Preferenze delle notifiche di posta elettronica
Questo articolo fornisce informazioni su come personalizzare le notifiche di posta elettronica inviate da Defender per il cloud App agli utenti quando viene rilevata una violazione.
Nota
Questa personalizzazione influisce solo sulle notifiche inviate agli utenti finali, non sulle notifiche inviate agli amministratori delle app Defender per il cloud.
Impostare le preferenze di notifica tramite posta elettronica
Nota
Le impostazioni di posta personalizzate non sono disponibili per i clienti che offrono ai clienti del governo degli Stati Uniti.
Microsoft Defender per il cloud App consente di personalizzare le notifiche di posta elettronica inviate agli utenti finali coinvolte in violazioni. Per impostare i parametri per le notifiche di posta elettronica, seguire questa procedura. Per informazioni sull'indirizzo IP del server di posta elettronica delle app Microsoft Defender per il cloud da consentire nel servizio di protezione dalla posta indesiderata, vedere Requisiti di rete.
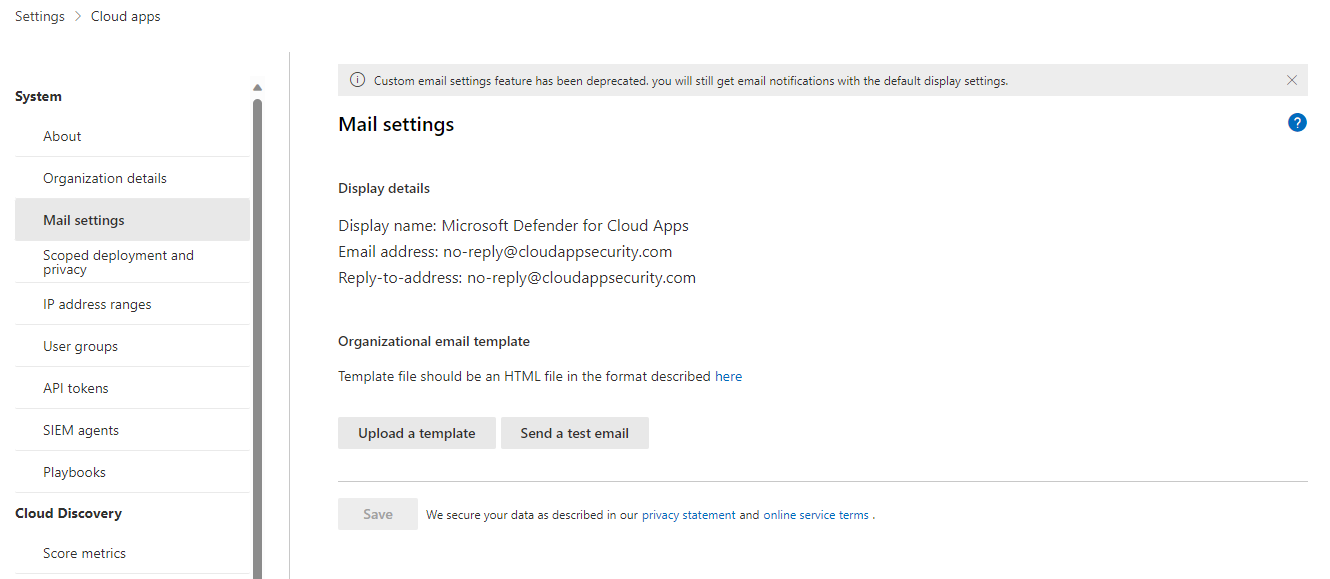
Nel portale di Microsoft Defender selezionare Impostazioni> Impostazioni di posta elettronica di sistema>delle app> Cloud.

L'opzione Impostazioni predefinite è sempre selezionata per l'identità del mittente e Defender per il cloud Le app inviano sempre notifiche usando le impostazioni predefinite.
Per Email design (Modello posta elettronica) è possibile usare un file HTML per personalizzare e progettare i messaggi di posta elettronica inviati dal sistema. Il file HTML usato per il modello deve includere quanto segue:
Tutti i file CSS del modello devono essere incorporati nel modello.
Il modello deve avere tre segnaposto non modificabili:
%%logo%%: URL per il logo della società caricato nella pagina delle impostazioni generali.
%%title%%: segnaposto per il titolo del messaggio di posta elettronica, impostato dai criteri.
%%content%%: segnaposto per il contenuto che verrà incluso per gli utenti finali, impostato dai criteri.
Selezionare Carica un modello e selezionare il file creato.
Seleziona Salva.
Selezionare Invia un messaggio di posta elettronica di prova per inviare manualmente un esempio del modello creato. Il messaggio di posta elettronica verrà inviato all'account usato per accedere al portale. Nel messaggio di posta elettronica di prova, visualizzare e verificare gli elementi seguenti:
- I campi di metadati
- Il modello
- L'oggetto del messaggio di posta elettronica
- Il titolo nel corpo del messaggio di posta elettronica
- Il contenuto
Note aggiuntive
I tipi di notifiche seguenti usano i modelli di posta elettronica personalizzati:
Impossibile importare il file che si è tentato di caricare, potrebbe essere danneggiato.
Notifica di sicurezza
Prevenzione della perdita dei dati
Report sulla proprietà dei file
Notifica di corrispondenza dei criteri attività
Notifica di rimozione delle app
App rimossa
App OAuth revocata
Report di condivisione file
Messaggio di posta elettronica di test di Cloud App Security [per scopi di test]
Proprietà degli elementi trasferiti all'utente
Nota
Esistono alcuni tipi di notifiche inviate solo agli amministratori. In tal caso, viene usato il modello predefinito anziché il modello personalizzato.
Il modello di messaggio di posta elettronica di esempio
Di seguito è riportato un modello di messaggio di posta elettronica di esempio:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Passaggi successivi
Se si verificano problemi, siamo qui per aiutare. Per ottenere assistenza o supporto per il problema del prodotto, aprire un ticket di supporto.