Azure erőforráscsoport-sablonok létrehozása és telepítése a Visual Studio alkalmazással
A Visual Studio alkalmazással olyan projekteket hozhat létre, amelyekkel telepíthető az infrastruktúra és kód az Azure rendszerébe. Üzembe helyezheti például a webhely gazdagépét, webhelyét és kódját. A Visual Studio számos különböző kezdősablont kínál a gyakori forgatókönyvek telepítéséhez. Ebben a cikkben egy webalkalmazást fog üzembe helyezni.
Ez a cikk bemutatja, hogyan használhatja a Visual Studio 2019-et vagy újabb verziót a telepített Azure-fejlesztési és ASP.NET számítási feladatokhoz. Ha a Visual Studio 2017-et használja, a felhasználói élmény nagyjából megegyezik.
Azure erőforráscsoport-projekt létrehozása
Ebben a szakaszban egy Azure-erőforráscsoport-projektet hoz létre egy webalkalmazás-sablonnal .
A Visual Studióban válassza azÚj>projekt fájlja> lehetőséget.
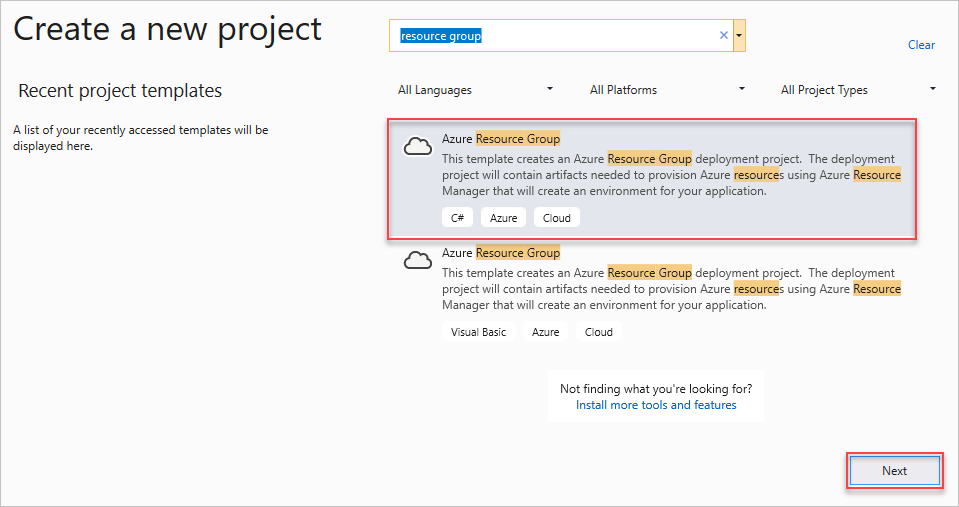
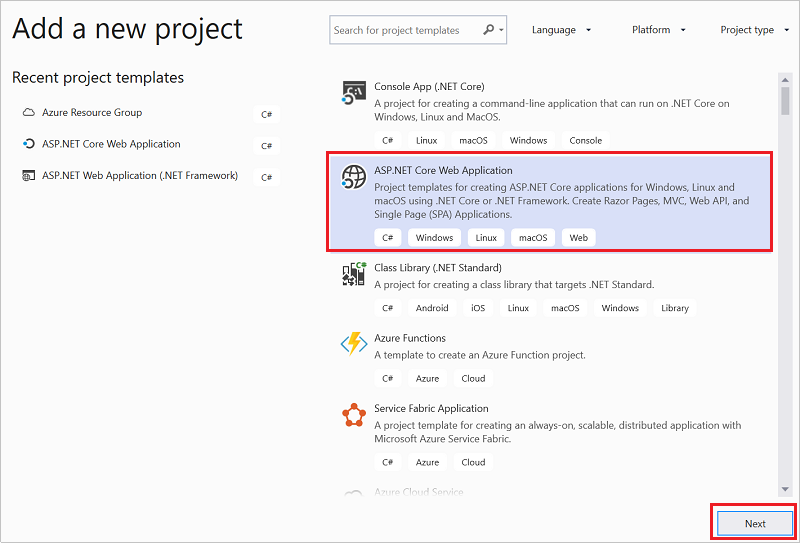
Válassza ki az Azure-erőforráscsoport-projektsablont és a Tovább gombot.

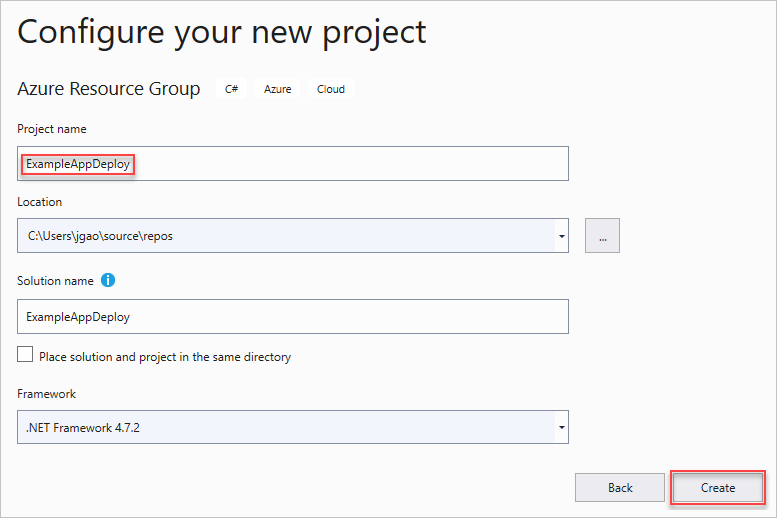
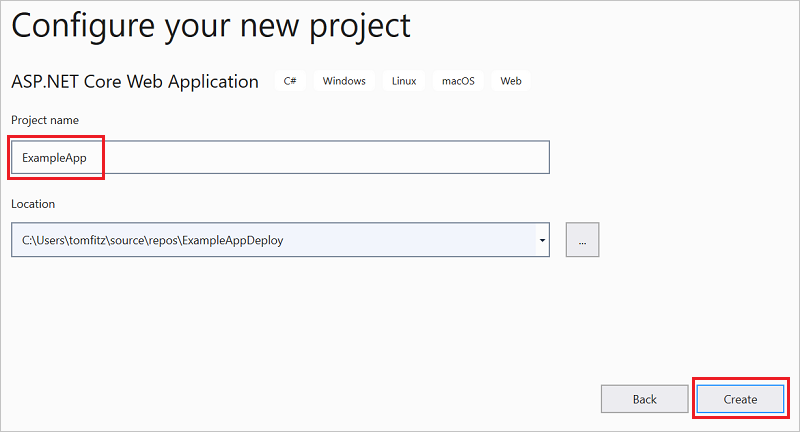
Nevezze el a projektet. A többi alapértelmezett beállítás valószínűleg rendben van, de tekintse át őket, hogy működjenek az Ön környezetében. Ha elkészült, válassza a Létrehozás lehetőséget.

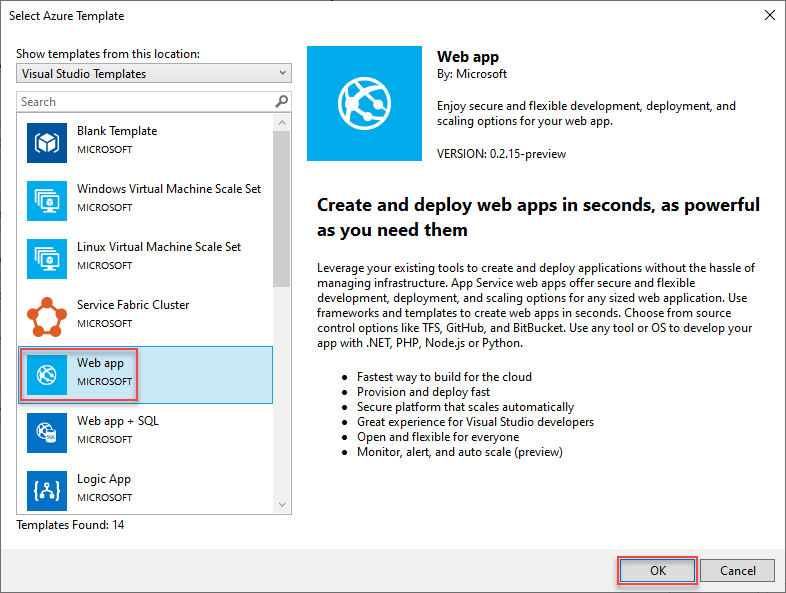
Válassza ki az Azure Resource Managerbe telepíteni kívánt sablont. Figyelje meg, hogy a telepíteni kívánt projekt típusától függően számos különböző lehetőség áll rendelkezésre. Ebben a cikkben válassza a webalkalmazás-sablont , és kattintson az OK gombra.

A kiválasztott sablon csak egy kiindulási pont. A forgatókönyvnek való megfelelés érdekében hozzáadhat és eltávolíthat erőforrásokat.
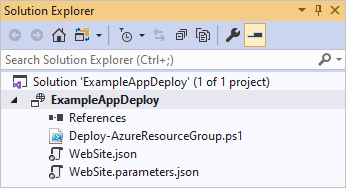
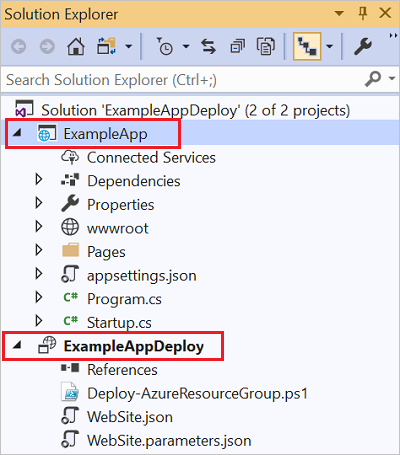
A Visual Studio létrehoz egy erőforráscsoport-telepítési projektet a webalkalmazáshoz. A projekt fájljainak megtekintéséhez tekintse meg az üzembehelyezési projekt csomópontját.

Mivel a webalkalmazás-sablont választotta, a következő fájlok láthatók:
Fájlnév Description Deploy-AzureResourceGroup.ps1 PowerShell-parancsfájl, amely PowerShell-parancsokat futtat az Azure Resource Manager üzembe helyezéséhez. A Visual Studio ezt a PowerShell-szkriptet használja a sablon üzembe helyezéséhez. WebSite.json Az Azure szolgáltatásban telepíteni kívánt infrastruktúrát, valamint a telepítés során megadható paramétereket meghatározó Resource Manager-sablon. A telepített erőforrások közti függőségeket is meghatározza, így a Resource Manager megfelelő sorrendben telepíti azokat. WebSite.parameters.json Paraméterfájl, amely a sablonhoz szükséges értékeket tartalmazza. Megadhat paraméterértékeket, amelyekkel testre szabhatóak az egyes telepítések. Figyelje meg, hogy a Build Action (Létrehozási művelet ) értéke Content (Tartalom). Ha további paraméterfájlokat ad hozzá, győződjön meg arról, hogy a buildelési művelet Tartalom értékre van állítva. Mindegyik erőforráscsoport-telepítési projekt tartalmazza ezeket az alapvető fájlokat. Más projekteknek több fájljuk lehet, amelyek más funkciókat támogatnak.
Resource Manager sablon testreszabása
Az üzembe helyezési projektek testreszabásához módosítsa az üzembe helyezni kívánt erőforrásokat leíró Resource Manager sablont. A Resource Manager-sablon elemeivel kapcsolatos információkért lásd: Azure Resource Manager-sablonok készítése.
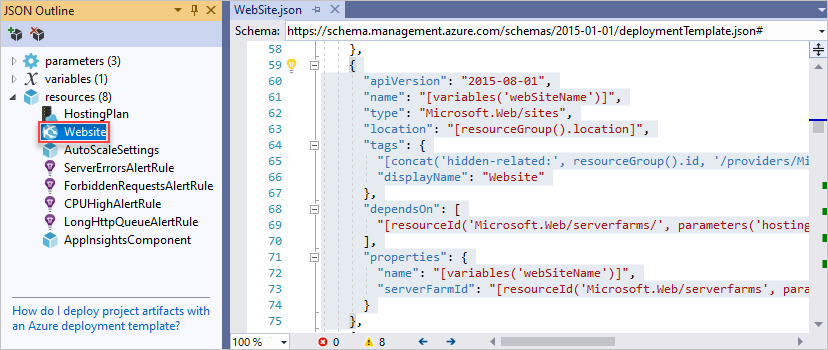
A sablon használatához nyissa meg a WebSite.json fájlt.
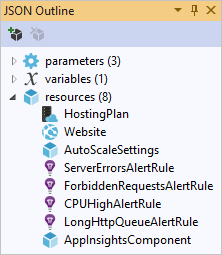
A Visual Studio szerkesztő eszközöket biztosít a Resource Manager-sablon szerkesztéséhez. A JSON-vázlat ablak segítségével könnyen áttekinthetőek a sablonban meghatározott elemek.

Válassza ki a vázlat egyik elemét a sablon adott részére való ugráshoz.

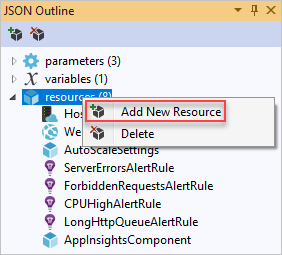
Hozzáadhat egy új erőforrást a JSON-vázlat ablak tetején található Erőforrás hozzáadása gomb kiválasztásával, vagy kattintson a jobb gombbal az erőforrások elemre, és válassza az Új erőforrás hozzáadása lehetőséget.

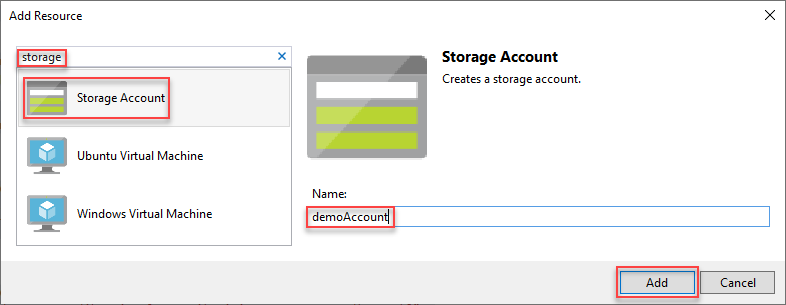
Válassza a Tárfiók lehetőséget, és adjon neki egy nevet. Olyan nevet adjon meg, amely nem hosszabb 11 karakternél, és csak számokat és kisbetűket tartalmaz.

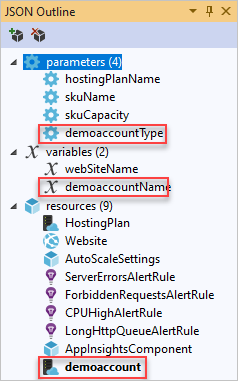
Figyelje meg, hogy nem csupán az erőforrás lett hozzáadva, hanem a tárfiók típusának paramétere is, valamint egy változó a tárfiók nevével.

A tárfiók típusának paramétere előre definiálva van az engedélyezett típusokkal és egy alapértelmezett típussal. Megtarthatja ezeket az értékeket, vagy módosíthatja őket az adott forgatókönyvnek megfelelően. Ha nem szeretné, hogy bárki Premium_LRS tárfiókot helyezzen üzembe a sablonon keresztül, egyszerűen törölje azt az engedélyezett típusok közül.
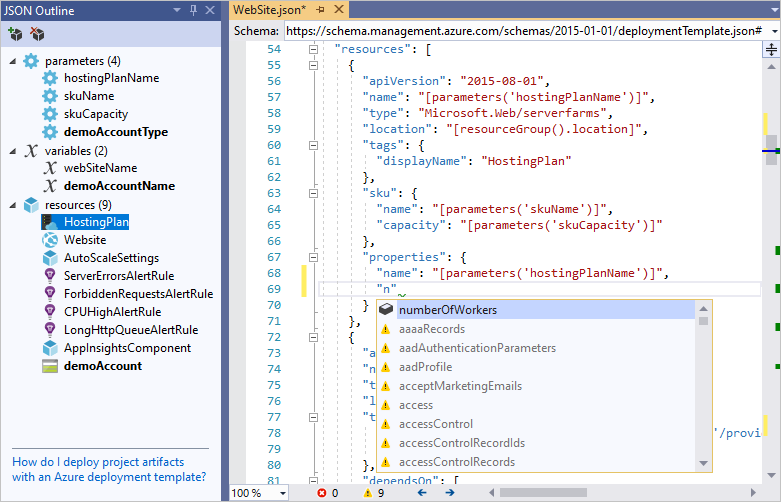
"demoaccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS" ] }A Visual Studio emellett intellisense-t is biztosít, amely segít megérteni a sablon szerkesztésekor elérhető tulajdonságokat. Például az App Service-csomag tulajdonságainak szerkesztéséhez lépjen a HostingPlan erőforrásra, és adjon meg egy értéket a properties elemnél. Figyelje meg, hogy az intellisense megjeleníti az elérhető értékeket, valamint az adott értékek leírását.

A numberOfWorkers értékét 1 értékre állíthatja, és mentheti a fájlt.
"properties": { "name": "[parameters('hostingPlanName')]", "numberOfWorkers": 1 }Nyissa meg a WebSite.parameters.json fájlt. A paraméterfájl használatával olyan értékeket adhat át az üzembe helyezés során, amelyek testre szabják az üzembe helyezett erőforrást. Nevezze el az üzemeltetési tervet, és mentse a fájlt.
{ "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "hostingPlanName": { "value": "demoHostPlan" } } }
Projekt üzembe helyezése az Azure-ban
Most már készen áll arra, hogy üzembe helyezze a projektet egy erőforráscsoportban.
Alapértelmezés szerint a projekt PowerShell-szkriptje (Deploy-AzureResourceGroup.ps1) az AzureRM modult használja. Ha továbbra is telepítve van az AzureRM-modul, és továbbra is használni szeretné, használhatja ezt az alapértelmezett szkriptet. Ezzel a szkripttel üzembe helyezheti a megoldást a Visual Studio felületén.
Ha azonban az új Az modulba migrált, hozzá kell adnia egy új szkriptet a projekthez. Az Az modult használó szkript hozzáadásához másolja ki a Deploy-AzTemplate.ps1 szkriptet, és adja hozzá a projekthez. A szkript üzembe helyezéséhez a Visual Studio üzembehelyezési felületének használata helyett egy PowerShell-konzolról kell futtatnia.
Ebben a cikkben mindkét módszer látható. Ez a cikk az alapértelmezett azureRM-modulszkriptre, az új szkriptre pedig Az modulszkriptként hivatkozik.
Az modulszkript
Az Az modul szkriptjéhez nyisson meg egy PowerShell-konzolt, és futtassa a következőt:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
AzureRM-modulszkript
Az AzureRM-modulszkripthez használja a Visual Studiót:
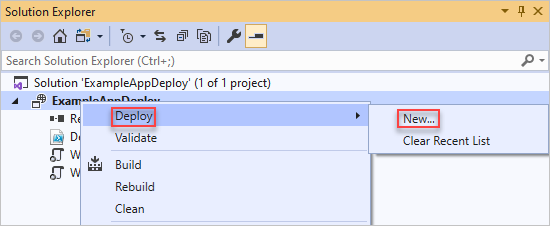
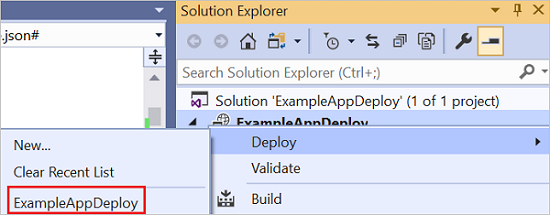
Az üzembehelyezési projekt csomópontjának helyi menüjében válassza azÚjüzembe helyezése> lehetőséget.

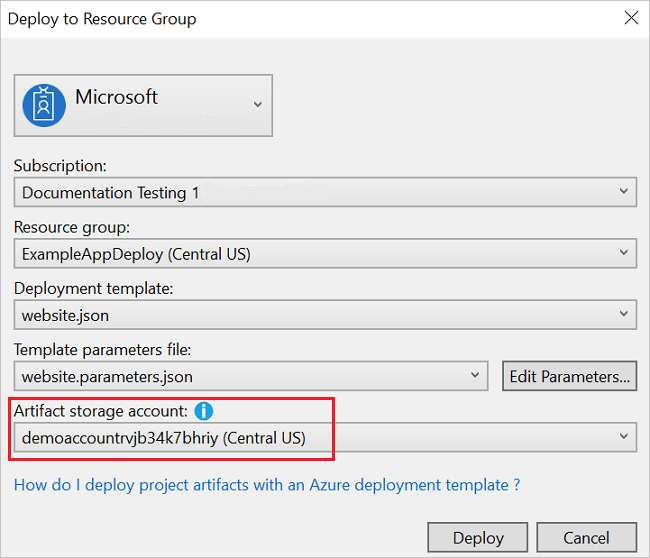
Megjelenik a Telepítés erőforráscsoportra párbeszédpanel. Az Erőforráscsoport legördülő listából válasszon ki egy létező erőforráscsoportot, vagy hozzon létre egy újat. Válassza az Üzembe helyezés lehetőséget.

A Kimenet ablakban követhető az üzembe helyezés állapota. Az üzembe helyezés befejeztével az utolsó üzenet jelzi az üzembe helyezés sikerességét, a következőhöz hasonló módon:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Üzembe helyezett erőforrások megtekintése
Nézzük meg az eredményeket.
Egy böngészőben nyissa meg az Azure Portalt, és jelentkezzen be a fiókjával. Az erőforráscsoport megtekintéséhez válassza az Erőforráscsoportok lehetőséget, valamint az erőforráscsoportot, amelyiken a telepítést végezte.
Az összes telepített erőforrás megjelenik. Figyeljen arra, hogy a tárfiók neve nem pontosan az, amit az erőforrás hozzáadásakor megadott. A tárfiók nevének egyedinek kell lennie. A sablon automatikusan hozzáad egy karaktersorozatot a megadott névhez, hogy egyedi nevet hozzon létre.

Kód hozzáadása a projekthez
Ezen a ponton az alkalmazás infrastruktúrája már telepítve van, tényleges kód azonban még nincs telepítve a projekttel.
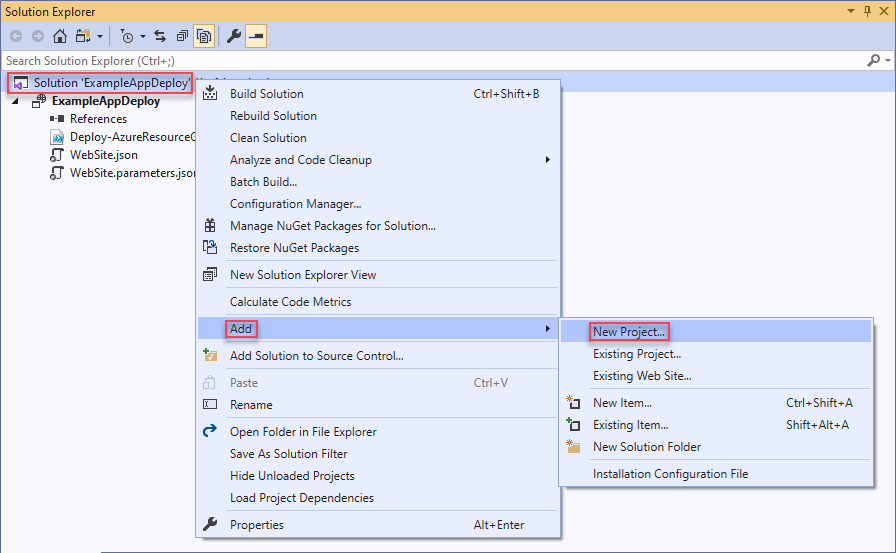
Adjon hozzá egy projektet a Visual Studio megoldásához. Kattintson a jobb gombbal a megoldásra, és válassza azÚj projekthozzáadása> lehetőséget.

Adjon hozzá egy ASP.NET Core-webalkalmazást.

Nevezze el a webalkalmazást, és válassza a Létrehozás lehetőséget.

Válassza a Webalkalmazás és létrehozás lehetőséget.

Miután a Visual Studio létrehozta a webalkalmazást, a megoldásban mindkét projekt megjelenik.

Most győződjön meg arról, hogy az erőforráscsoport észleli az új projektet. Vissza az erőforráscsoport-projekthez (ExampleAppDeploy). Kattintson jobb gombbal a References (Hivatkozások) elemre és válassza az Add Reference (Hivatkozás hozzáadása) lehetőséget.

Válassza ki a webalkalmazás-projektet, amelyet létrehozott.

Hivatkozás hozzáadásával összekapcsolja a webalkalmazás-projektet az erőforráscsoport-projekttel, és automatikusan beállít néhány tulajdonságot. Ezek a tulajdonságok a hivatkozáshoz tartozó Properties (Tulajdonságok) ablakban láthatók. A Fájl elérési útjának belefoglalása azt az útvonalat tartalmazza, ahol a csomag létrejött. Jegyezze meg a mappa (ExampleApp) és a fájl (package.zip) nevét. Ismernie kell ezeket az értékeket, mert az alkalmazás üzembe helyezésekor meg kell adni őket paraméterekként.

Vissza a sablonhoz (WebSite.json), és adjon hozzá egy erőforrást a sablonhoz.

Ez alkalommal válassza a Web Deploy for Web Apps (Webalkalmazások webes üzembe helyezése) lehetőséget.

Mentse a sablont.
A sablonban vannak új paraméterek. Ezek az előző lépésben lettek hozzáadva. Nem kell értékeket megadnia _artifactsLocation vagy _artifactsLocationSasToken számára, mert ezek az értékek automatikusan létrejönnek. A mappát és a fájlnevet azonban az üzembehelyezési csomagot tartalmazó elérési útra kell állítania. Ezeknek a paramétereknek a neve PackageFolder és PackageFileName végződésű. A név első része a hozzáadott Web Deploy erőforrás neve. Ebben a cikkben ExampleAppPackageFolder és ExampleAppPackageFileName névvel rendelkeznek.
Nyissa meg a Website.parameters.json fájlt, és állítsa be ezeket a paramétereket a referenciatulajdonságokban látott értékekre. Állítsa az ExampleAppPackageFolder elemet a mappa nevére. Állítsa az ExampleAppPackageFileName értéket a zip-fájl nevére.
{ "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "hostingPlanName": { "value": "demoHostPlan" }, "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Kód üzembe helyezése infrastruktúrával
Mivel kódot adott hozzá a projekthez, az üzembe helyezés ezúttal kissé eltér. Az üzembe helyezés során a projekt összetevőit egy olyan helyre helyezzük, amelyhez Resource Manager hozzáférhet. Az összetevők egy tárfiókba vannak beállítva.
Az modulszkript
Ha az Az modulszkriptet használja, egy kisebb módosítást kell elvégeznie a sablonon. Ez a szkript perjelet ad hozzá az összetevők helyéhez, de a sablon nem számít erre a perjelre. Nyissa meg a WebSite.json fájlt, és keresse meg az MSDeploy bővítmény tulajdonságait. Rendelkezik egy packageUri nevű tulajdonságtal. Távolítsa el az összetevők helye és a csomagmappa közötti perjelet.
Ennek így kell kinéznie:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Figyelje meg, hogy az előző példában nem '/', szerepel a paraméter('_artifactsLocation') és a parameters('ExampleAppPackageFolder') között.
Építse újra a projektet. A projekt létrehozása biztosítja, hogy az üzembe helyezéshez szükséges fájlok hozzá legyenek adva az előkészítési mappához.
Most nyisson meg egy PowerShell-konzolt, és futtassa a következőt:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
AzureRM-modulszkript
Az AzureRM-modulszkripthez használja a Visual Studiót:
Az ismételt üzembe helyezéshez válassza az Üzembe helyezés lehetőséget, valamint a korábban üzembe helyezett erőforráscsoportot.

Válassza ki az Összetevő tárfiókhoz az ezzel az erőforráscsoporttal üzembe helyezett tárfiókot.

Webalkalmazás megtekintése
Az üzembe helyezés befejeztével válassza ki a webalkalmazást a portálon. Válassza ki az URL-t a hely böngészéséhez.

Láthatja, hogy az alapértelmezett ASP.NET-alkalmazást sikeresen üzembe helyezte.

Műveletek irányítópultjának hozzáadása
Nem csak a Visual Studio felületén keresztül elérhető erőforrásokat használhatja. Az üzemelő példány testreszabásához adjon egyéni erőforrást a sablonhoz. Az erőforrás hozzáadásának megjelenítéséhez műveleti irányítópultot kell hozzáadnia az üzembe helyezett erőforrás kezelése érdekében.
Nyissa meg a WebSite.json fájlt, és adja hozzá a következő JSON-t a tárfiók erőforrása után, de az erőforrások szakasz bezárása
]előtt.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Helyezze újra üzembe a projektet.
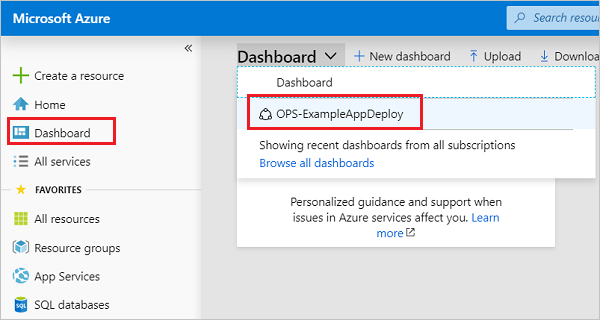
Az üzembe helyezés befejezése után tekintse meg az irányítópultot a portálon. Válassza az Irányítópult lehetőséget, és válassza ki az üzembe helyezettet.

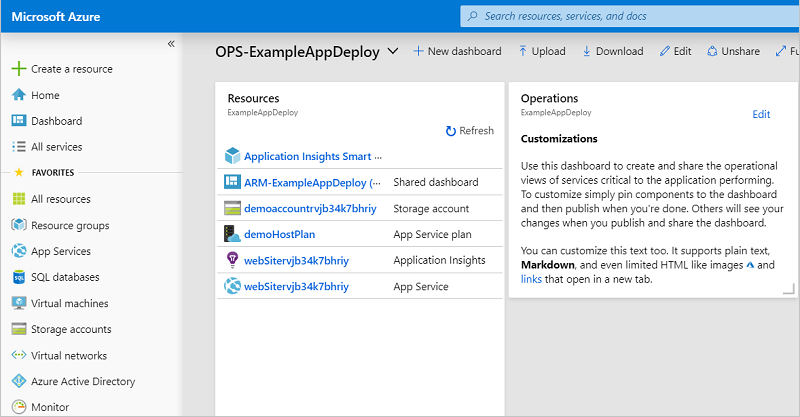
Megjelenik a testre szabott irányítópult.

Az irányítópulthoz való hozzáférést azure-beli szerepköralapú hozzáférés-vezérléssel (Azure RBAC) kezelheti. Az irányítópult kinézetét is testreszabhatja az üzembe helyezése után. Ha azonban újból üzembe helyezi az erőforráscsoportot, az irányítópult visszaáll a sablonban szereplő alapértelmezett állapotba. Az irányítópultok létrehozásával kapcsolatos további információkért lásd az Azure-irányítópultok szoftveres létrehozásával foglalkozó témakört.
Az erőforrások eltávolítása
Ha már nincs szükség az Azure-erőforrásokra, törölje az üzembe helyezett erőforrásokat az erőforráscsoport törlésével.
A Azure Portal válassza az Erőforráscsoportok lehetőséget a bal oldali menüben.
Válassza ki az erőforráscsoport nevét.
Válassza az Erőforráscsoport törlése lehetőséget a felső menüben.
Következő lépések
Ebben a cikkben megtanulta, hogyan hozhat létre és helyezhet üzembe sablonokat a Visual Studióval. Ha többet szeretne megtudni a sablonfejlesztésről, tekintse meg az új kezdő oktatóanyag-sorozatot: