Personnaliser DevTools
Cette page répertorie les façons de personnaliser Microsoft Edge DevTools.
Paramètres
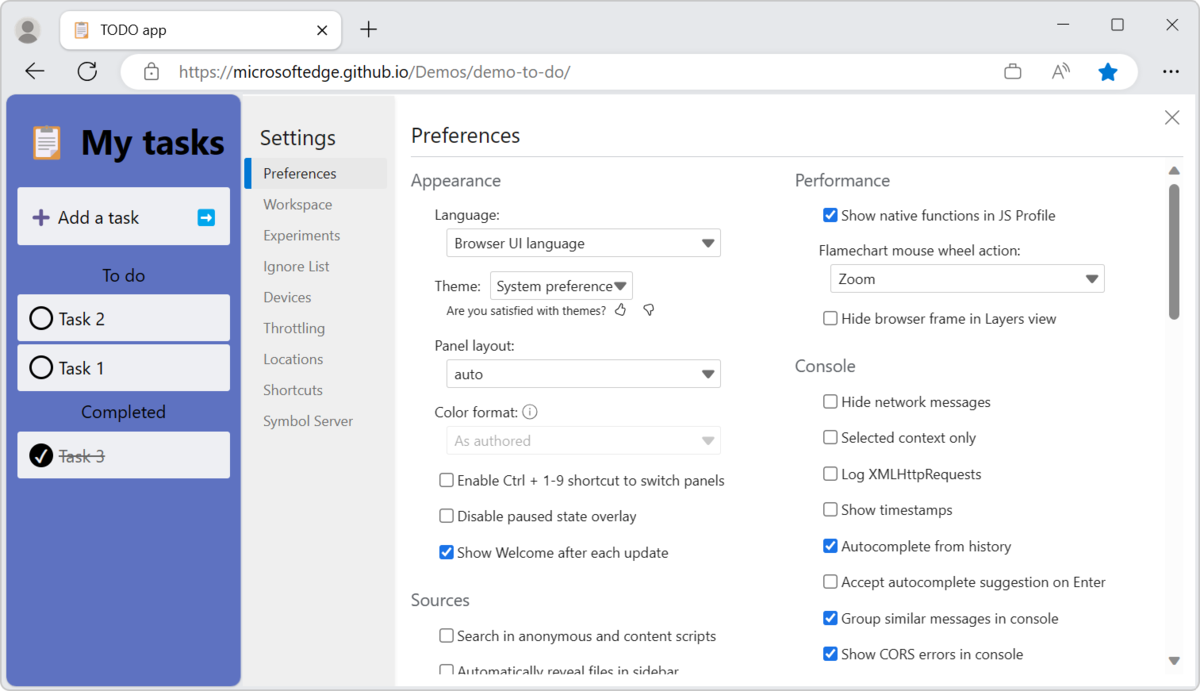
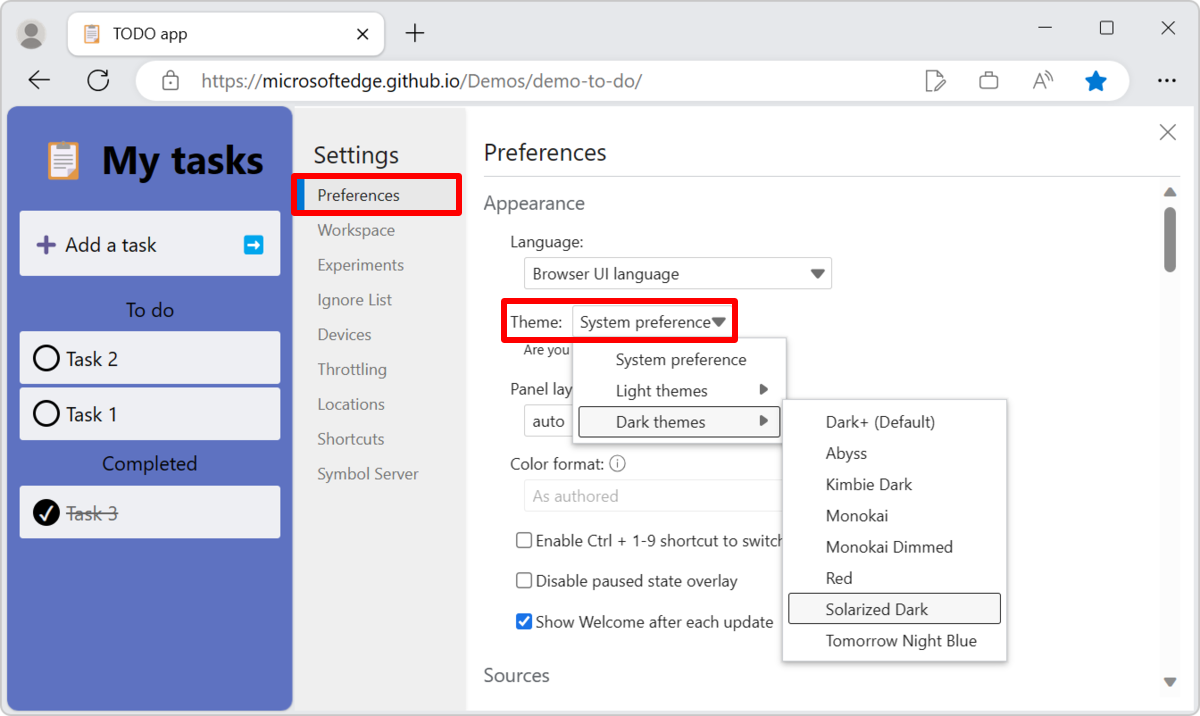
Paramètres>Les préférences contiennent de nombreuses options pour personnaliser DevTools.
Pour ouvrir Paramètres, dans DevTools, cliquez sur l’icône Personnaliser et contrôler DevTools (![]() ), puis cliquez sur Paramètres (
), puis cliquez sur Paramètres (![]() ). Ou, pendant que DevTools a le focus, appuyez sur F1.
). Ou, pendant que DevTools a le focus, appuyez sur F1.

Affichage rapide
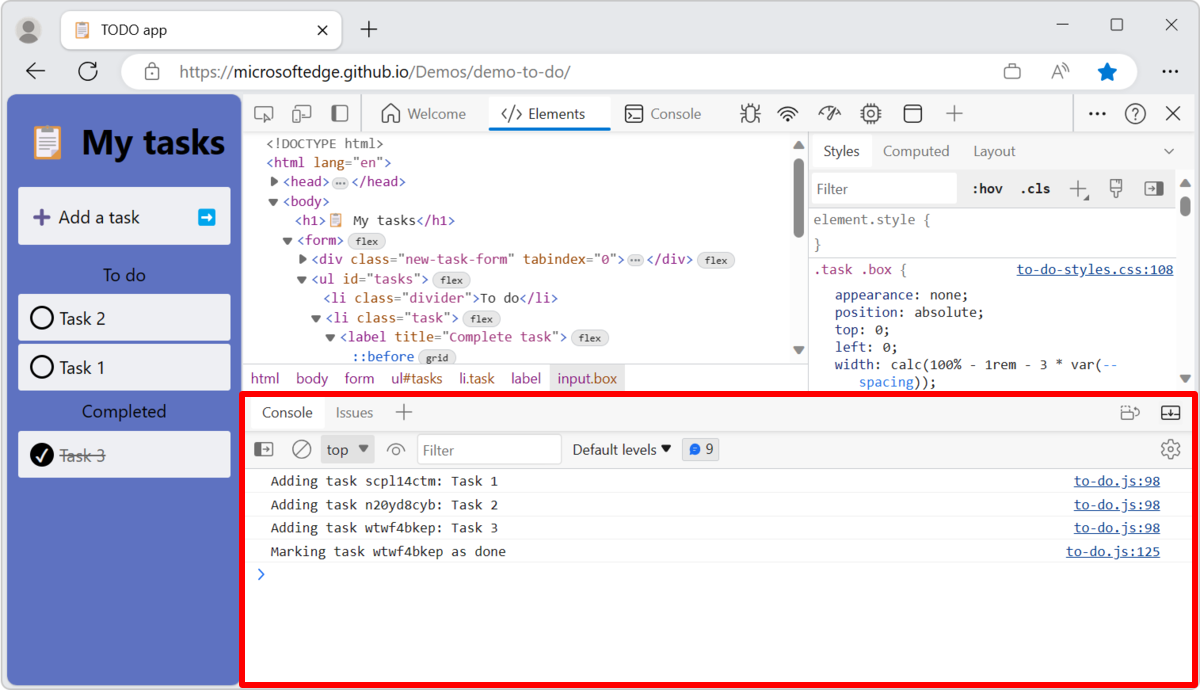
Dans la barre d’outils Affichage rapide en bas de DevTools, vous pouvez sélectionner les outils à afficher.
Pour ouvrir (ou fermer) le panneau Affichage rapide , appuyez sur Échap lorsque le focus est sur DevTools.

Vous pouvez déplacer des outils entre la barre d’activité (en haut) et la barre d’outils Affichage rapide (en bas).
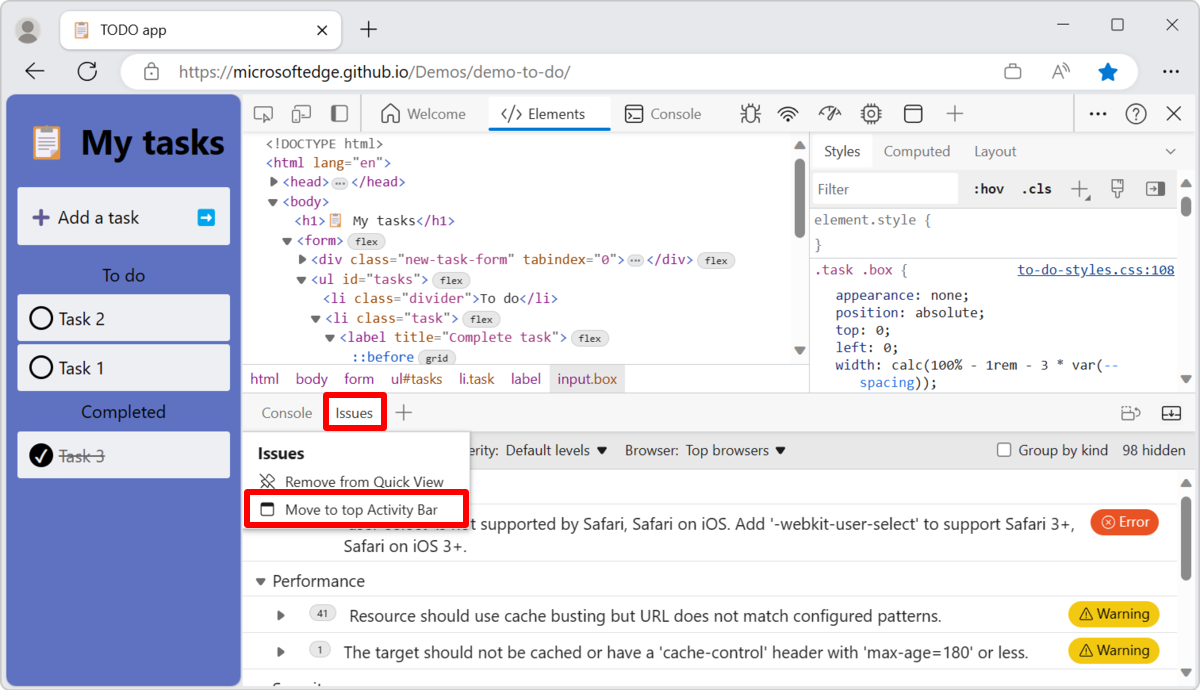
Pour déplacer un outil de la barre d’outils Affichage rapide vers la barre d’activité, cliquez avec le bouton droit sur un outil, puis sélectionnez Déplacer vers la barre d’activité supérieure :

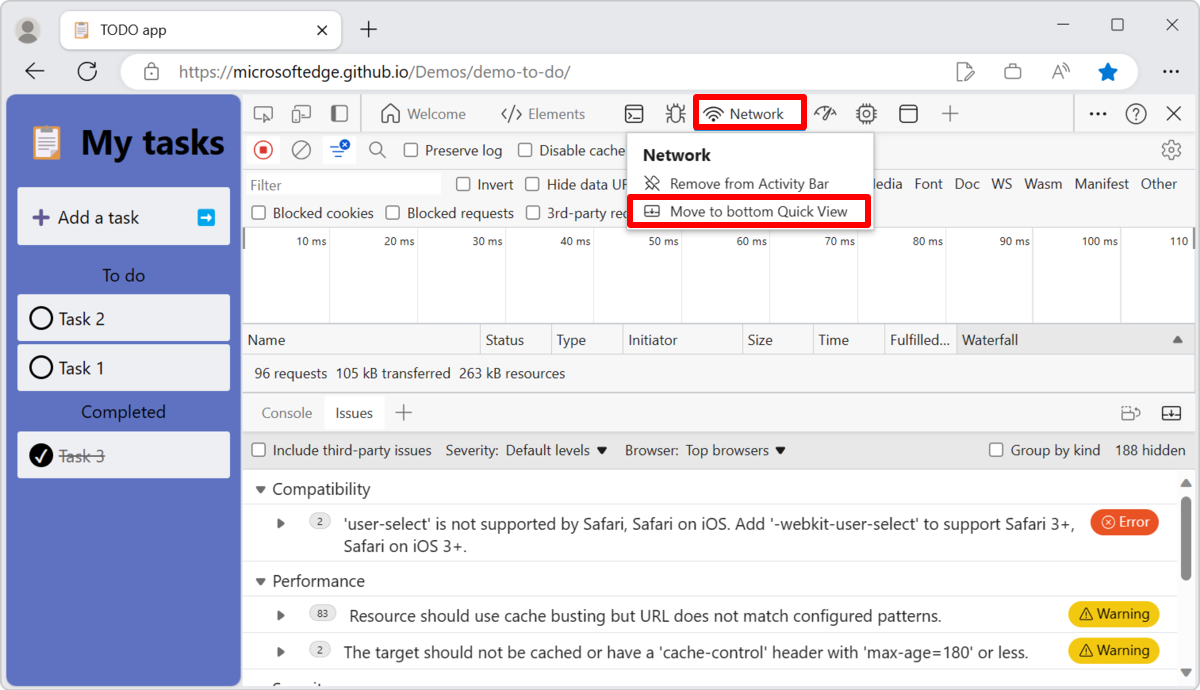
Pour déplacer un outil de la barre d’activité vers la barre d’outils Affichage rapide , cliquez avec le bouton droit sur un outil, puis sélectionnez Déplacer vers le bas Affichage rapide :

Réorganiser les outils
Pour modifier l’ordre des onglets d’une barre d’outils, faites glisser l’onglet d’un outil vers l’emplacement souhaité. L’ordre de votre outil personnalisé persiste entre les sessions DevTools.
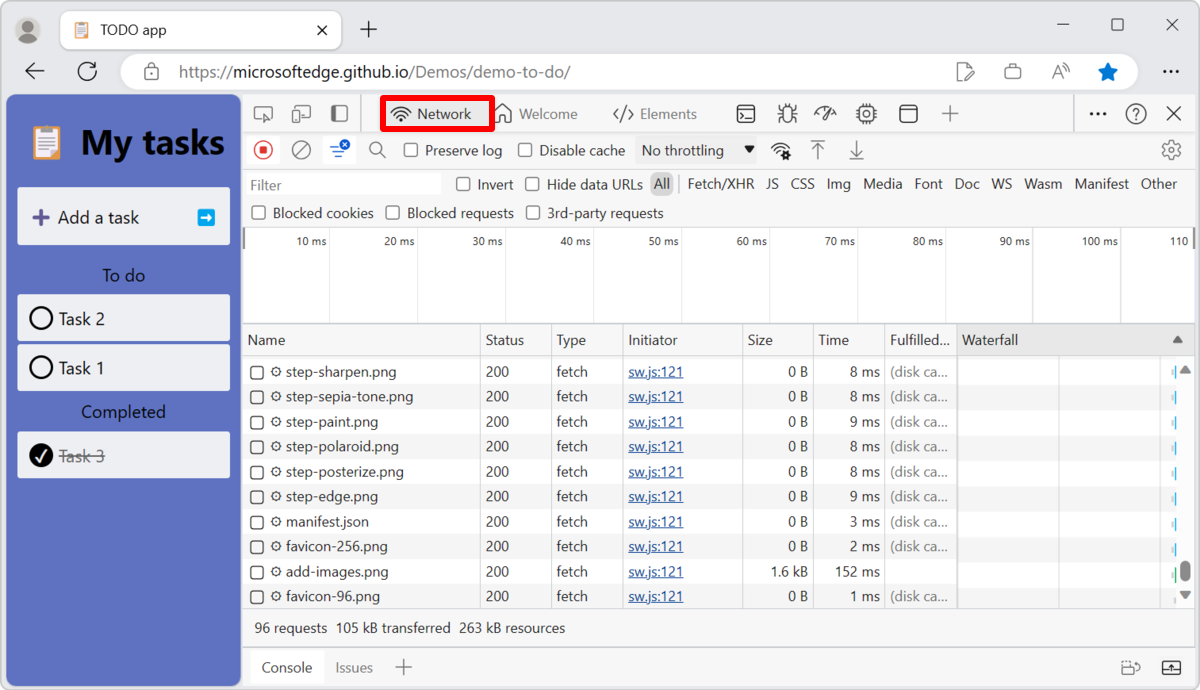
Par exemple, par défaut, l’outil Réseau est le cinquième onglet de la barre d’activité. Vous pouvez faire glisser l’onglet Réseau pour devenir le premier onglet :

Les onglets ajoutés par les extensions DevTools sont toujours ajoutés à la fin de la barre d’activité. Vous pouvez les réorganiser pendant une session DevTools, mais ils seront toujours à la fin de la barre d’activité à l’ouverture de DevTools.
Outils d’ouverture et de fermeture
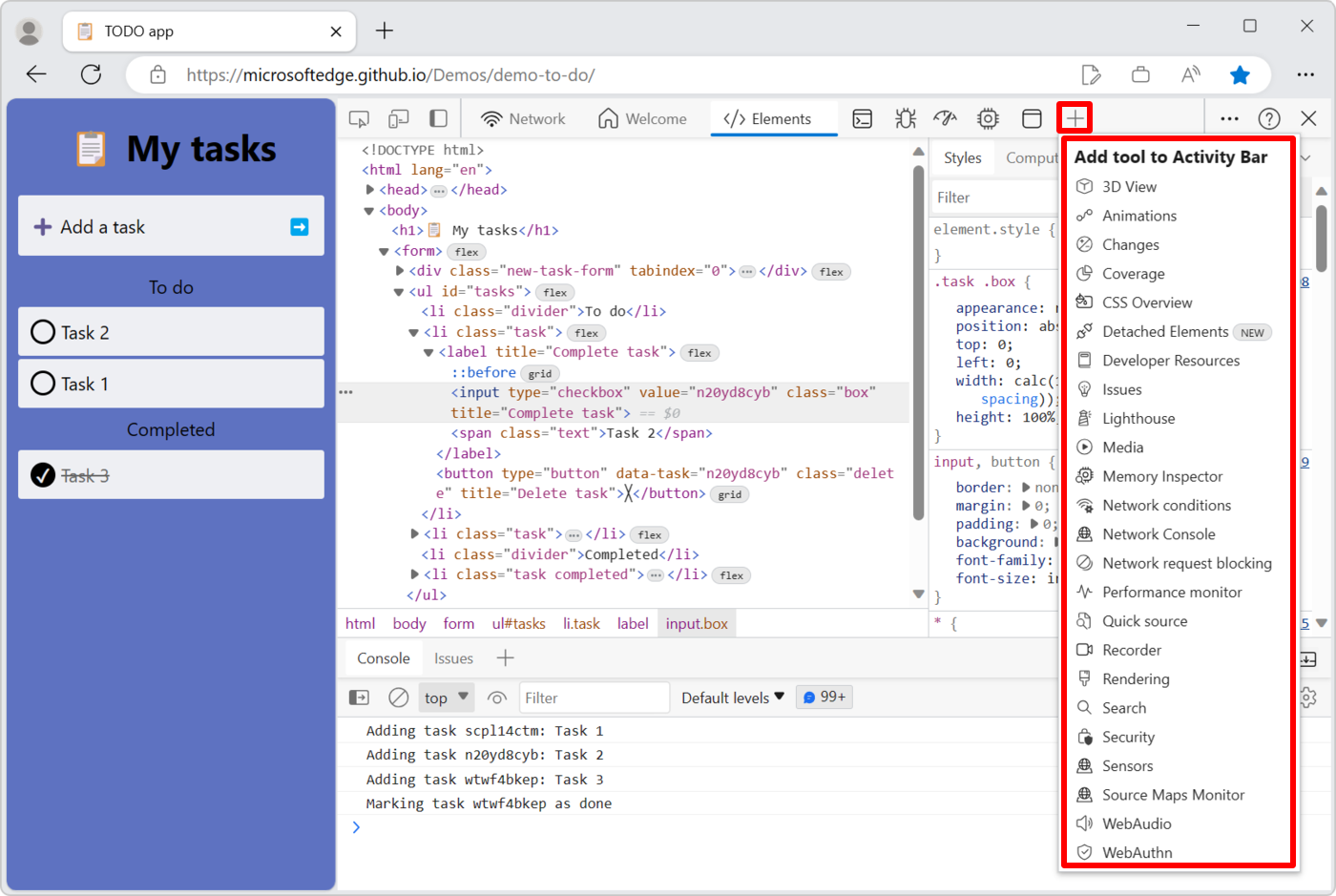
Pour simplifier l’interface DevTools, la plupart des outils ne sont pas ouverts par défaut. Pour ouvrir un outil dans la barre d’activité ou la barre d’outils Affichage rapide , cliquez sur le bouton Autres outils (![]() ) à droite des onglets, puis sélectionnez un outil dans la liste :
) à droite des onglets, puis sélectionnez un outil dans la liste :

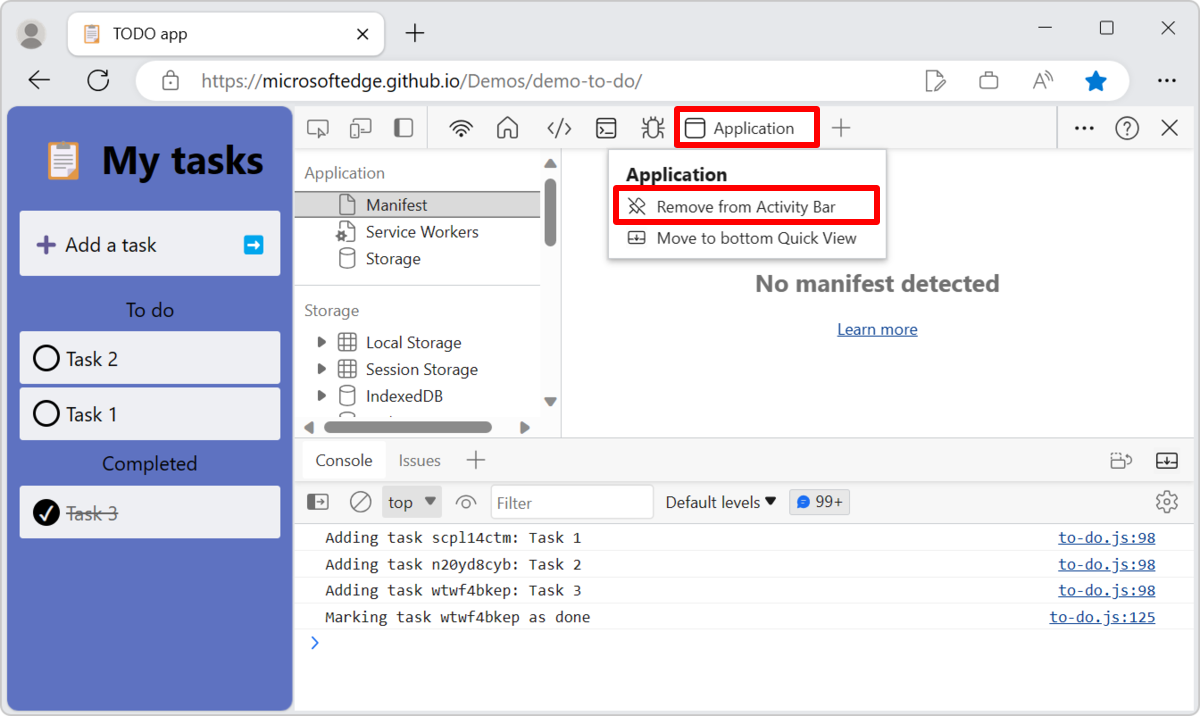
Pour fermer un outil, cliquez avec le bouton droit sur l’onglet d’un outil, puis sélectionnez Supprimer de la barre d’activités ou Supprimer de l’affichage rapide :

Modifier l’emplacement d’ancrage de DevTools dans le navigateur
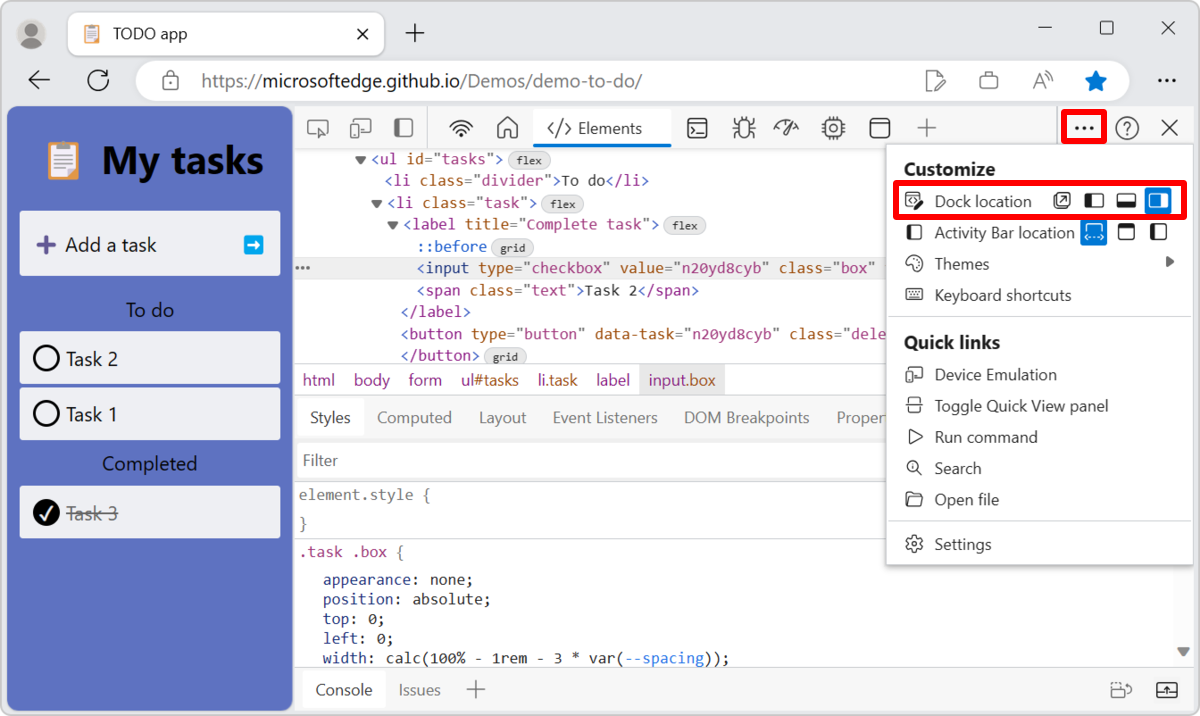
Pour modifier l’emplacement d’ancrage de DevTools dans le navigateur, cliquez sur l’icône Personnaliser et contrôler DevTools (![]() ) et choisissez l’une des options dans le sous-menu Emplacement de l’ancrage :
) et choisissez l’une des options dans le sous-menu Emplacement de l’ancrage :

Pour plus d’informations, consultez Modifier le positionnement de DevTools (Undock, Dock to bottom, Dock to left).
Zoom avant ou arrière DevTools
Consultez Zoom avant ou arrière DevTools dans Vue d’ensemble de DevTools.
Thèmes de couleur
Consultez Appliquer un thème de couleur à DevTools.

Restaurer les paramètres par défaut
Pour restaurer le thème par défaut, le positionnement, l’ordre des outils et tout autre paramètre personnalisé, sélectionnezPréférences des paramètres>, faites défiler vers le bas, puis cliquez sur Restaurer les valeurs par défaut et actualisez :

Personnaliser les raccourcis clavier
Consultez Personnaliser les raccourcis clavier.
Vidéos sur la personnalisation de l’interface utilisateur DevTools
Personnalisation des outils de développement Microsoft Edge et accès rapide aux fonctionnalités
Publié le 5 mai 2022.
Découvrez comment personnaliser DevTools en fonction de vos besoins.
Cette vidéo explique comment ancrer ou détacher DevTools, ouvrir de nouveaux outils et fermer ceux dont vous n’avez pas besoin. Il décrit comment déplacer des outils dans le tiroir inférieur et personnaliser la taille et le thème du texte. La vidéo explique également comment utiliser les raccourcis clavier du menu commande pour personnaliser rapidement DevTools.
Comprendre l’interface utilisateur devTools
Publication : 1er septembre 2022.
Comprendre comment l’interface utilisateur Microsoft Edge DevTools est organisée. Si vous ne savez pas quels outils sont disponibles et ce que font les parties main de l’interface DevTools, cette vidéo vous aidera à vous sentir plus à l’aise.
Dans cette vidéo, nous allons voir la structure de l’interface utilisateur, avec sa barre d’outils et son panneau main et sa zone de tiroir. Nous allons également découvrir comment rechercher, ouvrir et fermer des outils, restaurer les paramètres par défaut et parcourir la liste des outils disponibles.
Regardez cette vidéo pour en savoir plus sur les parties main de l’interface utilisateur DevTools, comment la personnaliser pour répondre à vos besoins, découvrir les différents outils disponibles et où aller pour obtenir de l’aide.
Voir également
Remarque
Certaines parties de cette page sont des modifications fondées sur le travail créé et partagé par Google et utilisées conformément aux conditions décrites dans la licence internationale 4,0 d’attribution créative. La page d’origine se trouve ici et est créée par Kayce Basques (Rédacteur technique, Chrome DevTools & Lighthouse).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.