Conception de votre extension de réunion Microsoft Teams
Vous pouvez créer des applications pour rendre les réunions plus productives. Par exemple, demandez aux personnes de répondre à une enquête pendant une réunion ou d’envoyer un rappel rapide qui n’interrompt pas le flux de la réunion.
Kit d’interface utilisateur de Microsoft Teams
Vous trouverez des instructions de conception plus complètes, notamment des éléments que vous pouvez récupérer et modifier en fonction des besoins, dans le Kit d’interface utilisateur Microsoft Teams.
Ajouter une extension de réunion
Les utilisateurs peuvent ajouter une extension de réunion avant et pendant les réunions. Ils peuvent également ajouter une application pour une réunion spécifique directement à partir du Microsoft Teams Store.
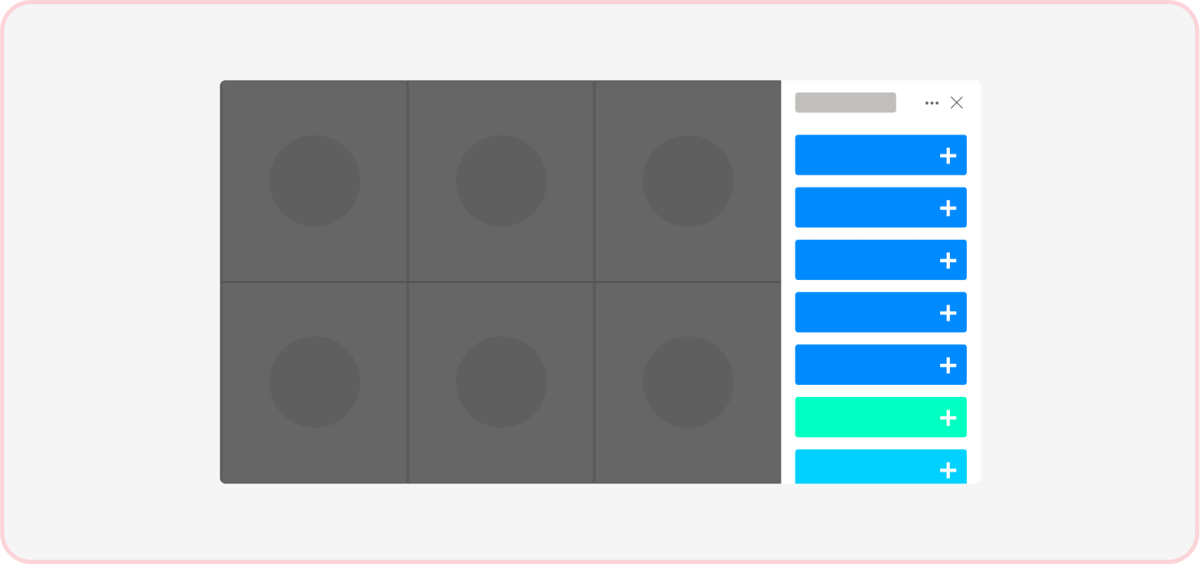
Ajouter avant une réunion
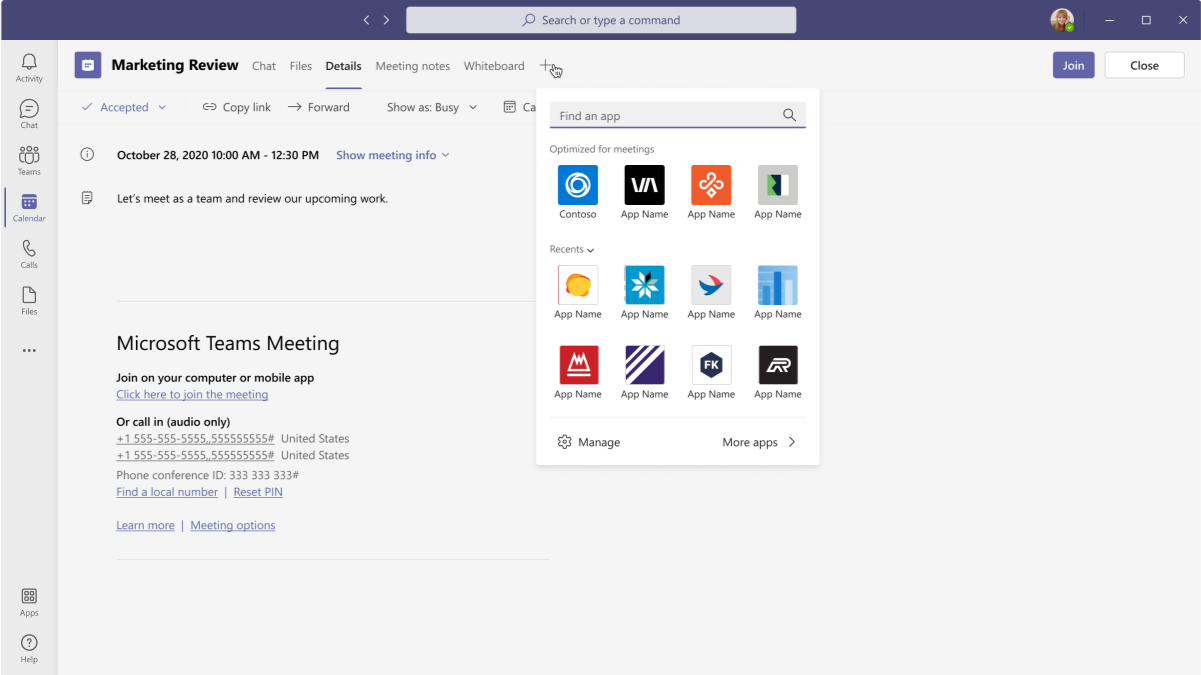
Dans les détails de la réunion, les utilisateurs peuvent sélectionner Ajouter un onglet + pour ouvrir le menu volant de l’application et rechercher les applications optimisées pour les réunions.
Ajouter pendant une réunion
Mobile
Une fois l’application ajoutée (par exemple, sur le bureau), les utilisateurs peuvent accéder à l’application dans une réunion en sélectionnant Plus![]() .
.

Ordinateur de bureau
Dans une réunion, les utilisateurs peuvent sélectionner Plus![]() >Ajouter une application et sélectionner l’application souhaitée.
>Ajouter une application et sélectionner l’application souhaitée.
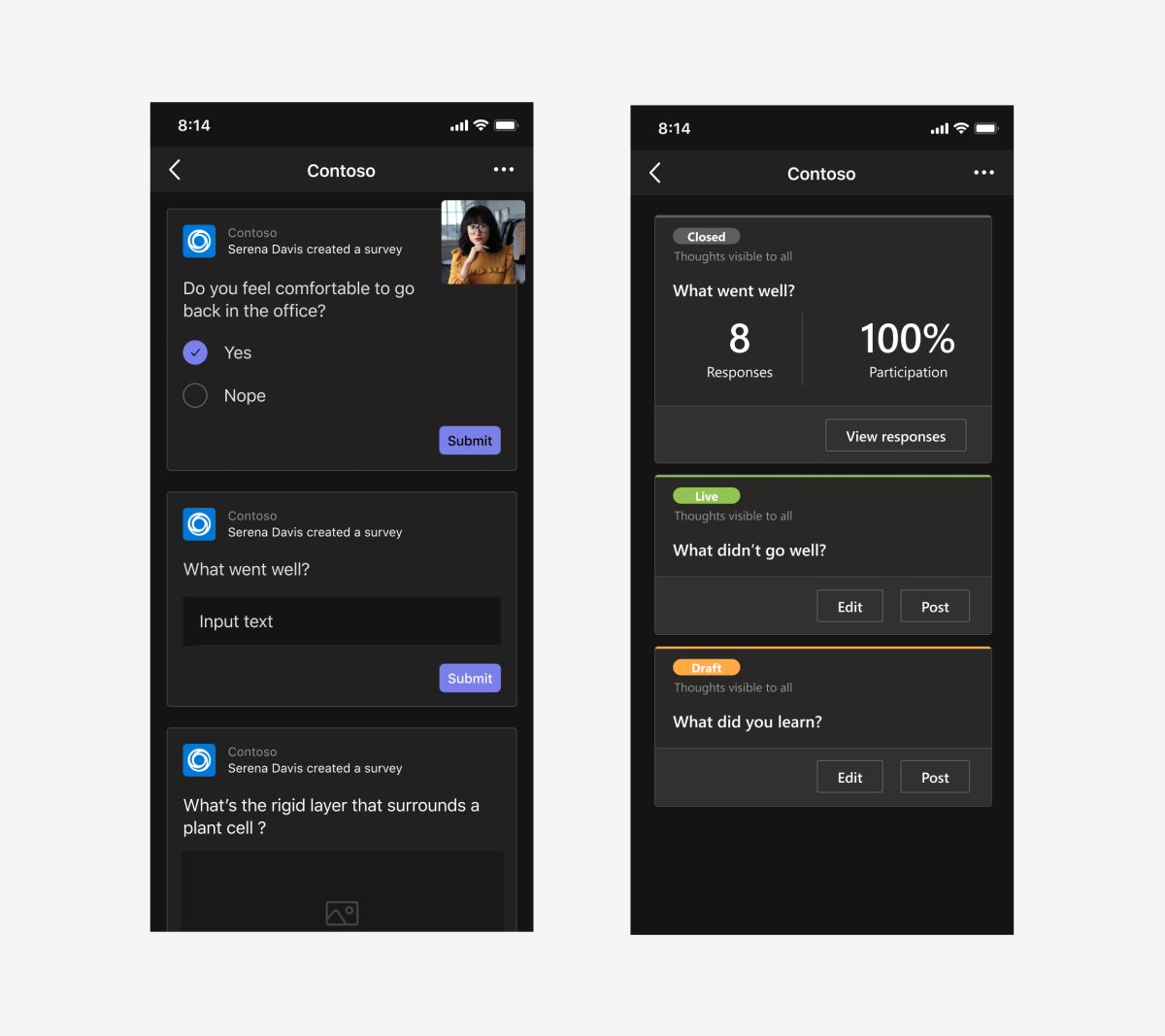
Avant une réunion
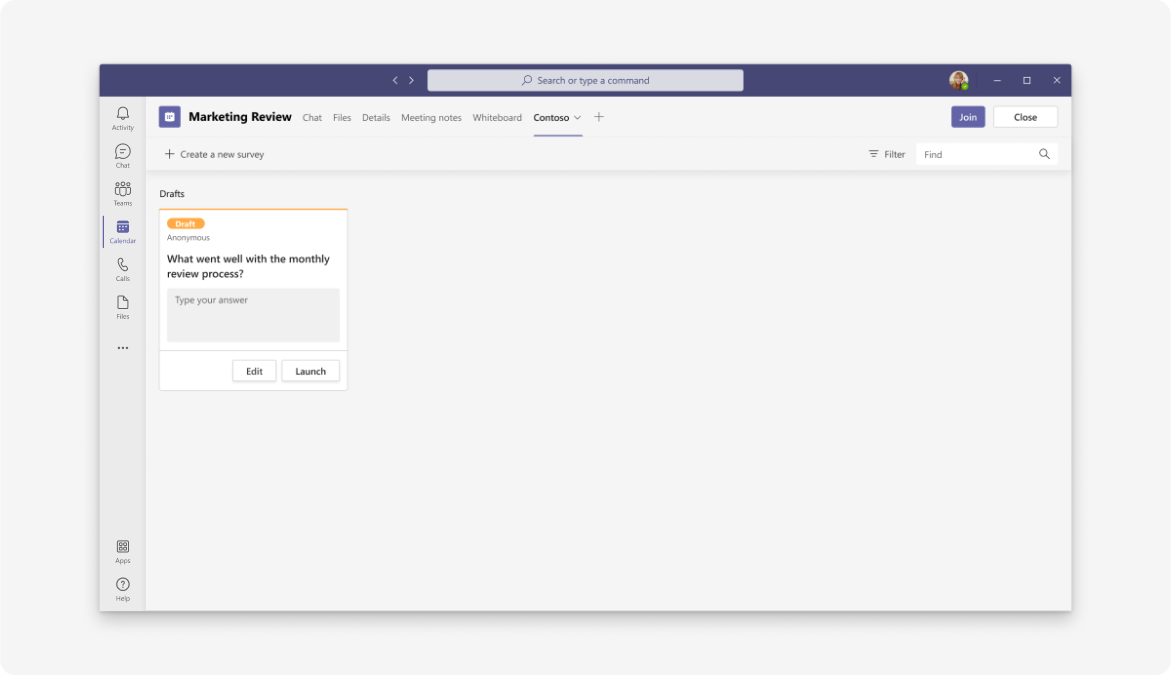
Avant une réunion, votre application est disponible pour les utilisateurs dans un onglet. L’exemple suivant montre un brouillon de question d’enquête auquel les personnes répondront pendant la réunion.
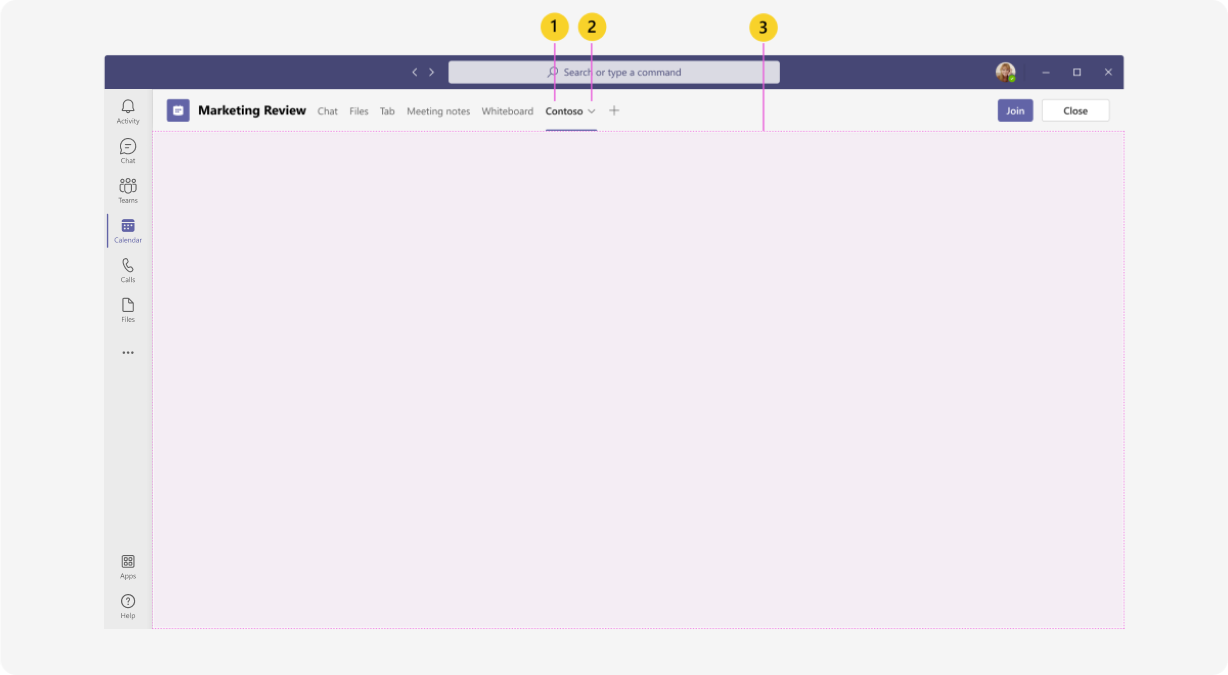
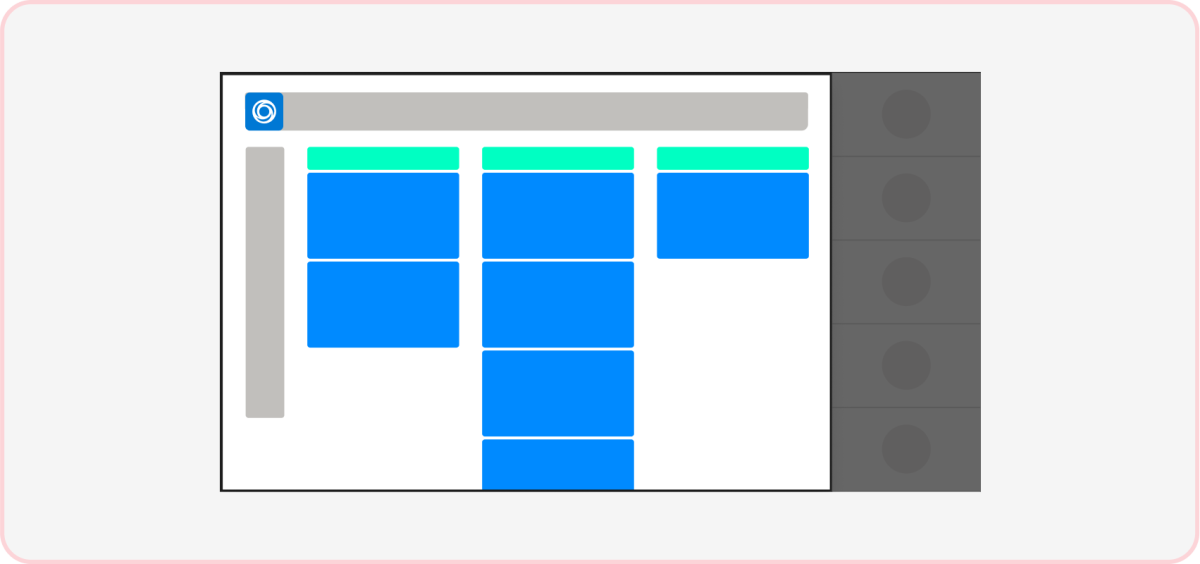
Anatomie : onglet Réunion (avant et après les réunions)
| Compteur | Description |
|---|---|
| 1 | Nom de l’onglet : étiquette de navigation pour votre onglet. |
| 2 | Dépassement d’onglet : ouvre les actions d’onglet, telles que renommer et supprimer. |
| 3 | IFrame : affiche le contenu de votre application. |
Conception avec des modèles d'interface utilisateur
Utilisez l’un des modèles d’interface utilisateur Teams suivants pour concevoir votre onglet de réunion :
- Liste : les listes peuvent afficher des éléments associés dans un format lisible et permettre aux utilisateurs d’agir sur une liste entière ou sur des éléments individuels.
- Tableau des tâches : un tableau des tâches, parfois appelé « tableau kanban » ou « pistes de course » est une collection de cartes souvent utilisées pour suivre l’état des éléments de travail ou des tickets.
- Tableau de bord : un tableau de bord est un espace contenant plusieurs cartes qui fournissent une vue d’ensemble de données ou de contenu.
- Formulaire : les formulaires sont conçus pour collecter, valider et envoyer des entrées utilisateur de manière structurée.
- État vide : le modèle d’état vide peut être utilisé pour de nombreux scénarios, y compris la connexion, les expériences de première exécution, les messages d’erreur et bien plus encore.
- Navigation gauche : le composant de navigation gauche peut vous aider si votre onglet nécessite une navigation. En général, vous devez conserver la navigation au minimum.
Utiliser un onglet en réunion
L’onglet en réunion est un canevas permettant d’augmenter la collaboration pendant les réunions. Les participants peuvent voir et interagir avec le contenu de l’application dans un espace dédié en dehors de la phase de réunion via des vues partagées ou basées sur des rôles.
Cas d'utilisation
Personnes pouvez utiliser l’onglet en réunion pour :
- Fournissez des commentaires détaillés. Par exemple, évaluer un candidat à un poste.
- Créez un sondage, une enquête ou un élément de tâche pour les participants à la réunion.
- Afficher les notes pertinentes pour la réunion. Par exemple, des informations sur un prospect de vente.
Mobile

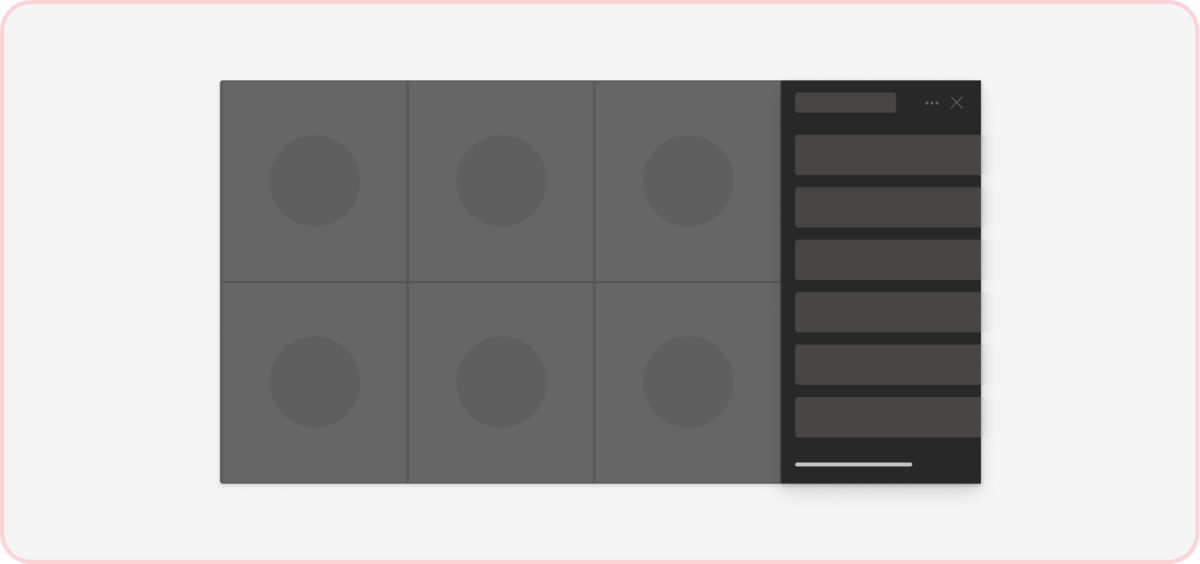
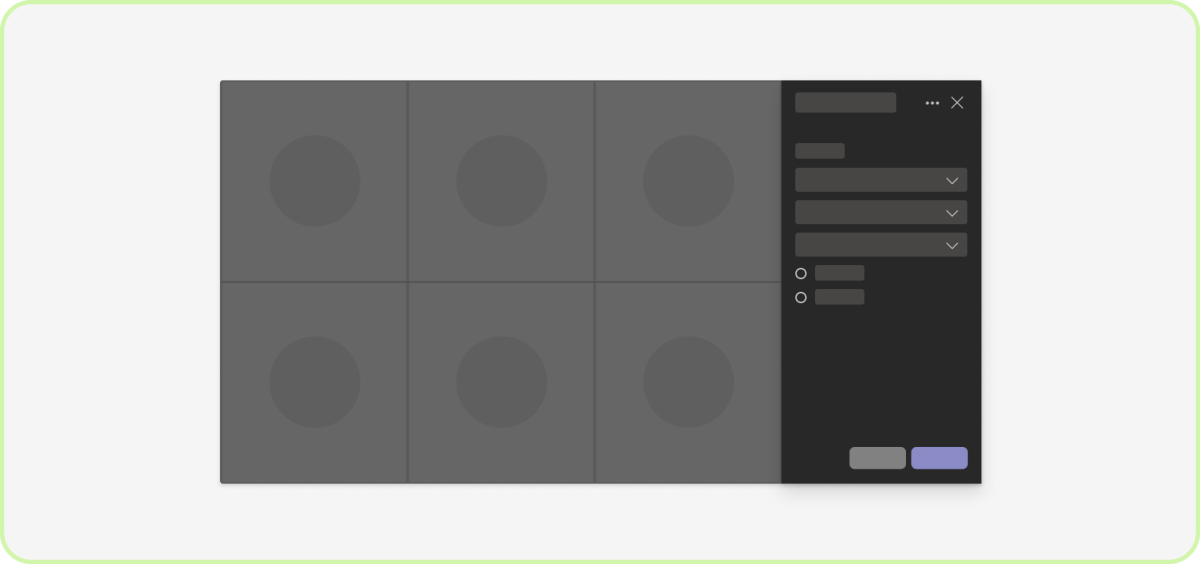
Ordinateur de bureau
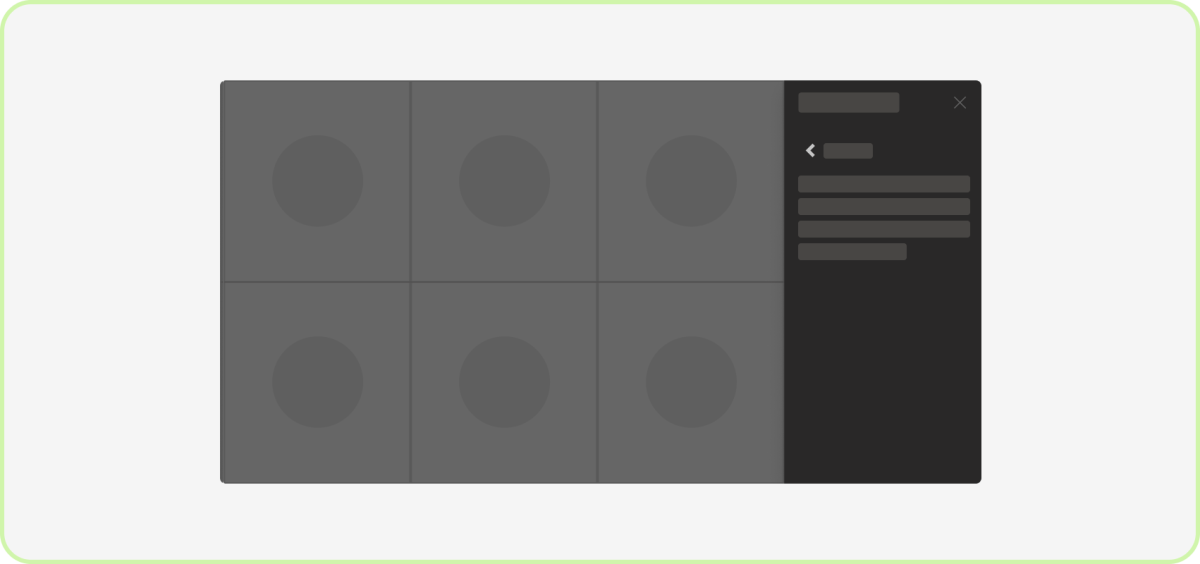
Anatomie : onglet En réunion
| Compteur | Description |
|---|---|
| 1 | Icône de l’application (sélectionnée) : logo transparent de l’application de 16 pixels. |
| 2 | Nom de l'application |
| 3 | En-tête : inclut le nom de votre application. |
| 4 | Bouton Fermer : ferme l’onglet. Utilisez toujours l’icône de fermeture en haut à droite au lieu d’une action dans le pied de page. |
| 5 | Barre de notification : les alertes d’erreur s’affichent directement sous l’en-tête et poussent le reste du contenu de votre iframe de 20 pixels. |
| 6 | IFrame : affiche le contenu de votre application. |
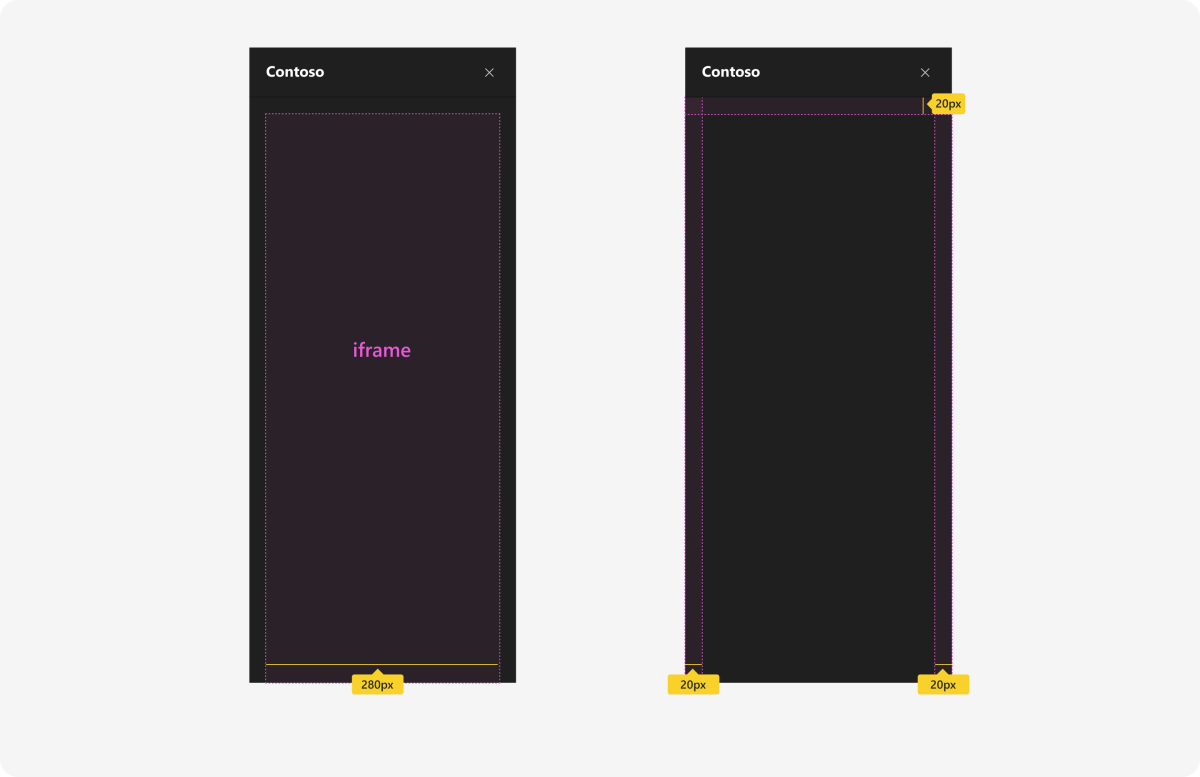
Espacement
Optimisez votre onglet en réunion pour l’adapter de bord à bord dans la zone iFrame de 280 pixels. Il y a 20 pixels de remplissage sur les côtés gauche et droit de l’iframe et entre l’en-tête de tabulation. L’iframe est plein en bas de l’onglet.

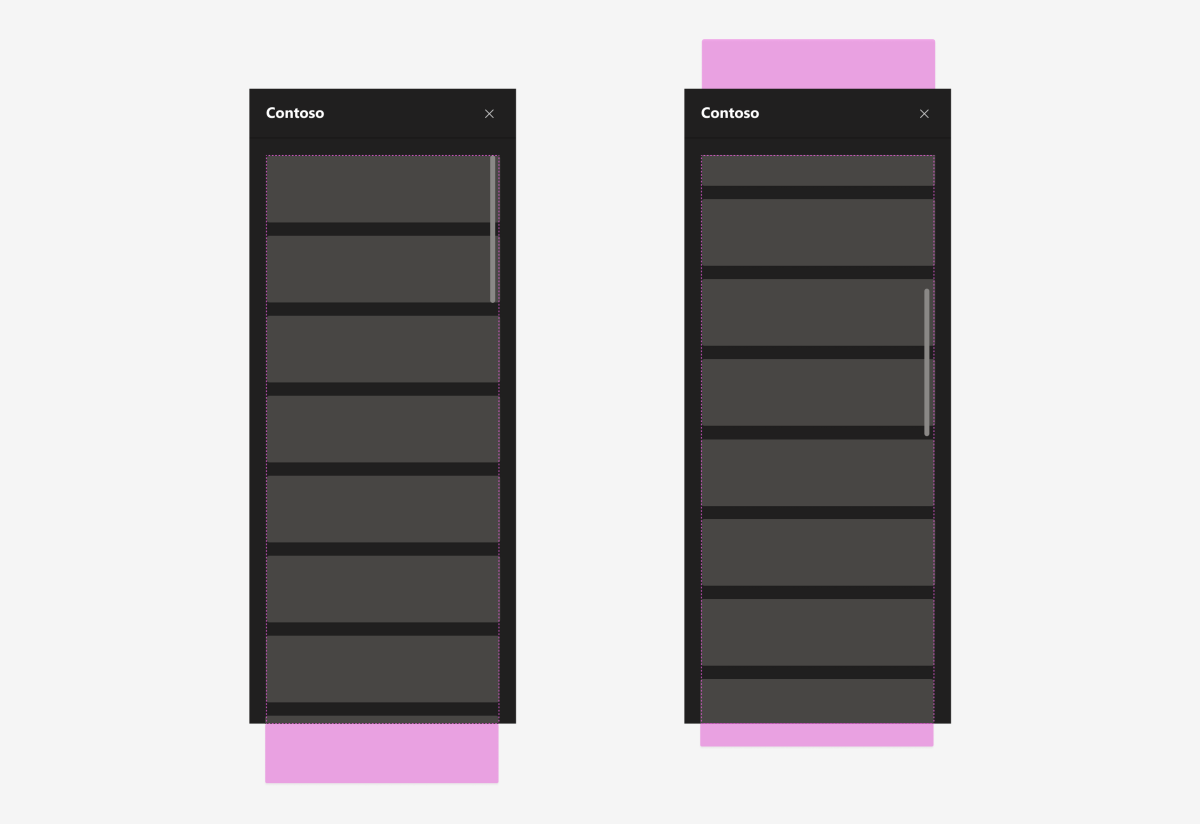
Défilement
N’oubliez pas ce qui suit si vous autorisez le défilement :
- Le contenu de l’iframe doit uniquement défiler verticalement.
- Les utilisateurs doivent uniquement voir le contenu vers lequel ils ont fait défiler (rien au-dessus ou en dessous).
- La barre de défilement fait partie du contenu de l’iframe.

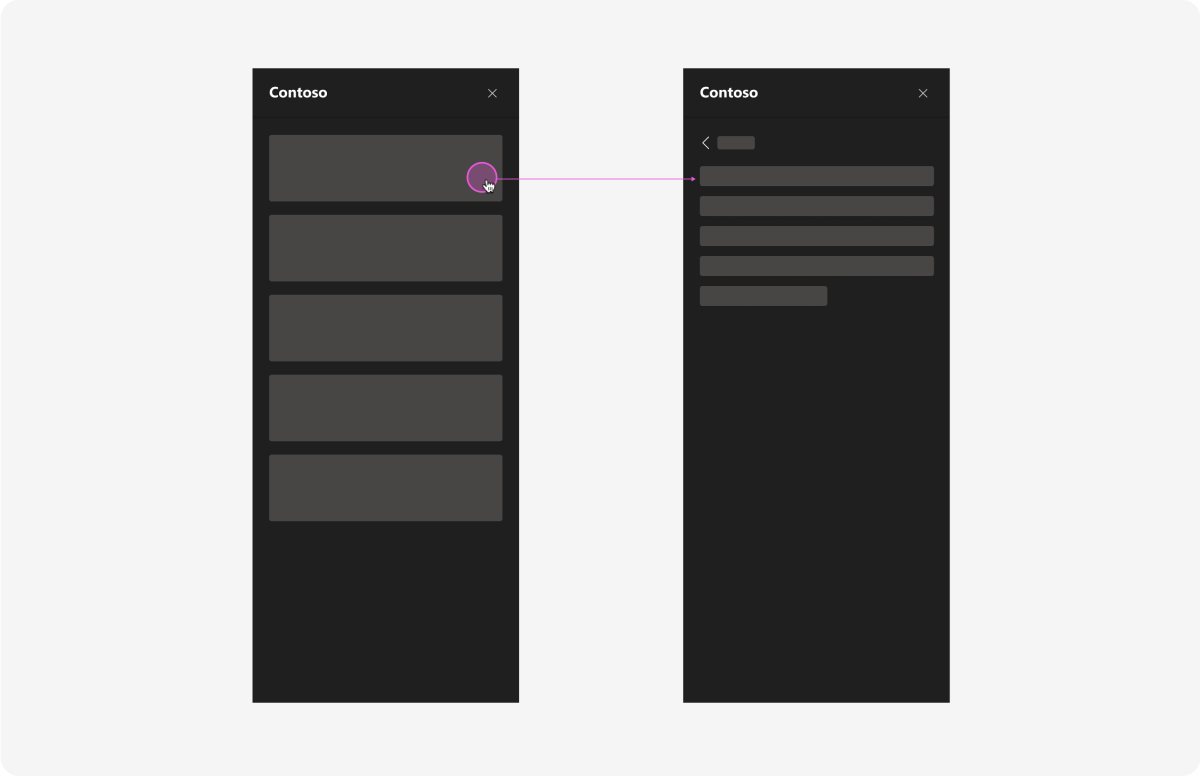
Navigation
Pour les scénarios avec des couches de navigation ou du contenu lourd, nous vous recommandons d’autoriser les utilisateurs à accéder à une couche secondaire. Les utilisateurs doivent pouvoir revenir à la couche précédente.

Utiliser une boîte de dialogue en réunion
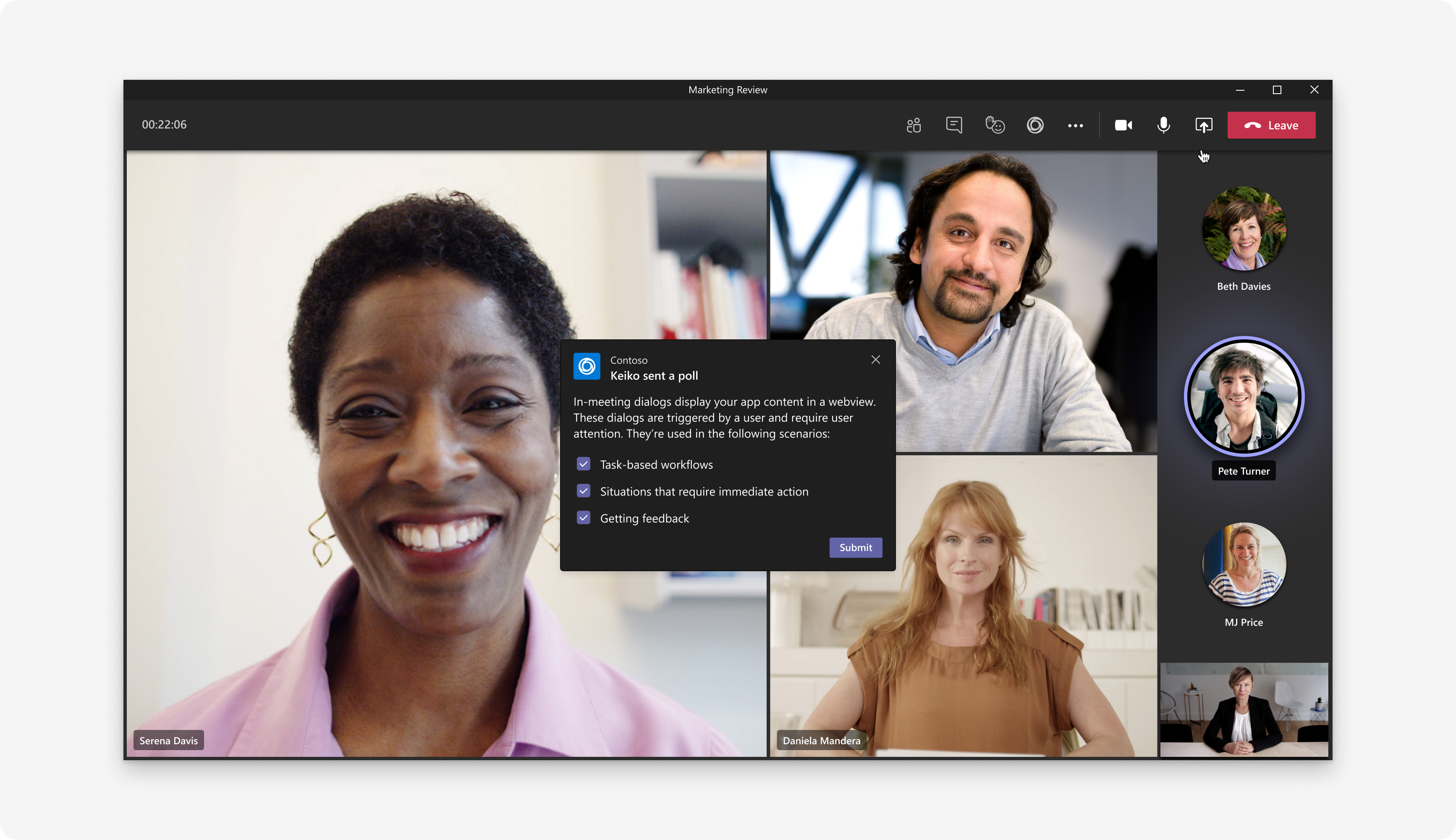
Les boîtes de dialogue en réunion s’affichent à l’étape de réunion Teams. Ils nécessitent l’attention, la confirmation ou l’interaction d’un utilisateur, mais sont subtils et n’interrompent pas la réunion. Vous devez les utiliser avec parcimonie et pour les scénarios légers et orientés tâches.
Cas d'utilisation
Les boîtes de dialogue en réunion sont déclenchées par un utilisateur (par exemple, l’organisateur de la réunion) qui peut souhaiter que les participants :
- Fournissez de brefs commentaires.
- Effectuez une courte enquête ou un sondage.
- Envoyer des approbations.
- Obtenez des rappels.
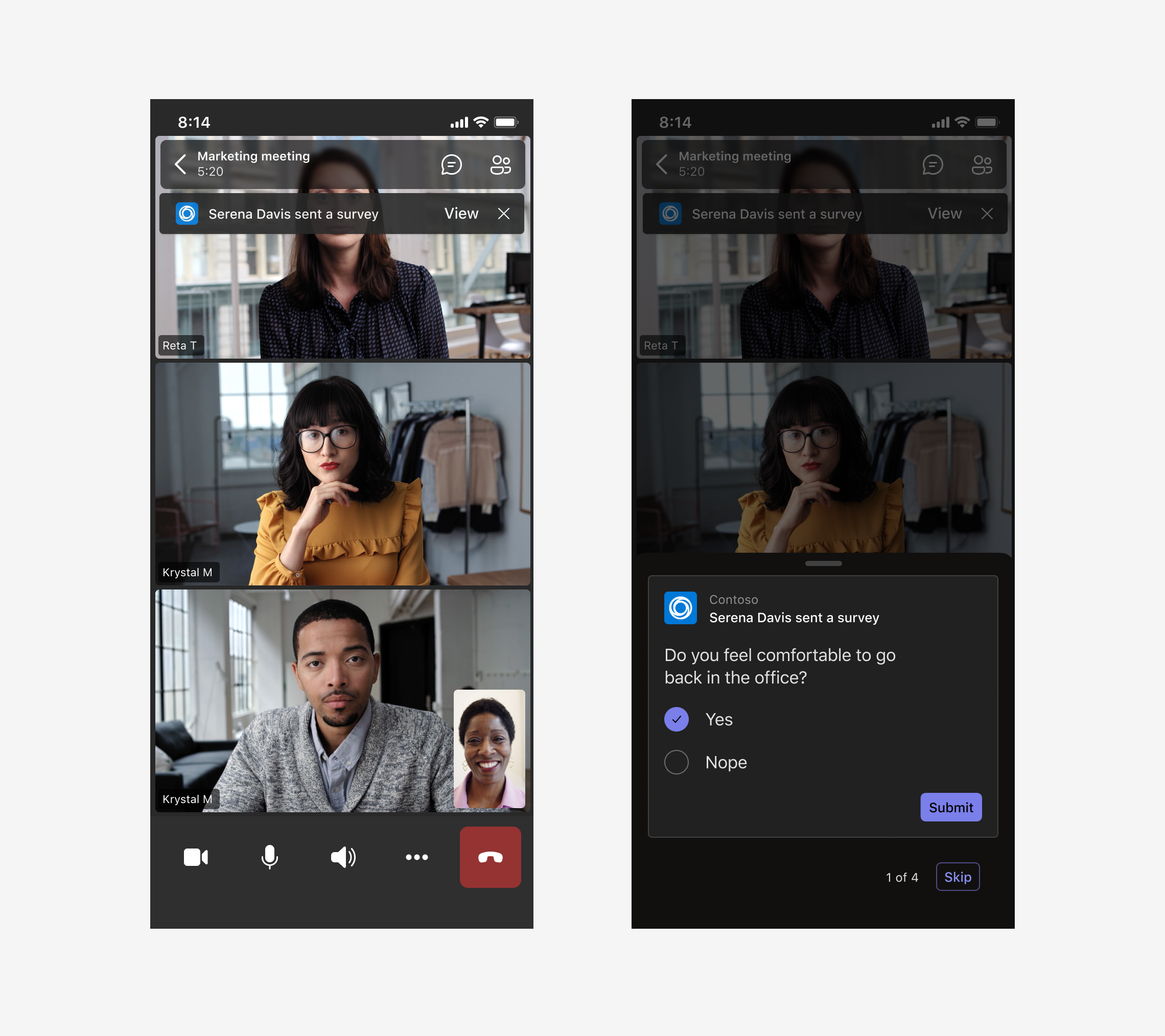
Mobile

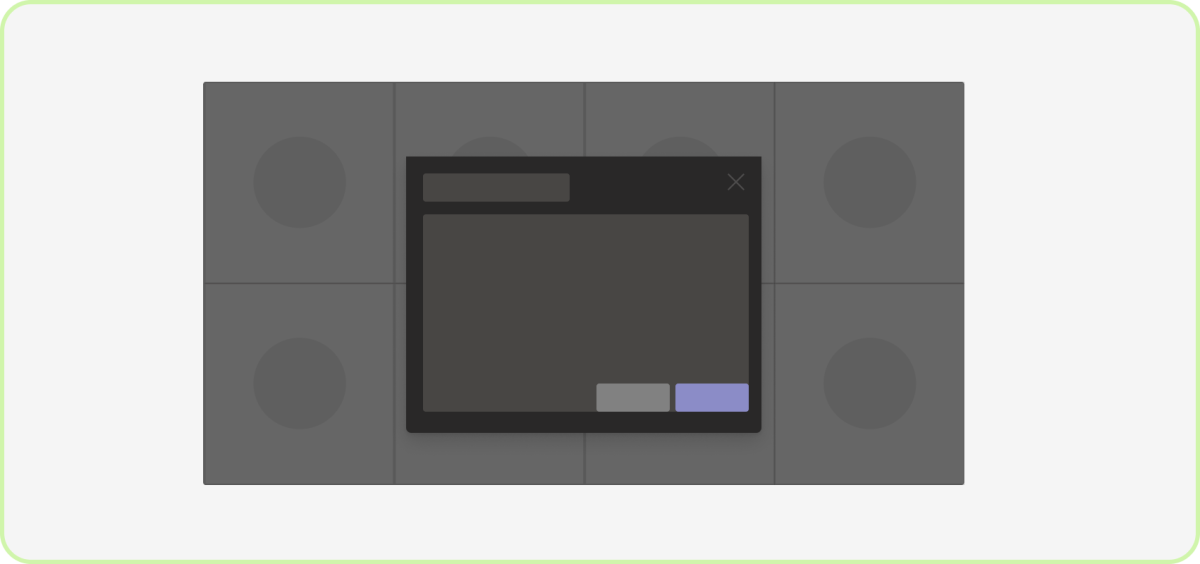
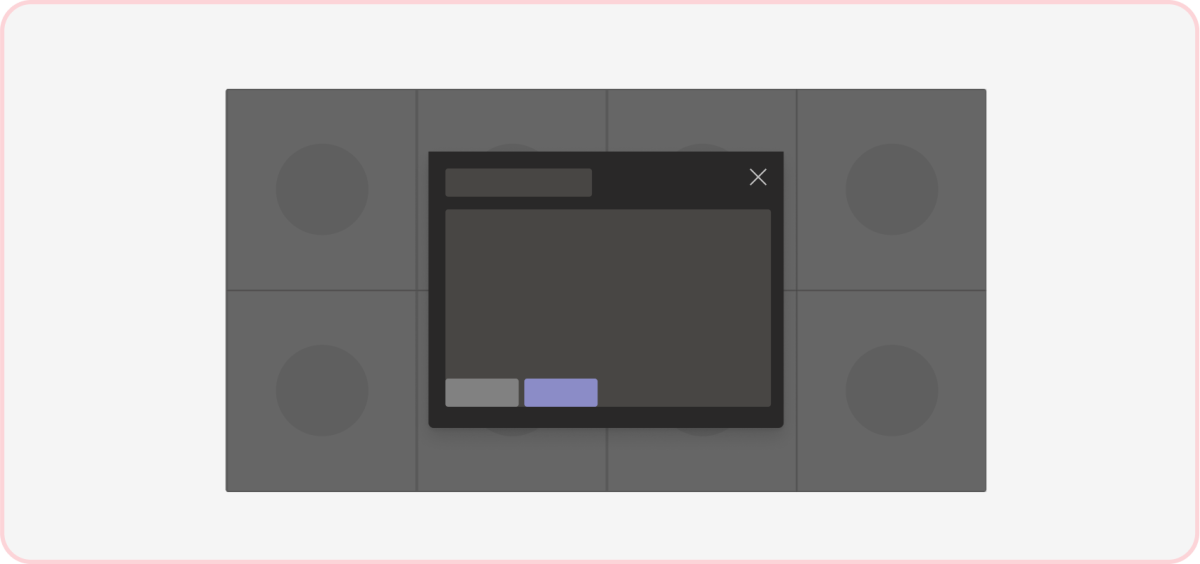
Ordinateur de bureau
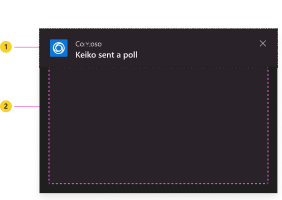
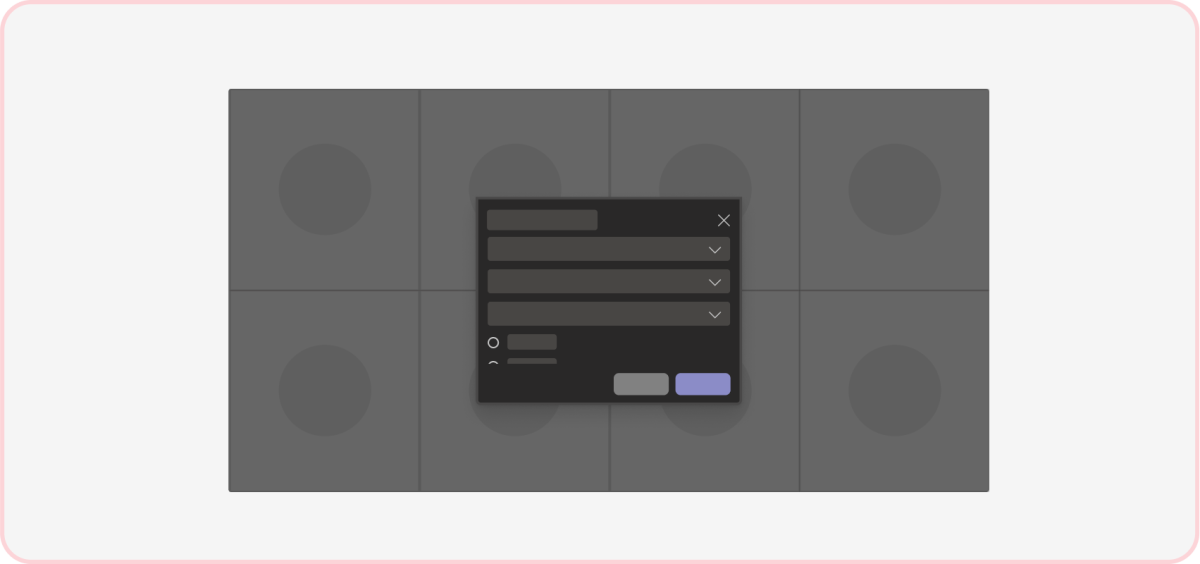
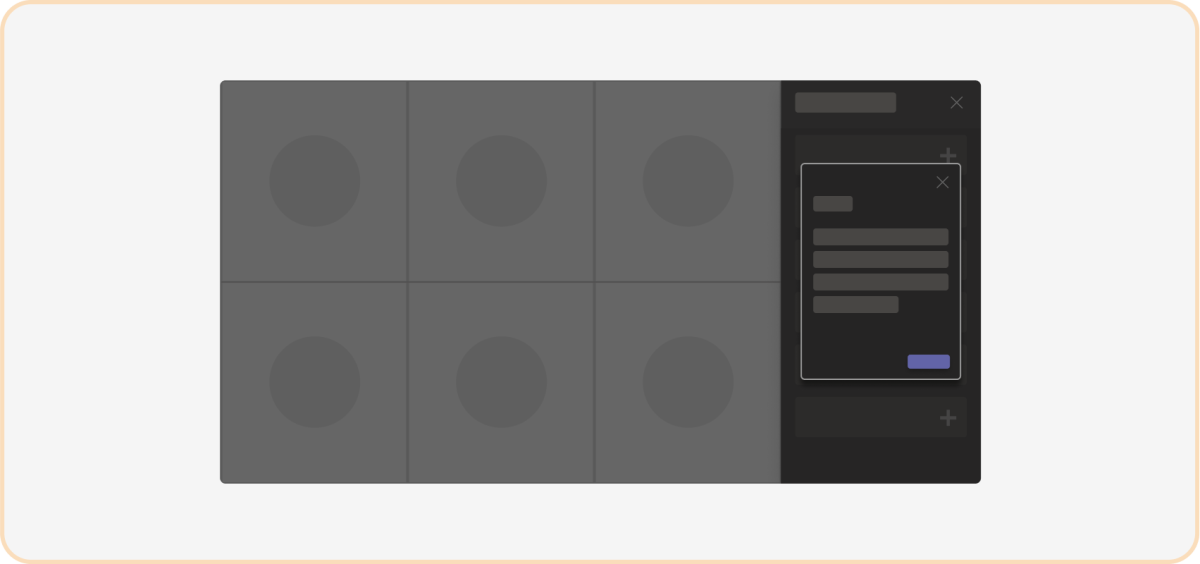
Anatomie : boîte de dialogue en réunion

| Compteur | Description |
|---|---|
| 1 | En-tête : inclut l’icône de l’application, le nom, la chaîne d’action et l’icône de fermeture. |
| 2 | IFrame : affiche le contenu de votre application. |
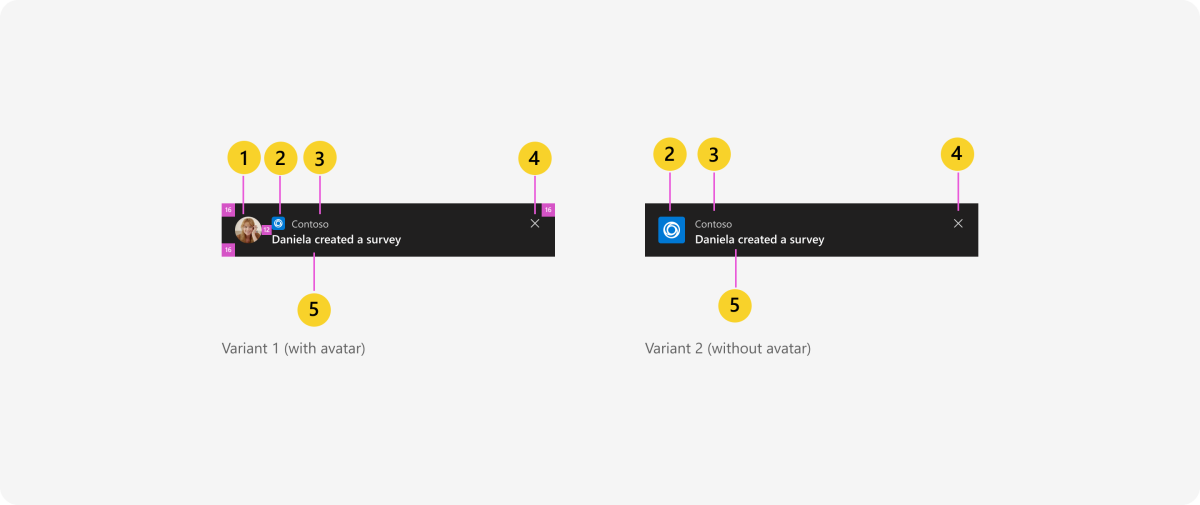
Anatomie : en-tête de boîte de dialogue en réunion
Il existe deux variantes d’en-tête. Si possible, utilisez la variante avec l’avatar pour confirmer que le dialogue provient d’une personne.
| Compteur | Description |
|---|---|
| 1 | Avatar : personne qui lance la boîte de dialogue en réunion. |
| 2 | Icône de l’application |
| 3 | Nom de l'application |
| 4 | Bouton Fermer : ferme la boîte de dialogue. |
| 5 | Chaîne d’action : décrit généralement qui a initié la boîte de dialogue. |
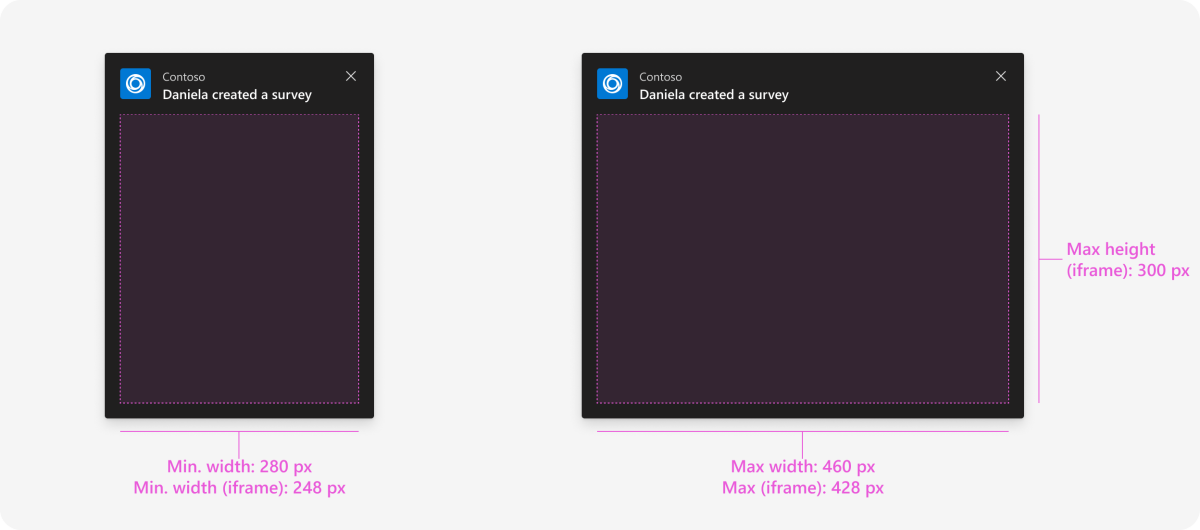
Comportement réactif : boîtes de dialogue en réunion
Les boîtes de dialogue en réunion peuvent varier en taille pour tenir compte de différents scénarios. Veillez à maintenir le remplissage et les tailles de composants.
- Largeur : vous pouvez spécifier la largeur de l’iframe de la boîte de dialogue n’importe où dans la plage de tailles prise en charge.
- Hauteur : vous pouvez spécifier la hauteur de l’iframe de la boîte de dialogue n’importe où dans la plage de tailles prise en charge. Vous pouvez également autoriser les utilisateurs à faire défiler verticalement si le contenu de votre application dépasse la hauteur maximale.
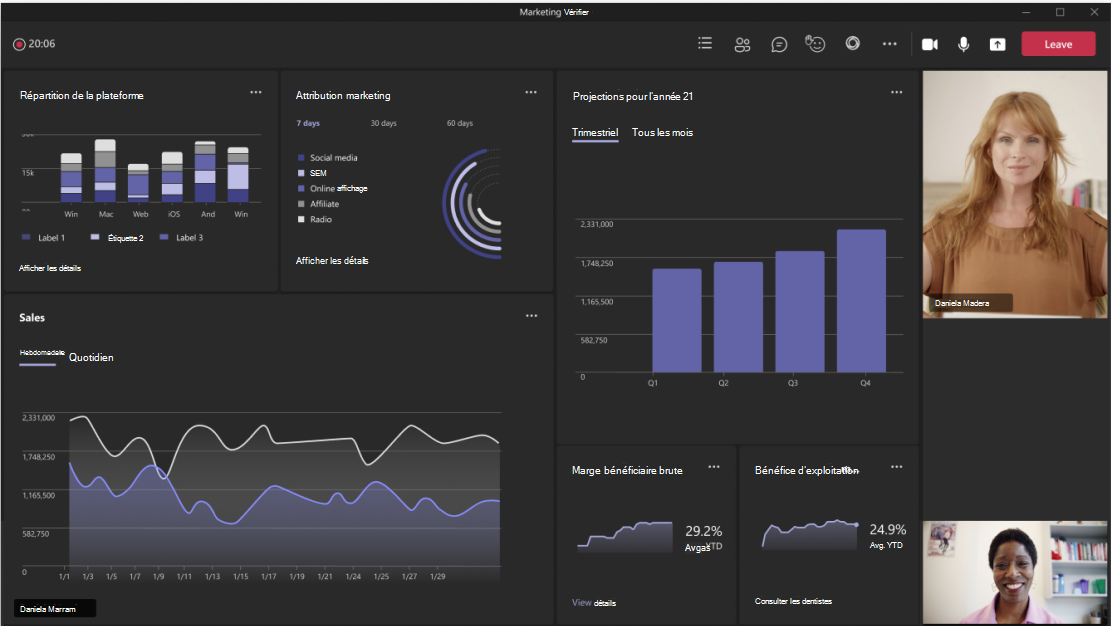
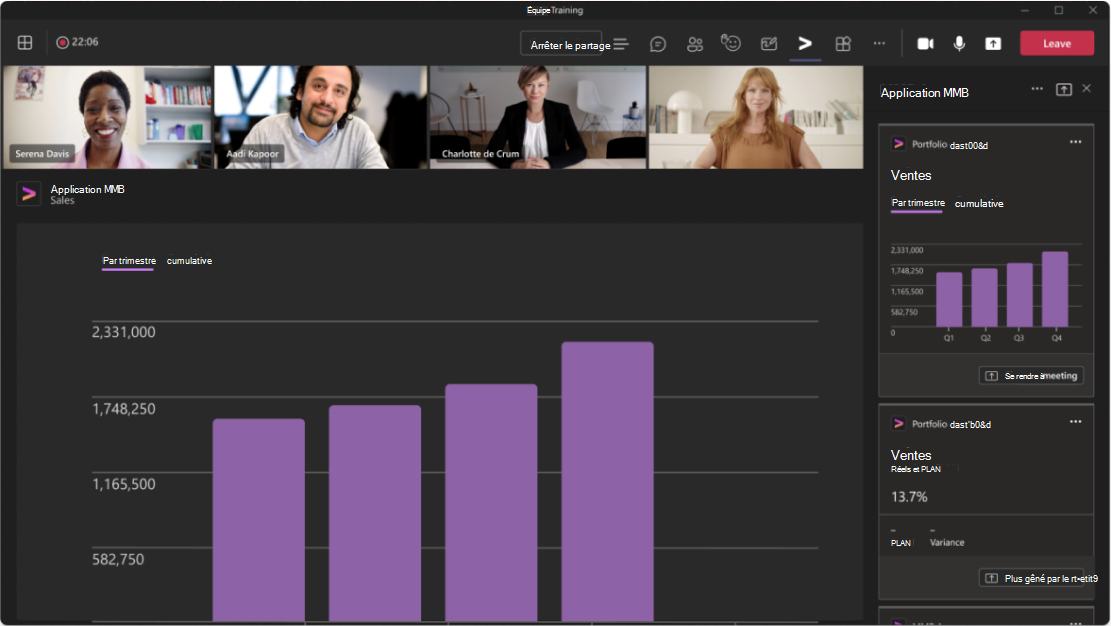
Utiliser la phase de réunion partagée
Vous pouvez autoriser les utilisateurs à partager et à interagir avec tout ou partie du contenu de votre application sur la phase de réunion. Voici des exemples de la façon dont les utilisateurs peuvent utiliser cette fonctionnalité pendant une réunion :
- Modification d’un document.
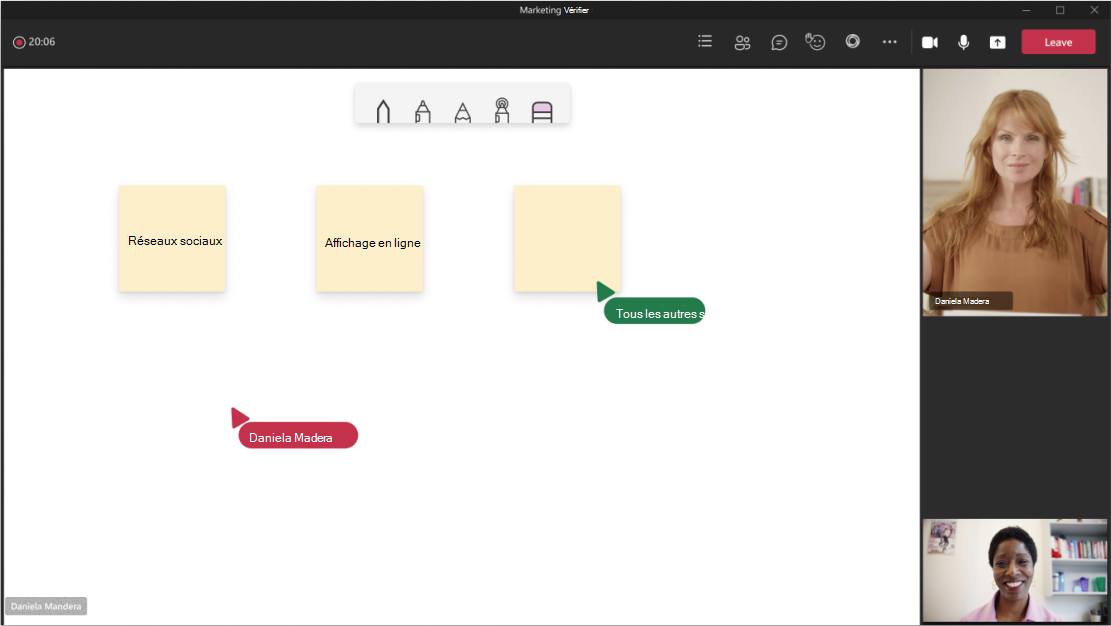
- Tableau blanc
- Examen d’un tableau de bord.
- Regarder une vidéo.
- Jouer à un jeu.
Les applications partagées à la phase de réunion occupent le même espace qu’un écran partagé. La phase réoriente pour tous les participants à la réunion de la même façon.
Cas d'utilisation
La phase de réunion partagée est une question de collaboration et de participation. Voici quelques exemples de scénarios pour vous aider à démarrer.
Modifier et réviser : explorez les tableaux de bord et la planification avec tous les participants à la réunion.
Tableau blanc : dessinez et créez des idées ensemble sur un canevas partagé.
Questionnaire : Testez les connaissances et obtenez des insights avec des matériaux interactifs.
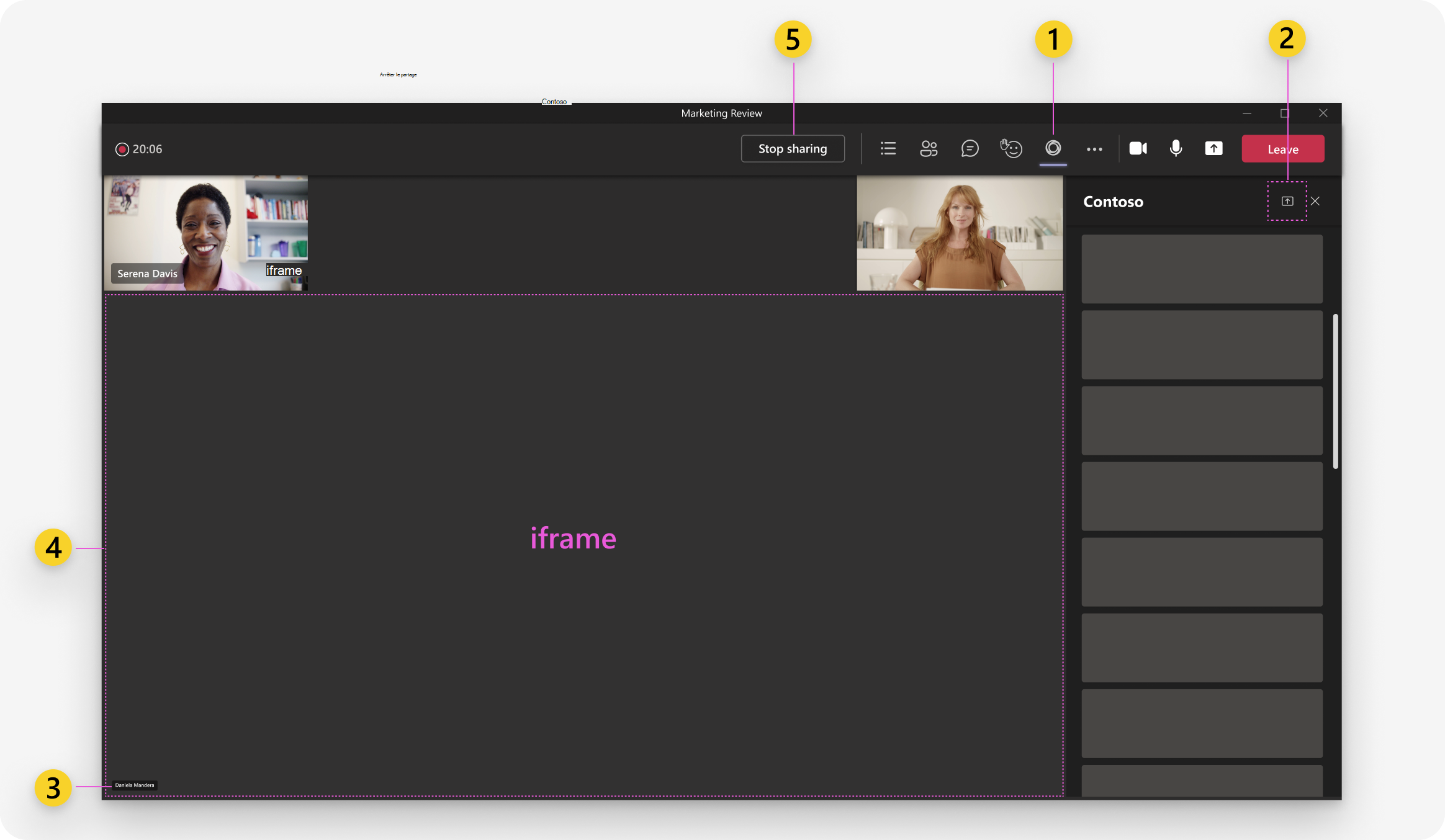
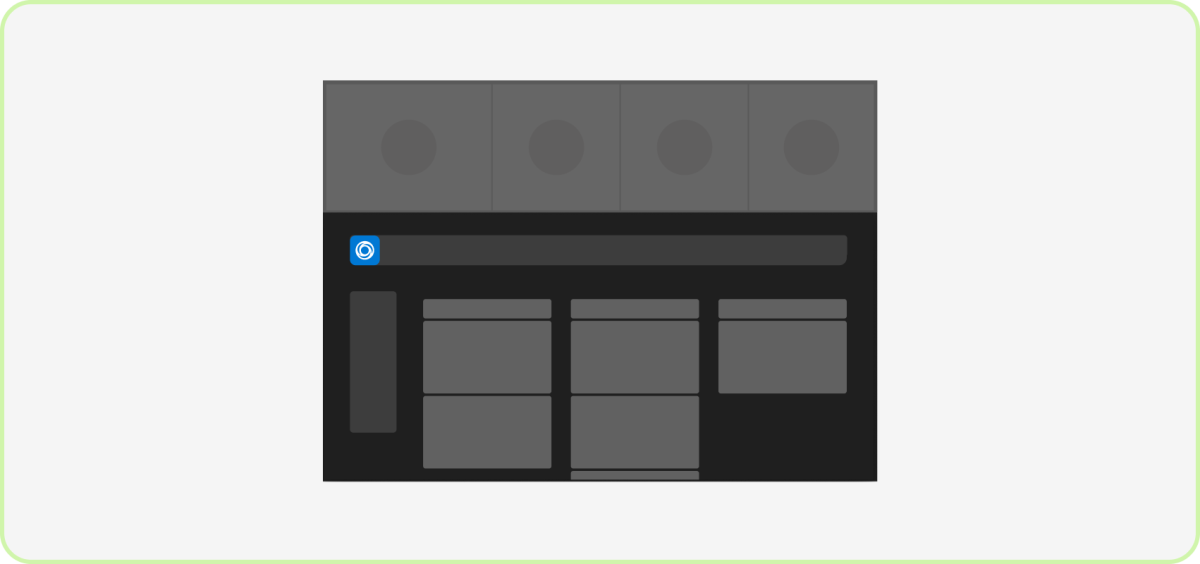
Anatomie : Partager tout le contenu de l’application à une réunion
| Compteur | Description |
|---|---|
| 1 | Icône de l’application : l’icône en surbrillance indique que l’onglet en réunion de l’application est ouvert. |
| 2 | Bouton Partager en réunion : point d’entrée pour partager l’application à la réunion. S’affiche si vous configurez votre application pour utiliser la phase de réunion partagée. |
| 3 | IFrame : affiche le contenu de votre application. |
| 4 | Bouton Arrêter le partage : arrête le partage de l’application à la phase de réunion. S’affiche uniquement pour le participant qui a démarré le partage. |
| 5 | Attribution du présentateur : affiche le nom du participant qui a partagé l’application. |
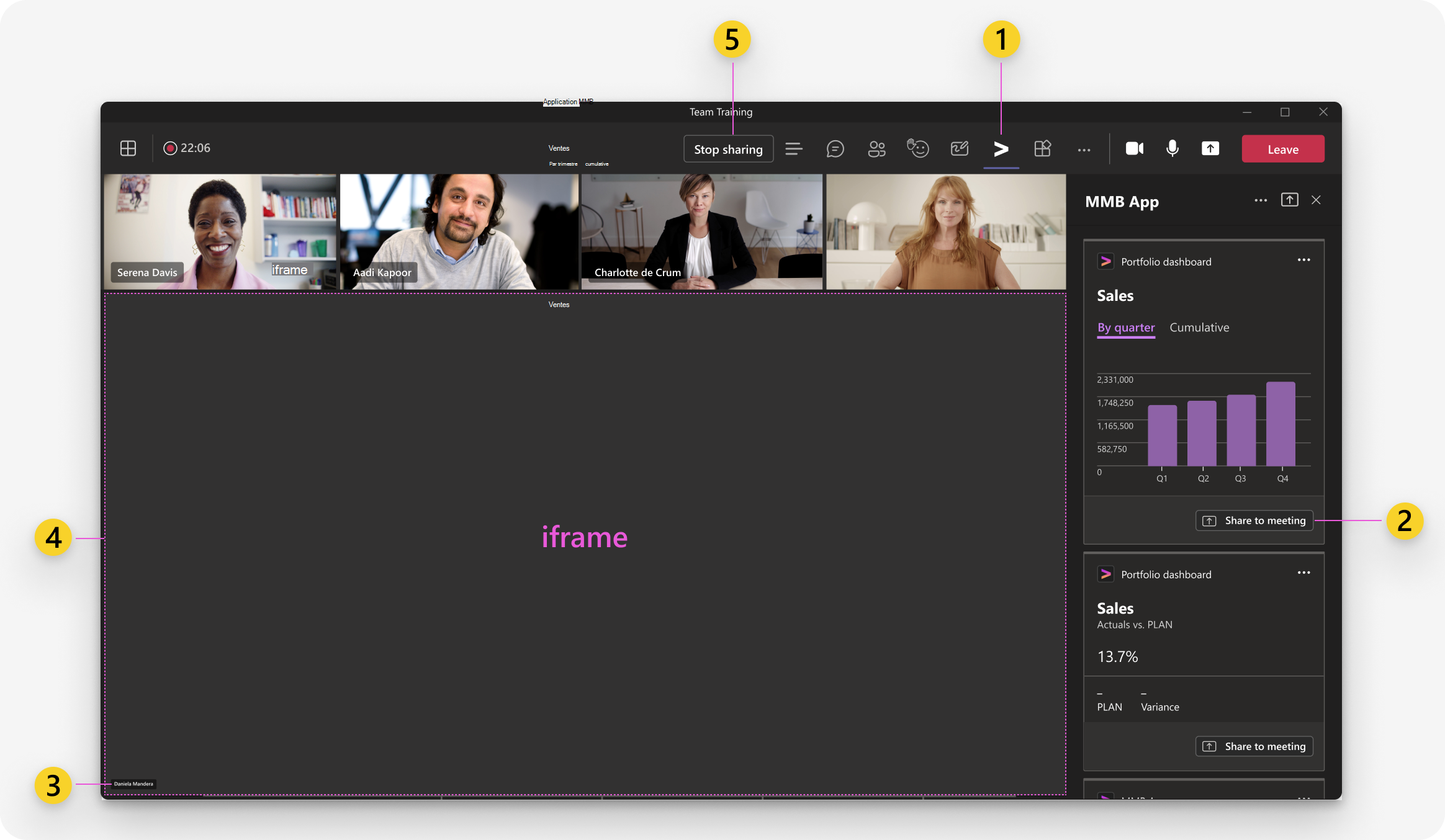
Anatomie : Partager du contenu d’application spécifique à une réunion
| Compteur | Description |
|---|---|
| 1 | Icône de l’application : l’icône en surbrillance indique que l’onglet en réunion de l’application est ouvert. |
| 2 | Bouton Partager en réunion : point d’entrée pour partager l’application à la réunion. Pour une expérience cohérente, utilisez toujours l’icône de partage Teams standard. Partager en réunion est le texte par défaut recommandé, mais vous pouvez également le personnaliser pour vos cas d’usage. Par exemple, Jouez ensemble pour une application de jeu ou Regardez ensemble pour une application vidéo. Dans les deux cas, indiquez clairement que l’action créera une expérience interactive partagée avec tous les participants à la réunion. |
| 3 | IFrame : affiche le contenu de votre application. |
| 4 | Bouton Arrêter le partage : arrête le partage de l’application à la phase de réunion. S’affiche uniquement pour le participant qui a démarré le partage. |
| 5 | Attribution du présentateur : affiche le nom du participant qui a partagé l’application. |
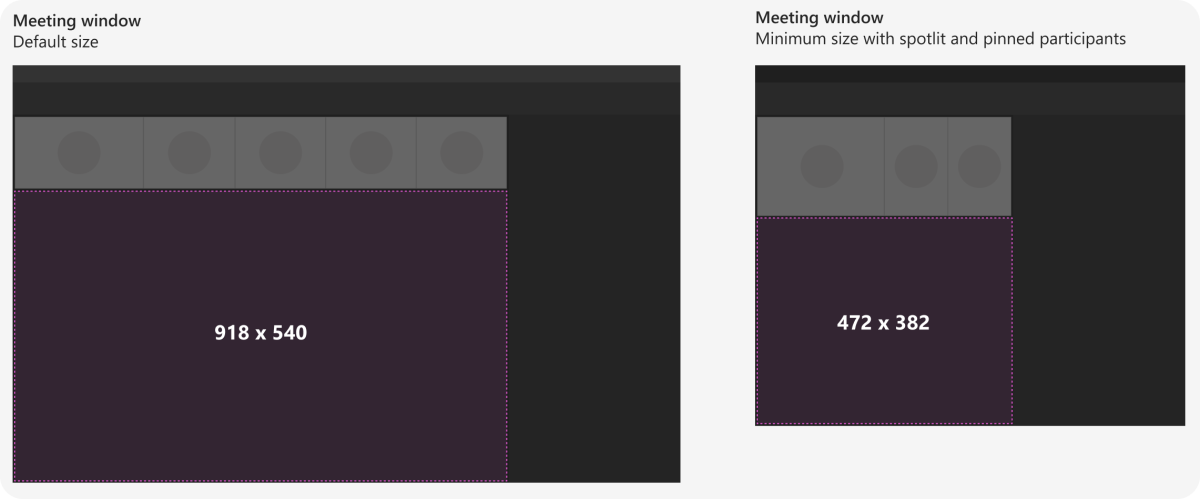
Comportement réactif : phase de réunion partagée
La taille des applications partagées à la phase de réunion varie en fonction de l’état de la réunion et de la façon dont l’utilisateur redimensionne la fenêtre. Conservez le remplissage et la disposition réactive de la navigation et des contrôles comme vous le feriez dans un navigateur.
- Panneau latéral : un utilisateur peut avoir le panneau latéral ouvert à tout moment pendant une réunion pour discuter, afficher la liste ou utiliser une application (c’est-à-dire, onglet en réunion). La phase se réorganise dynamiquement lorsque le panneau est ouvert.
- Grille vidéo et audio : la grille vidéo et audio est toujours visible pour afficher les participants à la réunion. Lorsqu’un utilisateur met en évidence ou épingle quelqu’un dans la réunion, cela augmente la hauteur ou la largeur de la grille des participants en fonction de l’orientation.
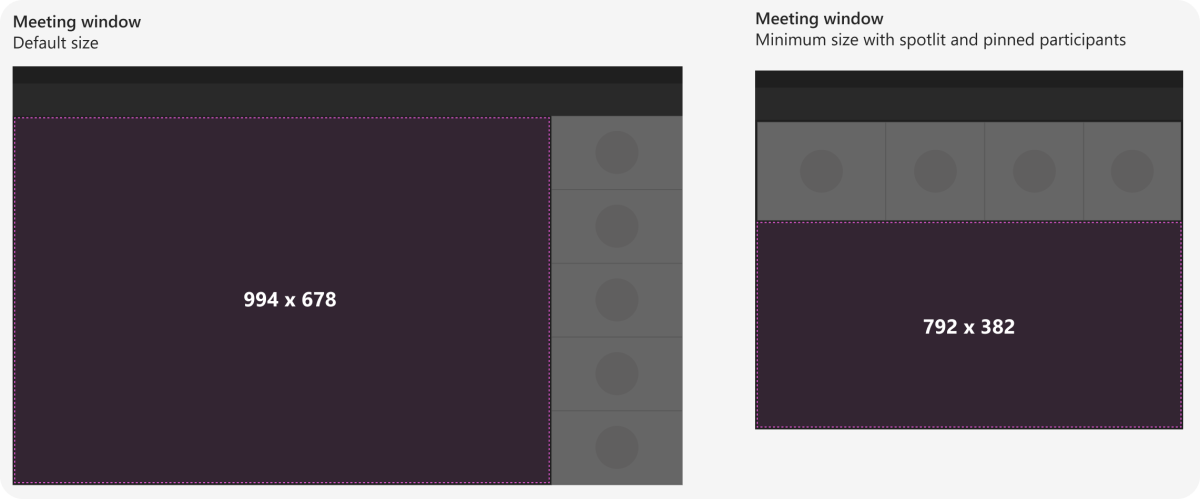
Phase de réunion (sans panneau latéral)
Lorsque le panneau latéral n’est pas ouvert, la phase de réunion est de 994 x 678 pixels par défaut et peut être d’un minimum de 792 x 382 pixels.

Phase de réunion (avec panneau latéral)
Lorsque le panneau latéral est ouvert, la phase de réunion est de 918 x 540 pixels par défaut et peut être d’un minimum de 472 x 382 pixels.

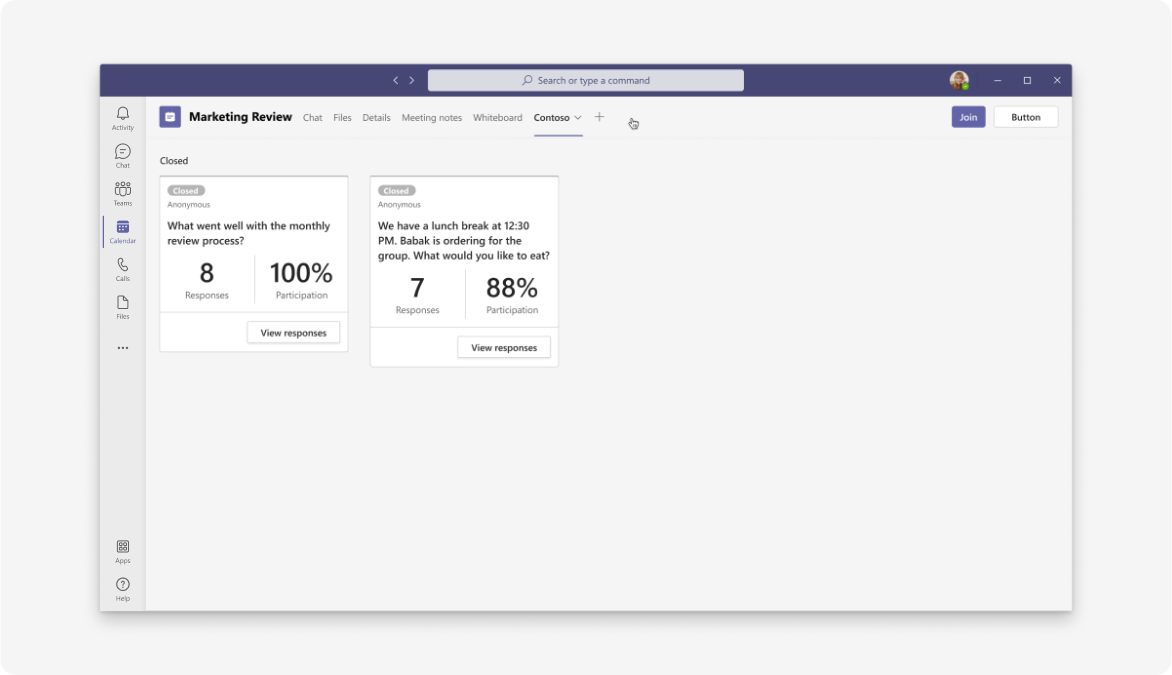
Après une réunion
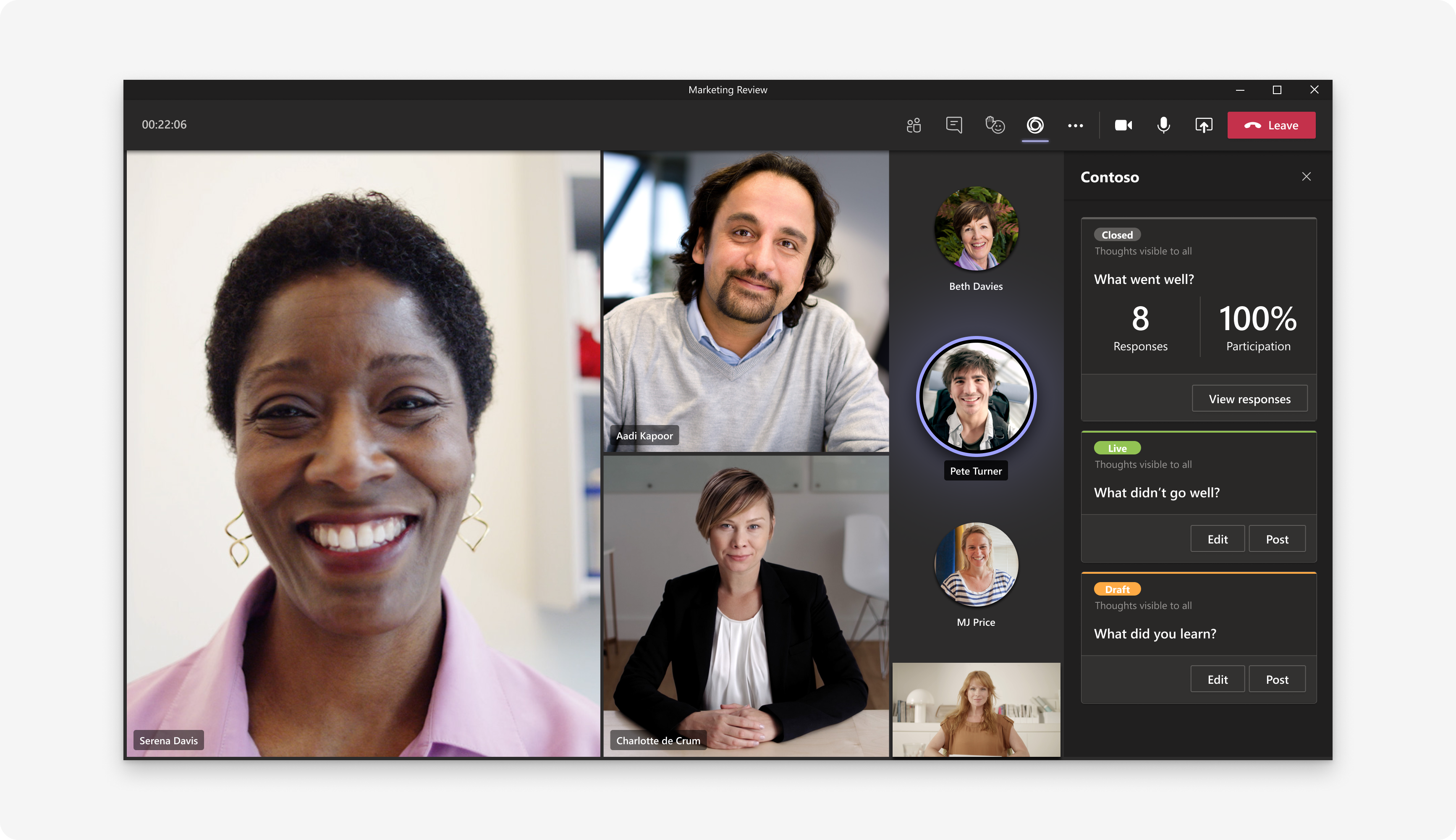
Vous pouvez revenir à une réunion une fois qu’elle s’est terminée et afficher le contenu de l’application. Dans cet exemple, l’organisateur de la réunion peut examiner les résultats du sondage sous l’onglet Contoso . (Remarque : Du point de vue de la conception, il n’y a aucune différence entre l’expérience de l’onglet avant et après la réunion.)
Meilleures pratiques
Utilisez ces recommandations pour créer une expérience d’application de qualité.
Interactions

À faire : limiter le nombre d’interactions
Pour les boîtes de dialogue en réunion, supprimez le contenu inutile qui n’aide pas les utilisateurs à accomplir quelque chose rapidement.

À ne pas faire : introduire des éléments inutiles
Une boîte de dialogue unique en réunion avec plusieurs interactions peut distraire de la réunion.

À faire : Créer un environnement ciblé
Nous vous recommandons de limiter l’expérience de votre application à l’étape de la réunion. Vous pouvez utiliser un onglet de réunion dans le panneau latéral comme vue privée secondaire pour certains scénarios.

À ne pas faire : inclure des surfaces concurrentes
Votre application doit uniquement demander aux utilisateurs de se concentrer sur une seule surface à la fois, qu’il s’agisse de collaborer sur la scène ou de répondre à une boîte de dialogue en réunion. (Remarque : Vous ne pouvez pas laisser les boîtes de dialogue déclenchées par d’autres applications lorsque votre application est sur la scène.)
Disposition

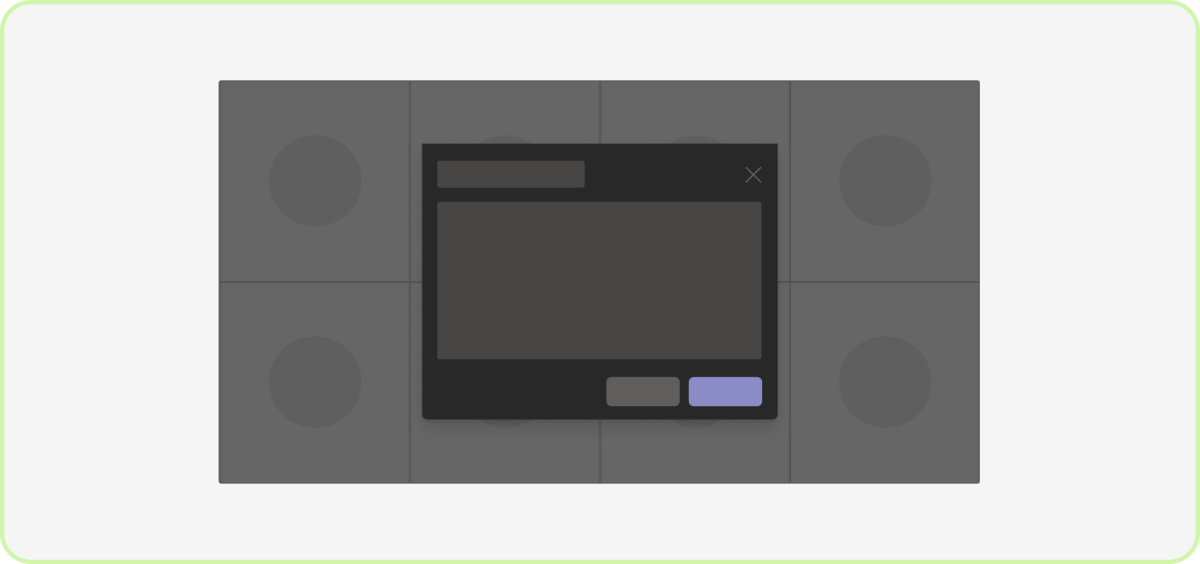
À faire : utiliser une boîte de dialogue à une colonne
Étant donné que les dialogues sont au centre de la phase de réunion, l’exécution des tâches doit être rapide et simple pour éviter la frustration de l’utilisateur.

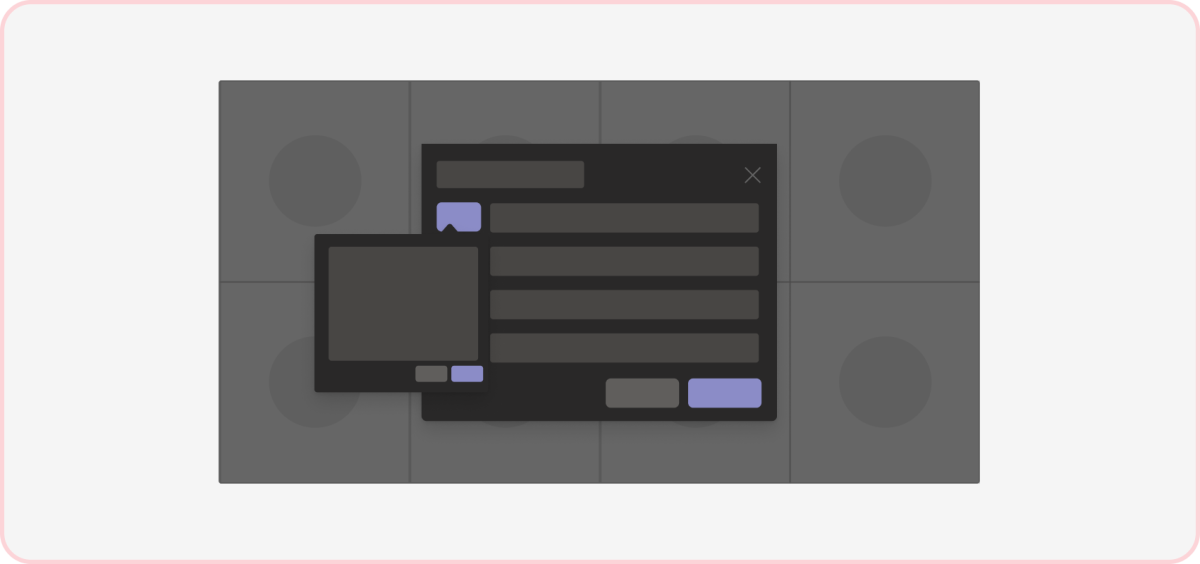
À ne pas faire : encombrer l’espace
Le contenu dense ou trop structuré peut être gênant et accablant, en particulier pendant une réunion.

À faire : utiliser un onglet d’une colonne
Étant donné la nature étroite de l’onglet en réunion, nous vous recommandons vivement d’afficher le contenu dans une seule colonne.

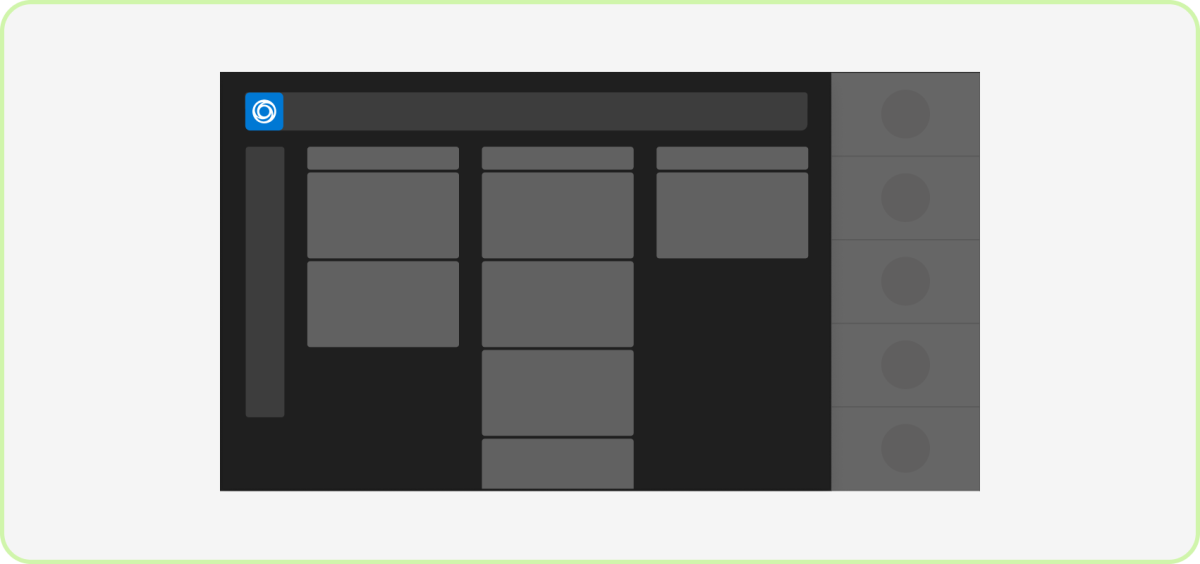
À ne pas faire : utiliser plusieurs colonnes
En raison de l’espace limité de l’onglet en réunion, les dispositions avec plusieurs colonnes ne sont pas recommandées.
Contrôles

À faire : aligner à droite l’action principale
Nous vous recommandons de positionner l’action la plus lourde visuellement à l’emplacement le plus approprié.

À ne pas faire : actions d’alignement à gauche ou au centre
Cela s’écarte du modèle Teams standard pour le placement des contrôles dans un dialogue et peut entrer en conflit avec un dialogue situé derrière le dialogue supérieur.
Défilement


Faire : faire défiler verticalement
Les utilisateurs s’attendent à un défilement vertical dans Teams (et ailleurs). Cela peut ne pas s’appliquer si vous disposez d’un canevas créatif, tel qu’un tableau blanc, que les utilisateurs peuvent effectuer un panoramique sur l’axe x et y.


À ne pas faire : faire défiler horizontalement
Le défilement horizontal n’est pas un comportement attendu dans Teams (y compris l’environnement de réunion).
Flux de travail

À faire : Surfacer des scénarios complexes dans l’onglet en réunion
Si votre application inclut plusieurs tâches, nous vous recommandons vivement d’utiliser un onglet en réunion avec une disposition à une seule colonne.

À ne pas faire : rendre les dialogues en réunion complexes
Les dialogues de réunion sont destinés à de brèves interactions.
Thèmes


À faire : Se concentrer sur le thème sombre
Les réunions Teams sont optimisées pour le thème sombre afin de réduire le bruit visuel et cognitif afin que les utilisateurs puissent se concentrer sur la discussion et le contenu partagé. Gardez à l’esprit que certains types d’applications (comme le tableau blanc et la modification de document) n’ont pas besoin d’un canevas sombre.


À ne pas faire : utiliser des couleurs inconnues
Les couleurs qui entrent en conflit avec l’environnement de réunion peuvent être distrayantes et sembler moins natives à Teams. En savoir plus sur la rampe de couleurs Teams, y compris les neutres de thème d’appel.
Navigation

À faire : avoir un bouton Précédent
Si vous avez plusieurs couches de navigation dans un onglet de réunion, les utilisateurs doivent pouvoir revenir à leurs vues précédentes.

À ne pas faire : inclure un autre bouton ignorer
Fournir une option pour fermer le contenu de l’onglet de réunion peut entraîner des problèmes, car il existe déjà un bouton dans l’en-tête pour ignorer l’onglet de réunion lui-même.

Attention : évitez les modals dans l’onglet en réunion
Les fenêtres modales (également appelées boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x)) dans l’onglet en réunion déjà étroit peuvent inclure et masquer le contenu.
Comportement réactif

À faire : Redimensionner et mettre à l’échelle votre application de manière réactive
Le contenu de l’application doit être redimensionné et condensé dynamiquement dans des fenêtres plus petites. Gardez la navigation main de votre application et les contrôles flottants visibles.

À ne pas faire : rogner ou couper les composants principaux de l’interface utilisateur
La navigation flottante et les contrôles en dehors de l’écran et nécessitant un défilement à rechercher peuvent prêter à confusion pour les utilisateurs. Le contenu de votre application ne doit pas défiler horizontalement lorsqu’il ne peut pas tenir dans l’iframe.
Étape suivante
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour