Ricerca per categorie usare il controllo ComboBox? (C#)
di Microsoft
ComboBox è un controllo ASP.NET AJAX che combina la flessibilità di un controllo TextBox con un elenco di opzioni tra cui gli utenti possono scegliere.
L'obiettivo di questa esercitazione è illustrare il controllo ComboBox di AJAX Control Toolkit. ComboBox funziona come una combinazione tra un controllo DropDownList standard ASP.NET e un controllo TextBox. È possibile selezionare da un elenco di elementi preesistenti o immettere un nuovo elemento.
ComboBox è simile all'estensione del controllo Completamento automatico, ma i controlli vengono usati in scenari diversi. L'extender Completamento automatico esegue una query su un servizio Web per ottenere voci corrispondenti. Il controllo ComboBox, al contrario, viene inizializzato con un set di elementi. L'uso dell'extender AutoComplete ha senso quando si lavora con un set di dati di grandi dimensioni (milioni di parti di automobili) mentre l'uso del controllo ComboBox ha senso quando si lavora con un piccolo set di dati (decine di parti di automobili).
Selezione da un elenco statico di elementi
Si inizierà con un semplice esempio di uso del controllo ComboBox. Si supponga di voler visualizzare un elenco statico di elementi in un elenco a discesa. Tuttavia, si vuole lasciare aperta la possibilità che l'elenco non sia completo. Si vuole consentire a un utente di immettere un valore personalizzato nell'elenco.
Verrà creata una nuova pagina Web Forms ASP.NET e si userà il controllo ComboBox nella pagina. Aggiungere la nuova pagina ASP.NET al progetto e passare alla visualizzazione Struttura.
Se si desidera utilizzare il controllo ComboBox nella pagina, è necessario aggiungere un controllo ScriptManager alla pagina. Trascinare il controllo ScriptManager sotto la scheda Estensioni AJAX nella Designer superficie. È necessario aggiungere il controllo ScriptManager nella parte superiore della pagina; è possibile aggiungerlo immediatamente sotto il tag modulo> lato <server di apertura.
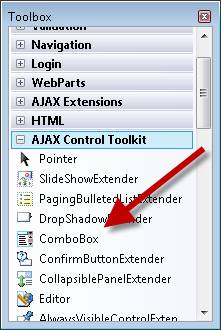
Trascinare quindi il controllo ComboBox nella pagina. È possibile trovare il controllo ComboBox nella casella degli strumenti con gli altri controlli e estensioni del controllo AJAX Control Toolkit (vedere la figura 1).
Figura 01: Selezione del controllo ComboBox dalla casella degli strumenti (fare clic per visualizzare l'immagine a dimensione intera)
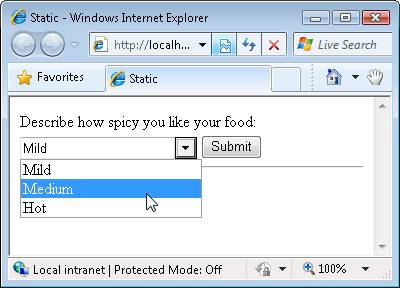
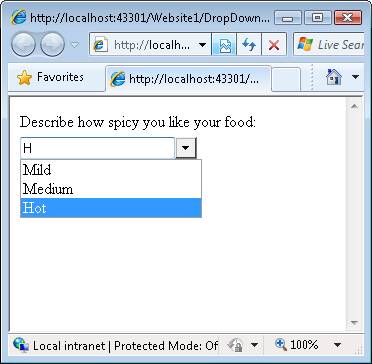
Verrà usato il controllo ComboBox per visualizzare un elenco statico di scelte. L'utente può selezionare un particolare livello di spiciness per il cibo da un elenco di tre opzioni: Mild, Medium e Hot (vedere la figura 2).
Figura 02: Selezione da un elenco statico di elementi (fare clic per visualizzare l'immagine a dimensione intera)
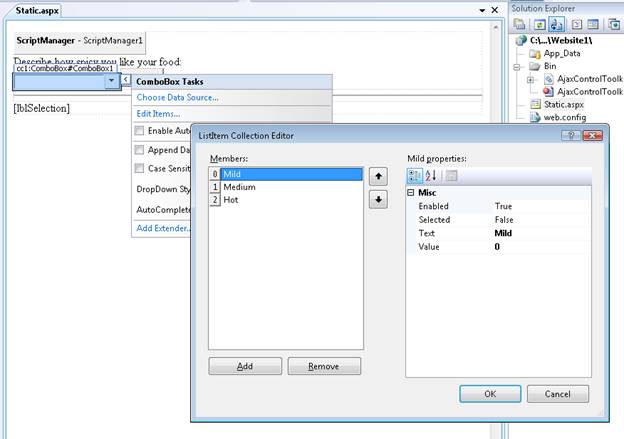
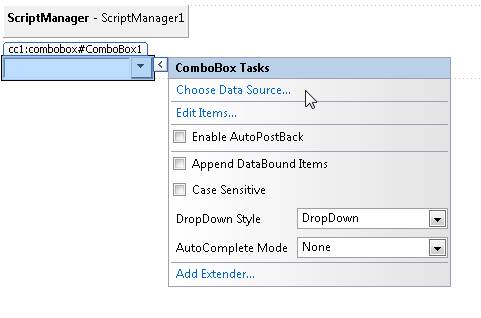
È possibile aggiungere queste opzioni al controllo ComboBox in due modi. Prima di tutto, selezionare l'opzione Modifica opzioni quando si passa il mouse sul controllo nella visualizzazione Progettazione e si apre l'editor di elementi (vedere la figura 3).
Figura 03: Modifica di elementi ComboBox (fare clic per visualizzare l'immagine a dimensione intera)
La seconda opzione consiste nell'aggiungere l'elenco di elementi tra i tag asp:ComboBox> di apertura e chiusura <nella visualizzazione Origine. La pagina nell'elenco 1 contiene il controllo ComboBox aggiornato con l'elenco di elementi.
Listato 1 - Static.aspx
<%@ Page Language="C#" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblSelection.Text = "You picked " + ComboBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
Quando si apre la pagina in Elenco 1, è possibile selezionare una delle opzioni preesistenti da ComboBox. In altre parole, ComboBox funziona esattamente come un controllo DropDownList.
Tuttavia, hai anche la possibilità di immettere una nuova scelta (ad esempio, Super Piccante) che non si trova nell'elenco esistente. Quindi, ComboBox funziona anche come un controllo TextBox.
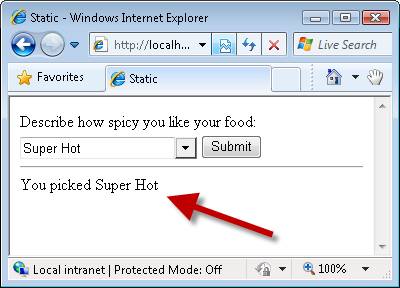
Indipendentemente dal fatto che si selezioni un elemento preesistente o si immetta un elemento personalizzato, quando si invia il modulo, la scelta viene visualizzata nel controllo etichetta. Quando si invia il modulo, il gestore btnSubmit_Click esegue e aggiorna l'etichetta (vedere la figura 4).
Figura 04: Visualizzazione dell'elemento selezionato(Fare clic per visualizzare l'immagine a dimensione intera)
ComboBox supporta le stesse proprietà del controllo DropDownList per il recupero dell'elemento selezionato dopo l'invio di un modulo:
- SelectedItem.Text: visualizza il valore della proprietà Text dell'elemento selezionato.
- SelectedItem.Value: visualizza il valore della proprietà Value dell'elemento selezionato o visualizza il testo digitato in ComboBox.
- SelectedValue: uguale a SelectedItem.Value, ad eccezione del fatto che questa proprietà consente di specificare l'elemento selezionato predefinito (iniziale).
Se si digita una scelta personalizzata in ComboBox, la scelta personalizzata viene assegnata alle proprietà SelectedItem.Text e SelectedItem.Value.
Selezione dell'elenco di elementi dal database
È possibile recuperare l'elenco di elementi visualizzati da un database. È ad esempio possibile associare ComboBox a un controllo SqlDataSource, a un controllo ObjectDataSource, a LinqDataSource o a EntityDataSource.
Si supponga di voler visualizzare un elenco di film in un controllo ComboBox. Si vuole recuperare l'elenco di film dalla tabella di database Movies. Seguire questa procedura:
- Creare una pagina denominata Movies.aspx
- Aggiungere un controllo ScriptManager alla pagina trascinando ScriptManager dalla scheda Estensioni AJAX nella casella degli strumenti nella pagina.
- Aggiungere un controllo ComboBox alla pagina trascinando il controllo ComboBox nella pagina.
- Nella visualizzazione Progettazione passare il puntatore del mouse sul controllo ComboBox e selezionare l'opzione Scegli origine dati (vedere la figura 5). Viene avviata la Configurazione guidata origine dati.
- Nel passaggio Scegliere un'origine dati selezionare l'opzione <Nuova origine> dati.
- Nel passaggio Scegliere un tipo di origine dati selezionare Database.
- Nel passaggio Scegli connessione dati selezionare il database, ad esempio MoviesDB.mdf.
- Nel passaggio Salva stringa di connessione nel file di configurazione dell'applicazione selezionare l'opzione per salvare la stringa di connessione.
- Nel passaggio Configura istruzione Seleziona selezionare la tabella di database Movies e selezionare tutte le colonne.
- Nel passaggio Query di test fare clic sul pulsante Fine.
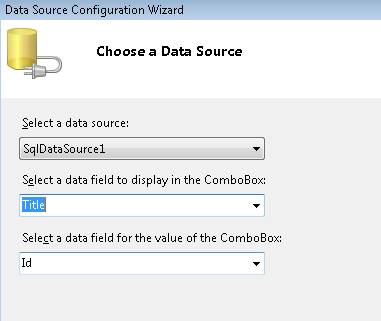
- Nel passaggio Scegli origine dati selezionare la colonna Titolo per il campo da visualizzare e la colonna ID per il campo dati (vedere Figura).
- Fare clic sul pulsante OK per chiudere la procedura guidata.
Figura 05: Scelta di un'origine dati (fare clic per visualizzare l'immagine a dimensione intera)
Figura 06: Scelta del testo dei dati e dei campi valore (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver completato i passaggi precedenti, comboBox è associato a un controllo SqlDataSource che rappresenta i film della tabella di database Movies. L'origine della pagina ha un aspetto simile a Listato 2 (ho pulito la formattazione un po').
Elenco 2 - Movies.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
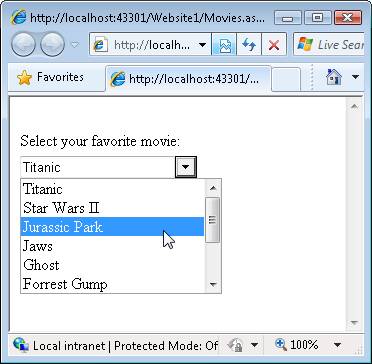
Si noti che il controllo ComboBox ha una proprietà DataSourceID che punta al controllo SqlDataSource. Quando si apre la pagina in un browser, viene visualizzato l'elenco di film dal database (vedere la figura 7). È possibile selezionare un film dall'elenco o immettere un nuovo film digitando il film in ComboBox.
Figura 07: Visualizzazione di un elenco di film (fare clic per visualizzare l'immagine a dimensione intera)
Impostazione di DropDownStyle
È possibile utilizzare la proprietà ComboBox DropDownStyle per modificare il comportamento di ComboBox. Questa proprietà accetta i valori possibili:
- DropDown : (valore predefinito) ComboBox visualizza un elenco a discesa quando si fa clic sulla freccia ed è possibile immettere un valore personalizzato.
- Simple : il controllo ComboBox visualizza automaticamente un elenco a discesa ed è possibile immettere un valore personalizzato.
- DropDownList: comboBox funziona esattamente come un controllo DropDownList.
Il diverso tra DropDown e Simple è quando viene visualizzato l'elenco di elementi. Nel caso di Simple, l'elenco viene visualizzato immediatamente quando si sposta lo stato attivo su ComboBox. Nel caso dell'elenco a discesa, è necessario fare clic sulla freccia per visualizzare l'elenco di elementi.
Il valore DropDownList fa sì che il controllo ComboBox funzioni esattamente come un controllo DropDownList standard. Tuttavia, c'è una differenza importante qui. Le versioni precedenti di Internet Explorer visualizzano un controllo DropDownList con un indice z infinito, in modo che il controllo venga visualizzato davanti a qualsiasi controllo posizionato davanti a esso. Poiché comboBox esegue il rendering di un tag div> HTML <anziché di un tag di selezione> HTML<, ComboBox rispetta correttamente l'ordinamento z.
Impostazione di AutoCompleteMode
Utilizzare la proprietà ComboBox AutoCompleteMode per specificare cosa accade quando un utente digita testo in ComboBox. Questa proprietà accetta i valori possibili seguenti:
- Nessuno : (valore predefinito) ComboBox non fornisce alcun comportamento di completamento automatico.
- Suggerisci: il controllo ComboBox visualizza l'elenco ed evidenzia l'elemento corrispondente nell'elenco (vedere la figura 8).
- Append- ComboBox non visualizza l'elenco e aggiunge l'elemento corrispondente dall'elenco a quello digitato (vedere la figura 9).
- SuggestAppend- ComboBox visualizza l'elenco e aggiunge l'elemento corrispondente dall'elenco a quello digitato (vedere la figura 10).
Figura 08: ComboBox invia un suggerimento (Fare clic per visualizzare l'immagine a dimensione intera)
Figura 09: ComboBox aggiunge testo corrispondente(Fare clic per visualizzare l'immagine a dimensione intera)
Figura 10: ComboBox suggerisce e aggiunge(Fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
In questa esercitazione si è appreso come usare il controllo ComboBox per visualizzare un set fisso di elementi. Il controllo ComboBox è stato associato sia a un set statico di elementi che a una tabella di database. Infine, si è appreso come modificare il comportamento di ComboBox impostando le relative proprietà DropDownStyle e AutoCompleteMode.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per