Rich Text szerkesztővezérlő hozzáadása modellre épülő alkalmazáshoz
A Rich Text szerkesztő vezérlő egy egyszerű, HTML-alapú szerkesztő, amely a népszerű CKEditorra épül. Lehetővé teszi formázott szöveg létrehozását, beillesztését és szerkesztését a modellvezérelt alkalmazásokban. A szerkesztőben lévő szöveg formázásához használhatja a szerkesztő eszköztárát , HTML-címkéket szúrhat be, vagy formázott szöveget illeszthet be más alkalmazásokból, például webböngészőből vagy Wordből.
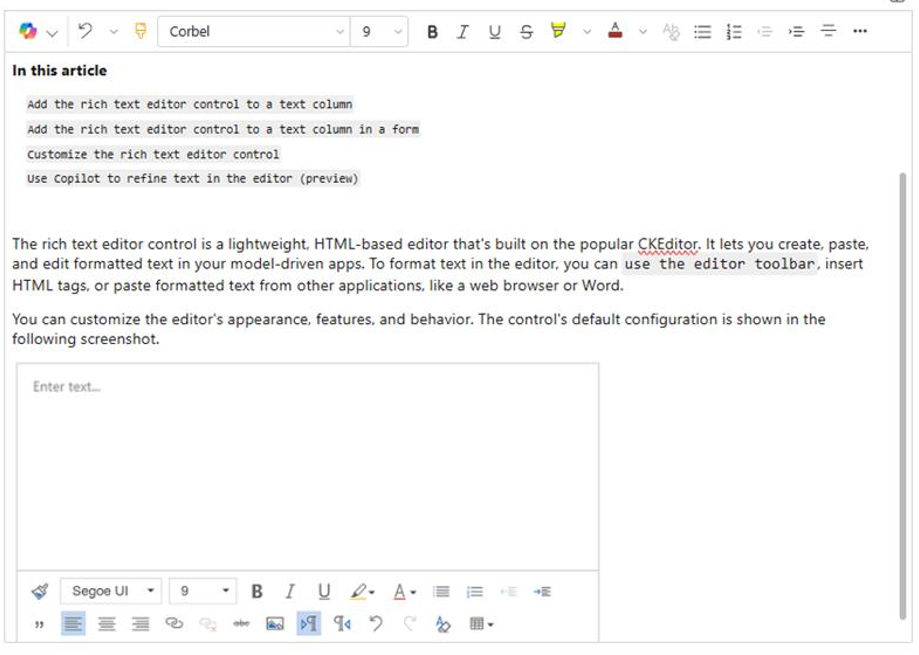
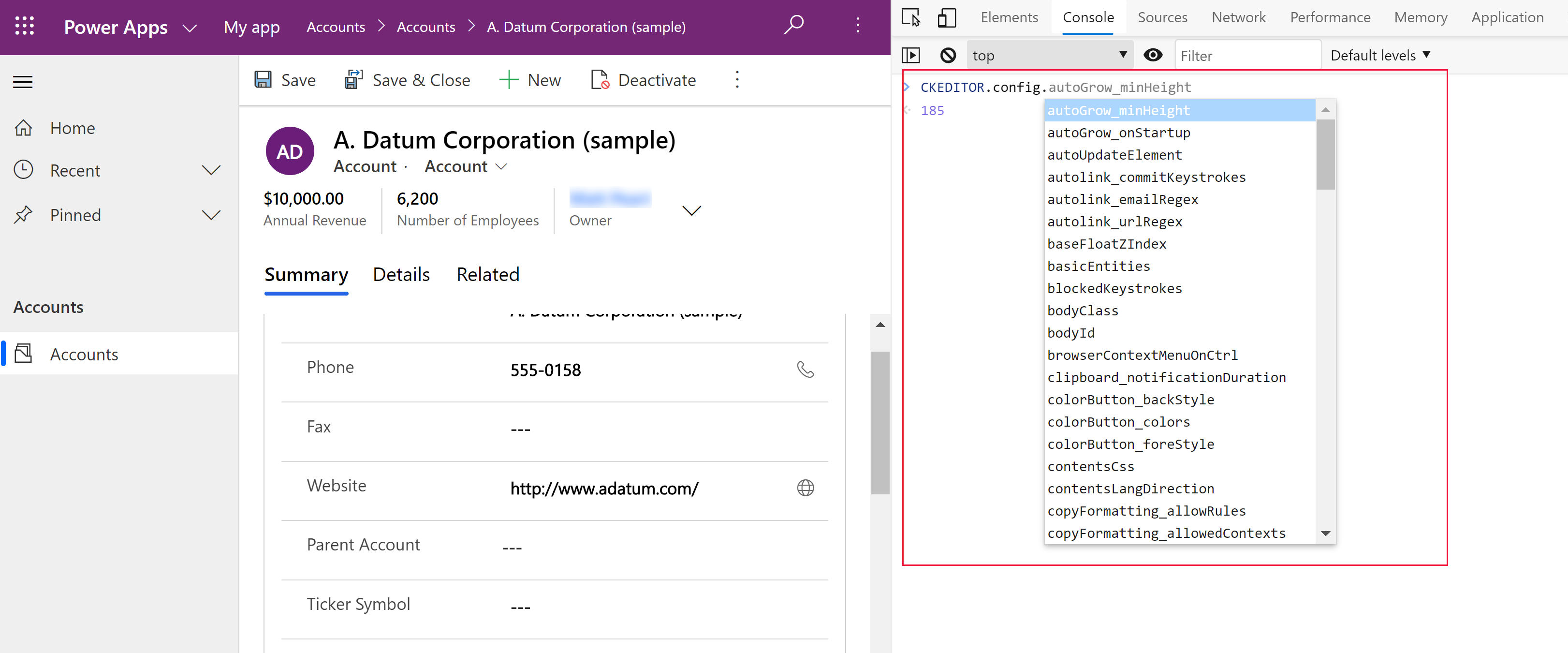
Testreszabhatja a szerkesztő megjelenését, funkcióit és viselkedését. A vezérlő alapértelmezett konfigurációja az alábbi képernyőképen látható.

