Mostrar, ordenar e filtrar datos nunha galería de aplicacións de lenzo
Cree unha galería para amosar imaxes e texto sobre varios produtos e ordenar e filtrar esa información.
En Power Apps, pode empregar unha galería para amosar varios elementos relacionados, tal e como ve nun catálogo. As galerías son excelentes para mostrar información sobre produtos, como nomes e prezos. Neste tema, creamos unha galería e ordenamos e filtramos a información usando funcións similares a Excel. Ademais, cando se selecciona un elemento, colócase un bordo ao redor do elemento.
Nota
Este tema usa unha aplicación para tabletas. Pode usar unha aplicación para teléfono, pero necesitará redimensionar algúns dos controis.
Requisitos previos
- Rexístrese en Power Apps e, a continuación, inicie sesión coas mesmas credenciais que utilizou para rexistrarse.
- Crear unha aplicación para tableta a partir dun modelo, de datos ou desde cero.
- Descubra como configurar un control.
- Estes pasos usan CreateFirstApp como datos de entrada de exemplo, que inclúe imaxes .jpg. O ficheiro zip inclúe un ficheiro XML que se pode converter a Excel. Se non, Power Apps le automaticamente os ficheiros .zip e impórtaos con éxito. Pode descargar e usar estes datos de exemplo ou importar os seus.
Amosar datos nunha galería
Cree unha colección chamada Inventario usando os datos da mostra. Os pasos son:
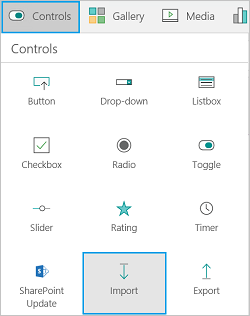
No separador Inserir, seleccione Controis e, a seguir, seleccione Importar:

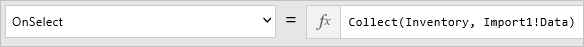
Estableza a propiedade OnSelect do control de importación na fórmula seguinte:
Collect(Inventory, Import1.Data)
Seleccione o botónImportar datos para abrir Windows Explorer. Seleccione CreateFirstApp.zip e seleccione Abrir.
No menú Ficheiro, seleccione Coleccións. A colección Inventario aparece listada cos datos que importou:

Acaba de crear a colección Inventario, que contén información sobre cinco produtos, incluída unha imaxe de deseño, o nome do produto e o número de unidades en existencias.
Nota
O control de importación úsase para importar datos como os de Excel e crear a colección. O control de importación importa datos cando está a crear a súa aplicación e a previsualizar a súa aplicación. Actualmente, o control de importación non importa datos cando publica a súa aplicación.
Seleccione a frecha cara atrás para volver so deseñador.
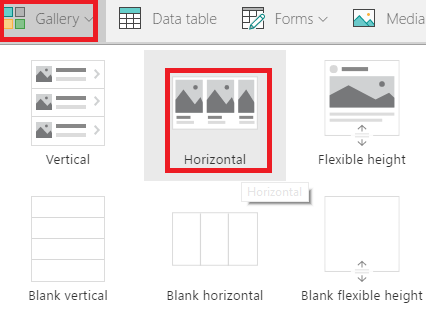
No separador Inserir, prema ou toque Galería e, a seguir, prema ou toque a galería Horizontal.

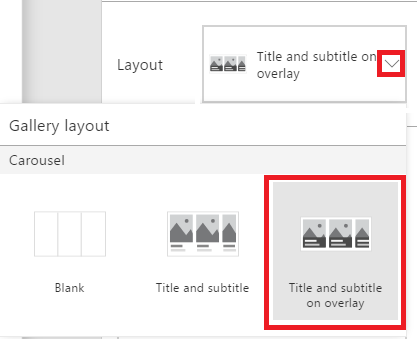
No panel dereito, prema ou que a opción na que o título e o subtítulo se sobrepoñen ao gráfico:

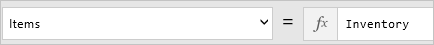
Axuste a propiedade Elementos da galería en Inventario:

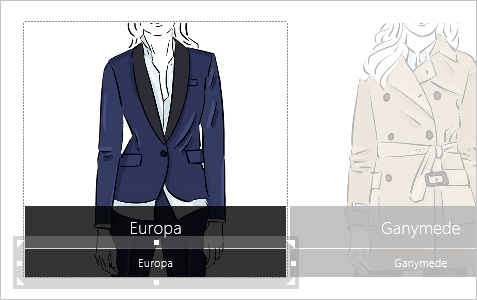
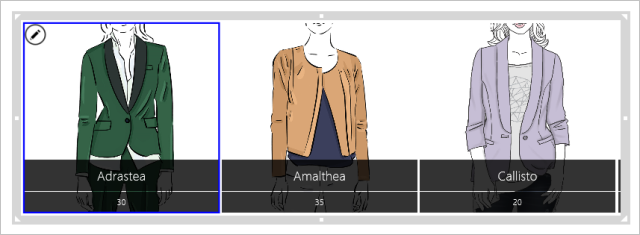
Cambie o nome da galería a ProductGallery e mova a galería para que non bloquee os demais controis. Redimensione a galería para que mostre tres produtos:

No primeiro elemento da galería, seleccione a etiqueta inferior:

Nota
Cando cambie o primeiro elemento de calquera galería, cambiará automaticamente os demais elementos da galería.
Estableza a propiedade Texto da etiqueta na seguinte expresión:
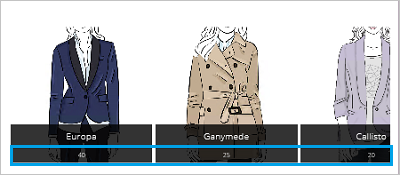
ThisItem.UnitsInStockAo facelo, a etiqueta mostra as unidades en existencias para cada produto:

Nota
Por defecto, a propiedade Texto da etiqueta superior establécese en ThisItem.ProductName. Pode cambialo a calquera outro elemento da súa colección. Por exemplo, se a súa colección ten campos de ProductDescription ou Prezo, pode axustar a etiqueta en ThisItem.ProductDescription ou ThisItem.Price.
Usando estes pasos, importou datos que inclúen imaxes .jpg nunha colección. Engadiu unha galería que amosa os datos e configurou unha etiqueta para mostrar as unidades en existencias para cada produto.
Resaltar o elemento da galería que seleccione
Seleccione calquera elemento da galería agás o primeiro. A icona de edición móstrase (esquina superior esquerda). Seleccione a icona de edición:

No separador Inserir, seleccione Formas e, a seguir, seleccione o rectángulo. En cada elemento da galería aparece un rectángulo sólido azul.
No separador Inicio, seleccione Enchemento e, a seguir, seleccione Sen enchemento.
Seleccione Bordo, seleccione Estilo de bordo e logo seleccione a liña sólida.
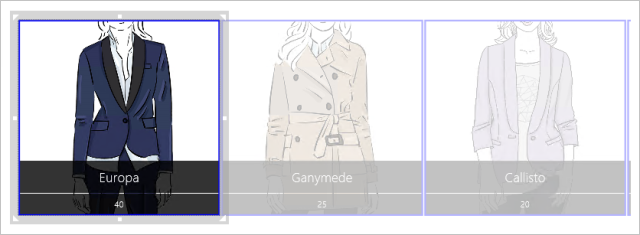
Seleccione Bordo de novo e configure o grosor en 3. Redimensione o rectángulo para que rodee o elemento da galería. Os elementos da súa galería teñen agora un bordo azul e deberían semellarse ao seguinte:

No separador Forma, seleccione Visible e logo introduza a seguinte fórmula na barra de fórmulas:
If(ThisItem.IsSelected, true)
Un rectángulo azul rodea a selección actual nunha galería. Seleccione algúns elementos da galería para confirmar que o rectángulo aparece ao redor de cada elemento que selecciona. Lembre que tamén pode abrir a Versión preliminar
 para ver e probar o que está creando.
para ver e probar o que está creando.
Suxestión
Seleccione o rectángulo, seleccione Reordenar no separador Inicio e logo seleccione Enviar ao fondo. Usando esta característica, pode seleccionar un elemento da galería sen que o bordo bloquee nada.
Usando estes pasos, engadiu un bordo ao redor da selección actual na galería.
Ordenar e filtrar elementos na galería
Nestes pasos, imos clasificar os elementos da galería en orde ascendente e descendente. Ademais, engadiremos un control deslizante para "filtrar" elementos da galería polas unidades en existencias que escolla.
Ordenar en orde ascendente ou descendente
Seleccione calquera elemento da galería agás o primeiro.
A propiedade Elementos está configurada actualmente en Inventario (o nome da súa colección). Cámbieo polo seguinte:
Sort(Inventory, ProductName)
Ao facelo, os elementos da galería ordénanse polo nome do produto en orde ascendente:

Probe a orde descendente. Configure a propiedade Elementos da galería na seguinte fórmula:
Sort(Inventory, ProductName, Descending)
Engadir un control de control deslizante e filtrar elementos na galería
Engada un control deslizante (separador Inserir > Controis), cámbielle o nome a StockFilter e móveo baixo a galería.
Configure o control deslizante para que os usuarios non o poidan establecer nun valor fóra do rango de unidades en existencias:
- No separador Contido, seleccione Mín. e logo escriba a seguinte expresión:
Min(Inventory, UnitsInStock) - No separador Contido, seleccione Máx. e logo escriba a seguinte expresión:
Max(Inventory, UnitsInStock)
- No separador Contido, seleccione Mín. e logo escriba a seguinte expresión:
Seleccione calquera elemento da galería agás o primeiro. Configure a propiedade Elementos da galería na seguinte expresión:
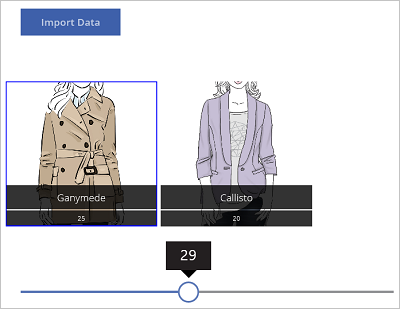
Filter(Inventory, UnitsInStock<=StockFilter.Value)En Vista previa, axuste o control deslizante nun valor entre a cantidade máis alta e a máis baixa da galería. Ao axustar o control deslizante, a galería mostra só aqueles produtos que sexan inferiores ao valor que elixa:

Agora, imos engadir ao noso filtro:
- Volva ao deseñador.
- No separador Inserir, seleccione Texto, seleccione Texto de entrada e renomee o novo control a NameFilter. Mova o control de texto debaixo do control deslizante.
- Configure a propiedade Elementos da galería na seguinte expresión:
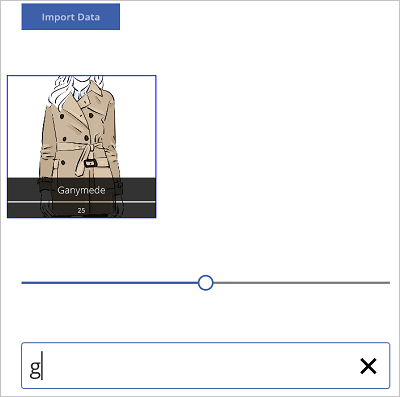
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - En Vista previa, fixa o control deslizante en 30 e escriba a letra g no control de entrada de texto. A galería mostra o único produto con menos de 30 unidades en existencias e que ten un nome coa letra "g":

Suxestións e trucos
- En calquera momento pode seleccionar o botón de versión preliminar (
 ) para ver o que creou e probalo.
) para ver o que creou e probalo. - Cando deseña a súa aplicación, pode volver a dimensionar os controis e movelos mediante un clic e arrastrar.
- Pulse ESC ou selecciona o X para pechar a xanela da vista previa.
- Cando use unha galería, seleccione o primeiro elemento da galería para cambiar todos os elementos da galería. Por exemplo, seleccione o primeiro elemento para engadir un bordo a todos os elementos da galería.
- Para actualizar as propiedades da galería, seleccione calquera elemento da galería agás o primeiro. Por exemplo, seleccione o segundo elemento para actualizar as propiedades Elementos, ShowScrollbar e outras que se aplican á galería (non aos elementos da galería).
O que aprendeu
Neste tema, vostede:
- Creou unha colección, importou datos que inclúen imaxes .jpg nesa colección e mostrou os datos nunha galería.
- Baixo cada imaxe da galería, configurou unha etiqueta que enumera as unidades en existencias para ese elemento.
- Engadiu un bordo arredor do elemento que seleccionou.
- Ordenou os elementos por nome do produto en orde ascendente e descendente.
- Engadiu un control deslizante e un control de texto de entrada para filtrar os produtos por unidades en existencias e nome do produto.
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios