La création de conception d’hologrammes
Notes
Veuillez autoriser une petite fenêtre de chargement pour tenir compte de tous les GIF cool et vidéos incorporées sur cette page.
Apprendre à concevoir pour la réalité mixte peut être difficile, car le support ne se traduit pas toujours bien en processus de conception 2D. Chez Microsoft, nous avons créé une application gratuite pour le HoloLens 2 pour vous aider à apprendre les principes de base de la conception d’expérience utilisateur de réalité mixte. L’approche unique de l’application Conception d’hologrammes plonge dans les comportements de réalité mixte, les conseils et les recommandations pour vous aider à créer vos propres applications HoloLens attrayantes et étonnantes. Téléchargez l’application gratuitement à partir du Microsoft Store et apprenez auprès de l’équipe de conception Mixed Reality de Microsoft!

Conception de la salle de démonstration d’Hologram (également appelée maison de poupée)
Conception pour la réalité mixte
Comme beaucoup d’entre vous, je concevais des applications mobiles. Venant d’un monde de conception 2D, le saut à fond sur l’informatique spatiale, où tout est maintenant dans le monde, a été un changement significatif. En réalité mixte, les applications ne sont plus limitées à un écran 2D ; en fait, ils sont presque libres, placés dans le monde réel et interagissent avec des objets réels.
Pour moi, la connexion d’expériences 3D aux processus de conception 2D conventionnels est l’aspect le plus difficile du développement de la réalité mixte. Dans les conversations avec les clients, j’entendais des choses comme « Je sais quelles fonctionnalités inclure et comment les rendre opérationnelles. C’est du code, je peux suivre la documentation et les tutoriels, mais l’expérience utilisateur ? Tant de fonctionnalités, différentes options d’entrée, différents scénarios et environnements physiques, c’est accablant ».
 Image de l’atelier de design HoloLens 2 à San Francisco
Image de l’atelier de design HoloLens 2 à San Francisco
Une occasion d’enseigner
Ce n’était pas évident au début, mais une excellente occasion a été présentée d’utiliser la réalité mixte comme moyen pour l’enseigner.
La conception d’hologrammes est une expérience visuelle qui explique les concepts et recommandations de conception de réalité mixte. C’est juste vous et un enseignant virtuel qui démontrez des concepts de conception de réalité mixte. Tout est du point de vue d’une troisième personne avec l’expérience fermement dans votre propre espace.
Conception d’hologrammes bande-annonce vidéo
Exploration de la maison de poupées
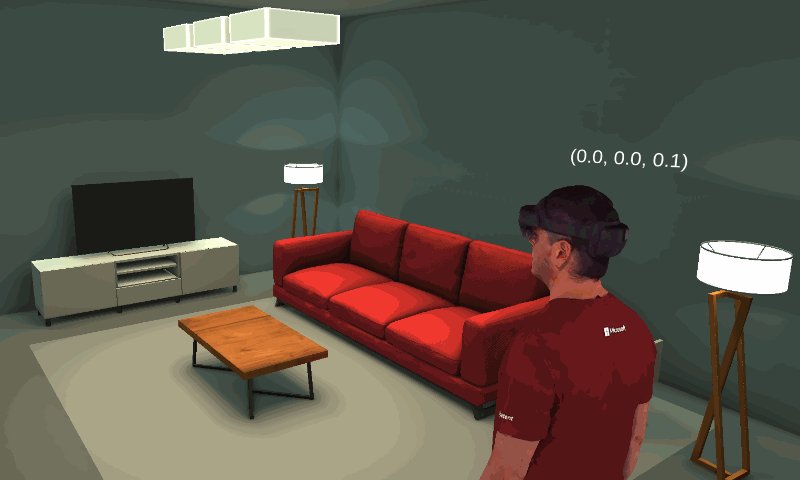
La maison de poupées est l’environnement virtuel que nous utilisons tout au long de l’application. L’environnement est une pièce miniature de 80 x 60 x 40 cm qui contient les éléments de base que la plupart des chambres ont en commun, comme les murs, les lampes, les meubles, une table et une télévision. La maison de poupées étant le main protagoniste de l’expérience de l’application, nous avions donc besoin de nous assurer qu’elle fonctionnerait très bien dans n’importe quel environnement. Considérez-le comme une petite salle de démonstration pour visualiser toutes sortes de concepts de réalité mixte.
Vidéo du comportement d’ajustement de dollhouse
Prototypes 1:1 vs 1:10
Notre hypothèse initiale était que les démonstrations 1:1 seraient étonnantes, presque comme regarder un enseignant de la vie réelle. L’utilisateur verrait tout ce que l’enseignant voit à une échelle réelle. Toutefois, nous avons immédiatement réalisé qu’il y aurait quelques problèmes :
- La plupart des développeurs exécutent leurs applications dans des bureaux, ou des salles plus petites que la salle de démonstration, afin qu’elle ne soit pas adaptée.
- Les affichages sont additifs, ce qui signifie que l’ensemble de l’environnement virtuel sera superposé sur la salle d’un utilisateur. Cela peut être déroutant avec deux tables, peut-être des couches doubles, et des murs qui ne s’alignent pas.
- Et pire encore, un environnement virtuel fortement contraint par un champ de vue.
Quand nous avons essayé une mini échelle 1:10, le résultat était une vue fantastique d’une pièce réaliste. Vous pouviez voir tout ce qui se passait sous n’importe quel angle en même temps. Ce qui a été le plus surprenant, c’est que la plupart des testeurs ont trouvé beaucoup plus immersif de voir une petite version, qu’ils n’ont jamais basculé à l’échelle 1:1. Nous avons donc décidé de supprimer la version 1:1 et d’éviter le travail supplémentaire nécessaire pour adapter l’interface utilisateur et d’autres aspects de l’application.
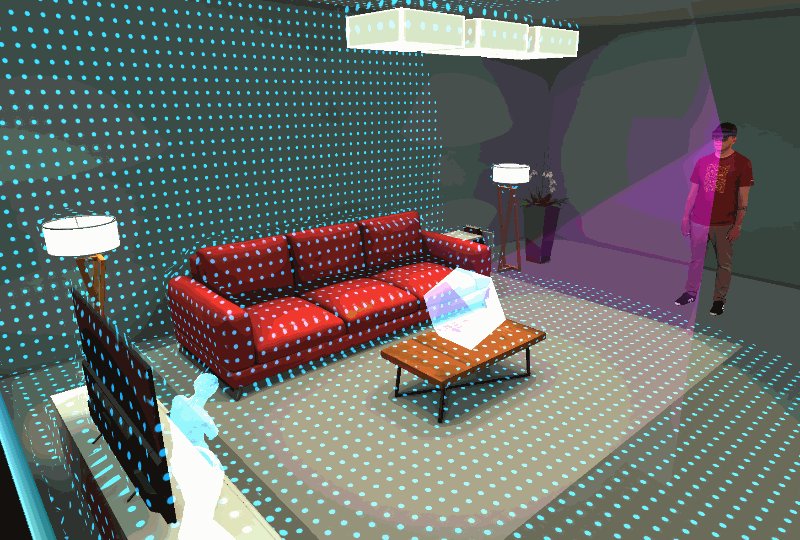
 Champ de vue à l’échelle 1:1
Champ de vue à l’échelle 1:1
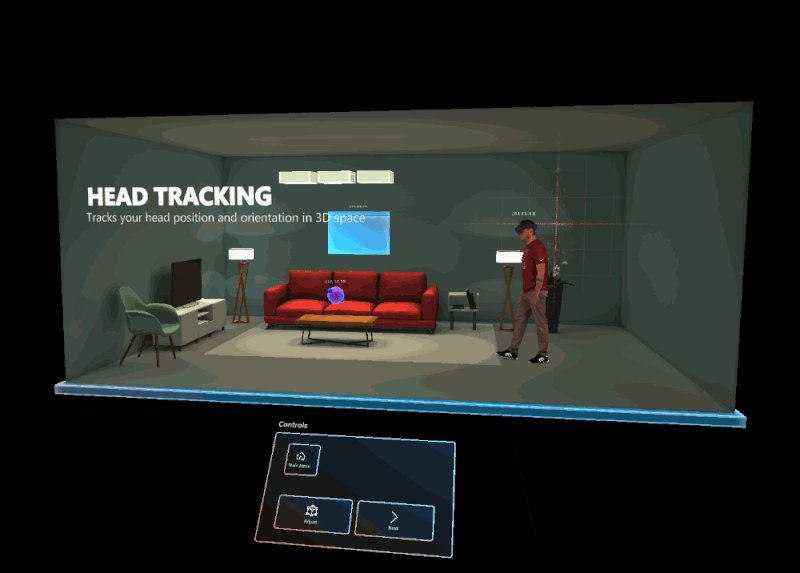
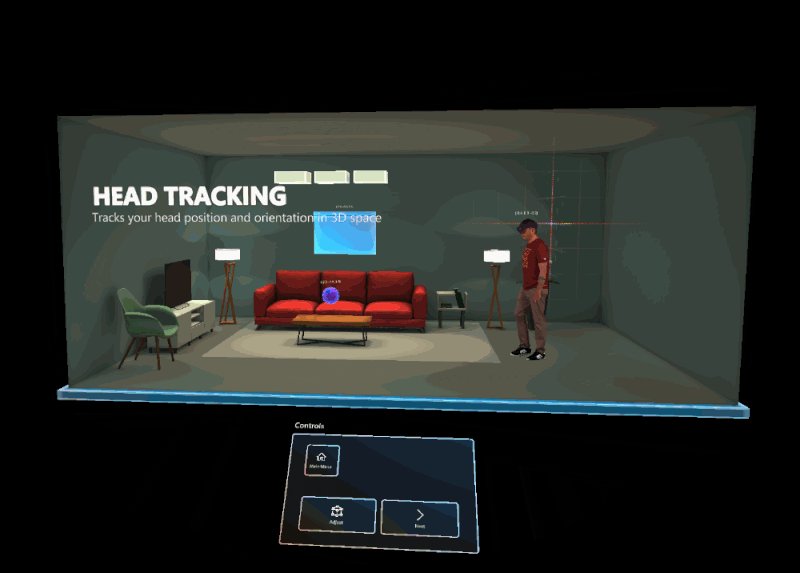
 Champ de vue à l’échelle 1:10
Champ de vue à l’échelle 1:10
Utilisation de Mixed Reality Capture
L’une des fonctionnalités les plus caractéristiques de cette application est l’utilisation de Mixed Reality Capture pour enseigner et illustrer les concepts de conception de réalité mixte.
Microsoft dispose d’un studio capture Mixed Reality à San Francisco. Microsoft accorde également des licences à d’autres studios, dont Avatar Dimension à Washington D.C., Metastage à Los Angeles, Dimension Studios à Londres, SK Telecom à Séoul et Volucap à Berlin. Vous trouverez plus d’informations sur notre Mixed Reality Capture Studios ici.
Images brutes de Daniel Escudero d’une des 106 caméras du Mixed Reality Capture Studio à San Francisco.
Le processus de capture génère un maillage, des normales et une texture à image clé, qui peuvent être fournis sous forme de fichiers OBJ/PNG pour une post-production ultérieure, ou prêts pour la lecture sous forme de fichier MP4 compressé H.264. Ces fichiers peuvent être importés dans des projets Unity, Unreal, Native et WebXR. Les fichiers peuvent s’exécuter sur Windows, iOS, Mac, Android, Magic Leap et Playstation VR.
Le lecteur de capture fourni pour analyser les mp4 qui contiennent de la vidéo avec des maillages audio et incorporés.
Manipulation de captures et d’objets virtuels
Mixed Reality Captures produisent des représentations virtuelles de personnes ou d’animaux, mais parfois vous aurez besoin de ces personnages pour interagir avec d’autres objets virtuels. Les deux exemples suivants montrent différentes façons de manipuler les scènes pour obtenir cet effet.
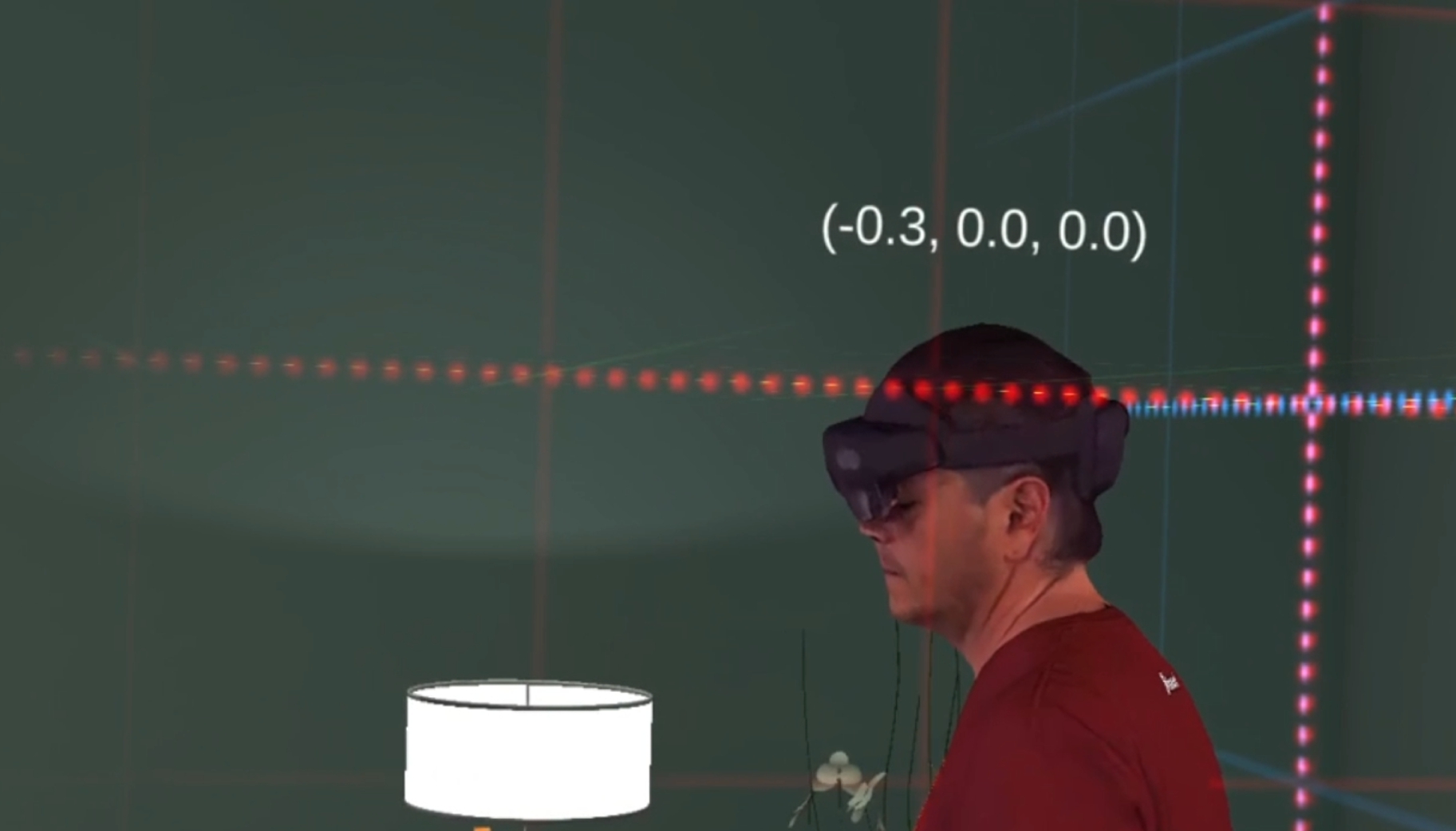
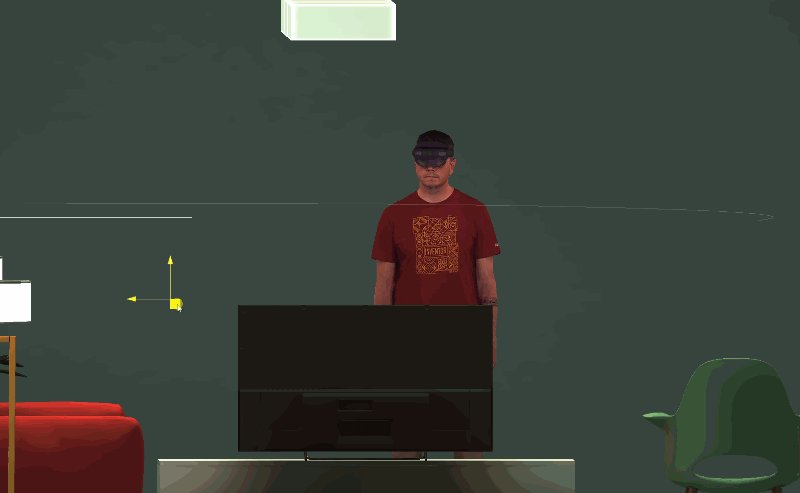
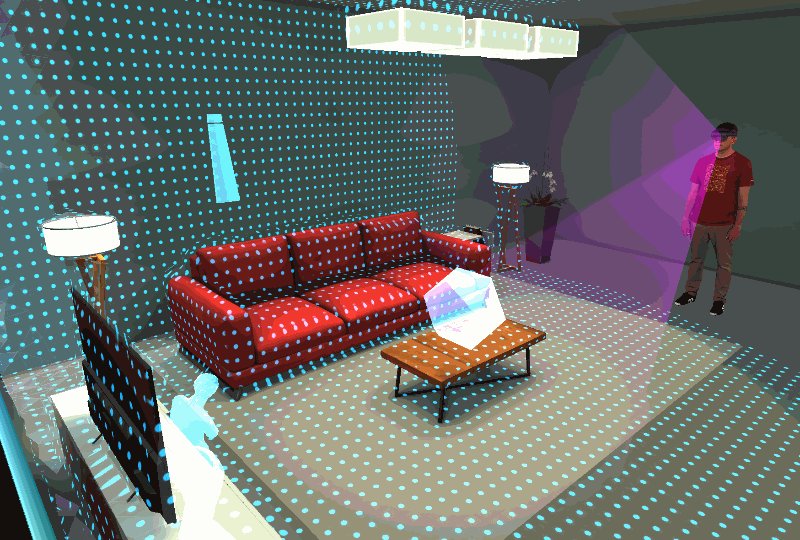
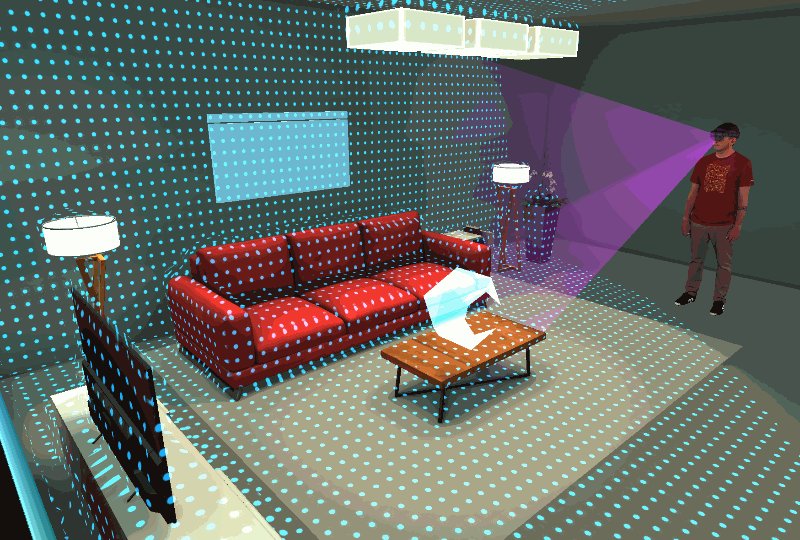
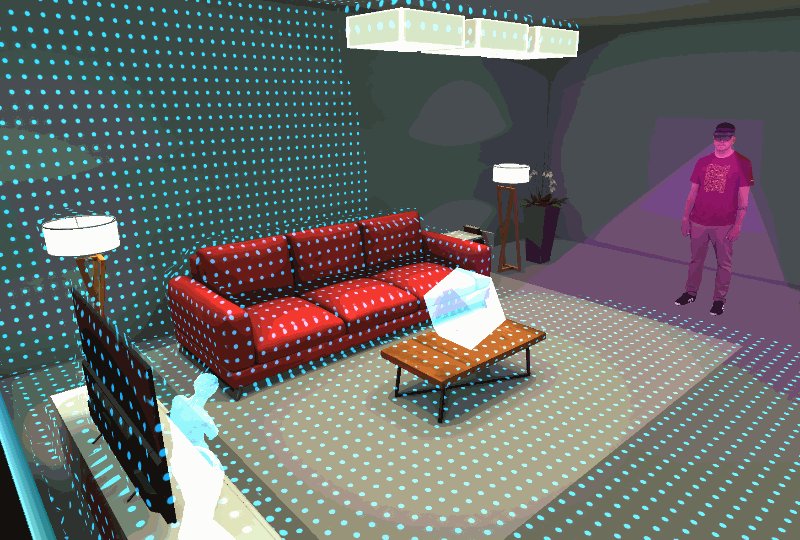
Réglage du regard de la tête
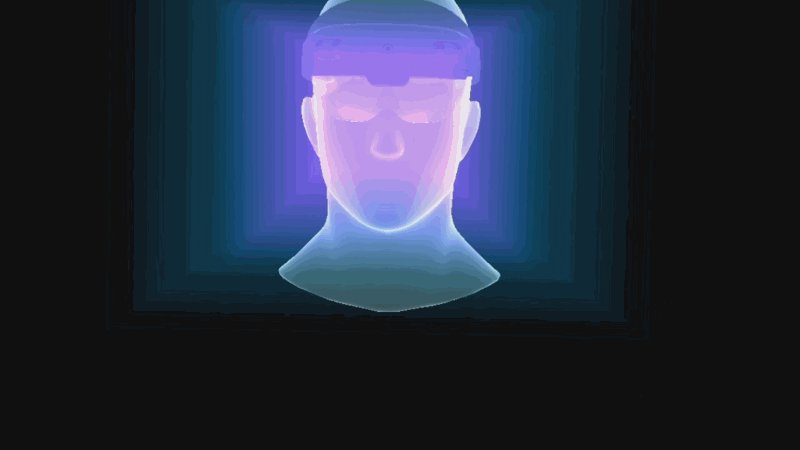
L’ajustement headgaze vous permet de déplacer la tête d’une personne capturée au moment de l’exécution, ce qui signifie que vous pourriez avoir un visage de capture vers un utilisateur. Dans notre cas, nous l’avons utilisé pour afficher le champ de vue et le champ d’intérêt. Ce que vous voyez ci-dessous est un objet de jeu en mouvement agissant comme une cible pour le regard de la tête à regarder. Lorsque nous déplaçons la cible d’un côté à l’autre, la tête de la capture suit.
Nous avons utilisé cette astuce pour nous assurer que la capture inactive serait toujours face à des hologrammes placés dans différentes parties de la maison de poupées.

La tête de capture est déplacée au moment de l’exécution à la suite d’un gameobject cible dans Unity.
Synchronisation d’objets animés
La deuxième était l’animation d’objets à synchroniser avec le mouvement d’une capture. Dans différentes parties de l’application, nous avons importé des OBJ séquentiels d’une capture spécifique toutes les cinq images. Les OBJ ont ensuite été animés dans la scène pour s’assurer qu’ils correspondent à l’image correspondante de la capture. C’est un processus fastidieux d’animation et de keyframing, mais le résultat est excellent. Vous pouvez maintenant voir un Mixed Reality Capture interagir avec des objets non capturés.

Animation synchronisée entre une capture Mixed Reality et un panneau d’interface utilisateur
Processus créatif de l’interface utilisateur
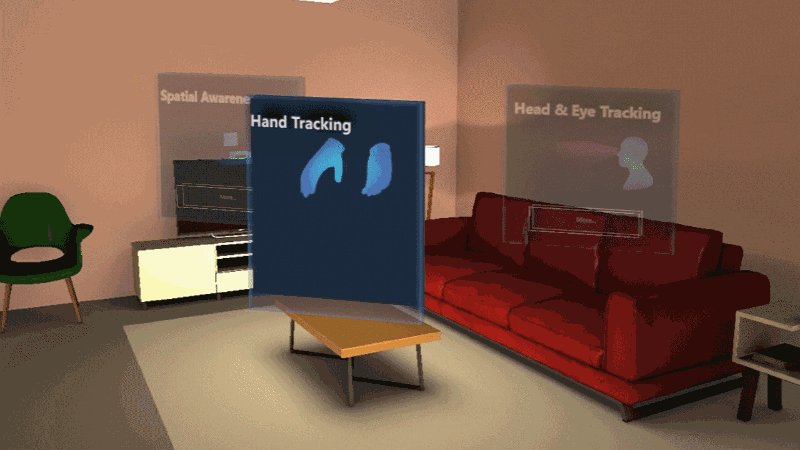
Lorsque nous avons commencé la conception de l’interface utilisateur, nous voulions montrer la magie et la possibilité que les hologrammes ont à offrir. Le simple fait d’afficher des fenêtres 2D statiques et des zones de texte ne semble pas correct dans le monde 3D. La plupart des possibilités à portée de main ne s’affichent pas, donc dès le début, nous avons décidé de nous éloigner de cela et de tirer pleinement parti de l’espace 3D holographique.
Au début, nous avons commencé par ajouter une épaisseur aux panneaux, aux icônes et aux informations de texte. Pourtant, en tant qu’utilisateur, ce que je vois est une zone de texte. Zones de texte avec des images, mais nous n’y sommes pas. Nous sommes allés plus loin en utilisant les nuanceurs MRTK (Mixed Reality Toolkit). Les nuanceurs MRTK sont devenus un outil puissant, et nous avons utilisé ses caractéristiques de gabarit pour ajouter une profondeur négative aux panneaux. Cela signifie qu’au lieu d’ajouter des éléments devant une zone de texte, les icônes apparaissent désormais derrière un panneau transparent. Ce que je vois maintenant en tant qu’utilisateur est quelque chose que je ne peux plus répliquer dans le monde réel, et c’est là que la magie holographique a commencé à se produire. Aussi en tant qu’utilisateur je n’aime pas vraiment lire, je fais déjà beaucoup dans le monde physique.
Évidemment, les icônes fonctionnent beaucoup mieux que le texte simple, pour fournir un guide encore plus puissant, j’ai ensuite commencé à créer un ensemble d’objets animés et d’avatars, chacun d’eux racontant une petite histoire sur ce qui est fait dans le scénario respectif et comment il est utilisé.

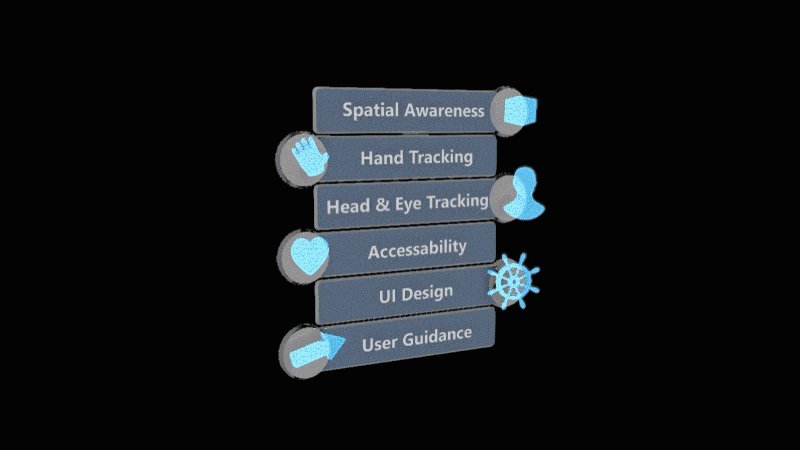
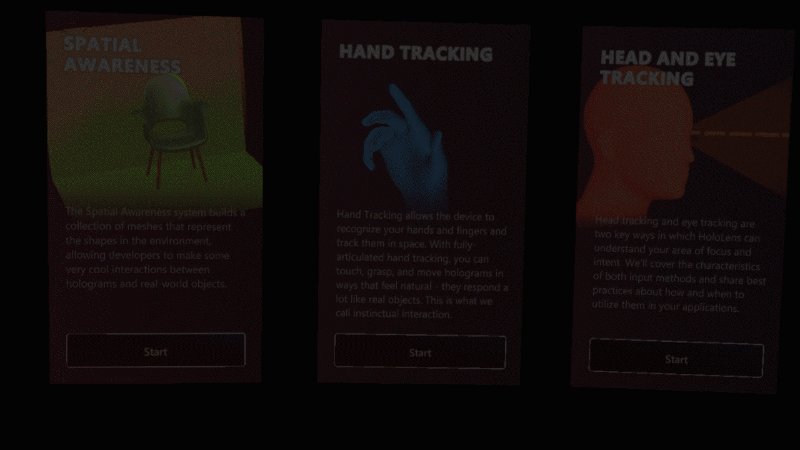
Concepts principaux
Head Tracking et Eye Tracking
Suivi de la main
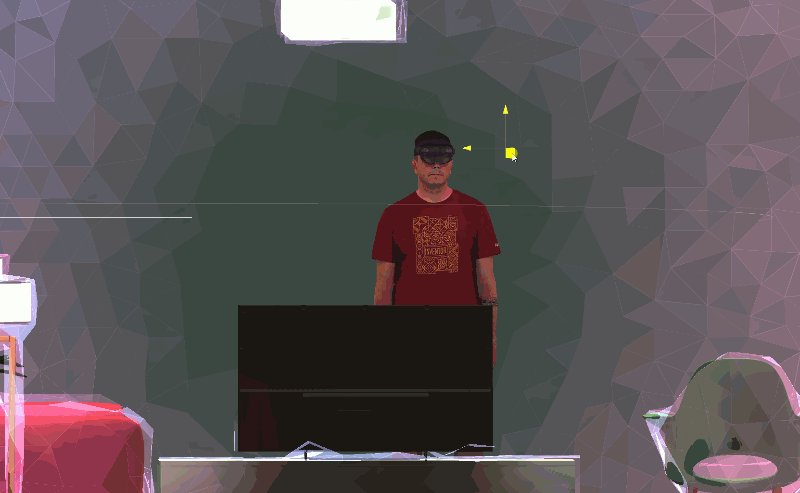
Reconnaissance spatiale
Image holographique

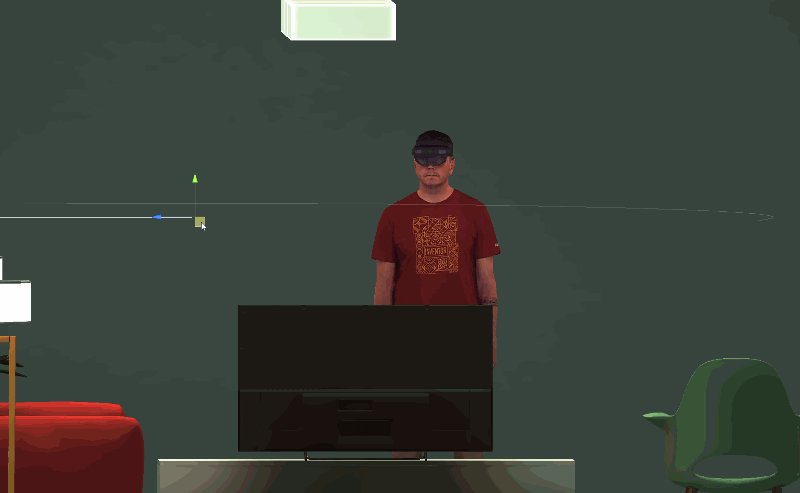
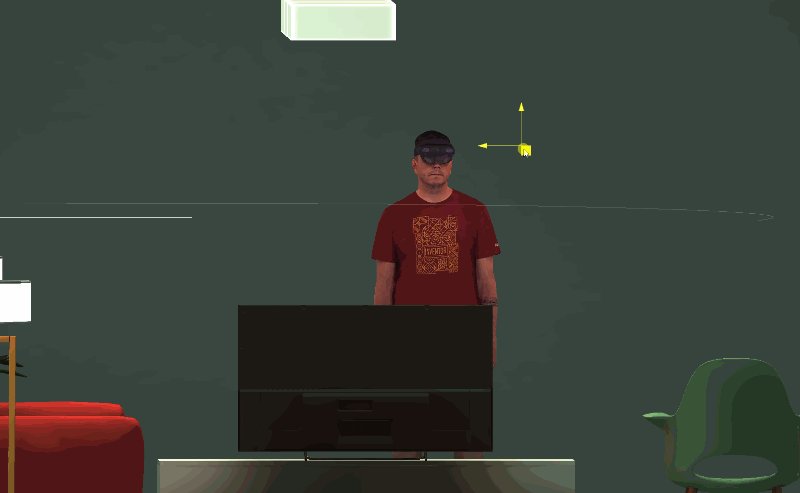
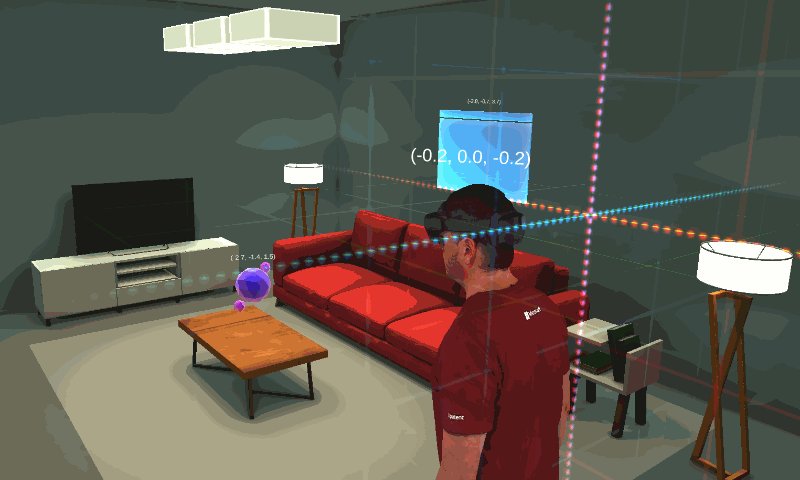
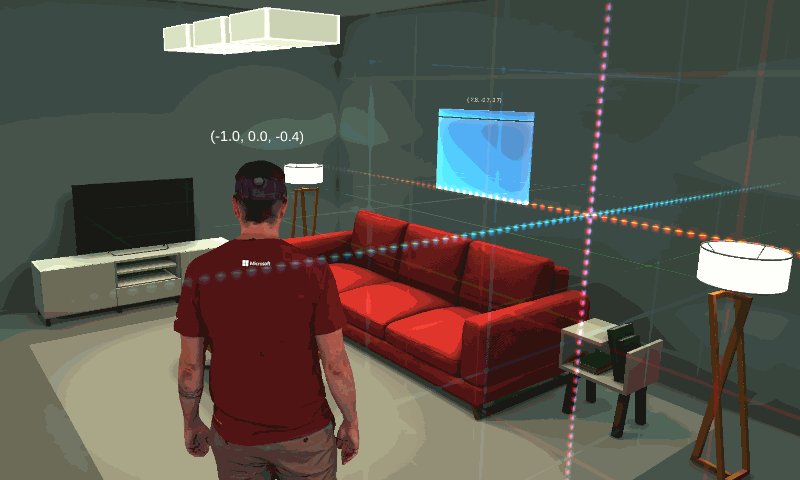
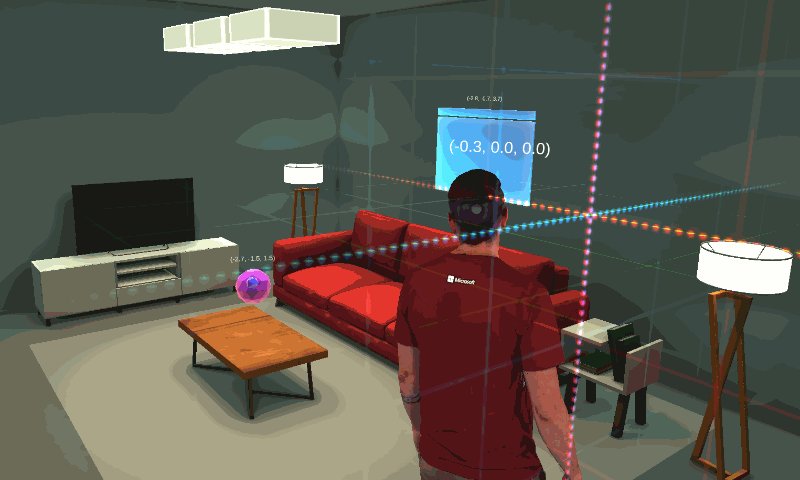
Systèmes de coordonnées

Eye-tracking
![]()
Visualisation de l’analyse de salle et mappage spatial

Compréhension des scènes

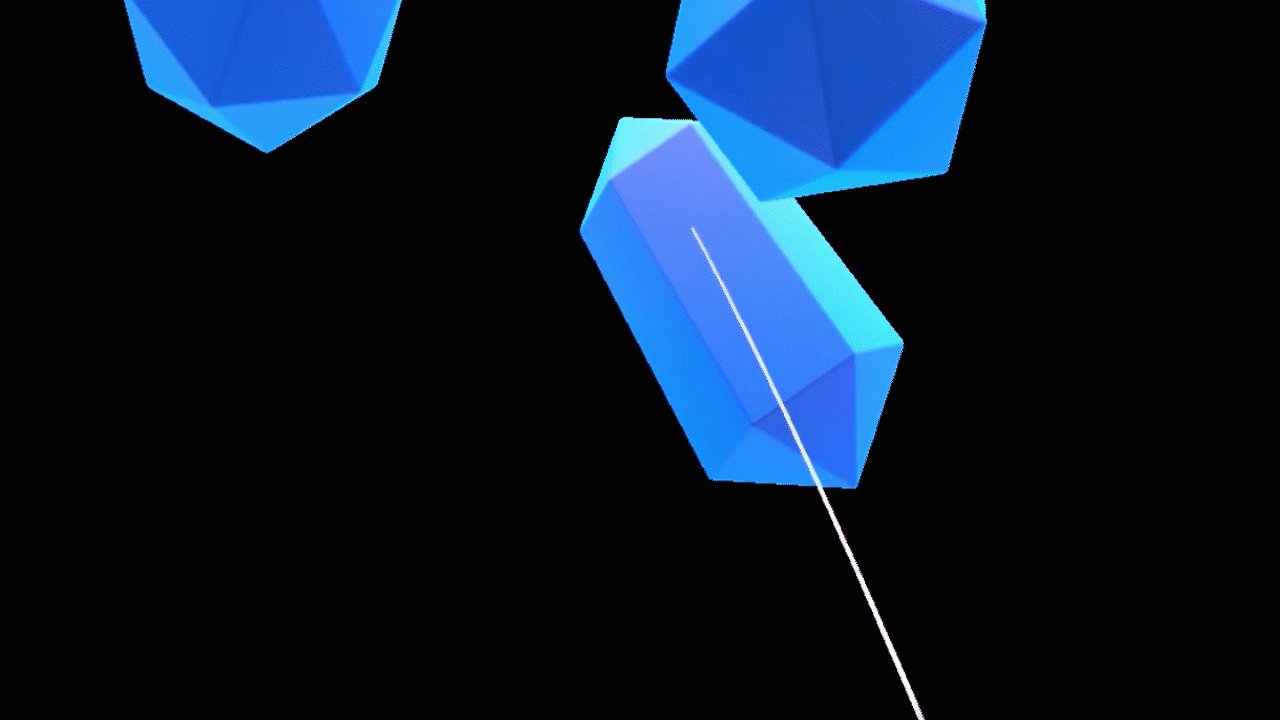
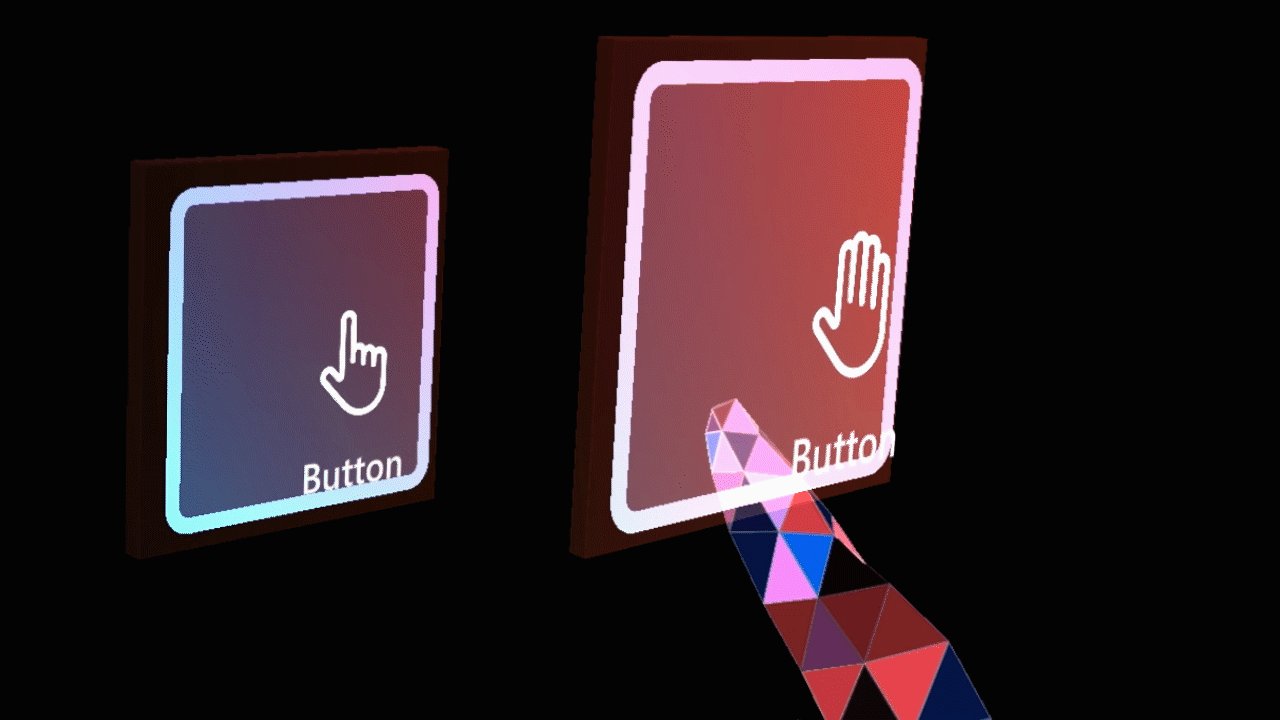
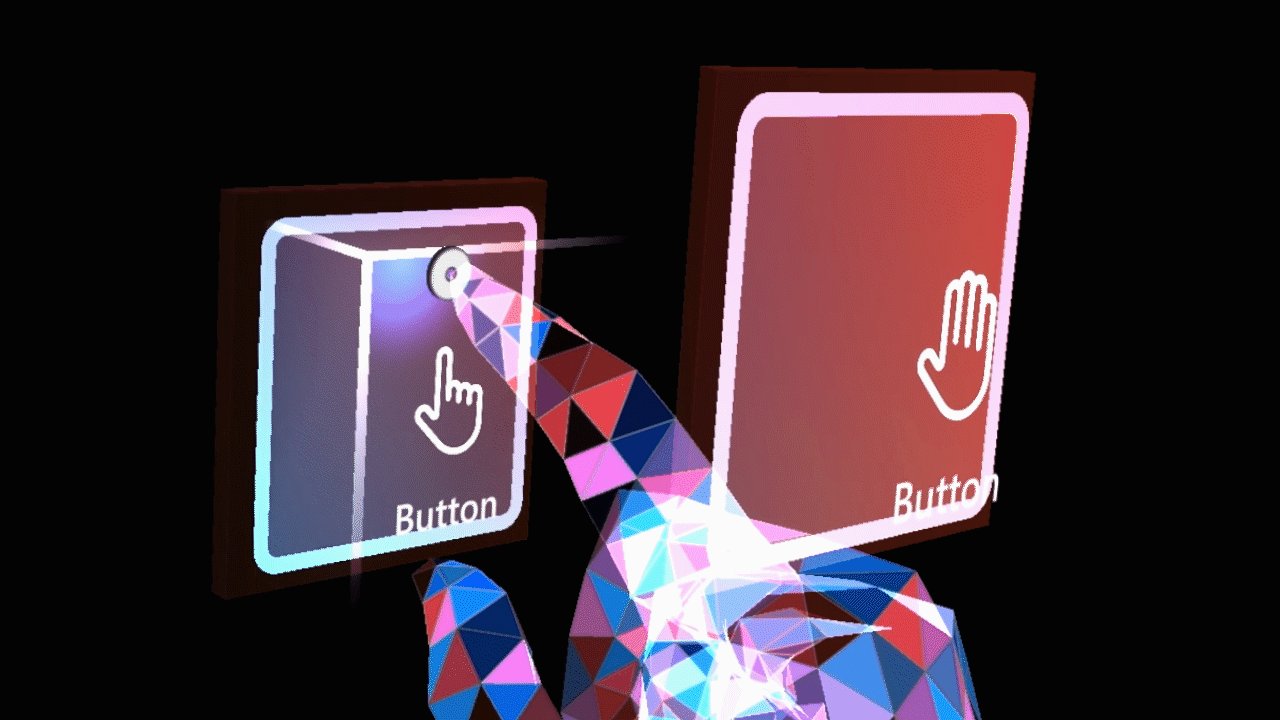
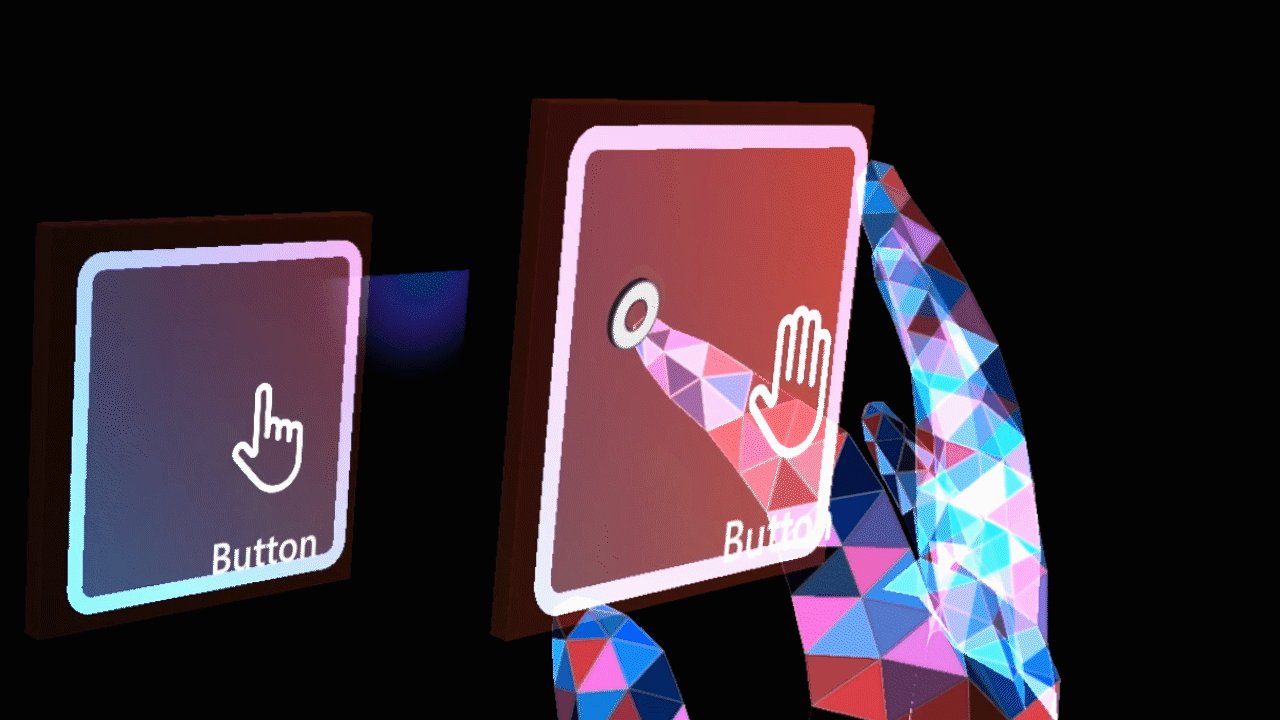
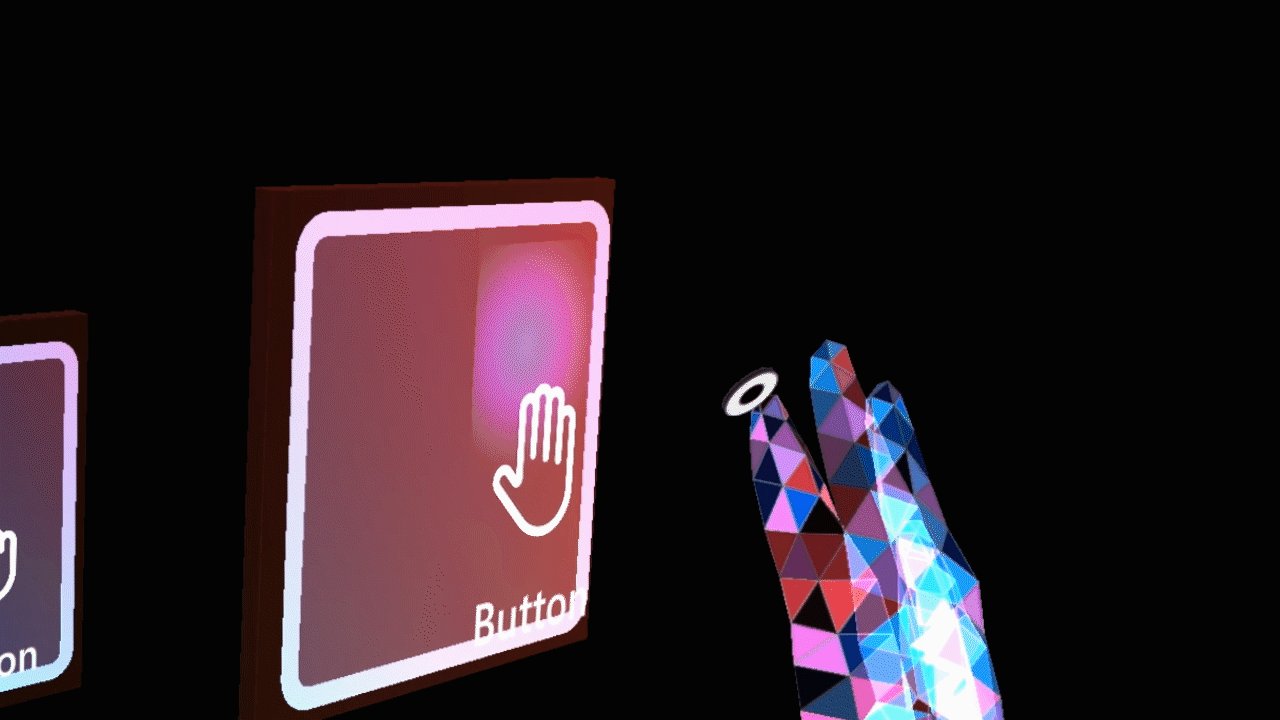
Pointez et commitez avec des rayons de la main

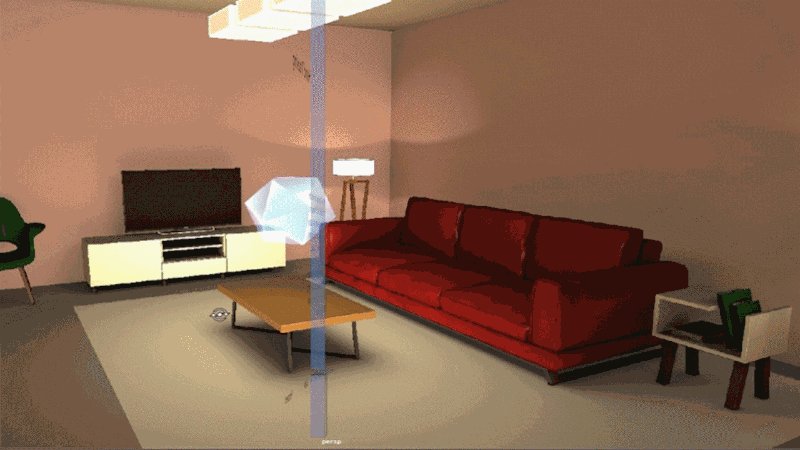
Moments « Essayer »
La conception d’hologrammes enseigne les concepts de réalité mixte, mais vous permet également de les essayer dans votre chambre. Après quelques explications, nous nous arrêtons et vous emmenons hors de la maison de poupée et dans un moment interactif. Voici quelques exemples de ces moments interactifs :

Image de suivi des mains indiquant quand les mains sont détectées et quand elles entrent dans le champ d’affichage.

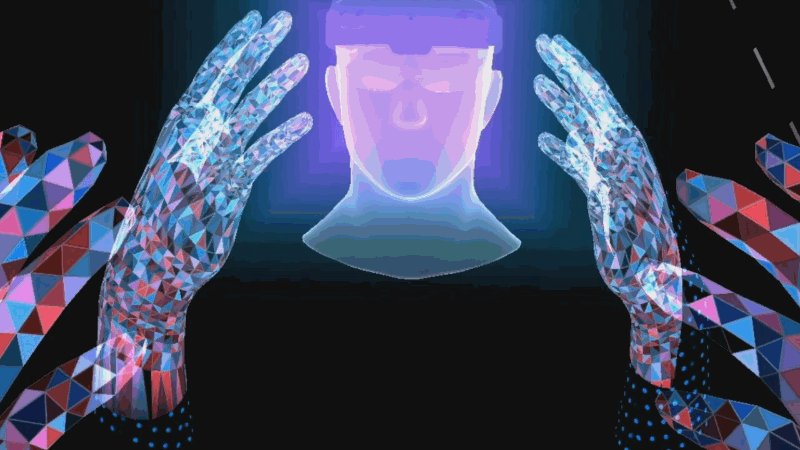
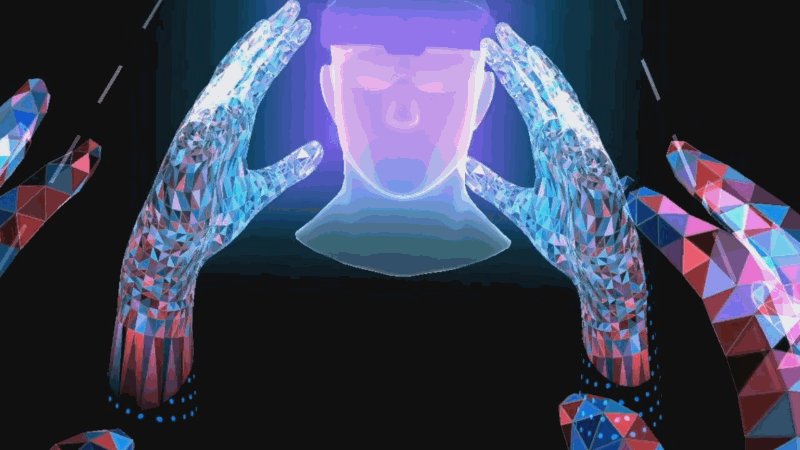
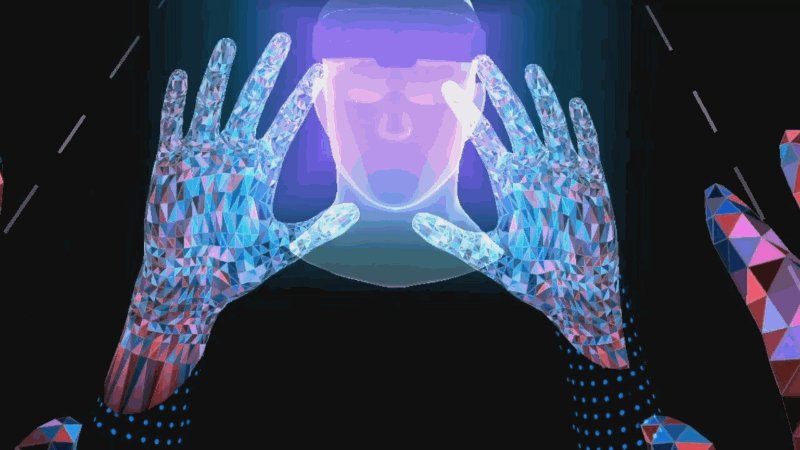
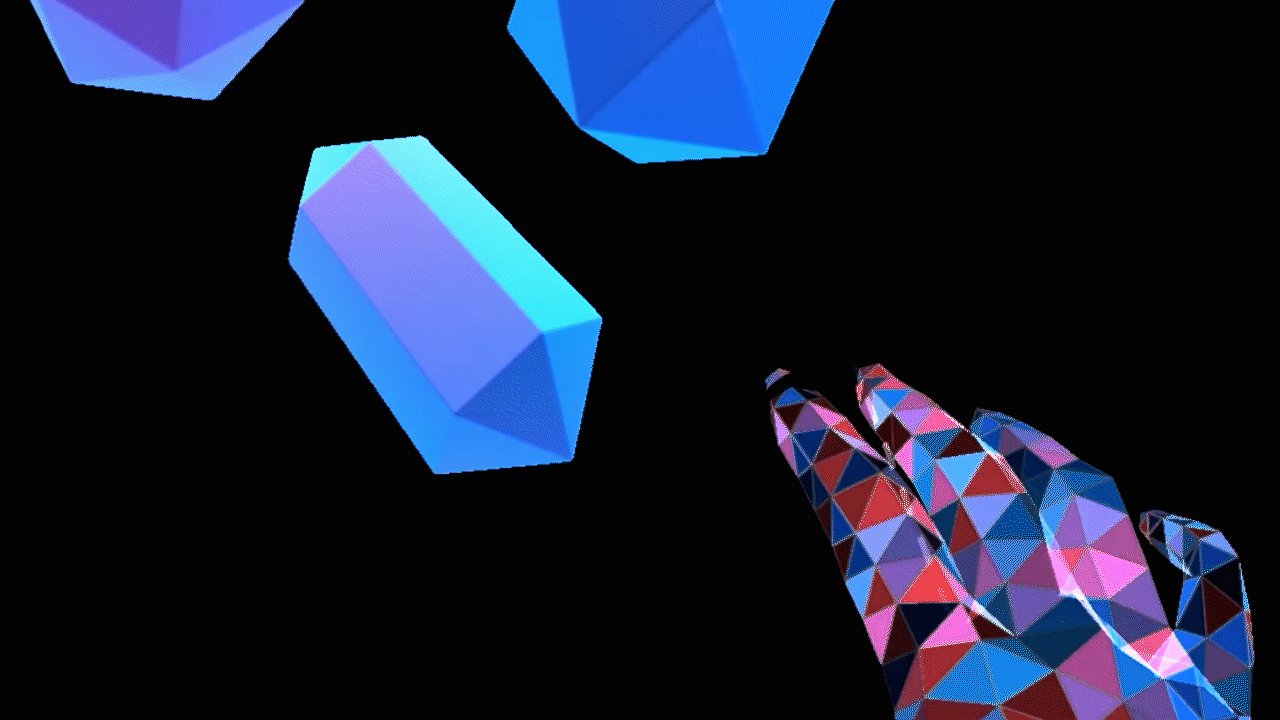
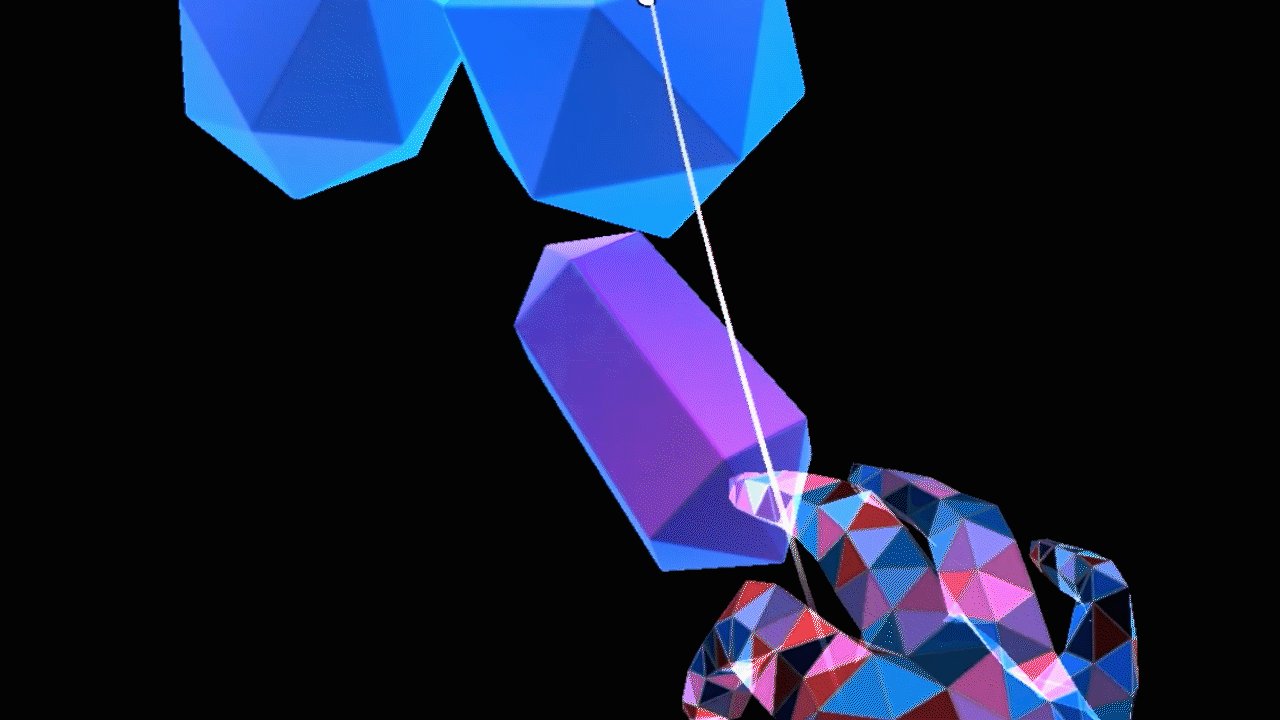
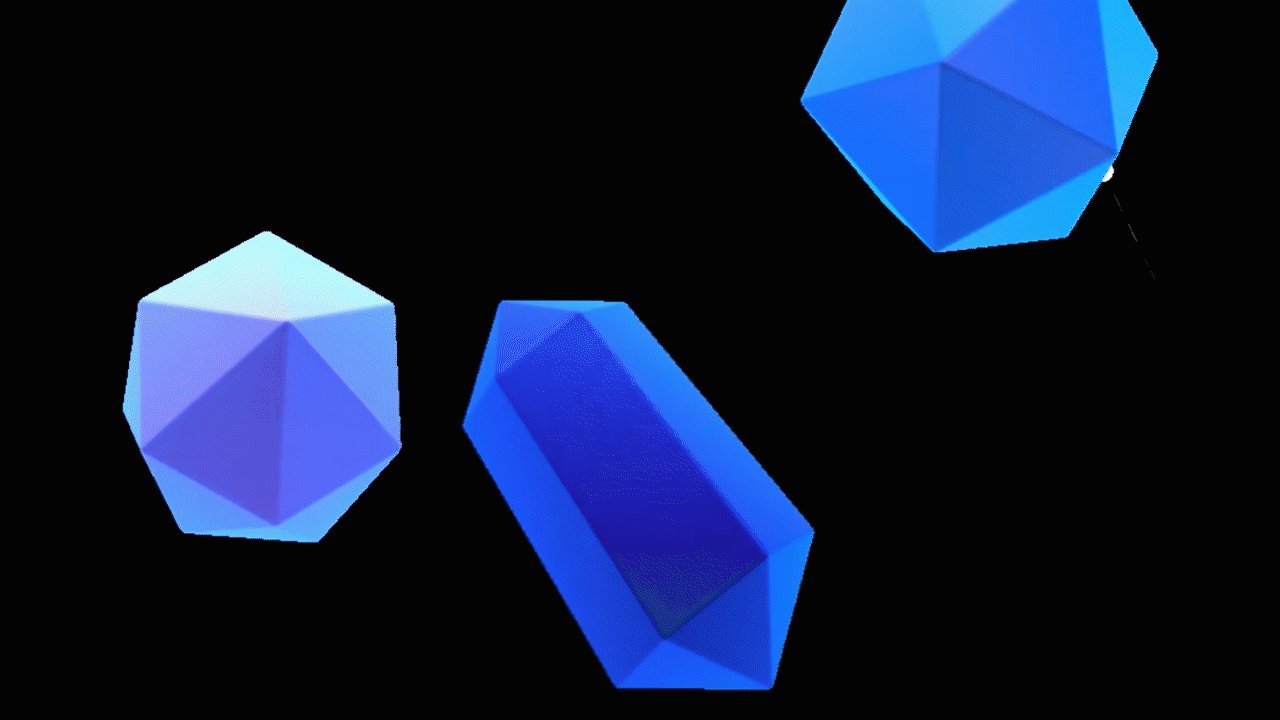
Interaction avec des cristaux en collision à travers une interaction de loin

Exploration des affordances d’interaction proche
À propos de l’équipe
 |
Daniel Escudero Designer technique principale Dan est directeur créatif de la conception d’hologrammes et travaille actuellement en tant que responsable du design pour la Microsoft’s Mixed Reality Academy à San Francisco, et a été Designer dans l’un des Mixed Reality Studios de Microsoft à Londres. |
 |
Martin Wettig Artiste 3D senior Martin dirige la conception d’hologrammes d’art 3D et d’interface utilisateur et a été artiste 3D senior à l’un des Mixed Reality Studios de Microsoft à Berlin. |
Un grand merci à l’équipe de conception Mixed Reality pour le partage de tant de connaissances, et aux gens extraordinaires de Object Theory pour être des collègues essentiels à chaque étape du projet. Merci à tous pour votre talent incroyable, pour votre passion et votre œil exceptionnel pour le design.