A Rich Text szerkesztő vezérlő hozzáadása szöveges oszlophoz
Ha egy szöveges oszlopot Rich Text formátumúként formáz, a program automatikusan hozzáadja az alapértelmezett Rich Text szerkesztő vezérlőt.
Jelentkezzen be a Power Apps rendszerbe.
A bal oldali navigációs panelen válassza a Megoldások lehetőséget.
Nyisson meg egy megoldást és egy táblát a megoldásban.
Az Oszlopok és adatok területen jelöljön ki egy szövegoszlopot.
Ha a táblázat nem tartalmaz szöveges oszlopot, válassza a (+ Új oszlop) lehetőséget, és adja meg az oszlop nevét.
Az Adattípus mezőben válassza a Szöveg > elemtől jobbra található elemet, majd válassza ki a megfelelő Rich Text beállítást attól függően, hogy az oszlop egysoros vagy többsoros szöveget tartalmaz-e.
Mentse az oszlopot, majd adja hozzá egy űrlaphoz.
A Rich Text szerkesztő vezérlő hozzáadása egy űrlap szöveges oszlopához
Bejelentkezés a Power Apps-be.
A bal oldali navigációs panelen válassza a Megoldások lehetőséget.
Nyisson meg egy megoldást és egy táblát a megoldásban.
Az Adatélmények területen válassza az Űrlapok lehetőséget, majd keresse meg azt az űrlapot, amely azt a szöveges oszlopot tartalmazza, amelyhez hozzá szeretné adni a Rich Text szerkesztőt.
Válassza a ⋮ > Szerkesztés szerkesztése > lehetőséget az új lapon.
A űrlaptervező vásznon jelöljön ki, adjon hozzá vagy hozzon létre egy szöveges oszlopot.
Az oszloptulajdonságok ablaktáblában bontsa ki az Összetevők listát, válassza a + összetevőt, majd válassza a Rich Text szerkesztő vezérlő lehetőséget.
A Rich Text szerkesztő hozzáadása vezérlőpanelen válassza a Web , telefon és táblagép lehetőséget, hogy bármely eszközön futó alkalmazások használhassák a szerkesztőt.
Ha testre szeretné szabni a szerkesztőt, írja be a konfigurációs fájl relatív URL-címét, amely egy JavaScript webes erőforrás, amely tartalmazza a módosítani kívánt tulajdonságokat a Statikus érték mezőbe. Ha üresen hagyja ezt a mezőt, a szerkesztő az alapértelmezett konfigurációt használja.
Válassza a Kész lehetőséget.
Válassza a Mentés és közzététel lehetőséget a módosítások alkalmazásához az űrlapon.
A Rich Text szerkesztő vezérlő testreszabása
Power Apps Lehetővé teszi a Rich Text szerkesztő vezérlő tulajdonságainak módosítását a megjelenés, a funkciók és a viselkedés testreszabásához. A vezérlő egy adott példányának testreszabásához adja meg a tulajdonságokat és azok értékeit egy egyedi JSON-formátumú konfigurációs fájlban. A vezérlő globális konfigurációjának testreszabásához módosítsa az alapértelmezett konfigurációs fájl tulajdonságait.
A testreszabás szintjei
A Rich Text szerkesztő testreszabásához legfeljebb három konfigurációs szint vagy réteg alkalmazható:
- A legalapvetőbb szinten a vezérlő minden példánya a fájlból
RTEGlobalConfiguration_Readonly.jsonveszi a konfigurációját. A fájl csak olvasható, így ezek a tulajdonságok nem módosíthatók közvetlenül. - A következő szinten a vezérlő minden példánya a fájl
RTEGlobalConfiguration.jsontulajdonságaiból veszi a konfigurációját, ha vannak ilyenek. Ez a konfiguráció az előzőre van rétegezve, így a fájl tulajdonságai lecserélik az írásvédett fájl azonos nevű tulajdonságait. - Végül a legmagasabb szinten a vezérlő egy adott példánya egy adott konfigurációs fájlból veszi a konfigurációját, ha van ilyen. Ez a konfiguráció az előzőre van rétegezve, így a fájl tulajdonságai lecserélik a két alacsonyabb szintű fájl azonos nevű tulajdonságait.
Itt hozzá kell tennünk egy kis minősítést. Nem minden tulajdonság lesz lecserélve a magasabb szintű konfigurációban lévőkre. A extraPlugins tulajdonságok egyesítése lehetővé teszi a külső és beépített beépülő modulok széles körének használatát az alapértelmezett konfigurációban. Ez lehetővé teszi a beépülő modulok szükség szerinti aktiválását és inaktiválását a konfigurációs fájlban a vezérlő adott példányaihoz.
A Rich Text szerkesztő adott példányának testreszabása
A Kódban vagy más szövegszerkesztőben Visual Studio hozzon létre egy fájlt, és adjon neki értelmes nevet.
A fájl
RTEGlobalConfiguration.jsontartalmazza a Rich Text szerkesztő alapértelmezett vagy globális konfigurációját. Ha például egy névjegyűrlapon szabja testre a vezérlőt, a fájlnak a következőRTEContactFormConfiguration.jsonnevet adhatja:Másolja és illessze be a következő kódot kódrészlet a fájlba:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Vegye figyelembe, hogy az utolsó propertyName:value pár nem végződik vesszővel.
Cserélje le a propertyName és value értékeket a Rich Text szerkesztő vezérlő módosítani kívánt tulajdonságaira . ... A karakterláncértékeket idézőjelek közé kell tenni.
Néhány példakonfigurációt biztosítunk Önnek, de másokat is definiálhat az igényeinek megfelelően.
Hozzon Power Apps létre egy JavaScript (JS) típusú webes erőforrást az 1. lépésben létrehozott JSON-fájl használatával.
Adja hozzá a Rich Text szerkesztő vezérlőt egy űrlap szöveges oszlopához, és a Rich Text szerkesztő hozzáadása vezérlőpanelen > Statikus érték adja meg a JavaScript webes erőforrás relatív URL-címét.
Bár megadhatja a webes erőforrás abszolút URL-címét, javasoljuk, hogy adja meg a relatív URL-címet. Így a webes erőforrás akkor is működik, ha megoldásként importálja egy másik környezetbe, feltéve, hogy a relatív elérési út ugyanaz.
Ha például a webes erőforrás
https://yourorg.crm.dynamics.com/WebResources/rtecontactformURL-címe, a relatív URL-cím /WebResources/rtecontactform.Válassza a Kész lehetőséget.
Válassza a Mentés és közzététel lehetőséget a módosítások alkalmazásához az űrlapon.
A Rich Text szerkesztő globális testreszabása
A szerkeszthető globális konfigurációs fájl RTEGlobalConfiguration.json az alkalmazható testreszabás második szintje. Alapértelmezés szerint a fájl üres. Ez azt jelenti, hogy a Rich Text szerkesztő minden példánya a csak olvasható fájl RTEGlobalConfiguration_Readonly.json tulajdonságait használja, kivéve, ha konfigurációs fájlt hoz létre a vezérlő egy adott példányához.
Ha üzleti igényei megkövetelik, hogy mindenhol testre szabja a vezérlőt, adja meg a RTEGlobalConfiguration.json fájlban a szükséges értékeket. Használja példaként a csak olvasható fájlt, hogy megbizonyosodjon arról, hogy a tulajdonság-érték párokat a megfelelő formátumban adja meg.
A Copilot segítségével finomíthatja a szöveget a szerkesztőben
A Copilot természetes nyelvi feldolgozási algoritmusokat használ az írott tartalom javításához. Hozzáadhatja a Copilotot a Rich Text szerkesztőhöz , majd javaslatokat kaphat a szöveg nyelvtanának, egyértelműségének vagy általános minőségének javítására. Ismerje meg, hogyan használhatja a Copilotot a Rich Text szerkesztőben.
Rich Text szerkesztő tulajdonságai
A Rich Text szerkesztő egy példányának megjelenését meghatározó JSON-fájl két tulajdonságkészletet tartalmaz:
- A
defaultSupportedPropsszakasz a beépülő modulok azon tulajdonságait tartalmazza, amelyek meghatározzák, hogy mire képes a vezérlő. Nem korlátozódik a CKEditor és beépülő moduljainak tulajdonságaira. A hozzáadott vagy létrehozott beépülő modulok tulajdonságainak értékeit is beállíthatja. - Az egyes tulajdonságok szakasz olyan tulajdonságokat tartalmaz, amelyek meghatározzák, hogyan nézzen ki a vezérlő.
Példa konfigurációs fájlra
Az alábbi kód egy JSON-fájlra mutat példát, amely tulajdonságokat és defaultSupportedProps egyéni konfigurációs tulajdonságokat is tartalmaz. Ha egy tulajdonságnak van alapértelmezett értéke, az alapértelmezett érték jelenik meg. Ha egy tulajdonságnak nincs alapértelmezett értéke, egy mintaérték jelenik meg a szintaxis szemléltetésére. A tulajdonságokat az alábbi két táblázat ismerteti.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Az alábbi táblázat ismerteti a leggyakrabban használt tulajdonságokat, de konfigurálhatja a CKEditor által támogatott összes tulajdonságot. A Rich Text szerkesztő vezérlő a CKEditor 4-et használja.
| Tulajdonság | Description | Default value |
|---|---|---|
| height | Beállítja a tartalomterület kezdeti magasságát képpontban. | "185" |
| stickyStyle | Beállítja a szerkesztő betűtípusát és méretét. | Lásd: defaultSupportedProps |
| stickyStyles_defaultTag | Tördelőt hoz létre a szöveg körül a szerkesztő tartalomterületén. Kezdetben "div" értékre van állítva, de módosíthatja "p" -re vagy bármilyen alternatív címkére. | "Div" |
| font_defaultLabel | Beállítja az eszköztáron megjelenő betűtípuscímkét. A címke csak megjelenésre szolgál, és nem működik. A stickyStyle tulajdonság határozza meg a szerkesztő betűtípusát és méretét. |
"Segoe UI" |
| fontSize_defaultLabel | Beállítja az eszköztáron megjelenő betűméretcímkét. A címke csak megjelenésre szolgál, és nem működik. A stickyStyle tulajdonság határozza meg a szerkesztő betűtípusát és méretét. |
"9" |
| toolbarLocation | Beállítja az eszköztár helyét a szerkesztő tartalom területén. A támogatott értékek: "felső" és "alsó". | "alsó" |
| eszköztár | Felsorolja a megjelenítendő eszköztárgombokat. | Lásd: defaultSupportedProps |
| beépülő modulok | Felsorolja a szerkesztő által használható előre beállított bővítményeket. A listában szereplő beépülő modulok eltérhetnek a betöltött beépülő moduloktól, ha extraPlugins és removePlugins értéket kapnak. Ha ezt a tulajdonságot üres karakterláncra állítja, a szerkesztő az eszköztár nélkül töltődik be. |
Lásd: defaultSupportedProps |
| extraPlugins | További beépülő modulok betöltéséhez beépülő modulokat fűz a plugins listához.Számos beépülő modul működéséhez más beépülő modulokra van szükség. A Rich Text szerkesztő automatikusan hozzáadja őket, és ezzel a tulajdonsággal nem bírálhatja felül őket. Használja removePlugins helyette. |
Lásd: defaultSupportedProps |
| removePlugins | Felsorolja azokat a beépülő modulokat, amelyek nem töltődnek be. Segítségével módosíthatja, hogy mely beépülő modulok töltődjenek be az plugins és extraPlugins listák módosítása nélkül. |
Lásd: defaultSupportedProps |
| superimageImageMaxSize | Beállítja a beágyazott képek maximális méretét megabájtban (MB) a szuperkép beépülő modul használata esetén. | "5" |
| disallowedContent | Lehetővé teszi, hogy megakadályozza, hogy a felhasználók olyan elemeket szúrjanak be, amelyeket nem szeretne a tartalomba helyezni. Letilthat teljes elemeket, illetve attribútumok, osztályok és stílusok alapján. | Lásd: defaultSupportedProps |
| linkTargets | Lehetővé teszi annak konfigurálását, hogy mely hivatkozáscél-beállítások legyenek elérhetők a felhasználók számára a hivatkozások létrehozásakor: - "notSet": Nincs beállítva cél - "frame": Megnyitja a dokumentumot a megadott keretben - popupWindow": Megnyitja a dokumentumot egy felugró ablakban - "_blank": Megnyitja a dokumentumot egy új ablakban vagy lapon - "_top": Megnyitja a dokumentumot az ablak teljes törzsében - "_self": Megnyitja a dokumentumot ugyanabban az ablakban vagy lapon, ahol a hivatkozás aktiválva van - "_parent": Megnyitja a dokumentumot a szülőkeretben |
"notSet", "_blank" |
Egyéni tulajdonságok
Az alábbi táblázat további tulajdonságokat ismertet, amelyek segítségével testreszabhatja a Rich Text szerkesztő vezérlőt.
| Tulajdonság | Description | Default value |
|---|---|---|
| attachmentEntity | Ha az alapértelmezettől eltérő tábla használatával szeretné érvényesíteni a feltöltött fájlok biztonságát, állítsa be ezt a tulajdonságot, és adjon meg egy másik táblát. Szintaxis: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Lásd: defaultSupportedProps |
| disableContentSanitization | A tartalomtisztítás eltávolít néhány egyéni attribútumot vagy címkét a Rich Text tartalomból. Alapértelmezés szerint le van tiltva, hogy lehetővé tegye a rich text tartalom külső forrásokból történő másolását és beillesztését. Ez a tulajdonság csak szerkesztőmód vonatkozik. Ha a szerkesztővezérlő csak olvasható vagy le van tiltva, a tartalom mindig megtisztítva lesz. | true |
| disableDefaultImageProcessing | Alapértelmezés szerint a szerkesztőbe beszúrt képek a konfigurációban definiált képbe töltődnek fel attachmentEntity . Előfordulhat, hogy a külső felhasználók nem rendelkeznek jogosultsággal a tábla tartalmának megtekintéséhez. Ehelyett állítsa ezt a tulajdonságot true (igaz) értékre, hogy a képeket base64-sztringként közvetlenül a Rich Text szerkesztő vezérlő használatára konfigurált oszlopban tárolja. |
false |
| disableImages | Meghatározza, hogy beilleszthetők-e képek a szerkesztőbe. Ez a tulajdonság a legfontosabb. Ha ez a tulajdonság true értékre van állítva, a képek le lesznek tiltva, függetlenül a imageEntity tulajdonság értékétől. |
false |
| externalPlugins | Felsorolja a Rich Text szerkesztő vezérlőben használható külső bővítményeket vagy beépülő modulokat. Szintaxis: "name": "pluginName", "path": "pathToPlugin" (az elérési út értéke lehet abszolút vagy relatív URL) |
Egyik sem; lásd a defaultSupportedProps példát |
| imageEntity | Ha az alapértelmezettől eltérő tábla használatával szeretné érvényesíteni a képek biztonságát , állítsa be ezt a tulajdonságot, és adjon meg egy másik táblát. Szintaxis: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Lásd: defaultSupportedProps |
| readOnlySettings | Ezek a tulajdonságok határozzák meg az oszlop viselkedését, ha csak olvasható vagy letiltott állapotban tekintik meg. Bármely támogatott tulajdonságot megadhatja. | Egyik sem; lásd a defaultSupportedProps példát |
| fertőtlenítőEngedélyezési lista | Felsorolja a szerkesztőben megjeleníthető egyéb típusú tartalmakat. | Lásd: defaultSupportedProps |
| showAsTabControl | Lehetővé teszi további parancsok megjelenítését a tartalomterület felett. A következő tulajdonságok használatához true (igaz) értékre kell állítani: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Meghatározza, hogy a szerkesztő használható-e teljes képernyős módban. showAsTabControl true (igaz) értékre kell állítani. |
false |
| showHtml | Lehetővé teszi a felhasználók számára a HTML-tartalom közvetlen megjelenítését és szerkesztését. showAsTabControl true (igaz) értékre kell állítani. |
false |
| showPreview | Lehetővé teszi a felhasználók számára a HTML-ként megjelenített szerkesztőtartalom előnézetének megtekintését. showAsTabControl true (igaz) értékre kell állítani. |
false |
| showPreviewHeaderWarning | Lehetővé teszi a tartalom előnézetének megtekintésekor megjelenő figyelmeztető üzenet megjelenítését vagy elrejtését. showAsTabControl és showPreview true (igaz) értékre kell állítani. |
false |
| allowSameOriginSandbox | Lehetővé teszi, hogy a szerkesztő tartalmát úgy kezelje, mintha ugyanabból az eredetből származna, mint a megjelenítő alkalmazás. Ezt a tulajdonságot körültekintően használja. Csak megbízható külső tartalmat használjon. Ha ez a tulajdonság true (igaz) értékre van állítva, bármely külső tartalom hozzáférhet a belső erőforrásokhoz. |
false |
Példa konfigurációkra
Az alábbi mintakonfigurációk a Rich Text szerkesztő konkrét testreszabásait hozzák létre. Használhatja őket adott állapotban, vagy ugrópontként a Rich Text szerkesztő egy adott példányának testreszabásához vagy globálisan.
Az alapértelmezett betűtípus beállítása 11 pontos Calibri értékre
Állítsa be ezeket defaultSupportedProps a tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Az Enter billentyű beállítása új sor beszúrására bekezdésblokk helyett
Alapértelmezés szerint az Enter billentyű lenyomása egy bekezdésblokkot hoz létre a <p> HTML-címkével. A HTML bekezdésblokkokat használ az információk csoportosítására, például egy Word-dokumentum bekezdéseit. A böngészők kissé eltérően formázhatják a <p> címkét, ezért a vizuális konzisztencia érdekében érdemes inkább az új sor- vagy sortöréscímkét <br\> használni.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) kövesse, kivéve, ha ez a fájl utolsó tulajdonsága.
"enterMode": 2,
Csak HTML 5-tartalom beillesztése vagy létrehozása
Bár a Rich Text szerkesztő vezérlő HTML 5 tartalommal működik a legjobban, használhat HTML 4 címkéket is. Bizonyos esetekben azonban a HTML 4 és HTML 5 címkék keverése használhatósági kihívásokat okozhat. Annak érdekében, hogy minden tartalom HTML 5 legyen, adja meg az összes támogatott HTML 5 címkét a allowedContent tulajdonságban. A szerkesztő vezérlő a nem megfelelő címkéket HTML 5 megfelelőjükké alakítja.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) kövesse, kivéve, ha ez a fájl utolsó tulajdonsága.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Csak egyszerű szöveg beillesztése vagy létrehozása
Állítsa be ezeket defaultSupportedProps a tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Állítsa be ezt az egyéni tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) kövesse, kivéve, ha ez a fájl utolsó tulajdonsága.
"disableImages": true,
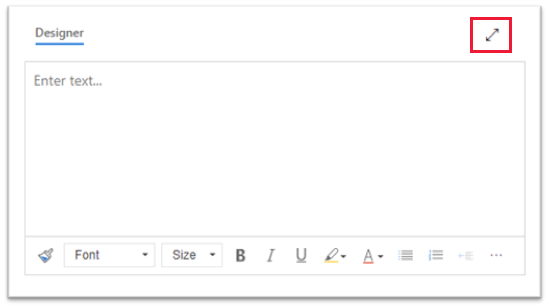
A szerkesztő használhatja a teljes képernyőt
Állítsa be ezeket az egyes tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"showAsTabControl": true,
"showFullScreenExpander": true,

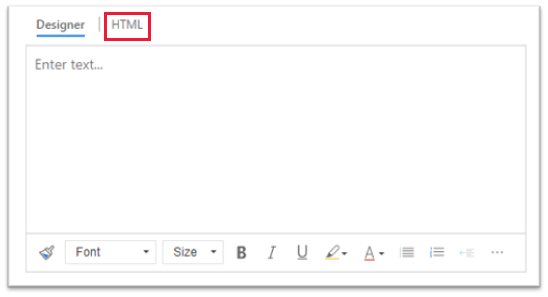
HTML-tartalom megtekintésének és szerkesztésének engedélyezése
Ha azt szeretné, hogy a felhasználók közvetlenül megtekinthessék és szerkeszthessék tartalmuk HTML-kódját, jelenítse meg a HTML lapot.
Állítsa be ezeket az egyes tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"showAsTabControl": true,
"showHtml": true,

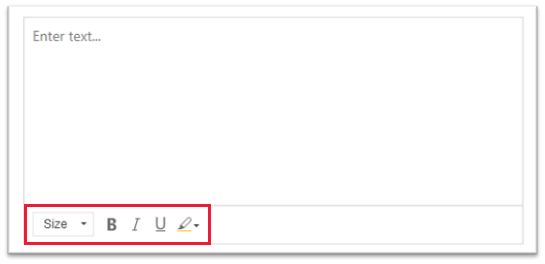
Egyszerűsített eszköztár megjelenítése vagy teljes eltávolítása
Alapértelmezés szerint a szerkesztő eszköztár tartalmazza az összes rendelkezésre álló formázási eszközt. Egyszerűsített eszköztár biztosításához használja a tulajdonságot, és adja meg azokat az toolbar eszközöket, amelyekkel a felhasználók formázhatják tartalmukat.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) kövesse, kivéve, ha ez a fájl utolsó tulajdonsága.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Az eszköztár teljes eltávolításához állítsa a értékét toolbar "[]" értékre (két szögletes zárójel).
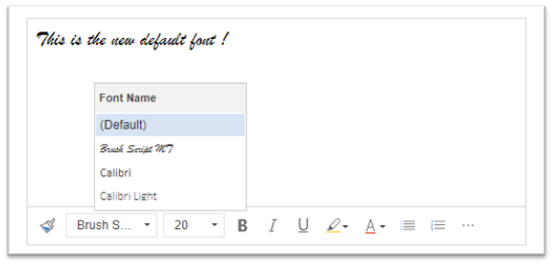
Új betűtípuslista hozzáadása és a 20 képpontos Brush Script MT beállítása alapértelmezett betűtípusként
Állítsa be ezeket defaultSupportedProps a tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Az eszköztár elhelyezése a Rich Text-szerkesztő tetején
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) kövesse, kivéve, ha ez a fájl utolsó tulajdonsága.
"toolbarLocation": "top",
Indítsa el a szerkesztőt 30 képpont magasságban, és növekedjen a tartalomhoz
Állítsa be ezeket defaultSupportedProps a tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

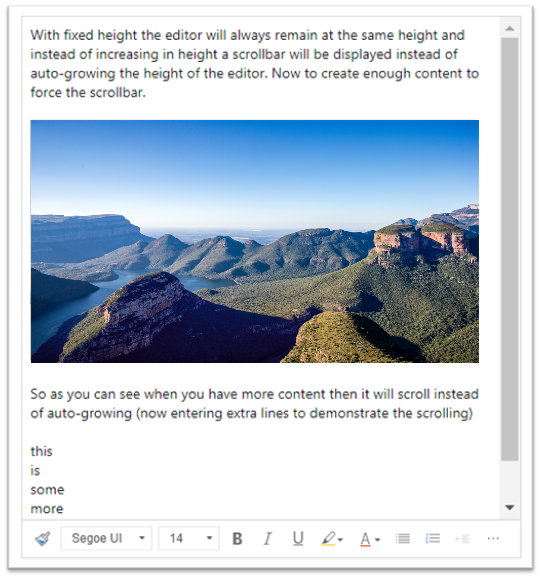
Rögzítse a szerkesztő magasságát 500 képpontra
Állítsa be ezeket defaultSupportedProps a tulajdonságokat a konfigurációs fájlban. Az utolsó kivételével minden értéket vesszőnek (,) kell követnie.
"removePlugins": [ "autogrow" ],
"height": 500,

A helyi menü (jobb egérgombbal történő kattintás) beállítása a böngésző alapértelmezett helyi menüjének használatára
Ha a szerkesztővezérlő helyi menüjét a böngésző alapértelmezett helyi menüjére szeretné cserélni, távolítsa el a helyi menü beépülő modult.
Állítsa be ezt a defaultSupportedProps tulajdonságot a konfigurációs fájlban. Ezt az értéket vesszővel (,) kövesse, kivéve, ha ez a fájl utolsó tulajdonsága.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
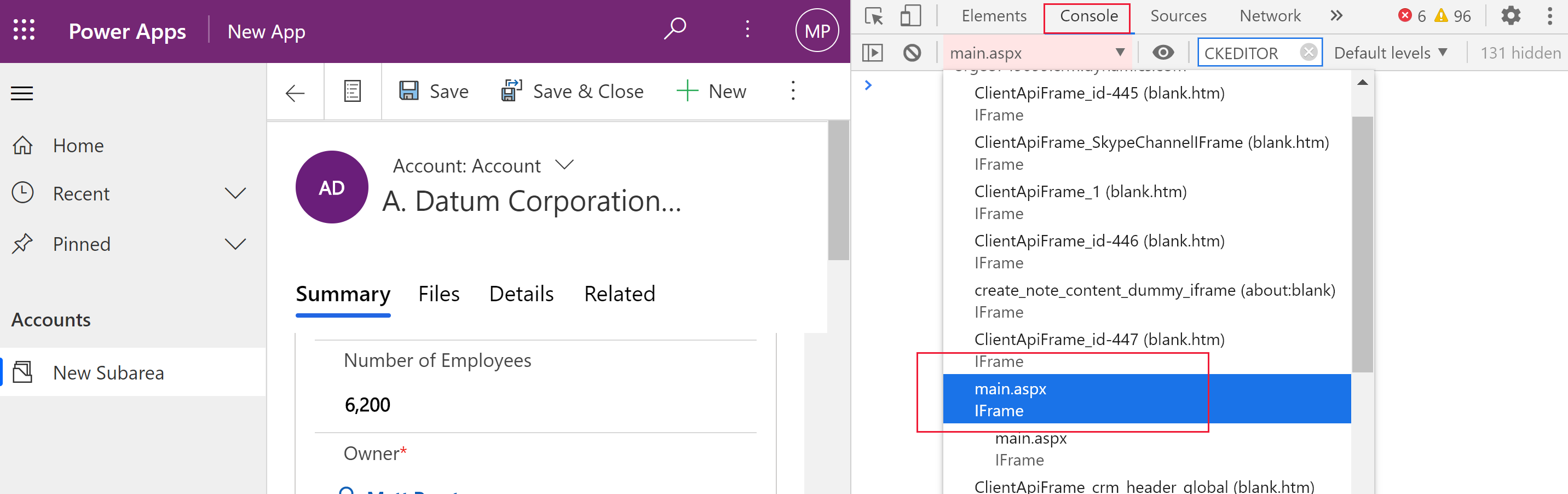
Rich Text szerkesztő vezérlő konfigurációjának megkeresése
Ha nem biztos abban, hogy honnan származik a Rich Text szerkesztő egy példányának konfigurációja, a böngésző fejlesztői eszközeivel is megkeresheti.
- A Google Chrome-ban Microsoft Edge futtassa a modellvezérelt alkalmazást, és nyisson meg egy űrlapot, amely rendelkezik a Rich Text szerkesztő vezérlővel.
- Kattintson a jobb gombbal a Rich Text szerkesztő tartalomterületére, és válassza a Vizsgálat parancsot.
- A vizsgálati panelen válassza a Konzol fület.
- Jelölje ki a szülő Main.aspx lapját a parancssáv listájában.

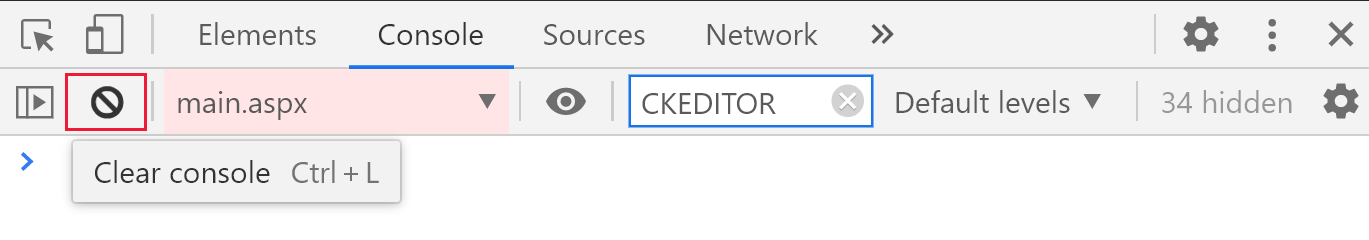
- Válassza a Konzol törlése ikont a vizsgálati ablaktábla parancssávján, majd írja be a CKEDITOR.config parancsot . a konzolon.

