Objek yang dapat berinteraksi

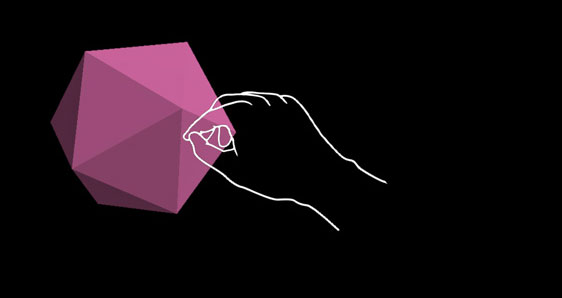
Sebuah tombol telah lama menjadi metafora yang digunakan untuk memicu peristiwa di dunia abstrak 2D. Dalam dunia realitas campuran tiga dimensi, kita tidak perlu terbatas pada dunia abstraksi ini lagi. Apa pun bisa menjadi objek yang dapat berinteraksi yang memicu peristiwa. Objek yang dapat berinteraksi dapat berupa apa saja, mulai dari cangkir kopi di atas meja hingga balon di midair. Kami masih menggunakan tombol tradisional dalam situasi tertentu seperti dalam dialog UI. Representasi visual tombol tergantung pada konteksnya.
Properti penting dari objek yang dapat berinteraksi
Isti visual
Isjin visual adalah isjin sensorik dari cahaya, diterima oleh mata, dan diproses oleh sistem visual selama persepsi visual. Karena sistem visual dominan di banyak spesies, terutama manusia, iseng visual adalah sumber informasi yang besar dalam bagaimana dunia dirasakan.
Karena objek holografik dicampur dengan lingkungan dunia nyata dalam realitas campuran, mungkin sulit untuk memahami objek mana yang dapat Berinteraksi dengan Anda. Untuk objek yang dapat berinteraksi dalam pengalaman Anda, penting untuk memberikan isjin visual yang berbeda untuk setiap status input. Ini membantu pengguna memahami bagian mana dari pengalaman Anda yang dapat berinteraksi dan membuat pengguna percaya diri dengan menggunakan metode interaksi yang konsisten.
Interaksi jauh
Untuk setiap objek yang dapat berinteraksi dengan tatapan, sinar tangan, dan sinar pengontrol gerakan, kami sarankan memiliki isjin visual yang berbeda untuk ketiga status input ini:

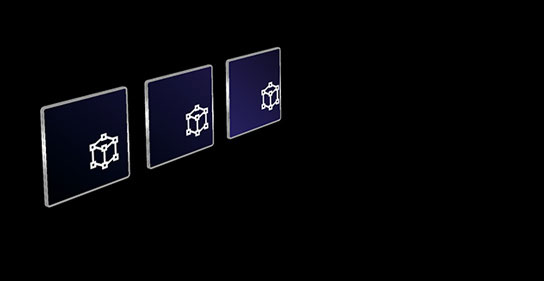
Status default (Pengamatan)
Status menganggur default objek.
Kursor tidak ada di objek. Tangan tidak terdeteksi.

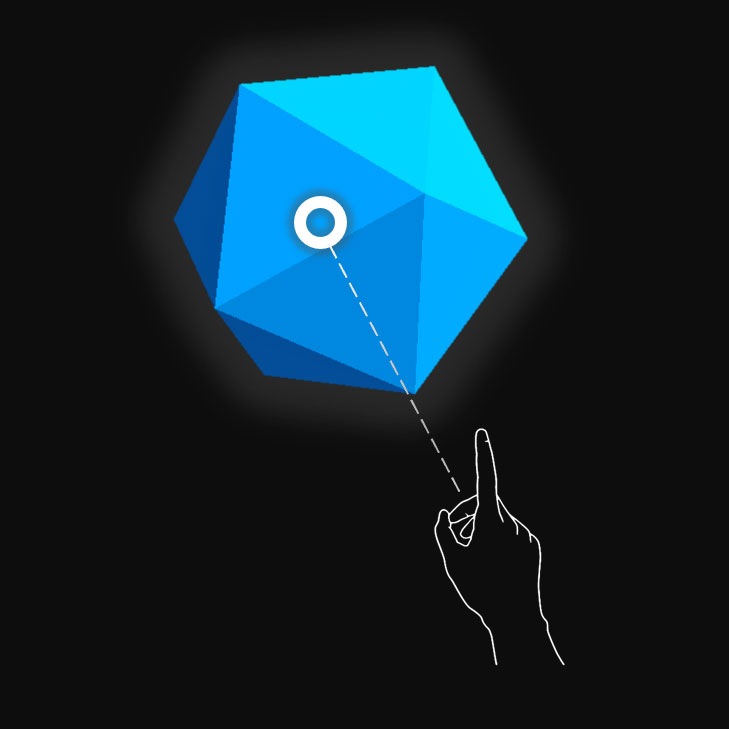
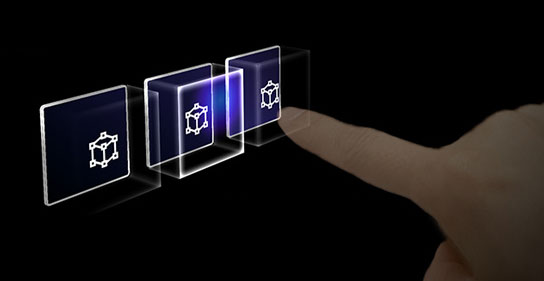
Status ditargetkan (Hover)
Ketika objek ditargetkan dengan kursor tatapan, kedekatan jari, atau penunjuk pengontrol gerakan.
Kursor ada pada objek . Tangan terdeteksi, siap.

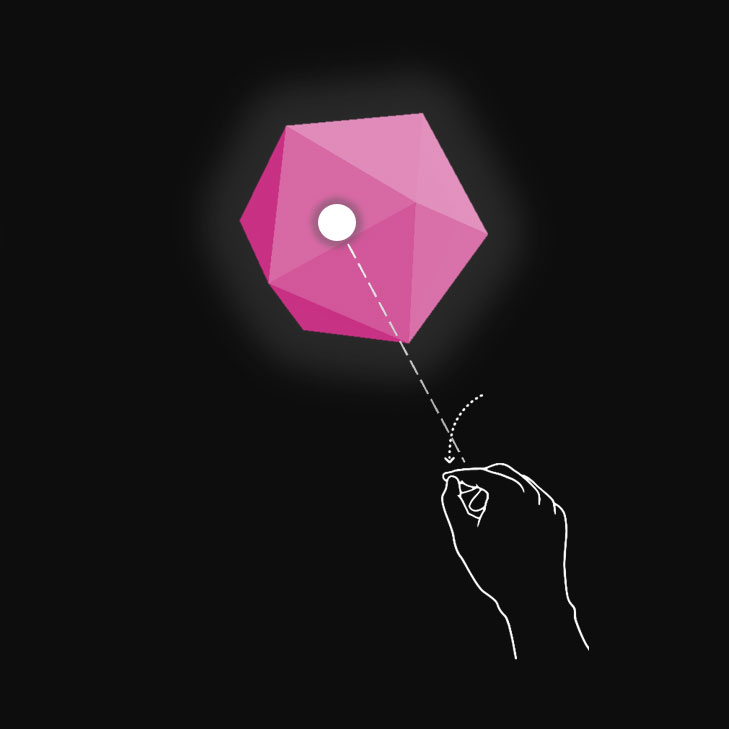
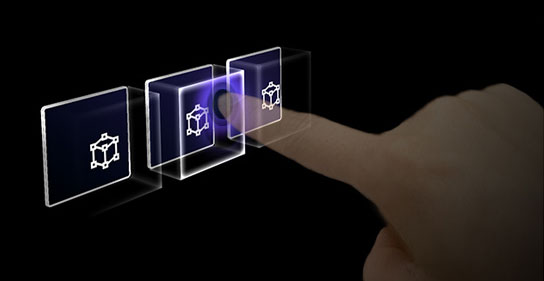
Status tertekan
Saat objek ditekan dengan gerakan ketukan udara, tekan jari atau tombol pilih pengontrol gerakan.
Kursor ada pada objek . Tangan terdeteksi, udara diketuk.
Anda dapat menggunakan teknik seperti penyorotan atau penskalaan untuk memberikan isjin visual untuk status input pengguna. Dalam realitas campuran, Anda dapat menemukan contoh memvisualisasikan berbagai status input pada menu Mulai dan dengan tombol bilah aplikasi.
Berikut tampilan status ini pada tombol holografik:

Status default (Pengamatan)

Status ditargetkan (Hover)

Status tertekan
Interaksi dekat (langsung)
HoloLens 2 mendukung input pelacakan tangan artikulasi, yang memungkinkan Anda berinteraksi dengan objek. Tanpa umpan balik haptic dan persepsi kedalaman yang sempurna, mungkin sulit untuk mengetahui seberapa jauh tangan Anda dari objek atau apakah Anda menyentuhnya. Penting untuk memberikan isjin visual yang cukup untuk mengomunikasikan status objek, khususnya status tangan Anda berdasarkan objek tersebut.
Gunakan umpan balik visual untuk mengomunikasikan status berikut:
- Default (Pengamatan): Status menganggur default objek.
- Hover: Saat tangan berada di dekat hologram, ubah visual untuk mengomunikasikan bahwa tangan menargetkan hologram.
- Jarak dan titik interaksi: Saat tangan mendekati hologram, desain umpan balik untuk mengomunikasikan titik interaksi yang diproyeksikan, dan seberapa jauh dari objek jari
- Kontak dimulai: Mengubah visual (terang, warna) untuk mengomunikasikan bahwa sentuhan telah terjadi
- Digembalakan: Mengubah visual (terang, warna) saat objek digembalakan
- Kontak berakhir: Mengubah visual (terang, warna) saat sentuhan telah berakhir

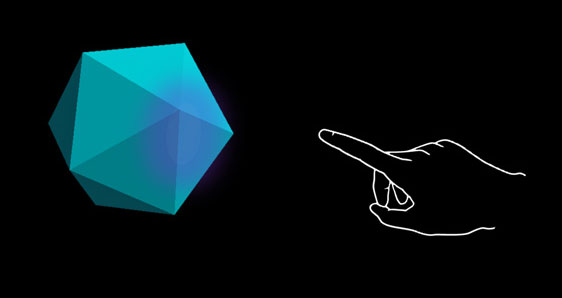
Mengambang (Jauh)
Menyoroti berdasarkan kedekatan tangan.

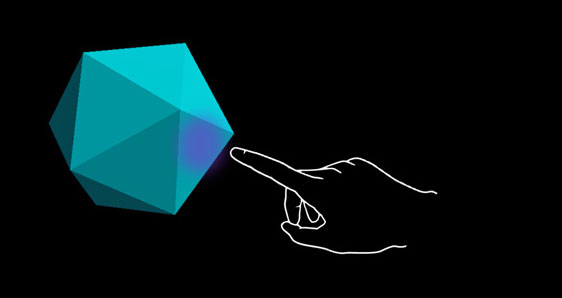
Hover (Di dekat)
Sorot perubahan ukuran berdasarkan jarak ke tangan.

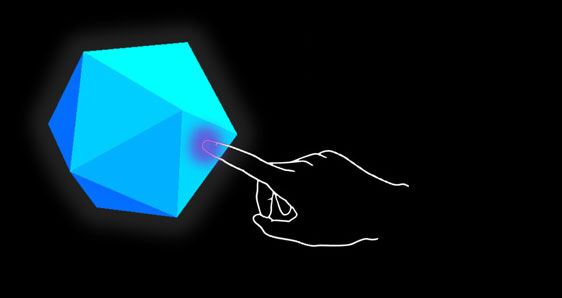
Sentuh / tekan
Umpan balik visual plus audio.

Memahami
Umpan balik visual plus audio.
Tombol di HoloLens 2 adalah contoh bagaimana berbagai status interaksi input divisualisasikan:

Default

Hover
Ungkap efek pencahayaan berbasis kedekatan.

Sentuhan
Perlihatkan efek riak.

Tekan
Pindahkan plat depan.
Isian visual "cincin" pada HoloLens 2
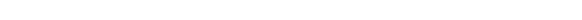
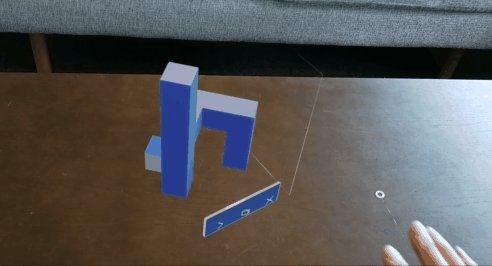
Pada HoloLens 2, ada isjin visual tambahan, yang dapat membantu persepsi kedalaman pengguna. Cincin di dekat ujung jari mereka muncul dan menurun saat ujung jari semakin dekat ke objek. Cincin akhirnya menyatu ke titik ketika keadaan tertekan tercapai. Ketahanan visual ini membantu pengguna memahami seberapa jauh mereka dari objek.
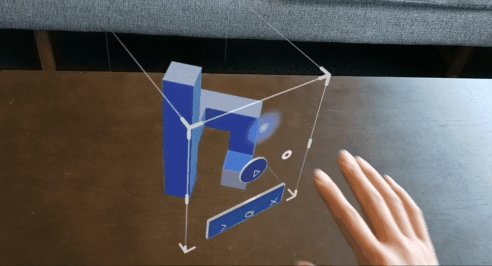
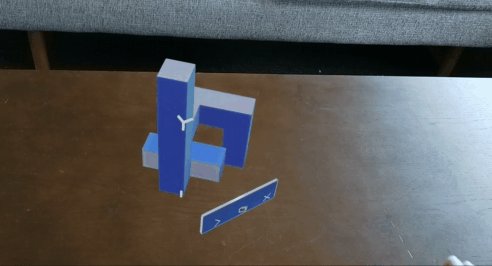
Perulangan video: Contoh umpan balik visual berdasarkan kedekatan dengan kotak pembatas


Isti audio
Untuk interaksi tangan langsung, umpan balik audio yang tepat dapat secara dramatis meningkatkan pengalaman pengguna. Gunakan umpan balik audio untuk mengomunikasikan petunjuk berikut:
- Kontak dimulai: Putar suara saat sentuhan dimulai
- Kontak berakhir: Putar suara di ujung sentuh
- Ambil dimulai: Putar suara saat ambil dimulai
- Grab ends: Putar suara saat ambil berakhir
Perintah suara
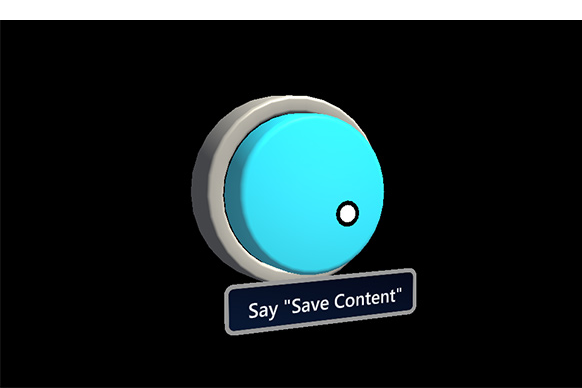
Untuk objek yang dapat berinteraksi, penting untuk mendukung opsi interaksi alternatif. Secara default, sebaiknya perintah suara didukung untuk objek apa pun yang dapat berinteraksi. Untuk meningkatkan kemampuan penemuan, Anda juga dapat menyediakan tipsalat selama status hover.
Gambar: Tipsalat untuk perintah suara

Rekomendasi ukuran
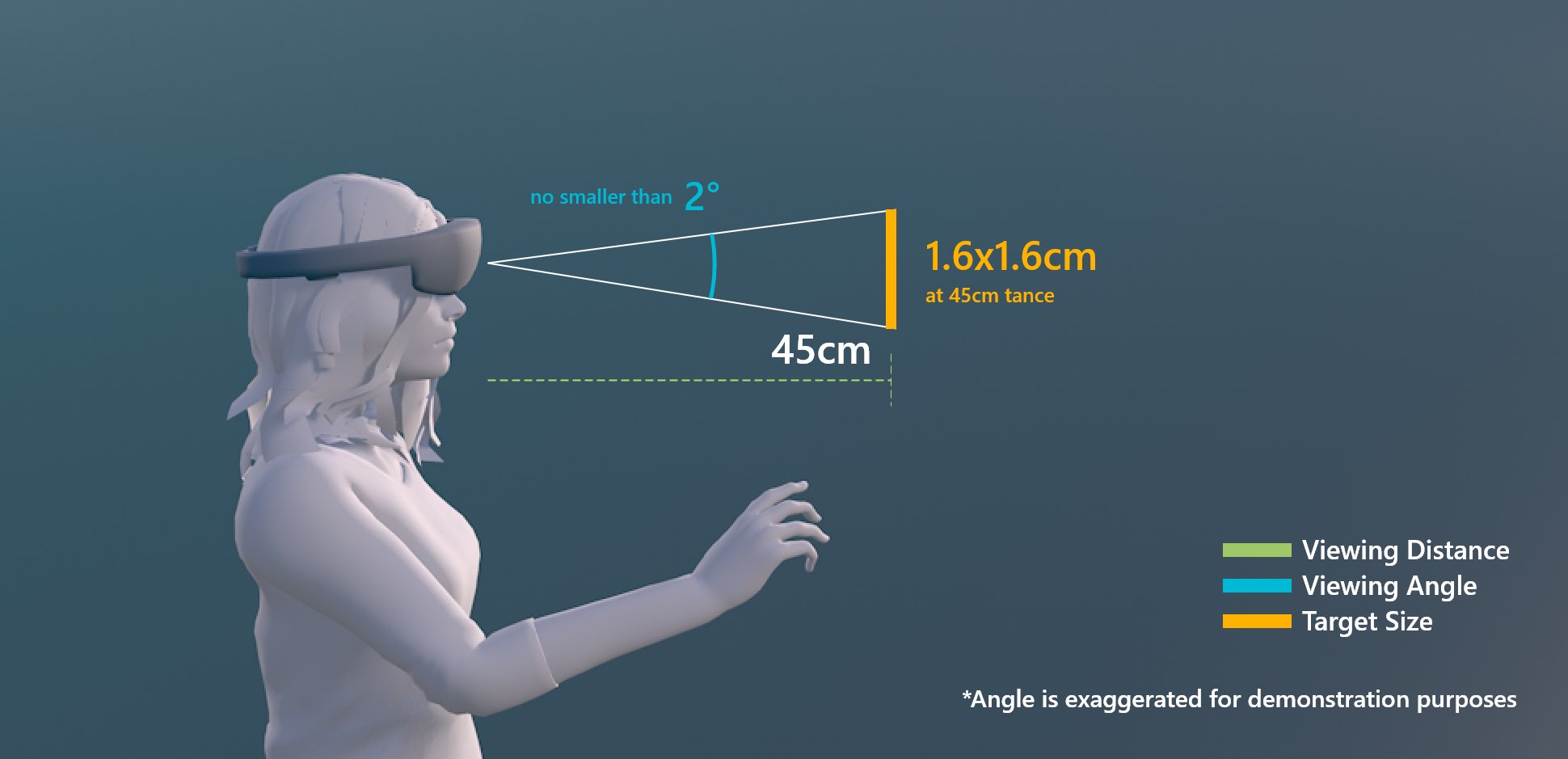
Untuk memastikan semua objek yang dapat berinteraksi dapat dengan mudah disentuh, sebaiknya pastikan yang dapat berinteraksi memenuhi ukuran minimum berdasarkan jarak yang ditempatkan dari pengguna. Sudut visual sering diukur dalam derajat busur visual. Sudut visual didasarkan pada jarak antara mata pengguna dan objek dan tetap konstan, sementara ukuran fisik target dapat berubah saat jarak dari pengguna berubah. Untuk menentukan ukuran fisik objek yang diperlukan berdasarkan jarak dari pengguna, coba gunakan kalkulator sudut visual seperti ini.
Di bawah ini adalah rekomendasi untuk ukuran minimum konten yang dapat berinteraksi.
Ukuran target untuk interaksi tangan langsung
| Jarak | Melihat sudut | Ukuran |
|---|---|---|
| 45 cm | tidak lebih kecil dari 2° | 1,6 x 1,6 cm |

Ukuran target untuk interaksi tangan langsung
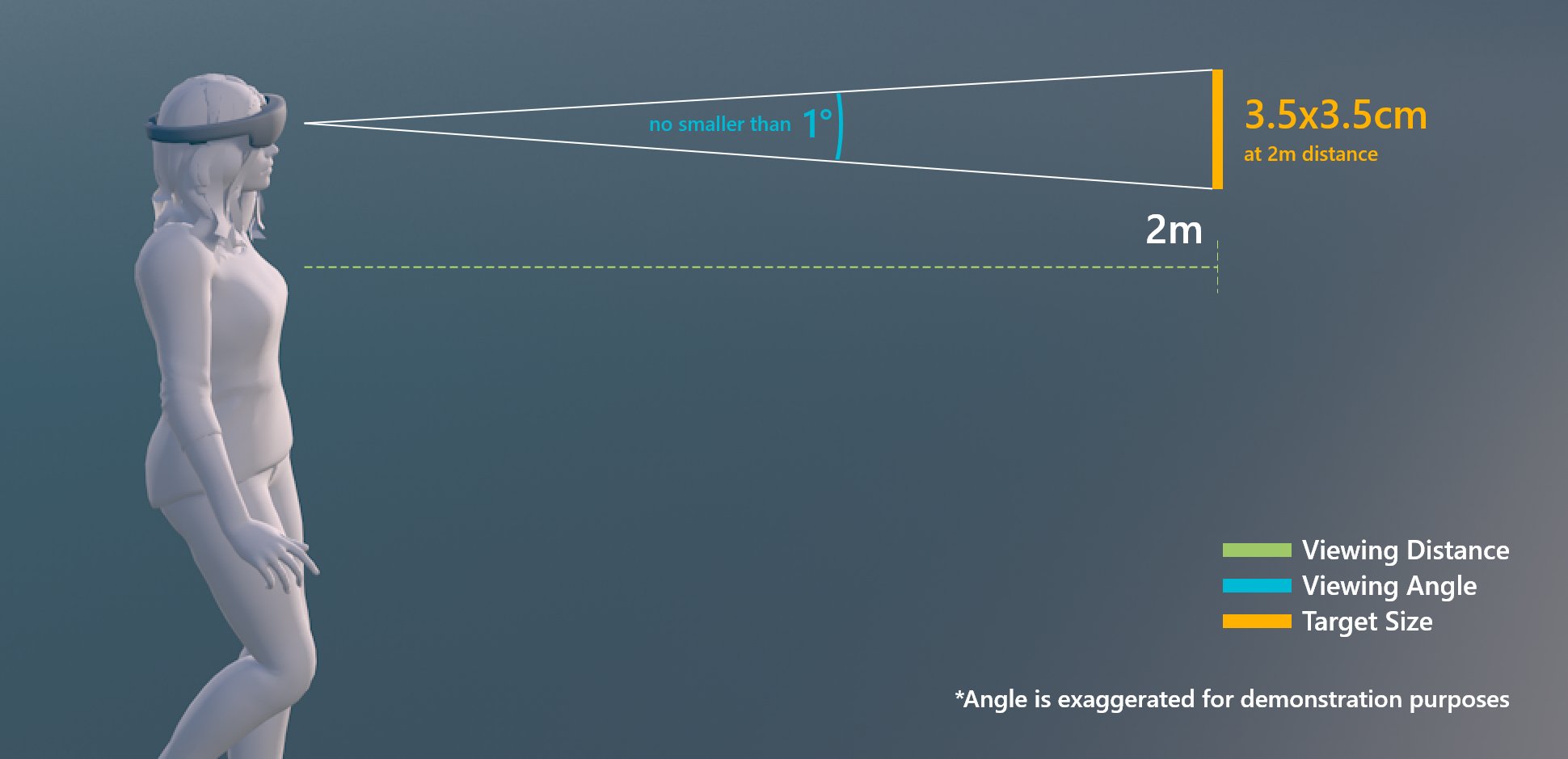
Ukuran target untuk interaksi sinar tangan atau tatapan
| Jarak | Melihat sudut | Ukuran |
|---|---|---|
| 2 m | tidak lebih kecil dari 1° | 3,5 x 3,5 cm |

Ukuran target untuk interaksi sinar tangan atau tatapan
Objek yang dapat berinteraksi di MRTK (Mixed Reality Toolkit) untuk Unity
Di MRTK, Anda dapat menggunakan skrip Interactable untuk membuat objek merespons berbagai jenis status interaksi input. Ini mendukung berbagai jenis tema yang memungkinkan Anda menentukan status visual dengan mengontrol properti objek seperti warna, ukuran, bahan, dan bayangan.
Shader Standar MixedRealityToolkit menyediakan berbagai opsi seperti cahaya kedekatan yang membantu Anda membuat petunjuk visual dan audio.