Tutoriel : Créer une application Node.js et Express dans Visual Studio
Dans cet article, vous allez apprendre à utiliser Visual Studio pour générer une application web Node.js simple qui utilise l’infrastructure Express.
Avant de commencer, voici une rapide FAQ pour vous présenter quelques concepts clés :
Qu’est-ce que Node.js ?
Node.js est un environnement d’exécution JavaScript côté serveur qui exécute du code JavaScript.
Qu’est-ce que npm ?
Un gestionnaire de package facilite l’utilisation et le partage des bibliothèques de code source Node.js. Le gestionnaire de package par défaut pour Node.js est npm. Le gestionnaire de package npm simplifie l’installation, la mise à jour et la désinstallation des bibliothèques.
Qu’est-ce qu’Express ?
Express est une infrastructure d’application web serveur utilisée par Node.js pour générer des applications web. Avec Express, il existe de nombreuses façons différentes de créer une interface utilisateur. L’implémentation fournie dans ce tutoriel utilise le moteur de modèle par défaut du générateur d’applications Express, appelé Pug, pour afficher le front-end.
Prérequis
Veillez à installer les éléments suivants :
- Visual Studio 2022 version 17.4 ou ultérieure avec la charge de travail de développement web et de ASP.NET installée. Accédez à la page de téléchargements de Visual Studio pour l’installer gratuitement. Si vous devez installer la charge de travail et que vous avez déjà installé Visual Studio, cliquez sur Outils>Obtenir les outils et les fonctionnalités..., ce qui ouvre Visual Studio Installer. Choisissez la charge de travail Développement web et ASP.NET, puis Modifier.
- npm (https://www.npmjs.com/), inclus avec Node.js
- npx (https://www.npmjs.com/package/npx)
Créer votre application
Dans la fenêtre Démarrage (choisissez Fichier> Fenêtre de démarrage à ouvrir), sélectionnez Créer un nouveau projet.

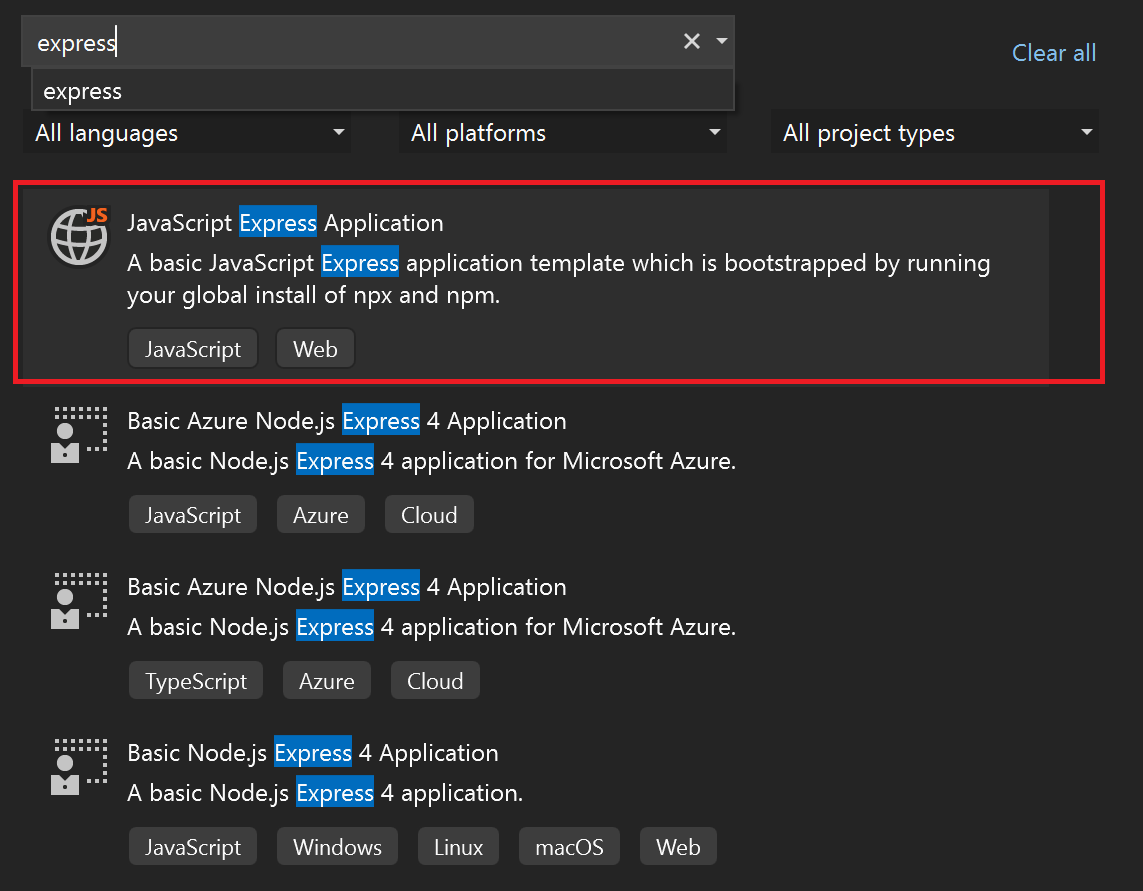
Recherchez Express dans la barre de recherche en haut, puis sélectionnez Application JavaScript Express.

Donnez un nom à votre projet et à votre solution.
Affichez les propriétés du projet
Les paramètres de projet par défaut vous permettent de générer et de déboguer le projet. Toutefois, si vous devez modifier les paramètres, faites un clic droit sur le projet dans l’Explorateur de solutions, sélectionnez Propriétés, puis accédez à la section Build ou Débogage.
Notes
launch.json stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage. Actuellement, launch.json doit se trouver sous le dossier .vscode .
Générer votre projet
Choisissez Générer>Générer la solution pour générer le projet.
Démarrer votre application
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre, et une invite de commandes s’affiche :
- npm exécutant la commande node ./bin/www
Notes
Vérifiez la sortie de la console pour les messages, tels qu’un message vous demandant de mettre à jour votre version de Node.js.
Ensuite, vous devriez voir apparaître l’application Express de base !
Déboguer votre application
Nous allons maintenant passer par deux façons de déboguer votre application.
Tout d’abord, si votre application est toujours en cours d’exécution, appuyez sur Maj + F5 ou sélectionnez le bouton d’arrêt rouge en haut de la fenêtre pour arrêter la session active. Vous remarquerez peut-être que l’arrêt de la session ferme le navigateur affichant votre application, mais laisse derrière la fenêtre d’invite de commandes exécutant le processus Node. Pour l’instant, continuez et fermez toutes les invites de commandes persistantes. Plus loin dans cet article, nous décrivons pourquoi vous pourriez vouloir laisser le processus Node en cours d’exécution.
Débogage du processus Node
Dans la liste déroulante en regard du bouton Démarrer, vous devriez voir les options de démarrage suivantes :
- localhost (Edge)
- localhost (Chrome)
- Déboguez Dev Env
- Lancez Node et le navigateur
Continuez et sélectionnez l’option Lancer Node et le navigateur. Maintenant, avant d’appuyer sur F5 ou de sélectionner à nouveau le bouton Démarrer, définissez un point d’arrêt dans index.js (dans le dossier routes) en sélectionnant la gouttière gauche avant la ligne de code suivante : res.render('index', { title: 'Express' });
Conseil
Vous pouvez également placer votre curseur sur une ligne de code et atteindre F9 pour activer le point d’arrêt de cette ligne.
Ensuite, appuyez sur F5 ou sélectionnez Déboguer>Démarrer le débogage pour déboguer votre application.
Vous devriez voir la pause du débogueur au point d’arrêt que vous venez de définir. Pendant cette pause, vous pouvez inspecter l’état de votre application. En passant le curseur sur les variables, vous pourrez examiner leurs propriétés.
Lorsque vous avez terminé d’inspecter l’état, appuyez sur F5 pour continuer, et votre application devrait se charger comme prévu.
Cette fois, si vous appuyez sur l’arrêt, vous remarquerez que le navigateur et les fenêtres d’invite de commandes se ferment. Pour voir pourquoi, examinez de plus près le fichier launch.json.
Compréhension de launch.json
Le fichier launch.json se trouve actuellement dans le dossier .vscode. Si vous ne voyez pas le dossier .vscode dans l’Explorateur de solutions, sélectionnez Afficher tous les fichiers.
Si vous avez déjà travaillé avec Visual Studio Code, le fichier launch.json semblera familier. Le fichier launch.json fonctionne de la même façon que dans Visual Studio Code pour indiquer les configurations de lancement utilisées pour le débogage. Chaque entrée spécifie une ou plusieurs cibles à déboguer.
Les deux premières entrées sont des entrées de navigateur et doivent ressembler à ceci :
{
"name": "localhost (Edge)",
"type": "edge",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
},
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
}
Vous pouvez voir dans les entrées ci-dessus que la type est définie sur un type de navigateur. Si vous lancez avec un type de navigateur comme seule cible de débogage, Visual Studio ne déboguera que le processus du navigateur frontal, et le processus Node sera lancé sans débogueur attaché, ce qui signifie que les points d’arrêt définis dans le processus Node ne seront pas liés.
Lors de l’arrêt de la session, le processus Node continuera également à s’exécuter. Il est intentionnellement laissé en cours d’exécution lorsqu’un navigateur est la cible de débogage, car si le travail est uniquement effectué sur le frontend, le processus back-end étant en cours d’exécution continue facilite le flux de travail de développement.
Au début de cette section, vous avez fermé la fenêtre d’invite de commandes persistante pour définir des points d’arrêt dans le processus Node. Pour que le processus Node puisse être débogué, il doit être redémarré avec le débogueur attaché. Si un processus Node ne pouvant pas être débogué est laissé en cours d’exécution, toute tentative de lancement du processus Node en mode débogage (sans reconfigurer le port) échouera.
Notes
Actuellement, edge et chrome sont les seuls types de navigateur pris en charge pour le débogage.
La troisième entrée dans launch.json spécifie node comme type de débogage et doit ressembler à ceci :
{
"name": "Debug Dev Env",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}/bin",
"program": "${workspaceFolder}/bin/www",
"stopOnEntry": true
}
Cette entrée lancera uniquement le processus Node en mode débogage. Aucun navigateur ne sera lancé.
La quatrième entrée fournie dans « launch.json* est la configuration de lancement composée suivante.
{
"name": "Launch Node and Browser",
"configurations": [
"Debug Dev Env",
"localhost (Edge)"
]
}
Cette configuration composée est la même qu’une configuration de lancement composé vscode, et la sélection de celle-ci vous permet de déboguer à la fois le serveur frontend et backend. Vous pouvez voir qu’il référence simplement les configurations de lancement individuelles pour les processus Node et navigateur.
Il existe de nombreux autres attributs que vous pouvez utiliser dans une configuration de lancement. Par exemple, vous pouvez masquer une configuration dans la liste déroulante, tout en la laissant référençable, en affectant à l’attribut hidden de l’objet presentation la valeur true.
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public",
"presentation": {
"hidden": true
}
}
Cliquez sur Options pour obtenir la liste des attributs que vous pouvez utiliser pour améliorer votre expérience de débogage. Notez qu’à l’heure actuelle, seules les configurations de lancement sont prises en charge. Toute tentative d’utilisation d’une configuration d’attachement entraînera un échec de déploiement.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour