Ver contido 3D en Power Apps
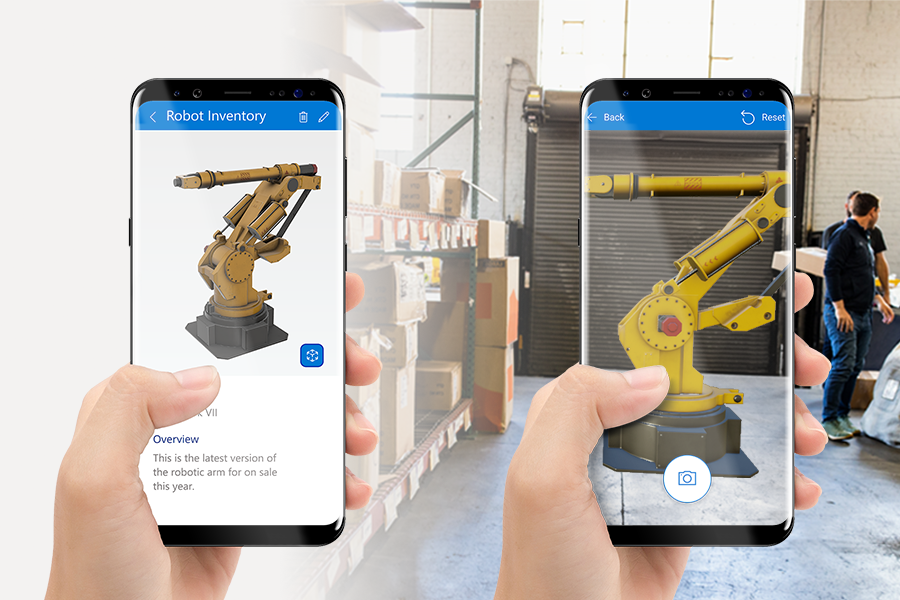
Engada facilmente contido 3D interactivo ás súas aplicacións de lenzo. Pode seleccionar dunha galería de contido 3D e, a continuación, xire e faga zoom no modelo con xestos sinxelos.

Importante
O seu contido en 3D debe estar nos formatos de ficheiro .glb, .obj ou .stl. Pode converter os modelos 3D existentes en formato de ficheiro .glb a partir dunha variedade de formatos 3D.
Suxestión
Os controis de realidade mixta (MR) de Power Apps usan Babylon e Babylon React Native. O contido de relidade mixta que funciona no illamento de procesos de Babylon debería funcionar en Power Apps a través desta plataforma de MR compartida. Se o seu contido funciona en Babylon pero non en Power Apps, formule unha pregunta no foro da comunidade de Power Apps. (Etiquétea con "realidade mixta").
Engadir un control de obxecto 3D a unha pantalla de aplicación
Coa aplicación aberta para a edición en Power Apps Studio:
- Abra o separador Inserir e expanda Elementos multimedia.
- Seleccione Obxecto 3D para colocar o control na pantalla da aplicación ou arrastre o control á pantalla para posicionalo con máis precisión.
Propiedades da clave
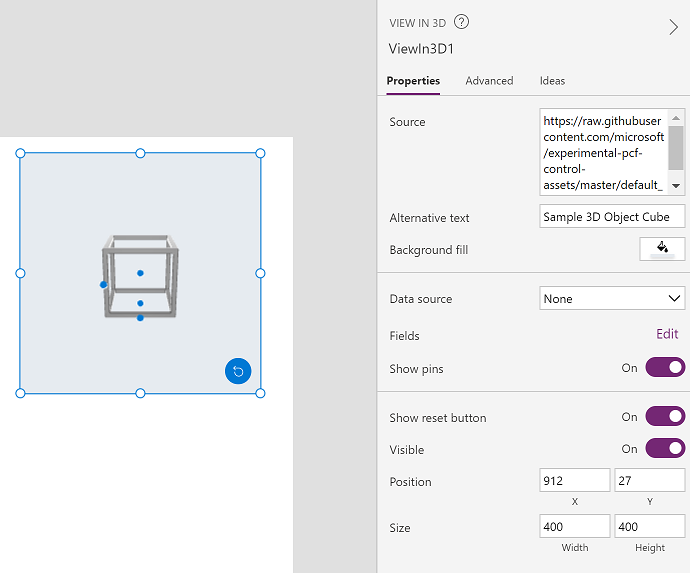
Cambie o comportamento e a aparencia dun control de contido 3D mediante as propiedades. Algunhas propiedades só están dispoñibles na pestana Avanzado.

| Propiedade | Descripción | Tipo | Localización |
|---|---|---|---|
| Código fonte | Identifica o ficheiro de obxecto para mostrar. O control obxecto 3D admite a carga de modelos de varias fontes. Vexa Carga dos modelos 3D externos para obter máis detalles. | Non aplicable | Propiedades; avanzado: Orixe |
| Texto alternativo | Especifica o texto que se amosará se o modelo non se pode cargar ou se o usuario da aplicación move o rato sobre o modelo. | String | Propiedades; avanzadas: AltText |
| Enchemento do fondo | Establece a cor de fondo do control. | Selector de cores | Propiedades; avanzado: BackgroundFill (acepta códigos de cores RGBA ou HTML hexadecimais) |
| Marcadores(elementos) | Mostra os marcadores do modelo en coordenadas específicas, proporcionados nunha orixe de datos (Elementos). Se se establece Ningún, non se mostra ningún marcador. | Táboa de datos | Propiedades; avanzado: Elementos |
| Mostrar marcadores | Mostra os marcadores descritos en Elementos. | Boolean | Propiedades; avanzado: ShowPins |
| MaxPins | Especifica o número máximo de marcadores que se poden mostrar no modelo. | Número enteiro | Avanzado |
| PinsX | Especifica a localización dos marcadores no eixe X no espazo de coordenadas 3D. | Número de punto flotante | Avanzado |
| PinsY | Especifica a localización dos marcadores no eixe Y no espazo de coordenadas 3D. | Número de punto flotante | Avanzado |
| PinsZ | Especifica a localización dos marcadores no eixe Z no espazo de coordenadas 3D. | Número de punto flotante | Avanzado |
| Mostrar botón de restablecemento | Mostra ou oculta un botón que restablece o modelo ao seu estado inicial. | Boolean | Propiedades; avanzado; ShowReset |
| OnModelLoad | Contén unha fórmula de comportamento que se executa cando se carga un modelo. | Evento | Avanzado |
| OnChange | Contén unha fórmula de comportamento que se executa cando se cambia calquera propiedade do control. | Evento | Avanzado |
| OnSelect | Contén unha fórmula de comportamento que se executa cando o usuario selecciona un marcador ou o control. | Evento | Avanzado |
Propiedades adicionais
| Propiedade | Descripción | Tipo | Localización |
|---|---|---|---|
| ContentLanguage | Determina o idioma de visualización do control, se é diferente do idioma que se usa na aplicación. | String | Avanzado |
| DisplayMode | Determina se o control permite a entrada do usuario (Editar), só mostra datos (Ver) ou está desactivado (Desactivado). | Lista despregable | Avanzado |
| Posición | Coloca a esquina superior esquerda do control nas coordenadas da pantalla especificadas en x e y. | Número de punto flotante | Propiedades; avanzado: X, Y |
| Tamaño | Determina o tamaño do control utilizando os valores de píxeles proporcionados en Anchura e Altura. | Número enteiro | Propiedades; avanzado: Largura, Altura |
| TabIndex | Especifica a orde na que se selecciona o control se o usuario navega pola aplicación usando a tecla Tab. | Número enteiro | Avanzado |
| Información sobre ferramentas | Determina o texto que se mostrará cando o usuario pasa o rato sobre un marcador. | String | Avanzado |
| Visible | Mostra ou oculta o control. | Boolean | Propiedades; avanzadas: Visible |
Considerations de rendemento
Recomendamos que utilice un control 3D nunha pantalla para obter a mellor experiencia de usuario. Varias instancias do control obxecto 3D nunha pantalla tentarán cargar os seus modelos 3D ao mesmo tempo, o que pode degradar gravemente o rendemento da súa aplicación.
Outros controis de realidade mixta
- Vexa imaxes e contido 3D no mundo real co control Ver en realidade mixta.
- Mida a distancia, a área e o volume co control Medir en realidade mixta.
- Cree e visualice formas 3D predefinidas co control Ver forma en realidade mixta.
- Pinte liñas 3D ou debuxe frechas 3D para especificar unha área ou un activo no teu contorno co control Marcado en MR.
Consulte tamén
Crear unha aplicación cos controis mixed reality e 3D
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios