LayerVisual Kelas
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
ContainerVisual yang anak-anaknya diratakan menjadi satu lapisan.
public ref class LayerVisual sealed : ContainerVisual/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LayerVisual final : ContainerVisual[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LayerVisual : ContainerVisualPublic NotInheritable Class LayerVisual
Inherits ContainerVisual- Warisan
- Atribut
Persyaratan Windows
| Rangkaian perangkat |
Windows 10 Anniversary Edition (diperkenalkan dalam 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (diperkenalkan dalam v3.0)
|
Contoh
Contoh ini menunjukkan cara menerapkan GaussianBlurEffect ke LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900,900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create Effect
var graphicsEffect = new GaussianBlurEffect
{
Name = "Blur",
Source = new CompositionEffectSourceParameter("Backdrop"),
BlurAmount = 10.0f,
BorderMode = EffectBorderMode.Hard,
Optimization = EffectOptimization.Balanced
};
var blurEffectFactory = compositor.CreateEffectFactory(graphicsEffect,
new[] { "Blur.BlurAmount" });
var blurBrush = blurEffectFactory.CreateBrush();
//Apply Effect
layerVisual.Effect = blurBrush;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Hasilnya terlihat seperti ini.

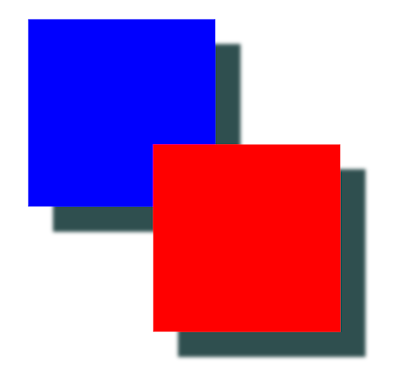
Contoh ini menunjukkan cara menerapkan DropShadow ke LayerVisual.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
Hasilnya terlihat seperti ini.

Keterangan
LayerVisual adalah jenis input khusus yang dapat digunakan untuk memilih pohon visual. Input pohon secara implisit ditentukan menggunakan LayerVisual. Ketika EffectBrush diatur ke properti Efek LayerVisual, EffectBrush secara otomatis menggunakan subtree yang berakar pada LayerVisual sebagai input. Input implisit untuk LayerVisual berfungsi untuk efek sebagai berikut:
- Jika efek memiliki satu input, EffectBrush menggunakan subtree yang berakar pada LayerVisual sebagai input.
- Jika efek memiliki 2 input, input pertama yang tidak terbatas dari EffectBrush menggunakan subtree yang berakar pada LayerVisual sebagai input.
- Sistem tidak memungkinkan efek dengan 0 input atau efek dengan semua input yang terikat ke SurfaceBrush untuk diatur sebagai EffectBrush pada properti Efek LayerVisual. Ini akan melemparkan pengecualian.
Riwayat versi
| Versi Windows | Versi SDK | Nilai ditambahkan |
|---|---|---|
| 1709 | 16299 | Bayangan |
Properti
| AnchorPoint |
Titik pada visual yang akan diposisikan pada offset visual. Nilai dinormalisasi sehubungan dengan ukuran visual. Bisa dianimasikan. (Diperoleh dari Visual) |
| BackfaceVisibility |
Menentukan apakah wajah belakang visual harus terlihat selama transformasi 3D. (Diperoleh dari Visual) |
| BorderMode |
Menentukan cara menyusun tepi bitmap dan klip yang terkait dengan visual, atau dengan semua visual dalam subtree yang berakar pada visual ini. Mengatur BorderMode pada Visual induk akan memengaruhi semua visual turunan dalam subtree dan dapat dinonaktifkan secara selektif pada setiap visual anak. (Diperoleh dari Visual) |
| CenterPoint |
Titik tentang rotasi atau penskalaan mana yang terjadi. Dapat dianimasikan (Diperoleh dari Visual) |
| Children |
Anak-anak ContainerVisual. (Diperoleh dari ContainerVisual) |
| Clip |
Menentukan wilayah kliping untuk visual. Saat visual dirender, hanya bagian visual yang berada di dalam wilayah kliping yang ditampilkan, sementara konten apa pun yang meluas di luar wilayah kliping dipotong (yaitu, tidak ditampilkan). (Diperoleh dari Visual) |
| Comment |
String yang akan dikaitkan dengan CompositionObject. (Diperoleh dari CompositionObject) |
| CompositeMode |
Menentukan bagaimana bitmap visual dipadukan dengan layar. (Diperoleh dari Visual) |
| Compositor |
Compositor digunakan untuk membuat CompositionObject ini. (Diperoleh dari CompositionObject) |
| Dispatcher |
Dispatcher untuk CompositionObject. (Diperoleh dari CompositionObject) |
| DispatcherQueue |
Mendapatkan DispatcherQueue untuk CompostionObject. (Diperoleh dari CompositionObject) |
| Effect |
Mendapatkan atau mengatur efek yang akan diterapkan ke representasi yang diratakan dari anak-anak LayerVisual. |
