Afficher et modifier les propriétés des ressources web pour les formulaires d’une application pilotée par modèle
Cet article décrit comment utiliser le concepteur de formulaires pour afficher et modifier des ressources web sur un formulaire. Les ressources web activées par formulaire sont des fichiers images ou fichiers HTML.
Afficher et modifier une ressource web dans un formulaire
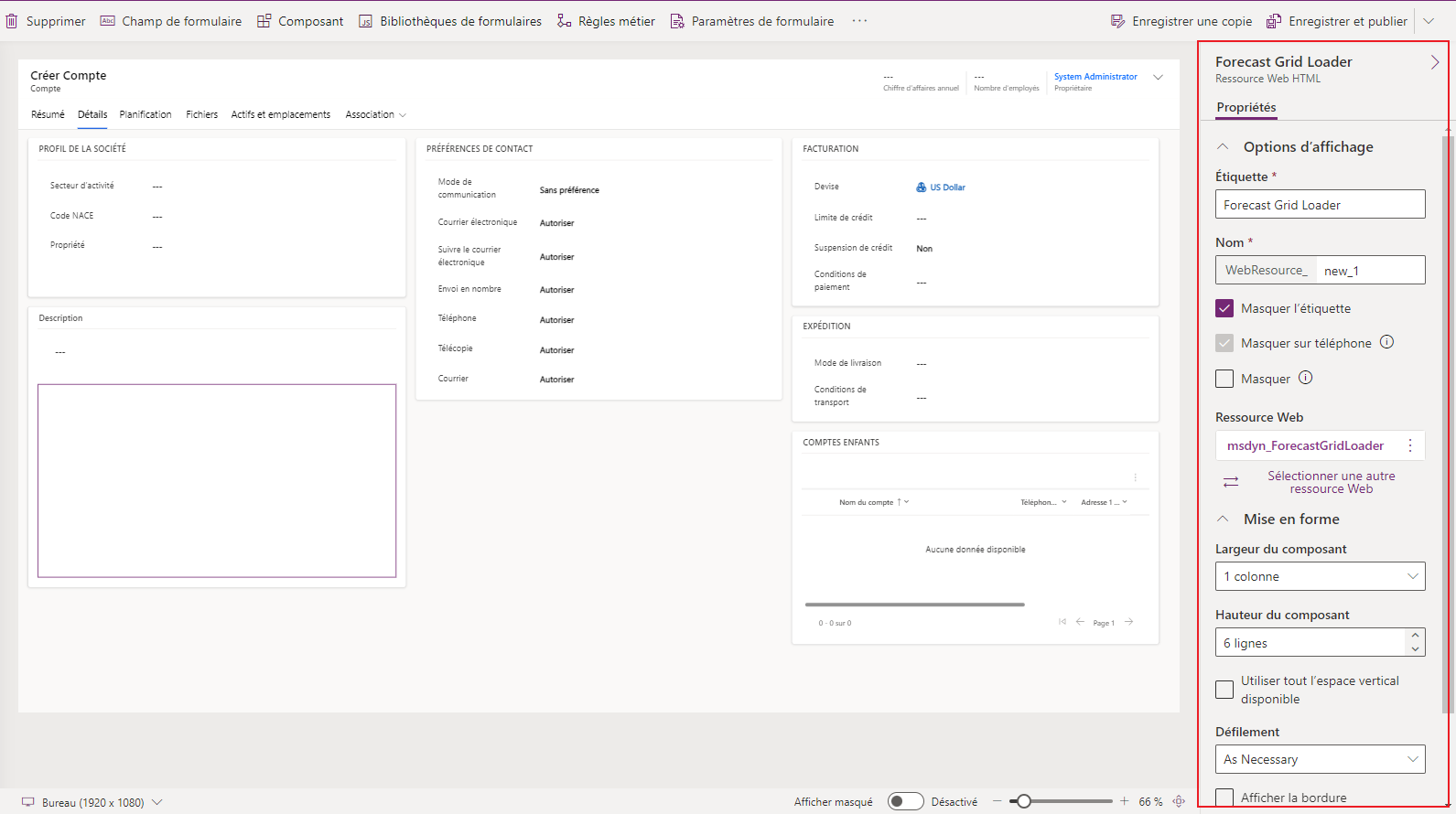
Ouvrez un formulaire principal et sélectionnez la zone du formulaire contenant la ressource web. Les propriétés de la ressource web sont affichées dans le volet de propriétés de droite.

Ces propriétés définissent la ressource web à utiliser et comment elle se doit comporter. Après avoir apporté les modifications souhaitées, sélectionnez Enregistrer. Pour rendre les modifications disponibles pour d’autres utilisateurs, sélectionnez Publier.
Options d’affichage
| Propriété | Description |
|---|---|
| Étiquette | Est le nom convivial et est généré automatiquement en fonction de la valeur de la colonne Nom. Spécifiez un texte localisable pour le contrôle de ressource web qui est ajouté au formulaire. |
| Name | Spécifiez un nom pour le contrôle de ressource web qui est ajouté au formulaire. Cette valeur identifie de manière unique le contrôle du formulaire. |
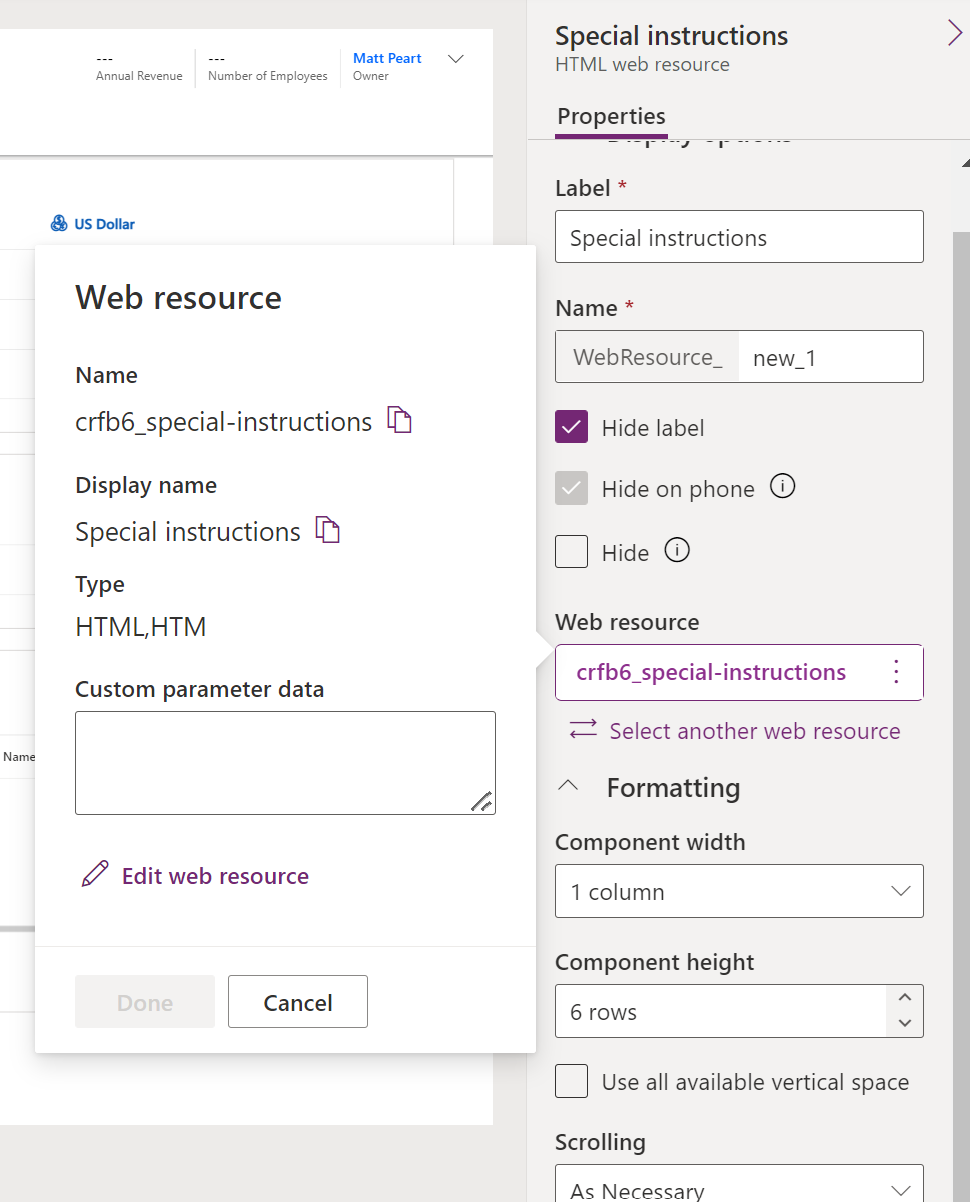
| Ressource web | Sélectionnez la ressource web pour afficher des propriétés de ressource web supplémentaires. Si vous utilisez les Données de paramètres personnalisés entrez-les ici. Il s’agit généralement des données de configuration qui sont transmises à la ressource web HTML comme paramètre de chaîne de requête data. Les scripts associés à la page HTML peuvent accéder à ces données et les utiliser pour modifier le comportement de la page. Sélectionner Modifier la ressource web pour apporter des modifications telles que charger un fichier HTML ou image différent.  |
| Masquer l’étiquette | Sélectionnez cette option si vous ne voulez pas que l’étiquette s’affiche sur le formulaire. |
| Masquer sur téléphone | Sélectionnez cette option pour que cette ressource web ne soit pas visible dans les applications mobiles. |
| Masquer | Si cette option est activée, la ressource web ne sera pas visible une fois que le formulaire s’est chargé. Si vous disposez d’une règle métier ou d’un script de formulaire qui affiche si besoin la ressource web, cochez cette propriété. Pour plus d’informations : Afficher ou masquer des éléments de formulaire |
Formatting
| Propriété | Description |
|---|---|
| Component width | Lorsque la section contenant la ressource web a plusieurs colonnes, vous pouvez définir la colonne pour qu’elle occupe jusqu’au nombre de colonnes de la section. |
| Component height | Vous pouvez contrôler la hauteur de la ressource web en spécifiant un nombre de lignes ou sélectionnez Utiliser tout l’espace vertical disponible pour permettre à la ressource web de se développer dans la hauteur en fonction de l’espace disponible. |
| Scrolling | Une ressource web HTML est ajoutée au formulaire avec un IFRAME. - As Necessary : Afficher les barres de défilement lorsque la taille de la ressource web est plus grande que l’espace disponible. - Always : Toujours afficher les barres de défilement. - Never : Ne jamais afficher les barres de défilement. |
| Display border | Affiche une bordure autour de la ressource web HTML. |
| Vertical alignment | Les ressources web d’image peuvent être alignées Milieu, Haut ou Bas. |
| Horizontal alignment | Les ressources web d’image peuvent être alignées Centre, Gauche ou Droite. |
| Size | Pour les ressources web d’images, sélectionnez parmi Utiliser l’espace disponible, Utiliser la surface disponible, Dimensions de l’image d’origine, ou Dimensions spécifiques (spécifier Hauteur et Largeur en pixels). |
Dépendances
| Propriété | Description |
|---|---|
| Table column dependencies | Ressource web peut interagir avec les colonnes du formulaire en utilisant un script. Si une colonne est supprimée du formulaire, le script de la ressource web peut être désactivé. Ajoutez les colonnes référencées par des scripts dans la ressource web sur cette propriété pour qu’ils ne puissent pas être supprimés par erreur. |
Avancé
| Propriété | Description |
|---|---|
| Restrict cross-frame scripting where supported | Utilisez cette option lorsque vous ne faites pas totalement confiance au contenu de la ressource web HTML. Pour plus d’informations : Documentation pour développeurs : Indiquez si restreindre la création de scripts sur plusieurs cadres |
| Transm. code type d’objet de ligne et id. unique comme paramètres | Les données relatives à la ligne active visible dans le formulaire peuvent être transmises à la page de ressource web HTML afin que le script s’exécutant dans la page puisse accéder aux données de la ligne. Pour plus d’informations : Transmettre les paramètres aux ressources web Documentation pour développeurs : Transmettre des informations contextuelles sur la ligne |
Propriétés des ressources web pour les formulaires d’une application pilotée par modèle (classique)
Cette section explique comment utiliser l’interface de création de l’application héritée pour ajouter ou modifier des ressources web sur un formulaire afin de le rendre plus attrayant ou utile pour les utilisateurs de l’application. Les ressources web activées par formulaire sont des contrôles de fichiers images ou HTML.
Accéder aux propriétés de la ressource web
Lorsque vous affichez un formulaire :
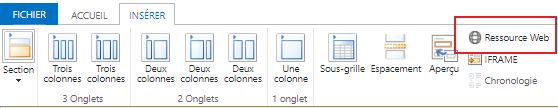
- Lors de l’ajout d’une ressource web : Sélectionnez l’onglet (par exemple, Général ou Notes) que vous souhaitez insérer, puis sous l’onglet Insérer, sélectionnez Ressource web.

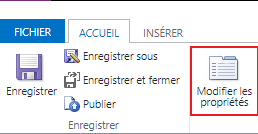
- Lors de la modification d’une ressource web : Sélectionnez un onglet de formulaire et la ressource web à modifier, puis sous l’onglet Accueil, sélectionnez Modifier les propriétés.

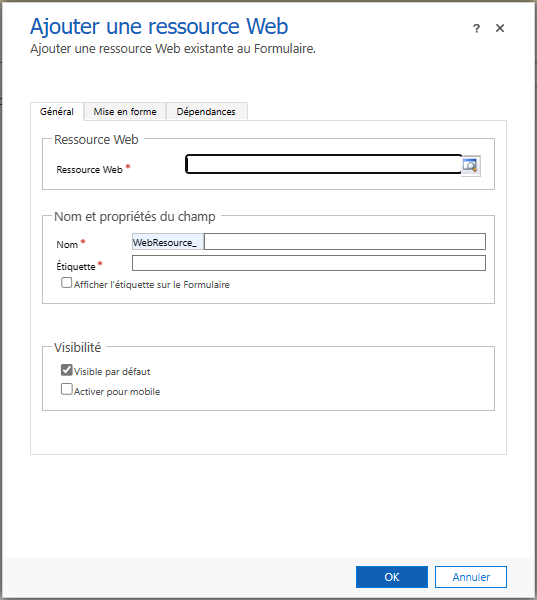
Cela ouvre la boîte de dialogue Ajouter une ressource web ou Propriétés de la ressource web.

Important
Vous devez sélectionner l’option Visible par défaut pour que la ressource web s’affiche dans le formulaire et soit disponible pour les utilisateurs.
Propriétés de la ressource web
La boîte de dialogue Ajouter une ressource web ou Propriétés de la ressource web crée deux, parfois trois onglets en fonction du type de ressource web.
Onglet Général
Ces propriétés définissent la ressource web à utiliser et comment elle se doit comporter.
| Colonne | Description |
|---|---|
| Ressource web | Obligatoire. Recherchez une ressource web existante ou créez-en une nouvelle. Utilisez la vue Ressources web activées pour les formulaires pour inclure uniquement les ressources web HTML et image qui peuvent être ajoutées en tant qu’éléments visuels dans un formulaire. |
| Nom | Obligatoire. Spécifiez un nom pour le contrôle de ressource web qui est ajouté au formulaire. Cette valeur identifie de manière unique le contrôle du formulaire. |
| Étiquette | Obligatoire. Automatiquement générée sur la valeur de colonne Nom. Spécifiez un texte localisable pour le contrôle de ressource web qui est ajouté au formulaire. Sélectionnez Afficher l’étiquette sur le formulaire si vous souhaitez la rendre visible. |
| Visible par défaut | Lorsque cette option est activée, la ressource web est visible lors du chargement du formulaire. Si vous avez une règle métier ou script de formulaire qui affiche la ressource web au besoin, désactivez cette colonne. Pour plus d’informations : Afficher ou masquer des éléments de formulaire |
| Activer pour mobile | Sélectionnez cette option pour permettre à cette ressource web d’être visible dans des applications mobiles. |
Selon le type de ressource web sélectionné, configurez des propriétés supplémentaires.
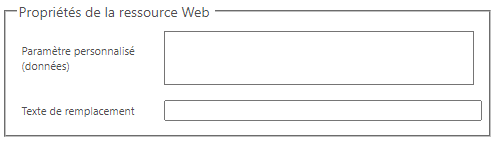
Pour les ressources web HTML vous verrez ceci :

| Colonne | Description |
|---|---|
| Paramètre personnalisé (données) | Généralement, données de configuration transmises à la ressource web HTML comme paramètre de chaîne de requête data. Les scripts associés à la page HTML peuvent accéder à ces données et les utiliser pour modifier le comportement de la page. |
| Restreindre les scripts sur plusieurs cadres en cas de prise en charge | Utilisez cette option lorsque vous ne faites pas totalement confiance au contenu de la ressource web HTML. Pour plus d’informations : Documentation pour développeurs : Indiquez si restreindre la création de scripts sur plusieurs cadres |
| Transm. code type d’objet de ligne et id. unique comme paramètres | Les données relatives à la ligne active visible dans le formulaire peuvent être transmises à la page de ressource web HTML afin que le script s’exécutant dans la page puisse accéder aux données de la ligne. Pour plus d’informations : Transmettre les paramètres aux ressources web Documentation pour développeurs : Transmettre des informations contextuelles sur la ligne |
Pour les ressources web d’images vous avez la possibilité de spécifier un Texte de remplacement qui est important pour les technologies assistées qui rendent la page accessible à tous.
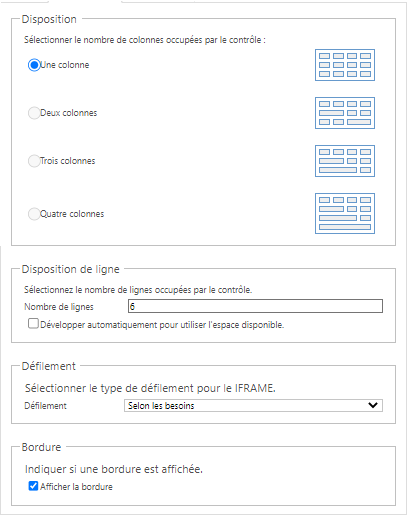
Onglet Mise en forme
Sous l’onglet Mise en forme, les options qui s’affichent varient selon le type de ressource web insérée et le contexte où il est inséré. Ces options comprennent la spécification du nombre de colonnes et de lignes affichées, si une bordure s’affiche, ainsi que le comportement de défilement.

| Propriété | Description |
|---|---|
| Sélectionner le nombre de colonnes occupées par le contrôle | Lorsque la section contenant la ressource web a plusieurs colonnes, vous pouvez définir la colonne pour qu’elle occupe jusqu’au nombre de colonnes de la section. |
| Sélectionner le nombre de lignes occupées par le contrôle | Vous pouvez contrôler la hauteur de la ressource web en lui spécifiant un certain nombre de lignes ou sélectionner Développer automatiquement pour utiliser l’espace disponible pour autoriser la hauteur de la ressource web à se développer dans l’espace disponible. |
| Sélectionner le type de défilement pour l’IFRAME | Une ressource web HTML est ajoutée au formulaire avec un IFRAME. - Selon les besoins : Afficher les barres de défilement lorsque la taille de la ressource web est plus grande que l’espace disponible. - Toujours : Toujours afficher les barres de défilement. - Jamais : Ne jamais afficher les barres de défilement. |
| Afficher la bordure | Afficher une bordure autour de la ressource web. |
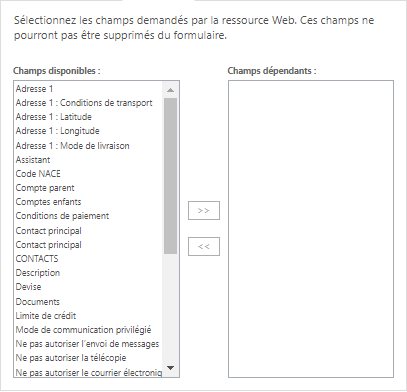
Onglet Dépendances
Une ressource web peut interagir avec les colonnes du formulaire en utilisant un script. Si une colonne est supprimée du formulaire, le script de la ressource web peut être désactivé. Ajoutez les colonnes référencées par des scripts dans la ressource web sur les Colonnes dépendantes pour qu’elles ne puissent pas être supprimées par erreur.

Transmettre les paramètres aux ressources web
Une ressource web HTML peut accepter que les paramètres soient transmis sous la forme de paramètres de chaîne de requête.
Les informations concernant la ligne peuvent être transmises en activant l’option Transmettre le code type d’objet de ligne et les identificateurs uniques comme paramètres. Si les informations sont tapées dans la colonne Paramètre personnalisé (données), elles seront transmises en utilisant le paramètre de données. Les valeurs transmises sont les suivantes :
| Paramètre | Description |
|---|---|
data |
Ce paramètre est uniquement passé lorsque le texte est fourni pour Paramètre personnalisé (données). |
orglcid |
LCID de la langue par défaut de l’organisation. |
orgname |
Nom de l’organisation. |
userlcid |
LCID de la langue privilégiée de l’utilisateur |
type |
Ne pas utiliser. Code de type de table. Cette valeur numérique peut être différente pour les tables personnalisées dans différentes organisations. Utilisez plutôt le nom du type de table. |
typename |
Nom de type de table. |
id |
Valeur d’ID de ligne. Ce paramètre n’a pas de valeur tant que la ligne de table n’est pas validée. |
Aucun autre paramètre n’est autorisé et la ressource web ne s’ouvre pas si d’autres paramètres sont utilisés. Si vous devez transmettre plusieurs valeurs, le paramètre de données peut être surchargé pour inclure plus de paramètres.
Pour plus d’informations : Documentation pour développeurs : Transmettre des informations contextuelles sur la ligne
Voir aussi
Créer ou modifier des ressources web pour étendre une application
Utiliser le formulaire principal et ses composants
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour