Akadálymentesség biztosítása fejlesztői eszközökkel
A weblap tesztelése a különböző ügyfelekben és nézetekben ugyanolyan fontos, mint a különböző böngészőkben való tesztelés. Előfordulhat, hogy ez a tesztelés nem minden esetben praktikus, és kihagyhatja azokat a helyzeteket, amikor a felhasználók böngészőt használnak, de más fogyatékossággal is rendelkezhetnek. Szerencsére vannak olyan eszközök, amelyekkel fejlesztőként felmérheti az oldal akadálymentességét.
Kontraszt ellenőrzők
Előfordulhat, hogy valaki, aki színvak, nem tud különbséget tenni a színek között, vagy nehézséget okozhat az egymáshoz hasonló színek használata. A webes szabványügyi szervezet, a World Wide Web Consortium (W3C) létrehozta a színkontraszt minősítési rendszerét.
Ha a megfelelő színeket választja, hogy az oldal mindenki számára elérhető legyen, nehéz lehet kézzel elvégezni. Az alábbi eszközökkel is létrehozhat megfelelő színeket, és tesztelheti a webhelyet a megfelelőség biztosítása érdekében:
- Palettagenerálási eszközök:
- Adobe Color, interaktív eszköz a színkombinációk teszteléséhez
- Szín Széf, a kijelölt háttérszín alapján szövegszínek létrehozására szolgáló eszköz
- Megfelelőségi ellenőrzők:
- Böngészőbővítmények egy oldal teszteléséhez:
- Alkalmazások:
Lighthouse
A Lighthouse egy olyan eszköz, amelyet a Google hozott létre a webhelyek elemzéséhez. Annyira népszerűvé vált, hogy számos böngésző fejlesztői eszközében megtalálható. A Lighthouse megvizsgálhatja a lap keresőmotor-optimalizálási (Standard kiadás O), a betöltési teljesítményt és más ajánlott eljárásokat. A Lighthouse elemezni is tud egy oldalt, és pontszámot adhat a jelenlegi akadálymentességhez.
Megjegyzés:
Mint minden automatizált eszköz esetében, nem támaszkodhat a Lighthouse által az oldal akadálymentességének egyedüli jeleként megadott pontszámra. De jó kiindulópontot biztosít a problémák azonosításához és orvoslásához.
Gyakorlat: Oldal Lighthouse-akadálymentességi pontszámának létrehozása
Tesztelje a Lighthouse-t a böngészőben. Az alábbi képernyőképek az Edge-t használják, de a Chrome-ban és sok más böngészőben is ugyanezeket a lépéseket követheti.
Nyissa meg a böngészőt, és nyissa meg a Microsoft fő weblapját.
A fejlesztői eszközök megnyitásához válassza az F12 billentyűt.
Felül válassza a sávjel (>>) ikont a rejtett lapok listájának megnyitásához.

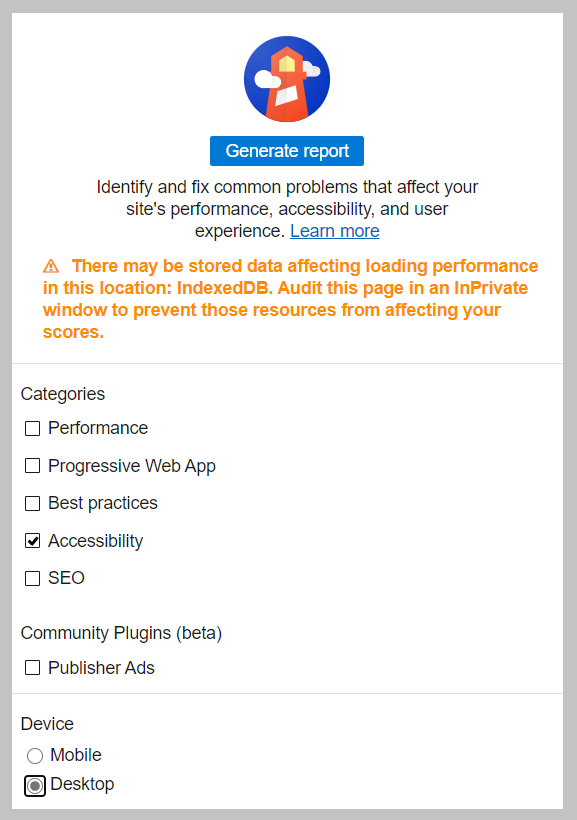
Válassza a Lighthouse lehetőséget a listából.
A Kategóriák csoportban törölje az összes elemet az Akadálymentesség kivételével.
Az Eszköz területen válassza az Asztal lehetőséget.

Válassza a Jelentés létrehozása lehetőséget.
Figyelje meg a pontszámot és a kapcsolódó információkat az oldalról.
Más oldalakat is tesztelhet, ha a Lighthouse-ban az Összes törlése lehetőséget választja, egy másik oldalra lép, majd a Jelentés létrehozása lehetőséget választja.

Most már láthatta, hogyan használhatja a Lighthouse-t, valamint az eszköz által nyújtható akadálymentességi információkat.