Préparer votre soumission dans le Store Teams
Vous avez conçu, créé et testé votre application Microsoft Teams. Vous êtes maintenant prêt à la répertorier afin que les utilisateurs puissent découvrir et commencer à utiliser votre application.
Pour en savoir plus sur la publication de votre application dans le Microsoft Teams Store, consultez la vidéo suivante :
Avant de soumettre votre application à Espace partenaires, vérifiez que vous avez effectué les opérations suivantes.
Valider votre package d’applications
Bien que votre application fonctionne dans un environnement de test, vous devez vérifier votre package d’application pour éviter de rencontrer des problèmes pendant le processus de soumission.
L’outil de validation d’application Teams vous permet d’identifier et de résoudre les problèmes avant de les soumettre à l’Espace partenaires. L’outil vérifie automatiquement les configurations de votre application par rapport aux mêmes cas de test utilisés lors de la validation du Magasin Teams.
Accédez à l’outil de validation d’application Teams.
Vous pouvez également valider votre application à l’aide du Portail des développeurs pour Teams.
Chargez votre package d’application pour exécuter les tests automatisés.
Accédez à la liste de contrôle préliminaire et passez en revue les cas de test difficiles à automatiser.
Résoudre les problèmes liés à vos configurations ou application en général. Ces problèmes se produisent si les tests automatisés vous donnent des erreurs ou si vous ne répondez pas à tous les critères de la liste de vérification.
Compiler les instructions de test
En fonction des fonctionnalités de votre application, vous devez fournir des configurations de locataire Teams, un ensemble de comptes de test et des notes de test. Vérifiez que vous répondez à toutes les exigences répertoriées dans cette section pour éviter les échecs de testabilité des applications et le retard dans le processus de publication de l’application.
Configurations de locataire : vous devez configurer un locataire Teams pour tester votre application et fournir des comptes de test. Cette section partage les détails de la configuration d’un locataire pour les tests de votre application. Pour plus d’informations sur la création d’un locataire de démonstration, consultez Préparer votre locataire Microsoft 365. Vérifiez que votre application est configurée pour ce locataire de démonstration. Le cas échéant, la liste sécurisée ou la connexion à des services externes pour ce locataire doit être effectuée avant la soumission de l’application.
Comptes de test : Selon les fonctionnalités de votre application, vous devez fournir les comptes suivants :
Compte d’administrateur (obligatoire)
Comptes non administrateurs (obligatoire)
- Vérifiez que les comptes de test sont répertoriés en sécurité ou configurés avec des clés de licence, le cas échéant.
- Si votre application exige que les utilisateurs se connectent ou se connectent à des services externes, fournissez les informations d’identification requises pour terminer la connexion ou la connexion avec le service externe.
- Vérifiez que l’authentification bidirectionnel basée sur le téléphone est désactivée pour les comptes de test.
- Si l’application offre une expérience collaborative, fournissez un compte non administrateur pour chaque personnage d’utilisateur. Par exemple, si votre application est utilisée par les enseignants et les étudiants, fournissez des informations d’identification pour les deux personnages utilisateur.
- Vérifiez qu’au moins un compte a accès aux fonctionnalités Premium ou mises à niveau, le cas échéant.
- Tous les comptes que vous fournissez doivent inclure des données préremplies pour faciliter les tests. Par exemple, si votre application permet de fournir des insights sur le marché en fonction du profil utilisateur, assurez-vous que les données de marché sont préremplies avec quelques profils utilisateur.
- Fournissez au moins un compte qui n’est pas préconfiguré pour tester correctement l’expérience de première connexion.
Remarque
Ces comptes doivent être utilisés uniquement pour les exigences de validation. L’équipe de validation testera entièrement votre application, y compris l’expérience utilisateur de première exécution. Si votre application est gratuite pour tous les utilisateurs et que toute personne qui a l’intention d’utiliser votre application peut s’inscrire pour l’utiliser, indiquez la même chose dans les notes de test. L’équipe de validation utilisera le processus d’inscription comme décrit.
Notes de test : les notes fournissent des détails sur les fonctionnalités de votre application dans Teams et les étapes de test de chacune d’elles. Il aide l’équipe de validation à mieux comprendre votre application et à effectuer le test de toutes les fonctionnalités de votre application. Si les fonctionnalités de votre application incluent des notifications basées sur les événements, répertoriez les instructions pour déclencher ces événements. Pour les notifications basées sur le temps, indiquez l’heure prévue pour la réception de ces notifications.
Remarque
Le test fonctionnel de l’application est lancé en fonction des notes de test que vous fournissez. Toutefois, l’équipe de validation ne limite pas le test aux instructions de test.
Vidéo de démonstration : fournissez un enregistrement de votre application afin que Microsoft puisse comprendre pleinement ses fonctionnalités.
Vous trouverez les exemples d’instructions de test suivants pour votre référence.
- Exemple 1 : application éducative
- Exemple 2 : Transfert de données ERP
- Exemple 3 : application collaborative
Créer les détails de votre description dans le Store Teams
Les informations que vous envoyez à l’Espace partenaires, y compris votre nom, vos descriptions, vos icônes et vos images, deviennent la liste Microsoft AppSource de votre application dans le Magasin Teams et Microsoft AppSource.
Une description dans le Store Teams peut être la première impression de votre application par quelqu’un. Augmentez les installations avec une liste qui transmet efficacement les avantages, les fonctionnalités et la marque de votre application.
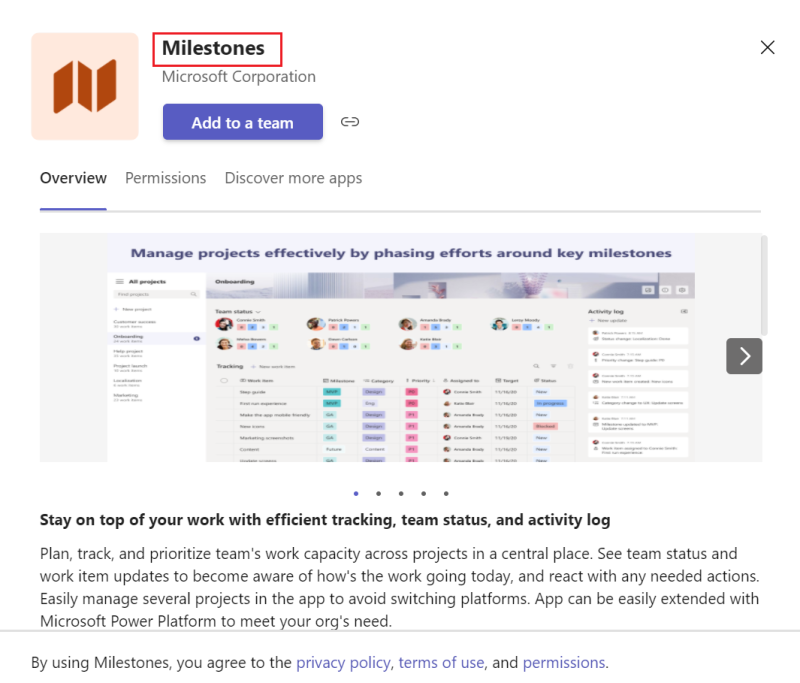
Spécifier un nom court
Le nom de votre application (en particulier son nom court) joue un rôle crucial dans la façon dont les utilisateurs le découvrent dans le Magasin Teams.

Assurez-vous que votre nom court respecte les instructions de validation du Magasin Teams.
Écrire des descriptions
Vous devez avoir une description courte et longue de votre application. La description de l’application permet d’améliorer la détectabilité des applications dans le Magasin Teams.
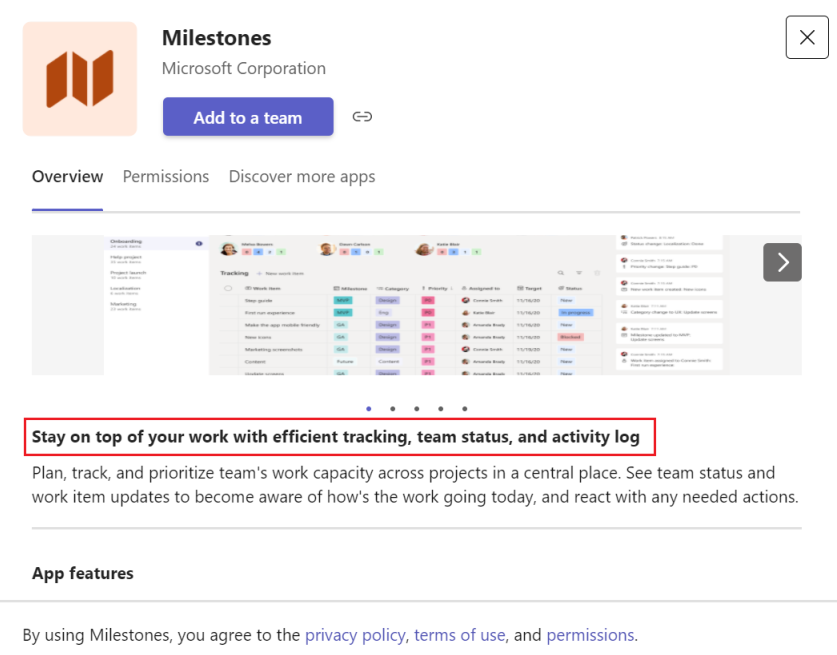
Description courte
Résumé concis de votre application, original, attrayant et destiné à votre public cible. Conservez la brève description d’une phrase qui se concentre sur la valeur clé de votre application.

Assurez-vous que votre brève description respecte les instructions de validation du Magasin Teams.
Description longue
La description longue doit fournir des informations qui mettent en évidence les fonctionnalités clés de votre application, les avantages utilisateur et la proposition de valeur unique dans Teams.
Veillez à fournir les informations suivantes dans la longue description de votre application :
- Définissez votre produit, indiquez ses principales fonctionnalités et son public cible.
- Décrivez la proposition de valeur unique de votre application dans Teams.
- Décrire les fonctionnalités et les scénarios de votre application dans Teams.
- Mettez en évidence la façon dont votre application contribue à résoudre les problèmes des clients et les aide dans leur travail quotidien.
- Répertoriez les principaux avantages que votre application offre aux clients. Nous vous recommandons d’ajouter jusqu’à trois avantages.
- S’il existe des exigences spécifiques à l’utilisation de votre application, mention-les clairement dans la description pour le bénéfice des utilisateurs et administrateurs qui souhaitent installer et utiliser votre application.
Votre compte Espace partenaires vous permet d’ajouter une longue description de jusqu’à 4 000 caractères. Toutefois, pour une meilleure lisibilité, nous vous recommandons de conserver la description longue de votre application concise.
Assurez-vous que votre description longue respecte les instructions de validation du Magasin Teams.
Respecter les instructions de conception d’icône
Les icônes sont l’un des éléments main que les utilisateurs voient lorsqu’ils naviguent dans le Magasin Teams. Vos icônes doivent communiquer la marque et l’objectif de votre application tout en respectant les exigences de Teams.
Pour plus d’informations, consultez lesconseils sur la création d’icônes d’application Teams.
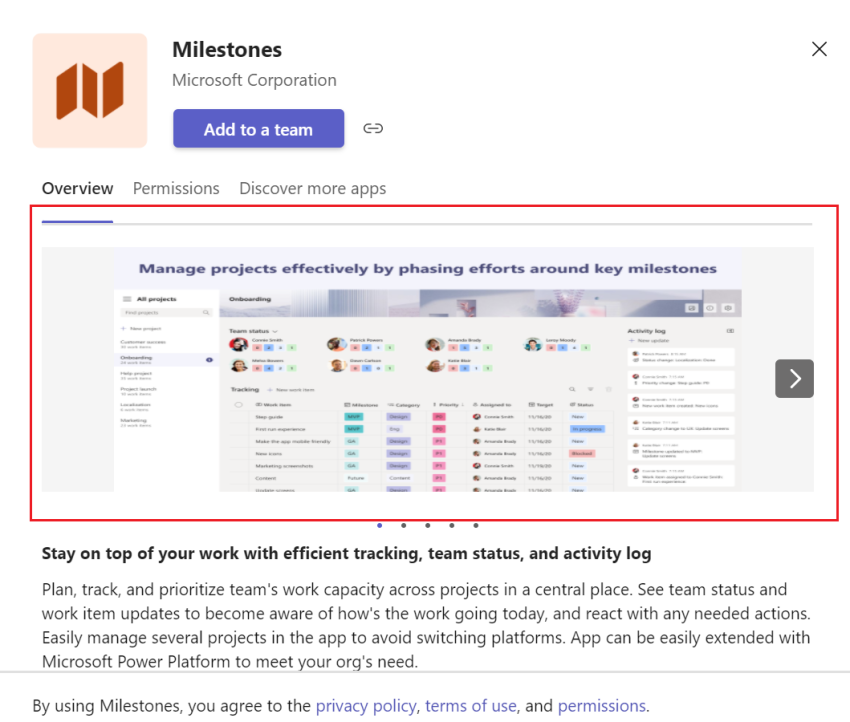
Captures d’écran
Les captures d’écran fournissent un aperçu visuel évident de votre application pour compléter le nom, l’icône et les descriptions de votre application.

N’oubliez pas les meilleures pratiques suivantes concernant les captures d’écran :
- Vous pouvez avoir jusqu’à cinq captures d’écran par référencement.
- Les types de fichiers pris en charge incluent les formats d’image .png, .jpeg et gif.
- Les dimensions doivent être de 1366 x 768 pixels.
- Taille maximale de 1 024 Ko.
Pour connaître les meilleures pratiques, consultez les ressources suivantes :
- Instructions de validation du Magasin Teams
- Créer des images efficaces pour les magasins d’applications Microsoft
Créer une vidéo
Une vidéo dans votre description peut être le moyen le plus efficace de communiquer avec les utilisateurs sur votre application. Vous pouvez ajouter l’URL des vidéos hébergées sur YouTube ou Vimeo au format https://www.example.com/123456789.
Pour le bénéfice des clients et administrateurs qui souhaitent installer et utiliser votre application, nous vous recommandons d’ajouter une vidéo qui traite de la valeur que votre application apporte aux utilisateurs. En outre, nous vous recommandons d’ajouter une vidéo de démonstration ou de scénario décrivant l’utilisation de bout en bout de votre application aux utilisateurs.
Lorsque vous fournissez une vidéo qui informe les utilisateurs de la valeur que votre application fournit, veillez à couvrir les informations suivantes dans la vidéo :
- Qui est le public cible et le client prévus pour votre application ?
- Quelle valeur unique votre application fournit-elle aux utilisateurs ?
- Votre application garantit-elle un impact mesurable pour les utilisateurs ?
- Quels sont les principaux problèmes que votre application résout pour les utilisateurs ?
- L’utilisation de votre application présente-t-elle d’autres avantages ?
- Quelles sont les principales fonctionnalités de votre application ?
Une vidéo de démonstration ou de procédure pas à pas de scénario ressemble davantage à une vidéo éducative qui fournit aux utilisateurs ou aux administrateurs informatiques une procédure pas à pas de la configuration et de l’utilisation des applications. Si vous décidez d’ajouter une vidéo de démonstration ou de procédure pas à pas, fournissez les détails suivants :
- Comment les utilisateurs peuvent-ils commencer avec votre application en tant qu’utilisateurs pour la première fois et comment configurer votre application ?
- Comment utilisent-ils les différentes fonctionnalités de votre application ?
- Quelles sont les principales fonctionnalités de votre application et comment les utiliser ?
- Fournissez une démonstration de bout en bout de votre application avec tous les flux de travail clés et scénarios clés pris en charge par votre application.
- S’il existe des vidéos de formation spécifiques sur la façon dont les utilisateurs peuvent apprendre à utiliser l’application, veillez à fournir les informations associées.
- Utilisez les instructions vocales le cas échéant pour faciliter la compréhension par les utilisateurs.
- Assurez-vous que la vidéo a pour but d’éduquer les utilisateurs et non de promouvoir votre application.
Pour obtenir d’autres bonnes pratiques sur la création de vidéos, consultez les instructions de validation du magasin.
Sélectionner une catégorie pour votre application
Lors de l’envoi, vous êtes invité à classer votre application. La catégorie d’application permet d’améliorer la détectabilité de votre application dans le Magasin Teams. Vous pouvez catégoriser votre application en fonction des catégories suivantes :
| Catégories |
|---|
| Microsoft |
| Éducation |
| Productivité |
| Galeries d’images et de vidéos |
| Gestion de projet |
| Utilitaires |
| Social |
| Communication |
| Gestion de contenu |
| Fichiers et documents |
| Gestion des flux de travail et de l’entreprise |
| It/Administration |
| Ressources humaines et recrutement |
| Outils de développement |
| Réunions et planification |
| Visualisation des données et décisionnel |
| Formation et tutoriel |
| Actualités et météo |
| Service client |
| Référence |
| Ventes et marketing |
| Apparence |
| Gestion des clients et des contacts (CRM) |
| Gestion financière |
| Cartes et flux |
| Autre |
Distribuer votre application à des pays ou des régions spécifiques
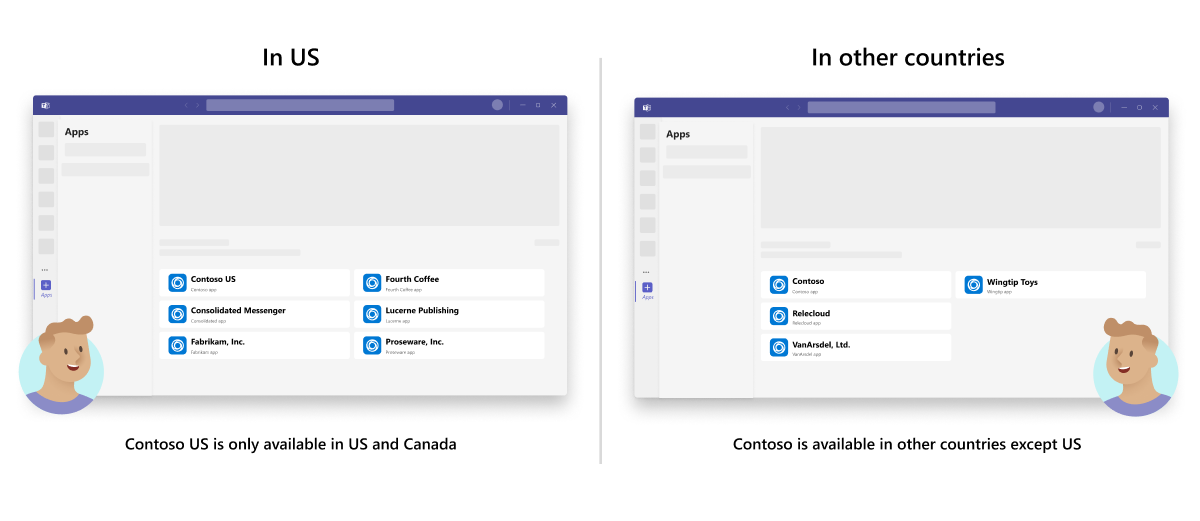
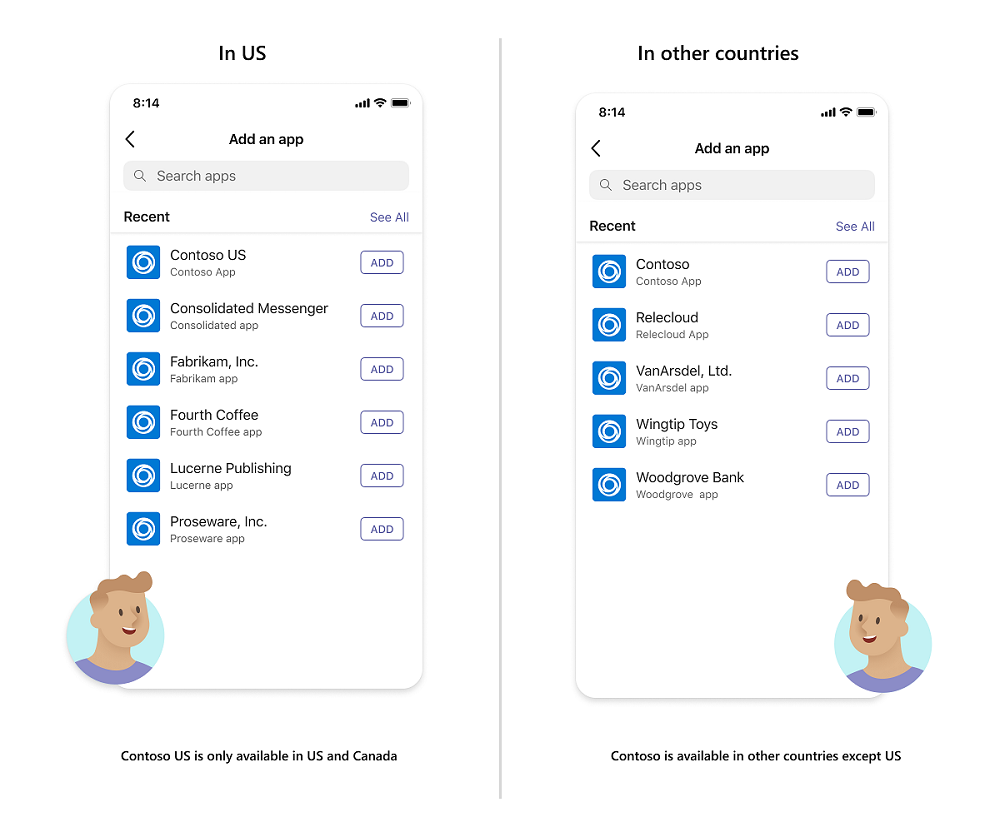
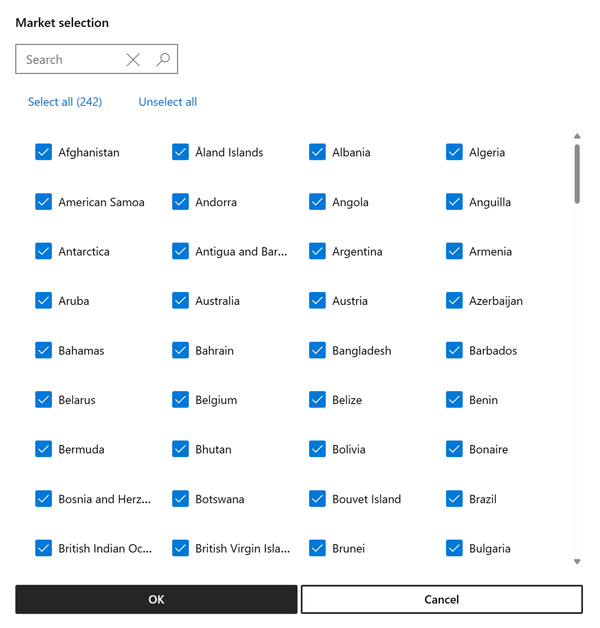
Si vous souhaitez répondre à votre application à un public spécifique, vous pouvez sélectionner dans la liste disponible des pays ou des régions et communiquer les points importants de votre application de manière pertinente pour les utilisateurs. C’est ce que l’on appelle le filtrage géographique. Le filtrage géographique s’applique uniquement aux applications répertoriées dans le Magasin Teams. Par exemple, une application Contoso US, qui vend des cartes cadeaux valides aux États-Unis et au Canada, n’est visible que dans le Magasin Teams pour les utilisateurs des États-Unis et du Canada.
L’image suivante montre l’utilisation du géofiltrage pour les applications dans le client de bureau Teams :
Remarque
Le géofiltrage n’est pas pris en charge dans les locataires Cloud de la communauté du secteur public (GCC), GCC-High et ministère de la Défense (DoD).
Le filtrage géographique vous permet d’améliorer la visibilité de votre application dans le Magasin Teams. Lorsque vous publiez votre application dans le Magasin Teams, vous pouvez sélectionner dans la liste des pays/régions disponibles dans l’Espace partenaires pour cibler votre application vers des utilisateurs dans des pays ou des régions spécifiques. Pour plus d’informations sur les emplacements géographiques pris en charge dans l’Espace partenaires, consultez Disponibilité géographique et devises.

Déterminer l’emplacement de l’utilisateur
Teams utilise la UsageLocation propriété de l’API de type de ressource utilisateur pour déterminer l’emplacement de l’utilisateur et affiche les applications disponibles dans le pays ou la région de l’utilisateur.
Si un utilisateur souhaite installer une application disponible dans un autre pays ou région, il peut utiliser les méthodes suivantes :
Utilisez un lien profond pour installer l’application.
Installez l’application à partir de Microsoft AppSource.
Localiser votre description dans le Store Teams
L’Espace partenaires prend en charge les annonces du Store Teams localisées. Pour plus d’informations, consultez comment localiser votre liste d’applications Teams.
Terminer la vérification de l’éditeur
La vérification de l’éditeur est requise pour les applications Teams répertoriées dans le Magasin Teams. Pour plus d’informations, voir forum aux questions, comment marquer votre application comme éditeur vérifié et résoudre les problèmes de vérification de l’éditeur.
Terminer l’attestation du serveur de publication
Attestation d’éditeur est également requise pour les applications Teams répertoriées dans le Store. Le processus inclut l’exécution d’une auto-évaluation des pratiques de sécurité, de gestion des données et de conformité de votre application. Le processus peut aider les clients potentiels à prendre des décisions éclairées sur l’utilisation de votre application.
Remarque
Si vous soumettez une nouvelle application, vous ne pouvez pas effectuer officiellement l’attestation de l’éditeur tant que votre application n’est pas répertoriée dans le Magasin Teams. Si vous mettez à jour une application répertoriée, effectuez l’attestation de l’éditeur avant de soumettre la dernière version de l’application pour validation.
Étape suivante
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour