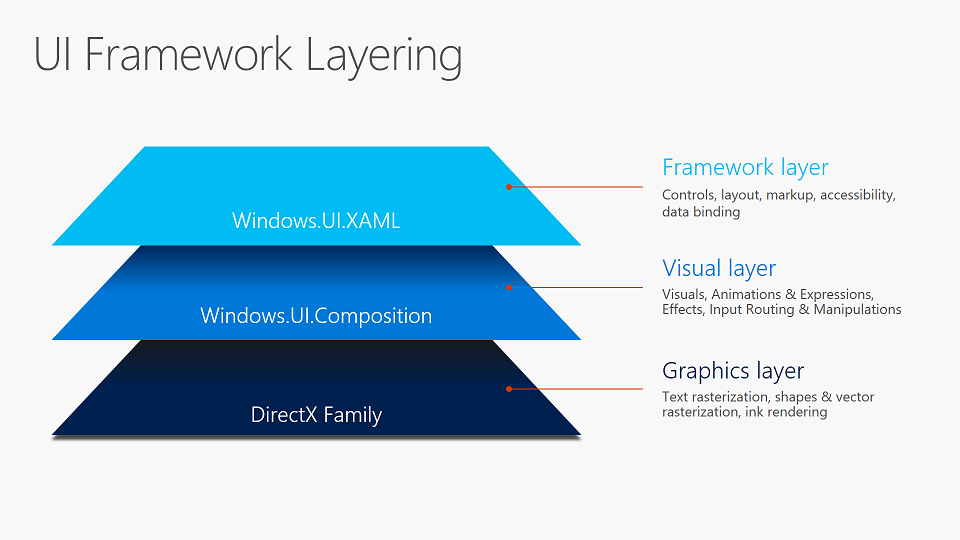
Couche visuelle
La couche visuelle fournit une API haute performance en mode conservé pour les graphiques, les effets et les animations, et constitue la base de l’ensemble de l’interface utilisateur sur les appareils Windows. Vous définissez votre interface utilisateur de manière déclarative et la couche visuelle s’appuie sur l’accélération matérielle graphique pour garantir que votre contenu, vos effets et vos animations sont rendus de manière fluide et sans problème, indépendamment du thread d’interface utilisateur de l’application.
Faits saillants notables :
- API WinRT familières
- Conçu pour une interface utilisateur et des interactions plus dynamiques
- Concepts alignés sur les outils de conception
- Scalabilité linéaire sans falaises de performances soudaines
Vos applications UWP Windows utilisent déjà la couche Visuelle via l’une des infrastructures d’interface utilisateur. Vous pouvez également tirer parti de la couche visuelle directement pour le rendu, les effets et les animations personnalisés avec très peu d’effort.

Qu’y a-t-il dans la couche visuelle ?
Les principales fonctions de la couche visuelle sont les suivantes :
- Contenu : composition légère de contenu dessiné personnalisé
- Effets : système d’effets d’interface utilisateur en temps réel dont les effets peuvent être animés, chaînés et personnalisés
- Animations : Animations expressives et indépendantes de l’infrastructure s’exécutant indépendamment du thread d’interface utilisateur
Contenu
Le contenu est hébergé, transformé et mis à la disposition du système d’animation et d’effets à l’aide de visuels. À la base de la hiérarchie de classe se trouve la classe Visual , un proxy léger et agile de thread dans le processus d’application pour l’état visuel dans le compositeur. Les sous-classes de Visual incluent ContainerVisual pour permettre aux enfants de créer des arborescences de visuels et SpriteVisual qui contient du contenu et peut être peint avec des couleurs unie, du contenu dessiné personnalisé ou des effets visuels. Ensemble, ces types de visuels constituent l’arborescence visuelle pour l’interface utilisateur 2D et sauvegardent les éléments framework XAML les plus visibles.
Pour plus d’informations, consultez vue d’ensemble du visuel de composition .
Effets
Le système Effets dans la couche visuelle vous permet d’appliquer une chaîne d’effets de filtre et de transparence à un visuel ou à une arborescence de visuels. Il s’agit d’un système d’effets d’interface utilisateur, à ne pas confondre avec les effets d’image et de média. Les effets fonctionnent conjointement avec le système d’animation, ce qui permet aux utilisateurs d’obtenir des animations fluides et dynamiques des propriétés d’effet, rendues indépendamment du thread d’interface utilisateur. Les effets de la couche visuelle fournissent les blocs de construction créatifs qui peuvent être combinés et animés pour créer des expériences personnalisées et interactives.
En plus des chaînes d’effets animatables, la couche visuelle prend également en charge un modèle d’éclairage qui permet aux visuels d’imiter les propriétés matérielles en répondant aux lumières animatables. Les visuels peuvent également projeter des ombres. L’éclairage et les ombres peuvent être combinés pour créer une perception de profondeur et de réalisme.
Pour plus d’informations, consultez la vue d’ensemble Effets de composition.
Animations
Le système d’animation de la couche visuelle vous permet de déplacer des visuels, d’animer des effets et de piloter des transformations, des clips et d’autres propriétés. Il s’agit d’un système indépendant du framework qui a été conçu à partir de zéro en tenant compte des performances. Il s’exécute indépendamment du thread d’interface utilisateur pour garantir la fluidité et la scalabilité. Bien qu’il vous permette d’utiliser des animations d’images clés familières pour modifier les propriétés au fil du temps, il vous permet également de configurer des relations mathématiques entre différentes propriétés, y compris l’entrée utilisateur, ce qui vous permet de créer directement des expériences chorégraphiées transparentes.
Pour plus d’informations, consultez la vue d’ensemble Animations de composition.
Utilisation de votre application UWP XAML
Vous pouvez accéder à un visuel créé par l’infrastructure XAML et sauvegarder un Élément FrameworkElement visible, à l’aide de la classe ElementCompositionPreview dans Windows.UI.Xaml.Hosting. Notez que les visuels créés pour vous par le framework sont accompagnés de certaines limites en matière de personnalisation. Cela est dû au fait que l’infrastructure gère les décalages, les transformations et les durées de vie. Vous pouvez toutefois créer vos propres visuels et les attacher à un élément XAML existant via ElementCompositionPreview, ou en l’ajoutant à un ContainerVisual existant quelque part dans l’arborescence visuelle.
Pour plus d’informations, consultez la vue d’ensemble Utilisation de la couche visuelle avec XAML .
Utilisation de votre application de bureau
Vous pouvez utiliser la couche Visuelle pour améliorer l’apparence et les fonctionnalités de vos applications de bureau WIN32 WPF, Windows Forms et C++. Vous pouvez migrer des îlots de contenu pour utiliser la couche visuelle et conserver le reste de votre interface utilisateur dans son infrastructure existante. Autrement dit, vous pouvez apporter d’importantes mises à jour et améliorations à l’interface utilisateur de votre application sans avoir à modifier de grandes parties de votre codebase actuel.
Pour plus d’informations, consultez Moderniser votre application de bureau à l’aide de la couche Visuel.
Ressources supplémentaires
- Documentation de référence complète pour l’API
- Exemples avancés d’interface utilisateur et de composition dans gitHub d’exemples Windows Composition
- Galerie d’exemples Windows.UI.Composition
- @windowsui flux Twitter
- Lisez l’article MSDN de Kenny Kerr sur cette API : Graphismes et animation : l’API Composition Windows passe à Windows 10
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour