Contrôles de divulgation progressive
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos recommandations actuelles en matière de conception.
Avec un contrôle de divulgation progressive, les utilisateurs peuvent afficher ou masquer des informations supplémentaires, notamment des données, des options ou des commandes. La divulgation progressive favorise la simplicité en se concentrant sur l’essentiel, tout en révélant des détails supplémentaires si nécessaire.

Exemples de contrôles de divulgation progressifs.
Notes
Les instructions relatives à la disposition, aux menus et aux barres d’outils sont présentées dans des articles distincts.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
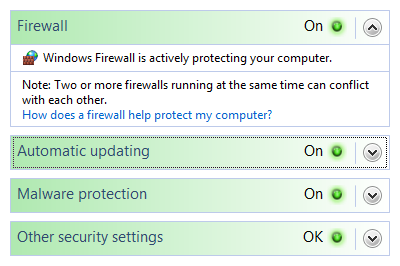
Les utilisateurs ont-ils besoin de voir les informations dans certains scénarios, mais pas tous, ou dans certains cas, mais pas tout le temps ? Si c’est le cas, l’affichage des informations à l’aide de la divulgation progressive simplifie l’expérience de base, tout en permettant aux utilisateurs d’accéder facilement aux informations.

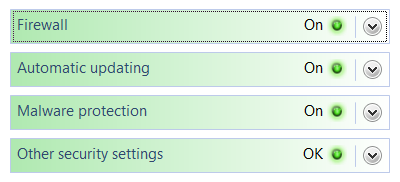
Dans cet exemple, l’application Sécurité Windows affiche en permanence les status de sécurité importantes, mais utilise la divulgation progressive pour afficher les détails à la demande.
Si les informations sont affichées par défaut, les utilisateurs sont-ils susceptibles de choisir de les masquer ? Existe-t-il des scénarios dans lesquels les utilisateurs auront besoin de plus d’espace ? Les utilisateurs sont-ils suffisamment motivés pour personnaliser l’interface utilisateur ? Si ce n’est pas le cas, affichez les informations sans utiliser la divulgation progressive.
Incorrect :

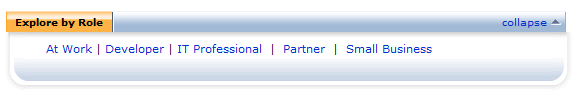
Dans cet exemple, les utilisateurs ne sont pas motivés à masquer les informations.
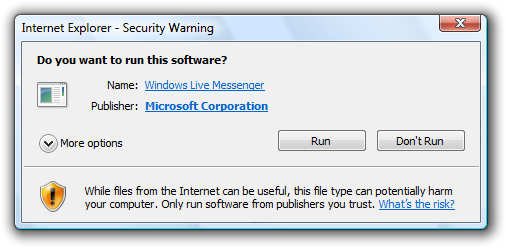
Les informations supplémentaires sont-elles avancées, substantielles, complexes ou liées à une tâche subordonnée indépendante ? Dans ce cas, envisagez d’afficher les informations dans une fenêtre distincte à l’aide de boutons de commande ou de liens au lieu d’utiliser un contrôle de divulgation progressif. (Des informations supplémentaires sont avancées si elles sont destinées aux utilisateurs avancés. Il est complexe s’il rend d’autres informations difficiles à lire ou à mettre en place.)

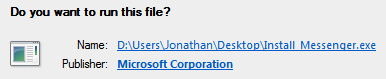
Dans cet exemple, les informations sur le nom et l’éditeur du logiciel sont significatives principalement pour les utilisateurs avancés. Les liens vers des fenêtres distinctes sont donc utilisés.
Les informations supplémentaires sont-elles une phrase ou un fragment de phrase qui décrit ce que fait un élément ou comment il peut être utilisé ? Si c’est le cas, envisagez d’utiliser une info-bulle ou une info-bulle.
Les informations supplémentaires sont-elles liées à la tâche actuelle, mais indépendantes des informations actuellement affichées ? Si c’est le cas, envisagez d’utiliser des onglets à la place. Toutefois, les listes réductibles sont souvent préférables aux onglets, car elles sont plus flexibles et évolutives.
L’affichage ou le masquage des informations supplémentaires est-il essentiellement un filtre de données ? Si c’est le cas, envisagez d’utiliser une liste déroulante ou case activée zones à la place pour appliquer le filtre à la liste entière.
Principes de conception
Les objectifs de la divulgation progressive sont les suivants :
- Simplifiez une interface utilisateur en vous concentrant sur l’essentiel, tout en révélant des détails supplémentaires si nécessaire.
- Simplifiez l’apparence d’une interface utilisateur en réduisant la perception d’encombrement.
Les deux objectifs peuvent être atteints à l’aide de contrôles de divulgation progressifs, où les utilisateurs cliquent pour afficher plus de détails. Toutefois, vous pouvez atteindre le deuxième objectif de simplifier l’apparence sans utiliser de contrôles de divulgation progressifs explicites en :
Affichage des détails contextuels uniquement dans le contexte. Par exemple, vous pouvez afficher automatiquement des commandes contextuelles ou des barres d’outils quand elles sont pertinentes pour l’objet ou le mode sélectionné.
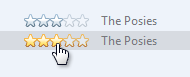
Réduction du poids des affordances pour l’interface utilisateur secondaire.Les affordances sont des propriétés visuelles qui suggèrent comment les objets sont utilisés. La tendance est d’avoir une interface utilisateur avec laquelle les utilisateurs peuvent interagir en place, mais d’avoir toutes ces interface utilisateur attirée pour crier « cliquez sur moi ! » entraîne trop d’encombrement visuel. Pour l’interface utilisateur secondaire, il est souvent préférable d’utiliser des affordances subtiles et de donner tous les effets sur la souris dessus.

Dans cet exemple, le champ Évaluation est interactif, mais ne s’affiche pas tant que le pointeur de la souris n’apparaît pas.
Affichage des étapes de suivi uniquement une fois les prérequis terminés. Cette approche est mieux utilisée avec des tâches familières où les utilisateurs peuvent effectuer les premiers pas en toute confiance.

Dans cet exemple, la page nom d’utilisateur et mot de passe affiche initialement uniquement les zones nom d’utilisateur et mot de passe facultatif. Les zones de confirmation et d’indicateur s’affichent une fois que l’utilisateur a entré un mot de passe.
Bien que la divulgation progressive soit un excellent moyen de simplifier les interfaces utilisateur, elle présente les risques suivants :
- Absence de détectabilité. Les utilisateurs peuvent supposer que s’ils ne peuvent pas voir quelque chose, il n’existe pas. Les utilisateurs ne peuvent pas pointer ou cliquer s’ils ne voient pas ce qu’ils recherchent. Il est toujours possible que les utilisateurs ne cliquent pas sur des éléments tels que Plus d’options.
- Manque de stabilité. La divulgation progressive devrait être attendue ou au moins être naturelle. Si des contrôles apparaissent et disparaissent de manière inattendue, l’interface utilisateur résultante peut sembler instable.
Contrôles de divulgation progressifs
Les contrôles de divulgation progressive sont généralement affichés sans étiquettes directes qui décrivent leur comportement, de sorte que les utilisateurs doivent être en mesure d’effectuer les opérations suivantes en fonction de l’apparence visuelle du contrôle uniquement :
- Reconnaître que le contrôle fournit une divulgation progressive.
- Déterminez si l’état actuel est développé ou réduit.
- Déterminez si des informations, des options ou des commandes supplémentaires sont nécessaires pour effectuer la tâche.
- Déterminez comment restaurer l’état d’origine, si vous le souhaitez.
Bien que les utilisateurs puissent déterminer les éléments ci-dessus par essais et erreurs, vous devez essayer de rendre ces expérimentations inutiles.
Les contrôles de divulgation progressive ont un affordance assez faible, ce qui signifie que leurs propriétés visuelles suggèrent la façon dont ils sont utilisés, bien que faiblement. Le tableau suivant compare l’apparence des contrôles de divulgation progressifs courants :
| Control | Objectif | Apparence | Glyphe indique |
|---|---|---|---|
Chevrons |
Afficher tout : Afficher ou masquer les éléments restants dans du contenu entièrement ou partiellement masqué. Les éléments sont affichés sur place (à l’aide d’un seul chevron) ou dans un menu contextuel (à l’aide d’un chevron double). |
Les chevrons pointent dans la direction où l’action se produira. |
État futur |
Flèches |
Afficher les options : Afficher un menu de commandes contextuel. |
Les flèches pointent dans la direction où l’action se produira. |
État futur |
Contrôles plus et moins |
Développez les conteneurs : Développez ou réduisez le contenu du conteneur en place lors de la navigation dans une hiérarchie. |
Les symboles plus et moins ne pointent pas, mais l’action se produit toujours à leur droite. |
État futur |
Triangles pivotants |
Afficher les détails : Afficher ou masquer des informations supplémentaires sur place pour un élément individuel. Ils sont également utilisés pour développer des conteneurs. |
Les triangles en rotation ressemblent un peu à des leviers tournants, de sorte qu’ils pointent dans la direction où l’action s’est produite. |
État actuel |
Si vous ne faites qu’une seule chose...
Les utilisateurs doivent être en mesure de prédire correctement le comportement d’un contrôle de divulgation progressive par l’inspection seule. Pour ce faire, sélectionnez les modèles d’utilisation appropriés et appliquez leur apparence, leur emplacement et leur comportement de manière cohérente.
Modèles d’usage
Les contrôles de divulgation progressive ont plusieurs modèles d’utilisation. Certains d’entre eux sont intégrés dans des contrôles courants.
Chevrons
Les chevrons affichent ou masquent les éléments restants dans du contenu entièrement ou partiellement masqué. Généralement, les éléments sont affichés en place, mais ils peuvent également être affichés dans un menu contextuel. Une fois en place, l’élément reste développé jusqu’à ce que l’utilisateur le réduise.
Les chevrons sont utilisés de la manière suivante :
| Usage | Exemple |
|---|---|
| Interface utilisateur sur place l’objet associé reçoit le focus d’entrée et le chevron unique est activé avec la barre d’espace. |
 Dans ces exemples, les chevrons uniques sur place sont positionnés à droite de leur contrôle associé. |
| Boutons de commande avec étiquettes externes le bouton de commande reçoit le focus d’entrée et le chevron unique est activé avec la barre d’espace. |
 Dans cet exemple, le bouton chevron unique est étiqueté et positionné à gauche de l’étiquette. Avec ce modèle, le bouton serait difficile à comprendre sans son étiquette. |
| Boutons de commande avec étiquettes internes le bouton de commande reçoit le focus d’entrée et est activé avec la barre d’espace. |
 Dans ces exemples, les boutons de commande standard ont le chevron double positionné pour suggérer leur signification. |
Flèches
Les flèches affichent un menu de commandes contextuel. L’élément reste développé jusqu’à ce que l’utilisateur effectue une sélection ou clique n’importe où.
Si le bouton de direction est un contrôle indépendant, il reçoit le focus d’entrée et est activé avec la barre d’espace. Si le bouton de direction a un contrôle parent, le parent reçoit le focus d’entrée et la flèche est activée avec les touches Alt+flèche vers le bas et Alt+haut, comme avec le contrôle de liste déroulante.
Les flèches sont utilisées de la manière suivante :
| Usage | Exemple |
|---|---|
| Boutons distincts la flèche se trouve dans un contrôle de bouton distinct. |
 Dans ces exemples, des boutons de flèche distincts positionnés à droite indiquent un menu de commandes. |
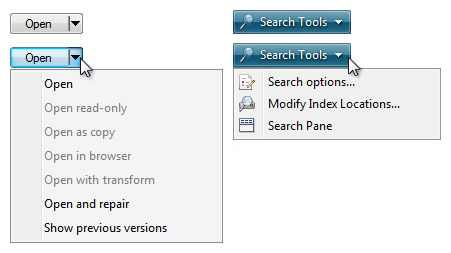
| Boutons de commande la flèche fait partie d’un bouton de commande. |
 Dans ces exemples, les boutons de menu et les boutons de fractionnement ont les flèches positionnées à droite du texte. |
Contrôles Plus et Moins
Les contrôles Plus et moins se développent ou se réduisent pour afficher le contenu du conteneur en place lors de la navigation dans une hiérarchie. L’élément reste développé jusqu’à ce que l’utilisateur le réduise. Bien que ceux-ci ressemblent à des boutons, leur comportement est en place.
L’objet associé reçoit le focus d’entrée. Le plus est activé avec la flèche droite et le moins avec la flèche gauche.
Les contrôles plus et moins sont utilisés de la manière suivante :
| Usage | Exemple |
|---|---|
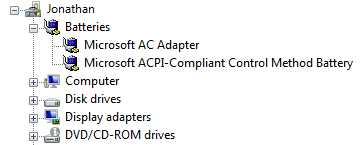
| Arbres réductibles une hiérarchie à plusieurs niveaux pour afficher le contenu du conteneur. |
 Dans cet exemple, les contrôles plus et moins sont positionnés à gauche du conteneur associé. |
| Listes réductibles une hiérarchie à deux niveaux pour afficher le contenu du conteneur. |
 Dans cet exemple, les contrôles plus et moins sont positionnés à gauche de l’en-tête de liste associé. |
Rotation des triangles
La rotation des triangles affiche ou masque des informations supplémentaires en place pour un élément individuel. Ils sont également utilisés pour développer des conteneurs. L’élément reste développé jusqu’à ce que l’utilisateur le réduise.
L’objet associé reçoit le focus d’entrée. Le triangle réduit (pointant vers la droite) est activé avec la touche flèche droite et le triangle développé (pointant vers le bas) avec la flèche gauche.
Les triangles pivotants sont utilisés de la manière suivante :
| Usage | Exemple |
|---|---|
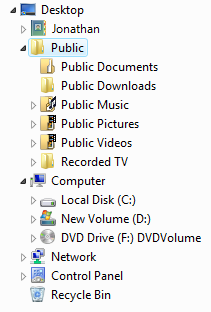
| Arbres réductibles une hiérarchie à plusieurs niveaux pour afficher le contenu du conteneur. |
 Dans cet exemple, les triangles pivotants sont positionnés à gauche du conteneur associé. |
| Listes réductibles une hiérarchie à deux niveaux pour afficher des informations supplémentaires en place. |
 Dans cet exemple, les triangles pivotants sont positionnés à gauche des éléments de liste associés. |
Flèches d’aperçu
Comme les chevrons, des informations supplémentaires sont affichées ou masquées sur place. L’élément reste développé jusqu’à ce que l’utilisateur le réduise. Contrairement aux chevrons, les glyphes ont une représentation graphique de l’action, généralement avec une flèche indiquant ce qui va se passer.

Dans ces exemples de Microsoft Lecteur multimédia Windows, les glyphes ont des flèches qui suggèrent l’action qui va se produire.
Les flèches d’aperçu sont mieux réservées aux situations où un chevron standard ne communique pas correctement le comportement du contrôle, par exemple lorsque la divulgation est complexe ou qu’il existe plusieurs types de divulgation.
Consignes
Général
Sélectionnez le modèle de divulgation progressive en fonction de son utilisation. Pour obtenir une description de chaque modèle d’utilisation, consultez le tableau précédent.
N’utilisez pas de liens pour les contrôles de divulgation progressifs. Utilisez uniquement les contrôles de divulgation progressive présentés dans la section Modèles d’utilisation. Toutefois, utilisez des liens pour accéder aux rubriques d’aide.
Correct :

Incorrect :

Dans l’exemple incorrect, un lien est utilisé pour afficher d’autres options en place. Cette utilisation serait correcte si le lien accédait à une autre page ou boîte de dialogue, ou affichait une rubrique d’aide.
Interaction
Pour les chevrons et les flèches qui ne sont pas étiquetés directement, utilisez des info-bulles pour décrire ce qu’elles font.

Dans cet exemple, l’info-bulle indique l’effet d’un contrôle chevron sans étiquette.
Si un utilisateur développe ou réduit un élément, faites en sorte que l’état persiste afin qu’il prenne effet à la prochaine fois que la fenêtre est affichée, sauf si les utilisateurs sont susceptibles de préférer commencer dans l’état par défaut. Faites en sorte que l’état persiste par fenêtre et par utilisateur.
Assurez-vous que tout le contenu développé peut être réduit et vice versa, et que l’opération inverse est évidente. Cela encourage l’exploration et réduit la frustration. La meilleure façon de rendre l’opération inverse évidente consiste à conserver le contrôle dans le même emplacement fixe. Si vous devez déplacer le contrôle, conservez-le au même emplacement relatif dans une zone visuellement distincte.
Incorrect :


Dans cet exemple, cliquez sur le bouton Remplacer par le chevron pour afficher la zone de texte Remplacer par . Une fois cette opération effectuée, l’extension Remplacer devient la commande Replace, de sorte qu’il n’existe aucun moyen de restaurer l’état d’origine.
Utilisez uniquement les clés d’accès appropriées pour le modèle de divulgation progressive, comme indiqué dans la section Modèles d’utilisation. N’utilisez pas Entrée pour activer la divulgation progressive.
Présentation
N’utilisez pas de pointes de flèche de forme triangulaire à des fins autres que la divulgation progressive.
Incorrect :

Bien que cet exemple ne soit pas un modèle de divulgation progressive, l’utilisation d’une flèche ici suggère que les commandes seront affichées dans une fenêtre contextuelle.
Correct :

Dans cet exemple, une puce est utilisée correctement à la place.
Supprimez (ne désactivez pas) les contrôles de divulgation progressive qui ne s’appliquent pas dans le contexte actuel. Les contrôles de divulgation progressifs doivent toujours tenir leurs promesses. Par conséquent, supprimez-les lorsqu’il n’y a pas d’informations supplémentaires à fournir.
Incorrect :

Dans cet exemple, un contrôle de divulgation progressive qui ne s’applique pas est incorrectement désactivé.
Chevrons
Utilisez des chevrons uniques pour afficher ou masquer sur place. Utilisez des chevrons doubles pour afficher ou masquer à l’aide d’un menu contextuel. Toutefois, vous devez toujours utiliser des chevrons doubles pour les boutons de commande avec des étiquettes internes.
Correct :

Incorrect :

Dans l’exemple incorrect, un chevron double est utilisé pour la divulgation progressive sur place.
Correct :

Dans cet exemple, un chevron double est utilisé pour la divulgation progressive sur place, car il s’agit d’un bouton de commande avec une étiquette interne.
Fournissez une relation visuelle entre le chevron et son contrôle associé. Étant donné que les chevrons sur place sont placés à droite de leur interface utilisateur associée et alignés à droite, il peut y avoir une distance entre un chevron et son contrôle associé.
Correct :

Dans cet exemple, il existe une relation claire entre le chevron sur place et son interface utilisateur associée.
Incorrect :

Dans cet exemple, il n’existe aucune relation visuelle claire entre le chevron sur place et l’interface utilisateur associée. Il semble donc flotter dans l’espace.
Flèches
N’utilisez pas de graphiques de flèche qui pourraient être confondus avec Retour, Avant, Aller ou Lecture. Utilisez des pointes de flèches triangulaires simples (flèches sans tiges) sur des arrière-plans neutres.
Correct :

Ces flèches sont clairement des contrôles de divulgation progressifs.
Incorrect (pour la divulgation progressive) :

Ces flèches ne ressemblent pas à des contrôles de divulgation progressifs.
Incorrect (pour Back, Forward) :

Ces flèches ressemblent à des contrôles de divulgation progressifs, mais elles ne le sont pas.
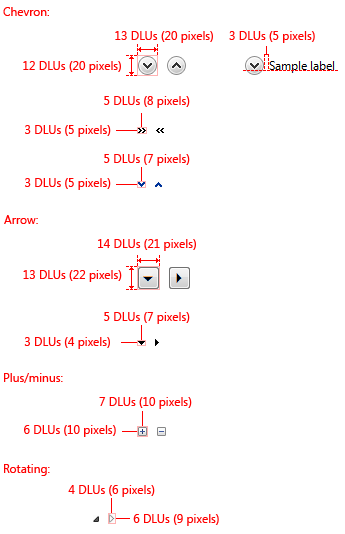
Dimensionnement et espacement recommandés

Dimensionnement et espacement recommandés pour les contrôles de divulgation progressifs.
Étiquettes
- Pour les chevrons sur un bouton de commande avec une étiquette externe :
- Attribuez une clé d’accès unique. Pour obtenir des instructions, consultez Clavier.
- Utilisez la majuscule de style phrase.
- Écrivez l’étiquette sous forme d’expression et n’utilisez aucune ponctuation de fin.
- Écrivez l’étiquette afin qu’elle décrive l’effet d’un clic sur le bouton, puis modifiez l’étiquette lorsque l’état change.
- Si la surface affiche toujours des options, des commandes ou des détails, utilisez les paires d’étiquettes suivantes :
- Plus/moins d’options. Utilisez pour les options ou un mélange d’options, de commandes et de détails.
- Plus/moins de commandes. Utilisez uniquement pour les commandes.
- Plus/moins de détails. Utilisez à des fins d’informations uniquement.
- Nom d’objet plus/moins <important>. Utilisez pour d’autres types d’objets, tels que les dossiers.
- Sinon :
- Options Afficher/Masquer. Utilisez pour les options ou un mélange d’options, de commandes et de détails.
- Commandes Afficher/Masquer. Utilisez uniquement pour les commandes.
- Afficher/masquer les détails. Utilisez à des fins d’informations uniquement.
- Afficher/Masquer le nom> de <l’objet. Utilisez pour d’autres types d’objets, tels que les dossiers.
- Pour les chevrons sur un bouton de commande avec une étiquette interne, suivez les instructions du bouton de commande standard.
Documentation
Lorsque vous faites référence aux contrôles de divulgation progressive :
Si le contrôle a une étiquette fixe, reportez-vous au contrôle par son étiquette uniquement ; n’essayez pas de décrire le contrôle. Utilisez le texte d’étiquette exact, y compris sa majuscule, mais n’incluez pas le trait de soulignement de la clé d’accès.
Si le contrôle n’a pas d’étiquette ou s’il n’est pas résolu, reportez-vous au contrôle par son type : chevron, flèche, triangle ou bouton plus/moins. Si nécessaire, décrivez également l’emplacement du contrôle. Si le contrôle apparaît dynamiquement, par exemple le contrôle d’espace de page , commencez la référence en décrivant comment faire apparaître le contrôle.
Exemple: Pour afficher les fichiers dans un dossier, déplacez le pointeur vers le début du nom du dossier, puis cliquez sur le triangle en regard du dossier.
Ne faites pas référence au contrôle en tant que bouton, sauf pour contraster avec d’autres contrôles de divulgation progressive qui ne sont pas des boutons.
Pour décrire l’interaction utilisateur, utilisez click. Si nécessaire pour plus de clarté, utilisez click... pour développer ou réduire.
Lorsque cela est possible, mettez en forme l’étiquette à l’aide d’un texte en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemples :
- (Pour un chevron) Pour déterminer la taille du fichier, cliquez sur Détails.
- (Pour une flèche) Pour afficher toutes les options, cliquez sur la flèche en regard de la zone Rechercher .
- (Pour plus/moins) Pour afficher votre image, cliquez sur Images.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour