A fejlesztői portál áttekintése
A KÖVETKEZŐKRE VONATKOZIK: Fejlesztő | Alapszintű | Alapszintű v2 | Standard | Standard v2 | Prémium
Az API Management fejlesztői portál egy automatikusan létrehozott, teljesen testre szabható webhely az API-k dokumentációjával. Az API-felhasználók itt fedezhetik fel az API-kat, megismerhetik azok használatát, hozzáférést kérhetnek, és kipróbálhatják őket.
Ez a cikk bemutatja a fejlesztői portál funkcióit, a portál által bemutatott tartalomtípusokat, valamint az adott felhasználók és forgatókönyvek fejlesztői portáljának kezelését és kiterjesztését.
Feljegyzés
Nemrég továbbfejlesztettük a portálszerkesztő felületét, hogy növeljük a hatékonyságot, és növeljük a kedvenc funkcióival és eszközeivel való interakciót. Átalakítottuk az API-t és a termék részleteit vezérlőket is, hogy a portál felhasználói élményét emeljük a látogatók számára.

A KÖVETKEZŐKRE VONATKOZIK: Fejlesztő | Alapszintű | Standard | Prémium
A fejlesztői portál architekturális fogalmai
A portál összetevői logikailag két kategóriába sorolhatók: kódra és tartalomra.
Kód
A kód az API Management fejlesztői portál GitHub-adattárában van fenntartva, és a következőket tartalmazza:
- Widgetek – vizuális elemeket jelölnek, és kombinálják a HTML-t, a JavaScriptet, a stílusképességet, a beállításokat és a tartalomleképezést. Ilyenek például a képek, a szöveges bekezdések, az űrlapok, az API-k listája stb.
- Stílusdefiníciók – a widgetek stílusának megadása
- Motor – amely statikus weblapokat hoz létre a portál tartalmából, és JavaScriptben van megírva
- Vizualizációszerkesztő – lehetővé teszi a böngészőn belüli testreszabást és szerkesztést
Tartalom
A tartalom két alkategóriára oszlik: portáltartalmakra és API Management-adatokra.
A portál tartalma a portál webhelyére vonatkozik, és a következőket tartalmazza:
Oldalak – például kezdőlap, API-oktatóanyagok, blogbejegyzések
Média – képek, animációk és más fájlalapú tartalmak
Elrendezések – AZ URL-címnek megfelelő sablonok, amelyek meghatározzák a lapok megjelenítésének módját
Stílusok – stílusdefiníciók értékei, például betűtípusok, színek, szegélyek
Gépház – olyan konfigurációk, mint a favicon, a webhely metaadatai
A portál tartalma – a média kivételével – JSON-dokumentumként van kifejezve.
Az API Management-adatok olyan entitásokat tartalmaznak, mint az API-k, műveletek, termékek és előfizetések, amelyeket az API Management-példány kezel.
A portál testreszabása és stílusa
A fejlesztői portál már ki van töltve a közzétett API-kkal és termékekkel, és készen áll az igényeinek megfelelő testreszabásra. API-közzétevőként a fejlesztői portál felügyeleti felületét használva testre szabhatja a fejlesztői portál megjelenését és funkcióit.
Ha első alkalommal éri el a portált, a portál helyőrző lapokat, tartalmakat és navigációs menüket tartalmaz. A megjelenő helyőrző tartalom úgy lett kialakítva, hogy bemutassa a portál képességeit, és minimalizálja a portál személyre szabásához szükséges testreszabásokat.
A fejlesztői portál testreszabásának és közzétételének részletes útmutatója: Oktatóanyag: A fejlesztői portál elérése és testreszabása.
Fontos
- A fejlesztői portál API-közzétevők és -felhasználók általi eléréséhez hálózati kapcsolatra van szükség a fejlesztői portál végpontjával (alapértelmezett:
https://<apim-instance-name>.portal.azure-api.net) és az API Management-példány felügyeleti végpontjával (alapértelmezett:https://<apim-instance-name>.management.azure-api.net). - A fejlesztői portál közzétételéhez további kapcsolódásra van szükség az API Management által felügyelt blobtárolóhoz az USA nyugati régiójában.
- Ha az API Management-példány egy virtuális hálózaton van üzembe helyezve, győződjön meg arról, hogy a fejlesztői portál és a felügyeleti végpont gazdagépnevei megfelelően feloldódnak, és engedélyezi a kapcsolatot a fejlesztői portál szükséges függőségeihez. További információ.
Vizualizációszerkesztő
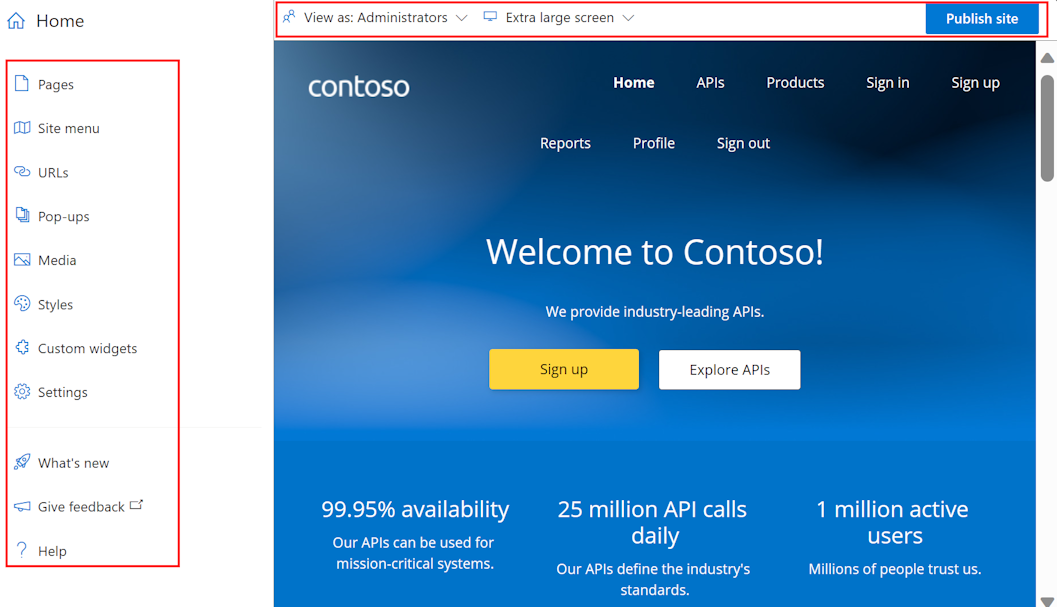
A fejlesztői portál felügyeleti felülete vizuális szerkesztőt biztosít a közzétevők számára a portál tartalmának és stílusának testreszabásához. A vizualizációszerkesztővel oldalakat, szakaszokat és widgeteket adhat hozzá, távolíthat el és rendezhet át. Módosíthatja a portál elemeinek stílusát is, például betűtípusokat, színeket és térközöket.
Rendszergazdaként testre szabhatja a portál tartalmát a vizualizációszerkesztővel.

A bal oldali menübeállítások használatával lapokat, médiatartalmakat, elrendezéseket, menüket, stílusokat vagy webhelybeállításokat hozhat létre vagy módosíthat.
Felül váltson a nézetportok között (különböző méretű képernyők esetén), vagy tekintse meg a portál különböző csoportokban lévő felhasználói számára látható elemeit. Előfordulhat például, hogy bizonyos lapokat csak bizonyos termékekhez társított csoportoknak vagy adott API-k elérésére jogosult felhasználóknak szeretne megjeleníteni.
Emellett mentheti vagy visszavonhatja a végrehajtott módosításokat, vagy közzéteheti a webhelyet.
Jelölje ki a meglévő szöveg- és címsorelemeket a tartalom szerkesztéséhez és formázásához.
Adjon hozzá egy szakaszt egy laphoz úgy, hogy egy üres területre mutat, majd egy pluszjellel ellátott kék ikonra kattint. Válasszon több szakaszelrendezés közül.

Adjon hozzá egy widgetet (például szöveg, kép, egyéni widget vagy API-lista) egy üres területre mutatva, majd kattintson egy pluszjellel ellátott szürke ikonra.

Egy lap elemeinek átrendezése húzással.
Elrendezések és lapok
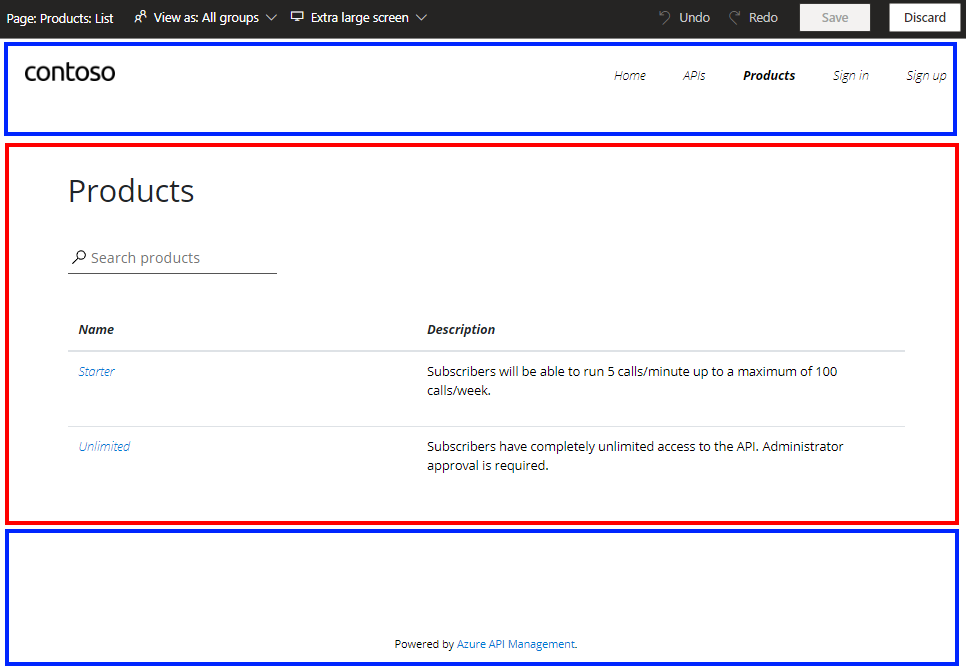
Az elrendezések határozzák meg a lapok megjelenítését. Az alapértelmezett tartalomban például két elrendezés található: az egyik a kezdőlapra, a másik pedig az összes többi oldalra vonatkozik. Ezeket az elrendezéseket módosíthatja, és további elrendezéseket adhat hozzá az igényeinek megfelelően.
Az elrendezés úgy lesz alkalmazva egy lapra, hogy az URL-sablonja megfelel a lap URL-címének. Például egy URL-sablonnal /wiki/* rendelkező elrendezést alkalmazunk minden olyan oldalra, amelyen az /wiki/ URL-cím szegmense szerepel: /wiki/getting-started, /wiki/stylesstb.
Az alábbi képen az elrendezéshez tartozó tartalom kék, míg az oldalspecifikus tartalom piros színnel van tagolt.

A fejlesztői portálon előre kiépített tartalom a gyakran használt funkciókkal rendelkező lapokat mutatja be. Módosíthatja ezeknek a lapoknak a tartalmát, vagy újakat adhat hozzá az igényeinek megfelelően.
Feljegyzés
Az integrációs szempontok miatt a következő lapok nem távolíthatók el vagy helyezhetők át egy másik URL-cím alatt: /404, , /500, /captcha, /confirm-v2/identities/basic/signup/confirm-v2/password/internal-status-0123456789abcdef/change-password/signin/config.json/signup/confirm/invitation/publish/signin-sso.
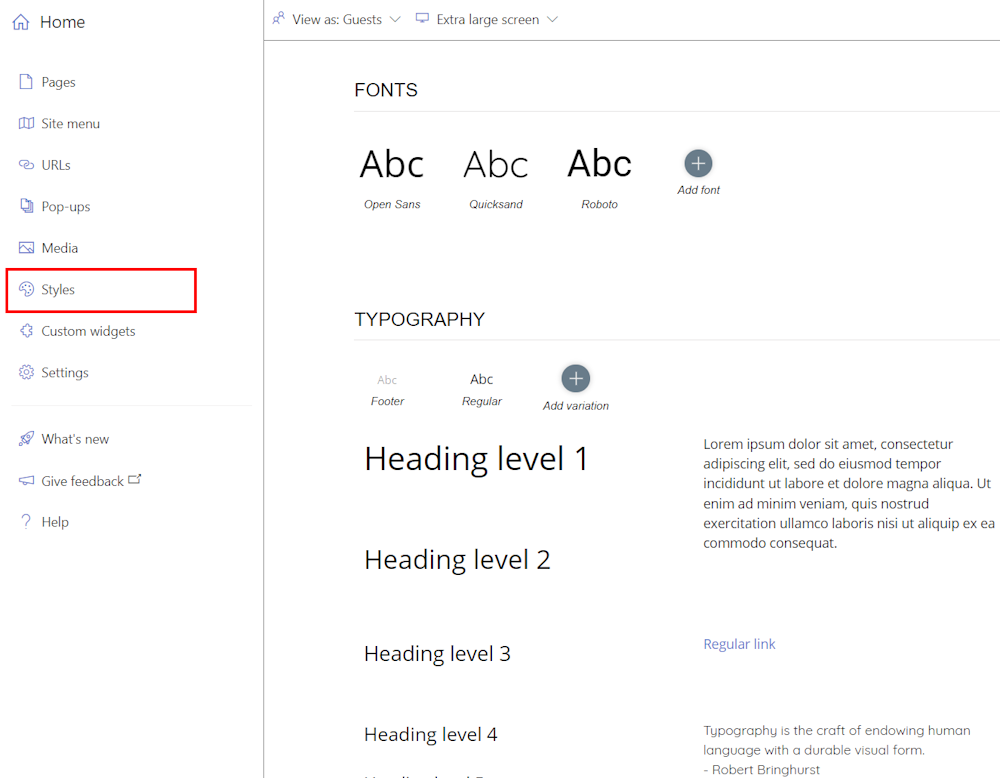
Stílusok

A Stílusok panel a tervezők szem előtt tartásával jön létre. Stílusokkal kezelheti és testre szabhatja a portál összes vizuális elemét, például a címsorokban, menükben és gombszínekben használt betűtípusokat. A stílus hierarchikus – sok elem más elemektől örökli a tulajdonságokat. A gombelemek például színeket használnak a szöveghez és a háttérhez. Egy gomb színének módosításához módosítania kell az eredeti színvariánst.
Egy változat szerkesztéséhez jelölje ki, és válassza a Stílus szerkesztése lehetőséget a rajta megjelenő beállítások között. Miután végrehajtotta a módosításokat az előugró ablakban, zárja be.
A portál funkcióinak kiterjesztése
Bizonyos esetekben előfordulhat, hogy a felügyelt fejlesztői portálon megadott testreszabási és stílusbeállításokon túli funkciókra is szüksége lehet. Ha egyéni logikát kell implementálnia, amely nem támogatott, több lehetőség közül választhat:
- Egyéni HTML-fájl hozzáadása közvetlenül egy kis testreszabásokhoz tervezett fejlesztői portál widgeten keresztül – például HTML hozzáadása űrlaphoz vagy videolejátszó beágyazása. Az egyéni kód beágyazott keretben (IFrame) jelenik meg.
- Egyéni widget létrehozása és feltöltése összetettebb egyéni portálfunkciók fejlesztéséhez és hozzáadásához.
- A portál önálló üzemeltetése csak akkor, ha módosítania kell a fejlesztői portál kódbázisának magját. Ehhez a beállításhoz speciális konfiguráció szükséges. Az Azure támogatási szolgálata csak a saját üzemeltetésű portálok alapszintű beállítására korlátozódik.
Feljegyzés
Mivel az API Management fejlesztői portál kódbázisa a GitHubon van fenntartva, problémákat nyithat meg, és lekéréses kéréseket intézhet az API Management csapatához, hogy bármikor egyesítse az új funkciókat.
Portáltartalomhoz való hozzáférés szabályozása
A fejlesztői portál szinkronizálja az API Management-példányt az olyan tartalmak megjelenítéséhez, mint az API-k, a műveletek, a termékek, az előfizetések és a felhasználói profilok. Az API-knak és a termékeknek közzétett állapotban kell lenniük, hogy megjelenjenek a fejlesztői portálon.
Tartalom láthatósága és elérése
Az API Managementben a felhasználók csoportjai a termékek és a hozzájuk kapcsolódó API-k láthatóságának kezelésére szolgálnak a fejlesztők számára. A beépített csoportok használata mellett egyéni csoportokat is létrehozhat az igényeinek megfelelően. A termékek először láthatóvá válnak a csoportok számára, majd az adott csoportok fejlesztői megtekinthetik és feliratkozhatnak a csoportokhoz társított termékekre.
Azt is szabályozhatja, hogy más portáltartalmak (például lapok és szakaszok) hogyan jelenjenek meg a különböző felhasználók számára az identitásuk alapján. Előfordulhat például, hogy bizonyos oldalakat csak az adott termékhez vagy API-hoz hozzáféréssel rendelkező felhasználók számára szeretne megjeleníteni. Vagy azt is megteheti, hogy a lap egy szakasza csak bizonyos felhasználói csoportok számára jelenik meg. A fejlesztői portál beépített vezérlőkkel rendelkezik ezekhez az igényekhez.
Feljegyzés
A láthatósági és hozzáférési vezérlők csak a felügyelt fejlesztői portálon támogatottak. A saját üzemeltetésű portál nem támogatja őket.
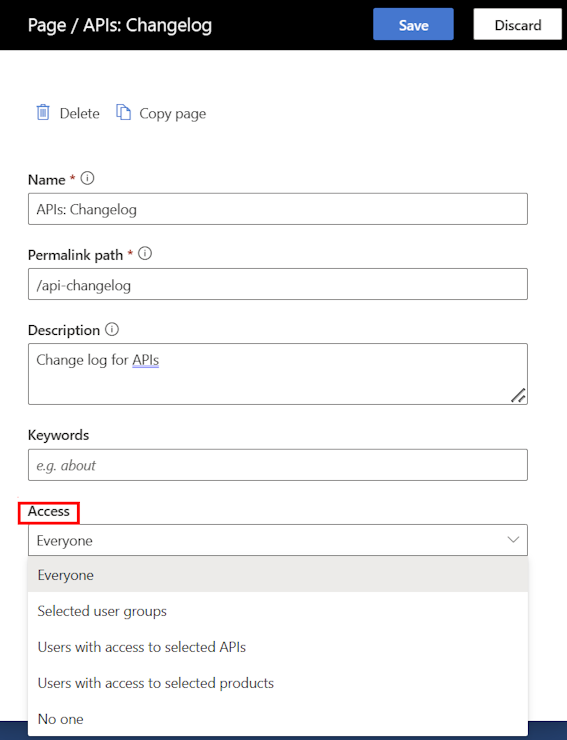
Ha hozzáad egy lapot, vagy szerkessze egy meglévő lap beállításait, válasszon az Access területen a lapot figyelő felhasználók vagy csoportok vezérléséhez

Tipp.
Meglévő lap beállításainak szerkesztéséhez válassza a Fogaskerék ikont a Lapok lap oldal neve mellett.
Amikor kijelöli a lap tartalmát, például egy lapszakaszt, menüt vagy gombot szerkesztésre, a Hozzáférés módosítása ikonra kattintva vezérelheti azokat a felhasználókat vagy csoportokat, amelyek láthatják az elemét a lapon

A következő oldaltartalom láthatóságát módosíthatja: szakaszok, menük, gombok és bejelentkezés OAuth-engedélyezéshez.
A médiafájlok, például a lapon lévő képek öröklik az őket tartalmazó elemek láthatóságát.
Amikor egy felhasználó a láthatósági és hozzáférési vezérlőkkel felkeresi a fejlesztői portált:
A fejlesztői portál automatikusan elrejti azokat a gombokat vagy navigációs elemeket, amelyek olyan oldalakra mutatnak, amelyekhez a felhasználó nem rendelkezik hozzáféréssel.
Ha egy felhasználó megpróbál hozzáférni egy olyan laphoz, amely nem jogosult a hozzáférésre, a 404-ben nem található hibaüzenet jelenik meg.
Tipp.
A felügyeleti felület használatával bármely beépített vagy egyéni csoporthoz társított felhasználóként tekintheti meg a lapokat, ha a felül található menü Nézet elemét választja.
Tartalomra vonatkozó biztonsági házirend
Engedélyezheti a tartalombiztonsági szabályzatok számára, hogy biztonsági réteget vegyenek fel a fejlesztői portálra, és segítsék a támadások bizonyos típusainak , például a helyek közötti szkriptelésnek és az adatinjektálásnak a mérséklését. Tartalombiztonsági szabályzat esetén a böngésző fejlesztői portálja csak az Ön által megadott megbízható helyekről tölt be erőforrásokat, például a vállalati webhelyről vagy más megbízható tartományokból.
Tartalombiztonsági szabályzat engedélyezése:
- Az Azure Portalon keresse meg az API Management-példányt.
- A bal oldali menü Fejlesztői portál területén válassza a Portál beállításai lehetőséget.
- A Tartalombiztonsági szabályzat lapon válassza az Engedélyezve lehetőséget.
- Az Engedélyezett források csoportban adjon hozzá egy vagy több gazdagépnevet, amelyek megbízható helyeket adnak meg, ahonnan a fejlesztői portál betöltheti az erőforrásokat. Helyettesítő karaktert is megadhat egy tartomány összes altartományának engedélyezéséhez. Lehetővé teszi
contoso.compéldául a*.contoso.com. - Válassza a Mentés lehetőséget.
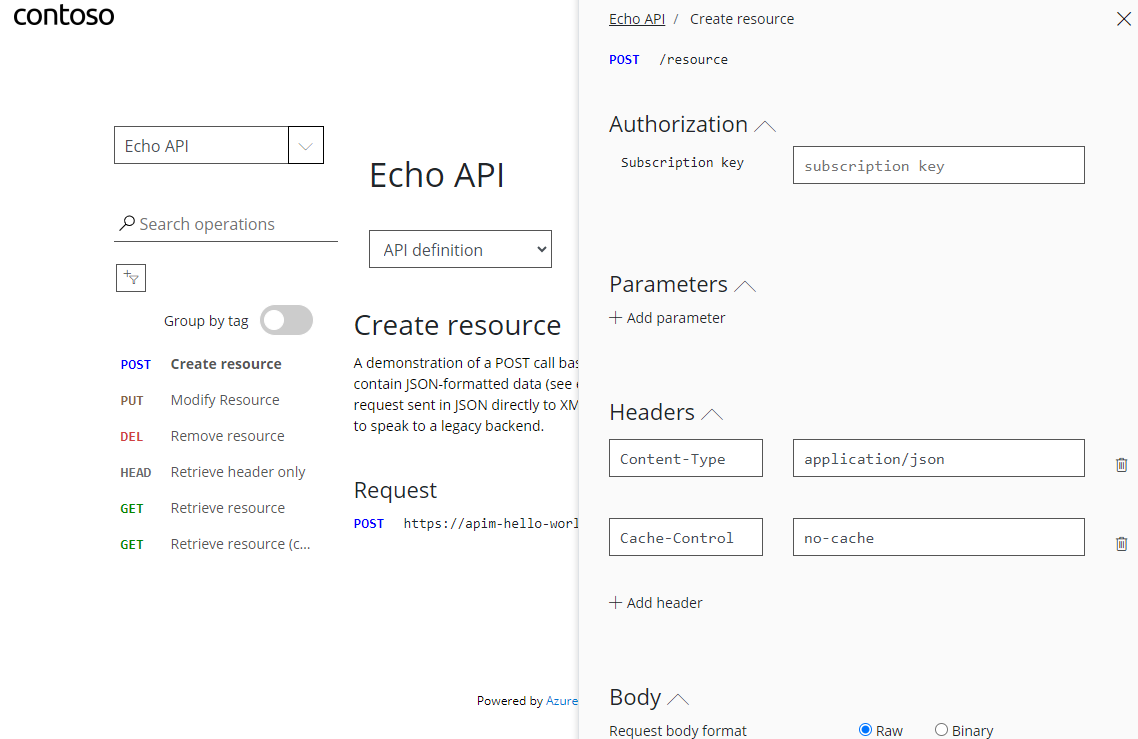
Interaktív tesztkonzol
A fejlesztői portál egy "Kipróbálás" funkciót biztosít az API referenciaoldalain, így a portál látogatói közvetlenül egy interaktív konzolon keresztül tesztelhetik az API-kat.

A tesztkonzol különböző engedélyezési modellekkel támogatja az API-kat , például olyan API-kat, amelyek nem igényelnek engedélyezést, vagy amelyekhez előfizetési kulcs vagy OAuth 2.0-s hitelesítés szükséges. Az utóbbi esetben konfigurálhatja a tesztkonzolt úgy, hogy érvényes OAuth-jogkivonatot hozzon létre a tesztkonzol felhasználója nevében. További információ: Hogyan engedélyezheti a fejlesztői portál tesztkonzolját az OAuth 2.0 felhasználói engedélyezésének konfigurálásával.
Fontos
Ha lehetővé szeretné tenni, hogy a portál látogatói teszteljék az API-kat a beépített interaktív konzolon, engedélyezze a CORS(forrásközi erőforrás-megosztás) szabályzatot az API-kon. További részletekért tekintse meg a CORS engedélyezése interaktív konzolhoz az API Management fejlesztői portálján.
Felhasználói regisztráció és bejelentkezés kezelése
A fejlesztői portál alapértelmezés szerint engedélyezi a névtelen hozzáférést. Ez azt jelenti, hogy bejelentkezés nélkül bárki megtekintheti a portált és annak tartalmát, bár bizonyos tartalmakhoz és funkciókhoz, például a tesztkonzol használatához való hozzáférés korlátozott lehet. Engedélyezheti a fejlesztői portál webhelybeállítását, amely megköveteli a felhasználóktól, hogy jelentkezzenek be a portál eléréséhez.
A portál számos lehetőséget támogat a felhasználói regisztrációhoz és a bejelentkezéshez:
Alapszintű hitelesítés a fejlesztők számára az API Management felhasználói fiókok hitelesítő adataival való bejelentkezéshez. A fejlesztők közvetlenül a portálon keresztül regisztrálhatnak egy fiókra, vagy létrehozhatnak hozzájuk fiókokat.
A forgatókönyvtől függően korlátozza a portálhoz való hozzáférést azáltal, hogy a felhasználóknak Microsoft Entra-azonosítóval vagy Azure AD B2C-fiókkal kell regisztrálniuk vagy bejelentkezni.
Ha már egy meglévő webhelyen keresztül kezeli a fejlesztői regisztrációt és a bejelentkezést, a fejlesztői portál beépített hitelesítése helyett delegáljon hitelesítést .
További információ a felhasználói regisztráció és a fejlesztői portálra való bejelentkezés biztonságossá tételének lehetőségeiről.
Felhasználók jelentései
A fejlesztői portál jelentéseket hoz létre a hitelesített felhasználók számára az egyes API-használat, adatátvitel és válaszidők megtekintéséhez, beleértve az adott termékek és előfizetések összesített használatát is. A felhasználók a hitelesített felhasználók alapértelmezett navigációs menüjében a Jelentések lehetőséget választva tekinthetik meg a jelentéseket. A felhasználók a jelentéseket időintervallumok szerint szűrhetik a legutóbbi 90 napig.
Feljegyzés
A fejlesztői portálon a jelentések csak a hitelesített felhasználó adatait jelenítik meg. Az API-közzétevők és a rendszergazdák hozzáférhetnek az API Management-példány összes felhasználójának használati adataihoz, például a portálon beállított monitorozási funkciókkal, például Azure-alkalmazás Elemzések.
Webhelytartalom mentése és közzététele
A fejlesztői portál tartalmának vagy konfigurációjának frissítése után mentenie és közzétennie kell a módosításokat, hogy elérhetővé tegyék őket a portál látogatói számára. A fejlesztői portál megőrzi a közzétett tartalom rekordját, és szükség esetén visszatérhet egy korábbi portál-változatra.
Módosítások mentése

Amikor módosítja a portált, manuálisan kell mentenie a fájlt a felső menü Mentés gombjára kattintva, vagy nyomja le a [Ctrl]+[S] billentyűkombinációt. Ha szükséges, visszavonhatja az utolsó mentett módosításokat. A mentett módosítások csak Ön számára láthatók, és nem láthatók a portál látogatói számára, amíg közzé nem teszi őket.
Feljegyzés
A felügyelt fejlesztői portál automatikusan fogadja és alkalmazza a szoftverfrissítéseket. A mentett, de a fejlesztői portálon nem közzétett módosítások a frissítés során is ebben az állapotban maradnak.
A portál közzététele
Ha elérhetővé szeretné tenni a portált és annak legújabb módosításait a látogatók számára, közzé kell tennie . A portált a portál felügyeleti felületén vagy az Azure Portalon teheti közzé.
Fontos
A portált bármikor közzé kell tennie, amikor el szeretné helyezni a portál tartalmát vagy stílusát érintő módosításokat. A portált a fejlesztői portált érintő API Management szolgáltatáskonfigurációs módosítások után is újra közzé kell tenni. Például egy egyéni tartomány hozzárendelése, az identitásszolgáltatók frissítése, a delegálás beállítása vagy a bejelentkezési és termékfeltételek megadása után tegye közzé újra a portált.
Közzététel a felügyeleti felületen
A Mentés gombra kattintva győződjön meg arról, hogy mentette a módosításokat.
A felső menüben válassza a Webhely közzététele lehetőséget. A művelet eltarthat néhány percig.

Közzététel az Azure Portalról
Az Azure Portalon keresse meg az API Management-példányt.
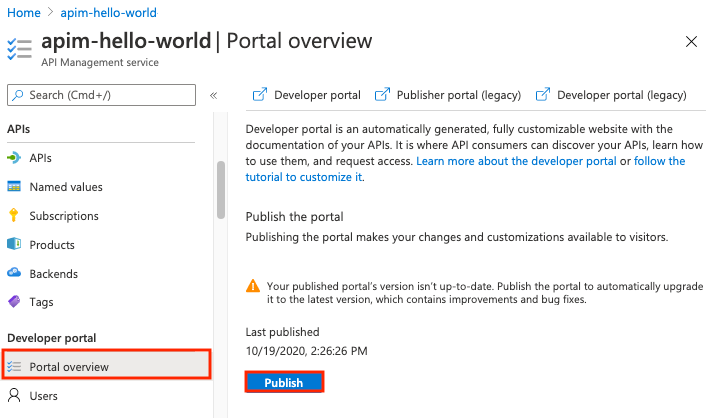
A bal oldali menü Fejlesztői portál területén válassza a Portál áttekintése lehetőséget.
A Portál áttekintő ablakában válassza a Közzététel lehetőséget.

Korábbi portál változatának visszaállítása
Minden alkalommal, amikor közzéteszi a fejlesztői portált, a rendszer egy megfelelő portál-változatot ment. A portál korábbi változatát bármikor újra közzéteheti. Előfordulhat például, hogy vissza szeretne állítani egy módosítást, amelyet a portál legutóbbi közzétételekor vezetett be.
Feljegyzés
A fejlesztői portál szoftverfrissítései automatikusan lesznek alkalmazva a korrektúra visszaállításakor. A mentett, de a felügyeleti felületen nem közzétett módosítások abban az állapotban maradnak a korrektúra közzétételekor.
Egy korábbi portál változatának visszaállítása:
- Az Azure Portalon keresse meg az API Management-példányt.
- A bal oldali menü Fejlesztői portál területén válassza a Portál áttekintése lehetőséget.
- A Korrektúra lapon válassza a visszaállítani kívánt változat helyi menüjét (...), majd válassza az Aktuálissá tétele és a közzététel lehetőséget.
A portál alaphelyzetbe állítása
Ha el szeretné vetni a fejlesztői portálon végzett összes módosítást, visszaállíthatja a webhely kezdő állapotát. A portál alaphelyzetbe állítása törli a fejlesztői portál lapjainak, elrendezéseinek, testreszabásainak és feltöltött adathordozóinak módosításait.
Feljegyzés
A fejlesztői portál alaphelyzetbe állítása nem törli a fejlesztői portál közzétett verzióját.
A fejlesztői portál alaphelyzetbe állítása:
- A felügyeleti felületen, a vizualizációszerkesztő bal oldali menüjében válassza a Gépház.
- A Speciális lapon válassza az Igen lehetőséget, állítsa alaphelyzetbe a webhely alapértelmezett állapotát.
- Válassza a Mentés lehetőséget.
Kapcsolódó tartalom
További információ a fejlesztői portálról:
- A felügyelt fejlesztői portál elérése és testreszabása
- A felügyelt fejlesztői portál funkcióinak kiterjesztése
- A portál saját üzemeltetésű verziójának beállítása
Tallózás más erőforrások között: