Présentation de l’éditeur d’images dans Visual Studio
L’éditeur d’images dans Visual Studio est un outil avec lequel vous pouvez visualiser et modifier des ressources de texture et d’image. En particulier, l’éditeur d’images vous permet de travailler avec les types de formats enrichis de texture et d’image qui sont utilisés dans le développement d’applications DirectX. L’éditeur d’images prend en charge les formats de fichiers image et les encodages de couleurs répandus, des fonctionnalités telles que les canaux alpha et le mappage MIP (ou mipmapping), ainsi qu’un grand nombre des formats de textures fortement compressés et à accélération matérielle que DirectX prend en charge.
Formats pris en charge
L’éditeur d’images prend en charge les formats d’image suivants :
| Nom du format | Extension de nom de fichier |
|---|---|
| Format PNG | .png |
| JPEG | .jpg, .jpeg, .jpe, .jfif |
| Direct Draw Surface | .dds |
| Format GIF | .gif |
| Bitmap | .bmp, .dib |
| Format TIFF (Tagged Image File Format) | .tif, .tiff |
| TGA (Targa) | .tga |
Bien démarrer
Cette section décrit comment ajouter une image à votre projet Visual Studio et comment la configurer selon vos besoins.
Ajouter une image à votre projet
Dans l’Explorateur de solutions, ouvrez le menu contextuel du projet auquel vous voulez ajouter l’image, puis choisissez Ajouter>Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sous Installé, sélectionnez Graphiques, puis sélectionnez un format de fichier approprié pour l’image.
Notes
Si vous ne voyez pas la catégorie Graphisme dans la boîte de dialogue Ajouter un nouvel élément, il peut être nécessaire d’installer le composant Éditeurs d’images et de modèles 3D. Fermez la boîte de dialogue, puis sélectionnez Outils>Obtenir les outils et fonctionnalités dans la barre de menus pour ouvrir le programme d’installation de Visual Studio. Sélectionnez l’onglet Composants individuels, puis sélectionnez le composant Éditeurs d’images et de modèles 3D sous la catégorie Jeux et graphismes. Sélectionnez Modifier.

Pour plus d’informations sur le choix d’un format de fichier en fonction de vos exigences, consultez Choisir le format d’image.
Spécifiez le Nom du fichier image, ainsi que l’Emplacement où vous souhaitez le créer.
Choisissez le bouton Ajouter.
Choisir le format d’image
Selon la façon dont vous prévoyez d’utiliser l’image, certains formats de fichiers peuvent être plus appropriés que d’autres. Par exemple, certains formats risquent de ne pas prendre en charge une fonctionnalité dont vous avez besoin, par exemple la transparence ou un format de couleur spécifique. Certains formats risquent de ne pas fournir une compression adaptée au genre de contenu d’image que vous avez prévu.
Les informations suivantes peuvent vous aider à choisir un format d’image qui répond à vos besoins :
Image bitmap (.bmp)
Format de l’image bitmap. Format d’image non compressé qui prend en charge les couleurs sur 24 bits. Le format bitmap ne prend pas en charge la transparence.
Image GIF (.gif)
Format d’image GIF (Graphics Interchange Format). Un format d’image compressé LZW sans perte, qui prend en charge jusqu’à 256 couleurs. Inapproprié pour les photographies et les images qui ont une quantité significative de détails en couleurs, mais offre de bons taux de compression pour les images avec peu de couleurs qui présentent un degré élevé de cohérence des couleurs.
Image JPG (.jpg)
Format d’image JPEG (Joint Photographic Experts Group). Un format d’image très compressé avec des pertes de données, qui prend en charge les couleurs 24 bits et convient pour la compression générale d’images présentant un degré élevé de cohérence des couleurs.
Image PNG (.png)
Format d’image PNG (Portable Network Graphics). Un format d’image modérément compressé sans pertes de données, qui prend en charge les couleurs 24 bits et la transparence alpha. Il convient pour les images naturelles et artificielles, mais n’offre pas un taux de compression aussi bon que les formats avec pertes de données, comme JPG ou GIF.
Image TIFF (.tif)
Format d’image TIFF ou TIF (Tagged Image File Format). Un format d’image flexible qui prend en charge plusieurs schémas de compression.
Texture DDS (.dds)
Format de texture DDS (DirectDraw Surface). Un format de texture très compressé sans pertes de données, qui prend en charge les couleurs 24 bits et la transparence alpha. Son taux de compression peut atteindre 8:1. Il est basé sur la compression de texture S3, qui peut être décompressée sur le matériel graphique.
Image TGA (.tga)
Format d’image TGA (Truevision Graphics Adapter), également appelé Targa. Un format d’image avec compression RLE sans pertes de données, qui prend en charge les images avec mappage des couleurs (palette de couleurs) ou en couleurs directes, avec des couleurs jusqu’à 24 bits et transparence alpha. Inapproprié pour les photographies et les images qui ont une quantité significative de détails en couleurs, mais fournit de bons taux de compression pour les images qui ont de grandes surfaces de couleurs identiques.
Configurer l’image
Avant de commencer à utiliser l’image que vous avez créée, vous pouvez changer sa configuration par défaut. Par exemple, vous pouvez changer ses dimensions ou le format de couleur qu’elle utilise. Pour plus d’informations sur la configuration de ces propriétés et d’autres propriétés de l’image, consultez Propriétés de l’image.
Notes
Avant d’enregistrer votre travail, veillez à définir la propriété Format de couleur si vous voulez utiliser un format spécifique. Si le format de fichier prend en charge la compression, vous pouvez ajuster les paramètres de compression quand vous enregistrez le fichier pour la première fois ou quand vous choisissez Enregistrer sous.
Utiliser l’éditeur d’images pour modifier les textures et les images
Les commandes qui affectent l’état de l’éditeur d’images se trouvent dans la barre d’outils Mode de l’éditeur d’images, qui contient aussi des commandes avancées. La barre d’outils se trouve le long du bord supérieur de l’aire de conception de l’éditeur d’images. Les outils de dessin se trouvent dans la barre d’outils de l’éditeur d’images le long du bord gauche de l’aire de conception de l’éditeur d’images.
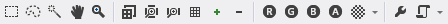
Barre d’outils du mode de l’éditeur d’images

Le tableau suivant décrit les éléments de la barre d’outils Mode de l’éditeur d’images, listés dans l’ordre où ils apparaissent, de gauche à droite :
| Élément de la barre d'outils | Description |
|---|---|
| Select | Permet de sélectionner une zone rectangulaire d’une image. Après avoir sélectionné une zone, vous pouvez la couper, la copier, la déplacer, la mettre à l’échelle, la faire pivoter, la retourner ou la supprimer. Quand il y a une sélection active, les outils de dessin s’appliquent seulement à la zone sélectionnée. |
| Sélection irrégulière | Permet de sélectionner une zone irrégulière d’une image. Après avoir sélectionné une zone, vous pouvez la couper, la copier, la déplacer, la mettre à l’échelle, la faire pivoter, la retourner ou la supprimer. Quand il y a une sélection active, les outils de dessin s’appliquent seulement à la zone sélectionnée. |
| Sélection « Baguette magique » | Permet de sélectionner une région de couleur similaire dans une image. La tolérance, c’est-à-dire la différence maximale entre des couleurs adjacentes selon laquelle elles sont considérées comme similaires, peut être configurée pour inclure une plage plus petite ou plus large de couleurs similaires. Après avoir sélectionné une zone, vous pouvez la couper, la copier, la déplacer, la mettre à l’échelle, la faire pivoter, la retourner ou la supprimer. Quand il y a une sélection active, les outils de dessin s’appliquent seulement à la zone sélectionnée. |
| Panoramique | Permet de déplacer l’image par rapport au cadre de la fenêtre. En mode Panoramique, sélectionnez un point sur l’image et déplacez-le. Vous pouvez activer temporairement le mode Panoramique en appuyant sur la touche Ctrl et en la maintenant enfoncée. |
| Zoom | Permet l’affichage d’une image avec plus ou moins de détails par rapport au cadre de la fenêtre. En mode Zoom, sélectionnez un point dans l’image et déplacez-le vers la droite ou vers le bas pour effectuer un zoom avant, ou vers la gauche ou vers le haut pour effectuer un zoom arrière. Vous pouvez effectuer un zoom avant ou arrière en appuyant sur la touche Ctrl et en la maintenant enfoncée, pendant que vous utilisez la roulette de la souris ou que vous appuyez sur le signe Plus (+) ou Moins (-). |
| Zoom sur la taille réelle | Affiche l’image en utilisant une relation 1:1 entre les pixels de l’image et les pixels de l’écran. |
| Zoom pour ajuster | Affiche l’image entière dans le cadre de la fenêtre. |
| Zoom sur la largeur | Affiche la largeur entière de l’image dans le cadre de la fenêtre. |
| Grid | Active ou désactive la grille qui montre les limites des pixels. Il peut être nécessaire de faire un zoom avant pour faire apparaître la grille. |
| Afficher le niveau MIP suivant | Active le niveau MIP supérieur suivant dans une chaîne de mappage MIP. Le niveau MIP actif est affiché dans l’aire de conception. Cet élément est disponible seulement pour les textures qui ont des niveaux MIP. |
| Afficher le niveau MIP précédent | Active le niveau MIP inférieur dans une chaîne de mappage MIP. Le niveau MIP actif est affiché dans l’aire de conception. Cet élément est disponible seulement pour les textures qui ont des niveaux MIP. |
| Canal rouge Canal vert Canal bleu Canal alpha |
Active ou désactive le canal de couleur spécifique. Remarque : En activant ou désactivant de façon systématique des canaux de couleur, vous pouvez isoler les problèmes liés à un ou plusieurs d’entre eux. Par exemple, vous pourrez identifier une transparence alpha incorrecte. |
| Arrière-plan | Active ou désactive l’affichage de l’arrière-plan à travers les parties transparentes de l’image. Vous pouvez configurer la façon dont l’arrière-plan s’affiche en choisissant parmi les options suivantes : Damier Utilise une couleur verte avec la couleur d’arrière-plan spécifiée pour afficher l’arrière-plan sous la forme d’un modèle de damier. Vous pouvez utiliser cette option pour rendre les parties transparentes de l’image plus apparentes. Arrière-plan blanc Utilise la couleur blanc pour afficher l’arrière-plan. Arrière-plan noir Utilise la couleur noir pour afficher l’arrière-plan. Animer l’arrière-plan Permet de déplacer le modèle de damier lentement selon un mouvement panoramique. Vous pouvez utiliser cette option pour rendre les parties transparentes de l’image plus apparentes. |
| Propriétés | Affiche ou masque alternativement la fenêtre Propriétés. |
| Avancée | Contient des commandes et des options supplémentaires. Filtres Fournit plusieurs filtres d’image courants : Noir et blanc, Flou, Éclaircir, Obscurcir, Détection des bords, Relief, Inverser les couleurs, Ripple, Ton sépia et Accentuer. Moteurs graphiques Afficher avec D3D11 Utilise Direct3D 11 pour afficher l’aire de conception de l’éditeur d’images. Afficher avec D3D11WARP Utilise la plateforme WARP (Windows Advanced Rasterization Platform) Direct3D 11 pour afficher l’aire de conception de l’éditeur d’images. outils Symétrie horizontale Transpose l’image autour de son axe horizontal (l’axe X). Symétrie verticale Transpose l’image autour de son axe vertical (l’axe Y). Générer des mips Génère des niveaux MIP pour une image. Si des niveaux MIP existent déjà, ils sont recréés à partir du niveau MIP le plus grand. Toutes les modifications qui ont été apportées à des niveaux MIP plus petits sont perdues. Pour enregistrer les niveaux MIP que vous avez générés, vous devez utiliser le format .dds pour enregistrer l’image. Afficher Fréquence d’images Quand cette option est activée, elle affiche la fréquence d’images dans le coin supérieur droit de l’aire de conception. La fréquence d'images est le nombre d'images dessinées par seconde. Conseil : Vous pouvez choisir le bouton Avancé pour réexécuter la dernière commande. |
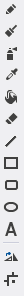
Barre d'outils Éditeur d'images

Le tableau suivant décrit les éléments de la barre d’outils de l’éditeur d’images, listés dans l’ordre où ils apparaissent, de haut en bas :
| Élément de la barre d'outils | Description |
|---|---|
| Crayon | Utilise la sélection de couleur active pour dessiner un trait sans lissage. Vous pouvez définir la couleur et l’épaisseur du trait dans la fenêtre Propriétés. |
| Brush | Utilise la sélection de couleur active pour dessiner un trait avec lissage. Vous pouvez définir la couleur et l’épaisseur du trait dans la fenêtre Propriétés. |
| Aérographe | Utilise la sélection active de couleur pour dessiner un trait avec lissage qui fusionne avec l’image et devient plus saturé en fonction du temps. Vous pouvez définir la couleur et l’épaisseur du trait dans la fenêtre Propriétés. |
| Eyedropper | Définit la sélection de couleur active sur la couleur du pixel sélectionné. |
| Remplir | Utilise la sélection de couleur active pour remplir une zone de l’image. La zone affectée est définie comme le pixel où le remplissage est appliqué, ainsi que chaque pixel qui y est connecté par des pixels de la même couleur et qui est lui-même de la même couleur. Si le remplissage est appliqué dans une sélection active, la zone affectée est limitée par la sélection. Par défaut, la sélection de couleur active est fusionnée avec la zone affectée de l’image en fonction de son composant alpha. Pour utiliser la sélection de couleur active pour remplacer la zone affectée, maintenez la touche Maj enfoncée quand vous utilisez l’outil de remplissage. |
| Gomme | Applique aux pixels la couleur entièrement transparente si l’image prend en charge un canal alpha. Sinon, Gomme applique aux pixels la couleur d’arrière-plan active. |
| Ligne, Rectangle, Rectangle à coins arrondis, Ellipse | Dessine une forme sur l’image. Vous pouvez définir la couleur et l’épaisseur du contour dans la fenêtre Propriétés. Pour dessiner une primitive de largeur et de hauteur identiques, maintenez la touche Maj enfoncée pendant que vous dessinez. |
| Texte | Utilise la sélection de couleur de premier plan pour dessiner du texte. La couleur d’arrière-plan est déterminée par la sélection de couleur d’arrière-plan. Pour un arrière-plan transparent, la valeur alpha de la sélection de couleur d’arrière-plan doit être 0. Quand la zone de texte est active, vous pouvez définir si le texte est dessiné avec un trait avec lissage, et vous pouvez définir la Valeur, la Police, la Tailleet le style (Gras, Italique ou Souligné) du texte dans la fenêtre Propriétés. Le contenu et l’apparence du texte sont finalisés une fois que la zone de texte n’est plus active. |
| Faire pivoter | Fait pivoter l’image de 90 degrés dans le sens des aiguilles d’une montre. |
| Trim | Découpe l’image au format de la sélection active. |
Utiliser les niveaux MIP
Certains formats d’image, par exemple DirectDraw Surface (.dds), prennent en charge les niveaux MIP pour le niveau de détail de l’espace de texture.
Utiliser la transparence
Certains formats d’image, par exemple DirectDraw Surface (.dds), prennent en charge la transparence. Vous pouvez utiliser la transparence de plusieurs manières, en fonction de l’outil que vous utilisez. Pour spécifier le niveau de transparence pour une sélection de couleur, dans la fenêtre Propriétés, configurez le composant A (alpha) de la sélection de couleur.
Le tableau suivant indique comment les différents genres d’outil contrôlent l’application de la transparence :
| Outil | Description |
|---|---|
| Crayon, Pinceau, Aérographe, Ligne, Rectangle, Rectangle à coins arrondis, Ellipse, Texte | Pour fusionner la sélection de couleur active avec l’image, dans la fenêtre Propriétés, développez le groupe de propriétés Canaux, cochez la case Dessiner sur le canal Alpha puis dessinez normalement. Pour dessiner en utilisant la sélection de couleur active et laisser telle quelle la valeur alpha de l’image, décochez la case Dessiner du canal Alpha puis dessinez normalement. |
| Remplir | Pour fusionner la sélection de couleur active avec l’image, choisissez simplement la zone à remplir. Pour utiliser la sélection de couleur active, notamment la valeur du canal alpha, pour remplacer l’image, maintenez la touche Maj enfoncée puis choisissez la zone à remplir. |
Propriétés de l’image
Vous pouvez utiliser la fenêtre Propriétés pour spécifier différentes propriétés de l’image. Par exemple, vous pouvez définir les propriétés de largeur et de hauteur pour redimensionner l’image.
Le tableau suivant décrit les propriétés d’une image :
| Propriété | Description |
|---|---|
| Largeur | Largeur de l’image. |
| Hauteur | Hauteur de l’image. |
| Bits par pixel | Nombre de bits qui représentent chaque pixel. La valeur de cette propriété dépend du Format de couleur de l’image. |
| Sélection transparente | Vrai pour fusionner la couche de la sélection avec l’image principale, en fonction de la valeur alpha de la couche de la sélection ; sinon, Faux. Cet élément est disponible seulement pour les images qui prennent en charge alpha. |
| Format | Format de couleur de l’image. Vous pouvez spécifier divers formats de couleur en fonction du format de l’image. Le format de couleur définit le nombre et le type des canaux de couleur qui sont inclus dans l’image, ainsi que la taille et de codage des différents canaux. |
| Niveau MIP | Niveau MIP actif. Cet élément est disponible seulement pour les textures qui ont des niveaux MIP. |
| Nombre de niveaux mip | Nombre total de niveaux MIP dans l’image. Cet élément est disponible seulement pour les textures qui ont des niveaux MIP. |
| Nombre de frames | Nombre total de trames dans l’image. Cet élément est disponible seulement pour les images qui prennent en charge les tableaux de textures. |
| Frame | Trame en cours. Seule la première trame peut être visualisée. Toutes les autres trames sont perdues quand l’image est enregistrée. |
| Nombre de secteurs de profondeur | Nombre total de secteurs de profondeur dans l’image. Cet élément est disponible seulement pour les images qui prennent en charge les textures de volume. |
| Secteur de profondeur | Secteur de profondeur actif. Seul le premier secteur peut être visualisé. Tous les autres secteurs sont perdus quand vous enregistrez l’image. |
Notes
Comme la propriété Faire pivoter de s’applique à tous les outils et à toutes les zones sélectionnées, elle apparaît toujours en bas de la fenêtre Propriétés en même temps que d’autres propriétés de l’outil. Faire pivoter de est toujours affiché, car l’image entière est implicitement sélectionnée quand il n’existe aucune autre sélection ou outil actif. Pour plus d’informations sur la propriété Faire pivoter de, consultez Propriétés de l’outil.
Redimensionner les images
Il existe deux façons de redimensionner une image. Dans les deux cas, l’éditeur d’images utilise une interpolation bilinéaire pour rééchantillonner l’image.
Dans la fenêtre Propriétés, spécifiez de nouvelles valeurs pour les propriétés Largeur et Hauteur.
Sélectionnez l’image entière et utilisez les marqueurs de bordure pour redimensionner l’image.
Zones concernées
Les sélections effectuées dans l’éditeur d’images définissent les régions actives de l’image. Les régions actives sont affectées par les outils et les transformations. Quand il y a une sélection active, les zones situées en dehors de la zone sélectionnée ne sont pas impactées par la plupart des outils et des transformations. S’il n’y a pas de sélection active, c’est l’image entière qui est active.
La plupart des outils (Crayon, Pinceau, Aérographe, Remplissage, Gomme et les primitives 2D), ainsi que les transformations (Pivoter, Découper, Inverser les couleurs, Symétrie horizontale et Symétrie verticale) sont limités ou définis par la sélection active. Toutefois, certains outils (Compte-gouttes et Texte), ainsi que certaines transformations (Générer des mips) ne sont pas affectés par une sélection active. Ces outils se comportent toujours comme si l’image entière était la sélection active.
Quand vous sélectionnez une région, vous pouvez appuyer de façon prolongée sur la touche Maj pour effectuer une sélection proportionnelle (carrée). Sinon, la sélection n’est pas limitée.
Redimensionner des sélections
Une fois que vous avez sélectionné une zone, vous pouvez redimensionner celle-ci ou l’image qu’elle contient en changeant la taille du marqueur de sélection. Quand vous redimensionnez la région sélectionnée, vous pouvez utiliser les touches de modification suivantes pour changer le comportement de la région sélectionnée :
Ctrl - Copie le contenu de la région sélectionnée avant son redimensionnement. Ceci laisse l’image d’origine intacte, alors que la copie est redimensionnée.
Maj - Redimensionne la région sélectionnée proportionnellement à sa taille d’origine.
Alt - Change la taille de la région sélectionnée. Ceci laisse l’image non modifiée.
Le tableau suivant décrit les combinaisons de touches de modification valides :
| Ctrl | Shift | Alt | Description |
|---|---|---|---|
| Redimensionne le contenu de la zone sélectionnée. | |||
| Maj | Redimensionne proportionnellement le contenu de la zone sélectionnée. | ||
| Alt | Redimensionne la zone sélectionnée. Ceci définit une nouvelle zone de sélection. | ||
| Maj | Alt | Redimensionne proportionnellement la zone sélectionnée. Ceci définit une nouvelle zone de sélection. | |
| Ctrl | Copie et redimensionne le contenu de la zone sélectionnée. | ||
| Ctrl | Maj | Copie puis redimensionne proportionnellement le contenu de la zone sélectionnée. |
Propriétés des outils
Quand un outil est sélectionné, vous pouvez utiliser la fenêtre Propriétés pour spécifier des détails sur la façon dont il affecte l’image. Par exemple, vous pouvez définir l’épaisseur de l’outil Crayon ou la couleur de l’outil Pinceau.
Vous pouvez définir une couleur de premier plan et une couleur d’arrière-plan. Les deux prennent en charge un canal alpha pour fournir une opacité définie par l’utilisateur. Les paramètres s’appliquent à tous les outils. Si vous utilisez une souris, le bouton gauche de la souris correspond à la couleur de premier plan, et le bouton droit de la souris correspond à la couleur d’arrière-plan.
Le tableau suivant décrit les propriétés des outils :
| Outil | Propriétés |
|---|---|
| Tous les outils et toutes les sélections | Faire pivoter de Définit la quantité de la rotation, en degrés, pour la sélection ou l’effet de l’outil dans le sens des aiguilles d’une montre. |
| Crayon, Pinceau, Aérographe, Gomme | Thickness Définit la taille de la zone affectée par l’outil. |
| Texte | Anticrénelage Dessine du texte avec des contours lissés. Le texte a ainsi un aspect plus lisse. Valeur Texte à dessiner. Police Police utilisée pour dessiner le texte. Taille Taille du texte. Gras Met la police en gras. Italique Met la police en italique. Souligné Met la police en souligné. |
| Primitive 2D | Anticrénelage Dessine les primitives avec des contours lissés. Ceci leur donne une apparence plus lisse. Thickness Définit l’épaisseur de la ligne qui constitue la limite de la primitive. Rayon X (Rectangle à coins arrondis uniquement) Définit le rayon de l’arrondi pour les bords supérieur et inférieur de la primitive. Rayon Y (Rectangle à coins arrondis uniquement) Définit le rayon de l’arrondi pour les bords gauche et droit de la primitive. |
| Crayon, Pinceau, Aérographe, Primitive 2D | Canaux Active ou désactive des canaux de couleur spécifiques pour l’affichage et le dessin. Si Afficher est défini pour un canal de couleur spécifique, ce canal est visible dans l’image ; sinon, il n’est pas visible. Si Dessiner est défini pour un canal de couleur spécifique, ce canal est impacté par les opérations de dessin ; sinon, il ne l’est pas. |
| Sélection « Baguette magique », Remplissage | Tolérance Définit la différence maximale entre des couleurs adjacentes selon laquelle elles sont considérées comme similaires, de sorte que plus ou moins de couleurs similaires font partie de la zone affectée ou sélectionnée. Par défaut, la valeur est 32, ce qui signifie que les pixels adjacents dans 32 nuances (plus claires ou plus sombres) de la couleur d’origine sont considérés comme faisant partie de la zone. |
Raccourcis clavier
| Commande | Raccourcis clavier |
|---|---|
| Passer en mode Sélection | S |
| Passer en mode Zoom | Z |
| Passer en mode Panoramique | K |
| Sélectionner tout | Ctrl+A |
| Supprimer la sélection actuelle | Supprimer |
| Annuler la sélection actuelle | Échap (Échappement) |
| Faire un zoom avant | Ctrl+Roulette de la souris vers l’avant Ctrl+Pg. préc Signe plus (+) |
| Faire un zoom arrière | Ctrl-Roulette de la souris vers l’arrière Ctrl-Pg. suiv Signe Moins (-) |
| Panoramique de l’image vers le haut | Roulette de la souris vers l’arrière Pg suiv |
| Panoramique de l’image vers le bas | Roulette de la souris vers l’avant Pg préc |
| Panoramique de l’image vers la gauche | Maj+Roulette de la souris vers l’arrière Roulette de la souris vers la gauche Maj+Pg. suiv |
| Panoramique de l’image vers la droite | Maj+Roulette de la souris vers l’avant Roulette de la souris vers la droite Maj+Pg. préc |
| Zoom sur la taille réelle | Ctrl+0 (zéro) |
| Adapter l’image à la fenêtre | Ctrl+G, Ctrl+F |
| Adapter l’image à la largeur de la fenêtre | Ctrl+G, Ctrl+I |
| Activer/désactiver la grille | Ctrl+G, Ctrl+G |
| Rogner l’image pour l’adapter à la sélection actuelle | Ctrl+G, Ctrl+C |
| Afficher le niveau MIP suivant (plus de détails) | Ctrl+G, Ctrl+6 |
| Afficher le niveau MIP précédent (moins de détails) | Ctrl+G, Ctrl+7 |
| Activer/désactiver le canal rouge | Ctrl+G, Ctrl+1 |
| Activer/désactiver le canal vert | Ctrl+G, Ctrl+2 |
| Activer/désactiver le canal bleu | Ctrl+G, Ctrl+3 |
| Activer/désactiver le canal alpha (transparence) | Ctrl+G, Ctrl+4 |
| Activer/désactiver le modèle de damier alpha | Ctrl+G, Ctrl+B |
| Passer à l’outil Sélection irrégulière | L |
| Passer à l’outil Baguette magique | M |
| Passer à l’outil Crayon | P |
| Passer à l’outil Pinceau | B |
| Passer à l’outil Remplissage | F |
| Passer à l’outil Gomme | E |
| Passer à l’outil Texte | T |
| Passer à l’outil de sélection de couleur (Pipette) | I |
| Déplacer la sélection active et son contenu. | Touches de direction. |
| Redimensionner la sélection active et son contenu. | Ctrl+Touches de direction |
| Déplacer la sélection active mais pas son contenu. | Maj+Touches de direction |
| Redimensionner la sélection active mais pas son contenu. | Maj+Ctrl+Touches de direction |
| Valider la couche actuelle | Retour |
| Diminuer l’épaisseur de l’outil | [ |
| Augmenter l’épaisseur de l’outil | ] |
Exemples de l’éditeur d’images
Les exemples de cette section montrent comment utiliser l’éditeur d’images pour créer une texture de base, et comment générer et modifier des niveaux MIP.
Créer une texture de base
Vous pouvez utiliser l’éditeur d’images pour créer et modifier des images et des textures pour votre jeu ou application. Par exemple, vous pouvez définir la taille de la texture, définir les couleurs de premier plan et d’arrière-plan, utiliser le canal alpha (transparence), utiliser les outils Remplissage et Ellipse, et définir les propriétés des outils.
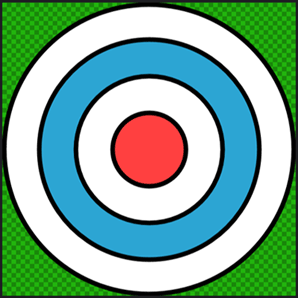
Dans cet exemple, les étapes suivantes montrent comment créer une texture qui représente une cible. Une fois terminée, la texture doit ressembler à l’image suivante. Pour mettre en évidence la transparence de la texture, l’éditeur d’images a été configuré afin d’utiliser un modèle à damiers verts pour l’afficher.

Avant de commencer, assurez-vous que la fenêtre Propriétés est affichée. Vous utilisez la fenêtre Propriétés pour définir la taille de l'image,, modifier les propriétés des outils et spécifier des couleurs pendant que vous travaillez.
Créer une texture de type cible
Créez une texture avec laquelle travailler. Pour plus d’informations sur l’ajout d’une texture à un projet, voir Éditeur d’images.
Définissez la taille de l’image sur 512x512 pixels. Dans la fenêtre Propriétés, définissez les valeurs des propriétés Largeur et Hauteur sur
512.Dans la barre d’outils de l’éditeur d’images, choisissez l’outil Remplissage. À présent, la fenêtre Propriétés affiche les propriétés de l’outil Remplissage ainsi que les propriétés des images.
Définissez la couleur de premier plan en choisissant du noir complètement transparent. Dans la fenêtre Propriétés, dans le groupe de propriétés Couleurs, sélectionnez Premier plan. Définissez les valeurs des propriétés R, V, B et A situées en regard du sélecteur de couleurs sur
0.Dans la barre d’outils de l’éditeur d’images, choisissez l’outil Remplissage, puis maintenez enfoncée la touche Maj et choisissez un point de l’image. L’utilisation de la touche Maj provoque le remplacement de la couleur de l’image par la valeur alpha de la couleur de remplissage. Par ailleurs, la valeur alpha permet de fusionner la couleur de remplissage avec la couleur de l’image.
Important
Cette étape, associée à la sélection de couleur de l’étape précédente, permet de s’assurer que l’image de base est préparée pour la texture de la cible que vous dessinez. Lorsque l’image est remplie de noir transparent, et parce que la bordure de la cible est noire, il n’existe pas d’artefact de crénelage autour de la cible.
Dans la barre d’outils de l’éditeur d’images, choisissez l’outil Ellipse.
Définissez la couleur de premier plan en choisissant du noir complètement opaque. Définissez les valeurs des propriétés R, V et B sur
0, et la valeur de la propriété A sur255.Définissez la couleur d’arrière-plan en choisissant du blanc complètement opaque. Dans la fenêtre Propriétés, dans le groupe de propriétés Couleurs, sélectionnez Arrière-plan. Définissez les valeurs des propriétés R, V, B et A sur
255.Définissez la largeur du contour de l’ellipse. Dans la fenêtre Propriétés, dans le groupe de propriétés Apparence, définissez la valeur de la propriété Largeur sur
8.Vérifiez que l’anticrénelage est activé. Dans la fenêtre Propriétés, dans le groupe de propriétés Apparence, assurez-vous que la propriété Anticrénelage est définie.
À l’aide de l’outil Ellipse, tracez un cercle des coordonnées de pixel
(3, 3)aux coordonnées de pixel(508, 508). Pour tracer le cercle plus facilement, vous pouvez maintenir enfoncée la touche Maj tout en effectuant le tracé.Notes
Les coordonnées en pixels de l’emplacement actuel du pointeur sont affichées sur la barre d’état Visual Studio.
Modifiez la couleur d’arrière-plan. Définissez R sur
44, V sur165, B sur211, et A sur255.Tracez un autre cercle des coordonnées de pixel
(64, 64)aux coordonnées de pixel(448, 448).Changez à nouveau la couleur d’arrière-plan en choisissant du blanc complètement opaque. Définissez R, V, B et A sur
255.Tracez un autre cercle des coordonnées de pixel
(128, 128)aux coordonnées de pixel(384, 384).Modifiez la couleur d’arrière-plan. Définissez R sur
255, V et B sur64, et A sur255.Tracez un autre cercle des coordonnées de pixel
(192, 192)aux coordonnées de pixel(320, 320).
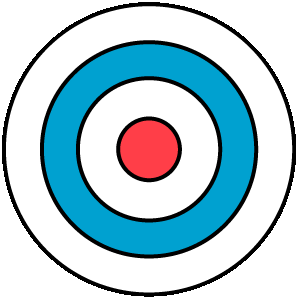
La texture de cible est complète. Voici l’image finale, affichée avec la transparence.

Ensuite, vous pouvez générer des niveaux MIP pour cette texture. Pour plus d’informations sur la procédure à suivre, consultez la section suivante.
Créer et modifier des niveaux MIP
Ce document montre comment utiliser l’Éditeur d’images pour générer et modifier des niveaux MIP pour le niveau de détail de l’espace de texture.
Génération de niveaux MIP
Le mipmapping ou mappage MIP est une technique utilisée pour augmenter la vitesse de rendu et réduire les artefacts de crénelage sur les objets texturés, consistant à précalculer et à stocker plusieurs copies d’une texture en différentes tailles. Chaque copie, appelée un niveau MIP, correspond à la moitié de la largeur et de la hauteur de la copie précédente. Quand une texture est rendue sur la surface d’un objet, le niveau MIP qui correspond le mieux à la zone d’espace de l’écran de la surface texturée est choisi automatiquement. Cela signifie que le matériel pour le rendu graphique n’a pas besoin de filtrer les textures surdimensionnées pour maintenir une qualité d’affichage cohérente. Bien que le coût en mémoire du stockage des niveaux MIP soit d’environ 33 % supérieur à celui de la texture d’origine seule, les gains en matière de performances et de qualité d’image le justifient.
Pour générer des niveaux MIP
Commencez par une texture de base. Pour de meilleurs résultats, spécifiez une texture qui a une largeur et une hauteur qui sont une puissance de deux, par exemple, 256, 512, 1 024, etc.
Générez les niveaux MIP. Dans la barre d’outils Mode de l’éditeur d’images, choisissez Avancé>Outils>Générer les mips.
Notez que les boutons Accéder au niveau MIP suivant et Accéder au niveau MIP précédent apparaissent désormais dans la barre d’outils Mode de l’éditeur d’images. Si la fenêtre Propriétés est affichée, notez également que les propriétés en lecture seule Niveau MIP et Nombre de niveaux MIP apparaissent désormais dans les propriétés de l’image.
Modification des niveaux MIP
Pour obtenir des effets spéciaux ou améliorer la qualité de l’image à des niveaux spécifiques de détail, vous pouvez modifier individuellement chaque niveau MIP. Par exemple, vous pouvez attribuer à un objet texturé une apparence différente à distance (une distance plus grande correspond à des niveaux MIP plus petits), ou vous pouvez faire en sorte que les textures contenant du texte ou des symboles restent lisibles même à des niveaux MIP plus petits.
Pour modifier un niveau MIP individuel
Sélectionnez le niveau MIP que vous voulez modifier. Sur la barre d’outils Mode de l’éditeur d’images, utilisez les boutons Accéder au niveau MIP suivant et Accéder au niveau MIP précédent pour vous déplacer entre les niveaux MIP.
Après avoir sélectionné le niveau MIP que vous voulez modifier, vous pouvez utiliser les outils de dessin pour le modifier sans changer le contenu d’autres niveaux MIP. Les outils de dessin sont disponibles sur la barre d’outils Éditeur d’images. Après avoir sélectionné un outil, vous pouvez modifier ses propriétés dans la fenêtre Propriétés.
Note
Si vous n’avez pas besoin de modifier le contenu de niveaux MIP individuels, ce que vous pouvez faire pour obtenir certains effets, nous vous recommandons de générer des mappages MIP à partir de la texture source au moment de la génération. Ceci permet de garantir que les niveaux MIP restent synchronisés avec la texture source, car les modifications apportées à un niveau MIP ne sont pas propagées automatiquement vers les autres niveaux.
Contenu connexe
Visitez la page Exporter des textures afin de découvrir comment utiliser le pipeline de contenu d’image pour exporter des textures qui contiennent des mipmaps, des alphas prémultipliés, entre autres.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour