Az Azure Maps-térképvezérlő használata
Az Azure Térképek Webes SDK egy térképvezérlőt biztosít, amely lehetővé teszi az interaktív térképek testreszabását saját tartalommal és képekkel a webes vagy mobilalkalmazásokban való megjelenítéshez. Ez a modul egy segédtár, amely megkönnyíti az Azure Térképek REST-szolgáltatások használatát a web- vagy Node.js-alkalmazásokban JavaScript vagy TypeScript használatával.
Ez a cikk az Azure Térképek Webes SDK-t használja, azonban az Azure Térképek-szolgáltatások bármilyen térképvezérlővel működnek. A külső térképvezérlő beépülő modulok listájáért tekintse meg az Azure Térképek közösség – Nyílt forráskódú projektek című témakört.
Megjegyzés:
Azure Térképek Web SDK Map Control v1 kivezetése
A Webes SDK térképvezérlő 1. verziója elavult, és 26.09.19-én megszűnik. A szolgáltatáskimaradások elkerülése érdekében 26.09.19-ig migráljon a webes SDK-térképvezérlő 3. verziójára. A 3. verzió visszamenőlegesen kompatibilis, és számos előnnyel rendelkezik, többek között a WebGL 2 kompatibilitásával, a nagyobb teljesítménnyel és a 3D terepcsempék támogatásával. További információ: Az Azure Térképek Web SDK v1 migrálási útmutatója.
Előfeltételek
A Térképvezérlő weblapon való használatához az alábbi előfeltételek egyikével kell rendelkeznie:
- Azure-Térképek-fiók
- Egy előfizetési kulcs vagy a Microsoft Entra hitelesítő adatai. További információkért lásd a hitelesítési beállításokat.
Új térkép létrehozása weblapon
Térképet beágyazhat egy weblapba a Térképvezérlő ügyféloldali JavaScript-kódtárával.
Hozzon létre egy új HTML-fájlt.
Betölti az Azure Térképek Webes SDK-t. Két lehetőség közül választhat:
Használja az Azure Térképek Web SDK globálisan üzemeltetett CDN-verzióját a JavaScriptre és
stylesheeta<head>HTML-fájl elemére mutató hivatkozásokkal:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Töltse be helyileg az Azure Térképek Web SDK forráskódját az Azure-maps-control npm csomag használatával, és tárolja azt az alkalmazással. Ez a csomag TypeScript-definíciókat is tartalmaz.
npm az Azure-maps-control telepítése
Ezután adjon hozzá hivatkozásokat az Azure Térképek
stylesheeta<head>fájl eleméhez:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Megjegyzés:
A TypeScript-definíciók az alábbi kód hozzáadásával importálhatók az alkalmazásba:
import * as atlas from 'azure-maps-control';Ha úgy szeretné megjeleníteni a térképet, hogy kitöltse az oldal teljes törzsét, adja hozzá az alábbi
<style>elemet az<head>elemhez.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>A lap törzsében adjon hozzá egy
<div>elemet, és adjon neki egyidsajáttérképet.<body onload="InitMap()"> <div id="myMap"></div> </body>Ezután inicializálja a térképvezérlőt. A vezérlő hitelesítéséhez használja az Azure Térképek előfizetési kulcsát vagy a Microsoft Entra hitelesítő adatait hitelesítési beállításokkal.
Ha előfizetési kulcsot használ a hitelesítéshez, másolja és illessze be a következő szkriptelemet az
<head>elembe, majd az első<script>elem alá. Cserélje le<Your Azure Maps Key>az Azure Térképek előfizetési kulcsára.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Ha a Hitelesítéshez Microsoft Entra-azonosítót használ, másolja és illessze be a következő szkriptelemet az
<head>elembe, majd az első<script>elem alá.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Az Azure Térképek-hitelesítéssel kapcsolatos további információkért tekintse meg az Azure Térképek-hitelesítést ismertető dokumentumot. Az Azure AD és az Azure Térképek integrálását bemutató minták listáját az Azure Térképek > Azure Active Directory-minták a GitHubon című témakörben találja.
Tipp.
Ebben a példában a térképen
id<div>haladtunk át. Ennek másik módja, ha az objektumot azHTMLElementelső paraméterként adja átdocument.getElementById('myMap').Ha szeretné, hasznos lehet az alábbi
metaelemeket hozzáadni aheadlap eleméhez:<!-- Ensures that IE and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">A HTML-fájlnak most az alábbi kódrészlethez hasonlóan kell kinéznie:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that IE and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Nyissa meg a fájlt a webböngészőben, és tekintse meg a renderelt térképet. A következő képnek kell kinéznie:
A térkép honosítása
Az Azure Térképek kétféleképpen állíthatja be a renderelt térkép nyelvét és regionális nézetét. Az első lehetőség, hogy hozzáadja ezeket az információkat a globális atlas névtérhez, ami azt eredményezi, hogy az alkalmazás összes térképvezérlő példánya alapértelmezés szerint ezeket a beállításokat használja. Az alábbiakban a nyelvet francia ("fr-FR") értékre, a regionális nézetet pedig "Auto" értékre állítja:
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
A második lehetőség, hogy a térkép betöltésekor az alábbi módon adja át ezeket az információkat a térkép beállításainak:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Megjegyzés:
Több térképpéldány is betölthető ugyanazon az oldalon különböző nyelvi és régióbeállításokkal. Ezek a beállítások a térkép funkciójának használatával setStyle történő betöltése után is frissíthetők.
Íme egy példa az Azure Térképek az "fr-FR" nyelvre és a regionális nézetreAuto.
A támogatott nyelvek és regionális nézetek listáját az Azure Térképek honosítási támogatásában találja.
WebGL 2 kompatibilitás
Az Azure Térképek Web SDK 3.0-tól kezdve a Webes SDK teljes kompatibilitást biztosít a WebGL 2-vel, amely egy hatékony grafikus technológia, amely lehetővé teszi a hardveresen gyorsított renderelést a modern webböngészőkben. A WebGL 2 használatával a fejlesztők kihasználhatják a modern GPU-k képességeit az összetett térképek és vizualizációk hatékonyabb megjelenítéséhez, ami jobb teljesítményt és vizuális minőséget eredményez.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@latest/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
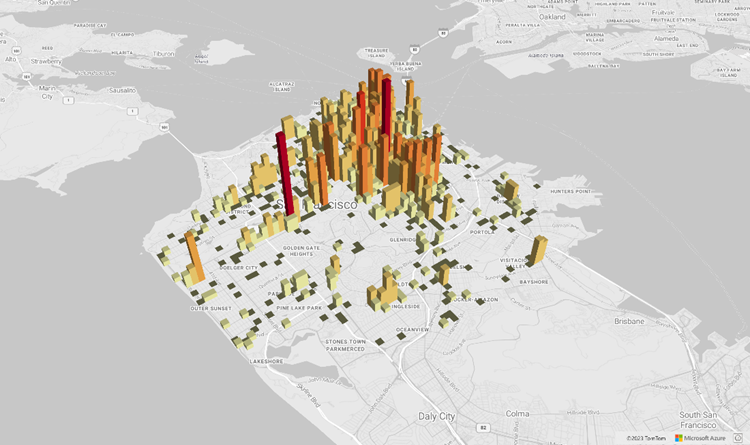
Térhatású terepcsempék
Az Azure Térképek Web SDK 3.0-tól kezdve a fejlesztők kihasználhatják a térhatású terepvizualizációk előnyeit. Ez a funkció lehetővé teszi, hogy emelt szintű adatokat építsen be a térképekbe, így magával ragadóbb élményt nyújt a felhasználók számára. Függetlenül attól, hogy hegyláncokat, völgyeket vagy más földrajzi jellemzőket vizualizál, a térhatású tereptámogatás új szintű realizmust biztosít a leképezési alkalmazások számára.
Az alábbi példakód bemutatja, hogyan implementálhatók a térhatású terepcsempék.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Az Azure Government felhőtámogatása
Az Azure Térképek Web SDK támogatja az Azure Government-felhőt. Az Azure Térképek Webes SDK eléréséhez használt összes JavaScript- és CSS-URL ugyanaz marad. A következő feladatokat kell elvégezni az Azure Térképek platform Azure Government felhőalapú verziójához való csatlakozáshoz.
Az interaktív térképvezérlő használatakor az osztálypéldány létrehozása előtt adja hozzá a következő kódsort Map .
atlas.setDomain('atlas.azure.us');
A térkép és a szolgáltatások hitelesítésekor mindenképpen használja az Azure Térképek hitelesítési adatait az Azure Government felhőplatformjáról.
JavaScript-keretrendszerek
Ha JavaScript-keretrendszer használatával fejleszt, az alábbi nyílt forráskódú projektek egyike hasznos lehet:
- ng-azure-maps – Angular 10 burkoló az Azure Maps körül.
- Azure Térképek Control.Components – Azure Térképek Blazor-összetevő.
- Azure Térképek React Component – Az Azure Térképek vezérlő reaktív burkolója.
- Vue Azure Térképek – Egy Azure Térképek-összetevő a Vue-alkalmazáshoz.
További lépések
Ismerje meg, hogyan hozhat létre és használhat térképeket:
Ismerje meg, hogyan formázhat térképet:
Ismerje meg az ajánlott eljárásokat, és tekintse meg a mintákat:
A Microsoft Entra ID és az Azure Térképek integrálását bemutató minták listáját a következő témakörben találja:

