Compressione ed espansione di un pannello da JavaScript (VB)
Il controllo CollapsiblePanel nel ASP.NET AJAX Control Toolkit estende un pannello e lo fornisce con la funzionalità di comprimere il contenuto e espanderlo di nuovo. Queste due azioni possono essere attivate anche dal codice JavaScript personalizzato.
Panoramica
Il controllo CollapsiblePanel nel ASP.NET AJAX Control Toolkit estende un pannello e lo fornisce con la funzionalità di comprimere il contenuto e espanderlo di nuovo. Queste due azioni possono essere attivate anche dal codice JavaScript personalizzato.
Passaggi
Prima di tutto, creare una nuova pagina ASP.NET e includere l'elemento ScriptManager all'interno di un <form> elemento. Questo carica la libreria ASP.NET AJAX richiesta dal Toolkit di controllo:
<asp:ScriptManager ID="asm" runat="server" />
Creare quindi un pannello con un testo in modo che sia possibile visualizzare l'effetto di compressione/espansione:
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Come si può notare, il pannello fa riferimento a una classe CSS visualizzata qui (e definisce fondamentalmente un colore di sfondo e la larghezza del pannello):
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Il CollapsiblePanelExtender controllo richiede l'attributo TargetControlID in modo che il toolkit sappia quale pannello comprimere o espandere su richiesta:
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
Sfortunatamente, l'extender attualmente non espone un'API specifica per il confronto o l'espansione del pannello, ma alcuni metodi non documentati eseguiranno. Prima di tutto, aggiungere tre pulsanti HTML alla pagina, quindi attivare JavaScript lato client per comprimere o espandere il contenuto del pannello:
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
Nel codice JavaScript lato client (avviato con <script type="text/javascript">), il $find() metodo deve essere usato per accedere CollapsiblePanelExtendera . $find("cpe") restituirà un riferimento a esso. Da lì in poi, metodi specifici risolveranno l'attività a mano.
Il metodo per l'apertura (espansione) del pannello viene chiamato _doOpen(); il codice seguente implementa la funzione chiamata quando viene fatto clic sul doOpen() primo pulsante:
function doOpen()
{
$find("cpe")._doOpen();
}
Per chiudere o comprimere il pannello, è necessario eseguire il _doClose() metodo. Quindi, quando l'utente fa clic sul secondo pulsante, viene chiamato il codice JavaScript seguente:
function doClose()
{
$find("cpe")._doClose();
}
Il terzo pulsante attiva lo stato del pannello: da compresso a espanso e viceversa. Espone CollapsiblePanelExtender il metodo che esegue esattamente questo: inverte lo toggle() stato del pannello. Tuttavia, esiste anche un altro approccio (usato internamente dal toggle() metodo): il get_Collapsed() metodo indica CollapsiblePanelExtender() se il pannello è compresso o meno. A seconda del valore restituito di questa funzione, il pannello viene quindi espanso (_doOpen() metodo) o compresso (_doClose()):
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
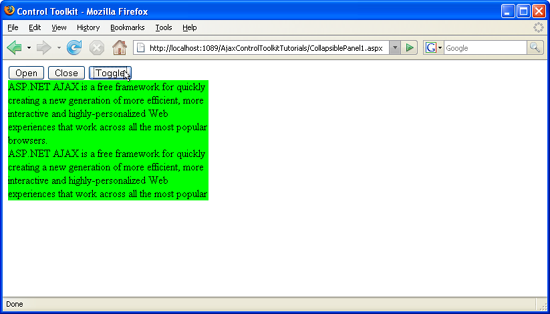
Il terzo pulsante modifica lo stato del pannello: da compresso a espanso e indietro (Fare clic per visualizzare l'immagine full-size)
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per