Publier une carte de message actionnable sur un groupe Office 365
Création d’une carte de message intégrant des actions
Commençons par créer une carte de message intégrant des actions. Nous allons commencer par quelque chose de simple, juste une carte de base avec une action HttpPOST et une action OpenUri. Nous allons utiliser le Designer Messages actionnables pour concevoir le carte.
Importante
Les connecteurs Office prennent uniquement en charge le format MessageCard hérité pour les cartes. Ils ne prennent pas en charge le format de carte adaptatif.
Accédez à Message actionnable Designer et collez le code JSON suivant :
{
"@context": "https://schema.org/extensions",
"@type": "MessageCard",
"themeColor": "0072C6",
"title": "Visit the Outlook Dev Portal",
"text": "Click **Learn More** to learn more about Actionable Messages!",
"potentialAction": [
{
"@type": "ActionCard",
"name": "Send Feedback",
"inputs": [
{
"@type": "TextInput",
"id": "feedback",
"isMultiline": true,
"title": "Let us know what you think about Actionable Messages"
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "Send Feedback",
"isPrimary": true,
"target": "http://..."
}
]
},
{
"@type": "OpenUri",
"name": "Learn More",
"targets": [
{ "os": "default", "uri": "https://learn.microsoft.com/outlook/actionable-messages" }
]
}
]
}
N’hésitez pas à tester cet exemple simple dans le Designer Message actionnable. Vous pouvez voir le message carte référence pour plus d’informations sur les champs disponibles. Une fois que vous avez une carte qui vous convient, vous pouvez l’envoyer.
Envoi de messages intégrant des actions via les connecteurs Office
Les connecteurs utilisent des webhooks pour créer des messages de carte de connecteur au sein d’un groupe Office 365. Les développeurs peuvent créer ces cartes en envoyant une demande HTTP avec une charge utile JSON simple vers une adresse de webhook de groupe Office 365. Nous allons essayer de publier des cartes de base sur un groupe.
Pour continuer, vous avez besoin d’un abonnement Microsoft 365. Si vous n’avez pas d’abonnement Microsoft 365, vous pouvez être admissible à un abonnement via le Programme pour les développeurs Microsoft 365 ; Pour plus d’informations, consultez la FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Obtenir une URL de webhook de connecteur pour votre groupe Microsoft 365
Connectez-vous à Outlook sur le web à l’adresse https://outlook.office.com.
Dans la liste des dossiers, sélectionnez un groupe sous la section Groupes. Dans le menu du groupe, sélectionnez les points de suspension (...), puis sélectionnez Paramètres.

Dans le volet Paramètres du groupe , sélectionnez Connecteurs.
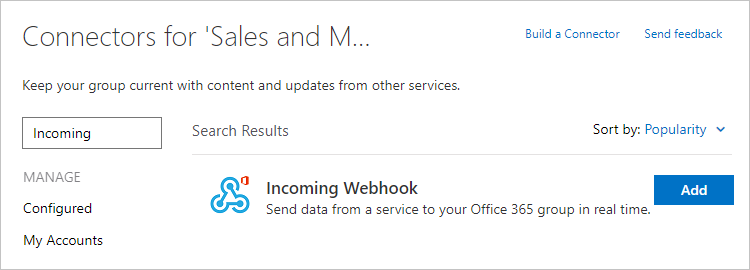
Recherchez et sélectionnez le connecteur Webhook entrant dans la liste des connecteurs disponibles.

Entrez un nom pour ce connecteur, puis choisissez Créer.
Copiez l’URL de webhook qui s’affiche et enregistrez-la. Choisissez OK.

L’URL de webhook doit ressembler à l’exemple suivant :
https://outlook.office365.com/webhook/a1269812-6d10-44b1-abc5-b84f93580ba0@9e7b80c7-d1eb-4b52-8582-76f921e416d9/IncomingWebhook/3fdd6767bae44ac58e5995547d66a4e4/f332c8d9-3397-4ac5-957b-b8e3fc465a8c
Envoyer le message
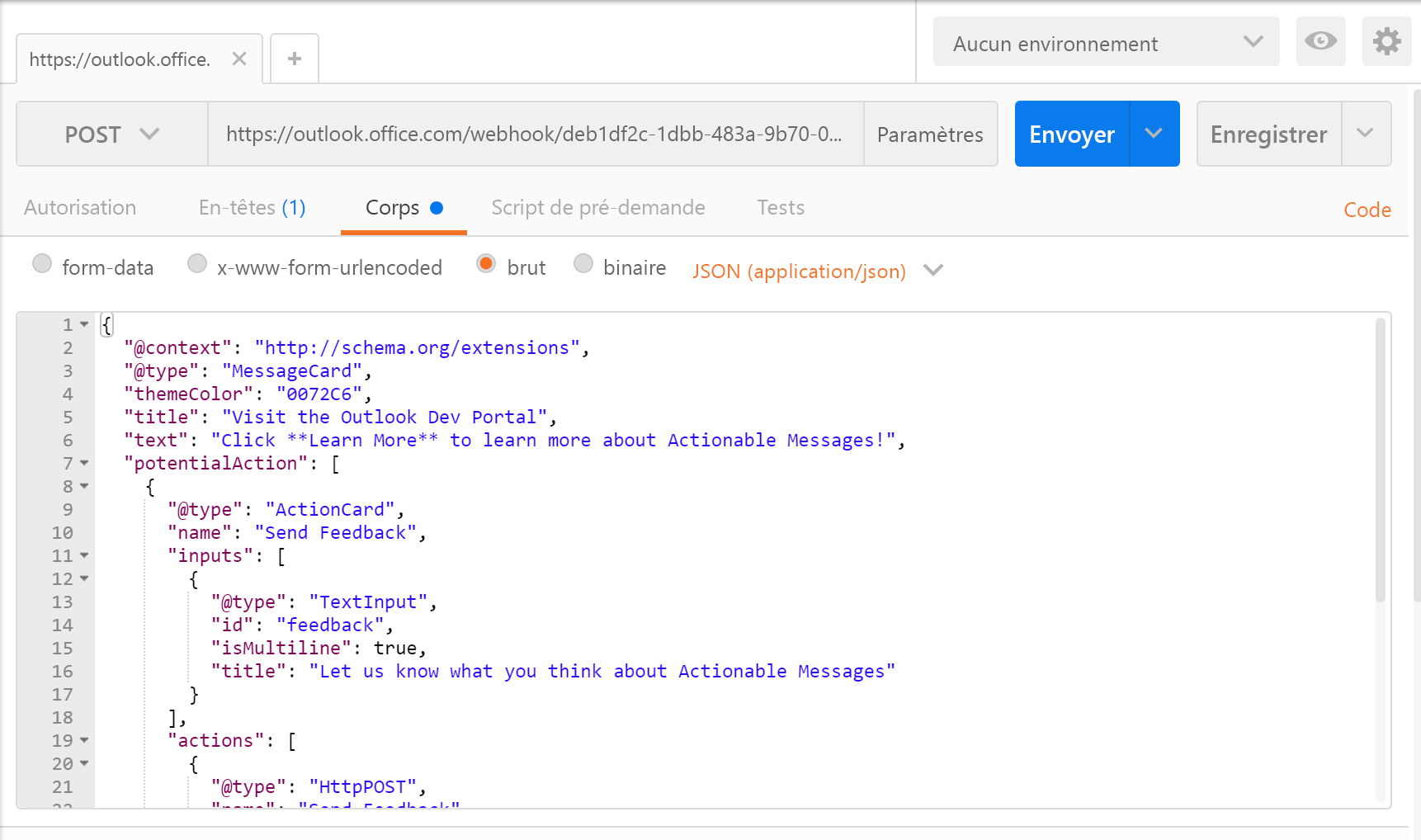
Utilisez Postman pour publier une charge utile de message intégrant des actions sur l’URL de webhook. Ouvrez Postman. Créer un onglet si nécessaire et configurez-le comme suit :
Cliquez surGET et remplacez-le par POST.
Dans la zone de texte intitulée
Enter request URL, collez l’URL de webhook.Cliquez sur Corps en dessous de l’URL, puis sélectionnez l’option brut.
Cliquez sur Texte et indiquez JSON (application/json).
Entrez le fichier JSON de carte de message dans la zone de texte ci-dessous.
La fenêtre Postman doit se présenter comme suit lorsque vous avez terminé :

Cliquez sur Envoyerpour publier le message.