Curseurs — MRTK2

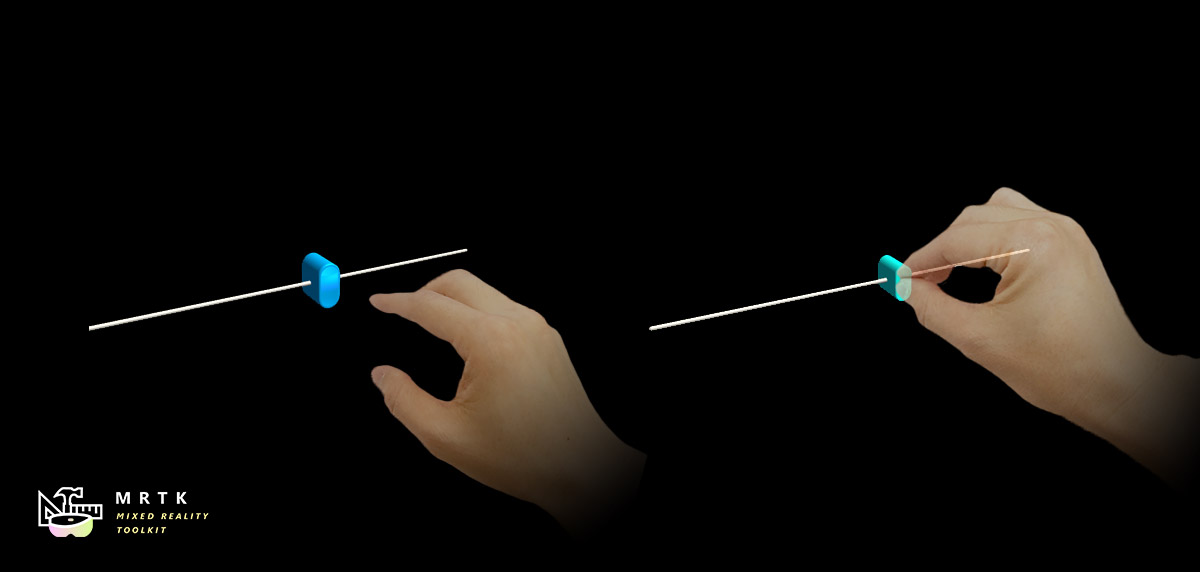
Les curseurs sont des composants d’interface utilisateur qui vous permettent de modifier en continu une valeur en déplaçant un curseur sur une piste. Actuellement, le curseur de pincement peut être déplacé en saisissant directement le curseur, directement ou à distance. Les curseurs fonctionnent sur la réalité augmentée et la réalité virtuelle, à l’aide de contrôleurs de mouvement, de mains ou de Mouvements + Voix.
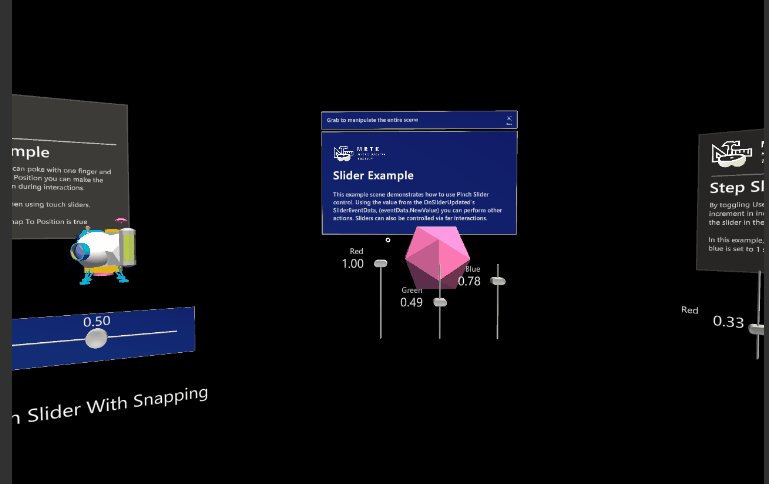
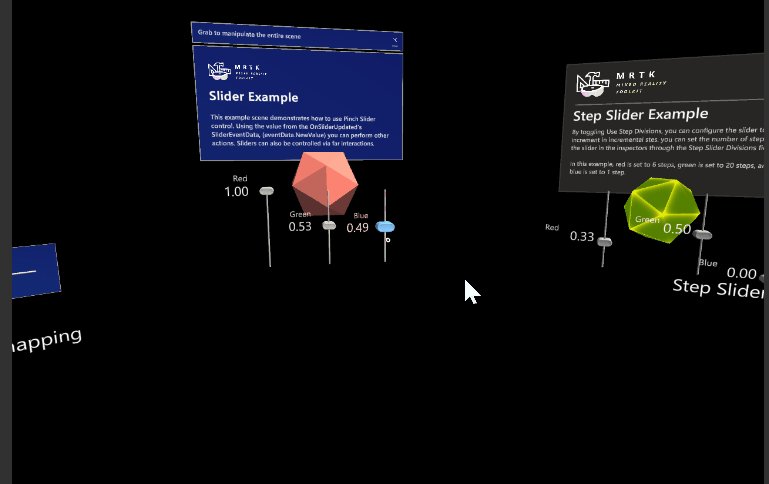
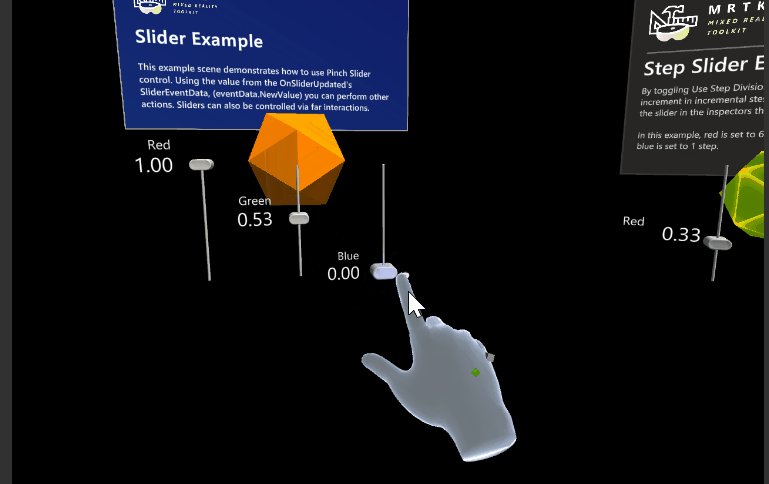
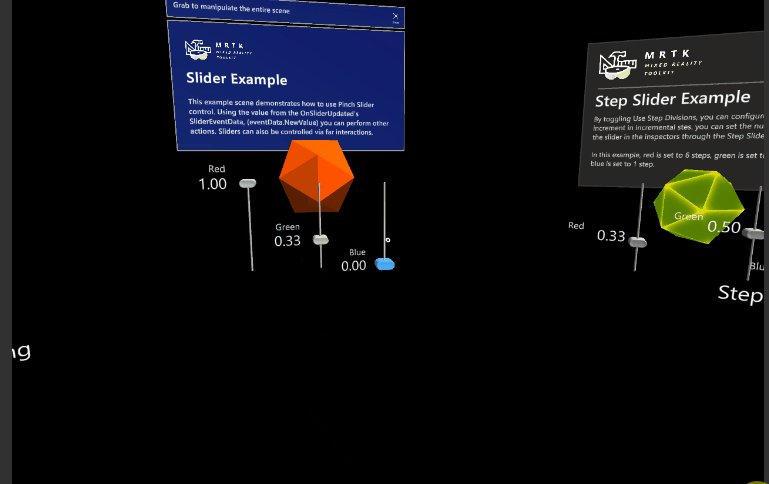
Exemple de scène
Vous trouverez des exemples dans la scène SliderExample sous MRTK/Examples/Demos/UX/Slider/Scenes/.
Comment utiliser les curseurs
Faites glisser et déposez le préfabriqué PinchSlider dans la hiérarchie de scène. Si vous souhaitez modifier ou créer votre propre curseur, n’oubliez pas d’effectuer les opérations suivantes :
- Assurez-vous que votre objet pouce a un collider dessus. Dans le prefab PinchSlider, le collider est sur
SliderThumb/Button_AnimationContainer/Slider_Button - Vérifiez que l’objet contenant le collider comporte également un composant Near Interaction Grabbable, si vous souhaitez pouvoir saisir le curseur à proximité.
Nous vous recommandons également d’utiliser la hiérarchie suivante
- PinchSlider - Contient le sliderComponent
- TouchCollider : collider contenant toute la zone sélectionnable du curseur. Active le comportement Aligner sur la position.
- SliderThumb : contient le pouce mobile
- TrackVisuals : contenant la piste et tout autre visuel
- OtherVisuals : contenant d’autres visuels
Événements de curseur
Les curseurs exposent les événements suivants :
- OnValueUpdated : appelé chaque fois que la valeur du curseur change
- OnInteractionStarted : appelé lorsque l’utilisateur saisit le curseur
- OnInteractionEnded : appelé lorsque l’utilisateur relâche le curseur
- OnHoverEntered : appelée lorsque la main/le contrôleur de l’utilisateur pointe sur le curseur, à l’aide d’une interaction proche ou lointaine.
- OnHoverExited : appelé lorsque la main/le contrôleur de l’utilisateur n’est plus près du curseur.
Configuration de la limite et de l’axe du curseur
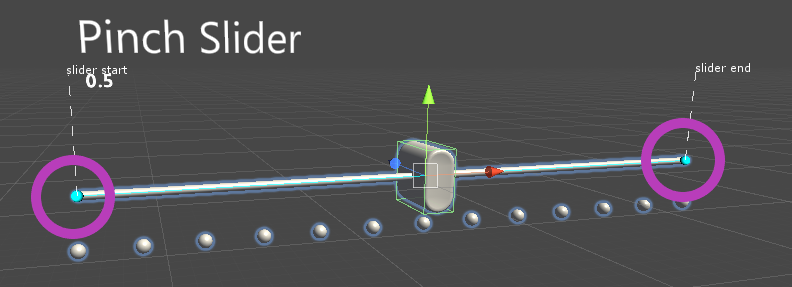
Vous pouvez déplacer directement les points de départ et de fin du curseur en déplaçant les poignées dans la scène :

Vous pouvez également spécifier l’axe (dans l’espace local) du curseur via le champ Axe du curseur
Si vous ne pouvez pas utiliser les handles, vous pouvez spécifier les points de début et de fin du curseur via les champs Distance de début du curseur et Distance de fin du curseur . Celles-ci spécifient la position de début/de fin du curseur en tant que distance du centre du curseur, en coordonnées locales. Cela signifie qu’une fois que vous avez défini les distances de début et de fin du curseur comme vous le souhaitez, vous pouvez mettre à l’échelle le curseur pour qu’il soit plus petit ou plus grand sans avoir à mettre à jour les distances de début et de fin.
Propriétés de l’inspecteur
Racine du pouce Gameobject qui contient le curseur.
Aligner sur la position Si ce curseur s’aligne ou non sur la position désignée sur le curseur
Est tactile Si ce curseur est contrôlable ou non par le biais d’événements tactiles
Collider de pouce Collider qui contrôle le curseur
Collider tactile Zone du curseur qui peut être touchée ou sélectionnée lorsque l’alignement sur la position a la valeur true.
Valeur du curseur Valeur du curseur.
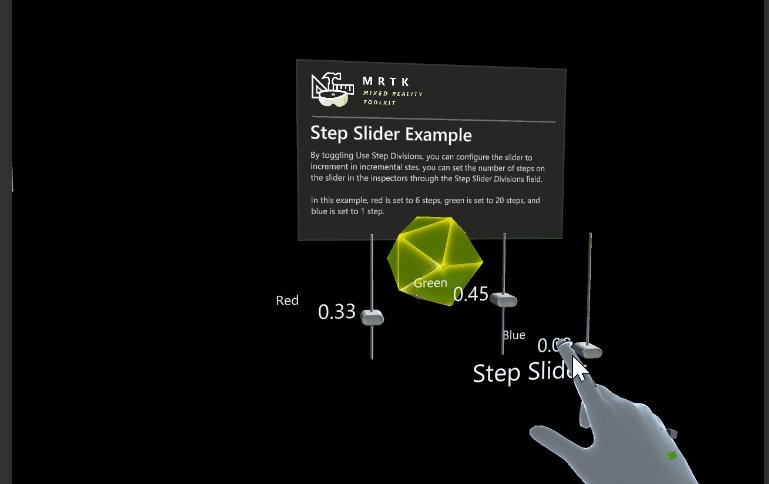
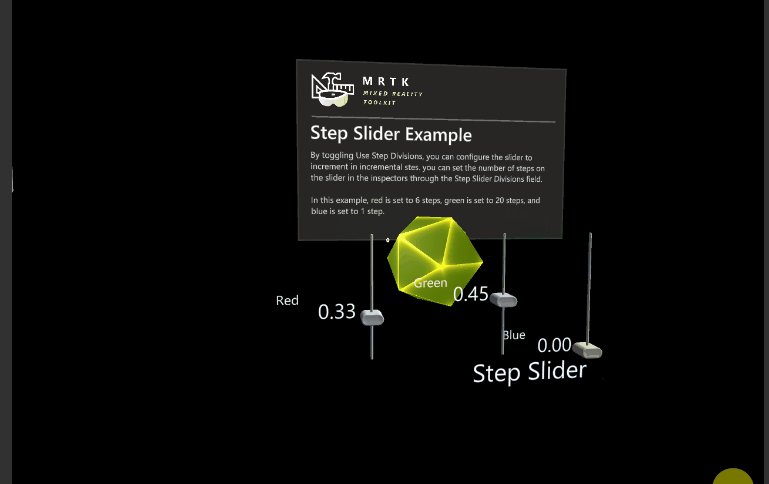
Utiliser les divisions d’étape de curseur Contrôle si ce curseur est incrémenté en étapes ou en continu.
Divisions des étapes du curseur Nombre de subdivisions en laquelle le curseur est fractionné lorsque l’option Utiliser les divisions d’étapes du curseur est activée.
Suivre les visuels Gameobject qui contient les visuels de piste souhaités qui passent le long du curseur.
Graduations Gameobject qui contient les graduations souhaitées qui longent le curseur.
Visuels de pouce Gameobject qui contient le visuel de pouce souhaité qui longe le curseur.
Axe du curseur Axe de déplacement du curseur.
Distance de début du curseur Emplacement de début de la piste du curseur, en tant que distance du centre le long de l’axe du curseur, dans les unités d’espace local.
Distance de fin du curseur Où la piste du curseur se termine, en tant que distance du centre le long de l’axe du curseur, dans les unités d’espace local.
Lorsque l’utilisateur met à jour la valeur de l’axe du curseur dans l’éditeur, si des visuels de suivi ou des visuels de graduation sont spécifiés, leur transformation est mise à jour. Plus précisément, leur position locale est réinitialisée et leur rotation locale est définie pour correspondre à l’orientation de l’axe du curseur. Leur échelle n’est pas modifiée. Si les graduations ont un composant Collection d’objets Grid, les éléments Layout et CellWidth ou CellHeight sont mis à jour en conséquence pour correspondre à l’axe du curseur.
Exemples de configurations de curseur
Curseurs continus avec alignement pour positionner 
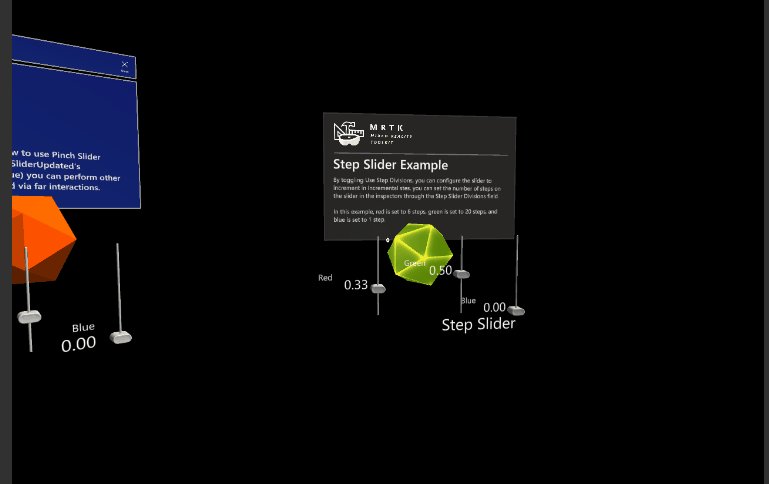
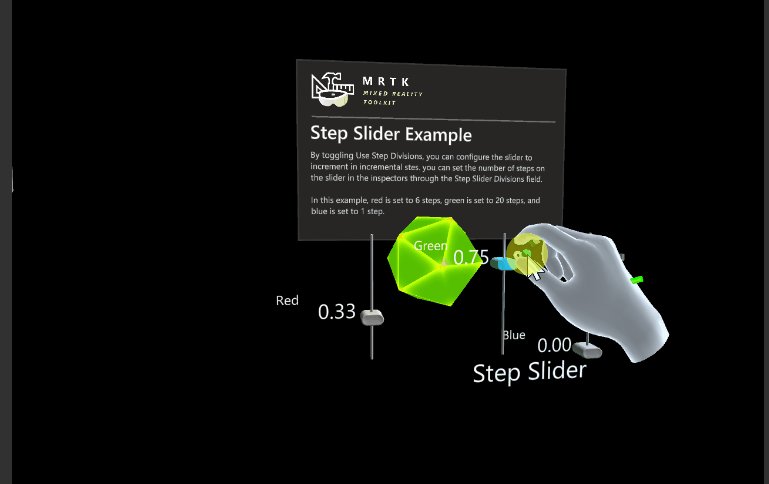
Curseurs d’étape avec alignement sur la position

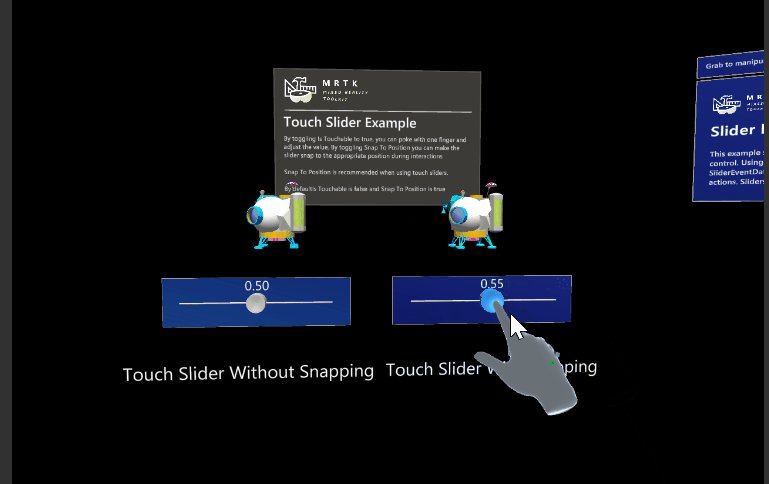
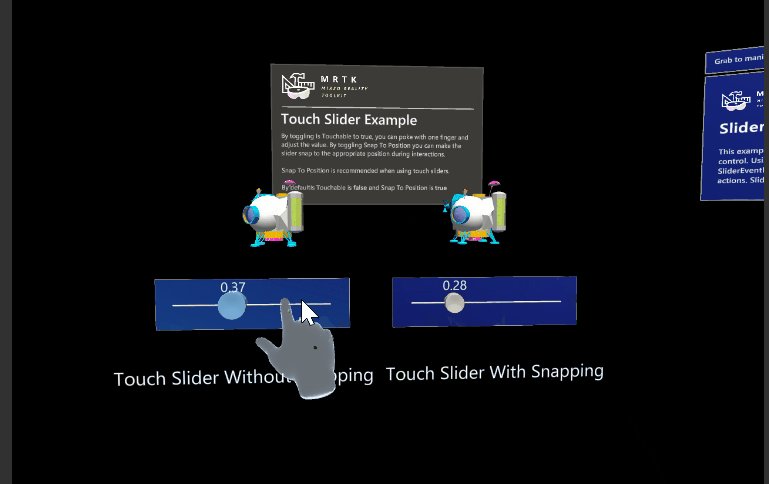
Curseurs tactiles