Configurar controladores de eventos de formularios principais en aplicacións controladas por modelos
Os controladores de eventos de formulario para formularios Power Apps pódense configurar para as seguintes áreas dun formulario:
| Elemento | Evento | Descrición |
|---|---|---|
| Formulario | OnLoad |
Prodúcese cando se carga o formulario. |
OnSave |
Prodúcese cando se gardan os datos. | |
| Tabulador | TabStateChange |
Prodúcese cando se expande ou cando se contrae o separador. |
| Column | OnChange |
Prodúcese cando os datos na columna modifícanse e o control perde enfoque. |
| IFRAME | OnReadyStateComplete |
Prodúcese cando se carga o contido dun IFRAME. |
Un controlador de eventos consiste nunha referencia a un recurso web de JavaScript e nunha función definida nese recurso web que se executará cando se produza o evento. Cada elemento poden ter até 50 controladores de eventos independentes configurados.
Importante
Configurar un controlador de eventos incorrectamente poden provocar erros de script que poden causar que o formulario non cargue ou non funcione correctamente. Se non é o programador do script, asegúrese de comprender exactamente que opcións de configuración require o script.
Non configure un controlador de eventos de script mediante unha biblioteca que non provén dunha orixe na que confía. Os scripts poden usarse para realizar calquera acción que pode realizar un usuario e un script pobre pode danar significativamente o desempeño dun formulario.
Despois de configurar un controlador de eventos próbeo sempre para comprobar que funciona correctamente.
Configurar un controlador de eventos
O seguinte procedemento describe como configurar un controlador de eventos para un formulario. Utilice pasos similares para configurar un controlador de eventos para unha pestana, columna ou IFrame.
Inicie sesión en Power Apps, abra a táboa que desexe e, a continuación, abra o formulario no deseñador de formularios onde quere configurar un controlador de eventos.
Dependendo do estado da biblioteca, escolla un dos seguintes:
- Se a biblioteca que contén a función que desexa configurar como controlador de eventos xa está dispoñible, no panel de propiedades da dereita en Formulario principal da conta, seleccione o separador Eventos e logo vaia ao paso 3.
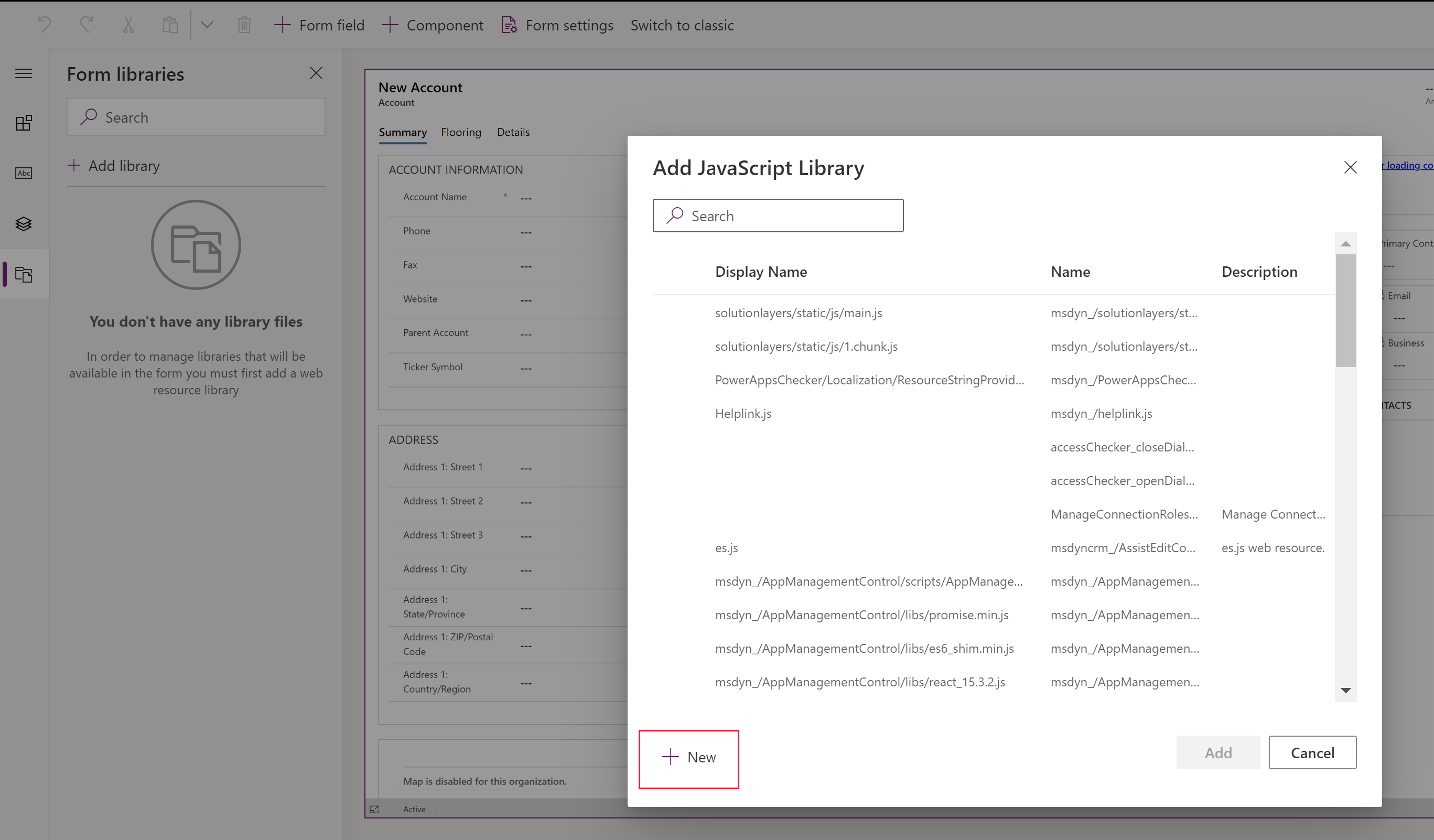
- Se a biblioteca que contén a función que desexa aínda non está dispoñible, seleccione Bibliotecas de formularios no panel de navegación esquerdo e logo seleccione Engadir biblioteca:
- Na páxina Engadir biblioteca JavaScript, seleccione Novo.

- Na nova pestana do navegador, complete as propiedades para crear o recurso web JScript e logo seleccione Gardar e, a continuación, seleccione Publicar. Máis información: Crear un recurso web JavaScript
- Peche a pestana do navegador e volva á lista Engadir biblioteca JavaScript.
- Seleccione o recurso web JavaScript da lista e seleccione Engadir e, a continuación, seleccione o separador Eventos.
Nota
Pode que teña que seleccionar Cancelar e, a continuación, seleccionar Engadir biblioteca para actualizar a lista.
- Na páxina Engadir biblioteca JavaScript, seleccione Novo.
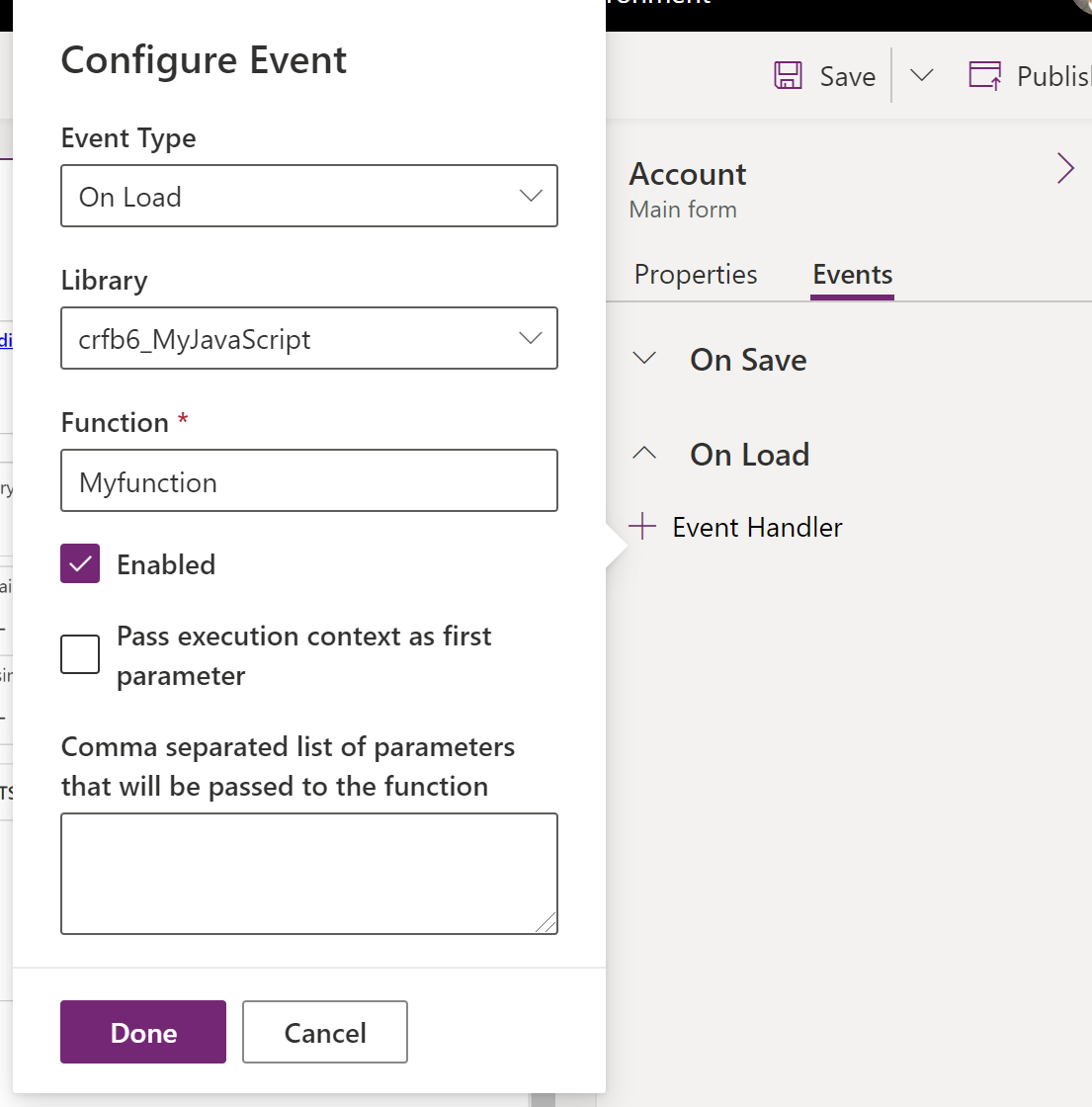
No separador Eventos, seleccione Controlador de eventos e complete a seguinte información para configurar o evento do formulario e logo seleccione Feito:
Tipo de evento:
- Ao gardar: cando se garda un rexistro despois dun cambio de campo de formulario.
- Ao cargar: cando se abre o formulario.
Biblioteca: o recurso web JavaScript.
Función: o nome da función dentro do recurso web JavaScript que debería executarse para o evento.
Activado: por defecto, o controlador de eventos está activado. Desmarque a caixa de verificación Activado se non quere activar este evento.
Pase o contexto de execución como primeiro parámetro: algunhas funcións requiren que se pase un contexto de execución á función. Seleccione Pasar contexto de execución como primeiro parámetro, se é necesario.
Lista de parámetros separados por comas que se pasarán á función: algunhas funcións poden aceptar un conxunto de parámetros para controlar o comportamento dunha función. Se estas son necesarias, introdúzaas en Lista de parámetros separados por comas que se pasará á función.
Dependencias da columna da táboa: para eventos Ao gardar, seleccione as columnas onde desexa que se active o evento despois de gardar o rexistro.

Garde e publique o formulario.
Configurar un controlador de eventos usando a experiencia clásica
No editor de formularios clásico, seleccione o elemento co evento para o que quere configurar o controlador.
No separador Inicio, no grupo Editar, seleccione Modificar propiedades ou simplemente prema dúas veces o elemento.
No diálogo de propiedades do elemento, seleccione o separador Eventos.
Expanda a área Bibliotecas de formularios. Se a biblioteca que contén a función que quere definir como o controlador de eventos aínda non aparece, engada a biblioteca.
Para engadir unha biblioteca de formularios a un controlador de eventos:
Na sección Bibliotecas de formularios da Lista de eventos, seleccione Engadir.
Localice o recurso web de JavaScript na lista de recursos web dispoñibles. Seleccióneo e, a seguir, seleccione Engadir.
Se o recurso web de JavaScript que precisa non existe, seleccione Novo para abrir un novo formulario de recurso web e crear un.
Para crear un recurso web JavaScript, consulte Crear un recurso web JavaScript.
O recurso web que creou seleccionouse no diálogo Buscar fila. Seleccione Engadir para pechar a caixa de diálogo.
Na Controladores de eventos, seleccione o evento para o que quere definir un controlador de eventos.
Seleccione Engadir para abrir o diálogo Propiedades do controlador.
No separador Detalles escolla a biblioteca adecuada e escriba o nome da función que debería executarse para o evento.
Por defecto, o controlador de eventos está activado. Desmarque a caixa de verificación Activado se non quere activar este evento.
Algunhas funcións requiren un contexto de execución para que se transmita á función. Seleccione Pasar contexto de execución como primeiro parámetro, se é necesario.
Algunhas funcións poden aceptar un conxunto de parámetros para controlar o comportamento dunha función. Se estas son necesarias, introdúzaas en Lista de parámetros separados por comas que se pasará á función.
No separador Dependencias, engada as columnas dos que depende o script na área Columnas dependentes.
Seleccione Aceptar para pechar a caixa de diálogo Propiedades do controlador.
Cando se introduza o controlador de eventos, é posible que teña que axustar a orde na que se executará a función en relación a calquera outra función mediante as frechas verdes para movela cara abaixo ou cara arriba.
Seleccione Aceptar para pechar o diálogo das propiedades do elemento.
Seleccione Gardar para gardar as modificacións. Seleccione Publicar para publicar o formulario.
Nota
Aínda que a interface de usuario (IU) lle permite axustar a orde en que as secuencias de comandos se cargan mediante as frechas verdes cara arriba e cara abaixo, as secuencias de comandos en realidade non se cargan en orde.
Crear un recurso web de JavaScript
No formulario do recurso web configure as propiedades seguintes:
Propiedade Valor Nome Necesario. Escriba o nome do recurso web. Nome para mostrar Necesario. Escriba o nome que se mostrará na lista de recursos web. Descrición Opcional. Escriba unha descrición do recurso web. Tipo Necesario. Seleccione Script (JScript). Idioma Opcional. Escolla un dos idiomas dispoñibles para a súa organización. Se se lle forneceu un script, recomendámoslle que use o botón Explorar para localizar o ficheiro e cargalo.
Se non, tamén pode seleccionar o botón Editor de texto e pegar ou escribir o contido do script no diálogo Editar contido.
Nota
Debido a que este sinxelo editor de texto non ofrece ningunha función para comprobar a corrección do script, en xeral deberías tentar usar unha aplicación separada como Visual Studio para editar scripts e despois cargalos.
- Seleccione Gardar e peche a páxina do recurso web.
Pasos seguintes
Titorial: escriba o seu primeiro script de cliente
Utilice o formulario Principal e os seus compoñentes
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios