Cases d’option
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos recommandations actuelles en matière de conception.
Avec une case d’option, les utilisateurs font un choix parmi un ensemble d’options connexes mutuellement exclusives. Les utilisateurs peuvent choisir une seule option. Les cases d’option sont ainsi appelées, car elles fonctionnent comme les présélections de canal sur les radios.

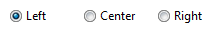
Groupe classique de cases d’option.
Un groupe de cases d’option se comporte comme un seul contrôle. Seul le choix sélectionné est accessible à l’aide de la touche Tab, mais les utilisateurs peuvent parcourir le groupe à l’aide des touches de direction.
Notes
Les instructions relatives à la disposition et à la navigation au clavier sont présentées dans un article distinct.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
Le contrôle est-il utilisé pour choisir une option parmi un ensemble de choix mutuellement exclusifs ? Si ce n’est pas le cas, utilisez un autre contrôle. Pour choisir plusieurs options, utilisez plutôt case activée zones, une liste à sélection multiple ou une liste de zones de case activée.
Le nombre d’options est-il compris entre deux et sept ? Étant donné que l’espace d’écran utilisé est proportionnel au nombre d’options, conservez le nombre d’options dans un groupe compris entre deux et sept. Pour huit options ou plus, utilisez une liste déroulante ou une liste à sélection unique.
Une boîte de case activée serait-elle un meilleur choix ? S’il n’existe que deux options, vous pouvez utiliser une seule zone de case activée à la place. Toutefois, case activée boîtes ne conviennent qu’à l’activation ou à la désactivation d’une seule option, tandis que les cases d’option peuvent être utilisées pour des alternatives complètement différentes. Si les deux solutions sont possibles :
Utilisez des cases d’option si la signification de la zone de case activée effacée n’est pas complètement évidente.
Incorrect :

Correct :

Dans l’exemple correct, les choix ne sont pas opposés, de sorte que les cases d’option sont le meilleur choix.
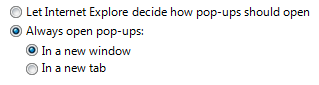
Utilisez des cases d’option sur les pages de l’Assistant pour rendre les alternatives claires, même si une zone de case activée est acceptable.
Utilisez des cases d’option si vous avez suffisamment d’espace à l’écran et que les options sont suffisamment importantes pour être une bonne utilisation de cet espace d’écran. Sinon, utilisez une zone de case activée ou une liste déroulante.
Incorrect :

Dans cet exemple, les options ne sont pas assez importantes pour utiliser des cases d’option.
Correct :

Dans cet exemple, une zone de case activée est une utilisation efficace de l’espace d’écran pour cette option de périphérique.
Utilisez une zone de case activée s’il existe d’autres zones case activée sur la page.
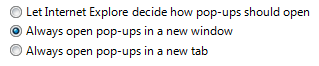
Une liste déroulante serait-elle un meilleur choix ? Si l’option par défaut est recommandée pour la plupart des utilisateurs dans la plupart des situations, les cases d’option peuvent attirer l’attention sur les options plus que nécessaire.
Envisagez d’utiliser une liste déroulante si vous ne souhaitez pas attirer l’attention sur les options ou si vous ne voulez pas encourager les utilisateurs à apporter des modifications. Une liste déroulante se concentre sur la sélection actuelle, tandis que les cases d’option mettent l’accent sur toutes les options de façon égale.

Dans cet exemple, une liste déroulante se concentre sur la sélection actuelle et décourage les utilisateurs d’apporter des modifications.
Envisagez une liste déroulante s’il existe d’autres listes déroulantes sur la page.
Un ensemble de boutons de commande, de liens de commande ou d’un bouton fractionné serait-il un meilleur choix ? Si les cases d’option sont utilisées uniquement pour affecter la façon dont une commande est exécutée, il est souvent préférable de présenter les variantes de commande à la place. Cela permet aux utilisateurs de choisir la commande appropriée avec une seule interaction.
Les options présentent-elles des options de programme plutôt que des données ? Les valeurs des options ne doivent pas être basées sur le contexte ou d’autres données. Pour les données, utilisez une liste déroulante ou une liste à sélection unique.
Si le contrôle est utilisé sur une page d’Assistant ou un panneau de configuration, le contrôle est-il une réponse à l’instruction main et les utilisateurs peuvent-ils modifier le choix ultérieurement ? Dans ce cas, envisagez d’utiliser des liens de commande au lieu de cases d’option pour rendre l’interaction plus efficace.
Les valeurs sont-elles non numériques ? Pour les données numériques, utilisez des zones de texte, des listes déroulantes ou des curseurs.
Consignes
Général
Répertoriez les options dans un ordre logique, comme le plus susceptible d’être sélectionné pour le moins, l’opération la plus simple au plus complexe, ou le moins de risque pour la plupart. L’ordre alphabétique n’est pas recommandé, car il dépend de la langue et ne peut donc pas être localisé.
Si aucune des options n’est valide, ajoutez une autre option pour refléter ce choix, par exemple Aucun ou Ne s’applique pas.
Il est préférable d’aligner les cases d’option verticalement plutôt qu’horizontalement. L’alignement horizontal est plus difficile à lire et à localiser.
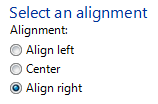
Correct :

Dans cet exemple, les cases d’option sont alignées verticalement.
Incorrect :

Dans cet exemple, l’alignement horizontal est plus difficile à lire.
Reconsidérer l’utilisation de zones de groupe pour organiser des groupes de cases d’option, ce qui entraîne souvent un encombrement inutile de l’écran.
N’utilisez pas d’étiquettes de case d’option comme étiquettes de zone de groupe.
N’utilisez pas la sélection d’une case d’option pour :
- Exécutez des commandes.
- Affichez d’autres fenêtres, telles qu’une boîte de dialogue pour collecter davantage d’entrées.
- Afficher ou masquer dynamiquement d’autres contrôles liés au contrôle sélectionné (les lecteurs d’écran ne peuvent pas détecter de tels événements). Toutefois, vous pouvez modifier le texte de manière dynamique en fonction de la sélection.
Contrôles subordonnés
Placez les contrôles subordonnés à droite ou en dessous (retrait, vidage avec l’étiquette de case d’option) de la case d’option et de son étiquette. Terminez l’étiquette de la case d’option par un signe deux-points.

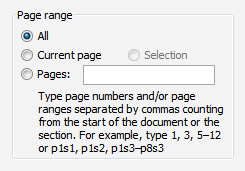
Dans cet exemple, la case d’option et son contrôle subordonné partagent l’étiquette de la case d’option et sa clé d’accès. Dans ce cas, les touches de direction déplacent le focus de la case d’option vers sa zone de texte subordonnée.
Laissez les zones de texte modifiables dépendantes et les listes déroulantes activées si elles partagent l’étiquette de la case d’option. Lorsque les utilisateurs tapent ou collent quelque chose dans la zone, sélectionnez automatiquement l’option correspondante. Cela simplifie l’interaction.

Dans cet exemple, la saisie d’un numéro de page sélectionne automatiquement Pages.
Évitez d’imbriquer des cases d’option avec d’autres cases d’option ou case activée boîtes. Si possible, conservez toutes les options au même niveau.
Correct :

Dans cet exemple, les options se trouvent au même niveau.
Incorrect :

Dans cet exemple, l’utilisation d’options imbriquées ajoute une complexité inutile.
Si vous imbriquez des cases d’option avec d’autres cases d’option ou case activée zones, désactivez ces contrôles subordonnés jusqu’à ce que l’option de haut niveau soit sélectionnée. Cela permet d’éviter toute confusion quant à la signification des contrôles subordonnés.
Valeurs par défaut
Étant donné qu’un groupe de cases d’option représente un ensemble de choix mutuellement exclusifs, une case d’option est toujours sélectionnée par défaut. Sélectionnez l’option la plus sûre (pour éviter la perte de données ou d’accès au système) et la plus sécurisée et la plus privée. Si la sûreté et la sécurité ne sont pas des facteurs, sélectionnez l’option la plus probable ou la plus pratique.
Exceptions: N’avez pas de sélection par défaut si :
- Il n’existe pas d’option par défaut acceptable pour des raisons de sécurité ou juridiques et l’utilisateur doit donc faire un choix explicite. Si l’utilisateur n’effectue pas de sélection, affichez un message d’erreur pour en forcer une.
- L’interface utilisateur doit refléter l’état actuel et l’option n’a pas encore été définie. Une valeur par défaut implique à tort que l’utilisateur n’a pas besoin d’effectuer une sélection.
- L’objectif est de collecter des données non biaisées. Les valeurs par défaut biaiseraient la collecte des données.
- Le groupe de cases d’option représente une propriété dans un état mixte, ce qui se produit lors de l’affichage d’une propriété pour plusieurs objets qui n’ont pas le même paramètre. N’affichez pas de message d’erreur dans ce cas, car chaque objet a un état valide.
Faites de la première option l’option par défaut, car les utilisateurs s’y attendent souvent, sauf si cet ordre n’est pas logique. Pour ce faire, vous devrez peut-être modifier les étiquettes d’option.
Incorrect :

Dans cet exemple, l’option par défaut n’est pas la première option.
Correct :

Dans cet exemple, les étiquettes d’option sont reformulées pour faire de la première option l’option par défaut.
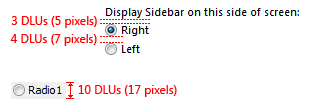
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les cases d’option.
Étiquettes
Étiquettes de case d’option
- Étiqueter chaque case d’option.
Attribuez une clé d’accès unique à chaque étiquette. Pour obtenir des instructions, consultez Clavier.
Utilisez la mise en majuscules de style phrase.
Écrivez l’étiquette en tant qu’expression, et non en tant que phrase, et n’utilisez aucune ponctuation de fin.
- Exception: Si une étiquette de case d’option étiquette également un contrôle subordonné qui le suit, terminez l’étiquette par un signe deux-points.
Utilisez la formulation parallèle et essayez de conserver la longueur à peu près la même pour toutes les étiquettes.
Concentrez le texte de l’étiquette sur les différences entre les options. Si toutes les options ont le même texte d’introduction, déplacez ce texte vers l’étiquette de groupe.
Utiliser une formulation positive. Par exemple, utilisez do au lieu de ne pas, et imprimez au lieu de ne pas imprimer.
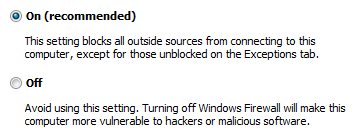
Décrivez uniquement l’option avec l’étiquette. Gardez les étiquettes brèves afin qu’il soit facile d’y faire référence dans les messages et la documentation. Si l’option nécessite une explication supplémentaire, fournissez l’explication dans un contrôle de texte statique à l’aide de phrases complètes et de ponctuation de fin.

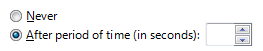
Dans cet exemple, les options sont expliquées à l’aide de contrôles de texte statiques distincts.
Notes
L’ajout d’une explication à une case d’option ne signifie pas que vous devez fournir des explications pour toutes les cases d’option. Fournissez les informations pertinentes dans l’étiquette si vous le pouvez, et utilisez des explications uniquement si nécessaire. Ne vous contentez pas de reformater l’étiquette à des fins de cohérence.
Si une option est fortement recommandée, ajoutez « (recommandé) » à l’étiquette. Veillez à ajouter à l’étiquette de contrôle, et non aux notes supplémentaires.
Si une option est destinée uniquement aux utilisateurs avancés, ajoutez « (avancé) » à l’étiquette. Veillez à ajouter à l’étiquette de contrôle, et non aux notes supplémentaires.
Si vous devez utiliser des étiquettes multilignes, alignez la partie supérieure de l’étiquette avec la case d’option.
N’utilisez pas de contrôle subordonné, les valeurs qu’il contient ou son étiquette d’unités pour créer une phrase ou une expression. Une telle conception n’est pas localisable, car la structure des phrases varie selon la langue.
Étiquettes de groupe de cases d’option
Utilisez l’étiquette de groupe pour expliquer l’objectif du groupe, et non comment effectuer la sélection. Supposons que les utilisateurs sachent comment utiliser les cases d’option. Par exemple, ne dites pas « Sélectionnez l’une des options suivantes ».
Tous les groupes de cases d’option ont besoin d’étiquettes. Écrivez l’étiquette sous la forme d’un mot ou d’une expression, et non sous forme de phrase, se terminant par un signe deux-points à l’aide d’un texte statique ou d’une zone de groupe.
Exception: Omettez l’étiquette s’il s’agit simplement d’une reformulation de l’instruction main d’une boîte de dialogue. Dans ce cas, l’instruction main prend les deux-points (sauf s’il s’agit d’une question) et la clé d’accès (le cas échéant).
Acceptable:

Dans cet exemple, l’étiquette de groupe de cases d’option n’est qu’une reformaté de l’instruction main.
Mieux :

Dans cet exemple, l’étiquette redondante est supprimée, de sorte que l’instruction main prend les deux-points.
N’attribuez pas de clé d’accès à l’étiquette. Cela n’est pas nécessaire et cela rend les autres clés d’accès plus difficiles à attribuer.
- Exception: Si tous les contrôles ne peuvent pas avoir des clés d’accès uniques, vous pouvez affecter une clé d’accès à l’étiquette au lieu des contrôles individuels. Pour plus d’informations, consultez Clavier.
Documentation
Lorsque vous faites référence à des cases d’option :
- Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, mais n’incluez pas le trait de soulignement ou le signe deux-points de la clé d’accès.
- Dans la programmation et d’autres documents techniques, reportez-vous aux cases d’option en tant que cases d’option. Partout ailleurs, utilisez des boutons d’option, en particulier dans la documentation utilisateur.
- Pour décrire l’interaction utilisateur, utilisez click.
- Lorsque cela est possible, mettez l’étiquette en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemple : cliquez sur Page active, puis sur OK.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour