Gyakorlat – Alkalmazás írása a Template Studióval
A WPF-hez készült Template Studio egy Visual Studio-bővítmény, amely varázslóalapú felületen felgyorsítja Windows megjelenítési alaprendszer (WPF) alkalmazások létrehozását. Az eredményül kapott WPF-projekt jól formázott, olvasható kódot tartalmaz, amely a Windows legújabb funkcióit tartalmazza, miközben bevált mintákat és ajánlott eljárásokat valósít meg.
Mit tehet a Template Studióval?
A Template Studio keményen dolgozik azon, hogy létrehozza a kódot, amit egyébként manuálisan kellene írnia minden alkalommal, amikor elkezdi írni a WPF-alkalmazást. Ha már a kezdés előtt tisztában van az alkalmazás szerkezetével, a varázsló segítségével lépésről lépésre végighaladhat a funkciók és nézetek projekthez való hozzáadásának folyamatán. Ha végzett, továbbra is hozzáadhat olyan kódot, amely megvalósítja a projekt egyedi funkcióit.
A Template Studio telepítése
Ha a telepítési szkriptet a Telepítési eszközök automatikus modulban használta, a Template Studio készen áll, és várja Önt. Ha saját maga kell telepítenie az eszközöket, nyissa meg ezt a Visual Studio-bővítménywebhelyet, és válassza a Letöltés lehetőséget.
Alkalmazás létrehozása a Template Studióval
Tekintsük át egy hipotetikus alkalmazás létrehozásának folyamatát a Template Studio használatával. Nyugodtan kövesse a saját számítógépén.
Először vázoljuk fel az alkalmazás funkcióit. Segítségével szó szerint vázlatot készíthet az alkalmazás funkcióiról és a nézetek összekapcsolásának módjáról. Ebben a példában tegyük fel, hogy egy időjárás-előrejelzési alkalmazást készítünk. Az oktatóanyag végén az alkalmazás egy csontvázával rendelkezünk, amely készen áll az időjárással kapcsolatos fontos funkciók hozzáadására.
Az alkalmazás a következőt fogja:
- A Navigációs nézet vezérlő használatával válthat a különböző nézetek között.
- A hét időjárási szimbólumainak megjelenítése egy üres oldalon.
- A WebView vezérlőn belüli térkép használatával megjelenítheti az aktuális időjárás-előrejelzési területet.
- A hosszú távú előrejelzés megjelenítése listarészlet-formátum használatával.
- Adjon meg egy Gépház lapot, amely lehetővé teszi a felhasználó számára a beállítások módosítását.
- Értesítések használatával figyelmeztetheti a felhasználót a veszélyes időjárásra.
Most, hogy meghatároztuk ezeket a részleteket, készen állunk a Template Studio varázsló használatára a projekt létrehozásához.
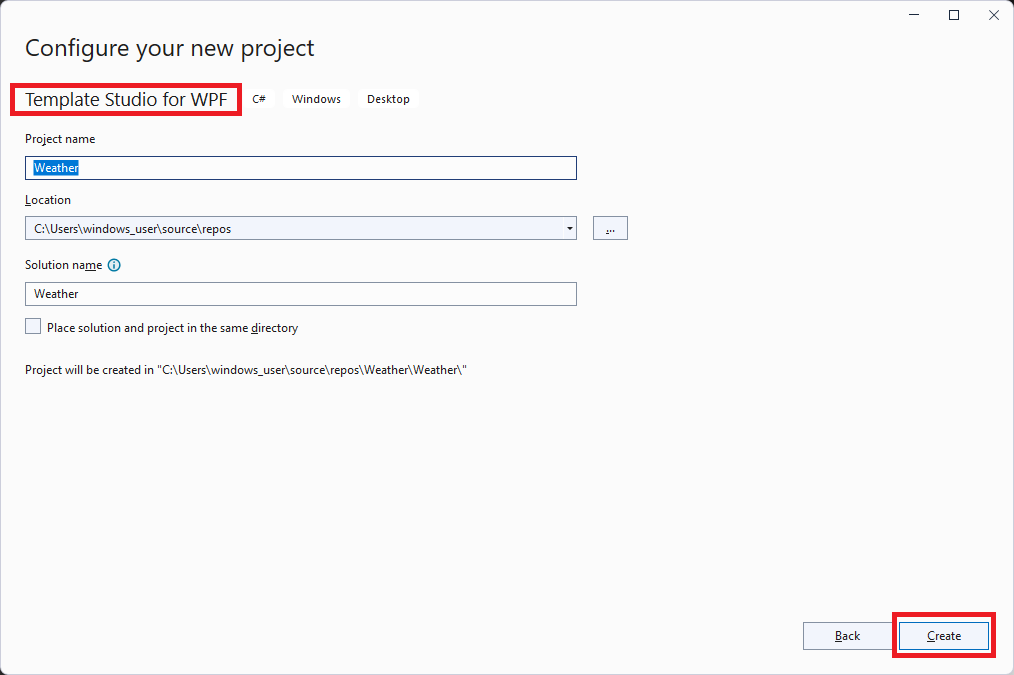
- A Sablonstúdió varázsló megnyitásához hozzon létre egy projektet a Visual Studióban az Új>projekt fájl>kiválasztásával. A Template Studio a WPF-hez készült Template Studio.
- Nevezze el az alkalmazás időjárását, és válassza a Létrehozás lehetőséget a varázsló elindításához.

- Megnyílik a Sablonstúdió varázsló.
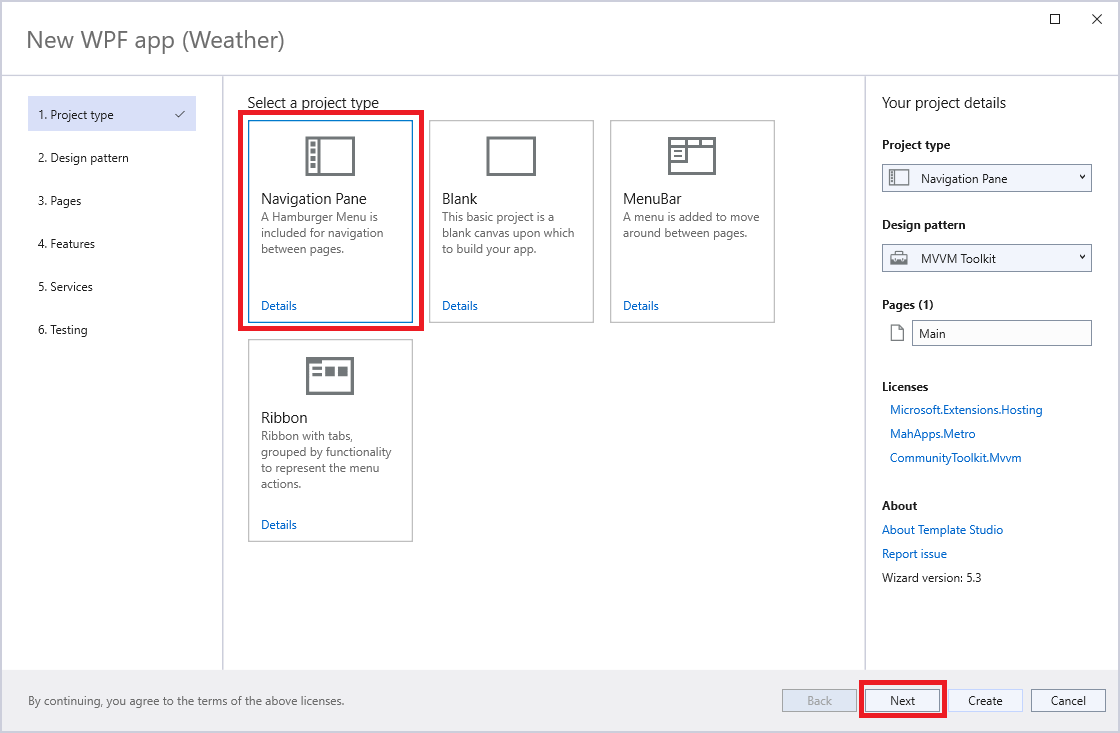
- A Projekt típusa lapon válassza a Navigációs ablak, majd a Tovább lehetőséget.

- A Tervezési minta lapon válassza a Mögöttes Kód, majd a Tovább lehetőséget.
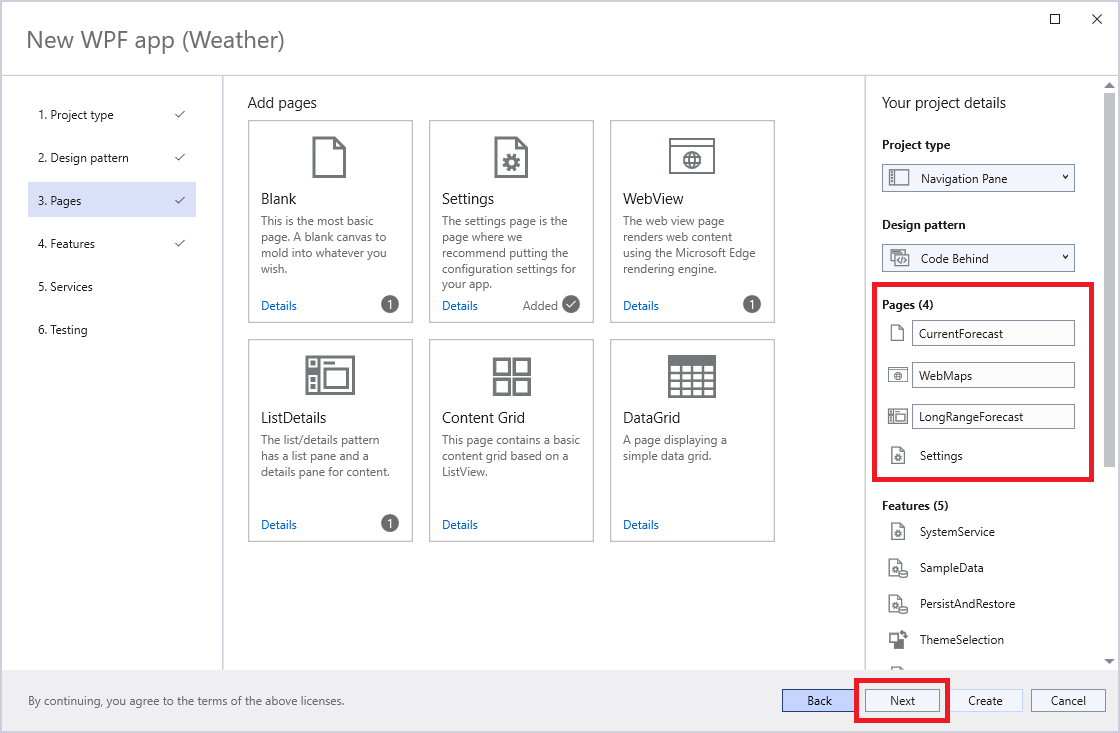
- A Lapok lap az, ahol a dolgok érdekesek lesznek. Minden oldaltípus hozzáadható az alkalmazáshoz. A jobb oldali panelen módosíthatja a lap nevét és sorrendjét. Láthatja, hogy a rendszer alapértelmezés szerint hozzáad egy Main nevű üres lapot. Az időjárási szimbólumok ezen az oldalon találhatók, ezért módosítsa a nevet CurrentForecast névre.
- Most vegyen fel egy WebView-lapot, egy ListDetails-lapot és egy Gépház lapot.

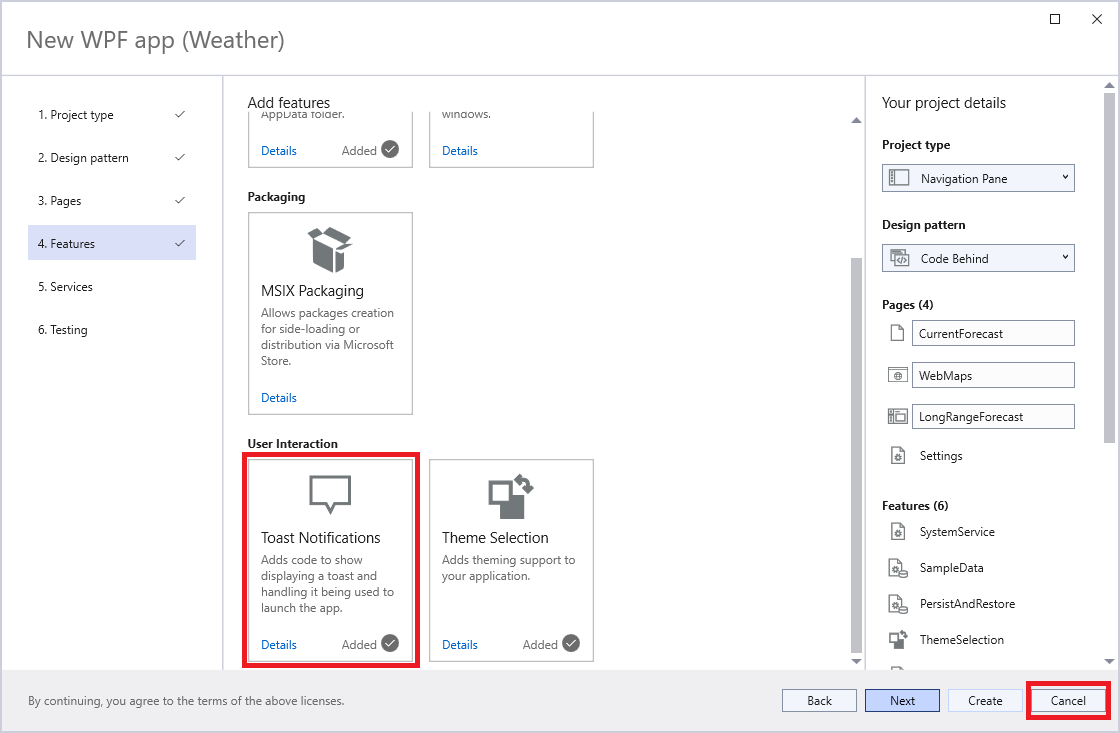
- Válassza a Következő lehetőséget. A Szolgáltatások lapon további speciális Windows-funkciókat is hozzáadhat. Egyelőre adja hozzá a bejelentési értesítéseket.

- Ebben a modulban hagyja ki a szolgáltatásokat és a tesztelést. Válassza a Létrehozás lehetőséget a projekt létrehozásához.
- Ha be szeretne tölteni néhány időjárási adatot a WebView vezérlőbe, nyissa meg a Web Térképek Page.xaml.cs fájlt a Nézetek mappában, és módosítsa a sztring értékét
DefaultUrla következőrehttps://www.msn.com/en-us/weather/maps/cloud/in-Redmond,WA: .
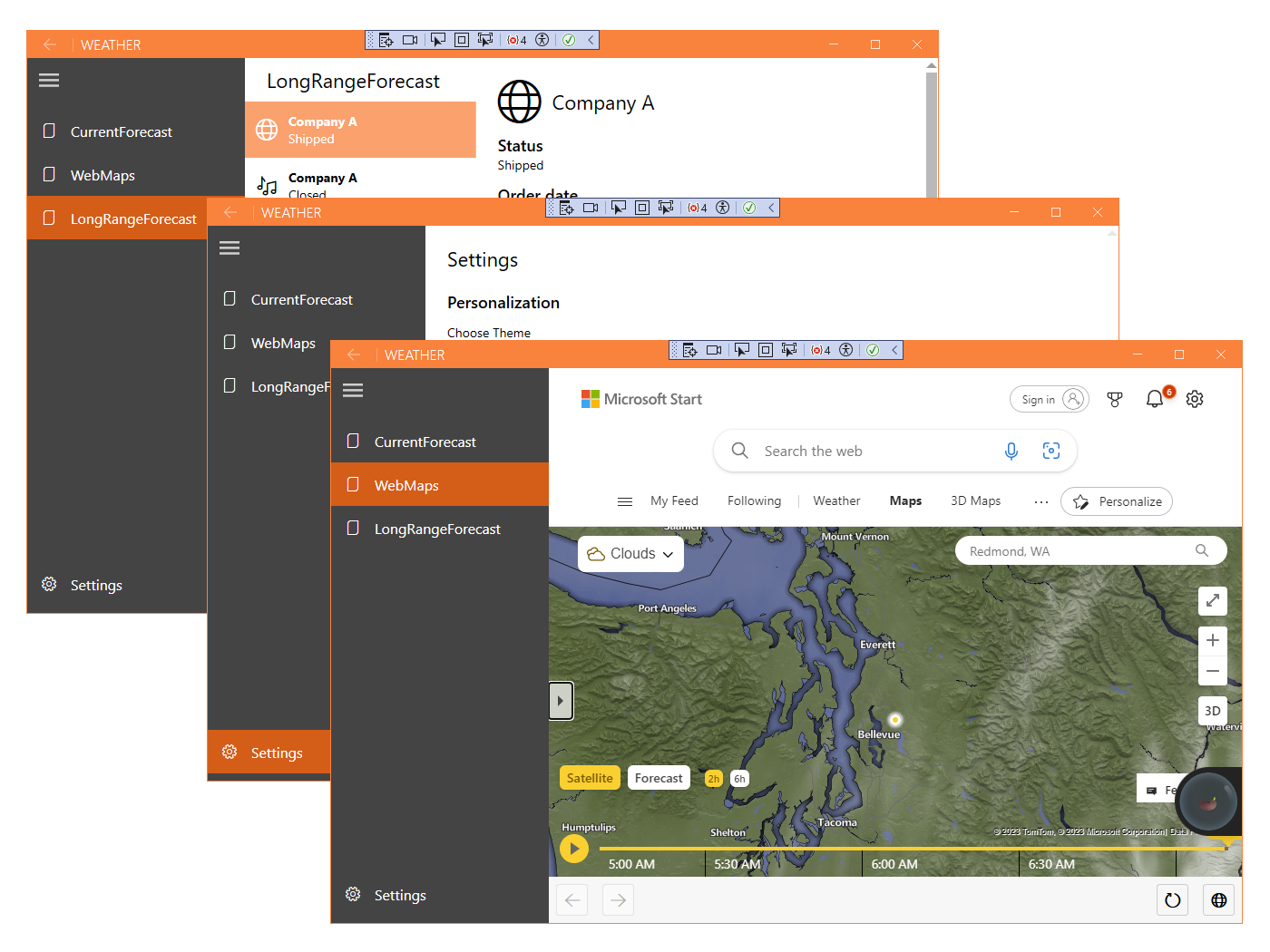
A projekt kódjának létrehozása után kiválaszthatja a Futtatás vagy az F5 billentyűt a projekt létrehozásához és futtatásához.

Láthatja, hogy már elég lenyűgöző alkalmazás működik. Mindössze annyit kell tennie, hogy hozzáadja a funkciót. Könnyű!