- A felügyeleti ablaktábla konzolján írja be a CKEDITOR.config parancsot a különböző konfigurációk megjelenítéséhez.

- Az aktuális beállítás megjelenítéséhez jelöljön ki egy konfigurációt, például autoGrow_minHeight.
A Rich Text szerkesztő eszköztár
Az alábbi táblázat a Rich Text szerkesztőben alapértelmezés szerint elérhető formázási eszközöket ismerteti.
| Icon | Name | Shortcut key | Description |
|---|---|---|---|
 |
Formázás másolása | Ctrl+Shift+C, Ctrl+Shift+V | Adott szakasz megjelenésének alkalmazása másik szakaszra. |
 |
Betűtípus neve | Ctrl+Shift+F | Válasszon ki egy betűtípust. Az alkalmazás a kiválasztott betűtípust tekinti alapértelmezett betűtípusnak. Segoe UI az alapértelmezett betűtípus, ha nem választ ilyet. Formázott tartalom kijelölésekor megjelenik a rá alkalmazott betűtípus neve. Ha a kijelölés több betűtípust tartalmaz, a kijelölésre elsőként alkalmazott betűtípus jelenik meg. |
 |
Betűméret | Ctrl+Shift+P | A szöveg méretének módosítása. Az alkalmazás a kiválasztott betűméretet tekinti alapértelmezett méretnek. 12 az alapértelmezett méret, ha nem választ egyet. Ha formázott tartalmat jelöl ki, megjelenik a rá alkalmazott betűméret. Ha a kijelölés több méretet tartalmaz, a kijelölésre elsőként alkalmazott méret jelenik meg. |
 |
Félkövér | Ctrl+B | A szöveg félkövérré tétele. |
 |
Italic | Ctrl+I | Dőlt betűssé teszi a szöveget. |
 |
Aláhúzott | Ctrl+U | Aláhúzza a szöveget. |
 |
Háttérszín | A szöveg kiemelése feltűnő színnel. | |
 |
Betűszín | Módosítja a szöveg színét. | |
 |
Listajeles felsorolás beszúrása/eltávolítása | Listajeles felsorolás létrehozása. | |
 |
Számozott lista beszúrása/eltávolítása | Számozott lista létrehozása. | |
 |
Behúzás csökkentése | A bekezdés közelebb helyezése a margóhoz. | |
 |
Behúzás növelése | A bekezdés távolabbra helyezése a margótól. | |
 |
Idézetblokk | Alkalmazzon blokkszintű árajánlatformátumot a tartalomra. | |
 |
Balra igazítás | Ctrl+L | A tartalom igazítása a bal margóhoz. |
 |
Középre igazítás | Ctrl+E | A tartalom középre igazítása az oldalon. |
 |
Jobbra igazítás | Ctrl+R | A tartalom igazítása a megfelelő margóhoz. |
 |
Hivatkozás | Hozzon létre egy hivatkozást a dokumentumban a weblapok és más felhőbeli erőforrások gyors eléréséhez. Írja be vagy illessze be a horgony szövegét a Megjelenített szöveg mezőbe, majd írja be vagy illessze be az URL-címet az URL mezőbe. Opcionálisan kiválaszthatja a hivatkozás típusát és protokollját, ha a hivatkozás nem weboldalra mutat. Az URL típusú hivatkozás megnyitási helyének megadásához válassza a Cél lapot, majd a Cél lehetőséget. A beillesztett vagy beírt URL-eket a program automatikusan linkké alakítja. Például,lesz http://myexample.com <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Hivatkozás törlése | Távolítsa el a hivatkozást egy horgonyról, és tegye egyszerű szöveggé. | |
 |
Felső index | Kis betűk használata közvetlenül egy szövegsor felett. | |
 |
Alsó index | Kis betűk használata közvetlenül egy szövegsor alatt. | |
 |
Áthúzott | Szöveg áthúzása egy vonal rajzolásával. | |
 |
Image | Kép beszúrásához illessze be azt a vágólapról a tartalom területre, vagy húzzon egy képfájlt egy mappából a tartalom területre. Az átméretezéshez húzza a kép bármelyik sarkát. A vezérlő támogatja az .png, .jpg. és .gif képeket. A kép forrásának, megjelenésének és viselkedésének pontosabb szabályozásához válassza a Kép gombot. Keresse meg a képfájlt egy helyi mappában, vagy adja meg az URL-címét. Ha a kép külső kiszolgálón található, adja meg az abszolút elérési utat. Ha helyi kiszolgálón található, megadhat egy relatív elérési utat. Ha szükséges, adjon meg egy adott magasságot és szélességet a kép átméretezéséhez, és válasszon egy igazítást. Helyettesítő szöveget is meg kell adnia a kép leírásához a képernyőolvasót használók számára. Ha a kép egy weboldalra vagy más felhőerőforrásra mutató hivatkozás is, adja meg az erőforrás URL-címét a Cél URL-címe mezőben, és ha szükséges, válassza ki azt a célt, ahol a hivatkozásnak meg kell nyílnia. |
|
 |
Szövegirány balról jobbra | Módosítsa a szöveget balról jobbra. Ez az alapértelmezett beállítás. | |
 |
Szövegirány jobbról balra | Módosítsa a szöveget jobbról balra a kétirányú nyelvi tartalomhoz. | |
 |
Visszavonás | Vonja vissza a tartalom legutóbbi módosítását. | |
 |
Ismét | Vonja vissza a legutóbbi visszavonást, vagy alkalmazza újra a tartalomon utoljára végrehajtott módosítást. | |
 |
Formázás eltávolítása | Távolítson el minden formázást a kijelölt szövegből. | |
 |
Tábla | Szúrjon be egy táblázatot a kijelölt sorok és oszlopok számával. A táblázat méretének és megjelenésének pontosabb szabályozásához válassza a Táblázat gombot > Továbbiak lehetőséget, és módosítsa a tulajdonságait. A jobb gombbal a táblázatra kattintva megtekintheti és módosíthatja a tulajdonságait. Egy oszlop szélességének módosításához húzza el a szegélyét. Kijelölhet egy vagy több cellát, sort vagy oszlopot, és alkalmazhat adott formázást, hivatkozást adhat a kijelölt szöveghez, valamint kivághat, másolhat és beilleszthet teljes sorokat vagy oszlopokat. |
|
| Testreszabási beállítások | Állítsa be az alapértelmezett betűtípust és betűméretet. | ||
| Kisegítő lehetőségek súgója | Alt + 0 | Nyissa meg a Rich Text szerkesztőben használható billentyűparancsok listáját. | |
 |
Eszköztár kibontása | Ha az ablak túl keskeny a teljes eszköztár megjelenítéséhez, jelölje be az eszköztár második sorra történő kibontását. | |
Tipp.
A böngésző beépített helyesírás-ellenőrzőjének használatához nyomja le a Ctrl billentyűt, miközben a jobb gombbal az ellenőrizni kívánt szövegre kattint. Ellenkező esetben a jobb egérgombbal (környezeti) menü környezetfüggő formázást biztosít a kiválasztott elemhez.
A böngésző beépített helyesírás-ellenőrzőjének alternatívája a Microsoft Editor böngészőbővítmény. A Microsoft Szerkesztő zökkenőmentesen együttműködik a Rich Text szerkesztő vezérlővel, és ha engedélyezve van, gyors és egyszerű szövegközi nyelvtani és helyesírás-ellenőrzési funkciókat biztosít.
A Rich Text szerkesztő offline használata
A Rich Text szerkesztő vezérlő akkor érhető el, ha kapcsolat nélküli módban dolgozik, bár a megszokott szolgáltatások és funkciók nélkül. A szerkesztő alapértelmezett konfigurációjával feltöltött képek nem érhetők el, ha offline módban dolgozik.
A következő beépülő modulok érhetők el a Rich Text szerkesztő számára, amikor offline állapotban van:
- Ajax, autogrow, basicstyles, bidi, blockquote, gomb, confighelper, contextmenu, párbeszédablak, dialogui, editorplaceholder, enterkey, entitások, fakeobjects, floatingspace, floatpanel, formátum, horizontalrule, htmlwriter, behúzás, behúzásblokk, behúzáslista, sorkizárás, sorkizárás, listablokk, maximalizálás, menü, menügomb, értesítés, értesítésösszesítő, panel, panelgomb, felugró ablak, előnézet, removeformat, átméretezés, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, visszavonás, widgetkiválasztás, wysiwygarea, xml
A következő formázási eszközök érhetők el a Rich Text szerkesztőben, amikor az offline állapotban van:
- Félkövér, dőlt, aláhúzott, felsorolásjeles és számozott listák, behúzás csökkentése és növelése, idézőjel blokkolása, balra igazítás, középre igazítás, jobbra igazítás, áthúzás, kétirányú szöveg, visszavonás és ismétlés, valamint formázás eltávolítása
A Rich Text szerkesztő használatának bevált gyakorlatai
A Rich Text mezők a formázáshoz szükséges HTML-címkéket a felhasználó által bevitt adatokkal együtt tárolják. A Rich Text mezők maximális méretének beállításakor ügyeljen arra, hogy a HTML-címkéket és a felhasználó adatait is engedélyezze.
A legjobb teljesítmény érdekében a HTML-tartalmat legfeljebb 1 MB méretben tárolja. Nagyobb méret esetén lassabb válaszidőt tapasztalhat a betöltés és szerkesztés során.
Az alapértelmezett konfigurációban a képek nincsenek negatív hatással a teljesítményre, mivel a HTML-tartalomtól elkülönítve vannak tárolva. A képek azonban base64-tartalomként tárolódnak a szöveges oszlopban, ha az őket feltöltő felhasználónak nincs engedélye a
msdyn_richtextfilestáblához. A Base64-tartalom nagy, ezért általában nem szeretne képeket tárolni az oszlop tartalmának részeként.Ha rendszergazdai vagy alapszintű felhasználói biztonsági szerepkör rendelkezik, a felhasználók személyre szabása funkció alapértelmezés szerint működik. Ha nem rendelkezik ezekkel a szerepkörökkel, létrehozási, olvasási és írási jogosultsággal kell rendelkeznie a
msdyn_customcontrolextendedsettingstáblán ahhoz, hogy a felhasználók személyre szabása beépülő modul működjön.
Gyakori kérdések
Miért lassú a beírt karakterek megjelenítése?
Ha sok tartalom van a szerkesztőben, a válaszidő megnőhet. A legjobb teljesítmény érdekében tartsa a tartalmat legfeljebb 1 MB-ra. A helyesírási és nyelvtani ellenőrzések szintén lassíthatják a gépelési teljesítményt.
Miért nem tudok képet feltölteni? Miért nem töltődik be a kép előnézete?
Ha a képfájl neve (az elérési úttal együtt) hosszú, előfordulhat, hogy a fájl feltöltése sikertelen, vagy az előnézet nem jelenik meg. Próbálja meg lerövidíteni vagy áthelyezni a fájlnevet egy rövidebb elérési úttal rendelkező helyre, majd töltse fel újra.
Miért látok HTML-t a szövegemben?
Ha a Rich Text szerkesztő vezérlőt olyan oszlopban használja, amely nincs formázva Rich Text formátumhoz, a tartalom formázott szöveg helyett az alapul szolgáló HTML-fájlban jelenik meg.

A probléma megoldásához lásd: Győződjön meg arról, hogy az oszlop formátuma Rich Text értékre van állítva.
Kapcsolódó információk
- Oszlopok létrehozása és szerkesztése a Microsoft Dataverse számára a Power Apps portállal
- A Copilot használata az e-mailhez készült rich text szerkesztőben
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: