Menambahkan lapisan bubble ke peta (SDK Android)
Artikel ini menunjukkan kepada Anda cara merender data titik dari sumber data sebagai lapisan bubble di peta. Lapisan bubble merender titik sebagai lingkaran di peta dengan radius piksel tetap.
Catatan
Penghentian Azure Peta Android SDK
Azure Peta Native SDK untuk Android sekarang tidak digunakan lagi dan akan dihentikan pada 31/3/25. Untuk menghindari gangguan layanan, migrasikan ke Azure Peta Web SDK dengan 3/31/25. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Peta Android SDK.
Tip
Lapisan bubble secara default akan merender koordinat semua geometri dalam sumber data. Untuk membatasi lapisan agar hanya merender fitur geometri titik, atur opsi filter lapisan ke eq(geometryType(), "Point"). Jika Anda juga ingin menyertakan fitur MultiPoint, atur opsi filter lapisan ke any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Prasyarat
Selesaikan langkah-langkah di artikel Mulai Cepat: Membuat aplikasi Android. Blok kode dalam artikel ini dapat dimasukkan ke dalam penanganan aktivitas onReady peta.
Menambahkan lapisan gelembung
Kode berikut memuat satu array titik ke dalam sumber data. Lalu, ia menyambungkan titik data ke lapisan bubble. Lapisan gelembung merender radius setiap gelembung dengan lima piksel dan warna isi putih. Dan, warna guratan biru serta lebar guratan enam piksel.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create point locations.
Point[] points = new Point[] {
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
};
//Add multiple points to the data source.
source.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
BubbleLayer layer = new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create point locations.
val points: Array<Point> = arrayOf<Point>(
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
)
//Add multiple points to the data source.
source.add(points)
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
val layer = BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
map.layers.add(layer)
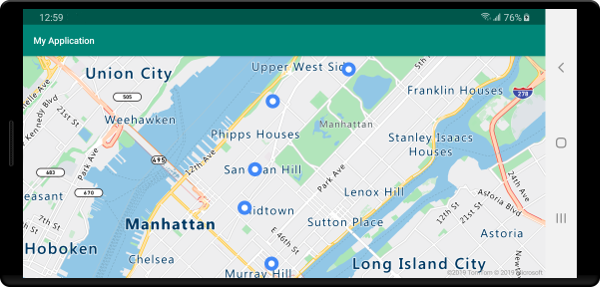
Cuplikan layar berikut menunjukkan kode di atas merender titik dalam lapisan bubble.

Menampilkan label dengan lapisan bubble
Kode ini menunjukkan kepada Anda cara menggunakan lapisan bubble untuk merender titik di peta. Dan, cara menggunakan lapisan simbol untuk merender label. Untuk menyembunyikan ikon layer simbol, atur opsi iconImage ke "none".
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641,47.627631));
//Add a bubble layer.
map.layers.add(new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
));
//Add a symbol layer to display text, hide the icon image.
map.layers.add(new SymbolLayer(source,
//Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(new Float[]{0f, -2.2f})
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641, 47.627631))
//Add a bubble layer.
map.layers.add(
BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
)
//Add a symbol layer to display text, hide the icon image.
map.layers.add(
SymbolLayer(
source, //Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(arrayOf(0f, -2.2f))
)
)
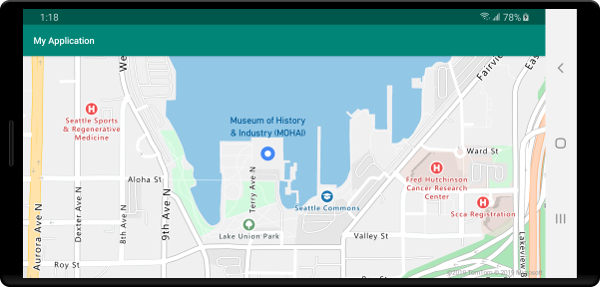
Cuplikan layar berikut menampilkan kode di atas yang merender titik dalam lapisan gelembung dan label teks untuk titik dengan lapisan simbol.

Langkah berikutnya
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: