Rövid útmutató: Az első statikus webhely létrehozása az Azure Static Web Apps használatával
Az Azure Static Web Apps egy alkalmazás kódtárból való létrehozásával tesz közzé webhelyet. Ebben a rövid útmutatóban üzembe helyez egy alkalmazást az Azure Static Web Appsben a Visual Studio Code bővítmény használatával.
Ha nem rendelkezik Azure-előfizetéssel, hozzon létre egy ingyenes próbaverziós fiókot.
Előfeltételek
- GitHub-fiók
- Azure-fiók
- Visual Studio Code
- A Visual Studio Code Azure Static Web Apps-bővítménye
- A Git telepítése
Adattár létrehozása
Ez a cikk egy GitHub-sablontárházat használ, hogy megkönnyítse az első lépéseket. A sablon tartalmaz egy kezdőalkalmazást, amely üzembe helyezhető az Azure Static Web Appsben.
- Új adattár létrehozásához lépjen a következő helyre:
- Az adattár elnevezése a saját első-static-web-appomnak
Feljegyzés
Az Azure Static Web Apps használatához legalább egy HTML-fájl szükséges egy webalkalmazás létrehozásához. Az ebben a lépésben létrehozott adattár egyetlen index.html fájlt tartalmaz.
Válassza a Create repository (Adattár létrehozása) gombot.

A tárház klónozása
A GitHub-fiókban létrehozott adattárral klónozza a projektet a helyi gépre az alábbi paranccsal.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Mindenképpen cserélje le <YOUR_GITHUB_ACCOUNT_NAME> a GitHub-felhasználónevét.
Ezután nyissa meg a Visual Studio Code-ot, és nyissa meg a Fájl > megnyitása mappát a klónozott tárház megnyitásához a szerkesztőben.
Az Azure Static Web Apps bővítmény telepítése
Ha még nem rendelkezik a Visual Studio Code Azure Static Web Apps-bővítményével, telepítheti a Visual Studio Code-ban.
- Válassza a Bővítmények megtekintése lehetőséget>.
- A Marketplace keresési bővítményeiben írja be az Azure Static Web Apps kifejezést.
- Válassza a Telepítés az Azure Static Web Appshez lehetőséget.
Statikus webalkalmazás létrehozása
Az Azure-bővítmények ablak megnyitásához a Visual Studio Code-ban kattintson a Tevékenység sávon az Azure-emblémára.

Feljegyzés
A folytatáshoz be kell jelentkeznie az Azure-ba és a GitHubra a Visual Studio Code-ban. Ha még nincs hitelesítve, a bővítmény kéri, hogy jelentkezzen be mindkét szolgáltatásba a létrehozási folyamat során.
Válassza az F1 lehetőséget a Visual Studio Code parancskatalógusának megnyitásához.
Írja be a Statikus webalkalmazás létrehozása parancsmezőt.
Válassza az Azure Static Web Apps: Statikus webalkalmazás létrehozása... lehetőséget.
Válassza ki az Azure-előfizetését.
Adja meg a my-first-static-web-app nevet az alkalmazás nevéhez.
Válassza ki az Önhöz legközelebb eső régiót.
Adja meg a keretrendszer által választott beállításértékeket.
Beállítás Érték Váz Egyéni kiválasztása Az alkalmazáskód helye Írja be a következő szöveget: /srcBuild helye Írja be a következő szöveget: /srcAz alkalmazás létrehozása után megerősítő értesítés jelenik meg a Visual Studio Code-ban.

Ha a GitHub egy Művelet engedélyezése gombot jelenít meg ezen az adattáron, a gombot választva engedélyezheti a buildelési művelet futtatását az adattárban.
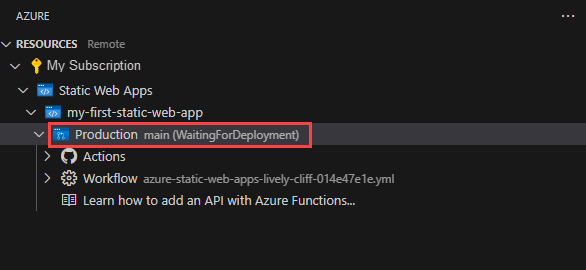
Mivel az üzembe helyezés folyamatban van, a Visual Studio Code bővítmény jelenti Önnek a build állapotát.

Az üzembe helyezés befejezése után közvetlenül a webhelyére navigálhat.
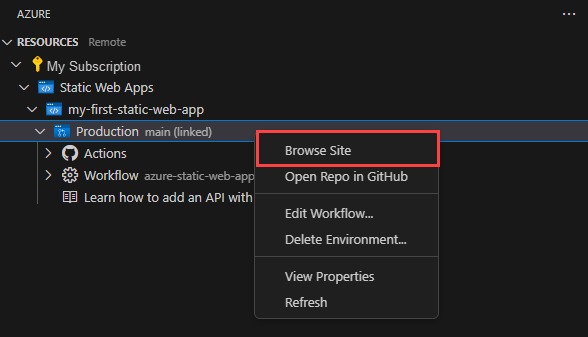
A webhely böngészőben való megtekintéséhez kattintson a jobb gombbal a projektre a Static Web Apps bővítményben, és válassza a Webhely tallózása lehetőséget.

Az erőforrások eltávolítása
Ha nem folytatja az alkalmazás használatát, a bővítményen keresztül törölheti az Azure Static Web Apps-példányt.
A Visual Studio Code Azure-ablakban térjen vissza az Erőforrások szakaszhoz, és a Static Web Apps területen kattintson a jobb gombbal az első statikus-webalkalmazásomra, és válassza a Törlés lehetőséget.