Présentation du concepteur d’application pilotée par modèle
Le concepteur d’application pilotée par modèle fournit une expérience de création WYSIWYG quand vous utilisez des applications pilotées par modèle.
Les modifications de l’application sont immédiatement répercutées dans l’aperçu, ce qui vous permet de voir exactement la manière dont l’application s’affichera pour les utilisateurs au moment de la publication.
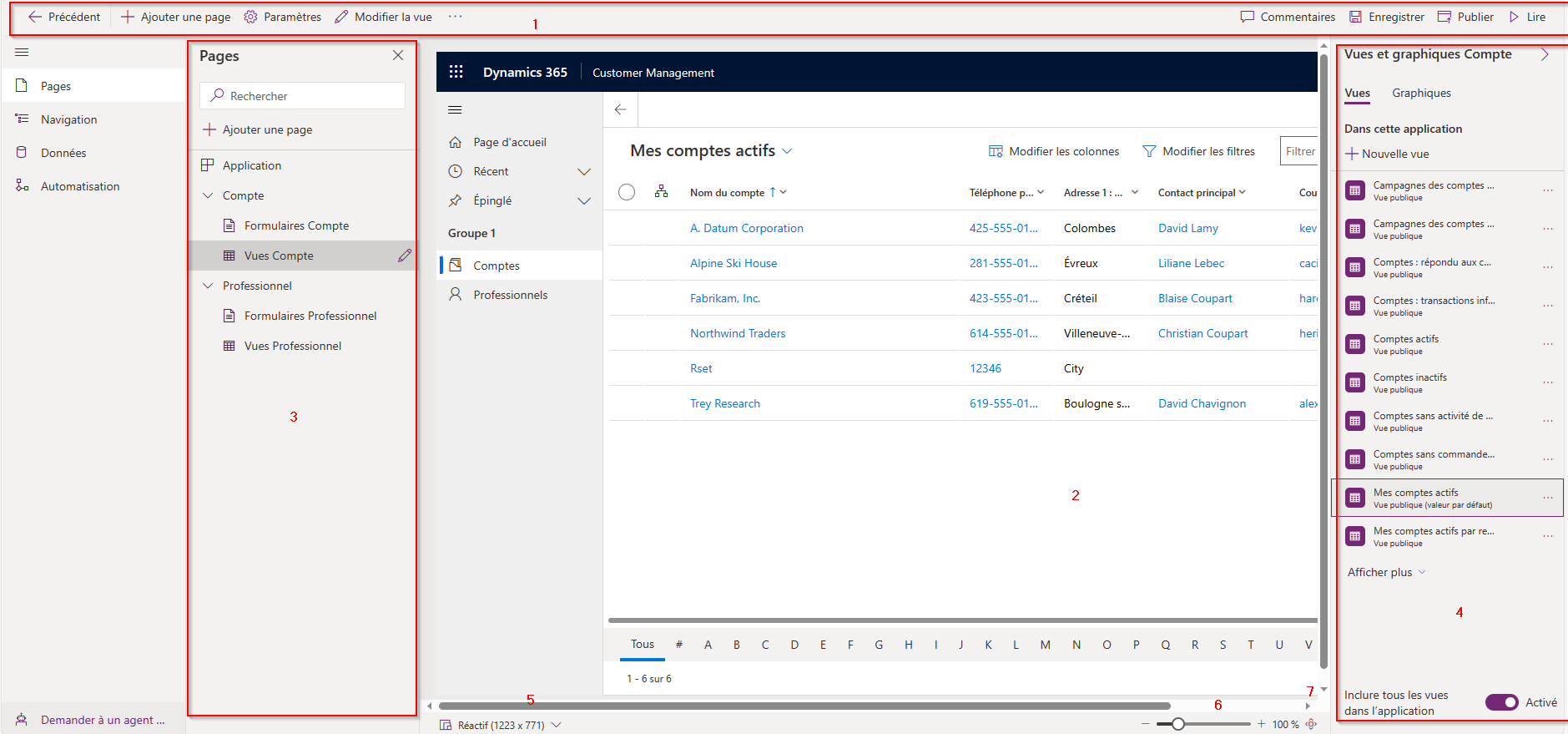
L’interface du concepteur d’applications dispose des zones suivantes :
Barre de commandes – Affiche les actions disponibles :
- Retour. Ferme le concepteur d’application pilotée par modèle et vous renvoie au site web Power Apps (make.powerapps.com).
- Ajouter une page. Crée une nouvelle page, qui peut inclure des formulaires et vues de table, des tableaux de bord de table ou une page personnalisée pour l’application.
- Paramètres. Ouvre les propriétés de l’application telles que le nom et la description.
- Modifier le formulaire : ouvrez le concepteur de formulaires pour modifier le formulaire par défaut affiché dans l’aperçu de l’application.
- Commentaires. Ajoutez un commentaire à l’application. Plus d’informations : Ajouter des commentaires dans le concepteur d’application pilotée par modèle
- Enregistrer. Enregistre l’application.
- Publier. Rend les modifications mises à la disposition des autres utilisateurs.
- Lire. Ouvre l’application dans un nouvel onglet au mode d’exécution.
Aperçu de l’application : Affiche un aperçu en temps réel du formulaire, tel qu’il s’affiche pour les utilisateurs une fois publié.
Volets – Le volet de navigation de gauche se compose des zones suivantes :
- Pages. La section Navigation affiche une disposition de votre application formée de zones, de groupes et de sous-zones. Vous pouvez ajouter ou supprimer des groupes et des sous-zones à la navigation. La partie Toutes les autres pages affiche les composants de votre application. Dans cette section, vous pouvez choisir d’ajouter ou de supprimer des formulaires, des vues et des tableaux de bord pour chaque table.
- Données. Fournit une vue de toutes les tables disponibles actuellement utilisées dans votre application et une vue de toutes les tables disponibles dans votre environnement.
- Automatisation. Affiche les flux de processus d’entreprise qui font partie de cette application. Vous pouvez ajouter, supprimer ou créer des flux des processus d’entreprise dans l’application.
Volet des propriétés : affiche les propriétés du composant sélectionné, ainsi que les formulaires et vues associés avec le tableau sélectionné. La sélection du crayon ou des points de suspension ouvre le concepteur de formulaire ou de vue.
Commutateur de taille d’aperçu : pour modifier la taille de l’aperçu du formulaire et vous aider à voir comment le formulaire apparaîtra sur différentes tailles d’écran.
Curseur Zoom : pour effectuer un zoom avant ou arrière sur la version préliminaire de l’application et examiner les choses de plus près.
Adapter à l’écran : Action rapide permettant d’adapter l’aperçu de l’application à la taille de l’écran disponible.
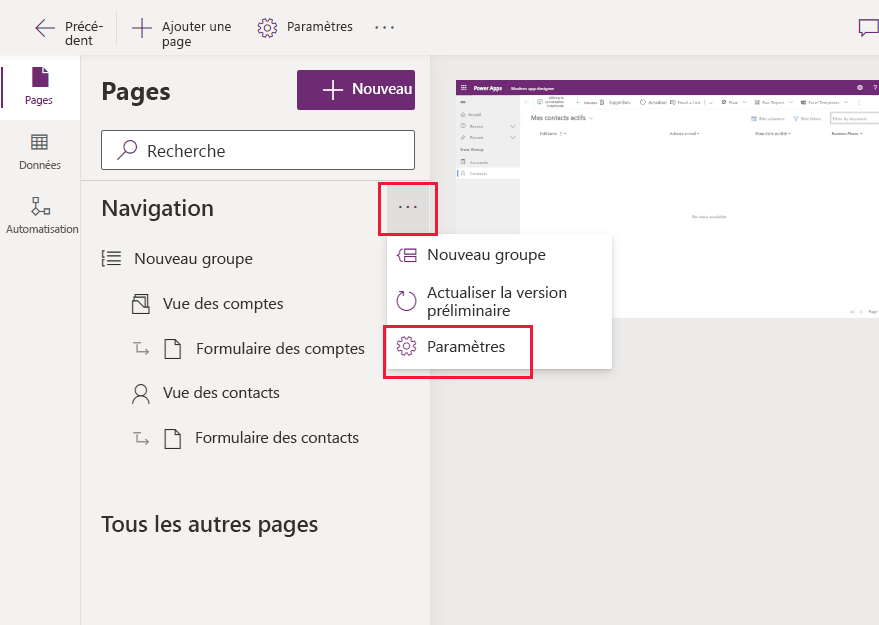
Options du volet de navigation
Pour modifier la navigation de l’application, sélectionnez ... en regard de Navigation, puis sélectionnez Paramètres.
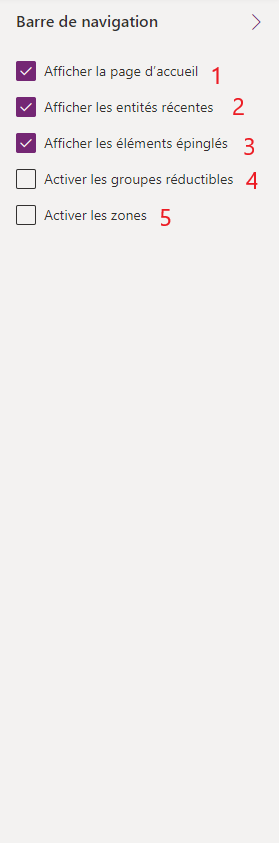
 Les options suivantes sont disponibles :
Les options suivantes sont disponibles :
Afficher la page d’accueil. Activée par défaut. Quand il est sélectionné, affiche le lien de page Accueil de l’application.
Afficher les entités récentes. Activée par défaut. Si sélectionnée, affiche le lien des pages récemment consultées. La sélection du lien affiche toutes les pages récemment consultées.
Afficher les éléments épinglés. Activée par défaut. Quand elle est sélectionnée, affiche les pages qui ont été épinglées. Les utilisateurs de l’application sélectionnent l’icône représentant une punaise à côté d’un enregistrement répertorié sous Récent pour l’ajouter à leurs lignes épinglées.
Activer les groupes réductibles. Désactivé par défaut. Quand elles sont sélectionnées, les sous-zones affichées sous les groupes dans le plan du site peuvent être développées ou réduites.
Activer les zones. Désactivé par défaut. Quand elles sont sélectionnées, de nouvelles zones peuvent être ajoutées à l’application. Pour les applications avec plusieurs zones existantes, ce paramètre est activé par défaut. Vous ne pouvez pas désactiver ce paramètre tant que l’application comporte plusieurs zones.

Limitation connue
- L’URL de l’application ne peut pas être spécifiée.
Étapes suivantes
Créer une application pilotée par modèle au moyen du concepteur d’applications
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour