Création d’applications canevas réactives
La réactivité fait référence à la capacité d’une application à s’aligner automatiquement sur différentes tailles d’écran et différents facteurs de forme pour utiliser raisonnablement l’espace d’écran disponible, offrant une excellente interface utilisateur et UX dans chaque appareil, facteur de forme et taille d’écran.
La réactivité permet à différents éléments de l’application de spécifier comment ils :
Étirent ou redimensionnent avec les changements de taille de l’écran.
Maintiennent ou changent les positions avec les changements de taille d’écran.
Pourquoi devriez-vous créer des applications réactives
Les utilisateurs finaux peuvent accéder à votre application à partir de différents appareils tels que des téléphones, des tablettes, des ordinateurs portables et des ordinateurs de bureau avec de grands moniteurs, différentes tailles d’écran et un nombre varié de pixels.
Pour garantir une expérience utilisateur et une convivialité optimales de l’application sur chaque facteur de forme et appareil, il est nécessaire de concevoir l’application avec des principes de conception dynamique. Même si l’application est destinée à être utilisée uniquement sur le navigateur web ou sur les téléphones mobiles, les tailles d’écran des appareils de l’utilisateur peuvent être différentes, donc concevoir l’application avec des principes de réactivité est une bonne idée.
Conception de l’application avec des principes de réactivité
Avant de commencer à concevoir l’interface utilisateur de votre application, vous devez prendre en compte les aspects suivants :
Quels facteurs de forme ou appareils souhaitez-vous prendre en charge ?
À quoi devrait ressembler l’application sur chaque facteur de forme ?
Quels éléments de l’application doivent être étirés ou redimensionnés ?
Les éléments sont-ils masqués sur certains facteurs de forme ?
L’application se comporte-t-elle différemment dans certains facteurs de forme ?
Une fois toutes ces exigences rassemblées, vous devriez commencer à réfléchir à la façon dont ces différentes dispositions d’interface utilisateur peuvent être créées dans une seule application avec les outils dynamiques disponibles dans Power Apps.
Avant de commencer à utiliser les dispositions dynamiques, vous devez effectuer les opérations suivantes :
Accédez à Power Apps.
Ouvrez l’application dans laquelle vous souhaitez utiliser la disposition dynamique.
Accédez à Paramètres > Affichage pour désactiver Mettre à l’échelle, Verrouiller les proportions et Verrouiller l’orientation et sélectionnez Appliquer.

Dispositions dynamiques
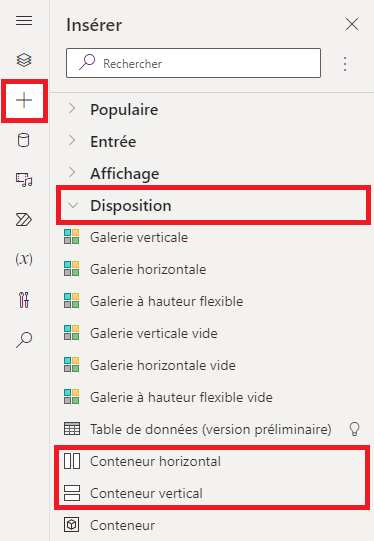
Les dispositions dynamiques suivantes peuvent être créées en ajoutant un nouvel écran et en sélectionnant l’option appropriée dans l’onglet Disposition :

Notes
Les nouvelles dispositions dynamiques sont disponibles pour les formats d’applications, mais les nouveaux modèles d’écran ne sont disponibles que pour le format Tablette.
Écran fractionné
La disposition en écran fractionné comprend deux sections, chacune occupant 50 % de la largeur de l’écran sur les ordinateurs de bureau. Sur les appareils mobiles, les sections sont placées les unes sous les autres, chacune occupant toute la largeur de l’écran.
Encadré
La disposition de la barre latérale a une barre latérale de largeur fixe sur la gauche. Le corps principal se compose d’un en-tête de hauteur fixe et la section principale occupe le reste de la largeur de l’écran. Par défaut, le modèle a le même comportement sur mobile, mais certaines personnalisations sont recommandées en fonction du modèle IU souhaité pour l’expérience mobile.
Utiliser les conteneurs
Les conteneurs sont des éléments constitutifs de toute la conception dynamique. Un conteneur peut être un conteneur à disposition automatique dans le sens vertical ou horizontal, ou un conteneur à disposition fixe, qui à l’avenir prendra en charge les contraintes.
Voici quelques conseils pour créer l’interface utilisateur de votre application avec des conteneurs :
Créez toujours des éléments d’IU qui forment une table d’IU à l’intérieur d’un conteneur.
Permet au conteneur d’avoir ses propres propriétés et paramètres dynamiques pour spécifier comment il est positionné ou redimensionné sur différentes tailles d’écran.
Vous permet de modifier la disposition de ses composants enfants en termes de dynamisme.
Choisissez l’un des deux modes de disposition pour un conteneur : mise en page manuelle ou mise en page automatique (horizontale ou verticale)
Conteneurs de disposition automatique
Deux contrôles, Conteneur horizontal et Conteneur vertical peuvent être utilisés pour disposer automatiquement les composants enfants. Ces conteneurs déterminent la position des composants enfants afin que vous n’ayez jamais à définir X, Y pour un composant à l’intérieur du conteneur. En outre, il peut distribuer l’espace disponible à ses composants enfants en fonction des paramètres et ainsi que déterminer l’alignement horizontal et vertical des composants enfants.
Quand utiliser des conteneurs à disposition automatique
Vous pouvez utiliser des conteneurs à disposition automatique dans les scénarios suivants :
- L’interface utilisateur doit être adaptée à la taille de l’écran ou aux modifications facteur de forme.
- Il y a plus d’un composant enfant qui doit être redimensionné ou déplacé en fonction de la taille de l’écran ou des modifications facteur de forme.
- Lorsque vous devez empiler des éléments verticalement ou horizontalement (quelle que soit leur taille).
- Lorsque vous avez besoin d’espacer les éléments uniformément sur l’écran.
Exemple de conteneur de disposition automatique
Pour créer un écran réactif :
Créez une application canevas avec la disposition Tablette.
Sélectionnez Paramètres > Affichage et désactiver Mettre à l’échelle, Verrouiller les proportions et Verrouiller l’orientation et sélectionnez Appliquer.
Maintenant à partir des volets Insérer dans la barre latérale gauche, sous l’onglet Disposition, sélectionnez Conteneur horizontal.

Le conteneur le plus haut doit être dimensionné pour occuper tout l’espace avec ces propriétés. Il aura la même taille que l’écran lors du redimensionnement.
- X = 0
- Y= 0
- Largeur = Parent.Width
- Hauteur = Parent. Hauteur
Maintenant, à partir du volet Insérer ajoutez deux Conteneur verticals dans le Conteneur horizontal.

Pour créer les conteneurs, remplissez tout l’espace vertical, sélectionnez Conteneur1 et définissez la propriété
Align (vertical)surStretch.
Pour diviser l’écran entre le contenu, utilisez la propriété
Fill portionssur les deux conteneurs enfants. Le conteneur de gauche occupera 1/4 de l’espace d’écran.- Sélectionnez Container2. Vous verrez que la propriété
Flexible widthest activée. Définissez la propriétéFill portionssur 1. - Sélectionnez Container3. Vous verrez que la propriété
Flexible widthest activée. Définissez la propriétéFill portionssur 3.
- Sélectionnez Container2. Vous verrez que la propriété
Sélectionnez Container2. Définissez la propriété
Fill = RGBA(56, 96, 178, 1)dans la barre de formule. DéfinissezAlign (horizontal)surStretch.Ajoutez quelques boutons pour créer un menu. Renommez les boutons selon vos besoins.

Sélectionnez Conteneur3 et ajoutez un Conteneur horizontal et désactivez la propriété
Flexible height. DéfinissezHeightsur 100. DéfinissezAlign (vertical)surStretch.Ajoutez quelques Icônes dans Container4. Modifiez les icônes pour qu’elles soient différentes avec la propriété icon.

Sélectionnez Container4. Définissez la propriété
Justify (horizontal)surEnd. Définissez la propriétéAlign (vertical)surCenter. DéfinissezGapsur 40 pour créer un espace entre les icônes.Sélectionnez Container3. Définissez
Align (horizontal)surStretch. DéfinissezVertical OverflowsurScroll.Ajoutez différents Étiquettes, Entrées et Médias jusqu’à ce qu’ils s’étendent au-delà du conteneur. Changez la couleur des rectangles pour qu’elle soit différente. Vous verrez une barre de défilement pour accéder au contenu invisible.

Sélectionnez Aperçu ou F5. Modifiez la taille de la fenêtre du navigateur pour voir comment votre application s’adapte aux différentes tailles d’écran.
Problèmes connus
Certaines combinaisons de propriétés de conteneur de disposition sont incompatibles ou peuvent produire des résultats indésirables, par exemple :
- Si la propriété du conteneur
Wrapest activée, le paramètre de propriétéAlignest ignoré sur les contrôles enfants. - Si la propriété du conteneur
Wrapest désactivée et le dépassement de l’axe principal du conteneur est défini sur Faire défiler (débordement horizontal pour les conteneurs horizontaux ou débordement vertical pour les conteneurs verticaux), il est recommandé de définir la propriétéJustifysur Début ou Espace entre. - Les options Centre ou Fin peuvent rendre les contrôles enfants inaccessibles lorsque le conteneur est trop petit pour afficher tous les contrôles, même si la propriété
Overflowest définie sur Faire défiler.
- Si la propriété du conteneur
Vous ne pouvez pas redimensionner ou repositionner les contrôles sur l’application canevas, car les contrôles glisser-déposer sont désactivés dans les conteneurs de disposition. À la place, utilisez les propriétés du conteneur de mise en page pour obtenir la taille et le positionnement souhaités. L’ordre des commandes peut être modifié via la Vue de l’arborescence, ou en utilisant les touches fléchées comme raccourcis.
Les contrôles Table de données, Graphiques et Ajouter une image ne sont actuellement pas pris en charge dans les conteneurs de disposition.
Certaines des propriétés des conteneurs de disposition sont masquées pour les contrôles enfants. Les propriétés masquées peuvent toujours être accessibles via la barre de formule ou depuis le volet avancé. Cependant, ces propriétés seront ignorées même si elles sont définies à ces endroits.
Lorsque des contrôles sont déplacés dans un conteneur de disposition (par exemple, lors de la copie ou du collage des contrôles), ils sont insérés dans le conteneur par leur ordre dans la Vue de l’arborescence.
Voir aussi
Créer des dispositions dynamiques
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour