Tailles d’écran et points d’arrêt
Les applications Windows peuvent s’exécuter sur n’importe quel appareil exécutant Windows, notamment des tablettes, des ordinateurs de bureau, des téléviseurs, etc. Avec un grand nombre de cibles d’appareil et de tailles d’écran dans l’écosystème Windows, plutôt que d’optimiser votre interface utilisateur pour chaque appareil, nous vous recommandons de concevoir pour quelques catégories de largeur clés (également appelées « points d’arrêt ») :
- Petite (inférieure à 640 pixels)
- Moyenne (641 à 1 007 pixels)
- Grande (supérieure ou égale à 1008 pixels)
Conseil
Lors de la conception pour des points d’arrêt spécifiques, pensez à la quantité d’espace à l'écran disponible pour votre application (fenêtre de l’application), et non à la taille d’écran. Lorsque l’application s’exécute en mode plein écran, la fenêtre d’application a la même taille que l’écran, mais lorsque l’application n’est pas en mode plein écran, la fenêtre est plus petite.
Points d’arrêt
Ce tableau décrit les différentes classes de taille et les points d’arrêt.
| Classe de taille | Points d’arrêt | Taille d’écran standard | Périphériques | Tailles de fenêtre |
|---|---|---|---|---|
| Petite | jusqu’à 640 px | 20 » à 65 » | Téléviseurs | 320 x 569, 360 x 640, 480 x 854 |
| Moyen | 641 - 1007px | 7 » à 12 » | Tablettes | 960 x 540 |
| Grande | 1008px et plus | 13 » et plus | PC, ordinateurs portables, Surface Hub | 1024 x 640, 1366 x 768, 1920 x 1080 |
Pourquoi les téléviseurs sont-ils considérés comme de « petite » taille ?
Bien que la plupart des écrans de télévision soient physiquement très grands (une taille de 40 à 65 pouces est courante) et offrent des résolutions élevées (HD ou 4K), la conception d'un téléviseur en 1080p que vous regardez à 3 mètres (10 pieds) de distance est différente de celle d'un moniteur en 1080p placé à 30 cm de distance sur votre bureau. Lorsque vous tenez compte de la distance, les téléviseurs 1080 pixels s'apparentent davantage à un moniteur 540 pixels qui est beaucoup plus proche.
Le système de pixels effectif de XAML prend automatiquement en compte la distance d’affichage. Lorsque vous spécifiez une taille pour un contrôle ou une plage de point d’arrêt, vous utilisez en fait des pixels « effectifs ». Par exemple, si vous créez du code réactif pour 1080 pixels ou plus, un moniteur 1080 utilisera ce code, mais pas un téléviseur 1080p, car bien qu’un téléviseur 1080p ait 1 080 pixels physiques, il n’a que 540 pixels effectifs. Ce qui rend la conception pour un téléviseur similaire à la conception pour un petit écran.
Pixels effectifs et facteur d’échelle
XAML aide en ajustant automatiquement les éléments d’interface utilisateur afin qu’ils soient lisibles et faciles à interagir sur tous les appareils et tailles d’écran.
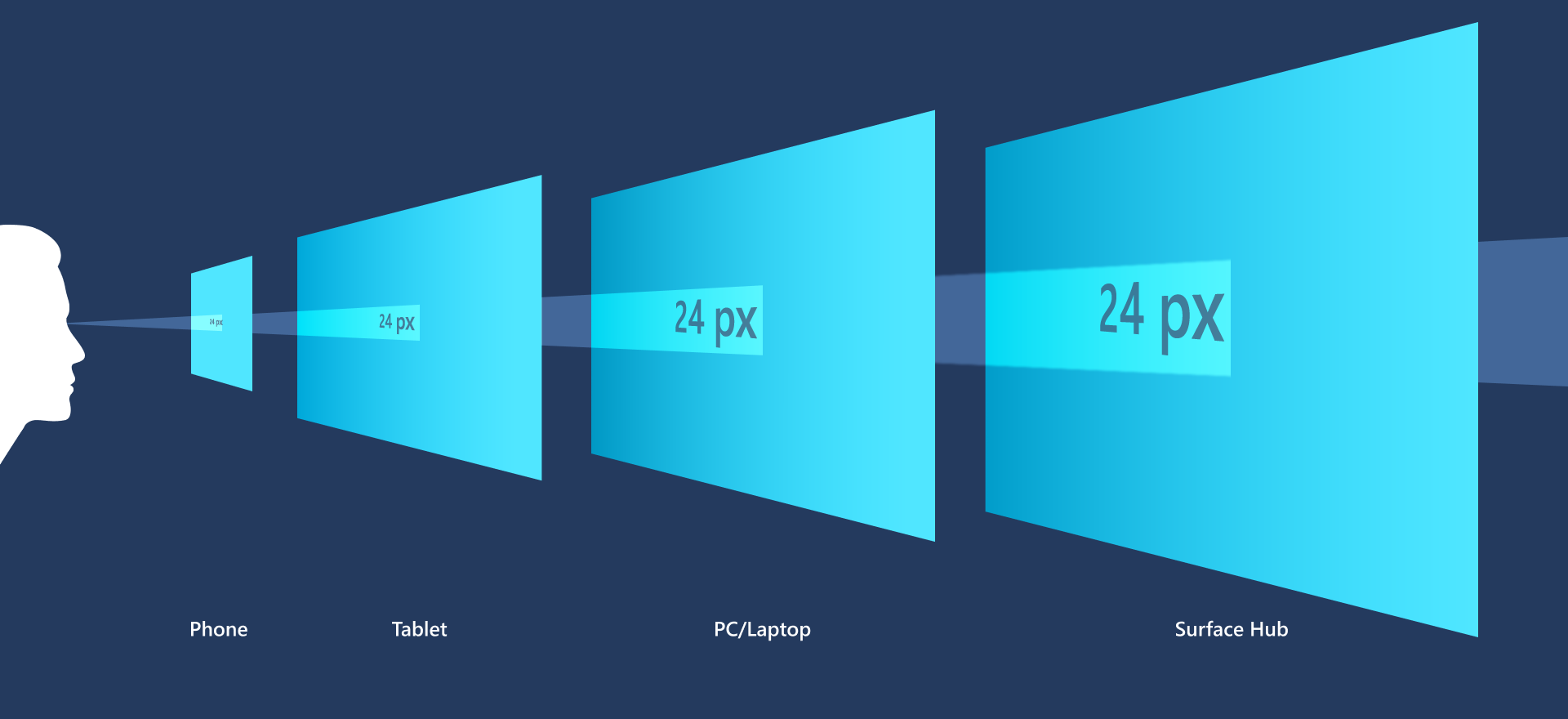
Lorsque votre application est exécutée sur un appareil, le système utilise un algorithme afin de normaliser l’affichage à l’écran des éléments d’interface utilisateur. Cet algorithme de mise à l’échelle prend en compte la distance d’affichage et la densité de l’écran (en pixels par pouce) pour optimiser la taille perçue (plutôt que la taille physique). L’algorithme de mise à l’échelle garantit qu’une police de 24 pixels sur un appareil Surface Hub placé à une distance de 3 mètres est aussi lisible pour l’utilisateur qu’une police de 24 pixels sur un téléphone doté d’un écran 5 pouces distant de quelques centimètres.

En raison du fonctionnement du système de mise à l’échelle, lorsque vous concevez votre application XAML, vous concevez en pixels effectifs, et non en pixels physiques réels. Les pixels effectifs (epx) sont une unité de mesure virtuelle qui sert à exprimer les dimensions et l’espacement de la disposition, indépendamment de la densité de l’écran. (Dans nos recommandations, epx ep et px sont utilisées indifféremment.)
Vous pouvez ignorer la densité de pixels et la résolution d’écran réelle lors de la conception. Effectuez plutôt une conception pour la résolution réelle (résolution en pixels effectifs) d’une classe de taille (pour plus d’informations, consultez l’article Tailles d’écran et points d’arrêt).
Conseil
Lors de la création de maquettes d’écran dans des programmes d’édition d’image, définissez les PPP sur 72 et les dimensions d’image sur la résolution réelle pour la classe de taille que vous ciblez.
Multiples de quatre
Les tailles, les marges et les positions des éléments de l’interface utilisateur doivent toujours être des multiples de 4 epx dans vos applications UWP.
XAML est mis à l’échelle sur une plage d’appareils avec des plateaux de mise à l’échelle de 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % et 400 %. L’unité de base est 4 parce qu’elle peut être mise à l’échelle à ces plateaux sous la forme d’un nombre entier (par exemple, 4 x 125% = 5, 4 x 150% = 6). L’utilisation de multiples de quatre aligne tous les éléments d’interface utilisateur à pixels entiers et leur garantit des bords nets et vifs. (Notez que le texte n’est pas assujetti à cette exigence ; il peut en effet avoir n’importe quelle taille et position.)
Windows developer
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
