Alat UnityUI — MRTK3
UnityUI mungkin bukan alat pertama yang dipikirkan pengembang realitas campuran saat membuat antarmuka pengguna 3D. Tetapi dengan beberapa komponen dan utilitas pembantu, Anda dapat membuat antarmuka pengguna 3D yang indah dan fleksibel di UnityUI.

Tip
Sangat mudah untuk membuat hambatan performa saat menulis UnityUI. Sebelum membuat tata letak UnityUI yang kompleks, disarankan Anda membaca tutorial ini.
Sampel
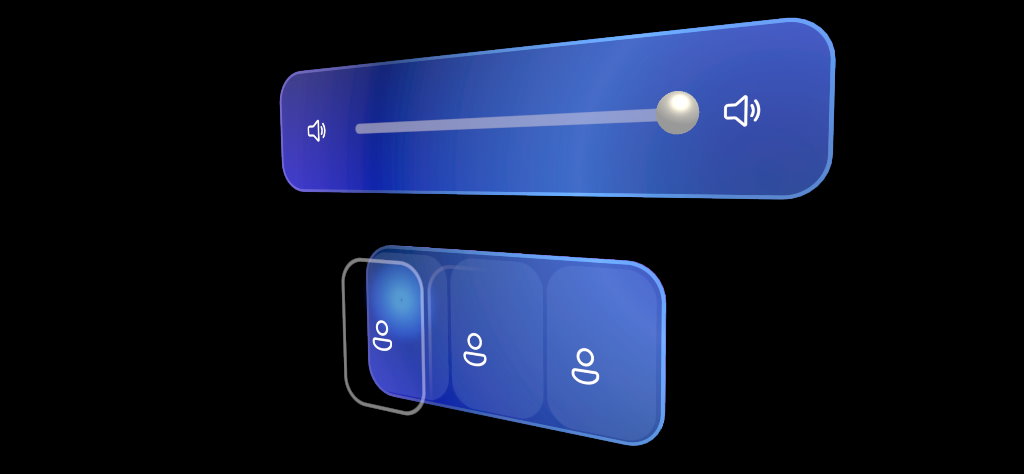
Lihat sampel UnityUI untuk demonstrasi berbagai komponen yang dibangun untuk UnityUI.
Komponen perilaku UI
Komponen di bawah ini membantu merender UI, tetapi tidak terlihat komponen Grafis .
ScaleMeshEffect
Pada komponen UnityUI, unity_ObjectToWorld matriks (atau UNITY_MATRIX_M dalam URP) bukan matriks transformasi transformasi lokal yang hidup komponen Grafis tetapi dari Kanvas induknya. Banyak efek shader dalam Alat Grafis memerlukan skala objek untuk diketahui. Untuk mengatasi masalah ini, ScaleMeshEffect.cs akan menyimpan informasi penskalaan ke dalam atribut saluran UV selama konstruksi jala UI.
Tip
Canvas atau CanvasRenderer dalam Alat Grafis akan meminta penambahan ScaleMeshEffect.cs saat diperlukan.
RectMask2DFast
UnityUI memiliki komponen bawaan yang disebut RectMask2D. Biasanya komponen ini digunakan untuk menutupi bagian kecil dari area yang lebih besar. Saat menutupi banyak objek, proses ini dapat memakan waktu cukup lama untuk memusnahkan objek pada CPU. Untuk menghindari hambatan ini, Alat Grafis menyertakan RectMask2DFast komponen.
RectMask2DFast bekerja dengan cara yang sama seperti RectMask2D dan merupakan pengganti yang direkomendasikan. Jika Anda mengalami masalah di mana masking tidak diperbarui setelah menambahkan atau menghapus objek dari RectMask2DFast maka Anda mungkin perlu memanggil pembaruan secara manual seperti di bawah ini:
myRectMask2DFast.ForceClip = true;
Semua Alat Grafis/Kanvas/ shader dan Alat Grafis/shader Kanvas Standar mendukung RectMask2D, , RectMask2DFastdan RoundedRectMask2D.
Catatan
Alat Grafis/Kanvas/shader dan shader Graphics Tools/Standard Canvastidak mendukung properti Softness pada RectMask2D atauRectMask2DFast.
RoundedRectMask2D
RoundedRectMask2D berasal dari RectMask2DFast dan bertindak serupa. Satu-satunya perbedaan adalah yang RoundedRectMask2D berisi nilai radius sudut untuk sudut bulat. Radius ini dapat dipilih untuk semua sudut atau setiap sudut satu per satu.

Catatan
Instancing material harus dikontrol oleh pengguna. yaitu materi bersama dapat diberlakukan oleh RoundedRectMask2D.
Komponen grafik UI
Komponen Grafis di bawah ini membantu menambahkan dimensi 3D ke Kanvas.
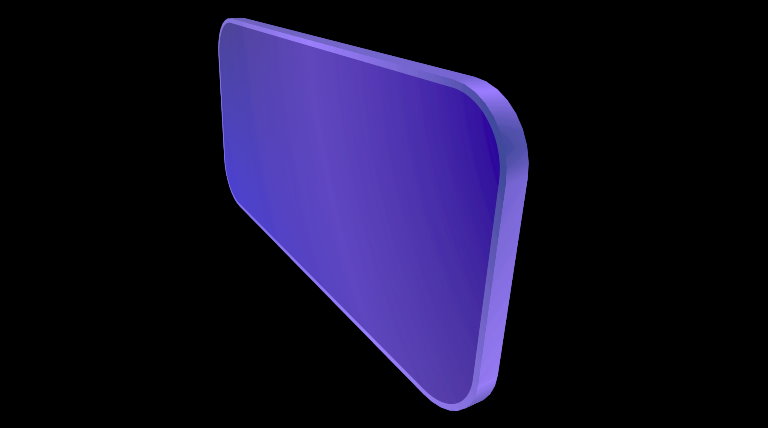
CanvasElementRoundedRect
Komponen ini secara prosedural menghasilkan jala rect bulat 3D yang kemudian ditetapkan ke aliran vertex Canvas. Biasanya komponen ini digunakan untuk menghasilkan jala backplate menggunakan shader Graphics Tools/Canvas/Backplate .

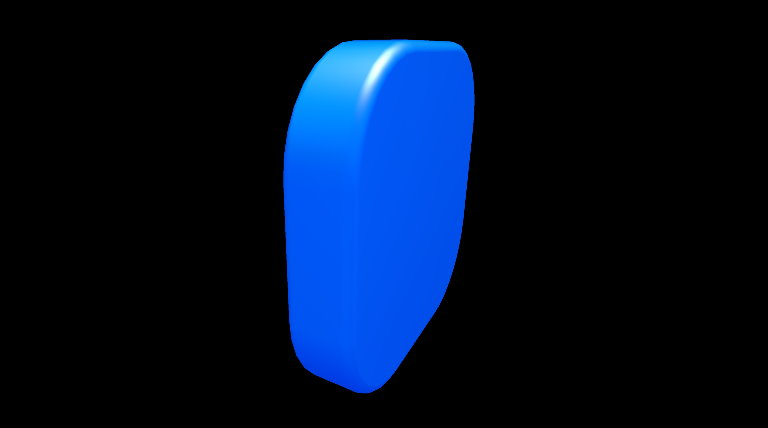
CanvasElementBeveledRect
Sama seperti CanvasElementRoundedRect, komponen ini secara prosedural menghasilkan rect bulat 3D tetapi dengan tepi beveled. Biasanya komponen ini digunakan untuk menghasilkan jala pelat belakang menggunakan Alat Grafis/Kanvas/Shader Beveled .

CanvasElementMesh
Komponen MeshRenderer Unity dapat digunakan untuk menampilkan jala 3D dalam UnityUI, tetapi tidak menghormati beberapa fitur tata letak yang disediakan UnityUI. Untuk mengatasi masalah tata letak ini, ada komponennya CanvasElementMesh .
Komponen CanvasElementMesh mengambil jala input dan menerjemahkannya ke dalam Graphic komponen.

Penting
Jala input harus mengaktifkan properti Baca/Tulis sehingga simpul dapat dibaca dalam skrip.
Animasi
Untuk menganimasikan properti material UnityUI, Anda dapat menggunakan kelas CanvasMaterialAnimator ... . Untuk informasi selengkapnya, lihat dokumentasi animasi .
Item menu
Untuk membantu tata letak UI, ada beberapa item menu dalam Alat Grafis.
Jangkar ke sudut dan sudut ke jangkar
Jendela > Alat > Grafis Canvas Anchors Anchors > ke Sudut dan Jendela > Alat > Grafis Kanvas Jangkar > Sudut ke Jangkar memungkinkan Anda bergerak bolak-balik antara mengekspresikan tata letak dalam sistem penyematan dan sistem jangkar (batasan) yang melekat dalam RectTransform. Ini dapat berguna saat berpindah antara tata letak skala responsif dan tetap.