Uso dei modelli di FormView (VB)
A differenza di DetailsView, FormView non è costituito da campi. Viene invece eseguito il rendering di FormView usando i modelli. In questa esercitazione si esaminerà l'uso del controllo FormView per presentare una visualizzazione meno rigida dei dati.
Introduzione
Nelle ultime due esercitazioni è stato illustrato come personalizzare gli output dei controlli GridView e DetailsView usando TemplateFields. TemplateFields consente di personalizzare in modo elevato il contenuto di un campo specifico, ma alla fine sia GridView che DetailsView hanno un aspetto piuttosto boxy, simile alla griglia. Per molti scenari come il layout della griglia è ideale, ma a volte è necessario un display meno rigido. Quando si visualizza un singolo record, è possibile usare il controllo FormView.
A differenza di DetailsView, FormView non è costituito da campi. Non è possibile aggiungere un oggetto BoundField o TemplateField a formView. Viene invece eseguito il rendering di FormView usando i modelli. Si pensi a FormView come controllo DetailsView che contiene un singolo ModelloField. FormView supporta i modelli seguenti:
ItemTemplateusato per eseguire il rendering del record specifico visualizzato in FormViewHeaderTemplateusato per specificare una riga di intestazione facoltativaFooterTemplateusato per specificare una riga piè di pagina facoltativaEmptyDataTemplatequando l'oggettoDataSourceFormView non contiene record, vieneEmptyDataTemplateusato al posto dell'oggettoItemTemplateper il rendering del markup del controlloPagerTemplatepuò essere usato per personalizzare l'interfaccia di paging per FormViews con paging abilitatoEditItemTemplate/InsertItemTemplateusato per personalizzare l'interfaccia di modifica o l'inserimento dell'interfaccia per FormViews che supportano tale funzionalità
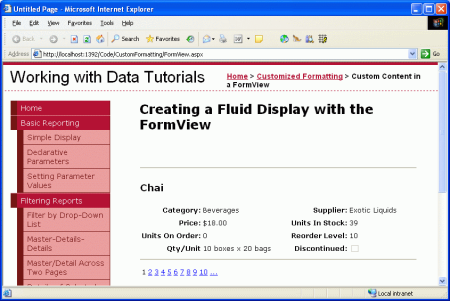
In questa esercitazione si esaminerà l'uso del controllo FormView per presentare una visualizzazione meno rigida dei prodotti. Invece di avere campi per il nome, la categoria, il fornitore e così via, formView ItemTemplate mostrerà questi valori usando una combinazione di un elemento di intestazione e un <table> (vedere la figura 1).
Figura 1: FormView interrompe il layout Grid-Like visualizzato in DetailsView (Fare clic per visualizzare l'immagine a dimensioni complete)
Passaggio 1: Associazione dei dati a FormView
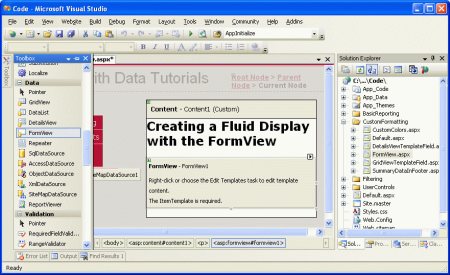
Aprire la FormView.aspx pagina e trascinare formView dalla casella degli strumenti nella Designer. Quando si aggiunge prima di tutto FormView viene visualizzato come una casella grigia, in modo da indicare che è necessario un oggetto ItemTemplate .
Figura 2: Impossibile eseguire il rendering di FormView nella Designer Fino a quando non viene fornito un oggetto (fare clic per visualizzare l'immagineItemTemplate a dimensioni complete)
L'oggetto ItemTemplate può essere creato a mano (tramite la sintassi dichiarativa) o può essere creato automaticamente associando FormView a un controllo origine dati tramite il Designer. Questo oggetto creato ItemTemplate automaticamente contiene HTML che elenca il nome di ogni campo e un controllo Etichetta la cui Text proprietà è associata al valore del campo. Questo approccio crea automaticamente anche un InsertItemTemplate oggetto e , EditItemTemplateentrambi popolati con controlli di input per ognuno dei campi dati restituiti dal controllo origine dati.
Se si vuole creare automaticamente il modello, dallo smart tag di FormView aggiungere un nuovo controllo ObjectDataSource che richiama il ProductsBLL metodo della GetProducts() classe. Verrà creato un oggetto FormView con un ItemTemplateoggetto , InsertItemTemplatee EditItemTemplate. Dalla visualizzazione Origine rimuovere e InsertItemTemplateEditItemTemplate poiché non si è interessati alla creazione di un FormView che supporta la modifica o l'inserimento ancora. Deselezionare quindi il markup all'interno dell'oggetto ItemTemplate in modo da avere uno slate pulito da cui lavorare.
Se si preferisce compilare manualmenteItemTemplate, è possibile aggiungere e configurare ObjectDataSource trascinandolo dalla casella degli strumenti nella Designer. Tuttavia, non impostare l'origine dati di FormView dall'Designer. Passare invece alla visualizzazione Origine e impostare manualmente la proprietà FormView DataSourceID sul ID valore di ObjectDataSource. Aggiungere quindi manualmente .ItemTemplate
Indipendentemente dall'approccio che si è deciso di adottare, a questo punto il markup dichiarativo di FormView dovrebbe essere simile al seguente:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Selezionare la casella di controllo Abilita paging nel smart tag di FormView; verrà aggiunto l'attributo AllowPaging="True" alla sintassi dichiarativa di FormView. Impostare anche la EnableViewState proprietà su False.
Passaggio 2: DefinizioneItemTemplate del markup
Con il controllo FormView associato al controllo ObjectDataSource e configurato per supportare il paging, è possibile specificare il contenuto per .ItemTemplate Per questa esercitazione, verrà visualizzato il nome del prodotto in un'intestazione <h3> . In seguito, si userà un codice HTML <table> per visualizzare le proprietà del prodotto rimanenti in una tabella a quattro colonne in cui i nomi delle proprietà e la terza colonne elencano i nomi delle proprietà e il secondo e il quarto elencano i relativi valori.
Questo markup può essere immesso tramite l'interfaccia di modifica del modello di FormView nella Designer o immessa manualmente tramite la sintassi dichiarativa. Quando si usano modelli, in genere si trova più veloce per lavorare direttamente con la sintassi dichiarativa, ma è possibile usare qualsiasi tecnica con cui si è più comodi.
Il markup seguente mostra il markup dichiarativo formView dopo il completamento della ItemTemplatestruttura:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Si noti che la sintassi databinding : <%# Eval("ProductName") %>, ad esempio, può essere inserita direttamente nell'output del modello. Ovvero, non è necessario assegnare alla proprietà di Text un controllo Label. Ad esempio, il ProductName valore visualizzato in un <h3> elemento usando <h3><%# Eval("ProductName") %></h3>, che per il prodotto Chai verrà eseguito il rendering come <h3>Chai</h3>.
Le ProductPropertyLabel classi e ProductPropertyValue CSS vengono usate per specificare lo stile dei nomi e dei valori delle proprietà del prodotto nell'oggetto <table>. Queste classi CSS sono definite in Styles.css e causano che i nomi delle proprietà siano in grassetto e allineati a destra e aggiungino una spaziatura interna destra ai valori delle proprietà.
Poiché non sono disponibili CheckBoxFields con FormView, per visualizzare il valore come casella di controllo è necessario aggiungere il Discontinued controllo CheckBox. La Enabled proprietà è impostata su False, rendendola di sola lettura e la proprietà CheckBox Checked è associata al valore del Discontinued campo dati.
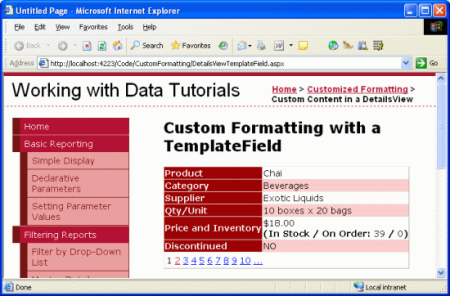
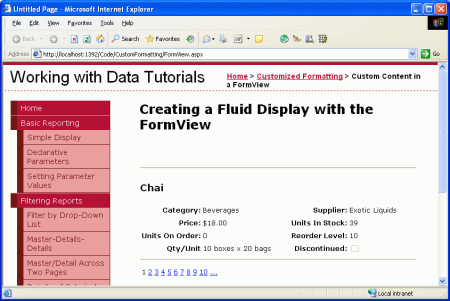
ItemTemplate Al termine, le informazioni sul prodotto vengono visualizzate in modo molto più fluido. Confrontare l'output DetailsView dall'ultima esercitazione (figura 3) con l'output generato da FormView in questa esercitazione (figura 4).
Figura 3: Output dettagli rigidi (fare clic per visualizzare l'immagine full-size)
Figura 4: Output Fluid FormView (Fare clic per visualizzare l'immagine a dimensioni complete)
Riepilogo
Anche se i controlli GridView e DetailsView possono avere l'output personalizzato usando TemplateFields, entrambi presentano i dati in un formato griglia simile a quello della casella. Per quei tempi in cui un singolo record deve essere visualizzato usando un layout meno rigido, FormView è una scelta ideale. Analogamente a DetailsView, FormView esegue il rendering di un singolo record dal DataSourcerelativo , ma a differenza di DetailsView è costituito solo da modelli e non supporta i campi.
Come illustrato in questa esercitazione, FormView consente un layout più flessibile durante la visualizzazione di un singolo record. Nelle esercitazioni future verranno esaminati i controlli DataList e Repeater, che offrono lo stesso livello di flessibilità di FormsView, ma sono in grado di visualizzare più record (ad esempio GridView).
Programmazione felice!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Microsoft Web dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Può essere raggiunto a mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato in http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale per questa esercitazione è E.R. Gilmore. Interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per