Utilisation des tailles d’écran
Les appareils Android Wear peuvent avoir un écran rectangulaire ou rond, qui peut également être de différentes tailles.

Identification du type d’écran
La bibliothèque de support Wear fournit des contrôles qui vous aident à détecter et à adapter différentes formes d’écran, telles que WatchViewStub et BoxInsetLayout.
N’oubliez pas que certains des autres contrôles de bibliothèque de prise en charge (par exemple GridViewPager) détectent automatiquement la forme de l’écran eux-mêmes et ne doivent pas être ajoutés en tant qu’enfants des contrôles décrits ci-dessous.
WatchViewStub
Le fichier de disposition principal contient une android.support.wearable.view.WatchViewStub disposition qui fait référence à différentes dispositions pour les écrans rectangulaires et arrondis à l’aide des attributs et app:roundLayout des app:rectLayout attributs :
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
La solution contient des dispositions différentes pour chaque style qui sera sélectionné au moment de l’exécution :

BoxInsetLayout
Au lieu de créer des dispositions différentes pour chaque type d’écran, vous pouvez également créer une vue unique qui s’adapte à des écrans rectangulaires ou ronds.
Cet exemple Google montre comment utiliser la BoxInsetLayout même disposition sur les écrans rectangulaires et ronds.
Porter le concepteur d’interface utilisateur
Le Concepteur Android Xamarin prend en charge les écrans rectangulaires et ronds :

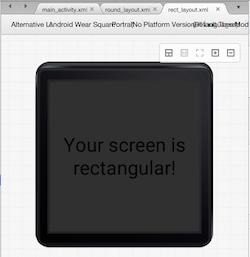
L’aire de conception en style rectangulaire est illustrée ici :

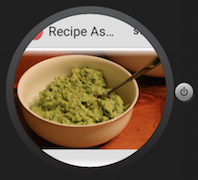
L’aire de conception en style rond est illustrée ici :

Simulateur d’usure
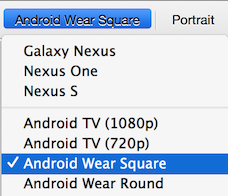
Google Emulator Manager contient des définitions d’appareils pour les deux types d’écran. Vous pouvez créer des émulateurs rectangulaires et arrondis pour tester votre application.

L’émulateur s’affiche comme suit pour un écran rectangulaire :

Il s’affiche comme suit pour un écran rond :

Vidéo
Applications plein écran pour Android Wear à partir de developers.google.com.