Partager vers Teams à partir d’applications web
Les sites web tiers peuvent utiliser le script du lanceur pour incorporer des boutons Partager dans Teams sur leurs pages web. Lorsque vous sélectionnez le bouton Partager dans Teams, il lance l’expérience Partager dans Teams dans une fenêtre contextuelle. Cela vous permet de partager un lien directement vers n’importe quelle personne ou Microsoft Teams canal sans changer de contexte.
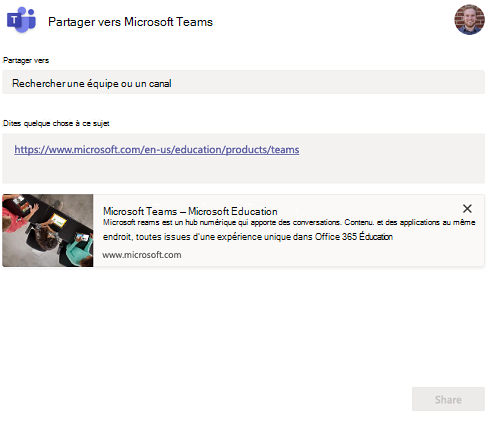
L’image suivante affiche la fenêtre contextuelle pour l’expérience d’aperçu Partager dans Teams :

Remarque
- Seules les versions de bureau de Microsoft Edge et Google Chrome sont prises en charge.
- L’utilisation de Freemium ou de comptes invités n’est pas prise en charge.
Vous pouvez également ajouter un déploiement de lien pour les liens partagés via le bouton Partager dans Teams hébergé dans l’application web, l’application personnelle ou l’onglet. Pour plus d’informations, consultez Déploiement de liens.
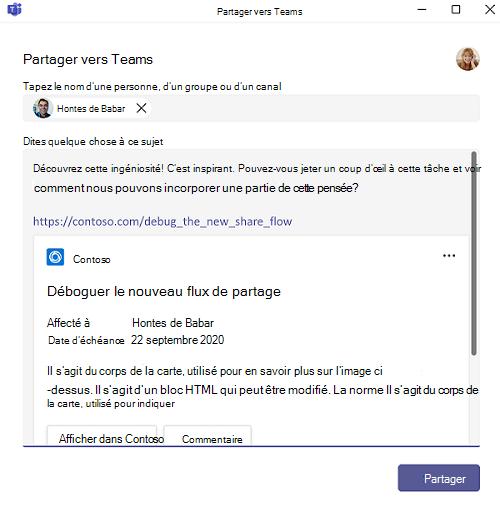
L’image suivante montre l’expérience de déploiement de lien via le bouton Partager dans Teams :

Cet article vous guide sur la création et l’incorporation d’un bouton Partager dans Teams pour votre site web, la création de la préversion de votre site web et l’extension partager à Teams pour l'éducation.
Regardez la vidéo suivante pour découvrir comment incorporer le bouton Partager dans Teams :
Incorporer bouton Partage dans Teams
Ajoutez le script
launcher.jssur votre page web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Ajoutez un élément HTML sur votre page web avec l’attribut de classe
teams-share-buttonet le lien à partager dans l’attributdata-href.<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>Une fois cette opération terminée, l’icône Teams est ajoutée à votre site web. L’image suivante montre l’icône Partager dans Teams :

Sinon, si vous souhaitez une taille d’icône différente pour le bouton Partager dans Teams, utilisez l’attribut
data-icon-px-size.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>Si le lien partagé nécessite l’authentification de l’utilisateur et que l’aperçu de l’URL de votre lien à partager ne s’affiche pas correctement dans Teams, vous pouvez désactiver l’aperçu de l’URL en ajoutant l’attribut
data-previewdéfini surfalse.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>Pour afficher un message de votre choix dans la zone de composition, vous pouvez définir votre texte dans l’attribut
data-msg-text.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>Si votre page affiche dynamiquement du contenu, vous pouvez utiliser la
shareToMicrosoftTeams.renderButtons()méthode pour forcer Partager à s’afficher à l’emplacement approprié dans le pipeline.
Créer la préversion de votre site web
Lorsque votre site web est partagé dans Teams, la carte insérée dans le canal sélectionné contient un aperçu de votre site web. Vous pouvez contrôler le comportement de cette préversion en vous assurant que les métadonnées appropriées sont ajoutées au site web en cours de partage, comme l’URL data-href .
Pour afficher l’aperçu :
- Vous devez inclure une image miniature ou un titre et une Description. Pour de meilleurs résultats, incluez les trois.
- L’URL partagée ne nécessite pas d’authentification. S’il nécessite une authentification, vous pouvez le partager, mais la préversion n’est pas créée.
Le tableau suivant présente les balises nécessaires :
| Valeur | Balise META | Open Graph |
|---|---|---|
| Titre | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Description | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Image miniature | aucun. | <meta property="og:image" content="http://example.com/image.jpg"> |
Vous pouvez utiliser les versions HTML par défaut ou la version Open Graph.
Partager dans Teams pour l’Éducation
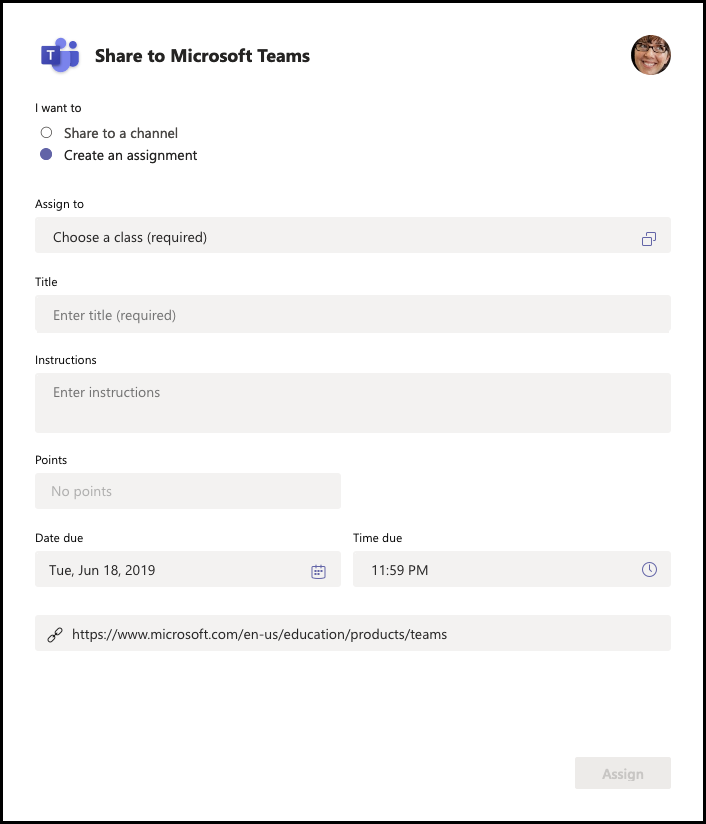
Pour les enseignants qui utilisent le bouton Partager dans Teams, il existe une option Create an Assignment supplémentaire qui vous permet de créer rapidement un devoir dans l’équipe choisie, en fonction du lien partagé. L’image suivante affiche Partager dans Teams pour l’Éducation :

Définition de launcher.js complète
| Propriété | Attribut HTML | Type | Par défaut | Description |
|---|---|---|---|---|
| href | data-href |
string | s/o | Href du contenu à partager. |
| preview | data-preview |
Boolean (sous forme de chaîne) | true |
Indique s’il faut afficher ou non un aperçu du contenu à partager. |
| iconPxSize | data-icon-px-size |
nombre (sous forme de chaîne) | 32 |
Taille en pixels du bouton Partager dans Teams à afficher. |
| msgText | data-msg-text |
chaîne | s/o | Texte par défaut à insérer avant le lien dans la zone de rédaction du message. Le nombre maximal de caractères est de 200. |
| assignInstr | data-assign-instr |
string | s/o | Texte par défaut à insérer dans le champ « Instructions » des devoirs. Le nombre maximal de caractères est de 200. |
| assignTitle | data-assign-title |
string | s/o | Texte par défaut à insérer dans le champ « Titre » des devoirs. Le nombre maximal de caractères est de 50. |
Méthodes
shareToMicrosoftTeams.renderButtons(options)
options (facultatif) : { elements?: HTMLElement[] }
Actuellement, tous les boutons de partage sont affichés sur la page. Si un objet facultatif options est fourni avec une liste d’éléments, ces éléments sont rendus dans des boutons de partage.
Définir les valeurs de formulaire par défaut
Vous pouvez choisir de définir les valeurs par défaut des champs suivants sur le formulaire Partager dans Teams :
- Écrivez un commentaire :
msgText - Instructions de devoir :
assignInstr - Titre du devoir :
assignTitle
Exemple
Les valeurs de formulaire par défaut sont fournies dans l’exemple suivant :
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour