Désactiver JavaScript
Pour voir comment votre page web s’affiche et se comporte lorsqu’un navigateur ne prend pas en charge JavaScript, désactivez temporairement JavaScript.
Pour désactiver JavaScript :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
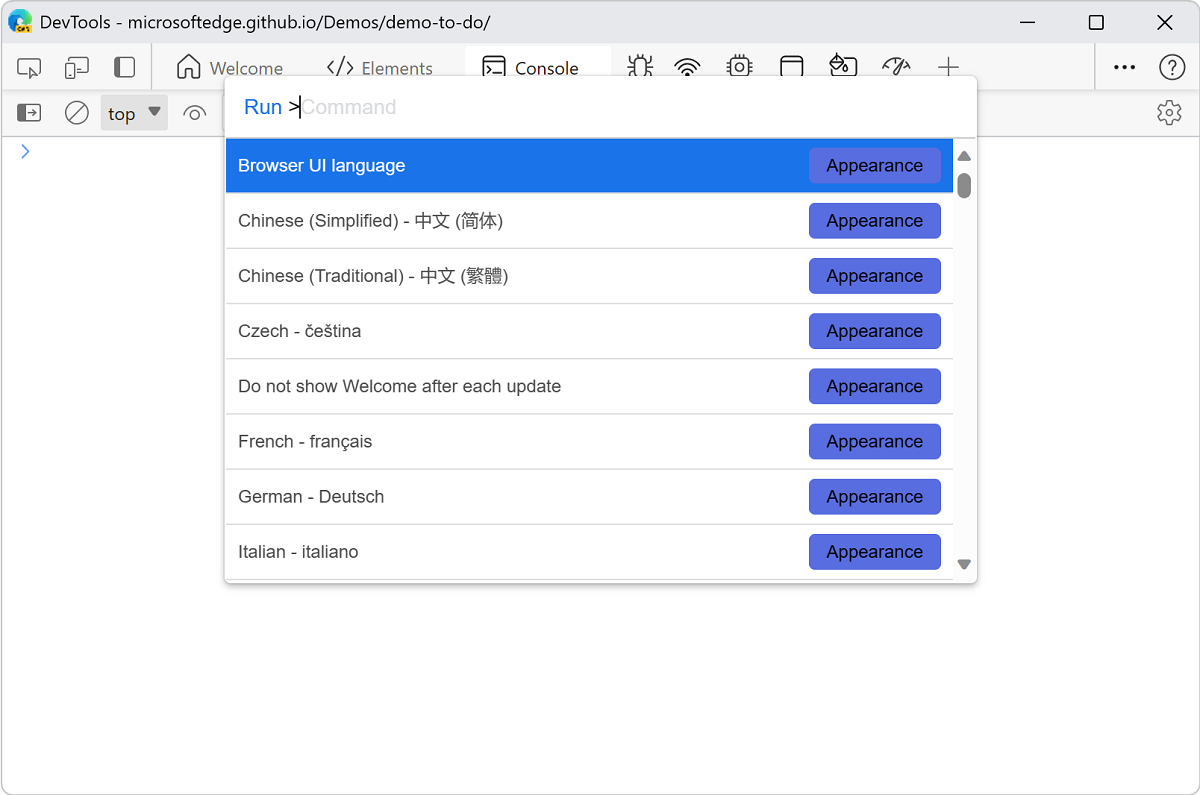
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes :

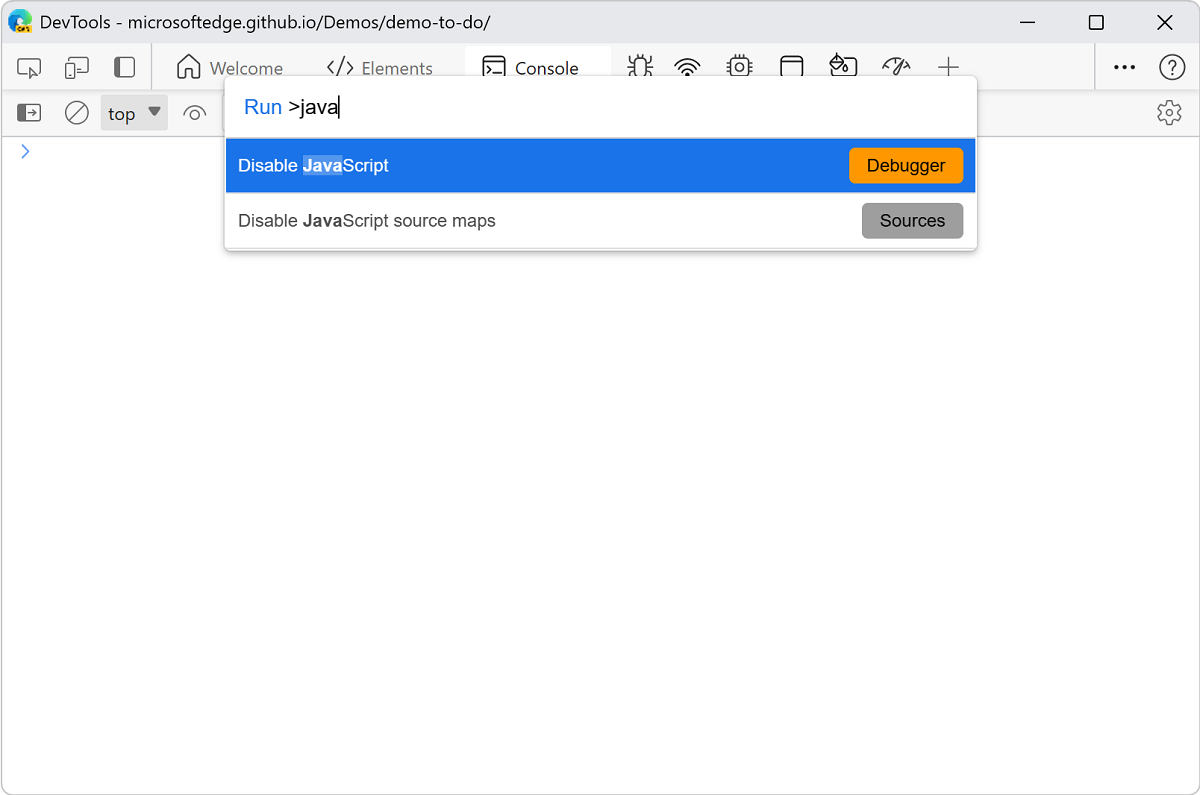
Commencez à taper
javascript, sélectionnez Désactiver JavaScript [Débogueur], puis appuyez sur Entrée :
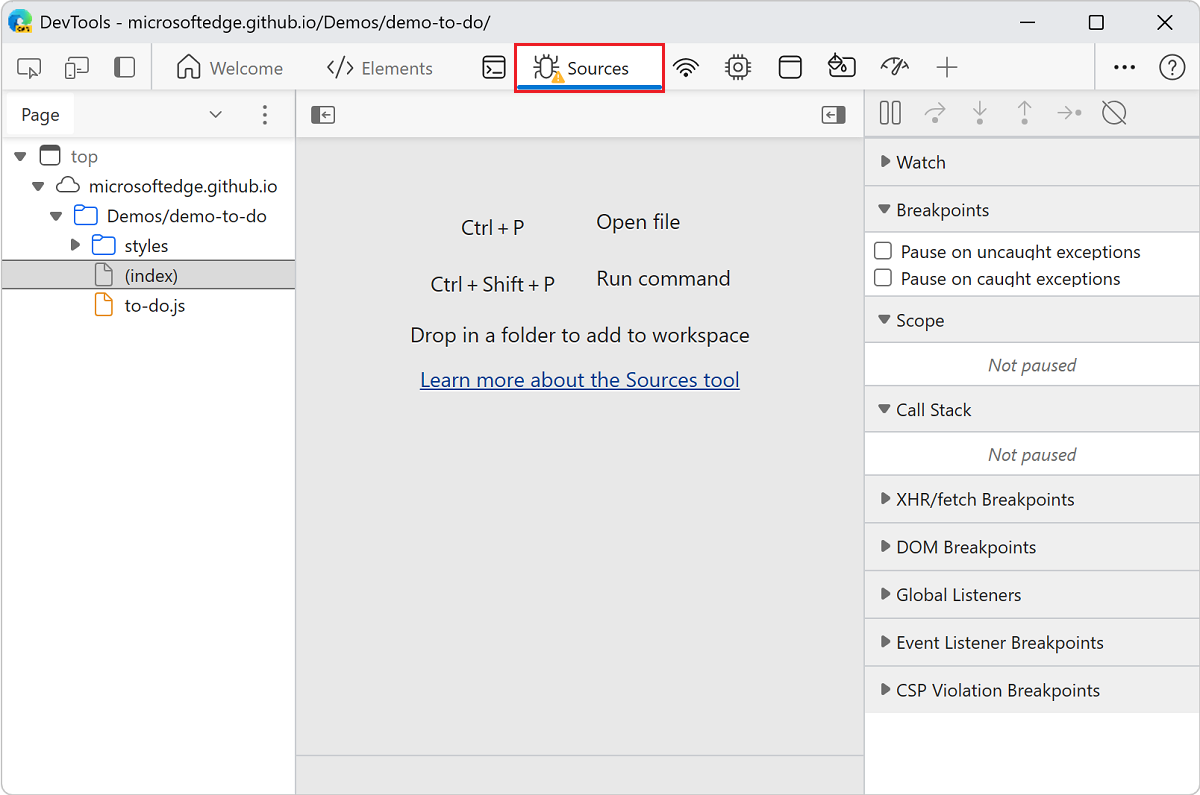
L’icône d’avertissement triangulaire jaune sous l’onglet Sources indique que JavaScript est désactivé :

JavaScript reste désactivé dans l’onglet tant que DevTools est ouvert.
Pour case activée le comportement de la page sans JavaScript, actualisez la page.
Pour réactiver JavaScript :
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes.
Sélectionnez la commande Activer JavaScript [Débogueur], puis appuyez sur Entrée.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Kayce Basques (Rédacteur technique, Chrome DevTools & Lighthouse).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.