Automatically start a conversation
Important
Power Virtual Agents capabilities and features are now part of Microsoft Copilot Studio following significant investments in generative AI and enhanced integrations across Microsoft Copilot.
Some articles and screenshots may refer to Power Virtual Agents while we update documentation and training content.
You can configure your copilot to start a conversation conversation with a user. You can also combine the customized greeting with customization to the look and feel of the bot.
Important
Having the copilot start the conversation will show up in your analytics and will increase your session count.
If the user of your copilot doesn't engage with the copilot (for example, they load the page but don't ask the copilot anything), the session will be marked as an unengaged session. This might impact your analytics.
By default, copilots created with Microsoft Copilot Studio and published to a website load without a greeting, and passively wait for the user to start the conversation.
However, you can use custom CSS and JavaScript code to have the copilot start the conversation automatically when the copilot loads. For example, you could have your copilot say, "Hi, I'm Botty, a virtual agent" as soon as the copilot loads.
First, you need to deploy a custom canvas that includes arguments that trigger the greeting. By default, the custom canvas calls the default system greeting topic. You can, however, create a new topic to be used as the greeting. You need to divert the default system greeting topic to a new topic.
Important
You may install and use the sample code included in this documentation only for use with the Microsoft Copilot Studio product. The sample code is licensed "as is" and is excluded from any service level agreements or support services. You bear the risk of using it.
Microsoft gives no express warranties, guarantees, or conditions and excludes all implied warranties, including merchantability, fitness for a particular purpose, and non-infringement.
Retrieve token endpoint
To customize your canvas, whether it's the default canvas or a custom one you connect to, you need to retrieve your copilot details.
In the navigation menu under Settings, select Channels.
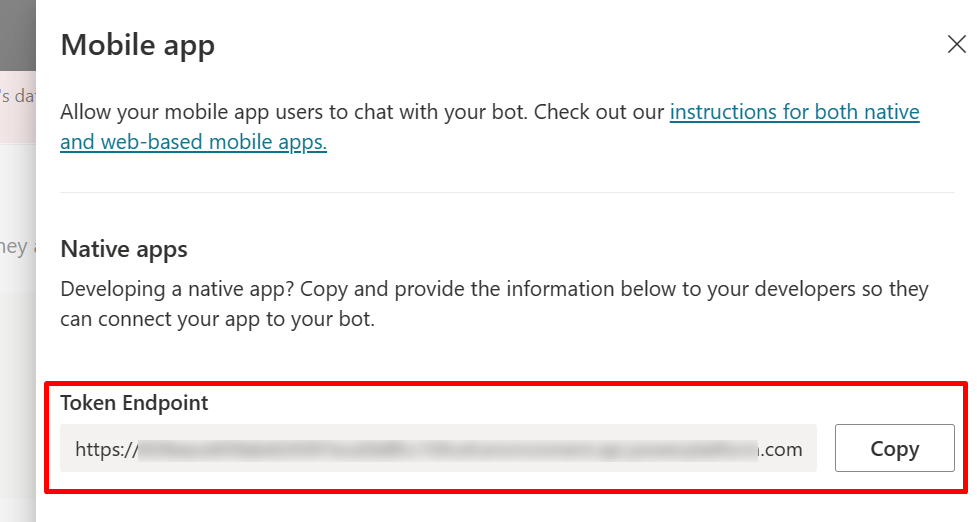
Select Mobile app.

Next to Token Endpoint, select Copy.

Customize the default canvas (simple)
Configure how the chat canvas looks with some simple CSS and JavaScript styling options.
First, you need to configure where you're deploying your bot canvas.
Copy and paste the HTML code shown here and save it as index.html.
You can also copy and paste the code into the w3schools.com HTML try it editor. You still need to add your token endpoint.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>In the index.html file you created, enter your token endpoint at the line
var theURL = "<YOUR TOKEN ENDPOINT>";.Open index.html using a modern browser (for example, Microsoft Edge) to open the copilot in the custom canvas.
Test the copilot to ensure you are receiving responses from your copilot and that the copilot is working correctly.
If you encounter problems, make sure you've published your copilot, and that your token endpoint is inserted in the correct place. The token endpoint should be after the equals sign (=) at the line
var theURL = "<YOUR TOKEN ENDPOINT>", and surrounded by double quotation marks (").
Change the copilot's default greeting
The code in the index.html file causes a topic to be called automatically when the copilot is loaded. By default, the code calls the system greeting topic. You can also create a new topic and divert the default system greeting topic to that new topic.
In both instances, you make changes to the topic you want to call as you would normally.
If you modify or create a new greeting topic, you should include some sort of indication that the user is talking to a copilot (or "virtual agent"). Such an indication will help the user understand they are not talking to a human.
We recommend you modify the system greeting topic so that you don't have to edit the index.html code.
Modify the system greeting topic (recommended)
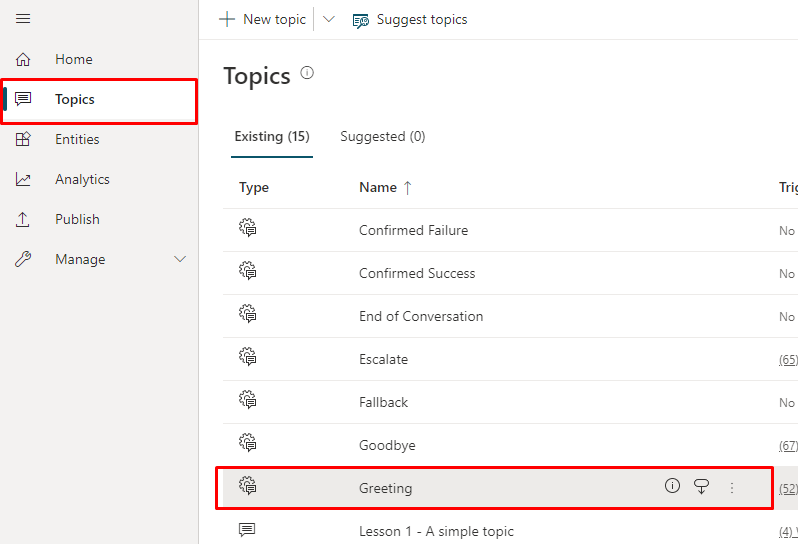
In the navigation menu, select Topics, then select the Greeting topic row.

Edit the text inside the Message nodes. You can also add or delete additional nodes.
Select Save.
You can now test your copilot by going to the webpage where you deployed your copilot's custom canvas. You can see the bot start the conversation by automatically showing the greeting topic.
Create a new user topic
Warning
Using a user topic to start a conversation will increase your billed sessions. A billed session is an interaction between a customer and a copilot and represents one unit of consumption. The billed session begins when a user topic is triggered. For more information, see the topic Analyze billed session information.
In the navigation menu, select Topics.
Select New topic, and give it a name.
Add the text inside the Message node.
Select Save when you've finished editing the message.
In the navigation menu, select Topics, then select the Greeting topic row.
Delete the message nodes on the Greeting topic.
To automatically divert the copilot to a user topic, select Add node (+) to add a node, and then Go to another topic.
In the flyout menu, select the user topic you created above.
Select Save when you are finished editing the message.
You can now test your copilot by going to the webpage where you deployed your copilot's custom canvas. You can see the copilot start the conversation by automatically showing the new topic.
Povratne informacije
Stiže uskoro: Tijekom 2024. postupno ćemo ukinuti servis Problemi sa servisom GitHub kao mehanizam za povratne informacije za sadržaj i zamijeniti ga novim sustavom za povratne informacije. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Pošaljite i pogledajte povratne informacije za