Revisar unha aplicación de lenzo para a accesibilidade en Power Apps
Os usuarios que presenten discapacidades visuais, de audición ou doutros tipos poden usar a súa aplicación de lenzo máis facilmente e con éxito se considera a accesibilidade ao deseñar o aspecto e comportamento da aplicación. Se non está seguro de como facer a que a súa aplicación sexa máis accesible, pode executar o controlador de Accesibilidade en Power Apps Studio. Esta ferramenta non só atopa posibles problemas de accesibilidade, senón que tamén explica por que cada un pode ser un problema potencial para os usuarios que teñen unha discapacidade específica e ofrece suxestións sobre como resolver cada problema. O verificador de accesibilidade detecta problemas de lector de pantalla e teclado e pode atopar información sobre como solucionar problemas de contraste de cor mediante cores accesibles.
O verificador de accesibilidade axuda a identificar a configuración que pode cambiar, pero sempre debe considerar as suxestións no contexto do que a aplicación debe facer. Moitas suxestións poden valer a pena, pero pode ignorar calquera que poida ser máis negativa que positiva.
Buscar problemas de accesibilidade
Na esquina superior dereita de Power Apps Studio, seleccione a icona do comprobador de aplicacións.

No menú que aparece, seleccione Accesibilidade.

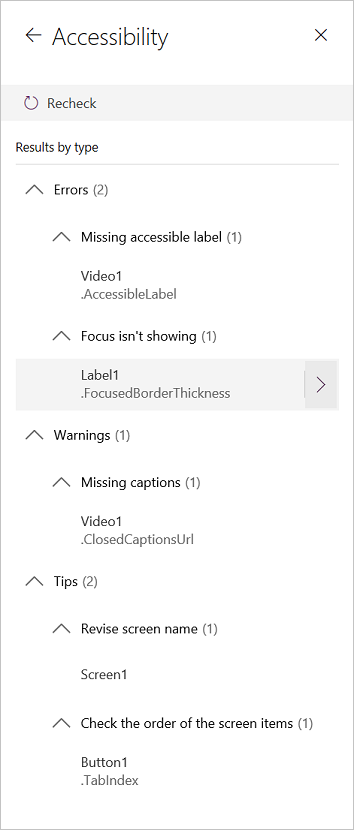
Aparecerá unha lista de problemas, ordenados primeiro por gravidade e despois por pantalla.

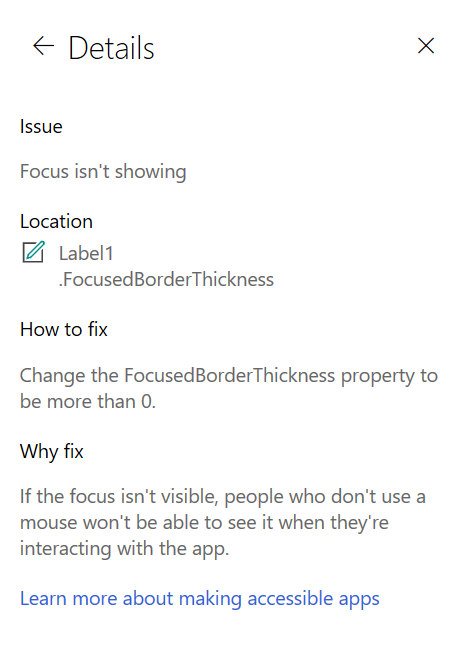
Seleccione a frecha xunto a un elemento para amosar detalles sobre ela.

Seleccione a frecha cara atrás para volver á lista de elementos.
Se decide resolver un problema, seleccióneo para abrir a propiedade afectada.
Despois de cambiar unha ou varias propiedades, seleccione Volver comprobar para actualizar a lista de problemas.
Os elementos resoltos desaparecen da lista e poden aparecer novos elementos.
Gravidade dos problemas
O verificador de accesibilidade clasifica cada problema como un erro, un aviso ou un consello en función da gravidade do problema.
- Erros identificar problemas que fagan difícil ou imposible usar e entender a aplicación para usuarios con discapacidade.
- As Advertencias identifican problemas que fagan difícil ou imposible usar ou entender a aplicación para a maioría pero non todos os usuarios con discapacidade.
- Os Consellos axúdano a mellorar a experiencia dos usuarios que teñen algunha discapacidade.
Tipos de problemas
| Título do problema | Severidade | Descrición do problema | Como solucionalo | Por que solucionalo |
|---|---|---|---|---|
| Falta unha etiqueta accesible | Erro | Cando a propiedade da etiqueta accesible dun control interactivo non contén texto. Un control interactivo pode ser inherentemente interactivo, como é un botón, ou ten propiedades interactivas. Por exemplo, pode ter configurado a propiedade OnSelect dunha imaxe ou establecer a súa propiedade TabIndex en 0 ou un valor superior. | Edite a propiedade de etiqueta accesible para describir o elemento. | Se a propiedade de etiqueta accesible non contén texto, as persoas que non poden ver a pantalla non entenderán o que hai en imaxes e controis. |
| O foco non se mostra | Erro | Cando o FocusBorderThickness dun control está definido en 0. É unha boa práctica garantir unha relación de contraste e cor axeitada entre o bordo do foco e o propio control para que estea claramente visible. | Cambie a propiedade FocusedBorderThickness a un valor superior a 0. | Se o foco non é visible, as persoas que non usan un rato non o poderán velo cando interactúan coa aplicación. |
| Subtítulos non atopados | Aviso | Cando a propiedade ClosedCaptionsURL dun control Audio ou Vídeo está baleiro. | Estableza a propiedade ClosedCaptionsURL no URL dos subtítulos. | Sen subtítulos, é posible que as persoas con discapacidade non reciban información dun segmento de vídeo ou audio. |
| Configuración de control útil non atopada | Aviso | Cando hai algunha das varias configuracións (como mostrar etiquetas e marcadores para gráficos e mostrar controis predeterminados para Audio, Vídeo e Entrada de lapis) desactivadas. | Seleccione o aviso e logo configure a propiedade en verdadeira. | Ao cambiar a configuración desta propiedade, ofrécelle ao usuario unha mellor información sobre o funcionamento dos controis da aplicación. |
| O HTML non será accesible | Aviso | Cando un control que non sexa un control de texto HTML contén HTML. Nese caso, Power Apps non admite a accesibilidade de elementos HTML personalizados. | Use un método distinto de HTML ou elimine o HTML deste elemento. | A súa aplicación non funcionará correctamente nin estará accesible se engade elementos HTML interactivos. |
| Desactivar o inicio automático | Aviso | Cando a propiedade Autostart do control de Audio ou Vídeo está establecida en Verdadeira. | Estableza a propiedade Autostart do control en falso. | Os ficheiros de vídeo e audio que se reproducen automaticamente poden distraer aos usuarios. Déixelles escoller se desexan reproducir un clip. |
| Revisar o nome da pantalla | Propina | Cando unha pantalla ten un nome predeterminado, que será lido polos lectores da pantalla cando os usuarios naveguen pola aplicación. | Déalle á pantalla un nome que describa o que hai na pantalla ou para que se usa. | As persoas cegas, con visión reducida ou con discapacidades para a lectura confían en nomes de pantalla para navegar co lector de pantalla. |
| Engadir texto de indicación do estado | Propina | Cando un control que ten un estado, como unha alternancia, pero as etiquetas de valor están desactivadas. | Estableza a propiedade ShowValue do control en verdadeiro para mostrar o seu estado actual. | Os usuarios non obterán a confirmación das súas accións se non aparece o estado do control. |
| Comprobar a orde dos elementos da pantalla | Propina | Cando a propiedade TabIndex é superior a 0. Os creadores de aplicacións poden establecer ordes de separadores personalizadas configurando a propiedade TabIndex nun valor superior a 0, pero está moi desaconsellado, xa que é difícil arranxalo, mantelo e pode romper os lectores de pantalla. | Estableza todas as propiedades TabIndex en 0 ou -1 sempre que sexa posible. En vez de usar TabIndex, use o control Grupo mellorado para cambiar a orde de navegación respecto do valor por defecto. Se deben usarse valores de TabIndex superiores a 0, asegúrese de que os elementos da súa pantalla coincidan coa orde na que desexa que aparezan nos separadores. | A orde de navegación debe reflectir a orde na que aparecen os controis na pantalla, que é o predeterminado. Se se realizan axustes manuais, é difícil manter a orde correcta, especialmente ante a barra de enderezos do navegador e outros controis fóra da aplicación. Isto pode facer que un lector de pantalla sexa moi difícil de usar. Cando o le o lector de pantalla, os controis deberán presentarse na mesma orde na que se ven na pantalla, en lugar dunha orde menos intuitiva. |
| Engadir outro método de entrada | Propina | Cando unha aplicación contén un control de Lapis. Este consello lémbralle incluír un método de entrada independente. | Engada un control de Entrada de texto ademais do control de Lapis para obter unha experiencia accesible. | Algúns usuarios non poden usar un lapis e requiren outro xeito de proporcionar información (por exemplo, escribindo unha sinatura). |
Pasos seguintes
Limitacións de accesibilidade nas aplicacións de lenzo
Consulte tamén
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios