Data binding a un controllo Accordion (VB)
Il controllo Accordion in AJAX Control Toolkit fornisce più riquadri e consente all'utente di visualizzare uno di essi alla volta. I pannelli vengono in genere dichiarati all'interno della pagina stessa, ma il binding a un'origine dati offre maggiore flessibilità.
Panoramica
Il controllo Accordion in AJAX Control Toolkit fornisce più riquadri e consente all'utente di visualizzare uno di essi alla volta. I pannelli vengono in genere dichiarati all'interno della pagina stessa, ma il binding a un'origine dati offre maggiore flessibilità.
Passaggi
Prima di tutto, è necessaria un'origine dati. In questo esempio vengono usati il database AdventureWorks e microsoft SQL Server 2005 Express Edition. Il database è una parte facoltativa di un'installazione di Visual Studio (inclusa l'edizione rapida) ed è disponibile anche come download separato in https://go.microsoft.com/fwlink/?LinkId=64064. Il database AdventureWorks fa parte degli esempi e dei database di esempio di SQL Server 2005 (scaricare all'indirizzo https://www.microsoft.com/download/details.aspx?id=10679). Il modo più semplice per impostare il database consiste nell'usare Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) e allegare il file di AdventureWorks.mdf database.
Per questo esempio si presuppone che l'istanza del SQL Server 2005 Express Edition venga chiamata SQLEXPRESS e risieda nello stesso computer del server Web. Si tratta anche dell'installazione predefinita. Se la configurazione è diversa, è necessario adattare le informazioni di connessione per il database.
Per attivare la funzionalità di ASP.NET AJAX e Control Toolkit, il ScriptManager controllo deve essere inserito in qualsiasi punto della pagina (ma all'interno dell'elemento <form> ):
<asp:ScriptManager ID="asm" runat="server"/>
Aggiungere quindi un'origine dati alla pagina. Per usare una quantità limitata di dati, vengono selezionate solo le prime cinque voci nella tabella Vendor del database AdventureWorks. Se si usa il assistente di Visual Studio per creare l'origine dati, tenere presente che un bug nella versione corrente non antepone il nome della tabella (Vendor) con Purchasing. Il markup seguente mostra la sintassi corretta:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Ricordare il nome (ID) dell'origine dati. Tale identificazione deve quindi essere utilizzata nella DataSourceID proprietà del controllo Accordion:
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content"Width="300px"
DataSourceID="sds1" FadeTransitions="true">
All'interno del controllo Accordion è possibile fornire modelli per varie parti del controllo, tra cui l'intestazione (<HeaderTemplate>) e il contenuto (<ContentTemplate>). All'interno di questi elementi, è sufficiente restituire i dati dall'origine dati usando il DataBinder.Eval() metodo :
<HeaderTemplate><b>Vendor #<%#DataBinder.Eval(Container.DataItem, "VendorID")%></b>
</HeaderTemplate>
<ContentTemplate><%#DataBinder.Eval(Container.DataItem, "Name")%></ContentTemplate>
</ajaxToolkit:Accordion>
Quando la pagina viene caricata, l'origine dati deve essere associata all'elemento accordion con questo codice sul lato server:
<script runat="server">
Sub Page_Load()
acc1.DataBind()
End Sub
</script>
Per concludere questo esempio, è necessario definire le due classi CSS a cui si fa riferimento nel controllo Accordion (nelle relative proprietà HeaderCssClass e ContentCssClass). Inserire il markup seguente nella <head> sezione della pagina:
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
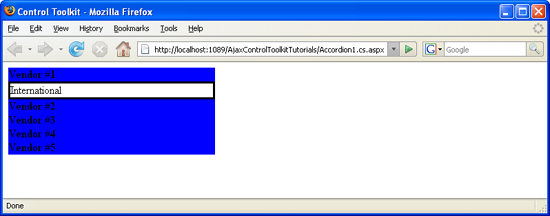
I dati nella fisarmonica provengono direttamente dall'origine dati (fare clic per visualizzare l'immagine a dimensione intera)
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per