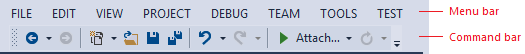
Couleurs partagées pour Visual Studio
Lorsque vous concevez une interface utilisateur qui utilise des éléments d’interpréteur de commandes Visual Studio courants ou que vous souhaitez que votre élément d’interface soit cohérent avec des fonctionnalités similaires, utilisez des noms de jetons existants dans les fichiers de définition de package pour choisir et attribuer des couleurs. Ainsi, votre interface utilisateur reste cohérente avec l’environnement Visual Studio global et elle se met à jour automatiquement quand des thèmes sont ajoutés ou mis à jour.
Cet article décrit les éléments d’interface utilisateur communs et les noms de jeton qu’ils utilisent, que vous pouvez référencer pour créer une interface utilisateur similaire. Pour plus d’informations sur la façon d’accéder à ces jetons de couleur, consultez The VSColor Service.
Assurez-vous d’utiliser correctement les noms de jeton :
Utilisez des noms de jeton basés sur la fonction et non sur la couleur elle-même. Les couleurs partagées communes sont associées à des éléments d’interface spécifiques et uniquement destinées à être utilisées pour des fonctionnalités identiques ou similaires. Par exemple, ne réutilisez pas la couleur d’une zone de liste modifiable enfoncée pour une animation de progression en rotation juste parce que vous aimez la couleur. Les fonctions de la zone de liste modifiable et de l’animation sont différentes, et si la couleur associée à la zone de liste modifiable change, il peut ne plus s’agir d’une couleur appropriée pour votre élément d’animation. Une utilisation cohérente des couleurs permet de guider vos utilisateurs et d’éviter toute confusion.
Associez correctement les couleurs d’arrière-plan et de texte. Les couleurs d’arrière-plan destinées à être utilisées avec du texte possèdent une couleur de texte associée. N’utilisez pas de couleurs de texte autres que celles spécifiées pour l’arrière-plan. S’il n’existe pas de couleur de texte associée, n’utilisez pas cette couleur d’arrière-plan pour toute surface sur laquelle vous prévoyez d’afficher du texte. D’autres combinaisons de texte et de couleurs d’arrière-plan peuvent entraîner une interface non lisible.
Utilisez des couleurs de contrôle appropriées à leur emplacement. Dans certains états, certains contrôles Visual Studio n’ont pas de bordure et de couleurs d’arrière-plan distinctes. Au lieu de cela, ils sélectionnent ces couleurs dans les surfaces qui se trouvent derrière. Veillez à toujours utiliser les noms de jeton qui conviennent à l’emplacement où vous placez le contrôle.
Important
N’utilisez pas de jetons trouvés dans les catégories « Page de démarrage » ou « Cider ».
Contrôles partagés communs
Lorsque vous utilisez une barre de commandes Visual Studio standard dans votre fonctionnalité, vous aurez accès aux contrôles shell avec style. Vous ne devez pas recréer ces contrôles courants. Toutefois, si vous avez besoin de créer une barre de commandes personnalisée, vous pouvez avoir besoin de générer des contrôles personnalisés également. Dans ce cas, assurez-vous d’utiliser des noms de jeton corrects pour chacun des contrôles suivants afin que votre interface utilisateur soit cohérente avec le reste de Visual Studio.
Contrôles boutons

| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les boutons du document bien que vous souhaitez intégrer à des thèmes Visual Studio (clair, foncé, bleu ou un thème à contraste élevé système). | ... pour les boutons qui s’affichent sur un arrière-plan personnalisé qui ne fait pas partie d’un thème Visual Studio. |
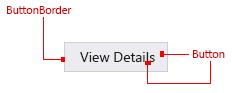
Bouton : état standard

Bouton Standard
| Élément | Nom du jeton : Category.color |
|---|---|
| Button | CommonControls.Button |
| Bordure de bouton | CommonControls.ButtonBorder |
Bouton : état par défaut

Default button
| Élément | Nom du jeton : Category.color |
|---|---|
| Button | CommonControls.ButtonDefault |
| Bordure de bouton | CommonControls.ButtonBorderDefault |
Bouton : état désactivé

Bouton Désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Button | CommonControls.ButtonDisabled |
| Bordure de bouton | CommonControls.ButtonBorderDisabled |
Bouton : état du pointage

Bouton au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Button | CommonControls.ButtonHover |
| Bordure de bouton | CommonControls.ButtonBorderHover |
Bouton : état enfoncé

Bouton appuyé
| Élément | Nom du jeton : Category.color |
|---|---|
| Button | CommonControls.ButtonPressed |
| Bordure de bouton | CommonControls.ButtonBorderPressed |
Bouton : état concentré

Bouton Prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Button | CommonControls.ButtonFocused |
| Bordure de bouton | CommonControls.ButtonBorderFocused |
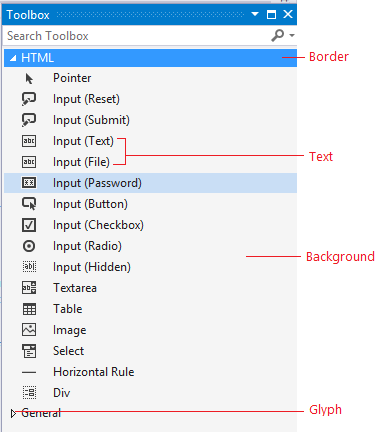
Contrôles de case à cocher

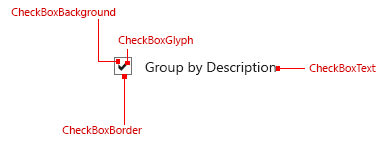
Case à cocher (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour case activée contrôles de zone contenus dans le document. | ... pour toute interface utilisateur qui n’est pas un contrôle de zone de case activée. |
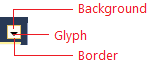
Case à cocher : état par défaut

Zone de case activée par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.CheckBoxBackground |
| Bordure | CommonControls.CheckBoxBorder |
| Texte | CommonControls.CheckBoxText |
| Glyphe | CommonControls.CheckBoxGlyph |
Case à cocher : état désactivé

Boîte de case activée désactivée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.CheckBoxBackgroundDisabled |
| Bordure | CommonControls.CheckBoxBorderDisabled |
| Texte | CommonControls.CheckBoxTextDisabled |
| Glyphe | CommonControls.CheckBoxGlyphDisabled |
Case à cocher : état du pointage

Case à cocher au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.CheckBoxBackgroundHover |
| Bordure | CommonControls.CheckBoxBorderHover |
| Texte | CommonControls.CheckBoxTextHover |
| Glyphe | CommonControls.CheckBoxGlyphHover |
Case à cocher : état appuyé

Zone de case activée enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.CheckBoxBackgroundPressed |
| Bordure | CommonControls.CheckBoxBorderPressed |
| Texte | CommonControls.CheckBoxTextPressed |
| Glyphe | CommonControls.CheckBoxGlyphPressed |
Case à cocher : état prioritaire

Zone de case activée prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.CheckBoxBackgroundFocused |
| Bordure | CommonControls.CheckBoxBorderFocused |
| Texte | CommonControls.CheckBoxTextFocused |
| Glyphe | CommonControls.CheckBoxGlyphFocused |
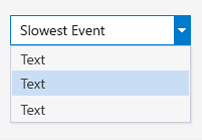
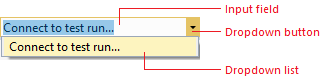
Listes déroulantes et zones de liste déroulante

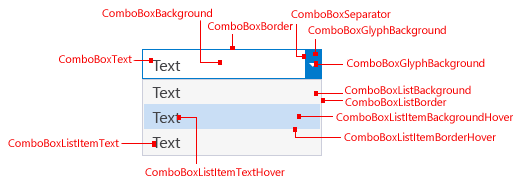
Liste déroulante/zone de liste déroulante (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les listes déroulantes et les zones de liste déroulante dans le document. | ... pour toute interface utilisateur qui n’est pas une liste déroulante ou une zone de liste déroulante. |
| ... pour les listes déroulantes ou les zones de liste déroulante de la barre de commandes. |
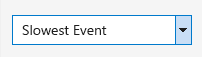
Listes déroulantes et zones de liste déroulante : état par défaut

Liste déroulante/zone de liste déroulante par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.ComboBoxBackground |
| Bordure | CommonControls.ComboBoxBorder |
| Texte | CommonControls.ComboBoxText |
| Séparateur | CommonControls.ComboBoxSeparator |
| Glyphe | CommonControls.ComboBoxGlyph |
| Arrière-plan de glyphe | CommonControls.ComboBoxGlyphBackground |
Listes déroulantes et zones de liste déroulante : état désactivé

Liste déroulante/zone de liste déroulante désactivée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.ComboBoxBackgroundDisabled |
| Bordure | CommonControls.ComboBoxBorderDisabled |
| Texte | CommonControls.ComboBoxTextDisabled |
| Séparateur | CommonControls.ComboBoxSeparatorDisabled |
| Glyphe | CommonControls.ComboBoxGlyphDisabled |
| Arrière-plan de glyphe | CommonControls.ComboBoxGlyphBackgroundDisabled |
Listes déroulantes et zones de liste déroulante : état du pointage

Zone de liste déroulante/liste déroulante au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.ComboBoxBackgroundHover |
| Bordure | CommonControls.ComboBoxBorderHover |
| Texte | CommonControls.ComboBoxTextHover |
| Séparateur | CommonControls.ComboBoxSeparatorHover |
| Glyphe | CommonControls.ComboBoxGlyphHover |
| Arrière-plan de glyphe | CommonControls.ComboBoxGlyphBackgroundHover |
Listes déroulantes et zones de liste déroulante : état appuyé

Zone de liste déroulante/liste déroulante enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.ComboBoxBackgroundPressed |
| Bordure | CommonControls.ComboBoxBorderPressed |
| Texte | CommonControls.ComboBoxTextPressed |
| Séparateur | CommonControls.ComboBoxSeparatorPressed |
| Glyphe | CommonControls.ComboBoxGlyphPressed |
| Arrière-plan de glyphe | CommonControls.ComboBoxGlyphBackgroundPressed |
Liste déroulante et affichage des éléments de liste déroulante des zones de liste déroulante : état appuyé

Liste déroulante/zone de liste déroulante enfoncée affichage d’élément de liste
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.ComboBoxListBackgroundCommonControls.ComboBoxListBackgroundHoverCommonControls.ComboBoxListItemBackgroundPressedCommonControls.ComboBoxListItemBackgroundFocused |
| Bordure | CommonControls.ComboBoxListBorderCommonControls.ComboBoxListBorderHoverCommonControls.ComboBoxListBorderPressedCommonControls.ComboBoxListBorderFocused |
| Texte d’élément | CommonControls.ComboBoxListItemTextCommonControls.ComboBoxListItemTextHoverCommonControls.ComboBoxListItemTextPressedCommonControls.ComboBoxListItemTextFocused |
| Ombre d’arrière-plan | CommonControls.ComboBoxListBackgroundShadow |
Listes déroulantes et zones de liste déroulante : état ciblé

Liste déroulante/zone de liste déroulante avec focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.ComboBoxBackgroundFocused |
| Bordure | CommonControls.ComboBoxBorderFocused |
| Texte | CommonControls.ComboBoxTextFocused |
| Séparateur | CommonControls.ComboBoxSeparatorFocused |
| Glyphe | CommonControls.ComboBoxGlyphFocused |
| Arrière-plan de glyphe | CommonControls.ComboBoxGlyphBackgroundFocused |
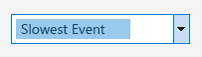
Listes déroulantes et zones de liste déroulante : sélection d’entrée de texte

Sélection d’entrée de texte de zone de liste déroulante/zone de liste déroulante
| Élément | Nom du jeton : Category.color |
|---|---|
| Point clé | CommonControls.ComboBoxTextInputSelection |
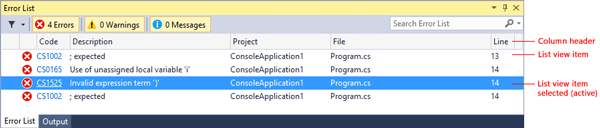
Contrôles de données tabulaires (grille)
Les contrôles de données tabulaires, également appelés contrôles de grille, sont des contrôles communs pour Visual Studio qui peuvent être utilisés pour présenter des grandes quantités de données dans plusieurs colonnes. Les contrôles de données tabulaires standard se trouvent à plusieurs endroits dans Visual Studio : la fenêtre Outil Liste d’erreurs, les rapports IntelliTrace et l’affichage du tas de mémoire, entre autres. Utilisez toujours les contrôles de données tabulaires standard fournis. Dans de rares cas, vous pouvez ne pas avoir accès aux contrôles de données tabulaires standard. Si tel est le cas, utilisez les noms de jeton suivants pour veiller à ce que votre interface utilisateur soit cohérente avec les autres contrôles de données tabulaires dans Visual Studio.

Contrôle tabulaire/grille (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les contrôles tabulaires ou de grille. | ... pour toute interface utilisateur qui n’est pas un contrôle tabulaire ou de grille. |
En-têtes de colonne
Les en-têtes de colonnes comprennent un arrière-plan, une bordure, le texte du titre et un éventuel glyphe généralement utilisé pour trier une grille selon cette colonne.
En-tête de colonne : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Header.Default |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Premier plan (glyphe) | Header.Glyph |
| Bordure | Header.SeparatorLine |
En-tête de colonne : état de pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Header.MouseOver |
| Premier plan (texte) | Environment.CommandBarTextHover |
| Premier plan (glyphe) | Header.MouseOverGlyph |
| Bordure | Header.SeparatorLine |
En-tête de colonne : état appuyé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | CommonControls.CheckBoxBackgroundPressed |
| Premier plan (texte) | CommonControls.CheckBoxBorderPressed |
| Premier plan (glyphe) | CommonControls.CheckBoxTextPressed |
| Bordure | CommonControls.CheckBoxGlyphPressed |
Éléments de la vue Liste
Les éléments de la vue Liste comprennent un arrière-plan et le contenu. Le contenu peut être du texte, une icône ou les deux.
Éléments d’affichage de liste : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Transparent |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Bordure | Aucun |
Éléments d’affichage de liste : état actif
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemActive |
| Premier plan (texte) | TreeView.SelectedItemActiveText |
| Bordure | Aucun |
Éléments d’affichage de liste : état inactif
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemInactive |
| Premier plan (texte) | TreeView.SelectedItemInactiveText |
| Bordure | Aucun |
Texte de l’interface utilisateur
Texte d’instruction
Le texte d’instruction donne une explication principale de ce qu’il faut faire dans une page de dialogue ou de document.

Texte d’instruction par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.ControlText |
Texte d’instruction secondaire
Dans les pages de document avec beaucoup de texte et de contrôles, un texte d’instruction utilise une valeur de couleur différente. Cela permet de transmettre les informations les plus importantes et réduit la densité globale des éléments de l’interface utilisateur. (Voir également la section ci-dessous sur le texte de l’indicateur.)

Texte d’instruction secondaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.ControlEditHintText |
Hint text
Le texte d’indicateur apparaît dans un contrôle vide, sous un contrôle ou sur une surface de document vide pour montrer à l’utilisateur ce qu’il faut faire ensuite. Vous pouvez utiliser du texte d’indicateur avec des arrière-plans Fenêtre ou Contrôle.
Texte d’indicateur par défaut

Texte d’indicateur par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.ControlEditHintText |
Texte d’indicateur requis

Texte d’indicateur requis
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.ControlRequiredHintText |
| Background | Environment.ControlRequiredBackground |
Texte du contrôle de zone de recherche
Consultez les zones de recherche pour obtenir d’autres jetons de couleur liés au contrôle De recherche.

Texte du contrôle de zone de recherche
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | SearchControl.UnfocusedWatermarkText |
Hyperlink
Le lien hypertexte est un contrôle qui n’a pas de paire de premier plan/arrière-plan. Dans tous les cas, utilisez la couleur du lien hypertexte de premier plan, qui s’affiche correctement sur les arrière-plans foncés, gris et blancs. Si vous n’utilisez pas le jeton de couleur pour le contrôle lien hypertexte, vous verrez la couleur système par défaut pour « enfoncée », ce qui clignotera en rouge. C’est le signal que le contrôle n’utilise pas le jeton de couleur d’environnement approprié.

Lien hypertexte (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous devez créer un lien hypertexte personnalisé. | ... pour tout ce qui n’est pas un lien hypertexte. |
Lien hypertexte : état par défaut

Lien hypertexte par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.PanelHyperlink |
Lien hypertexte : état du pointage

Lien hypertexte au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.PanelHyperlinkHover |
Lien hypertexte : état appuyé

Lien hypertexte appuyé
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.PanelHyperlinkPressed |
Lien hypertexte : état désactivé

Lien hypertexte désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.PanelHyperlinkDisabled |
Barres d’informations
Les barres d’informations sont utilisées pour fournir plus d’informations sur un contexte donné et apparaissent toujours en haut d’une fenêtre de document ou d’outil.

Barre d’informations (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lors de la création de barres d’informations personnalisées. | ... pour les éléments d’interface utilisateur qui ne sont pas similaires à une barre d’informations. |
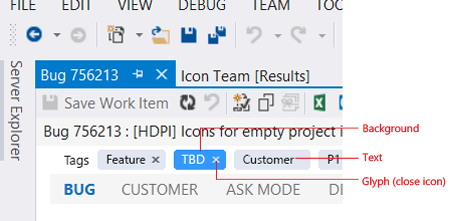
Barre d’informations : état par défaut

Barre d’informations par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.InfoBarBackground |
| Premier plan (texte) | InfoBar.InfoBar |
| Bordure | InfoBar.InfoBarBorder |
Bouton Fermer la barre d’informations (×) : état par défaut

Bouton Fermer la barre d’informations par défaut (×)
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.CloseButton |
| Bordure | InfoBar.CloseButtonBorder |
| Glyphe | InfoBar.CloseButtonGlyph |
Bouton Fermer la barre d’informations (×) : état du pointage

Bouton Fermer la barre d’informations (×) sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.CloseButtonHover |
| Bordure | InfoBar.CloseButtonHoverBorder |
| Glyphe | InfoBar.CloseButtonHoverGlyph |
Bouton Fermer la barre d’informations (×) : état enfoncé

Bouton Fermer (×) de la barre d’informations enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.CloseButtonDown |
| Bordure | InfoBar.CloseButtonDownBorder |
| Glyphe | InfoBar.CloseButtonDownGlyph |
Bouton lien hypertexte de la barre d’informations : état par défaut

Bouton lien hypertexte de la barre d’informations par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | InfoBar.Hyperlink |
Bouton lien hypertexte de la barre d’informations : état du pointage

Bouton lien hypertexte de la barre d’informations sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Infobar.HyperlinkMouseOver(Avec soulignement) |
Bouton lien hypertexte de la barre d’informations : état enfoncé

Bouton lien hypertexte de la barre d’informations enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Infobar.HyperlinkMouseDown(Avec soulignement) |
Lien hypertexte inline de la barre d’informations (dans une phrase) : état par défaut

Bouton lien hypertexte de la barre d’informations incorporée par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | InfoBar.Hyperlink |
Lien hypertexte inline de la barre d’informations (dans une phrase) : état de pointage

Bouton lien hypertexte inline de la barre d’informations sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Infobar.HyperlinkMouseOver(Avec soulignement) |
Lien hypertexte inline de la barre d’informations (dans une phrase) : état appuyé

Bouton lien hypertexte incorporé de la barre d’informations enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Infobar.HyperlinkMouseDown(Avec soulignement) |
Bouton De la barre d’informations : état par défaut

Bouton de barre d’informations par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.Button |
| Premier plan (texte) | InfoBar.Button |
| Bordure | InfoBar.ButtonBorder |
Bouton de la barre d’informations : état du pointage

Bouton de la barre d’informations sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.ButtonMouseOver |
| Premier plan (texte) | InfoBar.ButtonMouseOver |
| Bordure | InfoBar.ButtonMouseOverBorder |
Bouton De la barre d’informations : état enfoncé

Bouton De la barre d’informations enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.ButtonMouseDown |
| Premier plan (texte) | InfoBar.ButtonMouseDown |
| Bordure | InfoBar.ButtonMouseDownBorder |
Bouton de la barre d’informations : état désactivé

Bouton de barre d’informations désactivée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.ButtonDisabled |
| Premier plan (texte) | InfoBar.ButtonDisabled |
| Bordure | InfoBar.ButtonDisabledBorder |
Bouton De la barre d’informations : état prioritaire

Bouton de la barre d’informations prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | InfoBar.ButtonFocus |
| Premier plan (texte) | InfoBar.ButtonFocus |
| Bordure | InfoBar.ButtonFocusBorder |
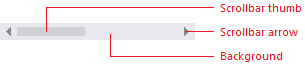
Barres de défilement
Les barres de défilement sont mises en forme par l’environnement Visual Studio et n’ont pas besoin d’être en thème. Toutefois, vous pouvez décider que vous souhaitez tirer parti des couleurs utilisées dans les barres de défilement afin que votre interface utilisateur apparaisse toujours cohérente avec cette partie de l’environnement Visual Studio.

Barre de défilement (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous créez une interface utilisateur que vous souhaitez faire correspondre aux barres de défilement visual Studio. | ... pour tout ce que vous ne souhaitez pas toujours faire correspondre à l’interface utilisateur de la barre de défilement. |
Barre de défilement : état par défaut

Barre de défilement par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Scroll bar | Environment.ScrollBarBackground |
| Premier plan (curseur de défilement) | Environment.ScrollBarThumbBackground |
Barre de défilement : état de pointage

Barre de défilement au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Scroll bar | Environment.ScrollBarBackground |
| Premier plan (curseur de défilement) | Environment.ScrollBarThumbMouseOverBackground |
Barre de défilement : état appuyé*

Barre de défilement enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Scroll bar | Environment.ScrollBarBackground |
| Premier plan (curseur de défilement) | Environment.ScrollBarThumbPressedBackground |
Flèche de barre de défilement : état par défaut

Flèche de barre de défilement par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ScrollBarArrowBackground(Définir sur la même couleur que la barre de défilement.) |
| Premier plan (glyphe) | Environment.ScrollBarArrowGlyph |
Flèche de barre de défilement : état du pointage

Flèche de barre de défilement au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ScrollBarArrowMouseOverBackground(Définir sur la même couleur que la barre de défilement.) |
| Premier plan (glyphe) | Environment.ScrollBarArrowGlyphMouseOver |
Flèche de barre de défilement : état appuyé

Flèche de barre de défilement enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ScrollBarArrowPressedBackground(Définir sur la même couleur que la barre de défilement.) |
| Premier plan (glyphe) | Environment.ScrollBarArrowGlyphPressed |
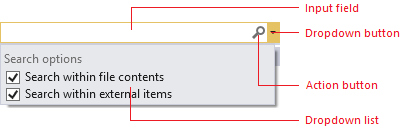
Zones de recherche
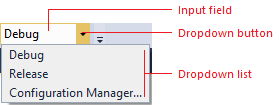
Si possible, utilisez le contrôle de recherche commun fourni par l’environnement Visual Studio. Les couleurs de zone de recherche se trouvent dans la catégorie « SearchControl » du fichier ShellColors.pkgdef qui contient les noms de jeton du champ d’entrée, du bouton d’action, du bouton de liste déroulante et du menu déroulant.
Une zone de recherche peut être dans plusieurs états, dont certains s’excluent mutuellement :
Les états « avec focus » ou « sans focus » font référence à la présence ou non du curseur dans la zone de texte.
Les états « actif » ou « inactif » font référence à l’éventuel entrée par l’utilisateur d’une requête de recherche dans la zone de texte.
L’état « pointage » signifie que l’utilisateur a placé le curseur de la souris au-dessus de la zone de recherche (cet état remplace tous les autres états).
L’état « désactivé » signifie que la fonctionnalité de recherche est désactivée pour le contexte actuel.

Zone de recherche (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous concevez une zone de recherche personnalisée. | ... pour tout ce qui n’est pas une zone de recherche. |
| ... pour tout ce que vous ne souhaitez pas toujours faire correspondre à l’interface utilisateur de la zone de recherche. |
Champ d’entrée de recherche prioritaire

Champ d’entrée de recherche prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.FocusedBackground |
| Premier plan (texte) | SearchControl.FocusedBackground |
| Bordure | SearchControl.FocusedBorder |
| Séparateur | SearchControl.FocusedDropDownSeparator |
Champ d’entrée de recherche non concentré et actif

Champ d’entrée de recherche non concentré et actif
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.SearchActiveBackground |
| Premier plan (texte) | SearchControl.SearchActiveBackground |
| Bordure | SearchControl.UnfocusedBorder |
| Séparateur | SearchControl.DropDownSeparator |
Champ d’entrée de recherche non concentré et inactif

Champ d’entrée de recherche non concentré et inactif
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.Unfocused |
| Premier plan (texte) | SearchControl.Unfocused |
| Bordure | SearchControl.UnfocusedBorder |
| Séparateur | SearchControl.DropDownSeparator |
Champ d’entrée de recherche en surbrillance (texte uniquement)

Champ d’entrée de recherche mis en surbrillance
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.Selection |
| Premier plan (texte) | SearchControl.FocusedBackground |
| Bordure | Aucun |
| Séparateur | SearchControl.FocusedDropDownSeparator |
Champ d’entrée de recherche désactivé

Champ d’entrée de recherche désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.Disabled |
| Premier plan (texte) | SearchControl.Disabled |
| Bordure | SearchControl.DisabledBorder |
| Séparateur | SearchControl.DropDownSeparator |
Bouton d’action de recherche prioritaire

Bouton d’action de recherche prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (glyphe Rechercher) | SearchControl.SearchGlyph |
| Premier plan (glyphe Arrêter) | SearchControl.StopGlyph |
| Premier plan (glyphe Effacer) | SearchControl.ClearGlyph |
| Bordure | S/O |
Bouton d’action de recherche non concentré

Bouton d’action de recherche non concentré
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (glyphe Rechercher) | SearchControl.SearchGlyph |
| Premier plan (glyphe Arrêter) | SearchControl.StopGlyph |
| Premier plan (glyphe Effacer) | SearchControl.ClearGlyph |
| Bordure | S/O |
Bouton d’action de recherche enfoncé

Bouton d’action de recherche enfoncé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.ActionButtonMouseDown |
| Premier plan (glyphe) | SearchControl.ActionButtonMouseDownGlyph |
| Bordure | SearchControl.ActionButtonMouseDownBorder |
Bouton d’action de recherche désactivée

Bouton d’action de recherche désactivée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (glyphe) | SearchControl.ActionButtonDisabledGlyph |
| Bordure | Aucun |
Bouton déroulant De recherche prioritaire

Bouton déroulant De recherche prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.FocusedDropDownButton |
| Premier plan (glyphe) | SearchControl.FocusedDropDownButtonGlyph |
| Bordure | SearchControl.FocusedDropDownButtonBorder |
Bouton déroulant De recherche non centré

Bouton déroulant De recherche non centré
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.UnfocusedDropDownButton |
| Premier plan (glyphe) | SearchControl.UnfocusedDropDownButtonGlyph |
| Bordure | SearchControl.UnfocusedDropDownButtonBorder |
Bouton déroulant De recherche enfoncé

Bouton déroulant De recherche enfoncé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.MouseDownDropDownButton |
| Premier plan (glyphe) | SearchControl.MouseDownDropDownButtonGlyph |
| Bordure | SearchControl.MouseDownDropDownButtonBorder |
Bouton déroulant De recherche désactivé

Bouton déroulant De recherche désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (glyphe) | SearchControl.DisabledDownButtonGlyph |
| Bordure | Aucun |
Listes déroulantes de recherche
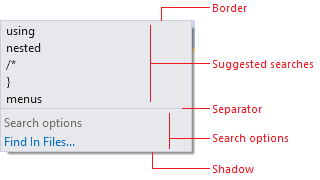
Le menu déroulant de la zone de recherche peut être légèrement plus complexe que d’autres menus déroulants dans Visual Studio. Les sections « recherches suggérées » et « options de recherche » peuvent apparaître seules ou ensemble dans le menu, et chacune est colorée séparément. Une ligne sépare également ces deux sections quand elles apparaissent ensemble et une bordure entoure l’ensemble du menu déroulant.

Liste déroulante De recherche (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous créez une liste déroulante de recherche personnalisée. | ... pour les listes déroulantes qui apparaissent dans d’autres contextes. |
| ... les noms de jetons corrects pour les composants de liste corrects. | ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Éléments de liste déroulante de recherche
| Élément | Nom du jeton : Category.color |
|---|---|
| Bordure | SearchControl.PopupBorder |
| Séparateur | SearchControl.PopupSectionHeaderSeparator |
| Shadow | Environment.DropShadowBackground |
Recherches suggérées : état par défaut

Recherches suggérées par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.PopupItemsListBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | SearchControl.PopupItemText |
Recherches suggérées : état de pointage

Recherches suggérées sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.PopupControlMouseOverBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | SearchControl.PopupMouseOverItemText |
| Bordure | SearchControl.PopupControlMouseOverBorder |
Options de recherche : état par défaut

Options de recherche par défaut (zone case activée)

Options de recherche par défaut (lien)
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.PopupSectionBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte de case à cocher) | SearchControl.PopupCheckboxText |
| Premier plan (texte de lien) | SearchControl.PopupButtonText |
| Arrière-plan d’en-tête | SearchControl.PopupSectionHeaderGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte d’en-tête) | SearchControl.PopupSectionHeaderText |
Options de recherche : état de pointage

Options de recherche (zone case activée) sur le pointage

Options de recherche (lien) sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | SearchControl.PopupControlMouseOverBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte de case à cocher) | SearchControl.PopupCheckboxMouseDownText |
| Premier plan (texte de lien) | SearchControl.PopupButtonMouseDownText |
| Bordure | SearchControl.PopupControlMouseOverBorder |
Options de recherche : état appuyé

Options de recherche enfoncées (zone case activée)

Options de recherche enfoncées (lien)
| Élément | Nom du jeton : Category.color |
|---|---|
| Arrière-plan de case à cocher | SearchControl.PopupControlMouseDownBackgroundGradientBeginSearchControl.PopupControlMouseDownBackgroundGradientEnd(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte de case à cocher) | SearchControl.PopupCheckboxMouseDownText |
| Arrière-plan de lien | SearchControl.PopupButtonMouseDownBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte de lien) | SearchControl.PopupButtonMouseDownText |
Arborescences
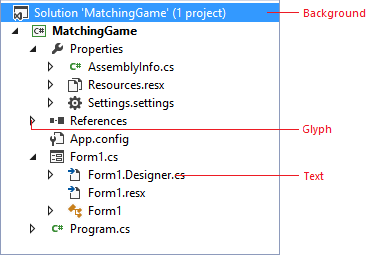
Plusieurs fenêtres d’outils, notamment les Explorateur de solutions, l’Explorateur de serveurs et la vue de classes, implémentent un schéma d’organisation hiérarchique dont les couleurs sont contrôlées par les noms de couleurs dans la TreeView catégorie. Tous les éléments d’une arborescence ont des couleurs d’arrière-plan et de texte. Les éléments qui possèdent des éléments enfants imbriqués ont également des glyphes qui indiquent si l’élément est développé ou réduit.

Arborescence (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous devez implémenter une vue organisationnelle hiérarchique. | ... pour tout ce qui n’est pas similaire à une arborescence. |
| ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Élément d’arborescence : état par défaut

Élément d’arborescence par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.Background |
| Premier plan (texte) | TreeView.Background |
| Premier plan (glyphe) | TreeView.Glyph |
| Bordure | Aucun |
Élément d’arborescence : état de pointage

Élément d’arborescence au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.Background |
| Premier plan (texte) | TreeView.Background |
| Premier plan (glyphe) | TreeView.GlyphMouseOver |
| Bordure | Aucun |
Élément d’arborescence : faire glisser l’état

Élément d’arborescence sur le glisser-déplacer
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.DragOverItem |
| Premier plan (texte) | TreeView.DragOverItem |
| Premier plan (glyphe) | TreeView.DragOverItemGlyph |
| Bordure | Aucun |
Élément d’arborescence : état sélectionné, prioritaire

Élément d’arborescence sélectionné et axé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemActive |
| Premier plan (texte) | TreeView.SelectedItemActive |
| Premier plan (glyphe) | TreeView.SelectedItemActiveGlyph |
| Bordure | TreeView.FocusVisualBorder |
Élément d’arborescence : état sélectionné, non concentré

Élément d’arborescence sélectionné et non concentré
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemInactive |
| Premier plan (texte) | TreeView.SelectedItemInactive |
| Premier plan (glyphe) | TreeView.SelectedItemInactiveGlyph |
| Bordure | Aucun |
Élément d’arborescence : état pointé, sélectionné et prioritaire

Élément d’arborescence sélectionné et axé sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemActive |
| Premier plan (texte) | TreeView.SelectedItemActive |
| Premier plan (glyphe) | TreeView.SelectedItemActiveGlyphMouseOver |
| Bordure | TreeView.FocusVisualBorder |
Élément d’arborescence : état pointé, sélectionné et non concentré

Élément d’arborescence sélectionné et non concentré sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemInactive |
| Premier plan (texte) | TreeView.SelectedItemInactive |
| Premier plan (glyphe) | TreeView.SelectedItemActiveGlyphMouseOver |
| Bordure | Aucun |
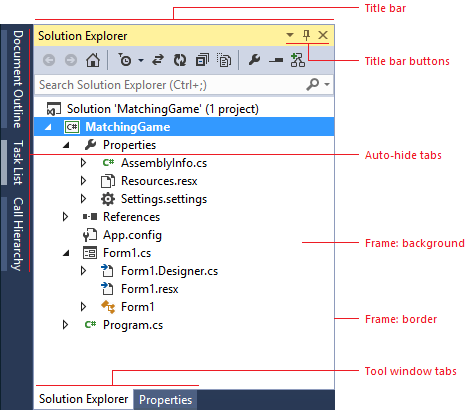
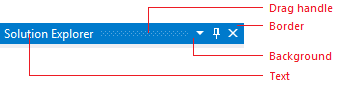
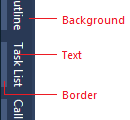
Apparence Shell
Background
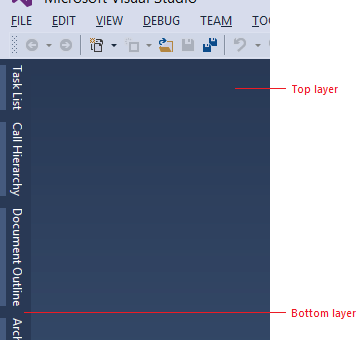
L’arrière-plan de l’environnement comporte deux couches. La couche inférieure est une couleur unie qui recouvre l’ensemble de l’IDE. La couche supérieure se place sous l’interface de commande et entre les canaux à masquage automatique de la fenêtre Outil situés sur les côtés gauche et droit de l’IDE. Les couches d’arrière-plan supérieure et inférieure sont définies sur la même couleur dans les thèmes Clair et Foncé.

Arrière-plan de l’interpréteur de commandes Visual Studio (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les emplacements où vous souhaitez correspondre à l’arrière-plan de l’environnement Visual Studio. | ... comme remplissage pour les emplacements qui ne sont pas des surfaces d’arrière-plan. |
| ... en tant qu’arrière-plan pour placer des éléments de premier plan. |
Apparence de l’interpréteur de commandes de couche inférieure
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.EnvironmentBackground |
Apparence de l’interpréteur de commandes de couche supérieure
Les points de dégradé sont définis sur la même valeur de couleur dans les thèmes clairs et foncés de Visual Studio 2013.
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.EnvironmentBackgroundGradientBeginEnvironment.EnvironmentBackgroundGradientEndEnvironment.EnvironmentBackgroundGradientMiddle1Environment.EnvironmentBackgroundGradientMiddle2 |
Interface de commande
Deux ensembles de noms de jeton sont utilisés pour les arrière-plans de l’interface de commande : un jeu pour l’emplacement de la barre de menus et l’autre pour l’emplacement des barres de commandes. Un groupe de barres de commandes possède ses propres valeurs de couleur d’arrière-plan, lesquelles sont décrites dans la section « Barre de commandes ». Le texte de la barre de menus et des barres de commandes est traité dans les sections qui leur sont dédiées.

Étagère de commandes Visual Studio (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les zones où vous placez des menus ou des barres d’outils. | ... pour les zones qui ne sont pas similaires à une étagère de commandes. |
| ... avec la combinaison de noms de jeton d’arrière-plan/de premier plan correcte. |
Barre de menus de l’étagère de commandes
Les points de dégradé sont définis sur la même valeur de couleur dans les thèmes clairs et foncés de Visual Studio 2013.
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandShelfHighlightGradientBeginEnvironment.CommandShelfHighlightGradientMiddleEnvironment.CommandShelfHighlightGradientEnd |
Barre de commandes de l’étagère de commandes
Les points de dégradé sont définis sur la même valeur de couleur dans les thèmes clairs et foncés de Visual Studio 2013.
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandShelfBackgroundGradientBeginEnvironment.CommandShelfBackgroundGradientMiddleEnvironment.CommandShelfBackgroundGradientEnd |
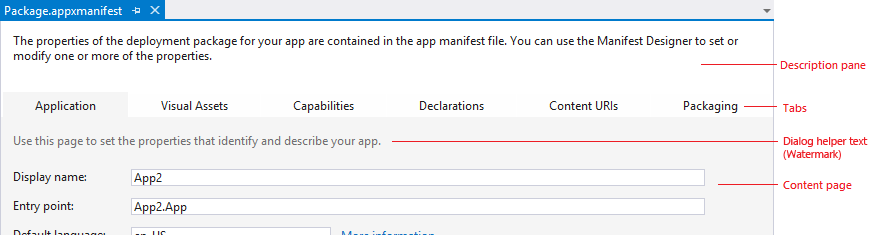
Concepteur de manifeste
Le concepteur de manifeste sert à faciliter l’édition du fichier manifeste dans des projets Windows 8 et Windows Phone 8. Même s’il n’existe aucune infrastructure partagée disponible à la consommation, vous avez peut-être intérêt à faire correspondre la disposition et les couleurs des onglets d’orientation/de navigation à la structure générale. Pour plus d’informations sur la disposition, consultez Layout for Visual Studio.

Concepteur de manifestes (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les concepteurs qui sont similaires au Concepteur de manifestes. | ... si vous avez plus de six onglets. |
| ... à la place de l’utilisation de contrôles onglets courants en haut d’un éditeur dans le document. | ... pour toute interface utilisateur qui n’est pas structurée comme le Concepteur de manifestes. |
Onglet Sélectionné du Concepteur de manifeste : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | ManifestDesigner.TabActive |
| Bordure | Aucun |
Volet de description sélectionné du Concepteur de manifestes : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | ManifestDesigner.DescriptionPane |
Page de contenu sélectionnée du Concepteur de manifeste : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | ManifestDesigner.Background |
| Texte d’assistance de boîte de dialogue | ManifestDesigner.WatermarkText(Ce nom de jeton ne correspond pas à sa fonction.) |
Onglet Concepteur de manifeste : état non sélectionné
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | ManifestDesigner.Tab.Inactive |
Onglet Concepteur de manifeste : état de pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | ManifestDesigner.Tab.Mouseover |
Structures de commande
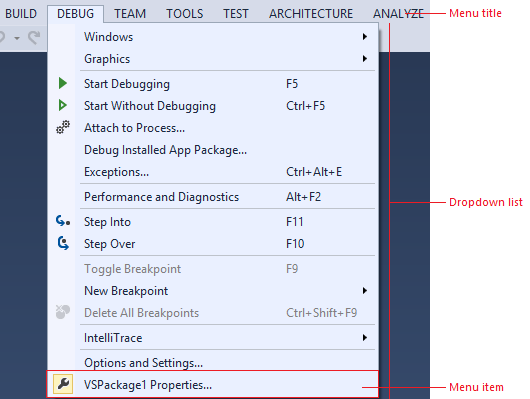
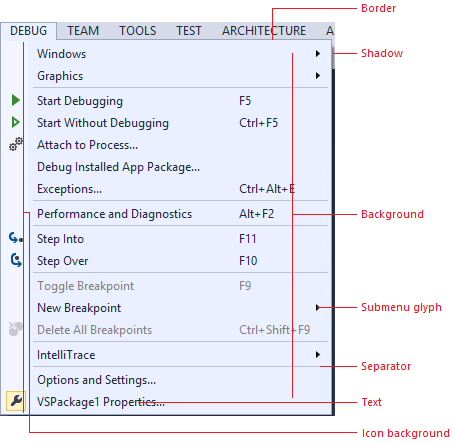
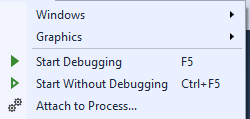
Menus
Les menus peuvent se produire à plusieurs emplacements dans Visual Studio : la barre de menus principale, incorporée dans les fenêtres de document ou d’outil, ou en cliquant avec le bouton droit dans différents emplacements dans l’IDE. Les implémentations de menus associées aux autres éléments d’interface utilisateur sont décrites dans la section de l’élément correspondant. Vous devez toujours utiliser l’implémentation de menu standard fournie par l’environnement Visual Studio. Toutefois, dans de rares cas, vous n’aurez peut-être pas accès aux menus Visual Studio standard. Dans ce cas, utilisez les noms de jeton suivants pour vous assurer que votre interface utilisateur est cohérente avec les autres menus dans Visual Studio.

Menu Visual Studio (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous devez créer un menu personnalisé. | ... couleur d’arrière-plan seule. Utilisez toujours la combinaison arrière-plan/premier plan spécifiée. |
| ... lorsque vous disposez d’un nouveau composant d’interface utilisateur que vous souhaitez faire correspondre aux menus Visual Studio. |
Titres du menu
Les titres de menu comprennent un arrière-plan, une bordure et le texte du titre, ainsi qu’un glyphe facultatif, généralement quand le menu se trouve dans une barre de commandes.

Titre du menu (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... chaque fois que vous créez un titre de menu personnalisé. | ... pour tout ce que vous ne souhaitez pas toujours faire correspondre au titre du menu. |
| ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Titre du menu : état par défaut

Titre du menu par défaut

Titre du menu par défaut avec glyphe
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Premier plan (glyphe) | Environment.CommandBarMenuGlyph |
| Bordure | Aucun |
Titre du menu : état du pointage

Titre de menu au pointage

Titre de menu avec glyphe au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextHover |
| Premier plan (glyphe) | Environment.CommandBarMenuMouseOverGlyph |
| Bordure | Environment.CommandBarBorder |
Titre du menu : état appuyé

Titre du menu appuyé

Titre du menu appuyé avec glyphe
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMenuBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Premier plan (glyphe) | Environment.CommandBarMenuMouseDownGlyph |
| Bordure | Environment.CommandBarMenuBorder(Seuls les côtés gauche, supérieur et droit.) |
Titre du menu : état désactivé

Titre du menu désactivé avec glyphe
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (texte) | Environment.CommandBarTextInactive |
| Premier plan (glyphe) | Environment.CommandBarTextInactive |
| Bordure | Aucun |
Éléments de menu
Un élément de menu individuel comporte le texte du menu et éventuellement une icône, une case à cocher ou un glyphe de sous-menu. Sa couleur d’arrière-plan et de texte change au passage du curseur de la souris. Ce jeton de couleur est une paire arrière-plan/premier plan.

| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour toute liste déroulante lancée à partir d’une barre de menus ou d’une barre de commandes. | ... pour toute liste déroulante dans un autre contexte. |
| ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Éléments de menu : état par défaut

Éléments de menu par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMenuBackgroundGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Premier plan (glyphe de sous-menu) | Environment.CommandBarMenuSubmenuGlyph |
| Bordure | Environment.CommandBarMenuBorder |
| Arrière-plan de canal d’icône | Environment.CommandBarMenuIconBackground |
| Séparateur | Environment.CommandBarMenuSeparator |
| Shadow | Environment.DropShadowBackground |
Éléments de menu : états case activée et sélectionnés

Élément de menu activé

Élément de menu sélectionné
| Élément | Nom du jeton : Category.color |
|---|---|
| Coche | Environment.CommandBarCheckBox |
| Arrière-plan de case à cocher | Environment.CommandBarSelectedIcon |
| Arrière-plan d’icône | Environment.CommandBarSelected |
| Bordure d’icône | Environment.CommandBarSelectedBorder |
Éléments de menu : état du pointage

Élément de menu sur le pointage

Élément de menu activé au pointage

Élément de menu sélectionné au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMenuItemMouseOver |
| Premier plan (texte) | Environment.CommandBarMenuItemMouseOverText |
| Premier plan (glyphe de sous-menu) | Environment.CommandBarMenuMouseOverSubmenuGlyph |
| Coche | Environment.CommandBarCheckBoxMouseOver |
| Arrière-plan de case à cocher | Environment.CommandBarHoverOverSelectedIcon |
| Arrière-plan d’icône | Environment.CommandBarHoverOverSelected |
| Bordure d’icône | Environment.CommandBarHoverOverSelectedIconBorder |
Éléments de menu : état désactivé

Élément de menu désactivé

Élément de menu désactivé avec case activée marque
| Élément | Nom du jeton : Category.color |
|---|---|
| Premier plan (texte) | Environment.CommandBarTextInactive |
| Premier plan (glyphe de sous-menu) | Environment.CommandBarMenuSubmenuGlyph |
| Coche | Environment.CommandBarCheckBoxDisabled |
| Arrière-plan de case à cocher | Environment.CommandBarSelectedIconDisabled |
Barres de commandes
Une barre de commandes peut apparaître à plusieurs emplacements dans l’IDE Visual Studio, notamment l’étagère de commandes et incorporée dans les fenêtres d’outils ou de documents.
En règle générale, utilisez toujours l’implémentation de barre de commandes standard fournie par l’environnement Visual Studio. L’utilisation du mécanisme standard permet à tous les détails visuels d’apparaître correctement et aux éléments interactifs de se comporter de manière cohérente avec les autres contrôles de barre de commandes Visual Studio. Toutefois, si vous avez besoin de créer votre propre barre de commandes, assurez-vous d’utiliser un style adéquat avec les noms de jeton suivants.

Barre de commandes (ligne rouge)

Bouton Dépassement de capacité (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... dans les emplacements où vous avez besoin d’une barre de commandes incorporée, mais ne parvenez pas à utiliser l’implémentation de la barre de commandes Visual Studio standard. | ... pour les éléments d’interface utilisateur qui ne sont pas similaires à une barre de commandes. |
| ... pour les composants de barre de commandes autres que ceux pour lesquels les noms de jetons sont spécifiés. |
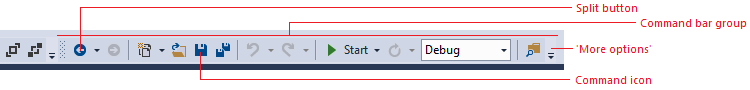
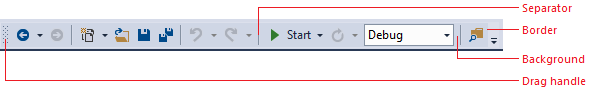
Groupes de barres de commandes
Un groupe de barres de commandes se compose d’un ensemble de contrôles de barre de commandes et peut contenir tout nombre de boutons, boutons partagés, menus déroulants, zones de liste modifiable ou menus. Les couleurs de ces contrôles sont régies par des noms de jeton distincts et sont décrites individuellement dans une autre section de ce guide. Un trait de séparation est utilisé pour diviser un groupe de barres de commandes en sous-groupes associés.

Groupe de barres de commandes (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... dans les emplacements où vous avez besoin d’une barre de commandes incorporée, mais ne parvenez pas à utiliser l’implémentation de la barre de commandes Visual Studio standard. | ... pour les éléments d’interface utilisateur qui ne sont pas similaires à une barre de commandes. |
| ... pour les composants de barre de commandes autres que ceux pour lesquels les noms de jetons sont spécifiés. |
Groupe de barres de commandes : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Bordure | Environment.CommandBarToolBarBorder |
| Poignée de redimensionnement | Environment.CommandBarDragHandle |
| Séparateur | Environment.CommandBarToolBarSeparatorEnvironment.CommandBarToolBarSeparatorHighlight |
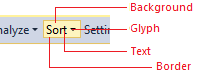
Icônes de commande
![]()
Icône de commande (ligne rouge)
![]()
Icône de commande avec du texte (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour tous les boutons qui seront placés sur une barre de commandes. | ... pour les contrôles qui ont leur propre nom de jeton. |
| ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Icône de commande : état par défaut
![]()
Icône de commande par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | N/A (hérite de l’arrière-plan de la barre commandes) |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Bordure | S/O |
Icône de commande : état par défaut, sélectionné
![]()
Icône de commande par défaut sélectionnée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarSelected |
| Premier plan (texte) | Environment.CommandBarTextSelected |
| Bordure | Environment.CommandBarSelectedBorder |
Icône de commande : états de pointage ou de focus
![]()
Icône de commande sur le pointage ou le focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextHover |
| Bordure | Environment.CommandBarBorder |
Icône de commande : états de pointage ou de focus, sélectionné
![]()
Icône de commande sélectionnée sur le pointage ou le focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarHoverOverSelected |
| Premier plan (texte) | Environment.CommandBarTextHoverOverSelected |
| Bordure | Environment.CommandBarHoverOverSelectedIconBorder |
Icône de commande : état appuyé
![]()
Icône de commande appuyée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMouseDownBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextMouseDown |
| Bordure | Environment.CommandBarBorder |
Icône de commande : état désactivé
![]()
Icône de commande désactivée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | N/A (hérite de l’arrière-plan de la barre commandes) |
| Premier plan (texte) | Environment.CommandBarTextInactive |
| Bordure | S/O |
Zones de liste déroulante de la barre de commandes
Important
Les zones de liste modifiable ressemblent aux listes déroulantes, mais elles comprennent une zone de texte modifiable. Si votre liste déroulante n’inclut pas de zone de texte modifiable, utilisez les jetons de couleur pour les listes déroulantes de barre de commandes.

Zone de liste déroulante de la barre de commandes (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lors de la création de zones de liste modifiable personnalisées. | ... pour tout ce que vous ne souhaitez pas toujours faire correspondre à l’interface utilisateur de la barre de commandes. |
| ... lors de la création d’un contrôle de barre de commandes similaire à une zone de liste modifiable. | ... lorsque vous avez accès à une zone de liste déroulante avec style. |
Champ d’entrée de zone de liste déroulante de la barre de commandes : état par défaut

Champ d’entrée de zone de liste déroulante de la barre de commandes
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxBackground |
| Premier plan (texte) | Environment.ComboBoxText |
| Bordure | Environment.ComboBoxBorder |
| Séparateur | Aucun séparateur |
Bouton déroulant de la barre de commandes : état par défaut

Bouton déroulant de la barre de commandes
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | N/A (hérite de l’arrière-plan de la barre commandes) |
| Premier plan (glyphe) | Environment.ComboBoxGlyph |
Liste déroulante de la barre de commandes : état par défaut

Liste déroulante de la barre de commandes
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxPopupBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.ComboBoxItemText |
| Bordure | Environment.ComboBoxPopupBorder |
Champ d’entrée de zone de liste modifiable de la barre de commandes : état du pointage

Champ d’entrée de zone de liste déroulante de la barre de commandes au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.ComboBoxMouseOverText |
| Bordure | Environment.ComboBoxMouseOverBorder |
| Séparateur | Environment.ComboBoxMouseOverSeparator |
Bouton déroulant de la barre de commandes : état du pointage

Bouton déroulant de la barre de commandes sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxButtonMouseOverBackground |
| Premier plan (glyphe) | Environment.ComboBoxMouseOverGlyph |
Liste déroulante de la barre de commandes : état du pointage

Liste déroulante de la barre de commandes au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Arrière-plan (élément de menu) | Environment.ComboBoxItemMouseOverBackground |
| Premier plan (texte) | Environment.ComboBoxItemMouseOverText |
| Bordure (élément de menu) | Environment.ComboBoxItemMouseOverBorder |
Champ d’entrée de zone de liste déroulante de la barre de commandes : état prioritaire

Champ d’entrée de zone de liste déroulante de la barre de commandes prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxFocusedBackground |
| Premier plan (texte) | Environment.ComboBoxFocusedText |
| Bordure | Environment.ComboBoxFocusedBorder |
| Séparateur | Environment.ComboBoxFocusedButtonSeparator |
Bouton déroulant de la barre de commandes : état prioritaire

Bouton déroulant de la barre de commandes prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxFocusedButtonBackground |
| Premier plan (glyphe) | Environment.ComboBoxFocusedGlyph |
Champ d’entrée de zone de liste modifiable de la barre de commandes : état appuyé

Champ d’entrée de zone de liste modifiable de la barre de commandes enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxMouseDownBackground |
| Premier plan (texte) | Environment.ComboBoxMouseDownText |
| Bordure | Environment.ComboBoxMouseDownBorder |
| Séparateur | Environment.ComboBoxMouseDownSeparator |
Bouton déroulant de la barre de commandes : état enfoncé

Bouton déroulant de la barre de commandes enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxButtonMouseDownBackground |
| Premier plan (glyphe) | Environment.ComboBoxMouseDownGlyph |
Champ d’entrée de zone de liste déroulante de la barre de commandes : état désactivé

Champ d’entrée de zone de liste déroulante de la barre de commandes désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ComboBoxDisabledBackground |
| Premier plan (texte) | Environment.ComboBoxDisabledText |
| Bordure | Environment.ComboBoxDisabledBorder |
| Séparateur | Aucun séparateur |
Bouton déroulant de la barre de commandes : état désactivé

Bouton déroulant De la barre de commandes désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (glyphe) | Environment.ComboBoxDisabledGlyph |
Listes déroulantes de barre de commandes
Important
Les listes déroulantes ressemblent aux zones de liste modifiable, mais elles ne disposent pas de zones de texte modifiable. Si votre liste déroulante inclut une zone de texte modifiable, utilisez les jetons de couleur pour les zones de liste déroulante de la barre de commandes.

Liste déroulante de la barre de commandes (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous créez des contrôles de liste déroulante personnalisés. | ... pour tout ce qui n’est pas similaire à une liste déroulante. |
| ... pour les zones de liste modifiable ou les boutons fractionnés. |
Champ de sélection de la barre de commandes : état par défaut

Champ de sélection de la barre de commandes par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownBackground |
| Premier plan (texte) | DropDownText |
| Bordure | DropDownBorder |
| Séparateur | Aucun séparateur |
Bouton déroulant de la barre de commandes : état par défaut

Bouton déroulant de barre de commandes par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (glyphe) | Environment.DropDownGlyph |
Liste déroulante de la barre de commandes : état par défaut

Liste déroulante de la barre de commandes par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownPopupBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.ComboBoxItemText |
| Bordure | Environment.DropDownPopupBorder |
| Shadow | Environment.DropShadowBackground |
Champ de sélection de liste déroulante de la barre de commandes : état du pointage

Champ de sélection de liste déroulante de la barre de commandes sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.DropDownMouseOverText |
| Bordure | Environment.DropDownMouseOverBorder |
| Séparateur | Environment.DropDownButtonMouseOverSeparator |
Bouton déroulant de la barre de commandes : état du pointage

Bouton déroulant de la barre de commandes sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownButtonMouseOverBackground |
| Premier plan (glyphe) | Environment.DropDownMouseOverGlyph |
Liste déroulante de la barre de commandes : état du pointage

Liste déroulante de la barre de commandes au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Arrière-plan (élément de menu) | Environment.ComboBoxItemMouseOverBackground |
| Premier plan (texte) | Environment.ComboBoxItemMouseOverText |
| Bordure (élément de menu) | Environment.ComboBoxItemMouseOverBorder |
Champ de sélection de la barre de commandes : état appuyé

Champ de sélection de la barre de commandes enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownMouseDownBackground |
| Premier plan (texte) | Environment.DropDownMouseDownText |
| Bordure | Environment.DropDownMouseDownBorder |
| Séparateur | Environment.DropDownButtonMouseDownSeparator |
Bouton déroulant de la barre de commandes : état enfoncé

Bouton déroulant de la barre de commandes enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownButtonMouseDownBackground |
| Premier plan (glyphe) | Environment.DropDownMouseDownGlyph |
Champ de sélection de la barre de commandes : état désactivé

Champ de sélection de la barre de commandes désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DropDownDisabledBackground |
| Premier plan (texte) | Environment.DropDownDisabledText |
| Bordure | Environment.DropDownDisabledBorder |
| Séparateur | Aucun séparateur |
Bouton déroulant de la barre de commandes : état désactivé

Bouton déroulant De la barre de commandes désactivé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (glyphe) | Environment.DropDownDisabledGlyph |
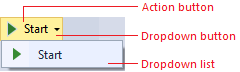
Boutons fractionnés de barre de commandes
Les boutons partagés partagent de nombreux noms de jeton avec d’autres contrôles de barre de commandes, tels que des boutons, menus et texte de barre de commandes. Toutes les actions nécessaires et les noms de jeton bouton de liste déroulante sont répétés ici par commodité. Les listes déroulantes de boutons fractionnés sont des implémentations de menus de barre de commandes.

Bouton fractionné de la barre de commandes (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous créez un bouton fractionné personnalisé. | ... pour d’autres types de boutons. |
| ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Bouton fractionné de la barre de commandes : état par défaut

Bouton fractionné de barre de commandes par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Aucun |
| Premier plan (texte) | Environment.CommandBarTextActive |
| Premier plan (glyphe) | Environment.CommandBarSplitButtonGlyph |
| Bordure | S/O |
| Séparateur | S/O |
Bouton fractionné de la barre de commandes : état du pointage

Bouton fractionné de la barre de commandes sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextHover |
| Premier plan (glyphe) | Environment.CommandBarSplitButtonMouseOverGlyph |
| Bordure | Environment.CommandBarBorder |
| Séparateur | Environment.CommandBarSplitButtonSeparator |
Bouton fractionné de la barre de commandes : état enfoncé

Bouton fractionné de la barre de commandes enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarMouseDownBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.CommandBarTextMouseDown |
| Premier plan (glyphe) | Environment.CommandBarSplitButtonMouseDownGlyph |
| Bordure | Environment.CommandBarBorder |
| Séparateur | S/O |
Bouton fractionné de la barre de commandes : état désactivé

Bouton fractionner la barre de commandes désactivée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (texte) | Environment.ComboBoxItemTextInactive |
| Premier plan (glyphe) | Environment.CommandBarTextInactive |
| Bordure | S/O |
| Séparateur | S/O |
Boutons « Plus d’options » et « Overflow » de la barre de commandes
Le bouton « Autres options » est utilisé quand un groupe de barres de commandes peut être personnalisé en ajoutant ou en supprimant des boutons de barre de commandes associés. Le bouton « >> » apparaît quand une barre de commandes est tronquée en raison d’un manque d’espace horizontal. En cliquant dessus, un menu se déroule pour afficher les autres boutons de la barre de commandes qui ne pouvaient pas apparaître. Les couleurs de ces deux boutons sont contrôlées par le même ensemble de noms de jeton.

Bouton « Plus d’options » de la barre de commandes (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les boutons personnalisés « Plus d’options » ou « Overflow ». | ... pour les boutons qui n’ont pas de fonctionnalités similaires à celles d’un bouton « Plus d’options » ou « Overflow ». |
Barre de commandes « Plus d’options » et boutons « Overflow » : état par défaut

Bouton « Autres options » de la barre de commandes par défaut

Bouton « Overflow » de la barre de commandes par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarOptionsBackground |
| Premier plan (glyphe) | Environment.CommandBarOptionsGlyph |
Boutons « Plus d’options » et « Overflow » de la barre de commandes : état du pointage

Bouton « Plus d’options » de la barre de commandes sur le pointage

Bouton « Overflow » de la barre de commandes sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarOptionsMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (glyphe) | Environment.CommandBarOptionsMouseDownGlyph |
Barre de commandes « Plus d’options » et boutons « Overflow » : état enfoncé

Bouton « Autres options » de la barre de commandes enfoncée

Bouton « Overflow » de la barre de commandes enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.CommandBarOptionsMouseDownBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (glyphe) | Environment.CommandBarOptionsMouseDownGlyph |
Fenêtres de document
Il n’est pas nécessaire de répliquer les fenêtres de document, car elles sont fournies par l’environnement Visual Studio. Toutefois, vous pouvez décider d’exploiter les couleurs utilisées dans les fenêtres de document, afin que votre interface utilisateur apparaisse toujours cohérente avec cette partie de l’environnement Visual Studio.
Lorsque vous utilisez des jetons de couleur de fenêtre de document, veillez à les utiliser uniquement pour des éléments similaires et toujours en paires. Si vous ne le faites pas, vous risquez d’obtenir des résultats inattendus dans votre interface utilisateur.
Cadres de fenêtre de document
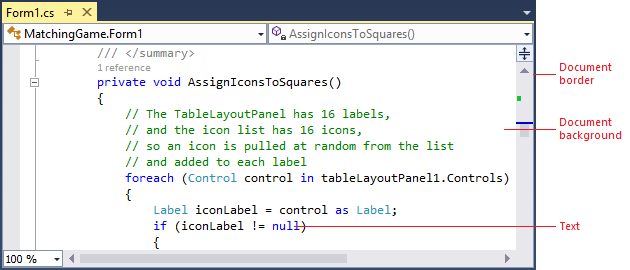
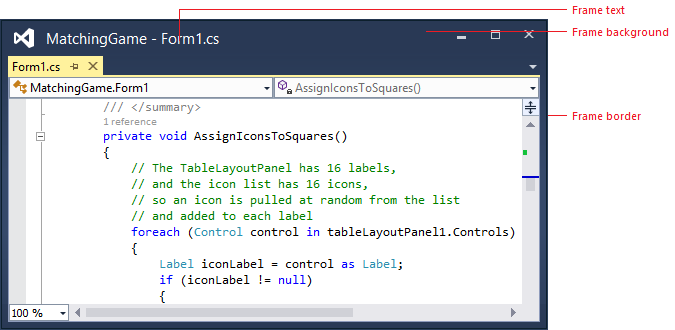
Les fenêtres de document peuvent être ancrées dans l’IDE ou flottantes dans une fenêtre distincte. Lorsqu’une fenêtre de document flotte en dehors de l’IDE, elle se trouve toujours dans un document bien, et possède des couleurs d’arrière-plan, de bordure, de texte et d’onglet identiques au moment où elle fait partie de l’IDE. Toutefois, le document se trouve à l’intérieur d’un cadre qui a ses propres couleurs d’arrière-plan, de bordure et de texte. Quand les fenêtres d’outil sont ancrées dans la zone de configuration de document, elles héritent le comportement et la couleur de leurs onglets des noms de jeton de fenêtre de document.

Fenêtre de document ancrée (ligne rouge)

Fenêtre de document flottante (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez l’interface utilisateur que vous souhaitez faire correspondre à la fenêtre de document. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Fenêtre de document ancrée ou flottante : état par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Dépend du type de document |
| Premier plan (texte) | Dépend du type de document |
| Bordure | Environment.ToolWindowBorder |
Cadre de fenêtre de document flottante prioritaire : état par défaut

Cadre de fenêtre de document flottante prioritaire par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowFloatingFrame |
| Premier plan (texte) | Environment.ToolWindowFloatingFrame |
| Premier plan (glyphe) | Environment.RaftedWindowButtonActiveGlyph |
| Bordure | Environment.MainWindowActiveDefaultBorder |
| Bordure (glyphe) | Environment.RaftedWindowButtonActiveBorder(Défini sur transparent) |
Cadre de fenêtre de document flottante sans focus : état par défaut

Trame de fenêtre de document flottante sans focus par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowFloatingFrameInactive |
| Premier plan (texte) | Environment.ToolWindowFloatingFrameInactive |
| Premier plan (glyphe) | Environment.RaftedWindowButtonInactiveGlyph |
| Bordure | Environment.MainWindowInactiveBorder |
| Bordure (glyphe) | Environment.RaftedWindowButtonInactiveBorder(Défini sur transparent) |
Cadre de fenêtre de document flottante prioritaire : état de pointage

Cadre de fenêtre de document flottante prioritaire sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Arrière-plan (glyphe) | Environment.RaftedWindowButtonHoverActive |
| Premier plan (glyphe) | Environment.RaftedWindowButtonHoverActiveGlyph |
| Bordure (glyphe) | Environment.RaftedWindowButtonHoverActiveBorder |
Cadre de fenêtre de document flottante sans focus : état de pointage

Cadre de fenêtre de document flottante sans focus sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Arrière-plan (glyphe) | EnvironmentRaftedWindowButtonHoverInactive |
| Premier plan (glyphe) | Environment.RaftedWindowButtonHoverInactiveGlyph |
| Bordure (glyphe) | Environment.RaftedWindowButtonHoverInactiveBorder |
Cadre de fenêtre de document flottante prioritaire : état appuyé

Cadre de fenêtre de document flottante axé sur la pression
| Élément | Nom du jeton : Category.color |
|---|---|
| Arrière-plan (glyphe) | Environment.RaftedWindowButtonDown |
| Premier plan (glyphe) | Environment.RaftedWindowButtonDownGlyph |
| Bordure (glyphe) | Environment.RaftedWindowButtonDownBorder |
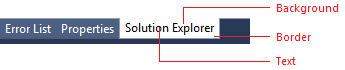
Onglets de document
Les onglets de document figurent dans le canal d’onglet pour indiquer quels documents sont actuellement ouverts, ainsi que celui qui correspond au document actuellement sélectionné ou actif. Les fenêtres d’outil peuvent également être ancrées dans le canal d’onglet de document, si l’utilisateur les y place. Dans ce cas, elles utilisent les mêmes couleurs d’onglet que celles des fenêtres de document. Si vous créez une interface utilisateur que vous voulez toujours faire correspondre aux couleurs de fenêtre de document (mises à jour du thème comprises ou si de nouveaux thèmes sont installés), alors référencez ces jetons de couleur.

Onglets de document (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez l’interface utilisateur que vous souhaitez faire correspondre aux onglets du document et choisissez automatiquement les mises à jour de thème ou les nouvelles couleurs de thème. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement lorsque l’interpréteur de commandes a une mise à jour de thème. |
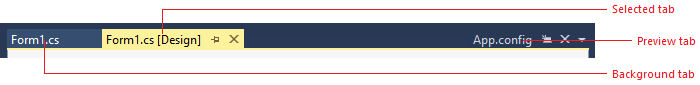
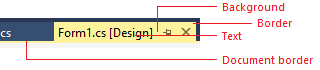
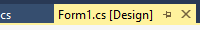
Onglets de document ouvert
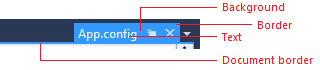
Chaque document ouvert possède un onglet dans le canal d’onglet de document qui affiche son nom. Les documents peuvent être soit sélectionnés, soit ouverts en arrière-plan et leurs onglets reflètent ces états :
L’onglet sélectionné représente le document actuellement affiché dans la zone de configuration de document. Un onglet sélectionné a une bordure de document qui s’étend sur le bord supérieur de la zone de configuration de document.
Les onglets d’arrière-plan sont tous les onglets de document qui ne sont pas l’onglet actuellement sélectionné. Une fois cliqués, ils deviennent l’onglet sélectionné et acquièrent toutes les couleurs d’arrière-plan, de bordure et de texte à partir de ces noms de jetons.

Ouvrir l’onglet document (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous créez des onglets de document personnalisés. | ... pour les onglets provisoires (préversion). |
| ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Onglet De document sélectionné et prioritaire

Onglet De document sélectionné et prioritaire
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabSelectedGradientTop(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.FileTabSelectedText |
| Bordure | Environment.FileTabSelectedBorder(Définir sur la même couleur que l’arrière-plan.) |
| Bordure de document | Environment.FileTabDocumentBorderBackground |
Onglet De document non concentré sélectionné

Onglet De document non concentré sélectionné
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabInactiveGradientTop(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.FileTabInactiveText |
| Bordure | Environment.FileTabInactiveBorder(Définir sur la même couleur que l’arrière-plan.) |
| Bordure de document | Environment.FileTabInactiveDocumentBorderBackground |
Onglet document en arrière-plan : état par défaut

Onglet document d’arrière-plan par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabBackground |
| Premier plan (texte) | Environment.FileTabText |
| Bordure | Environment.FileTabBorder(Définir sur la même couleur que l’arrière-plan.) |
Onglet du document en arrière-plan : état du pointage

Onglet Du document en arrière-plan sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabHotGradientTop(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.FileTabHotText |
| Bordure | Environment.FileTabHotBorder(Définir sur la même couleur que l’arrière-plan.) |
Onglet d’aperçu
Également appelé onglet « provisoire ». L’onglet Aperçu s’affiche sur le côté droit du canal de l’onglet document lorsque l’utilisateur clique sur un élément dans la fenêtre outil Explorateur de solutions. Il sert d’aperçu du document et donne également à l’utilisateur la possibilité de laisser le document ouvert sur le côté gauche du canal d’onglet de document. Une seul onglet d’aperçu peut être ouvert à la fois. Les onglets d’aperçu possèdent deux états, arrière-plan et sélectionné, comme les onglets ouverts, et leur état actif peut être avec ou sans focus.

Onglet Aperçu (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez un aperçu provisoire et souhaitez qu’un élément corresponde à la couleur actuelle de l’onglet Aperçu. | ... pour tout type de document ou d’onglet qui n’est pas provisoire (préversion). |
| ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Onglet Prioritaire, sélectionné en préversion

Onglet Prioritaire, sélectionné en préversion
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabProvisionalSelectedActive |
| Premier plan (texte) | Environment.FileTabProvisionalSelectedActiveForeground |
| Bordure | Environment.FileTabProvisionalSelectedActiveBorder(Définir sur la même couleur que l’arrière-plan.) |
| Bordure de document | Environment.FileTabProvisionalSelectedActiveBorder |
Onglet Aperçu non concentré, sélectionné

Onglet Aperçu non concentré, sélectionné
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabProvisionalSelectedInactive |
| Premier plan (texte) | Environment.FileTabProvisionalSelectedInactiveForeground |
| Bordure | Environment.FileTabProvisionalSelectedInactiveBorder |
| Bordure de document | Environment.FileTabProvisionalSelectedInactiveBorder |
Onglet Aperçu en arrière-plan : état par défaut

Onglet Aperçu d’arrière-plan par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabProvisionalInactive |
| Premier plan (texte) | Environment.FileTabProvisionalInactiveForeground |
| Bordure | Environment.FileTabProvisionalInactiveBorder(Définir sur la même couleur que l’arrière-plan.) |
Onglet Aperçu en arrière-plan : état du pointage

Onglet Aperçu en arrière-plan sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.FileTabProvisionalHover |
| Premier plan (texte) | Environment.FileTabProvisionalHoverForeground |
| Bordure | Environment.FileTabProvisionalHoverBorder(Définir sur la même couleur que l’arrière-plan.) |
Bouton de dépassement de capacité de document
Le bouton de dépassement de capacité de document est présent si un ou plusieurs documents sont ouverts, que l’espace vertical défini dans la configuration actuelle suffise ou non pour loger tous les onglets de document. Le menu déroulant de dépassement de document, contrôlé par les couleurs du menu de la barre de commandes, affiche une liste de tous les documents ouverts, visibles et masqués, et le glyphe de dépassement de capacité change selon que tous les documents ouverts sont affichés dans le canal d’onglet.

Bouton Dépassement de capacité du document (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous créez un bouton de dépassement de document personnalisé. | ... pour l’interface utilisateur qui n’est pas similaire à un bouton de dépassement de capacité. |
| ... pour les boutons de dépassement de barre de commandes. |
Bouton dépassement de document : état par défaut

Bouton de dépassement de document par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DocWellOverflowButtonBackground |
| Premier plan (glyphe) | Environment.DocWellOverflowButtonGlyph |
| Bordure | S/O |
Bouton dépassement de document : état du pointage

Bouton de dépassement de capacité de document au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DocWellOverflowButtonMouseOverBackground |
| Premier plan (glyphe) | Environment.DocWellOverflowButtonMouseOverGlyph |
| Bordure | Environment.DocWellOverflowButtonMouseOverBorder |
Bouton dépassement de document : état enfoncé

Bouton Dépassement de capacité du document sur l’appui
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.DocWellOverflowButtonMouseDownBackground |
| Premier plan (glyphe) | Environment.DocWellOverflowButtonMouseDownGlyph |
| Bordure | Environment.DocWellOverflowButtonMouseDownBorder |
Marquage
Visual Studio prend en charge l’étiquetage, qui permet à un utilisateur de déclarer des mots clés pouvant faire l’objet d’une recherche à des fins de suivi. Par exemple, les chefs de projet et développeurs peuvent utiliser Team Foundation Server (TFS) pour étiqueter des éléments de travail. Les tableaux ci-dessous indiquent les noms de couleurs pour l’étiquette elle-même et le glyphe de l’icône de fermeture qui apparaît dans les états Pointage et Sélectionné.

Balisage dans Visual Studio (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour l’interface utilisateur qui prend en charge l’étiquetage. | ... pour tout autre type d’interface utilisateur. |
Balises
Balise : état par défaut

Balise par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.Background |
| Premier plan (texte) | Tag.Background |
Balise : état de pointage

Balise au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.HoverBackground |
| Premier plan (texte) | Tag.HoverBackgroundText |
Balise : état appuyé

Étiquette enfoncée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.PressedBackground |
| Premier plan (texte) | Tag.PressedBackgroundText |
Balise : état sélectionné

Balise sélectionnée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.SelectedBackground |
| Premier plan (texte) | Tag.SelectedBackgroundText |
Fermer (×) glyphe de balise
Glyphe de balise Close (×) : état par défaut

Glyphe de balise Close (×) par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (glyphe) | Tag.TagHoverGlyph |
Glyphe de balise Close (×) : état de pointage

Fermer (×) le glyphe de balise sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.TagHoverGlyphHoverBackground |
| Premier plan (glyphe) | Tag.TagHoverGlyphHover |
| Bordure | Tag.TagHoverGlyphHoverBorder |
Fermer (×) glyphe de balise : état appuyé

Glyphe de balise Close (×) enfoncé
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.TagHoverGlyphPressedBackground |
| Premier plan (glyphe) | Tag.TagHoverGlyphPressed |
| Bordure | Tag.TagHoverGlyphPressedBorder |
Balise sélectionnée avec glyphe Close (×) : état par défaut

Balise sélectionnée par défaut avec glyphe Close (×)
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (glyphe) | Tag.TagSelectedGlyph |
Balise sélectionnée avec glyphe Close (×) : état de pointage

Balise sélectionnée avec glyphe Close (×) sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.TagSelectedGlyphHoverBackground |
| Premier plan (glyphe) | Tag.TagSelectedGlyphHover |
| Bordure | Tag.TagSelectedGlyphHoverBorder |
Balise sélectionnée avec glyphe Close (×) : état appuyé

Sélectionné, étiquette enfoncée avec glyphe Close (×)
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Tag.TagSelectedGlyphPressedBackground |
| Premier plan (glyphe) | Tag.TagSelectedGlyphPressed |
| Bordure | Tag.TagSelectedGlyphPressedBorder |
Fenêtres d’outil
Il n’est pas nécessaire de répliquer les fenêtres d’outils, car elles sont fournies par l’environnement Visual Studio. Toutefois, vous pouvez décider d’exploiter les couleurs utilisées dans les fenêtres d’outil, afin que votre interface utilisateur apparaisse toujours cohérente avec cette partie de l’environnement Visual Studio.

Fenêtre outil (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez une interface utilisateur que vous souhaitez faire correspondre aux fenêtres d’outils. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Cadre de fenêtre Outil
Les fenêtres d’outil dans Visual Studio sont utilisées pour de nombreuses tâches différentes et peuvent exister dans différents états. Si une fenêtre Outil est ouverte, elle peut être affectée à l’un des quatre côtés de la zone de document. Les fenêtres d’outil peuvent également flotter en dehors de l’IDE, ce qui leur permet d’être repositionnées n’importe où sur l’écran de l’utilisateur. Les fenêtres flottantes se trouvent toujours par-dessus l’IDE. Enfin, les fenêtres d’outil peuvent être ancrées comme des fenêtres de document et elles apparaissent sous la forme d’un onglet dans la zone de configuration de document. Les fenêtres d’outil ancrées comme des fenêtres de document sont colorées en partie à l’aide des noms de jeton de fenêtre de document.

Cadre de fenêtre d’outil (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez une interface utilisateur que vous souhaitez faire correspondre aux fenêtres d’outils. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Fenêtre outil ancrée

Fenêtre outil ancrée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowBackground |
| Bordure | Environment.ToolWindowBorder |
Fenêtre d’outil flottante et axée

Fenêtre d’outil flottante et axée
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowBackground |
| Bordure | Environment.MainWindowActiveDefaultBorder |
Fenêtre d’outil flottante sans focus

Fenêtre d’outil flottante sans focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowBackground |
| Bordure | Environment.MainWindowInactiveBorder |
Fenêtres similaires à la boîte à outils
La boîte à outils est l’une des fenêtres d’outils les plus fréquemment utilisées dans Visual Studio. Il s’agit essentiellement d’un contrôle d’arborescence avec un thème et un style spéciaux appliqués.

Fenêtre semblable à la boîte à outils (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... lorsque vous concevez une fenêtre d’outil que vous souhaitez toujours être cohérente avec la boîte à outils shell. | ... pour tout ce qui n’est pas similaire à l’interface utilisateur de la boîte à outils, ou si vous ne savez pas si votre interface utilisateur aura des problèmes si les couleurs de la boîte à outils de l’interpréteur de commandes changent. |
Nœuds de boîte à outils : état par défaut

Nœud parent de boîte à outils par défaut

Nœud enfant de boîte à outils par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolboxContent(En-têtes) |
| Background | Environment.ToolWindowBackground(Éléments individuels ou fenêtre entière si aucun contrôle disponible) |
| Bordure | Aucun |
| Premier plan (glyphe) | Environment.ToolboxContent |
| Premier plan (texte) | Environment.ToolboxContent |
Nœuds enfants de boîte à outils : état de pointage

Nœud enfant de boîte à outils au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolboxContentMouseOver(Éléments individuels uniquement) |
| Bordure | Aucun |
| Premier plan (texte) | Environment.ToolboxContentMouseOver(Éléments individuels uniquement) |
Nœuds de boîte à outils sélectionnés : état prioritaire

Nœud parent de boîte à outils prioritaire et sélectionné

Nœud enfant de boîte à outils prioritaire et sélectionné
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemActiveÀ partir de la catégorie Tree view |
| Bordure | TreeView.FocusVisualBorderÀ partir de la catégorie Tree view |
| Premier plan (glyphe) | TreeView.SelectedItemActiveÀ partir de la catégorie Tree view |
| Premier plan (texte) | TreeView.SelectedItemActiveÀ partir de la catégorie Tree view |
Nœuds de boîte à outils sélectionnés : état non concentré

Nœud parent de boîte à outils non concentré sélectionné

Nœud enfant de boîte à outils non concentré sélectionné
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | TreeView.SelectedItemInactiveÀ partir de la catégorie Tree view |
| Bordure | Aucun |
| Premier plan (glyphe) | TreeView.SelectedItemInactiveÀ partir de la catégorie Tree view |
| Premier plan (texte) | TreeView.SelectedItemInactiveÀ partir de la catégorie Tree view |
Barre de titre de fenêtre Outil
La bordure de la barre de titre n’est pas une vraie bordure, c’est une ligne épaisse en haut de la barre de titre. Il n’a pas de nom de jeton pour son état non concentré.

Barre de titre de la fenêtre outil (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez une interface utilisateur que vous souhaitez faire correspondre aux fenêtres d’outils. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Barre de titre prioritaire

Barre de titre avec focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.TitleBarActiveGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.TitleBarActiveText |
| Bordure | Environment.TitleBarActiveBorder(Définir sur la même couleur que l’arrière-plan.) |
| Poignée de redimensionnement | Environment.TitleBarDragHandleActive |
Barre de titre sans focus

Barre de titre sans focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.TitleBarInactiveGradientBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.TitleBarInactiveText |
| Bordure | S/O |
| Poignée de redimensionnement | Environment.TitleBarDragHandle |
Boutons de la barre de titre de la fenêtre outil

Bouton barre de titre (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... pour les boutons qui s’affichent dans l’interface utilisateur qui utilisent des jetons de couleur à partir des barres de titre de la fenêtre outil. | ... pour les boutons qui apparaissent dans d’autres emplacements. |
| ... dans n’importe quelle combinaison d’arrière-plan/de premier plan autre que spécifiée. |
Boutons de barre de titre prioritaires : état par défaut

Boutons de barre de titre prioritaires par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (glyphe) | Environment.ToolWindowButtonActiveGlyph |
| Bordure | S/O |
Boutons de barre de titre non concentrés : état par défaut

Boutons de barre de titre non concentrés par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | S/O |
| Premier plan (glyphe) | Environment.ToolWindowButtonInactiveGlyph |
| Bordure | S/O |
Boutons de barre de titre prioritaires : état de pointage

Boutons de barre de titre prioritaires sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowButtonHoverActive |
| Premier plan (glyphe) | Environment.ToolWindowButtonHoverActiveGlyph |
| Bordure | Environment.ToolWindowButtonHoverActiveBorder |
Boutons de barre de titre non concentrés : état de pointage

Boutons de barre de titre non concentrés sur le pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowButtonHoverInactive |
| Premier plan (glyphe) | Environment.ToolWindowButtonHoverInactiveGlyph |
| Bordure | Environment.ToolWindowButtonHoverInactiveBorder |
Boutons de barre de titre prioritaires : état enfoncé

Boutons de barre de titre prioritaires sur l’appui
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowButtonDown |
| Premier plan (glyphe) | Environment.ToolWindowButtonDownActiveGlyph |
| Bordure | Environment.ToolWindowButtonDownBorder |
Boutons de barre de titre non concentrés : état enfoncé

Boutons de barre de titre non concentrés sur l’appui
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowButtonDown |
| Premier plan (glyphe) | Environment.ToolWindowButtonDownInactiveGlyph |
| Bordure | Environment.ToolWindowButtonDownBorder |
Onglets de fenêtre Outil

Onglet fenêtre outil (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez une interface utilisateur que vous souhaitez faire correspondre aux fenêtres d’outils. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Onglet De la fenêtre outil sélectionnée et prioritaire

Onglet de fenêtre Outil sélectionné, avec focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowTabSelectedTab |
| Premier plan (texte) | Environment.ToolWindowTabSelectedActiveText |
| Bordure | Environment.ToolWindowTabSelectedBorder(Définir sur la même couleur que l’arrière-plan.) |
Onglet de la fenêtre d’outils non sélectionnée

Onglet de fenêtre Outil sélectionné, sans focus
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowTabSelectedTab |
| Premier plan (texte) | Environment.ToolWindowTabSelectedText |
| Bordure | Environment.ToolWindowTabSelectedBorder(Définir sur la même couleur que l’arrière-plan.) |
Onglet de la fenêtre Outil en arrière-plan : état par défaut

Onglet De l’outil d’arrière-plan par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowTabGradientBeginEnvironment.ToolWindowTabGradientEnd(Les points de dégradé sont définis sur la même valeur de couleur dans Visual Studio 2013.) |
| Premier plan (texte) | Environment.ToolWindowTabText |
| Bordure | Environment.ToolWindowTabBorder |
Onglet de la fenêtre Outil d’arrière-plan : état du pointage

Onglet de fenêtre Outil d’arrière-plan au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.ToolWindowTabMouseOverBackgroundBeginEnvironment.ToolWindowTabMouseOverBackgroundEnd(Les points de dégradé sont définis sur la même valeur de couleur dans Visual Studio 2013.) |
| Premier plan (texte) | Environment.ToolWindowTabMouseOverText |
| Bordure | Environment.ToolWindowTabMouseOverBorder(Définir sur la même couleur que l’arrière-plan.) |
Onglets à masquage automatique
 Masquer automatiquement les onglets (ligne rouge)
Masquer automatiquement les onglets (ligne rouge)
| Utiliser... | N’utilisez pas ... |
|---|---|
| ... n’importe où vous créez une interface utilisateur que vous souhaitez mettre en correspondance les onglets de fenêtre d’outils masqués automatiquement. | ... pour toute interface utilisateur que vous ne souhaitez pas modifier automatiquement si l’interpréteur de commandes a une mise à jour de thème. |
Masquer automatiquement les onglets : état par défaut

Onglet à masquage automatique par défaut
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.AutoHideTabBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.AutoHideTabText |
| Bordure | Environment.AutoHideTabBorder |
Masquer automatiquement les onglets : état du pointage

Masquer automatiquement l'onglet au pointage
| Élément | Nom du jeton : Category.color |
|---|---|
| Background | Environment.AutoHideTabMouseOverBackgroundBegin(Les points de dégradé pour ce jeton ne sont pas utilisés dans l’interface utilisateur en thème.) |
| Premier plan (texte) | Environment.AutoHideTabMouseOverText |
| Bordure | Environment.AutoHideTabMouseOverBorder |