Premier aperçu du débogueur Visual Studio
Cette rubrique présente les outils du débogueur fournis par Visual Studio. Dans le contexte Visual Studio, quand vous déboguez votre application, cela signifie généralement que vous exécutez votre application en y ayant attaché le débogueur (c’est-à-dire en mode Débogueur). Quand vous faites cela, le débogueur fournit de nombreuses façons de voir ce que fait votre code pendant qu’il s’exécute. Vous pouvez parcourir votre code et examiner les valeurs stockées dans les variables, vous pouvez définir des veilles sur les variables pour voir quand les valeurs changent, vous pouvez examiner le chemin d’exécution de votre code, etc. Si c’est la première fois que vous essayez de déboguer du code, vous pouvez lire Débogage pour les débutants absolus avant de passer à cette rubrique. Si vous essayez d’effectuer une tâche spécifique et que vous avez besoin de savoir quelle fonctionnalité utiliser, consultez Recherche de fonctionnalités du débogueur. Pour essayer le débogage assisté par IA, consultez Déboguer avec Copilot.
Les fonctionnalités décrites ici sont applicables à C#, C++, Visual Basic, JavaScript et à d’autres langages pris en charge par Visual Studio (sauf indication contraire).
Définir un point d’arrêt et démarrer le débogueur
Les points d’arrêt sont une fonctionnalité pratique quand vous savez quelle ligne de code ou section de code vous voulez examiner en détail au moment de l’exécution. Pour plus d’informations sur les différents types de points d’arrêt, tels que les points d’arrêt conditionnels et les points d’arrêt de fonction, consultez Utilisation de points d’arrêt.
Pour déboguer, vous devez démarrer votre application avec le débogueur attaché au processus de l’application. Pour ce faire :
- Appuyez sur F5 (Déboguer > Démarrer le débogage), qui est la méthode la plus courante.
Cependant, vous n’avez peut-être pas encore défini de points d’arrêt pour examiner le code de votre application : nous commençons donc par cela, puis nous démarrons le débogage. Les points d'arrêt constituent une fonctionnalité élémentaire et essentielle de toute procédure de débogage fiable. Quand vous définissez un point d'arrêt, Visual Studio interrompt l'exécution du code à l'emplacement du point d'arrêt pour vous permettre d'examiner les valeurs des variables, le comportement de la mémoire ou encore la bonne exécution ou non d'une branche de code.
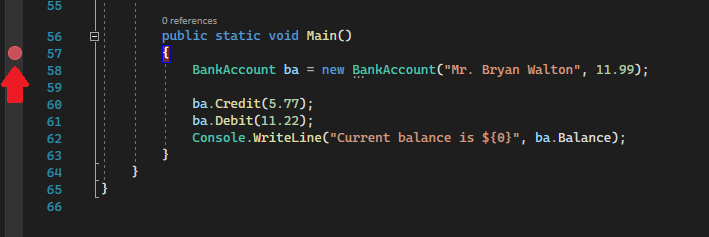
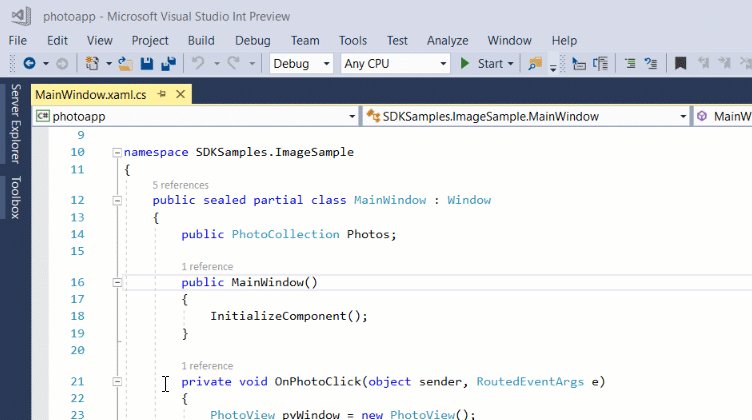
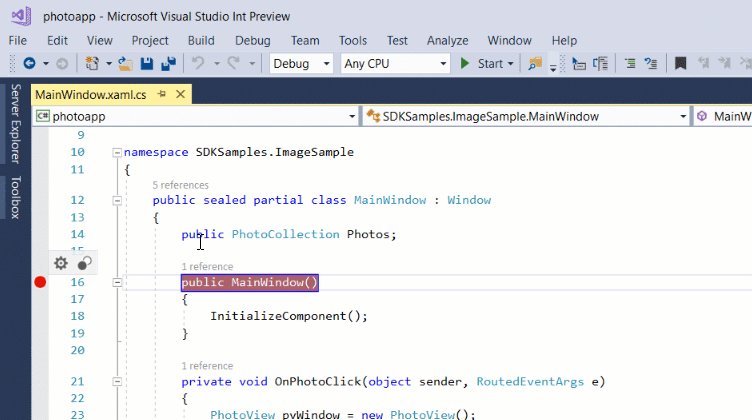
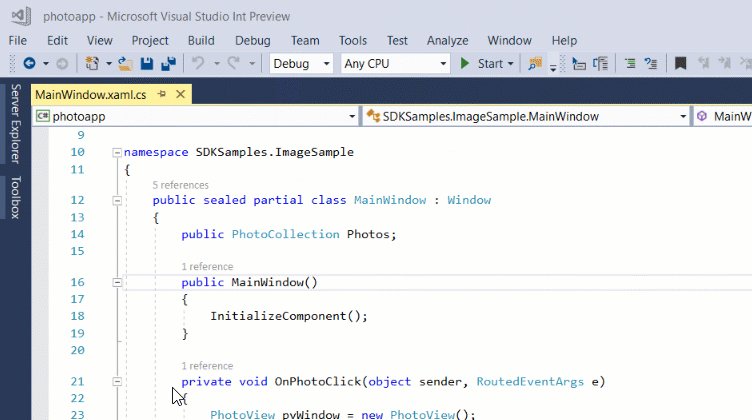
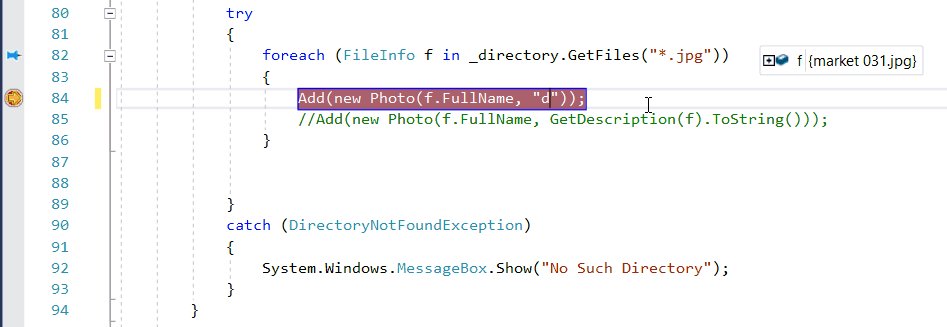
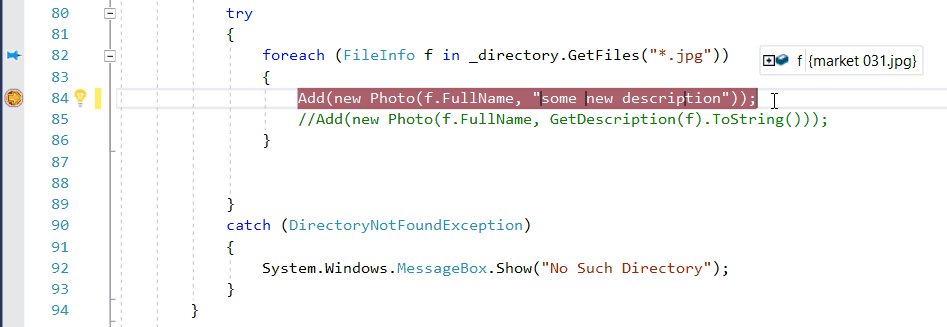
Si vous avez un fichier ouvert dans l’éditeur de code, vous pouvez définir un point d’arrêt en cliquant dans la marge à gauche d’une ligne de code.


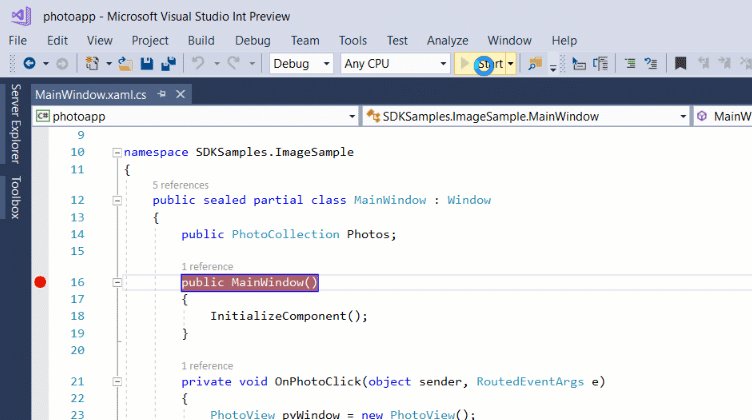
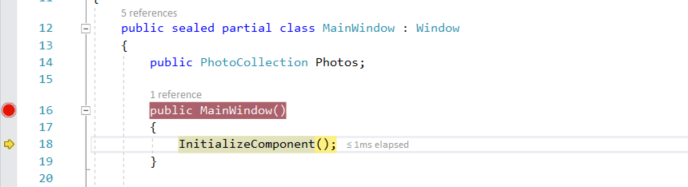
Appuyez sur F5 (Déboguer > Démarrer le débogage) ou sur le bouton Démarrer le débogage dans la barre d’outils Débogage et le débogueur s’exécute jusqu’au premier point d’arrêt qu’il rencontre. Si l’application n’est pas déjà en cours d’exécution, F5 démarre le débogueur et s’arrête au premier point d’arrêt.
dans la barre d’outils Débogage et le débogueur s’exécute jusqu’au premier point d’arrêt qu’il rencontre. Si l’application n’est pas déjà en cours d’exécution, F5 démarre le débogueur et s’arrête au premier point d’arrêt.
Parcourir le code dans le débogueur avec les commandes d’exécution pas à pas
Nous fournissons les raccourcis clavier pour la plupart des commandes, car ils rendent plus rapide la navigation dans le code de votre d’application. (Les commandes équivalentes telles que les commandes de menu sont affichées entre parenthèses.) Pour plus d’informations sur l’utilisation des commandes d’étape, consultez Naviguer le code dans le débogueur.
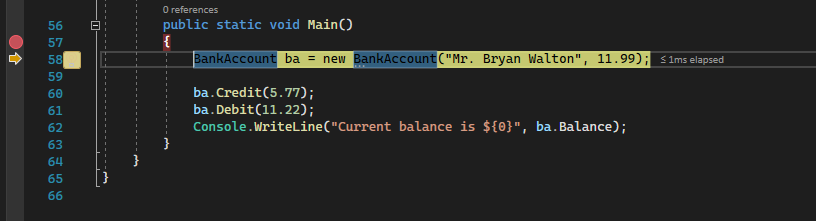
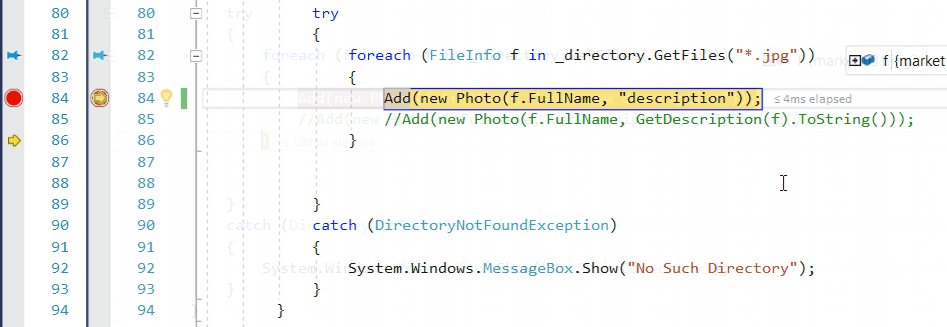
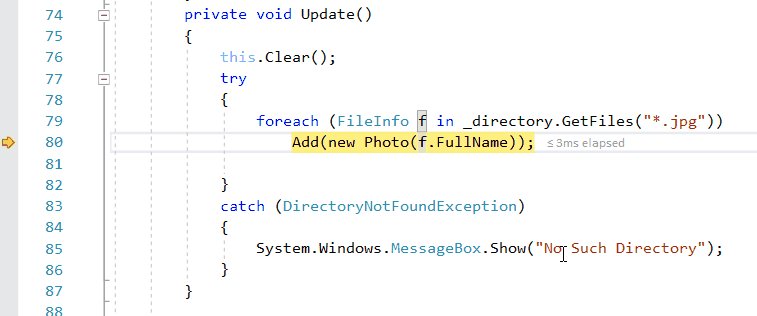
Pour démarrer votre application avec le débogueur attaché, appuyez sur F11 (Déboguer > Pas à pas détaillé). F11 est la commande Pas à pas détaillé : elle fait avancer l’exécution de l’application une instruction à la fois. Quand vous démarrez l’application avec F11, le débogueur s’arrête sur la première instruction exécutée.


La flèche jaune représente l’instruction sur laquelle le débogueur s’est mis en pause, ce qui interrompt également l’exécution de l’application au même point (cette instruction n’a pas encore été exécutée).
F11 est un bon moyen pour examiner le flux de l’exécution de la façon la plus détaillée. (Pour vous déplacer plus rapidement dans le code, nous vous montrons également d’autres options.) Par défaut, le débogueur ignore le code non utilisateur (si vous souhaitez plus d’informations, consultez Uniquement mon code).
Notes
Dans le code managé, vous voyez une boîte de dialogue vous demandant si vous voulez être averti quand vous effectuez automatiquement un pas à pas principal dans les propriétés et les opérateurs (le comportement par défaut). Si vous voulez changer ce paramètre ultérieurement, désactivez le paramètre Pas à pas principal dans les propriétés et les opérateurs dans le menu Outils > Options sous Débogage.
Effectuer un pas à pas principal dans le code pour ignorer les fonctions
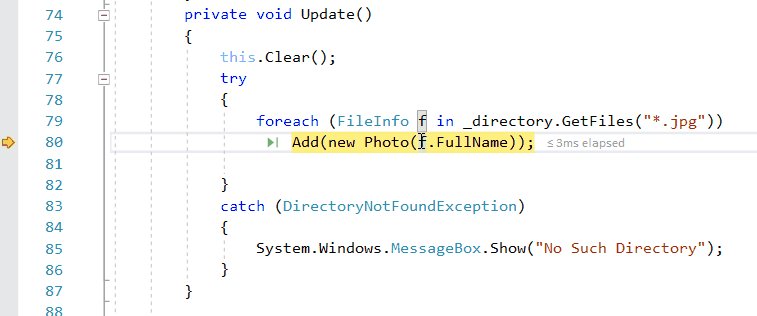
Quand vous êtes sur une ligne de code qui est un appel de fonction ou de méthode, vous pouvez appuyer sur F10 (Déboguer > Pas à pas principal) au lieu de F11.
F10 fait avancer le débogueur sans effectuer de pas à pas détaillé dans les fonctions ou les méthodes du code de votre application (le code s’exécute néanmoins). En appuyant sur F10, vous pouvez ignorer le code qui ne vous intéresse pas. De cette façon, vous pouvez rapidement accéder au code qui vous intéresse le plus. Pour plus d’informations sur l’utilisation des commandes d’étape, consultez Naviguer dans le code dans le débogueur.
Exécuter rapidement jusqu’à un point dans votre code avec la souris
L’utilisation du bouton Exécuter jusqu’au clic est similaire à la définition d’un point d’arrêt temporaire. Cette commande est également pratique pour parcourir rapidement une zone visible du code d’application. Vous pouvez utiliser Exécuter jusqu’au clic dans n’importe quel fichier ouvert. Pour plus d’informations sur cette fonctionnalité et des fonctionnalités de navigation similaires, consultez Exécuter vers un emplacement spécifique dans votre code.
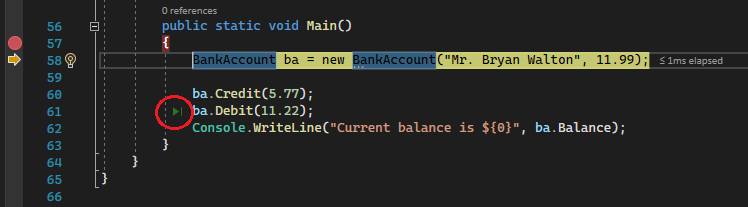
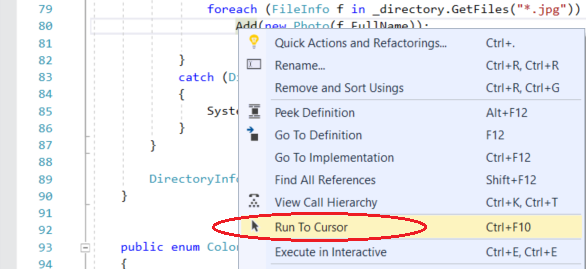
Dans le débogueur, pointez le curseur sur une ligne de code jusqu’à ce que le bouton Exécuter jusqu’au clic (Exécuter l’exécution jusqu’ici) apparaît à gauche.
apparaît à gauche.


Notes
Le bouton Exécuter jusqu’au clic (Exécuter l’exécution jusqu’ici) est disponible à partir de Visual Studio 2017.
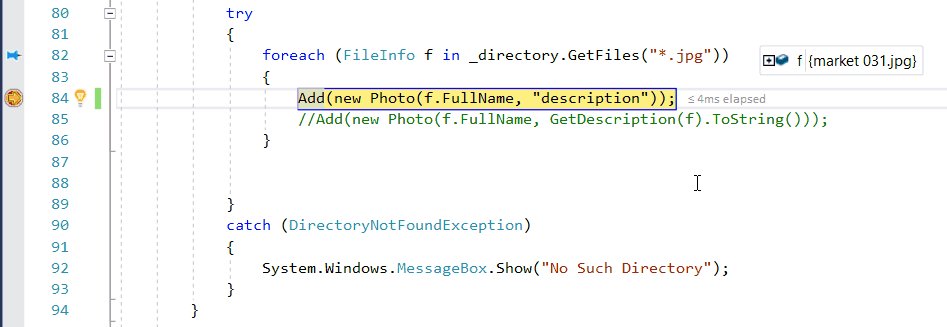
Cliquez sur le bouton Exécuter jusqu’au clic (Exécuter l’exécution jusqu’ici). Le débogueur avance jusqu’à la ligne de code où vous avez cliqué.
Faire avancer le débogueur en dehors de la fonction active
Parfois, vous voulez continuer votre session de débogage, mais faire avancer le débogueur en dehors de la fonction active.
Appuyez sur Maj + F11 (ou Déboguer > Pas à pas sortant).
Cette commande reprend l’exécution de l’application (et fait avancer le débogueur) jusqu’au retour de la fonction active.
Exécuter jusqu'au curseur
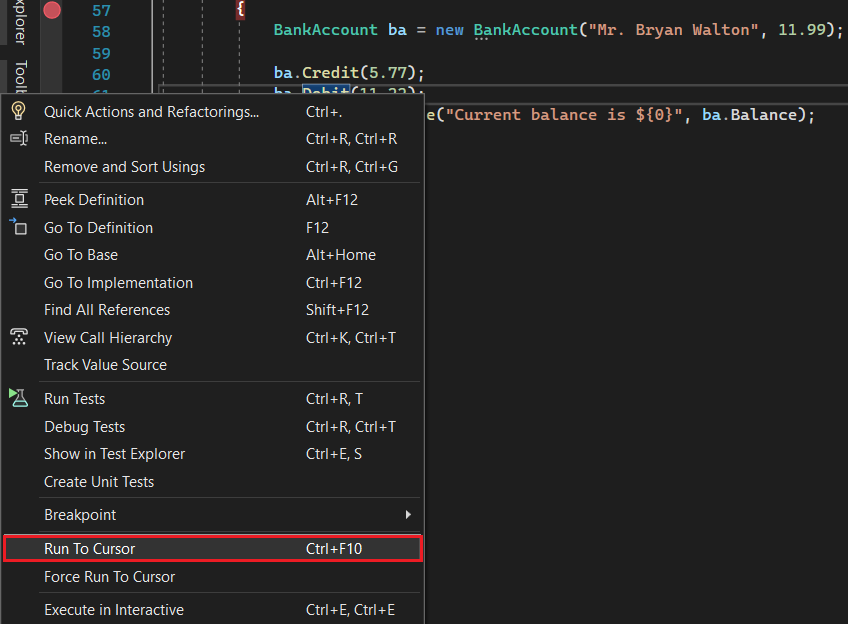
Lorsque vous modifiez du code (plutôt que d’être suspendu dans le débogueur), faites un clic droit sur une ligne de code dans votre application et choisissez Exécuter au curseur (ou appuyez sur Ctrl + F10). Cette commande démarre le débogage et définit un point d’arrêt temporaire sur la ligne de code active. Pour plus d’informations sur cette fonctionnalité et des fonctionnalités de navigation similaires, consultez Exécuter vers un emplacement spécifique dans votre code.


Si vous avez défini des points d’arrêt, le débogueur se met en pause sur le premier point d’arrêt qu’il atteint.
Appuyez sur F5 jusqu’à atteindre la ligne de code où vous avez sélectionné Exécuter jusqu’au curseur.
Cette commande est pratique quand vous modifiez du code, et que vous voulez définir rapidement un point d’arrêt temporaire et démarrer en même temps le débogueur.
Notes
Vous pouvez utiliser Exécuter jusqu’au curseur dans la fenêtre Pile des appels pendant que vous déboguez.
Redémarrer rapidement votre application
Cliquez sur le bouton Redémarrer dans la barre d’outils Débogage (ou appuyez sur Ctrl + Maj + F5).
dans la barre d’outils Débogage (ou appuyez sur Ctrl + Maj + F5).
Quand vous appuyez sur Redémarrer, vous gagnez du temps par rapport à l’action consistant à arrêter l’application, puis à redémarrer le débogueur. Le débogueur se met en pause sur le premier point d’arrêt qui est atteint par l’exécution du code.
Si vous voulez arrêter le débogueur et revenir à l’éditeur de code, vous pouvez appuyer sur le bouton d’arrêt rouge  au lieu de Redémarrer.
au lieu de Redémarrer.
Modification de code en direct
Visual Studio 2022 prend en charge la modification de code en direct lors du débogage. Pour plus d'informations, consultez :
Modifiez votre code et poursuivez le débogage (C#, VB, C++, XAML)
Dans la plupart des langages pris en charge par Visual Studio, vous pouvez modifier votre code au milieu d’une session de débogage et continuer le débogage. Pour utiliser cette fonctionnalité, cliquez sur votre code avec votre curseur lorsque vous êtes en pause dans le débogueur, apportez des modifications, puis appuyez sur F5, F10 ou F11 pour continuer le débogage. Pour plus d’informations sur l’utilisation de cette fonctionnalité et sur les limitations des fonctionnalités, consultez Modifier et continuer.

Pour modifier le code XAML pendant une session de débogage, consultez Écriture et débogage de code XAML en cours d’exécution avec des Rechargement à chaud XAML.
Inspecter des variables avec des bulles d’informations (datatips)
Maintenant que vous vous débrouillez un peu, vous pouvez commencer à examiner l’état de votre application (ses variables) avec le débogueur. Les fonctionnalités qui vous permettent d’inspecter des variables sont parmi les plus pratiques du débogueur : vous pouvez faire cela de différentes façons. Souvent, quand vous essayez de déboguer un problème, vous essayez de déterminer si les variables stockent les valeurs que vous prévoyez dans un état donné de l’application. Pour plus d’informations sur l’utilisation des conseils sur les données, consultez Afficher les valeurs de données dans les conseils sur les données.
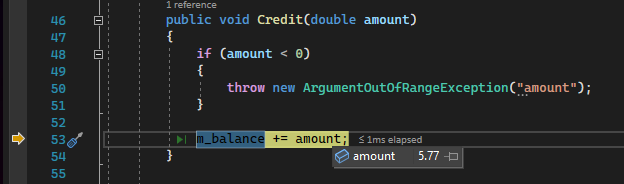
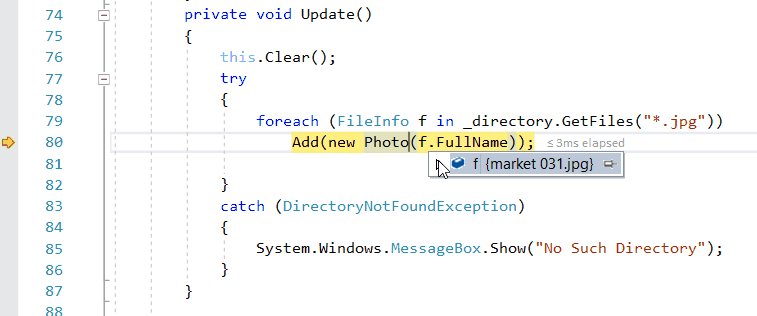
Lors de la pause dans le débogueur, pointez sur un objet avec la souris et vous voyez sa valeur, ou sa valeur de propriété par défaut.


Si la variable a des propriétés, vous pouvez développer l’objet pour afficher toutes ses propriétés.
Souvent, lors du débogage, vous voulez un moyen rapide de vérifier les valeurs des propriétés sur des objets : les datatips sont un bon moyen de le faire.
Inspecter des variables avec les Fenêtres Automatique et Variables locales
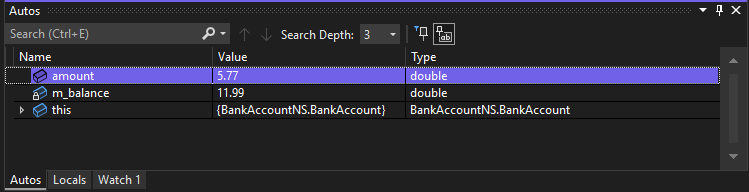
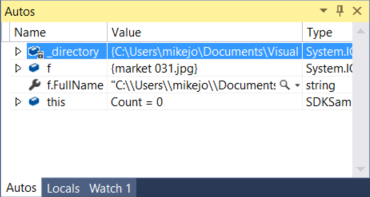
Dans la fenêtre Automatique, vous voyez des variables, avec leur valeur actuelle et leur type. La fenêtre Automatique montre toutes les variables utilisées dans la ligne active ou la ligne précédente (en C++, la fenêtre montre les variables des trois lignes de code précédentes. Consultez la documentation pour connaître le comportement spécifique au langage). Pour plus d’informations sur l’utilisation de ces fenêtres, consultez Inspecter les variables dans les fenêtres Autos et Locals.
Pendant le débogage, examinez la fenêtre Automatique en bas de l’éditeur de code.


Notes
En JavaScript, la fenêtre Variables locales est prise en charge, mais pas la fenêtre Automatique.
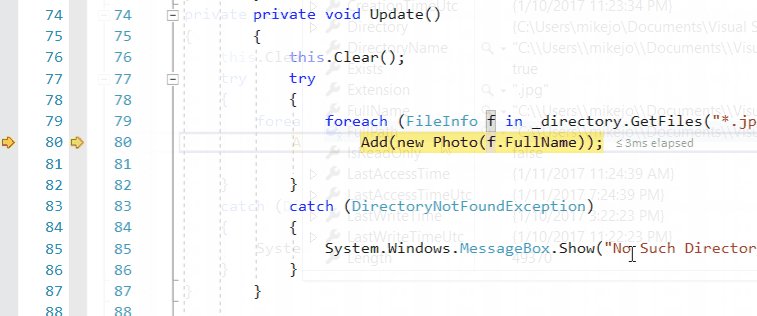
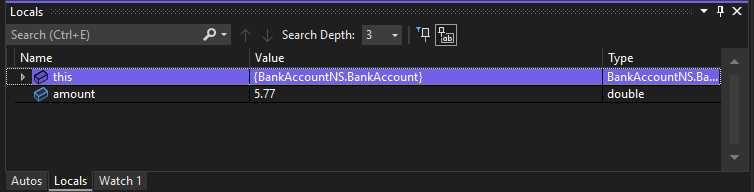
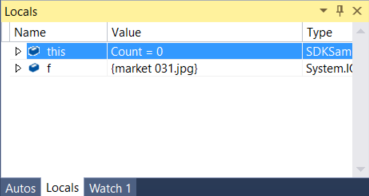
Ensuite, examinez la fenêtre Variables locales. La fenêtre Variables locales vous montre les variables qui se trouvent actuellement dans l’étendue.


Dans cet exemple, l’objet this et l’objet f sont dans l’étendue. Pour plus d’informations, consultez Inspecter les variables dans les fenêtres Automatique et Variables locales.
Définir un espion
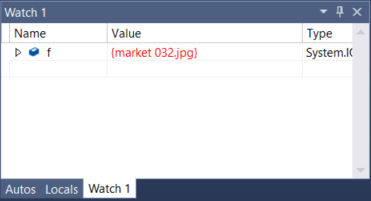
Vous pouvez utiliser une fenêtre Espion pour spécifier une variable (ou une expression) que vous voulez observer. Pour plus d’informations, consultez Définir une montre à l’aide des fenêtres Espion et QuickWatch.
Pendant le débogage, cliquez avec le bouton droit sur un objet et choisissez Ajouter un espion.


Dans cet exemple, vous avez un espion défini sur l’objet et vous pouvez voir sa valeur changer au fil de votre déplacement dans le débogueur. Contrairement à d’autres fenêtres de variables, la fenêtre Espion montre toujours les variables que vous observez (elles apparaissent en grisé quand elles sont en dehors de l’étendue).
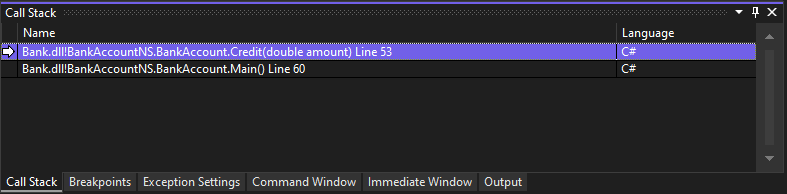
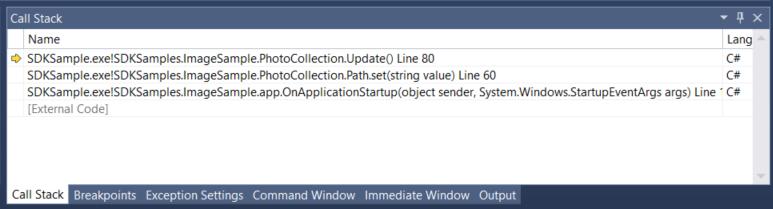
Examiner la pile des appels
La fenêtre Pile des appels montre l’ordre dans lequel les méthodes et les fonctions sont appelées. La ligne supérieure montre la fonction active. La deuxième ligne montre la fonction ou la propriété à partir de laquelle elle a été appelée, et ainsi de suite. La pile des appels est un bon moyen d’examiner et de comprendre le flux d’exécution d’une application. Pour plus d’informations, consultez Guide pratique pour examiner la pile des appels.
Notes
La fenêtre Pile des appels est similaire à la perspective Débogage dans certains IDE, comme Eclipse.
Pendant que vous déboguez, cliquez sur la fenêtre Pile des appels, qui est ouverte par défaut dans le volet inférieur droit.


Vous pouvez double-cliquer sur une ligne de code pour accéder à ce code source ; ceci change également l’étendue active inspectée par le débogueur. Ceci ne fait pas avancer le débogueur.
Vous pouvez également utiliser les menus contextuels de la fenêtre Pile des appels pour faire d’autres choses. Par exemple, vous pouvez insérer des points d’arrêt dans des fonctions spécifiques, redémarrer votre application avec Exécuter jusqu’au curseur et aller examiner le code source.
Inspectez une exception
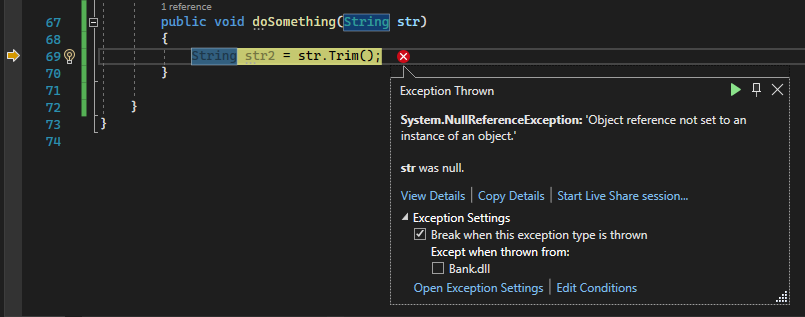
Quand votre application lève une exception, le débogueur vous amène à la ligne de code qui a levé cette exception. Pour plus d’informations, consultez Inspecter une exception à l’aide de l’assistance aux exceptions.

Dans cet exemple, l’Assistance aux exceptions affiche une exception System.NullReferenceException et un message d’erreur indiquant que la référence d’objet n’est pas définie sur une instance de l’objet. Et, il nous indique que la valeur de chaîne était null lorsque vous avez essayé d’appeler la méthode Trim.

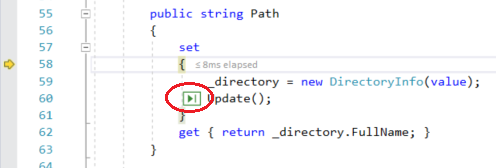
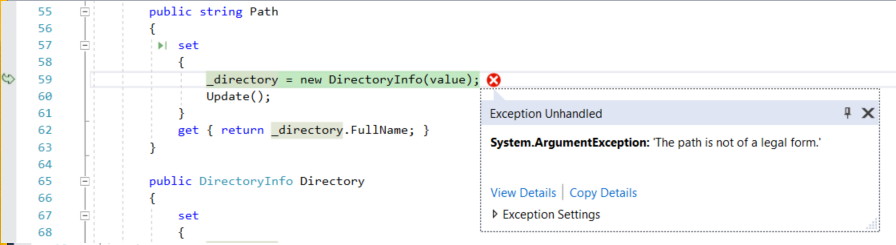
Dans cet exemple, l’Assistance sur l’exception vous montre une exception System.Argument et un message d’erreur indiquant que le chemin n’est pas d’une forme autorisée. Ainsi, nous savons que l’erreur s’est produite sur l’argument d’une méthode ou d’une fonction.
Dans cet exemple, l’appel de DirectoryInfo a provoqué l’erreur sur la chaîne vide, stockée dans la variable value.
L’Assistance sur l’exception est une fonctionnalité intéressante qui peut vous aider à déboguer des erreurs. Vous pouvez également examiner les détails de l’erreur et ajouter un espion à partir de l’Assistance sur l’exception. Si nécessaire, vous pouvez aussi changer les conditions pour lever une exception donnée. Pour plus d’informations sur la prise en charge des exceptions dans le code, consultez Techniques et outils de débogage.
Développez le nœud Paramètres d’exception pour voir plus d’options sur la façon de gérer ce type d’exception ; dans le cadre de cette visite guidée, vous ne devez néanmoins rien changer !
Conseil
Si vous avez Copilot, vous pouvez obtenir de l’aide sur l’IA pendant le débogage d’exceptions. Recherchez simplement le bouton Demander à Copilot . Pour plus d’informations, consultez Déboguer avec Copilot.
. Pour plus d’informations, consultez Déboguer avec Copilot.
Configurer le débogage
Vous pouvez configurer votre projet pour qu’il soit généré en tant que configuration de débogage ou de mise en production, configurer les propriétés du projet pour le débogage ou configurer paramètres généraux pour le débogage. En outre, vous pouvez configurer le débogueur pour afficher des informations personnalisées à l’aide de fonctionnalités telles que l’attribut DebuggerDisplay ou, pour C/C++, l’infrastructure NatVis.
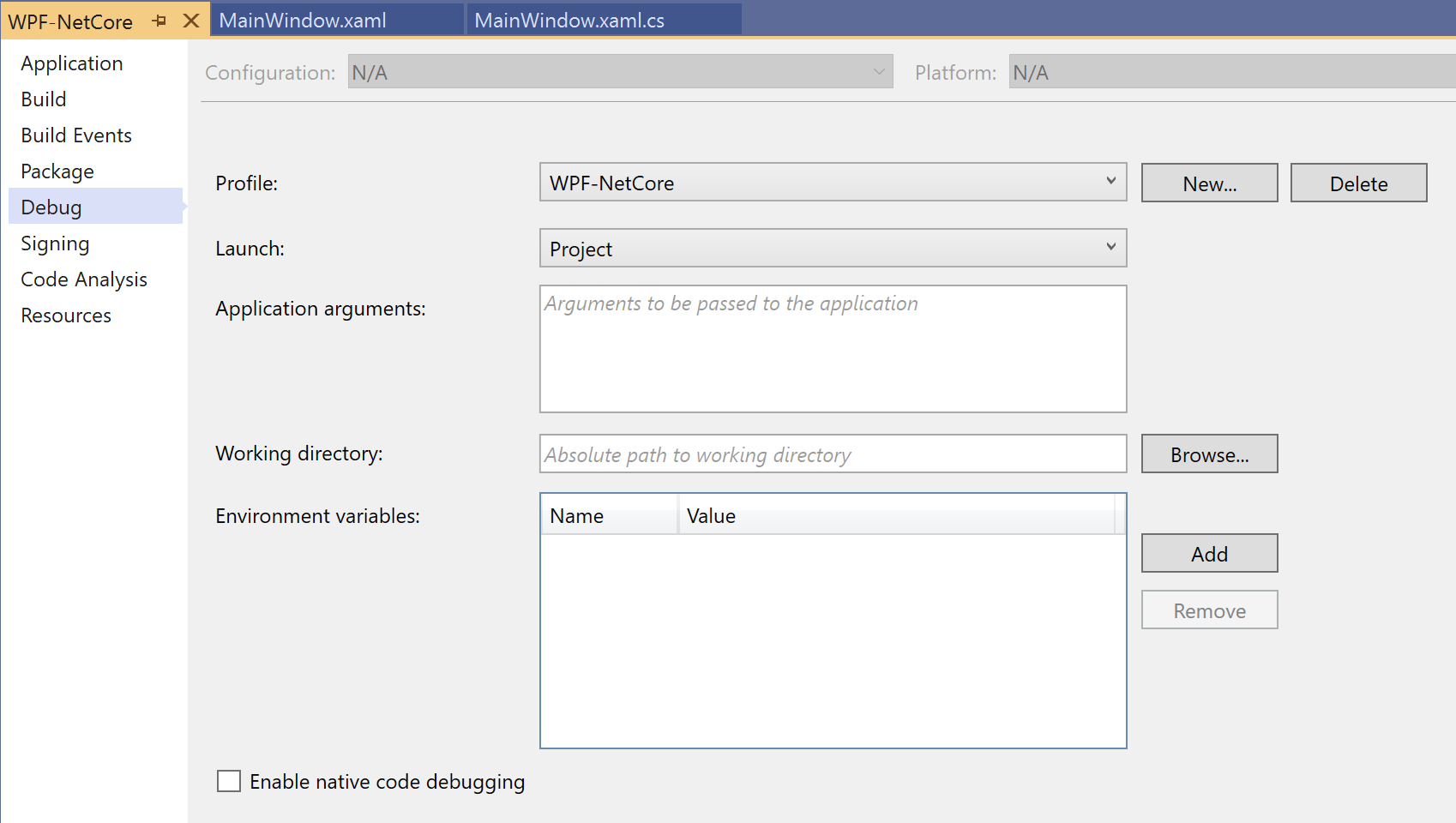
Les propriétés de débogage sont spécifiques à chaque type de projet. Par exemple, vous pouvez spécifier un argument à passer à l’application lorsque vous le démarrez. Vous pouvez accéder aux propriétés spécifiques au projet en faisant un clic droit sur le projet dans l’Explorateur de solutions et en sélectionnant Propriétés. Les propriétés de débogage s’affichent généralement sous l’onglet Générer ou Déboguer, en fonction du type de projet particulier.
À partir de Visual Studio 2022, l’onglet Déboguer pour les projets .NET fournit un lien vers l’interface utilisateur des profils de lancement de débogage, où vous pouvez définir des propriétés liées au débogage.


Déboguer des applications ASP.NET en production dans Azure App Service
Pour déboguer dans Azure App Service, consultez Déboguer des applications Azure.
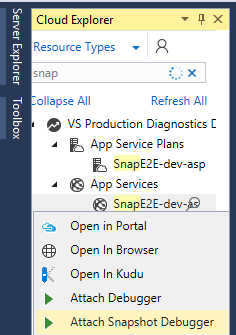
Pour Visual Studio Enterprise (uniquement), le débogueur de capture instantanée prend une capture instantanée de vos applications en production au moment de l’exécution du code qui vous intéresse. Pour indiquer au débogueur de prendre une capture instantanée, vous définissez des points d’ancrage et des points de journalisation dans votre code. Dans le débogueur, vous pouvez voir précisément à quel endroit le code ne s’est pas exécuté correctement, sans que cela impacte le trafic de votre application en production. Snapshot Debugger peut vous aider à résoudre beaucoup plus vite les problèmes rencontrés dans les environnements de production.

La collecte de captures instantanées est disponible pour les applications ASP.NET qui s’exécutent dans Azure App Service. Les applications ASP.NET doivent s’exécuter sur le .NET Framework 4.6.1 ou ultérieur, et les applications ASP.NET Core doivent s’exécuter sur .NET Core 2.0 ou ultérieur sur Windows.
Pour plus d’informations, consultez Déboguer des applications ASP.NET en production avec le débogueur de capture instantanée.
Examiner des captures instantanées avec le retour en arrière IntelliTrace (Visual Studio Enterprise)
Le retour en arrière IntelliTrace crée automatiquement une capture instantanée de votre application à chaque événement de point d’arrêt et d’étape du débogueur. Les captures instantanées enregistrées vous permettent de revenir à des étapes ou points d’arrêt précédents pour afficher un état antérieur de l’application. Le retour en arrière IntelliTrace peut vous faire gagner du temps quand vous souhaitez afficher un état précédent de l’application sans avoir à redémarrer le débogage ou à recréer l’état de l’application souhaité.
Vous pouvez parcourir et afficher les captures instantanées à l’aide des boutons Étape précédente et Étape suivante situés dans la barre d’outils de débogage. Utilisez ces boutons pour accéder aux événements figurant sous l’onglet Événements de la fenêtre Outils de diagnostic.
![]()
Pour plus d’informations, consultez la page Inspecter les états antérieurs de l’application avec IntelliTrace.
Problèmes de performances de débogage
Si votre application s’exécute trop lentement ou utilise trop de mémoire, vous devrez peut-être tester votre application avec les outils de profilage dès le début. Pour plus d’informations sur les outils de profilage, comme l’outil Utilisation du processeur et l’analyseur de mémoire, consultez Aperçu des outils de profilage.
Contenu connexe
Dans ce tutoriel, vous avez vu rapidement de nombreuses fonctionnalités du débogueur. Pour plus d’informations sur l’une de ces fonctionnalités en particulier, et notamment les points d'arrêt :
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour