Contrôle Zone de liste dans Power Apps
Liste dans laquelle l’utilisateur peut sélectionner un ou plusieurs éléments.
Description
Un contrôle Zone de liste affiche toujours tous les choix disponibles (contrairement à un contrôle Liste déroulante) parmi lesquels l’utilisateur peut sélectionner plusieurs éléments à la fois (contrairement à un contrôle Case d’options).
Propriétés clés
Default : valeur initiale d’un contrôle avant sa modification par l’utilisateur.
Notes
Vous ne pouvez avoir qu’un seul élément sélectionné par défaut. Si vous avez besoin de plusieurs éléments sélectionnés, utilisez le contrôle Zone de liste déroulante.
Items : source de données qui apparaît dans un contrôle tel qu’une galerie, une liste ou un graphique.
Lorsque vous ajoutez une galerie, une liste ou un graphique, la liste de propriétés affiche Items par défaut afin que vous puissiez spécifier facilement les données que doit afficher le nouveau contrôle. Par exemple, vous pouvez définir la propriété Items d’une galerie sur le tableau Account dans Salesforce, un tableau nommé Inventory que vous avez créé dans Excel et téléchargé sur le cloud ou une liste nommée ConferenceSpeakers.
Propriétés supplémentaires
AccessibleLabel : Étiquette pour les lecteurs d’écran.
BorderColor : couleur de bordure du contrôle.
BorderStyle : indique si la bordure d’un contrôle est unie, discontinue, en pointillés ou s’il n’y en a aucune.
BorderThickness : épaisseur de bordure d’un contrôle.
Color : couleur du texte dans un contrôle.
DisplayMode : indique si le contrôle autorise l’entrée utilisateur (Edit), affiche uniquement les données (View) ou est désactivé (Disabled).
DisabledBorderColor : couleur de bordure d’un contrôle si sa propriété DisplayMode est définie sur Disabled.
DisabledColor : couleur du texte d’un contrôle si sa propriété DisplayMode est définie sur Disabled.
DisabledFill : couleur d’arrière-plan d’un contrôle si sa propriété DisplayMode est définie sur Disabled.
Fill : couleur d’arrière-plan d’un contrôle.
FocusedBorderColor : couleur de bordure d’un contrôle lorsque le contrôle est actif.
FocusedBorderThickness : épaisseur de bordure d’un contrôle lorsque le contrôle est actif.
Font : nom de la famille de polices dans laquelle le texte s’affiche.
FontWeight : épaisseur du texte dans un contrôle : Gras, Semibold, Normal ou Plus claire.
Height : distance entre le haut et le bas d’un contrôle.
HoverBorderColor : couleur de bordure d’un contrôle lorsque l’utilisateur maintient le pointeur de la souris sur ce contrôle.
HoverColor : couleur du texte d’un contrôle lorsque l’utilisateur maintient le pointeur de la souris sur ce contrôle.
HoverFill : couleur d’arrière-plan d’un contrôle lorsque l’utilisateur maintient le pointeur de la souris sur ce contrôle.
Italic : indique si le texte d’un contrôle est en italique.
ItemPaddingLeft : distance entre le texte dans une zone de liste et son bord gauche.
LineHeight : distance entre, par exemple, les lignes de texte ou les éléments d’une liste.
OnChange – Actions à effectuer lorsque l’utilisateur modifie la valeur d’un contrôle (par exemple, en ajustant un curseur).
OnSelect – Actions à effectuer lorsque l’utilisateur appuie ou clique sur un contrôle.
PaddingBottom : distance entre le texte d’un contrôle et le bord inférieur de ce contrôle.
PaddingLeft : distance entre le texte d’un contrôle et le bord gauche de celui-ci.
PaddingRight : distance entre le texte d’un contrôle et le bord droit de celui-ci.
PaddingTop : distance entre le texte d’un contrôle et le bord supérieur de ce contrôle.
PressedBorderColor : couleur de bordure d’un contrôle lorsque l’utilisateur appuie ou clique dessus.
PressedColor : couleur de texte d’un contrôle lorsque l’utilisateur appuie ou clique dessus.
PressedFill : couleur d’arrière-plan d’un contrôle lorsque l’utilisateur appuie ou clique dessus.
Reset : indique si un contrôle revient à sa valeur par défaut.
Selected : enregistrement de données qui représente l’élément sélectionné.
Notes
Vous ne pouvez avoir qu’un seul élément sélectionné par défaut. Si vous avez besoin de plusieurs éléments sélectionnés, utilisez le contrôle Zone de liste déroulante.
SelectedItems : - Lecture seule. Représente une table de données des éléments sélectionnés pour une zone de liste à sélection multiple.
SelectedItemsText : - Lecture seule. Représente une table de données du texte des éléments sélectionnés pour une zone de liste à sélection multiple.
SelectedText (déprécié) : valeur de chaîne qui représente l’élément sélectionné.
SelectionColor : couleur de texte des éléments sélectionnés dans une liste ou couleur de l’outil de sélection dans un contrôle Pen.
SelectionFill : couleur d’arrière-plan des éléments sélectionnés dans une liste ou d’une zone sélectionnée d’un contrôle Pen.
SelectMultiple : indique si un utilisateur peut sélectionner plusieurs éléments dans une zone de liste.
Size : taille de police du texte qui apparaît sur un contrôle.
Barré : indique si une ligne s’affiche sur le texte qui apparaît sur un contrôle.
TabIndex : ordre de navigation à l’aide du clavier par rapport à d’autres contrôles.
Info-bulle : texte explicatif qui s’affiche lorsque l’utilisateur pointe sur un contrôle.
Underline : indique si une ligne s’affiche sous le texte qui apparaît sur un contrôle.
Visible : indique si un contrôle est visible ou est masqué.
Width : distance entre les côtés droit et gauche d’un contrôle.
X : distance entre le bord gauche d’un contrôle et le bord gauche de son conteneur parent (ou de l’écran à défaut de conteneur parent).
Y : distance entre le bord supérieur d’un contrôle et le bord supérieur du conteneur parent (ou de l’écran à défaut de conteneur parent).
Fonctions connexes
Distinct( DataSource, ColumnName )
Exemple
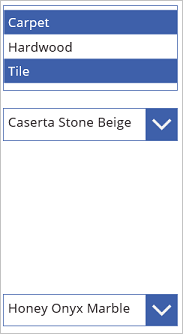
Ajoutez un contrôle Zone de liste, nommez-le CategoryList et définissez sa propriété Items sur la formule suivante :
["Carpet","Hardwood","Tile"]Vous ne savez pas comment ajouter, nommer et configurer un contrôle ?

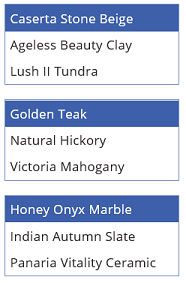
Ajoutez trois contrôles Liste déroulante, déplacez-les sous CategoryList, puis nommez-les CarpetList, HardwoodList et TileList.
Définissez la propriété Items de chaque contrôle Liste déroulante sur l’une des valeurs suivantes :
CarpetList : ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList : ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList : ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Définissez la propriété Visible de chaque contrôle Liste déroulante sur l’une des valeurs suivantes :
CarpetList : If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList : If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList : If("Tile" in CategoryList.SelectedItems.Value, true)
Vous souhaitez davantage d’informations sur la fonction If ou d’autres fonctions ?
Appuyez sur F5, puis choisissez un ou plusieurs éléments dans CategoryList.
Le ou les contrôles Liste déroulante appropriés s’affichent en fonction de ce que vous avez choisi.

(facultatif) Appuyez sur Échap pour revenir à l’espace de travail par défaut.
Instructions d’accessibilité
Contraste des couleurs
Il doit exister un contraste des couleurs adéquat entre :
- SelectionColor et SelectionFill
- SelectionFill et Fill
- HoverFill et Fill
- PressedFill et Fill
Ceci s’ajoute à la configuration requise du contraste des couleurs.
Prise en charge du lecteur d’écran
- AccessibleLabel doit être présent.
Prise en charge du clavier
TabIndex doit être égal ou supérieur à zéro afin que les utilisateurs du clavier puissent y accéder.
Les indicateurs de focus doivent être clairement visibles. Pour ce faire, utilisez FocusedBorderColor et FocusedBorderThickness.
Notes
La touche de tabulation permet d’accéder à la Zone de liste ou de s’en éloigner. Les touches de direction permettent de parcourir le contenu de la Zone de liste.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour