Suivre de la tête et valider
Le regard tête et la validation sont un cas particulier du modèle d’entrée de regard et de validation qui implique le ciblage d’un objet avec une direction de tête des utilisateurs. Vous pouvez agir sur la cible à l’aide d’une entrée secondaire, telle que la touche d’air de mouvement de la main ou la commande vocale « Sélectionner ».
Prise en charge des appareils
| Modèle d’entrée | HoloLens (1ère génération) | HoloLens 2 | Casques immersifs |
| Suivre de la tête et valider | ✔️ Recommandé | ✔️ Recommandé (troisième choix ; voir les autres options) | ➕ Autre option |
Démonstration des concepts d’élaboration du suivi de la tête et du suivi oculaire
Si vous souhaitez voir les concepts d’élaboration du suivi de la tête et du suivi oculaire en action, consultez notre démonstration vidéo Conception d’hologrammes - Suivi de la tête et suivi oculaire ci-dessous. Une fois que vous avez terminé, poursuivez pour obtenir une présentation plus détaillée relative à des rubriques spécifiques.
Cette vidéo a été extraite de l’application HoloLens 2 « Designing Holograms ». Téléchargez et profitez de l’expérience complète ici.
Dimensionnement des cibles et retour
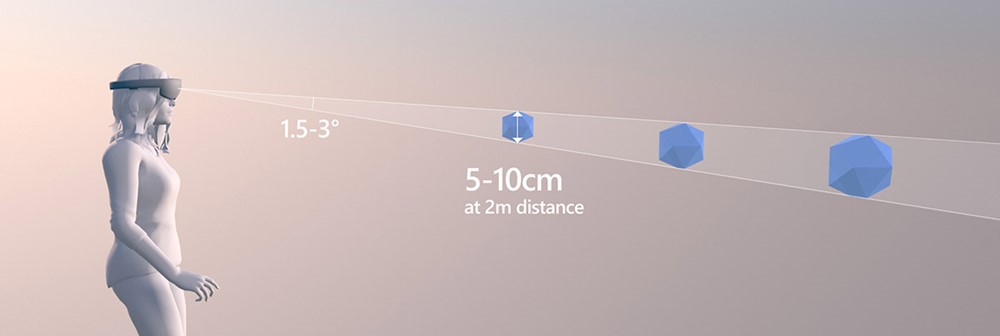
Le vecteur de regard de la tête a été montré à plusieurs reprises pour être utilisable pour un ciblage précis, mais fonctionne souvent mieux pour le ciblage brut- acquisition de cibles plus grandes. Les tailles cibles minimales de 1 degré à 1,5 degré permettent de réussir les actions de l’utilisateur dans la plupart des scénarios, bien que les cibles de 3 degrés permettent souvent une vitesse plus élevée. La taille que l’utilisateur cible est en fait une zone 2D, même pour les éléments 3D, quelle que soit la projection qui leur fait face, doit être la zone pouvant être ciblée. Fournir un signal saillant indiquant qu’un élément est « actif » (que l’utilisateur le cible) est utile. Cela peut inclure des traitements tels que des effets de « pointage » visibles, des surbrillances ou des clics audio, ou l’alignement clair d’un curseur avec un élément.

Taille optimale de la cible à une distance de 2 mètres

Exemple de mise en surbrillance d’un objet ciblé avec le regard
Placement de la cible
Les utilisateurs ne parviennent souvent pas à trouver des éléments d’interface utilisateur situés trop hauts ou trop bas dans leur champ d’affichage. La plupart de leur attention se termine sur les zones autour de leur main focus, qui est approximativement au niveau des yeux. Le fait de placer la plupart des cibles dans une bande raisonnable autour des yeux peut s’avérer utile. Étant donné la tendance des utilisateurs à se concentrer sur une zone visuelle relativement petite à tout moment (le cône de vision attentionnel est d’environ 10 degrés), le regroupement d’éléments d’interface utilisateur dans la mesure où ils sont liés conceptuellement peut utiliser des comportements de chaînage de l’attention d’un élément à l’autre quand un utilisateur déplace son regard dans une zone. Quand vous concevez l’interface utilisateur, gardez à l’esprit les grandes variations potentielles du champ de vision entre les casques immersifs et HoloLens.

Exemple d’éléments d’interface utilisateur groupés pour faciliter le ciblage avec le regard dans Galaxy Explorer
Amélioration des comportements de ciblage
Si l’intention de l’utilisateur de cibler quelque chose peut être déterminée ou rapprochée, il peut être utile d’accepter les tentatives d’interaction de quasi-absence comme si elles étaient ciblées correctement. Voici quelques méthodes réussies qui peuvent être incorporées dans des expériences de réalité mixte :
Stabilisation avec suivi de la tête (« stabilisation de la gravité »)
Celle-ci doit être activée la plupart du temps ou tout le temps. Cette technique élimine les gigues naturelles de la tête et du cou que les utilisateurs peuvent avoir aussi bien mouvement en raison de comportements de regard et de parole.
Algorithmes du lien le plus proche
Ces algorithmes fonctionnent mieux dans les zones où le contenu interactif est partiellement alloué. S’il existe une forte probabilité que vous puissiez déterminer avec quoi un utilisateur a tenté d’interagir, vous pouvez compléter ses capacités de ciblage en supposant un certain niveau d’intention.
Backdating et postdating actions
Ce mécanisme est utile dans les tâches nécessitant de la vitesse. Lorsqu’un utilisateur se déplace à travers une série de manœuvres de ciblage et d’activation à grande vitesse, il est utile de supposer une intention. Il est également utile d’autoriser les étapes manquées à agir sur les cibles que l’utilisateur avait en focus un peu avant ou un peu après l’appui (50 ms avant/après a été efficace au début des tests).
Adoucissage
Ce mécanisme est utile pour les mouvements de trajectoire, réduisant la légère gigue et les oscillations en raison des caractéristiques naturelles de mouvement de la tête. Lors du lissage des mouvements de trajectoire, lisser par la taille et la distance des mouvements plutôt que par le temps.
Magnétisme
Ce mécanisme peut être considéré comme une version plus générale des algorithmes de liaison les plus proches : dessiner un curseur vers une cible ou simplement augmenter les hitbox, que ce soit de façon visible ou non, à mesure que les utilisateurs approchent des cibles probables en utilisant une certaine connaissance de la disposition interactive pour mieux aborder l’intention de l’utilisateur. Cela peut être puissant pour de petites cibles.
Adhérence du focus
Lors de la détermination des éléments interactifs à proximité à donner, le focus, l’adhérence au focus fournit un biais à l’élément actuellement ciblé. Cela permet de réduire les comportements de basculement de focus erratiques lors de la flottement à mi-chemin entre deux éléments avec un bruit naturel.