Introduzione a ASP.NET MVC 5
Nota
Una versione aggiornata di questa esercitazione è disponibile qui usando la versione più recente di Visual Studio. La nuova esercitazione usa ASP.NET Core MVC, che fornisce molti miglioramenti su questa esercitazione.
Questa esercitazione illustra ASP.NET Core MVC con i controller e le viste. Razor Pages è una nuova alternativa in ASP.NET Core, un modello di programmazione basato su pagine che semplifica la creazione dell'interfaccia utente Web e una maggiore produttività. È consigliabile provare l'esercitazione sulle pagine Razor prima della versione MVC. L'esercitazione sulle pagine Razor:
- È più semplice da seguire.
- Riguarda più funzionalità.
- È l'approccio preferito per lo sviluppo di nuove app.
Questa esercitazione illustra le nozioni di base sulla creazione di un'app Web MVC 5 ASP.NET con Visual Studio 2017. Il codice sorgente finale per l'esercitazione si trova in GitHub.
Questa esercitazione è stata scritta da Scott Guthrie (twitter@scottgu ), Scott Hanselman (twitter: @shanselman ), e Rick Anderson ( @RickAndMSFT )
È necessario un account Azure per distribuire questa app in Azure:
- È possibile aprire un account Azure gratuitamente : è possibile usare crediti per provare i servizi di Azure a pagamento e anche dopo aver usato l'account e usare i servizi di Azure gratuiti.
- È possibile attivare i benefici della sottoscrizione MSDN: con la sottoscrizione MSDN ogni mese si accumulano crediti che è possibile usare per i servizi di Azure a pagamento.
Introduzione
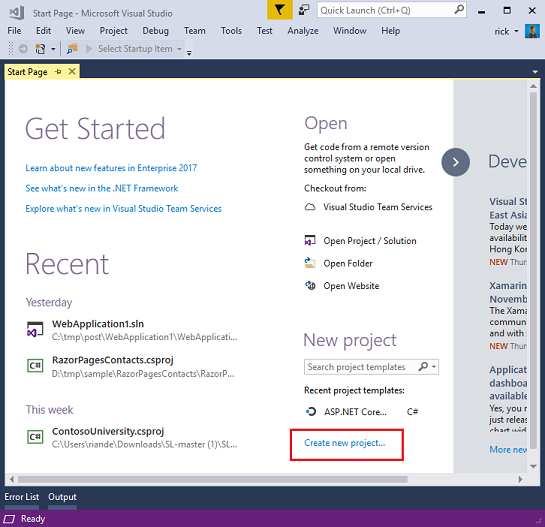
Iniziare installando Visual Studio 2017. Aprire quindi Visual Studio.
Visual Studio è un ambiente di sviluppo integrato o IDE. Proprio come si usa Microsoft Word per scrivere documenti, si userà un IDE per creare applicazioni. In Visual Studio è disponibile un elenco lungo il basso che mostra varie opzioni disponibili. C'è anche un menu che offre un altro modo per eseguire attività nell'IDE. Ad esempio, anziché selezionare Nuovo progetto nella pagina Start, è possibile usare la barra dei menu e selezionare File>Nuovo progetto.

Creare la prima app
Nella pagina Start selezionare Nuovo progetto. Nella finestra di dialogo Nuovo progetto selezionare la categoria Visual C# a sinistra, quindi Web e quindi selezionare il modello di progetto ASP.NET applicazione Web (.NET Framework). Assegnare un nome al progetto "MvcMovie" e quindi scegliere OK.

Nella finestra di dialogo Nuova applicazione Web ASP.NET scegliere MVC e quindi scegliere OK.

Visual Studio ha usato un modello predefinito per il progetto MVC di ASP.NET appena creato, quindi è disponibile un'applicazione funzionante subito senza eseguire alcuna operazione. Si tratta di un semplice progetto "Hello World!" ed è un buon posto per avviare l'applicazione.

Premere F5 per avviare il debug. Quando si preme F5, Visual Studio avvia IIS Express ed esegue l'app Web. Visual Studio avvia quindi un browser e apre la home page dell'applicazione. Si noti che la barra degli indirizzi del browser dice localhost:port# e non è simile example.coma . Questo perché localhost punta sempre al proprio computer locale, che in questo caso esegue l'applicazione appena compilata. Quando Visual Studio esegue un progetto Web, viene usata una porta casuale per il server Web. Nell'immagine seguente il numero di porta è 1234. Quando si esegue l'applicazione, verrà visualizzato un numero di porta diverso.

In uscita dalla casella questo modello predefinito offre Home, Contacte About pagine. L'immagine seguente non mostra i collegamenti Home, About e Contact . A seconda delle dimensioni della finestra del browser, potrebbe essere necessario fare clic sull'icona di spostamento per visualizzare questi collegamenti.

L'applicazione fornisce anche supporto per registrare e accedere. Il passaggio successivo consiste nel modificare il funzionamento di questa applicazione e apprendere un po' di ASP.NET MVC. Chiudere l'applicazione ASP.NET MVC e modificare un codice.
Per un elenco di esercitazioni correnti, vedere articoli consigliati su MVC.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per