| ImplicitAnimations |
Kumpulan animasi implisit yang melekat pada obyek ini. (Diperoleh dari CompositionObject) |
| IsHitTestVisible |
Mendapatkan atau menetapkan nilai yang menunjukkan apakah sub-pohon visual yang berakar pada visual ini berpartisipasi dalam pengujian temuan. (Diperoleh dari Visual) |
| IsPixelSnappingEnabled |
Mendapatkan atau menetapkan nilai yang menunjukkan apakah mesin komposisi menyelaraskan visual yang dirender dengan batas piksel. (Diperoleh dari Visual) |
| IsVisible |
Menunjukkan apakah visual dan seluruh subtree visual anak terlihat. (Diperoleh dari Visual) |
| Offset |
Offset visual relatif terhadap induknya atau untuk visual akar offset relatif terhadap sudut kiri atas jendela yang menghosting visual. Bisa dianimasikan. (Diperoleh dari Visual) |
| Opacity |
Tingkat keburaman visual. Bisa dianimasikan. Properti opasitas menentukan transparansi, jika ada, dari Visual dan merupakan nilai dari 0 hingga 1. 0 sepenuhnya transparan dan 1 buram penuh. Visual dengan properti Opacity 0 masih ada di pohon. Seperti properti lain pada Visual, Opacity dapat dianimasikan menggunakan Windows,UI. Sistem animasi komposisi. (Diperoleh dari Visual) |
| Orientation |
Kuaternion yang menjelaskan orientasi dan rotasi dalam ruang 3D yang akan diterapkan ke visual. Bisa dianimasikan. (Diperoleh dari Visual) |
| Parent |
Induk visual. (Diperoleh dari Visual) |
| ParentForTransform |
Visual yang menentukan sistem koordinat tempat visual ini disusung. (Diperoleh dari Visual) |
| Properties |
Kumpulan properti yang terkait dengan CompositionObject. (Diperoleh dari CompositionObject) |
| RelativeOffsetAdjustment |
Menentukan offset visual sehubungan dengan ukuran visual induknya. (Diperoleh dari Visual) |
| RelativeSizeAdjustment |
Mendapatkan atau mengatur ukuran visual sehubungan dengan ukuran visual induknya. (Diperoleh dari Visual) |
| RotationAngle |
Sudut rotasi dalam radian visual. Bisa dianimasikan. (Diperoleh dari Visual) |
| RotationAngleInDegrees |
Sudut rotasi visual dalam derajat. Bisa dianimasikan. (Diperoleh dari Visual) |
| RotationAxis |
Sumbu untuk memutar visual. Bisa dianimasikan. (Diperoleh dari Visual) |
| Scale |
Skala yang akan diterapkan ke visual. (Diperoleh dari Visual) |
| Shadow |
Mendapatkan atau mengatur bayangan yang akan diterapkan ke representasi yang diratakan dari anak-anak LayerVisual. |
| Size |
Lebar dan tinggi visual. Bisa dianimasikan. (Diperoleh dari Visual) |
| TransformMatrix |
Matriks transformasi untuk diterapkan ke visual. Bisa dianimasikan. (Diperoleh dari Visual) |
Metode
| Close() |
Menutup CompositionObject dan merilis sumber daya sistem. (Diperoleh dari CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Menyambungkan dan animasi. (Diperoleh dari CompositionObject) |
| DisconnectAnimation(String) |
Memutuskan sambungan animasi. (Diperoleh dari CompositionObject) |
| Dispose() |
Melakukan tugas yang ditentukan aplikasi yang terkait dengan membebaskan, merilis, atau mengatur ulang sumber daya yang tidak dikelola. (Diperoleh dari CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Menentukan properti yang dapat dianimasikan. (Diperoleh dari CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Menyambungkan animasi dengan properti objek yang ditentukan dan memulai animasi. (Diperoleh dari CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Menyambungkan animasi dengan properti objek yang ditentukan dan memulai animasi. (Diperoleh dari CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Memulai grup animasi. Metode StartAnimationGroup pada CompositionObject memungkinkan Anda memulai CompositionAnimationGroup. Semua animasi dalam grup akan dimulai pada saat yang sama pada objek. (Diperoleh dari CompositionObject) |
| StopAnimation(String) |
Memutuskan sambungan animasi dari properti yang ditentukan dan menghentikan animasi. (Diperoleh dari CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Menghentikan grup animasi. (Diperoleh dari CompositionObject) |
| TryGetAnimationController(String) |
Mengembalikan AnimationController untuk animasi yang berjalan pada properti yang ditentukan. (Diperoleh dari CompositionObject) |
Berlaku untuk
Lihat juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk