Personnaliser un type de champ à l’aide du rendu côté client
Apprenez à personnaliser un type de champ à l'aide de la technologie de rendu côté client dans SharePoint.
Le rendu côté client fournit un mécanisme qui vous permet de produire votre propre résultat pour un ensemble de contrôles hébergés sur une page SharePoint. Vous pouvez également utiliser des technologies connues, telles que le HTML et JavaScript, afin de définir la logique de rendu des types de champs personnalisés. Avec le rendu côté client, vous pouvez spécifier vos propres ressources JavaScript et les héberger dans les options de stockage de données disponibles pour vos solution de batterie de serveurs, par exemple dans le dossier _Layouts.
Importante
Les personnalisations basées sur JSLink (rendu côté client) ne sont pas prises en charge dans les expériences modernes. Cela inclut les bibliothèques et les listes modernes, y compris la prise en charge de JSLink dans les composants WebPart d’affichage de liste de pages modernes. Le rendu côté client est pris en charge dans les expériences classiques dans SharePoint Online ou en local.
Conditions préalables à l’utilisation des exemples de cet article
Pour suivre les étapes de cet exemple, vous avez besoin des éléments suivants :
Microsoft Visual Studio 2012
Outils de développement Office pour Visual Studio 2012
Un environnement de développement SharePoint
Pour plus d’informations sur la configuration de votre environnement de développement SharePoint, voir Configurer un environnement de développement général pour SharePoint.
Concepts de base pour vous aider à comprendre le rendu côté client des types de champ
Le tableau suivant fournit une liste d’articles permettant de comprendre les concepts et les procédures liées à un scénario d’action personnalisée.
Tableau 1. Concepts de base du rendu côté client des types de champ
| Titre d’article | Description |
|---|---|
| Créer des solutions de batterie dans SharePoint |
En savoir plus sur le développement, la mise en package et le déploiement des extensions d'administration pour SharePoint à l'aide de solutions de batterie de serveurs. |
| Type de champ personnalisé |
Obtenez plus d'informations sur la création des types de champ personnalisé. Si vous stockez vos informations professionnelles dans SharePoint, il peut arriver que vos données ne soient pas conformes aux types de champ disponibles dans SharePoint Foundation, ou que vous souhaiterez peut-être seulement personnaliser ces types de champ. Les champs personnalisés peuvent inclure une fonctionnalité de validation personnalisée des données et de rendu de champ personnalisé. |
Exemple de code : Personnaliser le processus de rendu d’un type de champ personnalisé dans un formulaire d’affichage
Procédez comme suit pour personnaliser le processus de génération d’un type de champ personnalisé :
Créez le projet solution de batterie de serveurs.
Ajoutez une classe pour le type de champ personnalisé.
Ajoutez une définition XML pour le type de champ personnalisé.
Ajoutez un fichier JavaScript pour la logique de rendu du type de champ personnalisé.
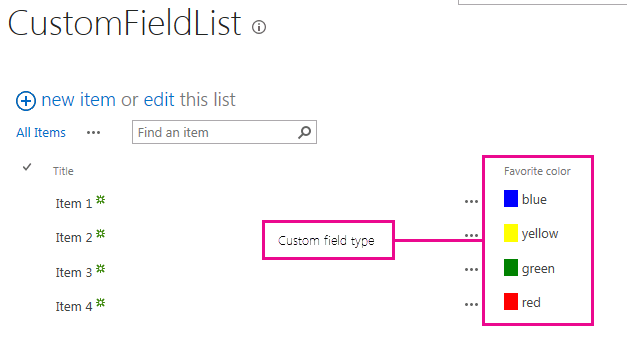
La figure 1 présente un formulaire d'affichage contenant le rendu d'un type de champ personnalisé.
Figure 1. Rendu de champ personnalisé côté client dans un formulaire d’affichage

Pour créer le projet solution de batterie de serveurs
Ouvrez Visual Studio 2012 en tant qu’administrateur (cliquez avec le bouton droit de la souris sur l’icône Visual Studio 2012 dans le menu Démarrer, puis choisissez Exécuter en tant qu’administrateur.)
Créez un projet à l’aide du modèle Projet SharePoint.
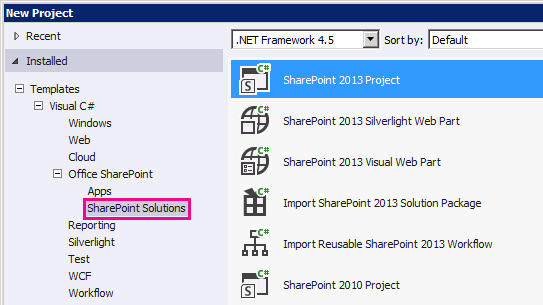
La figure 2 indique l’emplacement du modèle Projet SharePoint dans Visual Studio 2012, sous Modèles, Visual C#, Office SharePoint, Solutions SharePoint.
Figure 2. Modèle Visual Studio de projet SharePoint

Indiquez l’URL du site web SharePoint que vous souhaitez utiliser pour le débogage.
Sélectionnez l'option Déployer en tant que solution de batterie.
Pour ajouter une classe au type de champ personnalisé
Cliquez avec le bouton droit sur le projet solution de batterie de serveurs et ajoutez une nouvelle classe. Nommez le fichier de classe FavoriteColorFieldType.cs.
Copiez le code suivant et collez-le dans le fichier FavoriteColorFieldType.cs. Le code réalise les tâches suivantes :
Il déclare une classe FavoriteColorField qui hérite de SPFieldText.
Il fournit deux constructeurs pour la classe FavoriteColorField.
Il remplace la propriété JSLink.
Remarque
La propriété JSLink n’est pas prise en charge sur la liste d’enquête ou d’événements. Un calendrier SharePoint est une liste d’événements.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
// Additional references for this sample.
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace Microsoft.SDK.SharePoint.Samples.WebControls
{
/// <summary>
/// The FavoriteColorField custom field type
/// inherits from SPFieldText.
/// Users can input the color in the field
/// just like in any other text field.
/// But the field will provide additional
/// rendering logic when displaying
/// the field in a view form.
/// </summary>
public class FavoriteColorField : SPFieldText
{
// The solution deploys the JavaScript
// file to the CSRAssets folder
// in the WFE's layouts folder.
private const string JSLinkUrl =
"~site/_layouts/15/CSRAssets/CSRFieldType.js";
// You have to provide constructors for SPFieldText.
public FavoriteColorField(
SPFieldCollection fields,
string name) :
base(fields, name)
{
}
public FavoriteColorField(
SPFieldCollection fields,
string typename,
string name) :
base(fields, typename, name)
{
}
/// <summary>
/// Override the JSLink property to return the
/// value of our custom JavaScript file.
/// </summary>
public override string JSLink
{
get
{
return JSLinkUrl;
}
set
{
base.JSLink = value;
}
}
}
}
Procédure d’ajout d’une définition XML au type de champ personnalisé
Cliquez avec le bouton droit sur le projet solution de batterie de serveurs, puis ajoutez un dossier mappé vers SharePoint. Dans la boîte de dialogue, sélectionnez le dossier {RacineSharePoint}\Template\XML.
Cliquez avec le bouton droit sur le dossier XML créé lors de l'étape précédente, puis ajoutez un nouveau fichier XML. Nommez le fichier XML fldtypes_FavoriteColorFieldType.xml.
Copiez le balisage suivant et collez-le dans le fichier XML. Le balisage effectue les tâches suivantes :
Il nomme le type de champ.
Il indique le nom complet de la classe du type de champ. Il s'agit de la classe que vous avez créée dans la procédure précédente.
Il fournit des attributs supplémentaires au type de champ.
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">FavoriteColorField</Field>
<Field Name="TypeDisplayName">Favorite color field</Field>
<Field Name="TypeShortDescription">Favorite color field</Field>
<Field Name="FieldTypeClass">Microsoft.SDK.SharePoint.Samples.WebControls.FavoriteColorField, $SharePoint.Project.AssemblyFullName$</Field>
<Field Name="ParentType">Text</Field>
<Field Name="Sortable">TRUE</Field>
<Field Name="Filterable">TRUE</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowOnListCreate">TRUE</Field>
<Field Name="ShowOnSurveyCreate">TRUE</Field>
<Field Name="ShowOnDocumentLibrary">TRUE</Field>
<Field Name="ShowOnColumnTemplateCreate">TRUE</Field>
</FieldType>
</FieldTypes>
Pour ajouter un fichier JavaScript à la logique de rendu du type de champ personnalisé
Cliquez avec le bouton droit sur le projet solution de batterie de serveurs, puis ajoutez le dossier mappé « Dispositions » SharePoint. Ajoutez un nouveau dossier CSRAssets au dossier « Dispositions » récemment ajouté.
Cliquez avec le bouton droit sur le dossier CSRAssets que vous avez créé lors de l'étape précédente, puis ajoutez un nouveau fichier JavaScript. Nommez le fichier JavaScriptCSRFieldType.js.
Copiez le code suivant et collez-le dans le fichier JavaScript. Le code effectue les tâches suivantes :
Il crée un modèle pour le champ lorsqu'il est affiché dans un formulaire d'affichage.
Il enregistre le modèle.
Il fournit la logique de rendu du type de champ lorsqu’il est utilisé dans un formulaire affichage.
(function () {
var favoriteColorContext = {};
// You can provide templates for:
// View, DisplayForm, EditForm and NewForm
favoriteColorContext.Templates = {};
favoriteColorContext.Templates.Fields = {
"FavoriteColorField": {
"View": favoriteColorViewTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
favoriteColorContext
);
})();
// The favoriteColorViewTemplate provides the rendering logic
// the custom field type when it is displayed in the view form.
function favoriteColorViewTemplate(ctx) {
var color = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
return "<span style='background-color : " + color +
"' >&nbsp;&nbsp;&nbsp;&nbsp;</span>&nbsp;" + color;
}
Pour créer et exécuter la solution
Appuyez sur la touche F5.
Remarque
Quand vous appuyez sur F5, Visual Studio génère et déploie la solution, puis ouvre le site web SharePoint où la solution est déployée.
Créez une liste personnalisée et ajoutez une nouvelle colonne Champ de couleur favorite.
Ajoutez un élément à la liste, puis saisissez une valeur pour la colonne Couleur favorite.
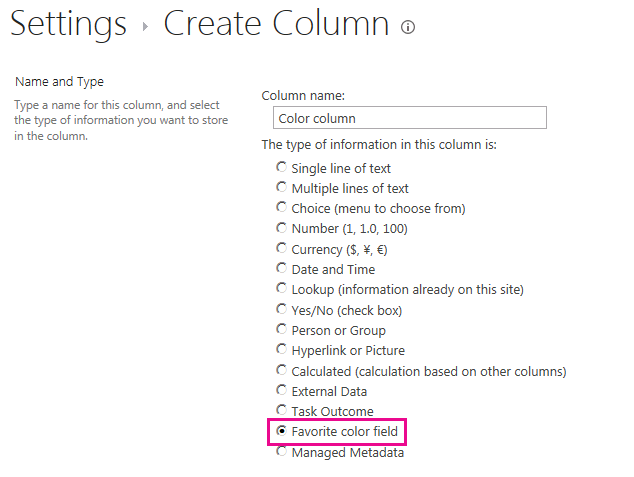
La figure 3 illustre la page Créer une colonne contenant le nouveau type de champ personnalisé.
Figure 3. Création d’une colonne de type de champ personnalisé

| Problème | Solution |
|---|---|
| Le type de champ FavoriteColorField n'est pas installé correctement. Accédez à la page Paramètres de la liste pour supprimer ce champ. |
Exécutez la commande suivante à partir d’une invite de commandes avec élévation de privilèges : iisreset/noforce. Attention : si vous déployez la solution dans un environnement de production, attendez le bon moment pour réinitialiser le serveur web à l’aide de iisreset /noforce. |
Étapes suivantes
Cet article a expliqué comment personnaliser le processus de rendu d'un type de champ personnalisé. Lors de l'étape suivante, vous pourrez en apprendre davantage sur les types de champ personnalisé. Pour plus d'informations, consultez les rubriques suivantes :
Procédure pas à pas : création d'un type de champ personnalisé
Personnaliser le mode Liste dans les compléments pour SharePoint à l'aide du rendu côté client