State Visualizer — MRTK3

StateVisualizer est une interface conviviale à faible code pour concepteur, qui permet de créer des retours visuels en réponse à des états d’interaction. Elle permet tant des effets complexes basés sur une animation que des effets prédéfinis.
Philosophie
Dans MRTK3, nous appliquons la séparation de l’état et des éléments visuels. Les éléments interactionnables sont responsables de leur logique d’interaction et de leur état, mais sont conçus pour ne pas afficher leurs propres éléments visuels ou effets en fonction de leur état. La raison de cette séparation est que l’état et la logique d’interaction peuvent être réutilisés dans plusieurs contextes visuels, et que le retour visuel et la direction artistique d’une interaction peuvent être personnalisés sans toucher à l’état ou à l’interaction sous-jacents. En outre, le fait de mélanger l’état aux éléments visuels peut compliquer la maintenance du code, avec des relations complexes et difficiles à comprendre entre les effets visuels et les interactions qu’ils représentent.
Par conséquent, StateVisualizer, est en grande partie sans état. Il écoute un statefulInteractable associé et exécute un graphique d’IEffects en fonction de l’état d’interaction actuel. Un état complexe comme Selectedness et une intention de pointage passif/actif sont exposés pour une utilisation dans StateVisualizer. Certains effets peuvent répondre à la valeur de sélection fractionnaire pour générer de jolis effets « analogiques » qui répondent à un mouvement, à un pincement ou à une pression de l’utilisateur.
StateVisualizer est partiellement basé sur l’API Playables de Unity.
Procédure d'utilisation
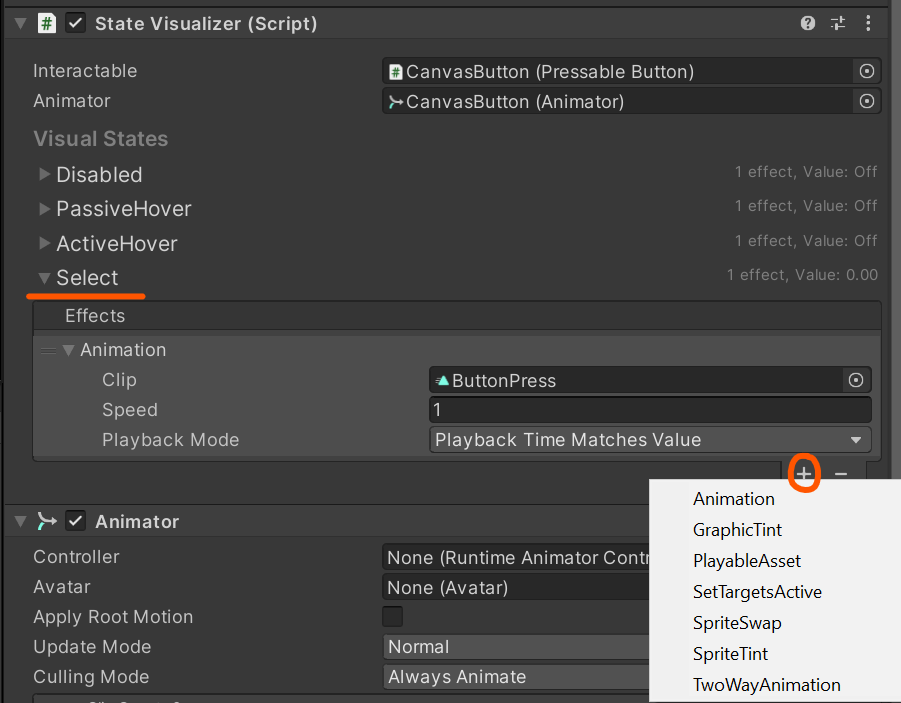
Ajoutez StateVisualizer à votre élément interactionnable, ainsi qu’un Animateur. Choisissez un état et ajoutez vos effets souhaités. Si StateVisualizer ne trouve pas votre interactable au moment de l’exécution, vérifiez que la propriété Interactable est définie.
Important
Vous n’avez PAS besoin d’un Contrôleur d’animateur sur l’Animateur, sauf lors de la création d’effets. StateVisualizer pilote l’Animateur directement via l’API Playables. StateVisualizer évite les AnimatorControllers pour optimiser les performances et la maintenance.

Création d’animations avec StateVisualizer
Comme StateVisualizer n’utilise pas d’AnimatorController, par défaut, les animations ne peuvent pas être prévisualisées au moment de la modification. Pour résoudre ce problème, créez un AnimatorController temporaire contenant vos animations, et référencez-le dans l’animateur. N’oubliez pas, toutefois, que les animations ne sont pas nécessaires au moment de l’exécution et peuvent avoir un impact indésirable sur les performances si elles ne sont pas supprimées.
MRTK fournit un exemple « AuthoringControllers » que nous utilisons pour créer nos effets d’animation sur nos composants. N’hésitez pas à dupliquer notre exemple pour vos propres besoins.
Performances
StateVisualizer est conçu pour offrir des performances optimales, malgré son utilisation d’Animateurs et d’animations Unity, qui peuvent être coûteux à grande échelle dans d’autres contextes. Pour résoudre ces problèmes, StateVisualizer supprime intelligemment l’Animateur et réduit drastiquement la durée d’exécution de l’Animateur. En outre, l’API Playables offre des performances sensiblement meilleures que les machines d’état AnimatorController. Le manque d’AnimatorControllers contribue considérablement tant à la simplicité du système StateVisualizer qu’à ses performances à grande échelle.
Actuellement, StateVisualizer interroge l’état de l’interactable, au lieu de s’appuyer sur des écouteurs d’événement afin de réagir seulement en cas de besoin. Cette partie de StateVisualizer est en cours de développement actif et est susceptible d’être refactorisée en écouteurs d’événement pour améliorer encore les performances.
Effets
| Effet | Description |
|---|---|
AnimationEffect |
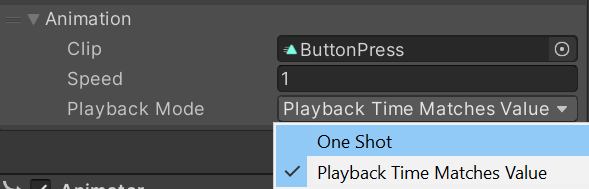
En mode OneShot, joue une animation vers l’avant quand l’état est activé, et vers l’arrière quand l’état est désactivé. En mode PlaybackTimeMatchesValue, le temps de lecture de l’animation est directement contrôlé par la valeur fractionnaire de l’état (par exemple, Selectedness pour l’état Select). |
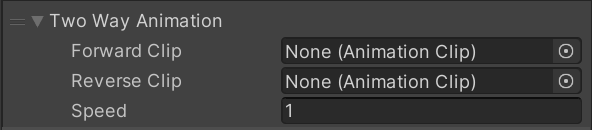
TwoWayAnimationEffect |
Comme pour le mode OneShot de AnimationEffect, mais utilise deux animations distinctes pour chaque « direction ». |
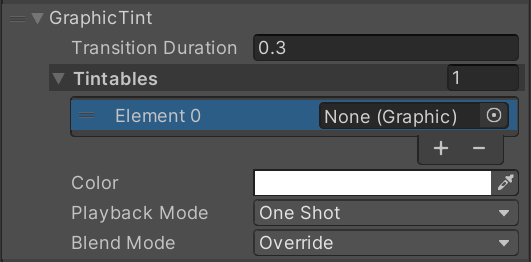
GraphicTintEffect |
Teinte une liste de composants Graphic dans une couleur particulière. Cet effet offre les mêmes options PlaybackMode que AnimationEffect, avec des résultats similaires (OneShot effectue une transition complète sur le changement d’état, PlaybackTimeMatchesValue correspond à la progression de la transition vers la valeur fractionnaire de l’état).Ces opérations de fusion fusionnent également au-dessus toutes les autres teintes ou animations en cours d’exécution sur le graphique StateVisualizer. Notez que, si les tintables ont des couleurs initiales différentes, cet effet de teinte peut mal se mélanger. Utilisez des effets de Teinte distincts pour les éléments dont les couleurs de base diffèrent. |
SpriteTintEffect |
Effectue exactement la même opération que GraphicTintEffect mais pour des SpriteRenderers. |
SpriteSwapEffect |
Définit la cible Image sur ActiveSprite ou InactiveSprite, selon que l’état est actuellement actif ou inactif. Utile pour les bascules. |
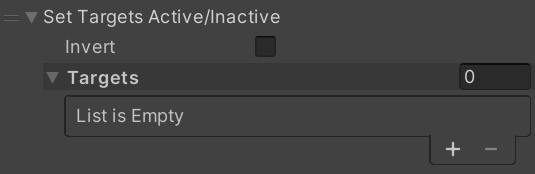
SetTargetsActiveEffect |
Active ou désactive la liste des GameObjects selon que l’état est actif ou inactif. Invert entraînera le comportement opposé. |
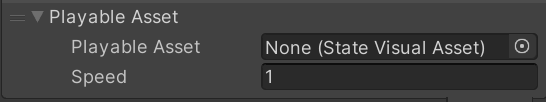
PlayableAssetEffect |
StateVisualAsset est un ScriptableObject contenant un élément Jouable réutilisable. Cet effet connectera cette ressource jouable au graphique StateVisualizer. (Cette fonctionnalité est toujours expérimentale et sujette à modification.) |
Effets personnalisés
La plupart des effets qui ne sont pas couverts par l’un des types d’effets sur mesure ci-dessus peuvent généralement être créés en tant qu’AnimationEffect. Toutefois, si vous souhaitez créer un effet sur mesure non basé sur une animation, vous pouvez implémenter l’interface IEffect ou sous-classer un de nos effets existants. Pour plus d’informations, consultez la référence API IEffect.
États personnalisés
Il est prévu que StateVisualizer prenne en charge les états personnalisés à l’avenir. Tenez-vous informé.