Ismerkedés az Azure Cloud Services (klasszikus) és ASP.NET
Áttekintés
Fontos
Cloud Services (klasszikus) mostantól elavult az új ügyfelek számára, és 2024. augusztus 31-én minden ügyfél számára megszűnik. Az új üzemelő példányoknak az új Azure Resource Manager-alapú Azure Cloud Services (kiterjesztett támogatás) üzembehelyezési modellt kell használniuk.
Ebből az oktatóanyagból megtudhatja, hogyan hozhat létre többrétegű .NET-alkalmazást ASP.NET MVC kezelőfelülettel, illetve hogyan telepítheti azt egy Azure-felhőszolgáltatásban. Az alkalmazás az Azure SQL Database szolgáltatást, az Azure Blob szolgáltatást és az Azure Queue szolgáltatást használja. A Visual Studio projekt letölthető az MSDN kódgalériából.
Ebből az oktatóanyagból megtudhatja, hogyan állíthatja össze és futtathatja az alkalmazást helyileg, hogyan telepítheti az Azure-ban, hogyan futtathatja a felhőben, valamint hogyan építheti fel az alapoktól kezdve. Ha szeretné, kezdheti az alapoktól a felépítést, majd később elvégezheti a tesztelés és a telepítés lépéseit.
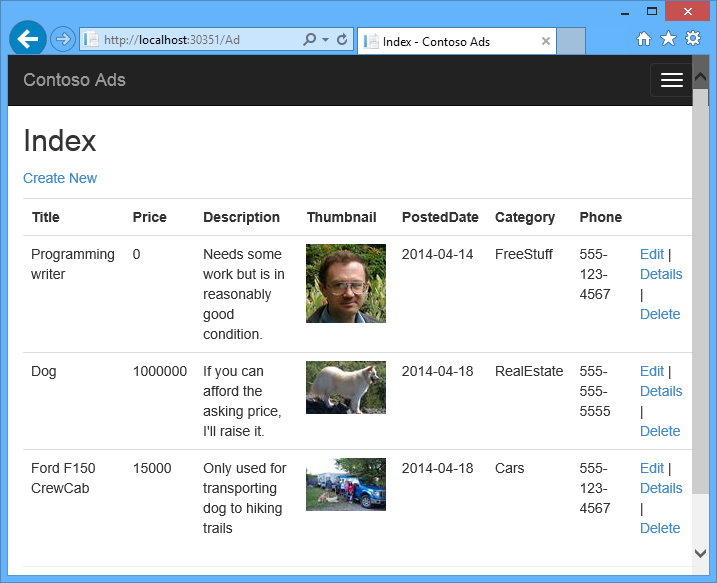
Contoso Ads alkalmazás
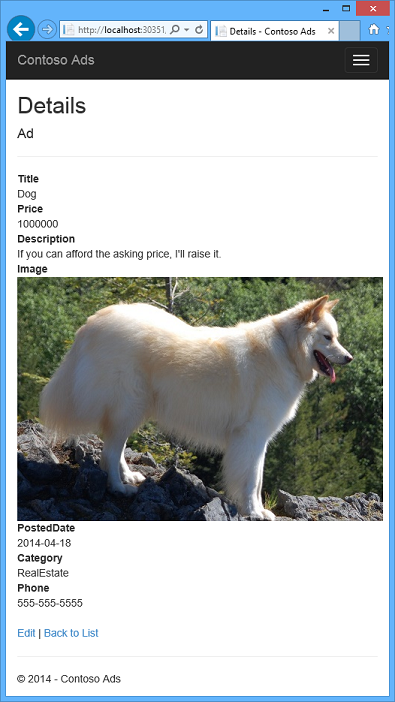
Ez az alkalmazás egy hirdetőtábla. A felhasználók szöveg megadásával és egy kép feltöltésével hoznak létre hirdetéseket. Láthatják a hirdetések miniatűr képekkel ellátott listáját, majd teljes méretben is megtekinthetik a képet, amikor kiválasztanak egy hirdetést a részletek megtekintése céljából.

Az alkalmazás üzenetsor-központú munkasémát használ, hogy áthelyezze a miniatűrök létrehozásának processzorigényes feladatát egy háttérfolyamatra.
Alternatív architektúra: App Service és WebJobs
Ebből az oktatóanyagból megtudhatja, hogyan futtathat előtér- és háttéralkalmazásokat egyaránt az Azure felhőszolgáltatásban. Másik lehetőségként futtassa az előtérrendszert Azure App Service, és használja a WebJobs funkciót a háttérrendszerhez. A WebJobs szolgáltatást alkalmazó oktatóanyagot a Get Started with the Azure WebJobs SDK (Ismerkedés az Azure WebJobs SDK-val) című részben találja. A forgatókönyvnek leginkább megfelelő szolgáltatások kiválasztásáról a Azure App Service, a Cloud Services és a virtuális gépek összehasonlítása című témakörben talál további információt.
Ismertetett témák
- A gép alkalmassá tétele az Azure-alapú fejlesztésre az Azure SDK telepítésével.
- Visual Studio felhőszolgáltatás-projekt létrehozása ASP.NET MVC webes és feldolgozói szerepkörök alkalmazásával.
- A felhőszolgáltatási projekt helyi tesztelése az Azure Storage Emulator használatával.
- A felhőprojekt közzététele egy Azure-felhőszolgáltatásban és tesztelése egy Azure-tárfiók használatával.
- Fájlok feltöltése és tárolása az Azure Blob szolgáltatásban.
- Az Azure Queue szolgáltatás használata a rétegek közötti kommunikációhoz.
Előfeltételek
Az oktatóanyag feltételezi, hogy tisztában van az Azure-felhőszolgáltatások alapfogalmaival, például a webes szerepkör és a feldolgozói szerepkör terminológiájával. Továbbá azt is feltételezi, hogy az ASP.NET MVC és a Web Forms Visual Studióban való használatának módját is ismeri. A mintaalkalmazás az MVC-t használja, de az oktatóanyag nagy része a Web Forms esetében is alkalmazható.
Helyileg Azure-előfizetés nélkül is futtathatja az alkalmazást, de a felhőben való közzétételhez előfizetés szükséges. Ha nincs fiókja, aktiválhatja az MSDN előfizetői előnyeit, vagy regisztrálhat egy ingyenes próbaverzióra.
Az oktatóanyag utasításai a következő termékek bármelyikével működnek:
- Visual Studio 2013
- Visual Studio 2015
- Visual Studio 2017
- Visual Studio 2019
Ha egyikkel sem rendelkezik, lehet, hogy az Azure SDK telepítésekor a Visual Studio automatikusan telepítve lesz.
Alkalmazásarchitektúra
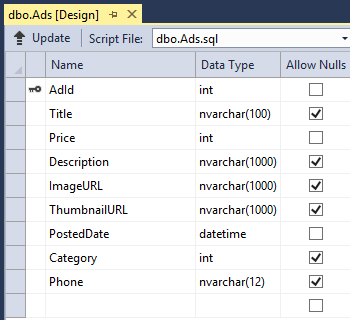
Az alkalmazás SQL-adatbázisban tárolja a hirdetéseket, amihez az Entity Framework Code First megoldást használja a táblák létrehozásához és az adatok eléréséhez. Az egyes hirdetések esetében az adatbázis két URL-címet tárol, egyet a teljes méretű képhez, egyet pedig a miniatűrhöz.

Amikor egy felhasználó feltölt egy képet, a webes szerepkörrel rendelkező előtér-alkalmazás egy Azure-blobban tárolja azt, a hirdetés információit pedig az adatbázisban a blobra mutató URL-címmel együtt. Ezzel egy időben üzenetet ír egy Azure-üzenetsorba. A feldolgozói szerepkörrel futó háttérfolyamat rendszeres időközönként lekérdezi az új üzeneteket az üzenetsorról. Amikor egy új üzenet jelenik meg, a feldolgozói szerepkör létrehozza a kép miniatűrjét, és frissíti a miniatűr URL-címét a hirdetés adatbázismezőjében. Az alábbi ábra bemutatja, hogyan működnek együtt az alkalmazás részei.

A fejlesztési környezet kialakítása
Elsőként állítsa be a fejlesztési környezetet a Visual Studióval és az Azure SDK-val.
A Visual Studio 2019 tartalmazza az Azure SDK-t. Ha Visual Studio 2019-et használ, a fejlesztési környezethez nincs szükség további beállításokra.
A Visual Studio 2015 esetén a következő hivatkozásra kattintva telepítheti az Azure SDK-t a Visual Studio 2015-höz.
A Visual Studio 2013 esetén a következő hivatkozásra kattintva telepítheti az Azure SDK-t a Visual Studio 2013-hoz.
Ha nincs telepítve a Visual Studio, az alábbi paranccsal telepítheti a Visual Studio 2019-et az Azure SDK-val.
Megjegyzés
Attól függően, hogy mennyi SDK-függőség van telepítve a számítógépen, az SDK telepítése hosszú időt is igénybe vehet – néhány perctől akár több mint fél óráig is tarthat.
A kész megoldás letöltése és futtatása
Töltse le és csomagolja ki a kész megoldást.
Indítsa el a Visual Studiót.
Válassza a Fájl menü Projekt megnyitása elemét, keresse meg a letöltött megoldást, majd nyissa meg a megoldásfájlt.
Nyomja le a Ctrl+Shift+B billentyűkombinációt a megoldás felépítéséhez.
Alapértelmezés szerint a Visual Studio automatikusan visszaállítja a NuGet-csomag tartalmát, amelyet a .zip fájl nem tartalmazott. Ha a csomagok nem állnak vissza, telepítse őket manuálisan. Ehhez lépjen a Manage NuGet Packages for Solution (Megoldás NuGet-csomagjainak kezelése) párbeszédpanelre, és kattintson a Restore (Visszaállítás) gombra a jobb felső sarokban.
A Megoldáskezelőben győződjön meg arról, hogy a ContosoAdsCloudService van kiválasztva kiindulási projektként.
Ha a Visual Studio 2015-öt használja, módosítsa az SQL Server kapcsolati sztringjét az alkalmazás Web.config fájljában a ContosoAdsWeb projekt esetében, illetve a ServiceConfiguration.Local.cscfg fájlt a ContosoAdsCloudService projekt esetében. Mindkét esetben módosítsa a „(localdb)\v11.0” elemet a következőre: „(localdb)\MSSQLLocalDB”.
Az alkalmazás futtatásához nyomja le a Ctrl+F5 billentyűkombinációt.
Amikor helyileg futtat egy felhőszolgáltatás-projektet, a Visual Studio automatikusan meghívja az Azure Compute Emulator és az Azure Storage Emulator eszközöket. A Compute Emulator a számítógép erőforrásait felhasználva szimulálja a webes és a feldolgozói szerepkörök környezeteit. A Storage Emulator egy SQL Server Express LocalDB adatbázis használatával szimulálja az Azure felhőalapú tárolást.
Egy felhőszolgáltatás-projekt első futtatásakor nagyjából egy percet vesz igénybe az emulátorok elindítása. Az emulátorok elindulását követően az alapértelmezett böngésző megnyitja az alkalmazás kezdőlapját.

Kattintson a Hirdetés létrehozása gombra.
Adjon meg néhány tesztadatot, és válasszon ki egy feltölteni kívánt .jpg formátumú képet, majd kattintson a Create (Létrehozás) elemre.

Az alkalmazás az Index lapra ugrik, de az új hirdetés miniatűrje nem jelenik meg, mert a feldolgozása még nem történt meg.
Várjon egy kicsit, majd frissítse az Index lapot a miniatűr megjelenítéséhez.

Kattintson a hirdetés Details (Részletek) elemére a teljes méretű kép megjelenítéséhez.

Az alkalmazást teljes mértékben helyi számítógépén futtatja, a felhőhöz való csatlakozás nélkül. A Storage Emulator az üzenetsor és a blob adatait egy SQL Server Express LocalDB adatbázisban tárolja, az alkalmazás pedig egy másik LocalDB adatbázisban tárolja a hirdetés adatait. Az Entity Framework Code First automatikusan létrehozta a hirdetés-adatbázist, amikor a webalkalmazás első alkalommal próbált hozzáférni ahhoz.
A következő szakaszban konfigurálhatja a megoldást az Azure felhőbeli erőforrások használatára az üzenetsorok, blobok és alkalmazás-adatbázisok esetében a felhőben való futtatásakor. A helyi futtatásra felhőalapú tárolás és adatbázis-erőforrások használata esetén is van lehetőség. Mindössze csak a kapcsolati sztringeket kell beállítani az útmutató alapján.
Az alkalmazás üzembe helyezése az Azure-ban
Az alkalmazás felhőben való futtatásához az alábbi lépéseket kell végrehajtania:
- Hozzon létre egy Azure-felhőszolgáltatást.
- Hozzon létre egy adatbázist Azure SQL Database-ben.
- Hozzon létre egy Azure-tárfiókot.
- Konfigurálja a megoldást az adatbázis használatára az Azure-ban való futtatáskor.
- Konfigurálja a megoldást arra, hogy az Azure-ban való futáskor az Azure-tárfiókot használja.
- Telepítse a projektet az Azure-felhőszolgáltatásában.
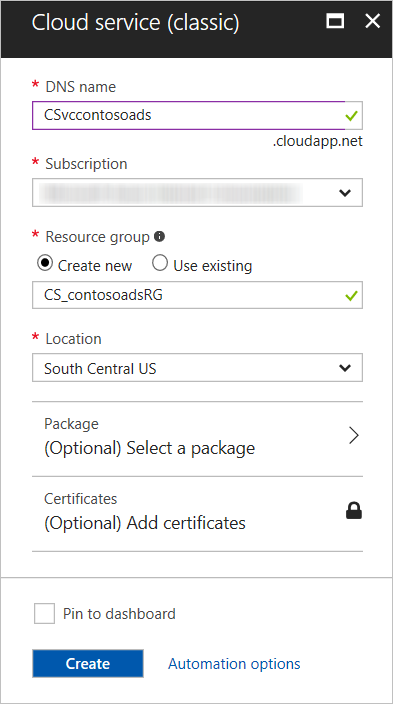
Azure-felhőszolgáltatás létrehozása
Az Azure-felhőszolgáltatás az a környezet, amelyben az alkalmazás futni fog.
Nyissa meg az Azure Portalt a böngészőjében.
Kattintson az Erőforrás > létrehozása Számítási > felhőszolgáltatás elemre.
A DNS-név beviteli mezőben adja meg a felhőszolgáltatáshoz tartozó URL-előtagot.
Ennek az URL-nek egyedinek kell lennie. Ha olyan előtagot választ, amely már használatban van, hibaüzenetet kap.
Adjon meg egy új erőforráscsoportot a szolgáltatáshoz. Kattintson az Új létrehozása elemre, majd adja meg a nevet az Erőforráscsoport beviteli mezőjében, például CS_contososadsRG.
Válassza ki a régiót, ahol telepíteni szeretné az alkalmazást.
Ez a mező határozza meg, hogy a felhőszolgáltatása melyik adatközpontban fog üzemelni. Termelési alkalmazások esetében az ügyfeleihez legközelebb eső régiót kellene kiválasztania. A jelen oktatóanyag esetében válassza az Önhöz legközelebbi régiót.
Kattintson a Létrehozás lehetőségre.
Az alábbi képen egy CSvccontosoads.cloudapp.net URL-címmel ellátott felhőszolgáltatás létrehozása történik.

Adatbázis létrehozása Azure SQL Database-ben
Amikor az alkalmazás a felhőben fut, felhőalapú adatbázist fog használni.
A Azure Portal kattintson az Erőforrás-adatbázisok >> létrehozása SQL Database elemre.
Az Adatbázis neve mezőbe írja be a következőt: contosoads.
Az Erőforráscsoport szakaszban kattintson a Meglévő használata elemre, majd válassza ki a felhőszolgáltatáshoz használt erőforráscsoportot.
Az alábbi kép alapján kattintson a Kiszolgáló – kötelező beállítások konfigurálása és az Új kiszolgáló létrehozása elemre.

Amennyiben az előfizetéséhez már tartozik egy kiszolgáló, alternatív megoldásként azt is kiválaszthatja a legördülő listából.
A Kiszolgálónév mezőben adja meg a csvccontosodbserver nevet.
Adjon meg egy rendszergazdai Bejelentkezési nevet és Jelszót.
Ha az Új kiszolgáló létrehozása elemet választotta, nem meglévő nevet és jelszót kell megadnia. Olyan új nevet és jelszót adjon meg, amelyet a későbbiekben az adatbázis eléréséhez fog használni. Ha korábban létrehozott adatbázist választott, akkor a rendszer a már létrehozott rendszergazdai felhasználói fiók jelszavát kéri.
Válassza ki ugyanazt a helyet, amelyet a felhőszolgáltatás számára is választott.
Ha a felhőszolgáltatás és az adatbázis különböző adatközpontokban van (különböző régiókban), a késés mértéke megnő, és az adatközponton kívül használt sávszélességért fizetnie kell. Az adatközponton belül használt sávszélesség ingyenes.
Jelölje be az Azure-szolgáltatások kiszolgálói hozzáférésének engedélyezése jelölőnégyzetet.
Kattintson a Kiválasztás elemre az új kiszolgáló kijelöléséhez.

Kattintson a Létrehozás lehetőségre.
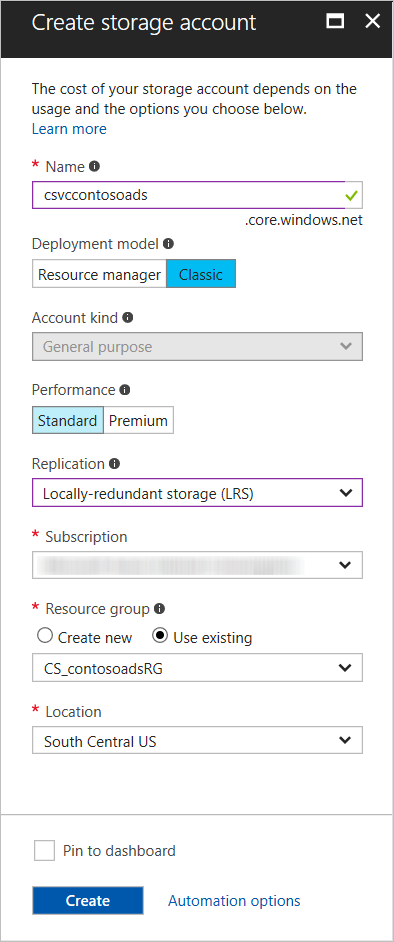
Azure-tárfiók létrehozása
Az Azure-tárfiók erőforrásokat biztosít az üzenetsor és a blob adatainak felhőbeli tárolásához.
Egy valós alkalmazás esetében általában külön fiókot hozna létre az alkalmazás adatai és a naplózási adatok, illetve a tesztadatok és a termelési adatok számára is. Ebben az oktatóanyagban csak egy fiókot fog használni.
A Azure Portal kattintson az Erőforrás > létrehozása Storage-tárfiók > – blob, fájl, tábla, üzenetsor elemre.
A Név mezőbe írjon be egy URL-előtagot.
Ez az előtag és a mező alatt látható szöveg képezi a tárfiók egyedi URL-címét. Ha a megadott előtag már használatban van, másikat kell választania.
Állítsa be az üzembe helyezési modelltklasszikus értékre.
A Replikáció legördülő listában válassza a Helyileg redundáns tárolás elemet.
Ha a georeplikáció engedélyezve van a tárfiókban, a tárolt tartalom replikálása egy másodlagos adatközpontba történik, amely ezáltal a feladatátvétel helyévé válik, amennyiben az elsődleges helyen jelentős katasztrófa következik be. A georeplikáció további költségeket vonhat maga után. A teszt- és fejlesztői fiókok esetében általában nem érdemes fizetni a georeplikációért. További információ: Tárfiók létrehozása, kezelése vagy törlése.
Az Erőforráscsoport szakaszban kattintson a Meglévő használata elemre, majd válassza ki a felhőszolgáltatáshoz használt erőforráscsoportot.
A Hely legördülő listában válassza ugyanazt a régiót, amelyet a felhőszolgáltatás számára is választott.
Ha a felhőszolgáltatás és a tárfiók különböző adatközpontokban van (különböző régiókban), a késés mértéke megnő, és az adatközponton kívül használt sávszélességért fizetnie kell. Az adatközponton belül használt sávszélesség ingyenes.
Az Azure-affinitáscsoportok egy olyan mechanizmust biztosítanak, amely minimálisra csökkenti az erőforrások között lévő távolságot az adatközpontban, csökkentve ezáltal a késés mértékét is. A jelen oktatóanyag nem használ affinitáscsoportokat. További információ: Affinitáscsoportok létrehozása az Azure-ban.
Kattintson a Létrehozás lehetőségre.

Az alábbi képen egy
csvccontosoads.core.windows.netURL-címmel ellátott tárfiók lesz létrehozva.
A megoldás konfigurálása az adatbázis használatára az Azure SQL Database-ben az Azure-ban való futtatáskor
A webes projekt és a feldolgozói szerepkör projekt mindegyikének saját adatbázis-kapcsolati sztring van, és mindegyiknek az Azure SQL Database adatbázisára kell mutatnia, amikor az alkalmazás az Azure-ban fut.
A webes szerepkör esetében Web.config transzformálása, a feldolgozói szerepkör esetében pedig felhőszolgáltatás környezeti beállítást kell alkalmaznia.
Megjegyzés
Ebben és a következő szakaszban a hitelesítő adatokat projektfájlokban fogja tárolni. Ne tároljon bizalmas adatokat nyilvános forráskódú adattárakban.
A ContosoAdsWeb projektben nyissa meg a Web.Release.config átalakítófájlt az alkalmazás Web.config fájljához, törölje a
<connectionStrings>elemet tartalmazó megjegyzésblokkot, és illessze be a helyére az alábbi kódot.<connectionStrings> <add name="ContosoAdsContext" connectionString="{connectionstring}" providerName="System.Data.SqlClient" xdt:Transform="SetAttributes" xdt:Locator="Match(name)"/> </connectionStrings>Hagyja megnyitva a fájlt a szerkesztéshez.
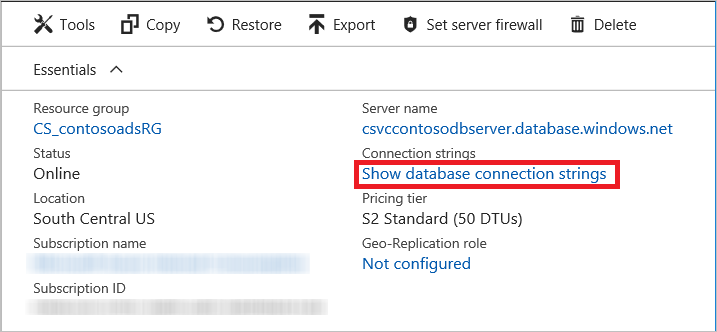
Az Azure Portalon kattintson a bal oldali ablaktáblában található SQL-adatbázisok elemre, kattintson az oktatóanyaghoz létrehozott adatbázisra, majd kattintson a Kapcsolati sztringek megjelenítése elemre.

A portál megjeleníti a kapcsolati sztringekat helyőrzővel helyettesített jelszóval.

A Web.Release.config átalakítófájlban törölje a
{connectionstring}elemet, és illessze be a helyére az Azure Portalról származó ADO.NET kapcsolati sztringet.A Web.Release.config átalakítófájlba beillesztett kapcsolati sztringben helyettesítse a
{your_password_here}elemet az új SQL-adatbázis számára létrehozott jelszóval.Mentse a fájlt.
Jelölje ki és másolja a kapcsolati sztringet (az idézőjelek nélkül) a feldolgozóiszerepkör-projekt konfigurálásának alábbi lépéseiben való használatra.
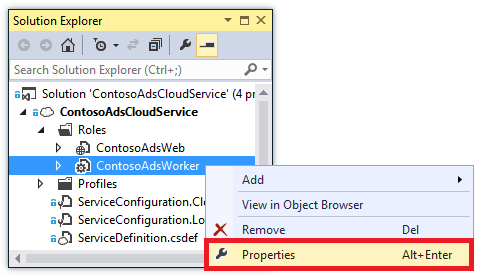
A Megoldáskezelőben a felhőszolgáltatás-projekt Szerepkörök területén kattintson a jobb gombbal a ContosoAdsWorker, majd a Tulajdonságok elemre.

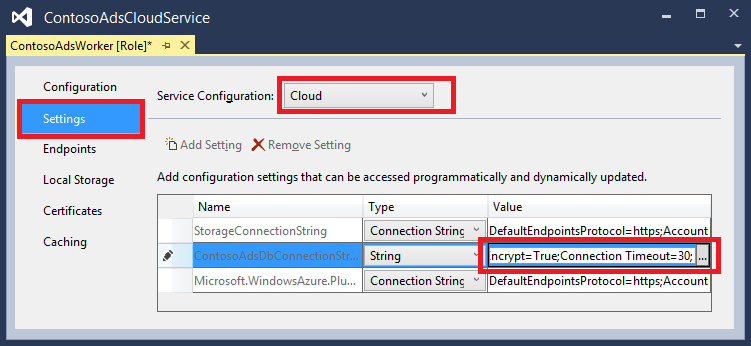
Kattintson a Beállítások fülre.
Módosítsa a Szolgáltatás konfigurációja beállítását a következőre: Felhő.
Jelölje ki a
ContosoAdsDbConnectionStringbeállítás Érték mezőjét, majd illessze be az oktatóanyag előző szakaszából másolt kapcsolati sztringet.
Mentse a módosításokat.
A megoldás konfigurálása az Azure-tárfiók használatára az Azure-ban való futás során
Az Azure-tárfiók kapcsolati sztringjeinek tárolása a webes- és a feldolgozóiszerepkör-projektek esetében egyaránt környezeti beállításokban történik a felhőszolgáltatás-projektben. Az egyes projektek esetén külön beállításokat kell alkalmazni, ha az alkalmazás helyileg vagy a felhőben fut. A felhőkörnyezet beállításait a webes és a feldolgozóiszerepkör-projektek esetében egyaránt frissíteni fogja.
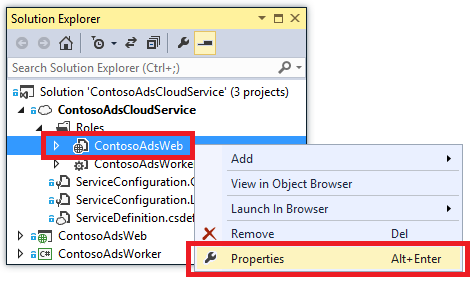
A Megoldáskezelőben a ContosoAdsCloudService projekt Szerepkörök területén kattintson a jobb gombbal a ContosoAdsWeb elemre, majd kattintson a Tulajdonságok lehetőségre.

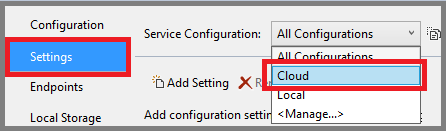
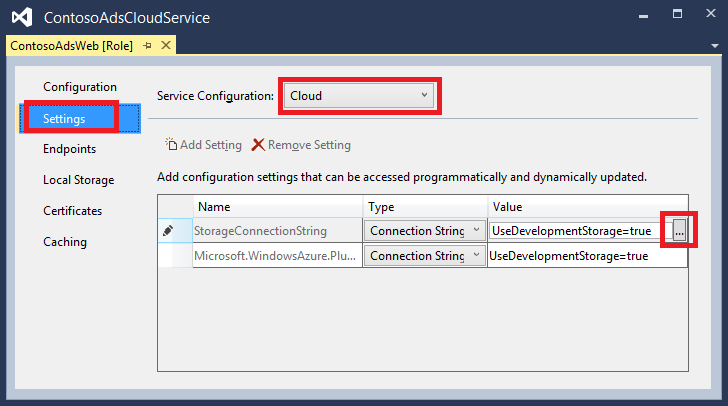
Kattintson a Beállítások fülre. A Szolgáltatáskonfiguráció legördülő listában válassza a Felhő lehetőséget.

Jelölje ki a StorageConnectionString bejegyzést, és megjelenik egy három pontot (...) ábrázoló gomb a sor jobb oldali végén. Kattintson a három pontot ábrázoló gombra a Create Storage Account Connection String (Tárfiók kapcsolati sztringjének létrehozása) párbeszédpanel megnyitásához.

A Create Storage Connection String (Tárfiók kapcsolati sztringjének létrehozása) párbeszédpanelen kattintson a Your subscription (Saját előfizetés) elemre, válassza a korábban létrehozott tárfiókot, majd kattintson az OK gombra. Ha még nincs bejelentkezve, a rendszer az Azure-fiókja hitelesítő adatait kéri.

Mentse a módosításokat.
A
Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionStringkapcsolati sztring beállításához kövesse ugyanazt az eljárást, mint aStorageConnectionStringkapcsolati sztring esetében.Ez a kapcsolati sztring naplózásra használható.
A ContosoAdsWorker szerepkör mindkét kapcsolati sztringjének beállításához kövesse ugyanazt az eljárást, mint a ContosoAdsWeb szerepkör esetében. Ne felejtse el a Szolgáltatás konfigurációja beállítását a következőre módosítani: Felhő.
A Visual Studio felhasználói felületén keresztül konfigurált szerepkörnyezeti beállítások a ContosoAdsCloudService projekt alábbi fájljaiban lesznek tárolva:
- ServiceDefinition.csdef – Meghatározza a beállításneveket.
- ServiceConfiguration.Cloud.cscfg – Értékeket biztosít az alkalmazás felhőben való futtatásához.
- ServiceConfiguration.Local.cscfg – Értékeket biztosít az alkalmazás helyi futtatásához.
A ServiceDefinition.csdef például az alábbi definíciókat tartalmazza:
<ConfigurationSettings>
<Setting name="StorageConnectionString" />
<Setting name="ContosoAdsDbConnectionString" />
</ConfigurationSettings>
A ServiceConfiguration.Cloud.cscfg fájl pedig azokat az értékeket tartalmazza, amelyeket a beállításokhoz adott meg a Visual Studióban.
<Role name="ContosoAdsWorker">
<Instances count="1" />
<ConfigurationSettings>
<Setting name="StorageConnectionString" value="{yourconnectionstring}" />
<Setting name="ContosoAdsDbConnectionString" value="{yourconnectionstring}" />
<!-- other settings not shown -->
</ConfigurationSettings>
<!-- other settings not shown -->
</Role>
Az <Instances> beállítás megadja azon virtuális gépek számát, amelyeken az Azure a feldolgozói szerepkör kódját fogja futtatni. A További lépések szakasz hivatkozásokat tartalmaz a felhőszolgáltatás kiterjesztésére vonatkozó további információkra.
A projekt központi telepítése az Azure-ban
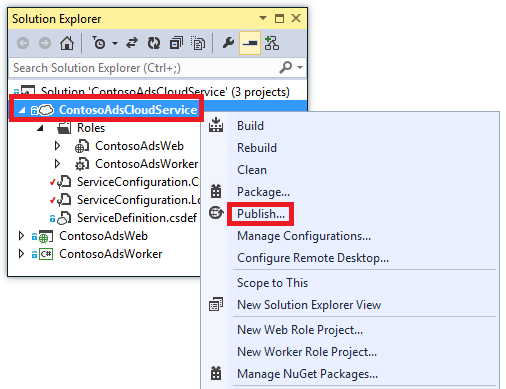
A Megoldáskezelőben kattintson a jobb gombbal a ContosoAdsCloudService felhőprojektre, majd válassza a Közzététel lehetőséget.

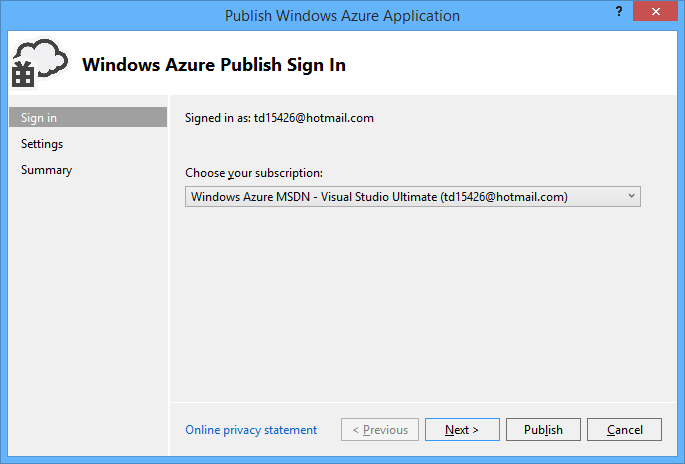
Az Publish Azure Application (Azure-alkalmazás közzététele) varázsló Bejelentkezés lépésében kattintson a Tovább gombra.

A varázsló Beállítások lépésében kattintson a Tovább gombra.

A Speciális lapon szereplő alapértelmezett beállítások megfelelnek a jelen oktatóanyag céljainak. A Speciális lappal kapcsolatos további információkért lásd: Publish Azure Application Wizard (Azure-alkalmazás közzététele varázsló).
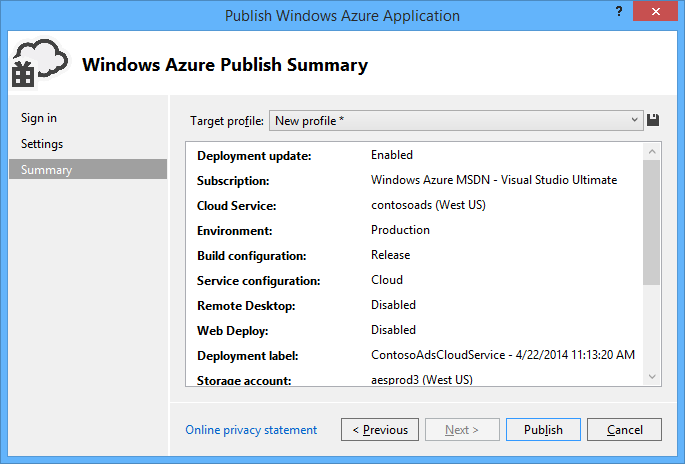
Az Összegzés lépésben kattintson a Közzététel lehetőségre.

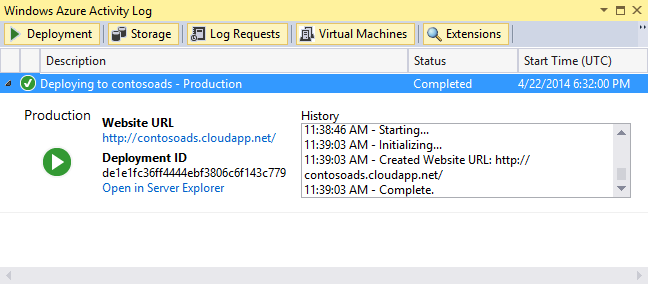
Megnyílik az Azure tevékenységnapló ablak a Visual Studióban.
Kattintson a jobbra mutató nyíl ikonra a telepítés részleteinek kibontásához.
A telepítés akár 5 percet vagy több időt is igénybe vehet.

Amikor a telepítés befejeződött, kattintson a Webalkalmazás URL-címe elemre az alkalmazás elindításához.
Most már hirdetések létrehozásával, megtekintésével és szerkesztésével tesztelheti az alkalmazást, ugyanúgy, mint amikor helyileg futtatta.
Megjegyzés
Ha befejezte a tesztelést, törölje vagy állítsa le a felhőszolgáltatást. Akkor is keletkezhetnek költségek, ha nem használja a felhőszolgáltatást, mivel virtuálisgép-erőforrások vannak lefoglalva számára. Ha hagyja, hogy továbbra is fusson, bárki, aki rátalál az URL-címére, létrehozhat és megtekinthet hirdetéseket. Az Azure Portalon lépjen a felhőszolgáltatás Áttekintés lapjára, és kattintson a lap tetején található Törlés gombra. Ha csak ideiglenesen szeretné megakadályozni, hogy mások hozzáférjenek a webhelyhez, kattintson a Leállítás gombra. Ebben az esetben továbbra is keletkeznek költségek. Hasonló eljárással törölheti az SQL-adatbázist és a tárfiókot, ha már nincs szüksége rájuk.
Teljesen új alkalmazás létrehozása
Ha még nem töltötte le a kész alkalmazást, most tegye meg. Fájlokat fog átmásolni a letöltött projektből az új projektbe.
A Contoso Ads alkalmazás létrehozása az alábbi lépésekből áll:
- Hozzon létre egy Visual Studio felhőszolgáltatás-megoldást.
- Frissítse és adja hozzá a NuGet-csomagokat.
- Állítsa be a projekt hivatkozásait.
- Konfigurálja a kapcsolati sztringekat.
- Adja hozzá a kódfájlokat.
A megoldás létrehozása után áttekinti a felhőszolgáltatás-projektekre nézve egyedi kódot, valamint az Azure-blobokat és üzenetsorokat.
Visual Studio felhőszolgáltatás-megoldás létrehozása
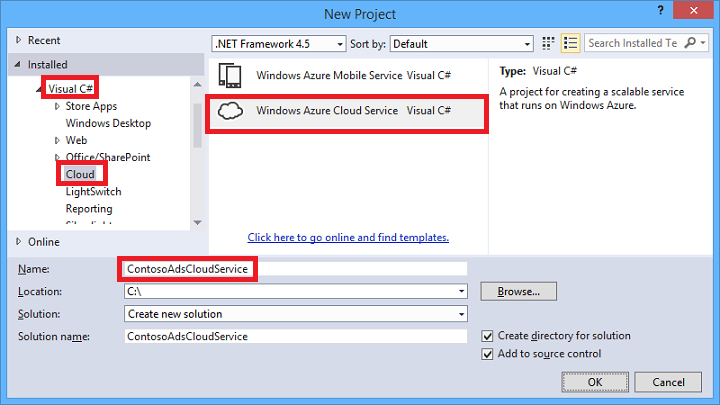
A Visual Studio Fájl menüjében válassza az Új projekt lehetőséget.
Az Új projekt párbeszédpanel bal oldali ablaktáblájában bontsa ki a Visual C# elemet, és válassza ki a Felhő sablonokat, majd az Azure Cloud Service sablont.
Adja a ContosoAdsCloudService nevet a projektnek és a megoldásnak, majd kattintson az OK gombra.

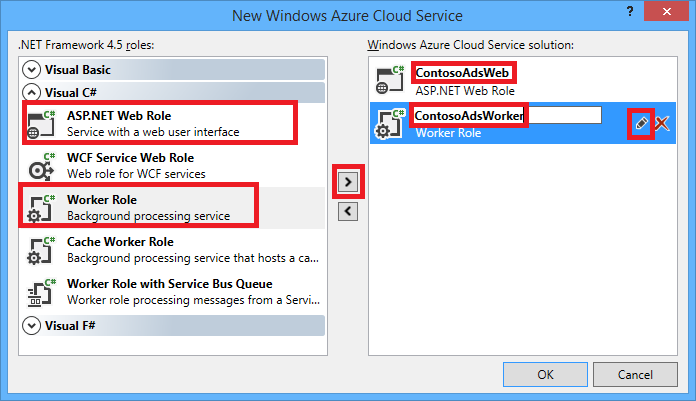
Az Új Azure Cloud Service párbeszédpanelen adjon hozzá egy webes és egy feldolgozói szerepkört. A webes szerepkörnek adja a ContosoAdsWeb, a feldolgozói szerepkörnek pedig a ContosoAdsWorker nevet. (A szerepkörök alapértelmezett nevének módosításához használja a jobb oldali ablaktáblában található ceruza ikont.)

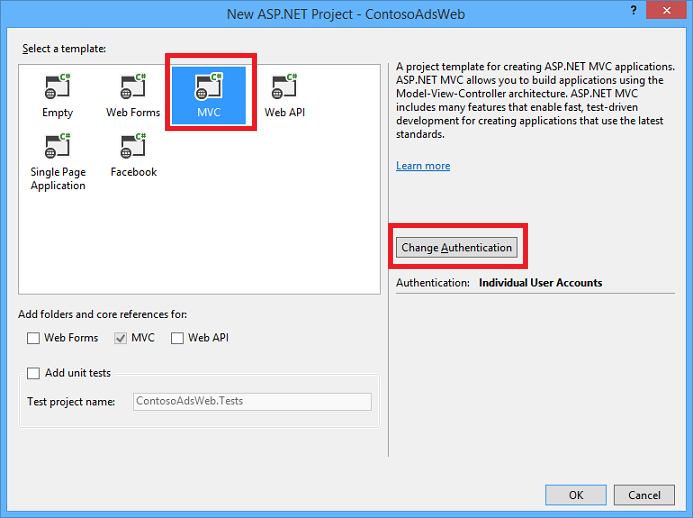
Amikor megjelenik a webes szerepkör Új ASP.NET-projekt párbeszédpanele, válassza az MVC-sablont, majd kattintson a Hitelesítés módosítása elemre.

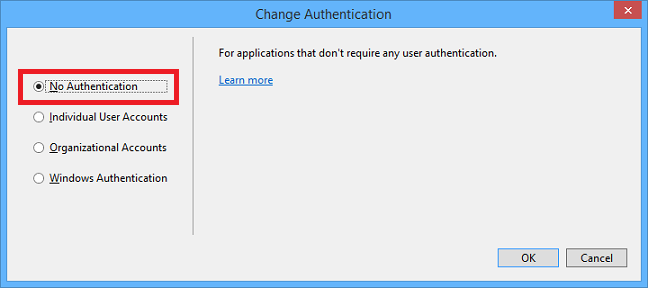
A Change Authentication (Hitelesítés módosítása) párbeszédpanelen kattintson a No Authentication (Nincs hitelesítés) elemre, majd az OK gombra.

A New ASP.NET Project (Új ASP.NET-projekt) párbeszédpanelen kattintson az OK gombra.
A Megoldáskezelőben kattintson a jobb gombbal a megoldásra (ne a projektek egyikére), és válassza az Add - New Project (Hozzáadás – Új projekt) lehetőséget.
Az Add New Project (Új projekt hozzáadása) párbeszédpanelen válassza a bal oldali ablaktáblában lévő Visual C# elem alatt található Windows lehetőséget, majd kattintson az Class Library (Osztálytár) sablonra.
Adja a ContosoAdsCommon nevet a projektnek, majd kattintson az OK gombra.
A webes és a feldolgozói szerepkörből is hivatkoznia kell az Entity Framework-környezetre és az adatmodellre. Alternatív megoldásként definiálhatja az EF-hez kapcsolódó osztályokat a webesszerepkör-projektben, majd hivatkozhat erre a projektre a feldolgozói szerepkörből. Az alternatív megoldás részeként azonban a feldolgozói szerepkör projektje egy olyan webes szerelvényre is hivatkozni fog, amelyre nincs szüksége.
NuGet-csomagok frissítése és hozzáadása
Nyissa meg a megoldáshoz tartozó Manage NuGet Packages (NuGet-csomagok kezelése) párbeszédpanelt.
Az ablak tetején válassza az Updates (Frissítések) elemet.
Keresse meg a WindowsAzure.Storage csomagot, és ha szerepel a listában, jelölje ki, majd válassza ki, hogy melyik webes és feldolgozói projektben kívánja frissíteni, és végül kattintson az Update (Frissítés) gombra.
A Storage ügyféloldali kódtár gyakrabban frissül, mint a Visual Studio projektsablonjai, így gyakran tapasztalhatja, hogy egy újonnan létrehozott projektben lévő verziót frissíteni kell.
Az ablak tetején válassza a Browse (Tallózás) elemet.
Keresse meg az EntityFramework NuGet-csomagot, majd telepítse mind a három projektben.
Keresse meg a Microsoft.WindowsAzure.ConfigurationManager NuGet-csomagot, majd telepítse a feldolgozói szerepkör projektben.
A projekt hivatkozásainak beállítása
A ContosoAdsWeb projektben állítson be egy hivatkozást a ContosoAdsCommon projektre. Kattintson a jobb gombbal a ContosoAdsWeb projektre, majd kattintson a Hivatkozások - Hivatkozás hozzáadása parancsra. A Hivatkozáskezelő párbeszédpanelen válassza a bal oldali ablaktáblában lévő Megoldás – Projektek, majd a ContosoAdsCommon lehetőséget, és végül kattintson az OK gombra.
A ContosoAdsWorker projektben állítson be egy hivatkozást a ContosoAdsCommon projektre.
A ContosoAdsCommon tartalmazza az Entity Framework-adatmodellt és a környezeti osztályt, amelyet az elő- és a háttéralkalmazás egyaránt használ.
A ContosoAdsWorker projektben állítson be egy hivatkozást a következőre:
System.Drawing.Ezt a szerelvényt a háttéralkalmazás használja a képek miniatűrökké való átalakításához.
Kapcsolati sztringek konfigurálása
Ebben a szakaszban Azure Storage- és SQL-kapcsolati sztringeket fog konfigurálni helyi tesztelés céljából. Az oktatóanyag korábbi telepítési utasításai ismertetik a kapcsolati sztringek beállításának módját, amikor az alkalmazás a felhőben fut.
A ContosoAdsWeb projektben nyissa meg az alkalmazás Web.config fájlját, és illessze be a következő
connectionStringselemet aconfigSectionselem után.<connectionStrings> <add name="ContosoAdsContext" connectionString="Data Source=(localdb)\v11.0; Initial Catalog=ContosoAds; Integrated Security=True; MultipleActiveResultSets=True;" providerName="System.Data.SqlClient" /> </connectionStrings>A Visual Studio 2015 vagy újabb használata esetén cserélje le a „v11.0” elemet az „MSSQLLocalDB” elemre.
Mentse a módosításokat.
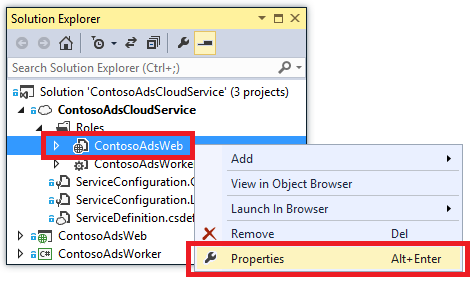
A ContosoAdsCloudService projektben a Szerepkörök területen kattintson a jobb gombbal a ContosoAdsWeb elemre, majd kattintson a Tulajdonságok elemre.

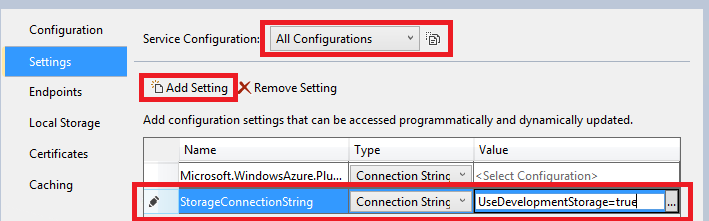
A ContosoAdsWeb [Szerepkör] tulajdonságai ablakban kattintson a Beállítások fülre, majd a Beállítás hozzáadása elemre.
A Service Configuration (Szolgáltatáskonfiguráció) All Configurations (Minden konfiguráció) értékét ne módosítsa.
Adjon hozzá egy StorageConnectionString névvel ellátott beállítást. A Típus beállítása legyen ConnectionString, az Érték beállítása pedig UseDevelopmentStorage=true.

Mentse a módosításokat.
Kövesse ugyanezt az eljárást egy tárolási kapcsolati sztring hozzáadásához a ContosoAdsWeb szerepkör tulajdonságaihoz.
A ContosoAdsWorker [Szerepkör] tulajdonságai ablakban maradva adjon hozzá egy másik kapcsolati sztringet:
Név: ContosoAdsDbConnectionString
Típus: Sztring
Érték: Illessze be ugyanazt a kapcsolati sztringet, amelyet a webes szerepkör projekt esetében használt. (Az alábbi példa a Visual Studio 2013-ra mutat be. Ne felejtse el módosítani az adatforrást, ha ezt a példát másolja, és a Visual Studio 2015-öt vagy újabb verziót használja.)
Data Source=(localdb)\v11.0; Initial Catalog=ContosoAds; Integrated Security=True; MultipleActiveResultSets=True;
Kódfájlok hozzáadása
Ebben a szakaszban kódfájlokat fog másolni a letöltött megoldásból az új megoldásba. A következő szakaszok bemutatják és ismertetik a kód legfontosabb részeit.
Ha fájlokat szeretne hozzáadni egy projekthez vagy mappához, kattintson a jobb gombbal a projektre vagy mappára, és válassza a Meglévő elem hozzáadása - parancsot. Jelölje ki a kívánt fájlokat, majd kattintson az Add (Hozzáadás) gombra. Ha a rendszer rákérdez, hogy lecseréli-e a meglévő fájlokat, kattintson a Yes (Igen) gombra.
A ContosoAdsCommon projektben törölje a Class1.cs fájlt, és a helyére illessze be az Ad.cs és a ContosoAdscontext.cs fájlt a letöltött projektből.
A ContosoAdsWeb projektben adja hozzá az alábbi fájlokat a letöltött projektből.
- Global.asax.cs.
- A Views\Shared mappában: _Layout.cshtml.
- A Views\Home mappában: Layout.cshtml.
- A Controllers mappában: AdController.cs.
- AViews\Ad mappában (először hozza létre a mappát): öt .cshtml fájl.
A ContosoAdsWorker projektben adja hozzá a WorkerRole.cs fájlt a letöltött projektből.
Most már létrehozhatja és futtathatja az alkalmazást az oktatóanyag korábbi utasításai szerint, amely a helyi adatbázist és a Storage Emulator erőforrásait fogja használni.
Az alábbi szakaszok az Azure-környezetek, -blobok és -üzenetsorok használatával kapcsolatos kódot ismerteti. A jelen oktatóanyag nem tartalmazza az MVC-vezérlők és nézetek szerkezet használatával történő létrehozásának vagy az SQL Server-adatbázisokkal együttműködő Entity Framework-kód megírásának módját, illetve az ASP.NET 4.5-ben való aszinkron programozás alapjait. Ezen témakörökről az alábbi forrásanyagokban talál információt:
- Bevezetés az MVC 5 használatába
- Bevezetés az EF 6 és az MVC 5 használatába
- Bevezetés az aszinkron programozásba a .NET 4.5 rendszerben.
ContosoAdsCommon – Ad.cs
Az Ad.cs fájl megad egy felsorolást a kategóriákhoz és egy POCO entitásosztályt a hirdetés információihoz.
public enum Category
{
Cars,
[Display(Name="Real Estate")]
RealEstate,
[Display(Name = "Free Stuff")]
FreeStuff
}
public class Ad
{
public int AdId { get; set; }
[StringLength(100)]
public string Title { get; set; }
public int Price { get; set; }
[StringLength(1000)]
[DataType(DataType.MultilineText)]
public string Description { get; set; }
[StringLength(1000)]
[DisplayName("Full-size Image")]
public string ImageURL { get; set; }
[StringLength(1000)]
[DisplayName("Thumbnail")]
public string ThumbnailURL { get; set; }
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime PostedDate { get; set; }
public Category? Category { get; set; }
[StringLength(12)]
public string Phone { get; set; }
}
ContosoAdsCommon – ContosoAdsContext.cs
A ContosoAdsContext osztály megadja, hogy az Ad osztály egy DbSet gyűjteményben lesz használva, amelyet az Entity Framework egy SQL-adatbázisban tárol.
public class ContosoAdsContext : DbContext
{
public ContosoAdsContext() : base("name=ContosoAdsContext")
{
}
public ContosoAdsContext(string connString)
: base(connString)
{
}
public System.Data.Entity.DbSet<Ad> Ads { get; set; }
}
Az osztály két konstruktorral rendelkezik. Az elsőt a webes projekt használja, és a Web.config fájlban tárolt kapcsolati sztring nevét adja meg. A második konstruktorral adhatja meg a feldolgozói szerepkör projektje által használt tényleges kapcsolati sztringet, mivel a projektben nem található Web.config fájl. Korábban már látta a kapcsolati sztring tárolásának helyét, a későbbiekben pedig láthatja, hogyan kérdezi le a kód a kapcsolati sztringet, amikor elindítja a DbContext osztályt.
ContosoAdsWeb – Global.asax.cs
Az Application_Start metódusból meghívott kód létrehoz egy képek blobtárolót és egy képek üzenetsort, amennyiben még nem léteznek. Ez biztosítja, hogy valahányszor új tárfiókot kezd használni, vagy egy új számítógépen használja a Storage Emulatort, a szükséges blobtároló és üzenetsor automatikusan létrejöjjön.
A kód a .cscfg-fájlból származó tárolási kapcsolati sztring használatával fér hozzá a tárfiókhoz.
var storageAccount = CloudStorageAccount.Parse
(RoleEnvironment.GetConfigurationSettingValue("StorageConnectionString"));
Ezután hivatkozást kap a képek blobtárolóhoz, létrehozza a tárolót, ha az még nem létezik, és beállítja a hozzáférési engedélyeket az új tárolóhoz. Alapértelmezés szerint az új tárolók csak tárfiók-hitelesítő adatokkal rendelkező ügyfeleknek engedélyezik a blobokhoz való hozzáférést. A webhely szempontjából szükséges, hogy a blobok nyilvánosak legyenek, hogy képeket jeleníthessen meg a képblobokra mutató URL-címek használatával.
var blobClient = storageAccount.CreateCloudBlobClient();
var imagesBlobContainer = blobClient.GetContainerReference("images");
if (imagesBlobContainer.CreateIfNotExists())
{
imagesBlobContainer.SetPermissions(
new BlobContainerPermissions
{
PublicAccess =BlobContainerPublicAccessType.Blob
});
}
Egy hasonló kód a képek üzenetsor hivatkozását szerzi be, majd létrehoz egy új üzenetsort. Ebben az esetben nincs szükség az engedélyek módosítására.
CloudQueueClient queueClient = storageAccount.CreateCloudQueueClient();
var imagesQueue = queueClient.GetQueueReference("images");
imagesQueue.CreateIfNotExists();
ContosoAdsWeb – _Layout.cshtml
A _Layout.cshtml fájl beállítja az alkalmazás nevét a fejlécben és a láblécben, és létrehoz egy „Ads” menübejegyzést.
ContosoAdsWeb – Views\Home\Index.cshtml
A Views\Home\Index.cshtml fájl kategóriahivatkozásokat jelenít meg a kezdőlapon. A hivatkozások átadják a Category felsorolás egy lekérdezési karakterlánc változóban lévő egész számú értékét az Ads indexlapnak.
<li>@Html.ActionLink("Cars", "Index", "Ad", new { category = (int)Category.Cars }, null)</li>
<li>@Html.ActionLink("Real estate", "Index", "Ad", new { category = (int)Category.RealEstate }, null)</li>
<li>@Html.ActionLink("Free stuff", "Index", "Ad", new { category = (int)Category.FreeStuff }, null)</li>
<li>@Html.ActionLink("All", "Index", "Ad", null, null)</li>
ContosoAdsWeb – AdController.cs
Az AdController.cs fájlban a konstruktor meghívja a InitializeStorage metódust olyan Azure Storage-ügyfélkódtár-objektumok létrehozásához, amelyek API-t biztosítanak a blobok és üzenetsorok kezeléséhez.
Ezután a kód lekér egy hivatkozást a képek blobtárolóra, ahogy azt korábban a Global.asax.cs esetében is láthatta. Mindeközben beállít egy webalkalmazásokhoz használható alapértelmezett újrapróbálkozási házirendet. Az alapértelmezett exponenciális visszalépési újrapróbálkozási szabályzat miatt a webalkalmazás egy percnél hosszabb ideig nem válaszol egy átmeneti hiba ismételt újrapróbálkozása esetén. Az itt megadott újrapróbálkozási szabályzat minden próbálkozás után három másodpercet vár, legfeljebb három alkalommal.
var blobClient = storageAccount.CreateCloudBlobClient();
blobClient.DefaultRequestOptions.RetryPolicy = new LinearRetry(TimeSpan.FromSeconds(3), 3);
imagesBlobContainer = blobClient.GetContainerReference("images");
Egy hasonló kód a képek üzenetsorra kér le hivatkozást.
CloudQueueClient queueClient = storageAccount.CreateCloudQueueClient();
queueClient.DefaultRequestOptions.RetryPolicy = new LinearRetry(TimeSpan.FromSeconds(3), 3);
imagesQueue = queueClient.GetQueueReference("images");
A vezérlőkód nagy része jellemzően egy DbContext osztályt használó Entity Framework-adatmodellel történő használatra való. Kivétel ez alól a HttpPost Create metódus, amely feltölti és blobtárolóba menti a fájlokat. A modellkötő HttpPostedFileBase objektumot biztosít a metódus számára.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Create(
[Bind(Include = "Title,Price,Description,Category,Phone")] Ad ad,
HttpPostedFileBase imageFile)
Ha a felhasználó feltöltésre jelöl ki egy fájlt, a kód feltölti és egy blobba menti azt, majd frissíti a Hirdetés adatbázisrekordot a blobra mutató URL-címmel.
if (imageFile != null && imageFile.ContentLength != 0)
{
blob = await UploadAndSaveBlobAsync(imageFile);
ad.ImageURL = blob.Uri.ToString();
}
A feltöltést végző kód az UploadAndSaveBlobAsync metódusban található. Létrehoz egy GUID nevet a blob számára, feltölti és menti a fájlt, majd visszaad egy hivatkozást a mentett blobra.
private async Task<CloudBlockBlob> UploadAndSaveBlobAsync(HttpPostedFileBase imageFile)
{
string blobName = Guid.NewGuid().ToString() + Path.GetExtension(imageFile.FileName);
CloudBlockBlob imageBlob = imagesBlobContainer.GetBlockBlobReference(blobName);
using (var fileStream = imageFile.InputStream)
{
await imageBlob.UploadFromStreamAsync(fileStream);
}
return imageBlob;
}
Miután a HttpPost Create metódus feltölt egy blobot és frissíti az adatbázist, létrehoz egy üzenetsor-üzenetet, amely tájékoztatja a háttérfolyamatot arról, hogy egy kép készen áll a miniatűrré való átalakításra.
string queueMessageString = ad.AdId.ToString();
var queueMessage = new CloudQueueMessage(queueMessageString);
await queue.AddMessageAsync(queueMessage);
A HttpPost Edit metódus kódja is hasonló, azzal a különbséggel, hogy ha a felhasználó egy új képfájlt jelöl ki, minden létező blobot törölni kell.
if (imageFile != null && imageFile.ContentLength != 0)
{
await DeleteAdBlobsAsync(ad);
imageBlob = await UploadAndSaveBlobAsync(imageFile);
ad.ImageURL = imageBlob.Uri.ToString();
}
A következő példa bemutatja a kódot, amely a hirdetés törlésekor törli a blobokat.
private async Task DeleteAdBlobsAsync(Ad ad)
{
if (!string.IsNullOrWhiteSpace(ad.ImageURL))
{
Uri blobUri = new Uri(ad.ImageURL);
await DeleteAdBlobAsync(blobUri);
}
if (!string.IsNullOrWhiteSpace(ad.ThumbnailURL))
{
Uri blobUri = new Uri(ad.ThumbnailURL);
await DeleteAdBlobAsync(blobUri);
}
}
private static async Task DeleteAdBlobAsync(Uri blobUri)
{
string blobName = blobUri.Segments[blobUri.Segments.Length - 1];
CloudBlockBlob blobToDelete = imagesBlobContainer.GetBlockBlobReference(blobName);
await blobToDelete.DeleteAsync();
}
ContosoAdsWeb – Views\Ad\Index.cshtml és Details.cshtml
Az Index.cshtml fájl a hirdetés többi adatát tartalmazó miniatűrt jelenít meg.
<img src="@Html.Raw(item.ThumbnailURL)" />
A Details.cshtml fájl a teljes méretű képet jeleníti meg.
<img src="@Html.Raw(Model.ImageURL)" />
ContosoAdsWeb – Views\Ad\Create.cshtml és Edit.cshtml
A Create.cshtml és az Edit.cshtml fájlok megadják az űrlap kódolását, amely lehetővé teszi a vezérlő számára a HttpPostedFileBase objektum lekérését.
@using (Html.BeginForm("Create", "Ad", FormMethod.Post, new { enctype = "multipart/form-data" }))
Egy <input> elem jelzi a böngészőnek, hogy biztosítson egy fájlkiválasztási párbeszédpanelt.
<input type="file" name="imageFile" accept="image/*" class="form-control fileupload" />
ContosoAdsWorker – WorkerRole.cs – OnStart metódus
A feldolgozói szerepkör indulásakor az Azure feldolgozóiszerepkör-környezet meghívja a WorkerRole osztályban lévő OnStart metódust, az OnStart metódus befejezésekor pedig a Run metódust.
Az OnStart metódus lekéri az adatbázis-kapcsolati sztringet a .cscfg-fájlból, és átadja az Entity Framework DbContext osztálynak. Alapértelmezés szerint az SQLClient szolgáltató van használatban, így azt nem kell megadni.
var dbConnString = CloudConfigurationManager.GetSetting("ContosoAdsDbConnectionString");
db = new ContosoAdsContext(dbConnString);
Ezután a metódus lekér egy hivatkozást a tárfiókra, valamint létrehozza a blobtárolót és az üzenetsort, ha azok még nem léteznek. Az ehhez tartozó kód hasonló ahhoz, amelyet a webes szerepkör Application_Start metódusában látott.
ContosoAdsWorker – WorkerRole.cs – Run metódus
A Run metódus az OnStart metódus inicializálási feladatának befejezése után lesz meghívva. A metódus elindít egy végtelen ciklust, amely az üzenetsor új üzeneteit figyeli, és a beérkezésükkor feldolgozza azokat.
public override void Run()
{
CloudQueueMessage msg = null;
while (true)
{
try
{
msg = this.imagesQueue.GetMessage();
if (msg != null)
{
ProcessQueueMessage(msg);
}
else
{
System.Threading.Thread.Sleep(1000);
}
}
catch (StorageException e)
{
if (msg != null && msg.DequeueCount > 5)
{
this.imagesQueue.DeleteMessage(msg);
}
System.Threading.Thread.Sleep(5000);
}
}
}
Ha a ciklus egyes ismétlései után nem található üzenet, a program egy másodpercre alvó állapotba vált. Ez megakadályozza, hogy a feldolgozói szerepkör túl sok CPU-időt használjon és további tárolási tranzakciós költségeket halmozzon fel. A Microsoft ügyféltanácsadó csapata egy olyan fejlesztőről mesél, aki elfelejtette belefoglalni ezt az éles környezetben üzembe helyezett és szabadságra távozott fejlesztőt. Amikor visszatértek, a felügyeletük többe került, mint a nyaralás.
Néha előfordul, hogy az üzenetsor egyik üzenetének tartalma feldolgozási hibát okoz. Az ilyet ártalmas üzenetnek nevezik, és ha épp naplózott egy hibát, majd újraindította a ciklust, akkor az üzenet feldolgozásával a végtelenségig próbálkozhat. Ezért a catch blokk tartalmaz egy if utasítást, amely ellenőrzi, hogy az alkalmazás hány alkalommal próbálta feldolgozni az aktuális üzenetet, és amennyiben több mint 5 alkalommal, az üzenet törlődik az üzenetsorból.
ProcessQueueMessageakkor lesz meghívva, ha az üzenetsorban található üzenet.
private void ProcessQueueMessage(CloudQueueMessage msg)
{
var adId = int.Parse(msg.AsString);
Ad ad = db.Ads.Find(adId);
if (ad == null)
{
throw new Exception(String.Format("AdId {0} not found, can't create thumbnail", adId.ToString()));
}
CloudBlockBlob inputBlob = this.imagesBlobContainer.GetBlockBlobReference(ad.ImageURL);
string thumbnailName = Path.GetFileNameWithoutExtension(inputBlob.Name) + "thumb.jpg";
CloudBlockBlob outputBlob = this.imagesBlobContainer.GetBlockBlobReference(thumbnailName);
using (Stream input = inputBlob.OpenRead())
using (Stream output = outputBlob.OpenWrite())
{
ConvertImageToThumbnailJPG(input, output);
outputBlob.Properties.ContentType = "image/jpeg";
}
ad.ThumbnailURL = outputBlob.Uri.ToString();
db.SaveChanges();
this.imagesQueue.DeleteMessage(msg);
}
Ez a kód beolvassa az adatbázist a kép URL-címének lekéréséhez, miniatűrré alakítja a képet, a miniatűrt egy blobba menti, frissíti az adatbázist a miniatűr blob URL-címével, és törli az üzenetsorban lévő üzenetet.
Megjegyzés
Az egyszerűség kedvéért a ConvertImageToThumbnailJPG metódusban lévő kód osztályokat alkalmaz a System.Drawing névtérben. A névtérben lévő osztályok viszont a Windows-űrlapokkal való használatra lettek tervezve. Windows- vagy ASP.NET-szolgáltatásban való használatuk nem támogatott. További információk a képfeldolgozási beállításokról: Dynamic Image Generation (Dinamikus képek létrehozása) és Deep Inside Image Resizing (A képek átméretezésének részletei).
Hibaelhárítás
Ha az oktatóanyag utasításainak követése ellenére valami mégsem működne, íme néhány gyakran előforduló hiba és azok megoldása.
ServiceRuntime.RoleEnvironmentException
Az RoleEnvironment objektumot az Azure biztosítja, amikor egy alkalmazást az Azure-ban futtat, vagy amikor helyileg futtatja az Azure Compute Emulatort. Ha a helyi futtatás során ez a hiba jelenik meg, ellenőrizze, hogy a ContosoAdsCloudService projektet állította-e be kiindulási projektként. Ez beállítja a projektet úgy, hogy az Azure Compute Emulator használatával fusson.
Az alkalmazás többek között a .cscfg-fájlokban tárolt kapcsolatisztring-értékek lekérésére használja az Azure RoleEnvironmentet, ezért a kivétel egy másik oka egy hiányzó kapcsolati sztring. Győződjön meg arról, hogy a ContosoAdsWeb projekt Felhő- és a Helyi konfigurációiban is létrehozta a StorageConnectionString beállítást, illetve arról is, hogy a ContosoAdsWorker projekt mindkét konfigurációjában létrehozta mindkét kapcsolati sztringet. Ha a Find All (Összes keresése) funkció használatával keres a StorageConnectionString kifejezésre a megoldás egészében, 6 fájlban, 9 alkalommal kell megjelennie.
A felülbírálás nem alkalmazható a(z) xxx portra. Az új port a HTTP protokoll esetében megengedett legalacsonyabb, 8080 érték alatt van
Próbálja módosítani a webes projekt által használt port számát. Kattintson a jobb gombbal a ContosoAdsWeb projektre, majd kattintson a Properties (Tulajdonságok) elemre. Kattintson a Web lapra, majd módosítsa a port számát a Projekt URL-címe beállításban.
A probléma megoldására szolgáló másik megoldásért tekintse meg az alábbi szakaszt.
A helyi futtatás során felmerülő egyéb hibák
Alapértelmezés szerint az új felhőszolgáltatási projektek az Azure Compute Emulator expressz használatával szimulálják az Azure-környezetet. Ez a teljes Compute Emulator egyszerűsített verziója, és bizonyos körülmények között előfordulhat, hogy a teljes emulátor akkor is működik, amikor az Express verzió nem.
Ha a teljes emulátor használatára szeretné módosítani a projekt beállítását, kattintson a jobb gombbal a ContosoAdsCloudService projektre, majd kattintson a Tulajdonságok lehetőségre. A Tulajdonságok ablakban kattintson a Web lapra, majd kattintson a Use Full Emulator (Teljes emulátor használata) választógombra.
Az alkalmazás teljes emulátorral való futtatásához rendszergazdai jogosultságokkal kell megnyitnia a Visual Studiót.
Következő lépések
A Contoso Ads alkalmazás kialakítása szándékosan egyszerű az első lépéseket ismertető oktatóanyag kedvéért. Nem valósítja meg például a függőségi beszúrást vagy a működési minták adattárát és egységét, nem használ felületet a naplózáshoz, nem használ EF Code First áttelepítést az adatmodellek kezeléséhez vagy EF-kapcsolati rugalmasságot az átmeneti hálózati hibák kezeléséhez stb.
Az alábbiakban példákat talál felhőszolgáltatás-alkalmazásokra, amelyek több valós kódolási gyakorlatot mutatnak be az egyszerűbbektől az összetettebbekig:
- PhluffyFotos. Az elve hasonló a Contoso Ads elvéhez, de több funkciót és valós kódolási gyakorlatot alkalmaz.
- Azure Cloud Service Multi-Tier Application with Tables, Queues, and Blobs (Többrétegű Azure-felhőszolgáltatás táblákkal, üzenetsorokkal és blobokkal). Ismerteti az Azure Storage-táblákat, valamint a blobokat és üzenetsorokat. Az Azure SDK for .NET egy korábbi verzióján alapul. Az aktuális verzióval való használathoz néhány módosítást kell végrehajtani.
Általános információk a felhőalapú fejlesztésről: Building Real-World Cloud Apps with Azure (Valódi felhőalapú alkalmazások létrehozása az Azure használatával).
Bemutató videó az Azure Storage ajánlott eljárásairól és mintáiról: Microsoft Azure Storage – What's New, Best Practices and Patterns (Microsoft Azure Storage – Újdonságok, ajánlott eljárások és minták).
További információkat találhat az alábbi forrásokban: