Inspecter la grille CSS
Cet article vous guide tout au long de l’identification des grilles CSS sur un site web et du débogage des problèmes de disposition de grille à l’aide de superpositions de grille personnalisables.
Les exemples utilisés dans les illustrations de cet article sont tirés des pages web suivantes :
Avant de commencer
CSS Grid est un paradigme de disposition puissant pour le web. Un excellent endroit pour commencer à découvrir CSS Grid et les nombreuses fonctionnalités est le guide de disposition de grille CSS sur MDN.
Découvrir les grilles CSS
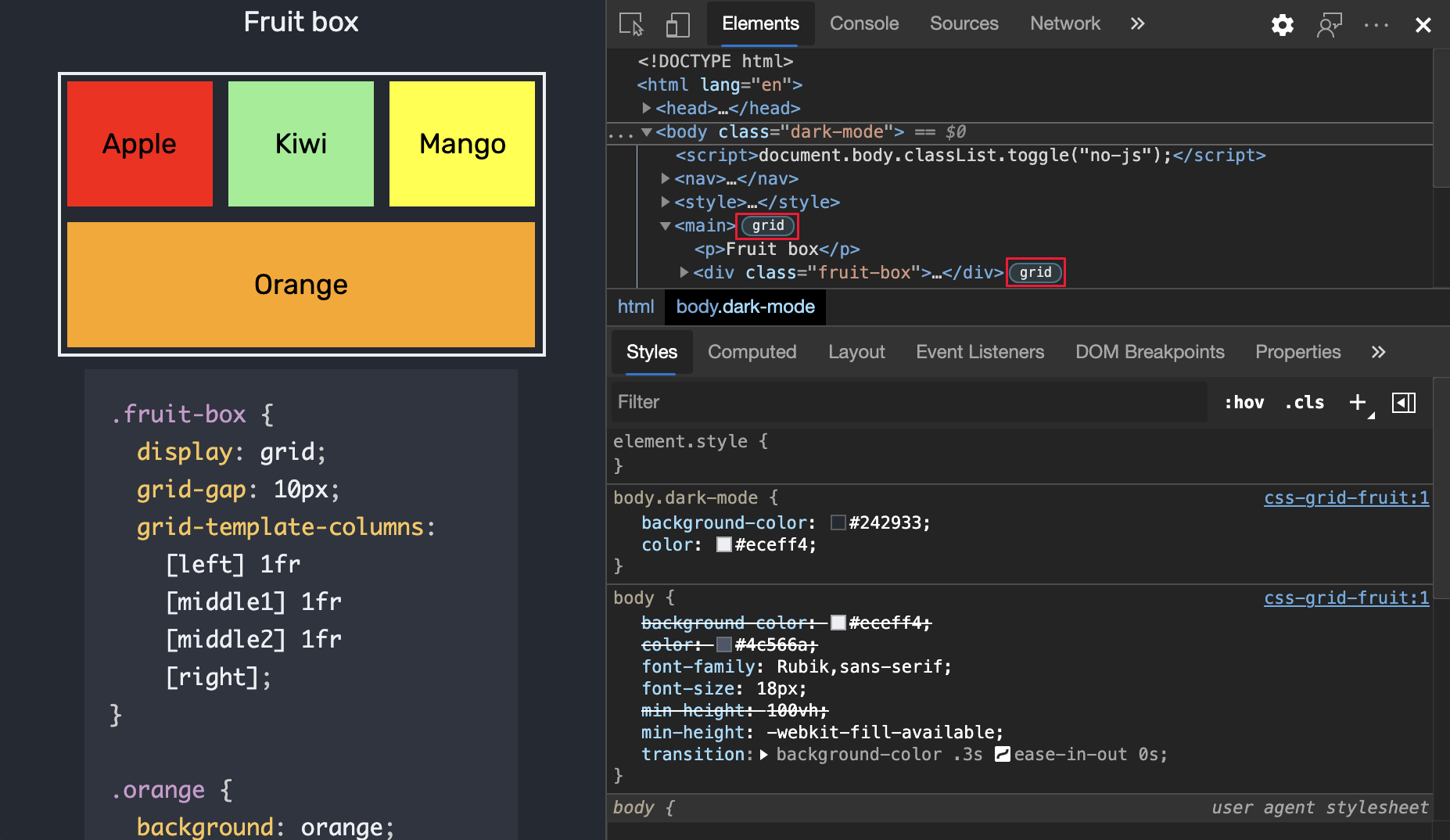
Lorsqu’un élément HTML de votre page a ou display: inline-grid lui est display: grid appliqué, un grid badge s’affiche en regard de celui-ci dans l’outil Éléments :

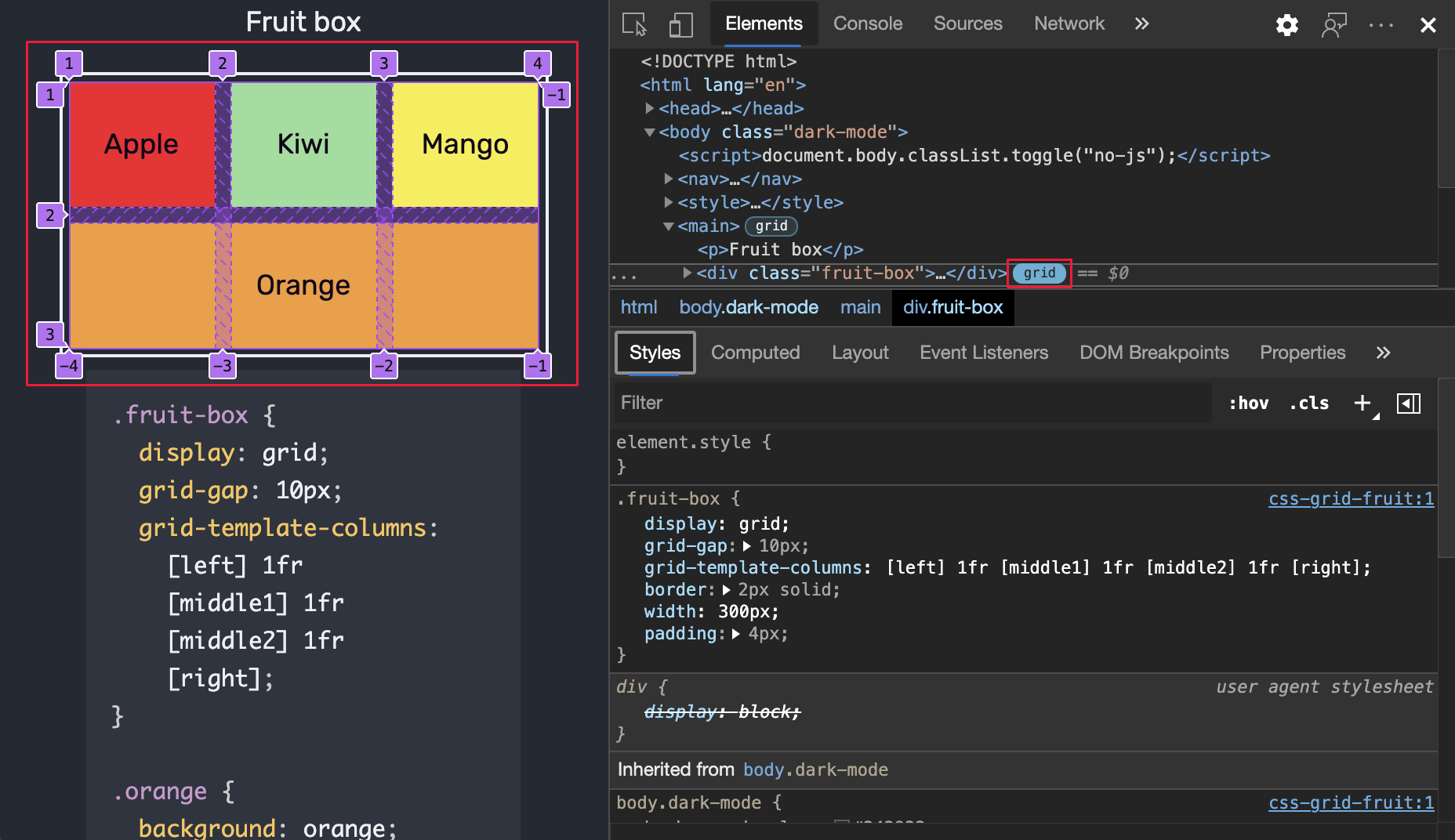
Cliquez sur le badge pour désactiver l’affichage d’une superposition de grille sur la page. La superposition apparaît sur l’élément, disposée comme une grille pour afficher la position des lignes de grille et des pistes :

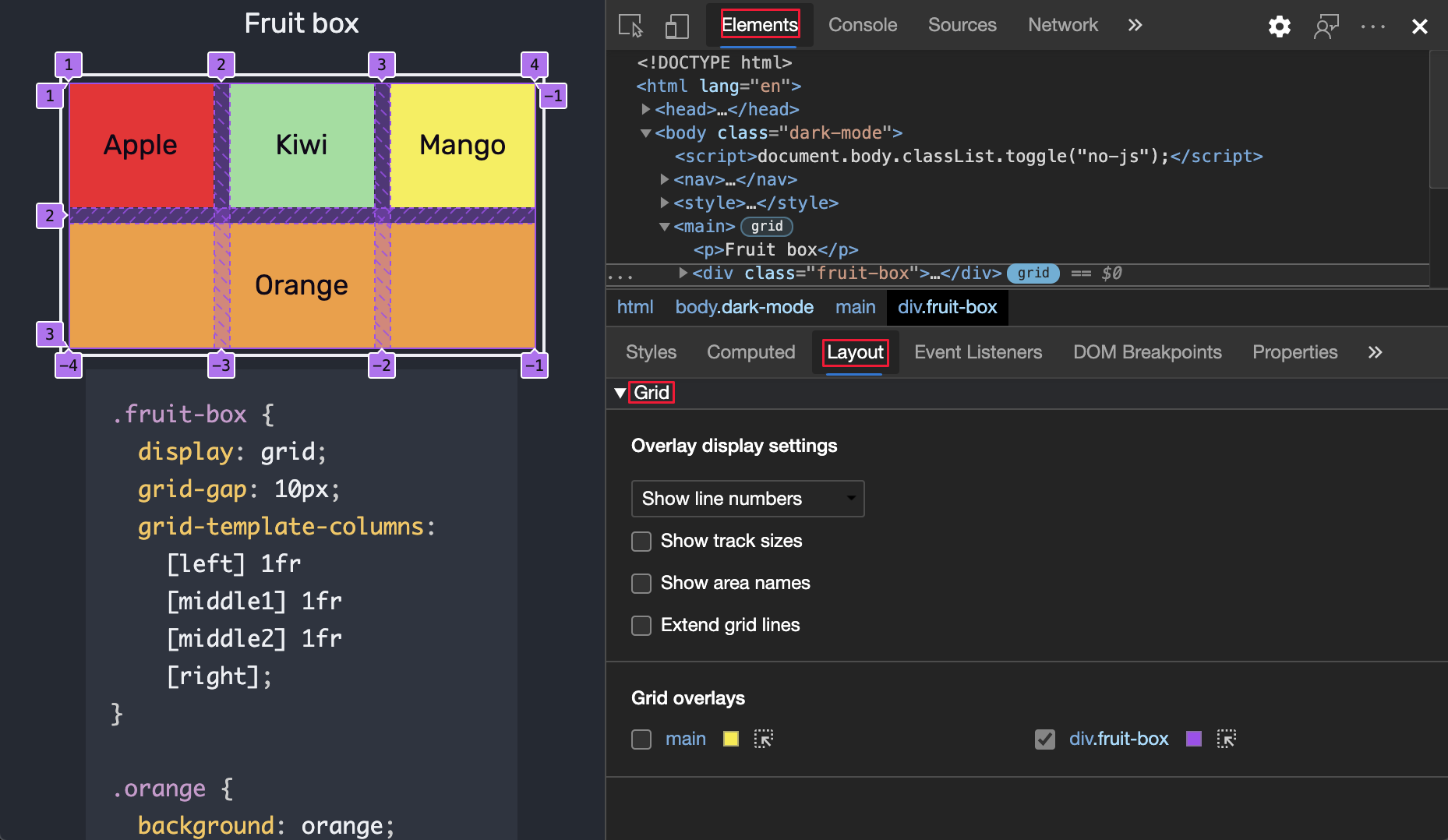
Ouvrez le volet Disposition . Lorsque des grilles sont incluses dans une page, le volet Disposition inclut une section Grille contenant un certain nombre d’options d’affichage des grilles.

La section Grille du volet Disposition contient les 2 sous-sections suivantes :
- Paramètres d’affichage de superposition
- Superpositions de grille
Paramètres d’affichage de superposition
Sous l’onglet Disposition , dans la section Grille extensible, la section Paramètres d’affichage de superposition contient l’interface utilisateur suivante.
Liste déroulante
Sélectionnez l’une des options suivantes dans la liste déroulante :
| Option de ligne | Détails |
|---|---|
| Masquer les étiquettes de ligne | Masquez les étiquettes des lignes pour chaque superposition de grille. |
| Afficher les numéros de ligne | Afficher les numéros des lignes pour chaque superposition de grille (sélectionnée par défaut). |
| Afficher les noms de ligne | Affiche les noms des lignes pour chaque superposition de grille lorsque des noms sont fournis. |
Les sections suivantes expliquent les commandes de liste déroulante des paramètres d’affichage de superposition .
Masquer les étiquettes de ligne
Dans la liste déroulante, sélectionnez Masquer les étiquettes de ligne pour masquer les étiquettes des lignes pour chaque superposition de grille.

Afficher les numéros de ligne
Dans la liste déroulante, sélectionnez Afficher les numéros de ligne pour afficher les numéros des lignes pour chaque superposition de grille (sélectionnée par défaut).
Par défaut, les numéros de ligne positifs et négatifs sont affichés sur la superposition de grille.
Pour plus d’informations sur les nombres négatifs dans la superposition de grille, consultez Placement basé sur les lignes avec CSS Grid.

Afficher les noms de ligne
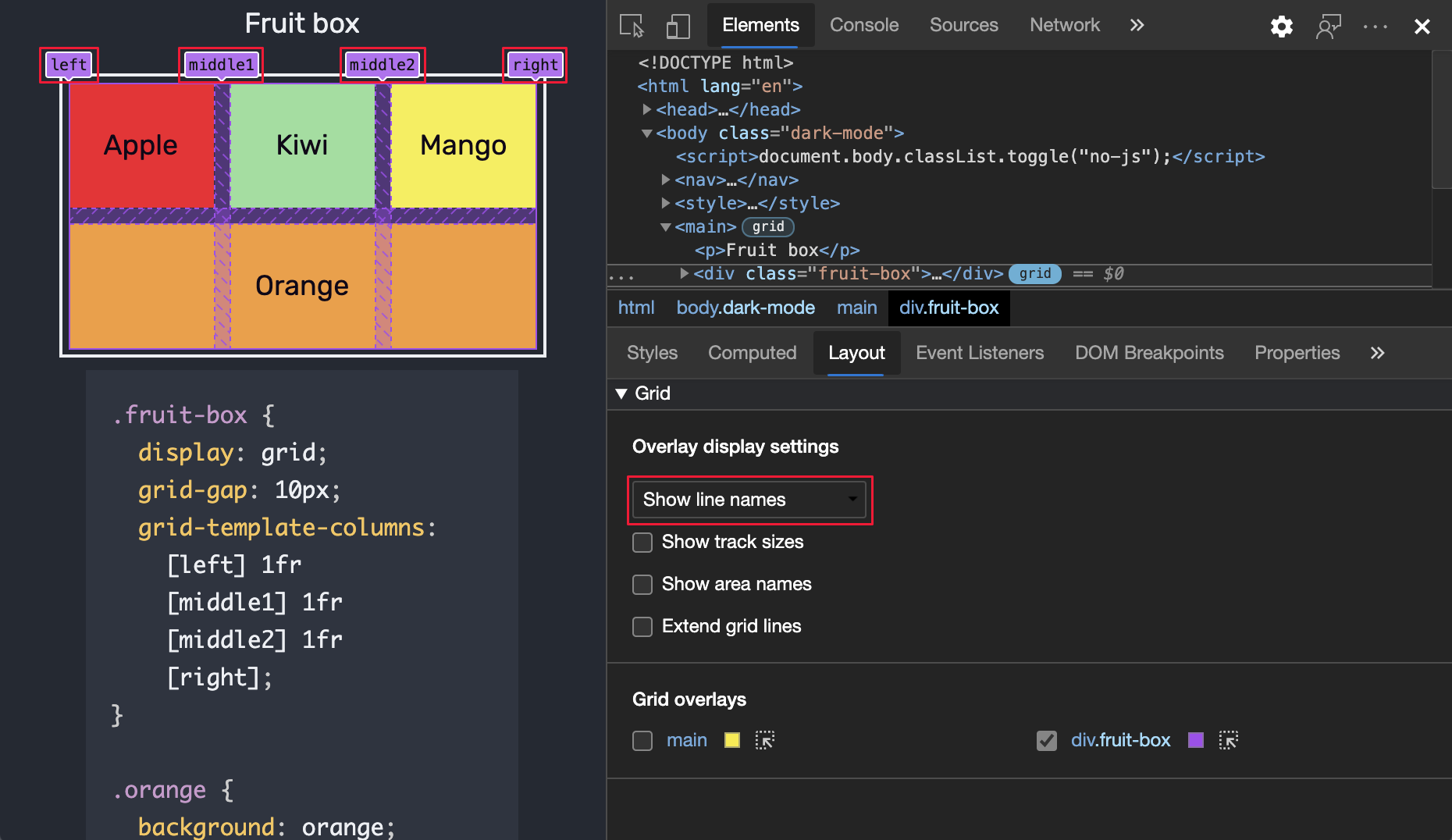
Dans la liste déroulante, sélectionnez Afficher les noms de ligne pour afficher les noms des lignes au lieu des nombres. cela affiche les noms des lignes pour chaque superposition de grille lorsque des noms sont fournis. Dans l’exemple, 4 lignes ont des noms : left, middle1, middle2et right.
Pour plus d’informations sur les noms de lignes dans la superposition de grille, consultez Disposition à l’aide de lignes de grille nommées.

Cases à cocher
Cochez l’une des cases dans la section Paramètres d’affichage de superposition :
| Option | Détails |
|---|---|
| Afficher les tailles de piste | Afficher (ou masquer) les tailles des pistes. |
| Afficher les noms des zones | Affiche (ou masque) les noms de la zone, lorsque des noms sont fournis. |
| Étendre les lignes de grille | Affiche (ou masque) les extensions des dimensions de grille le long de chaque axe. Par défaut, les lignes de grille sont affichées uniquement à l’intérieur de l’élément avec display: grid ou display: inline-grid CSS défini dessus. |
Les sections suivantes expliquent ces cases à cocher.
Afficher les tailles de piste
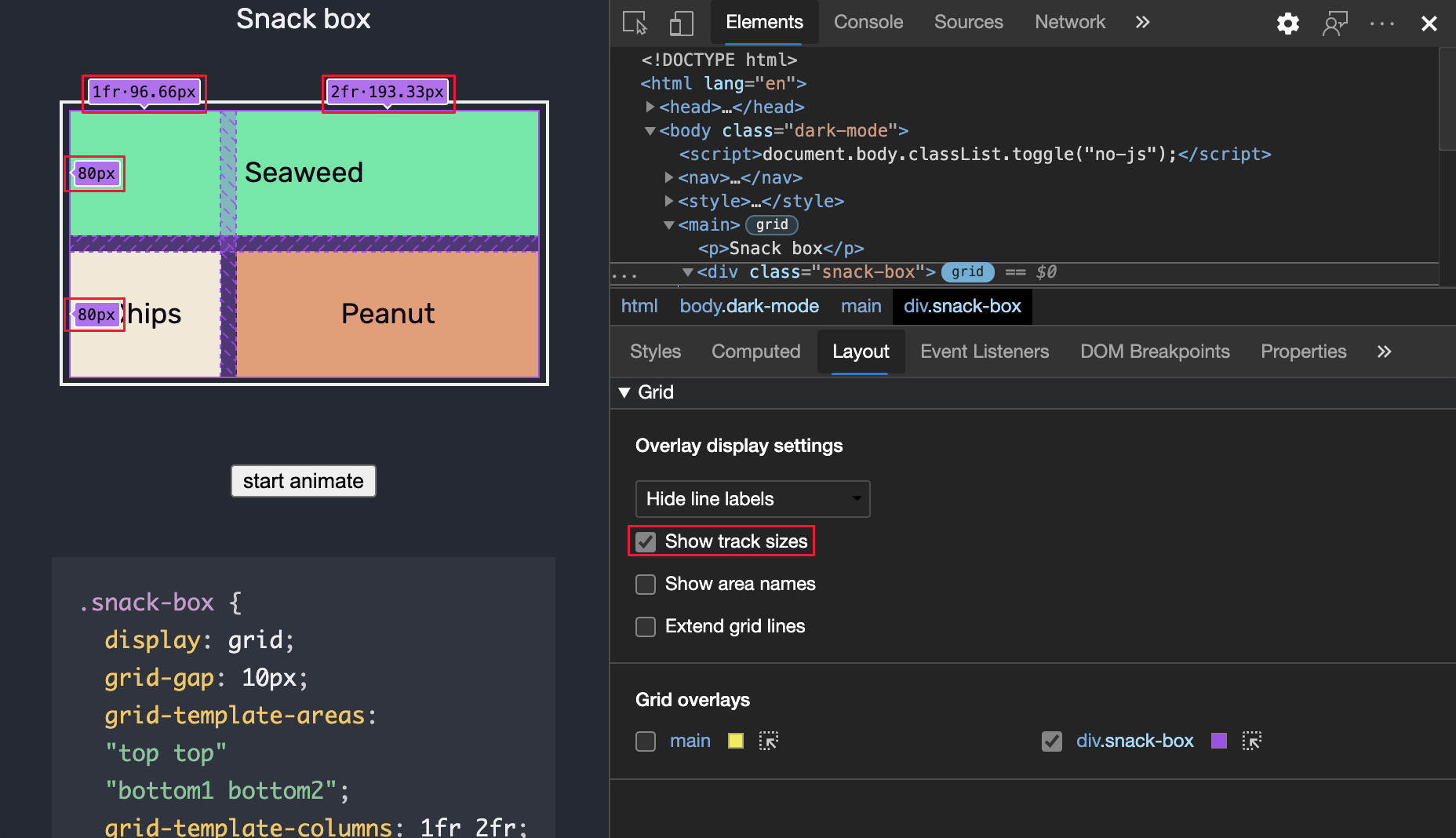
Cochez la case Afficher les tailles de piste pour afficher les tailles de piste de la grille.
DevTools affiche [authored size] et [computed size] dans chaque étiquette de ligne.
| Size | Détails |
|---|---|
| taille créée | Taille définie dans la feuille de style (omise si elle n’est pas définie). |
| taille calculée | Taille réelle à l’écran. |
Dans la démonstration, les snack-box tailles de colonne sont définies dans le grid-template-columns:1fr 2fr; css. Par conséquent, les étiquettes de ligne de colonne affichent les tailles créées et calculées.
| Taille du suivi | Taille créée | Taille calculée |
|---|---|---|
| 1fr • 96,66 px | 1fr | 96,66 px |
| 2fr • 193.32px | 2fr | 193.32px |
Les étiquettes de ligne affichent uniquement les tailles calculées, car aucune taille de ligne n’est définie dans la feuille de style.
| Taille du suivi | Taille créée | Taille calculée |
|---|---|---|
| 80 px | 80 px | |
| 80 px | 80 px |

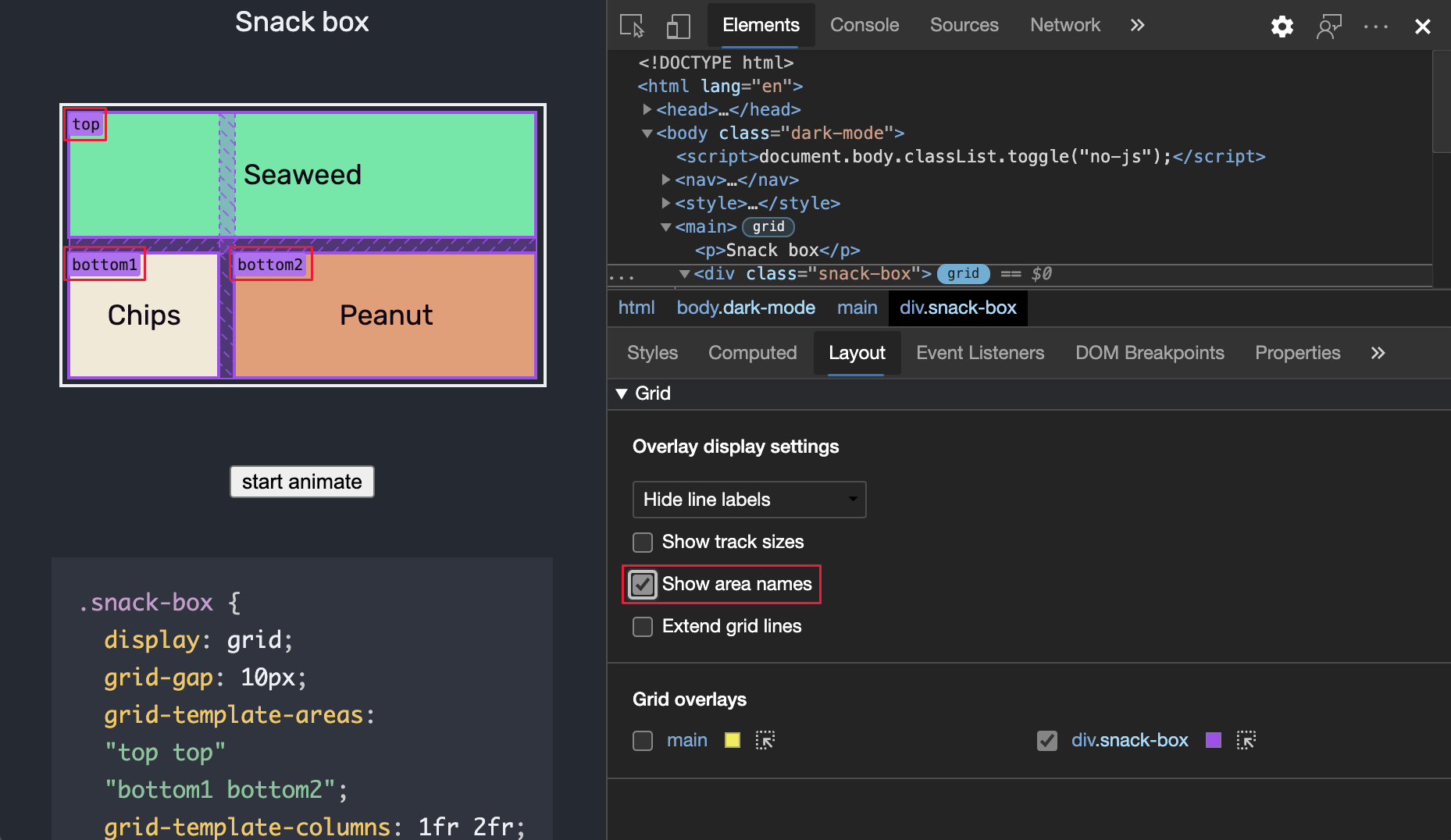
Afficher les noms des zones
Pour afficher les noms de zone, cochez la case Afficher les noms des zones . Dans l’exemple, il y a 3 zones dans la grille : haut, bas1 et bas2.

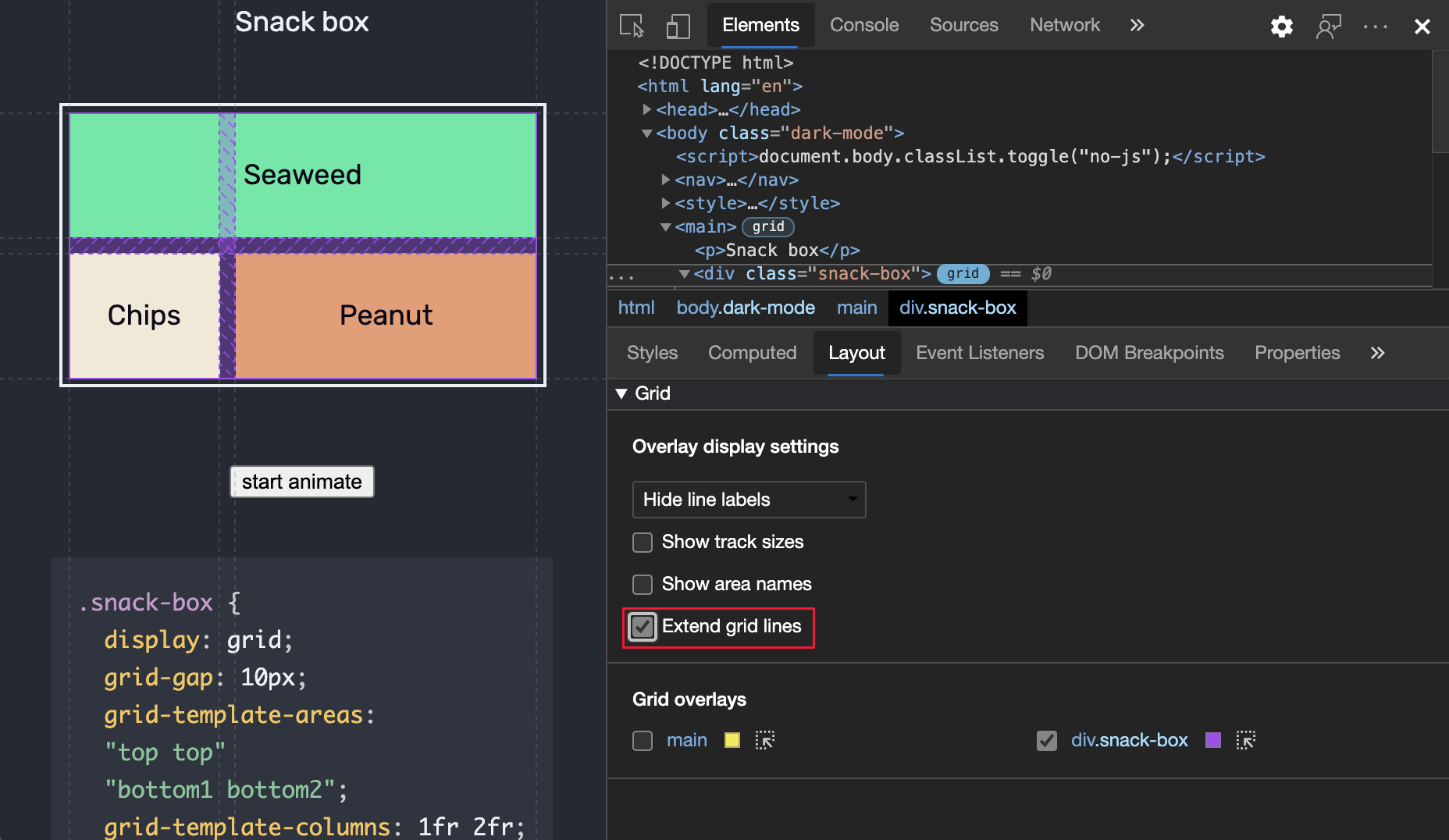
Étendre les lignes de grille
Cochez la case Étendre les lignes de grille pour étendre les lignes de grille au bord de la fenêtre d’affichage le long de chaque axe.

Superpositions de grille
La section Superpositions de grille contient une liste de grilles présentes sur la page, chacune avec une case à cocher, ainsi que différentes options.
Activer les vues de superposition de plusieurs grilles
Pour afficher la grille de superposition pour plusieurs grilles, cochez la case en regard de chaque nom de la grille. Dans l’exemple, 2 superpositions de grille sont activées, chacune représentée avec des couleurs différentes :
maindiv.snack-box

Personnaliser la couleur de superposition de grille
Pour ouvrir le sélecteur de couleurs et personnaliser la couleur de superposition de grille, cliquez sur la zone en regard du nom de la superposition de grille :

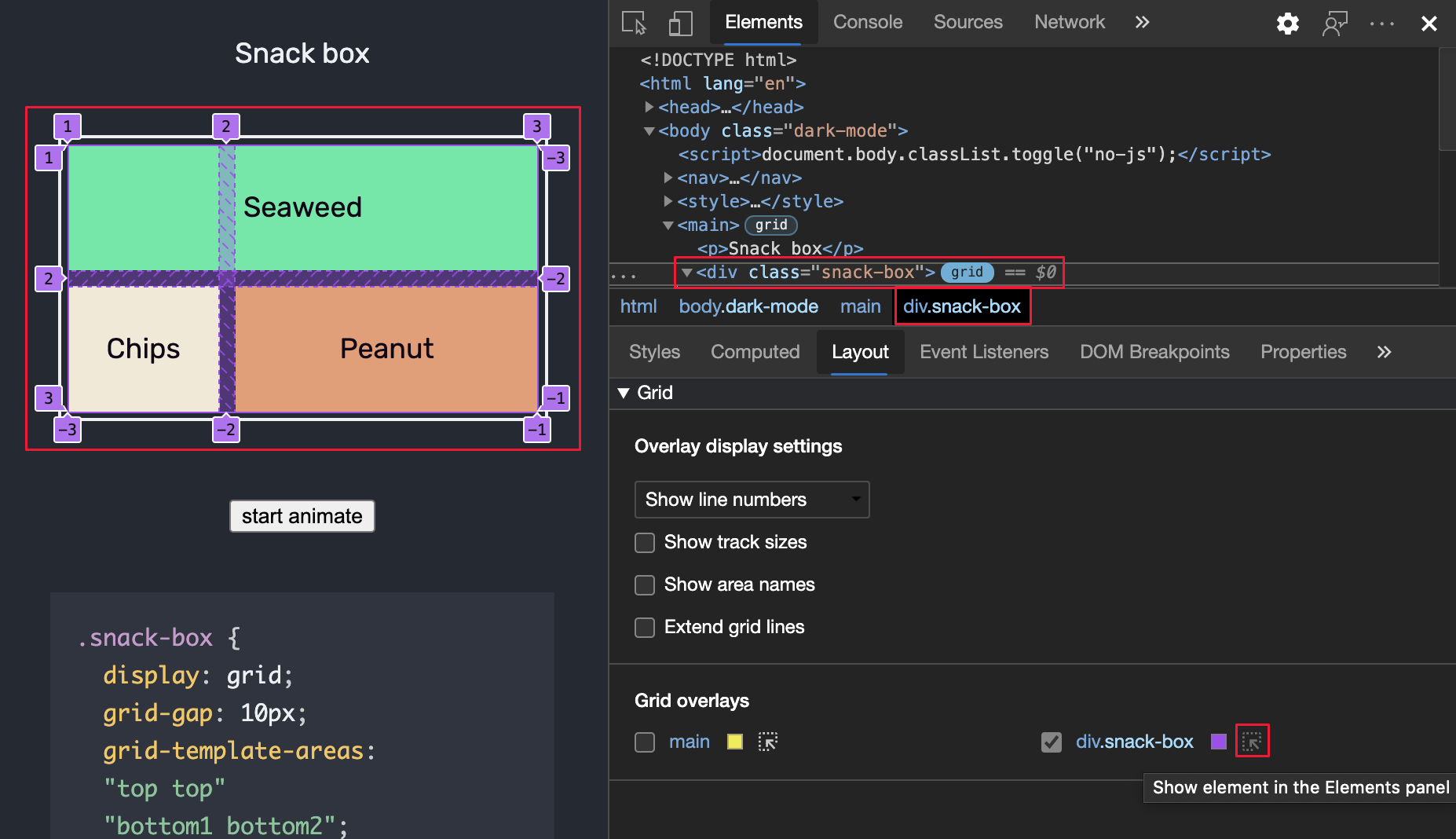
Mettre en surbrillance la grille
Pour mettre en surbrillance l’élément HTML dans l’outil Éléments et y faire défiler la page web, cliquez sur l’élément Show dans le panneau Éléments (![]() ).
).

Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen (Developer Advocate, Chrome DevTools).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.