Mengatur gaya peta (Android SDK)
Artikel ini menunjukkan dua cara mengatur gaya peta menggunakan Azure Maps Android SDK. Azure Maps memiliki enam pilihan gaya peta berbeda. Untuk informasi lebih lanjut tentang gaya peta yang didukung, lihat gaya peta yang didukung di Azure Maps.
Catatan
Penghentian Azure Peta Android SDK
Azure Peta Native SDK untuk Android sekarang tidak digunakan lagi dan akan dihentikan pada 31/3/25. Untuk menghindari gangguan layanan, migrasikan ke Azure Peta Web SDK dengan 3/31/25. Untuk informasi selengkapnya, lihat Panduan migrasi Azure Peta Android SDK.
Prasyarat
Pastikan untuk menyelesaikan langkah-langkah di Mulai Cepat: Membuat aplikasi Android.
Mengatur gaya peta di tata letak
Anda dapat mengatur gaya peta dalam file tata letak untuk kelas aktivitas Anda ketika menambahkan kontrol peta. Kode berikut mengatur lokasi pusat, tingkat zoom, dan gaya peta.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
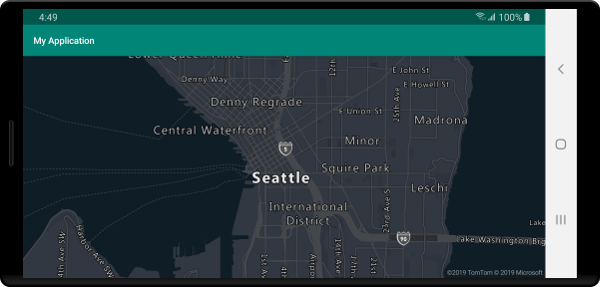
Cuplikan layar berikut menunjukkan kode di atas yang menampilkan peta jalan dengan gaya hitam putih gelap.

Mengatur gaya peta dalam kode
Gaya peta dapat diatur secara terprogram dalam kode menggunakan metode setStyle peta. Kode berikut mengatur lokasi pusat dan tingkat zoom menggunakan metode setCamera peta dan gaya peta ke SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
Cuplikan layar berikut menunjukkan kode di atas yang menampilkan peta dengan gaya label jalan satelit.

Mengatur kamera peta
Kamera peta mengontrol bagian dunia mana yang ditampilkan di port tampilan peta. Kamera dapat berupa tata letak atau secara terprogram dalam kode. Ketika mengaturnya dalam kode, terdapat dua metode utama untuk mengatur posisi peta; menggunakan pusat dan perbesar, atau melewati kotak pembatas. Kode berikut menunjukkan cara mengatur semua opsi kamera opsional ketika menggunakan center dan zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Seringkali diinginkan untuk memfokuskan peta melalui sekumpulan data. Kotak pembatas dapat dihitung dari fitur menggunakan metode MapMath.fromData dan dapat diteruskan ke opsi bounds kamera peta. Ketika mengatur tampilan peta berdasarkan kotak pembatas, seringkali berguna untuk menentukan nilai padding untuk memperhitungkan ukuran piksel titik yang dirender sebagai gelembung atau simbol. Kode berikut menunjukkan cara mengatur semua opsi kamera opsional ketika menggunakan kotak pembatas untuk mengatur posisi kamera.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Rasio aspek kotak pembatas mungkin tidak sama dengan rasio aspek peta, karena itu peta sering menunjukkan area kotak pembatas penuh, tetapi seringkali hanya ketat secara vertikal atau horizontal.
Menganimasikan tampilan peta
Saat mengatur opsi kamera peta, opsi animasi juga dapat digunakan untuk membuat transisi antara tampilan peta saat ini dan tampilan berikutnya. Opsi ini menentukan jenis animasi dan durasi untuk memindahkan kamera.
| Opsi | Deskripsi |
|---|---|
animationDuration(Integer durationMs) |
Menentukan berapa lama kamera menganimasikan antara tampilan dalam milidetik (md). |
animationType(AnimationType animationType) |
Menentukan jenis transisi animasi yang akan dilakukan. - JUMP - perubahan langsung.- EASE - perubahan bertahap pada pengaturan kamera.- FLY - Perubahan bertahap pengaturan kamera yang membuat busur menyerupan penerbangan. |
Kode ini menunjukkan cara menganimasikan tampilan peta menggunakan FLY animasi selama durasi tiga detik:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
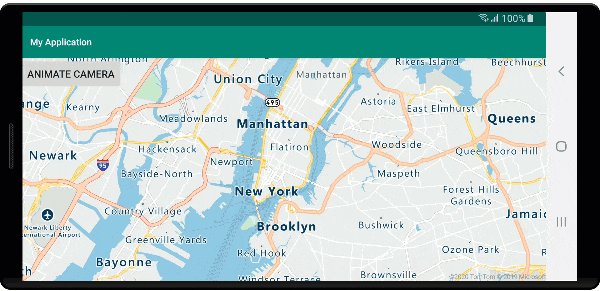
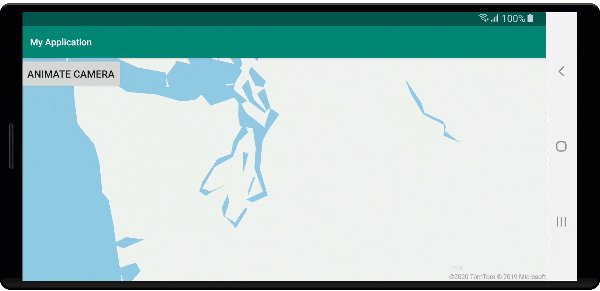
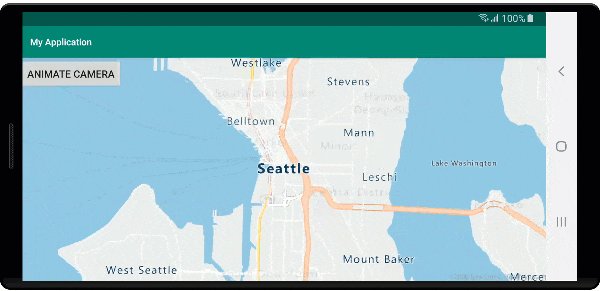
Kode di atas menunjukkan animasi tampilan peta dari New York ke Seattle:

Langkah berikutnya
Lihat artikel berikut untuk mengetahui sampel kode lainnya yang akan ditambahkan ke peta Anda: