Aggiunta di controlli di convalida alle interfacce di modifica e inserimento (VB)
In questa esercitazione verrà illustrato quanto sia semplice aggiungere controlli di convalida al controllo EditItemTemplate e InsertItemTemplate di un controllo Web dati, per offrire un'interfaccia utente più infallibile.
Introduzione
I controlli GridView e DetailsView negli esempi esaminati negli ultimi tre esercitazioni sono tutti costituiti da BoundFields e CheckBoxFields (i tipi di campo aggiunti automaticamente da Visual Studio quando si associa un controllo GridView o DetailsView a un controllo origine dati tramite lo smart tag). Quando si modifica una riga in un controllo GridView o DetailsView, tali campi boundfield non di sola lettura vengono convertiti in caselle di testo, da cui l'utente finale può modificare i dati esistenti. Analogamente, quando si inserisce un nuovo record in un controllo DetailsView, tali boundfields la cui InsertVisible proprietà è impostata su True (impostazione predefinita) vengono visualizzate come caselle di testo vuote, in cui l'utente può fornire i valori del campo del nuovo record. Analogamente, CheckBoxFields, che sono disabilitati nell'interfaccia standard di sola lettura, vengono convertiti in caselle di controllo abilitate nelle interfacce di modifica e inserimento.
Anche se le interfacce di modifica e inserimento predefinite per BoundField e CheckBoxField possono essere utili, l'interfaccia non dispone di qualsiasi tipo di convalida. Se un utente commette un errore di immissione dei dati, ad esempio omettendo il ProductName campo o immettendo un valore non valido per UnitsInStock (ad esempio -50), verrà generata un'eccezione dalle profondità dell'architettura dell'applicazione. Anche se questa eccezione può essere gestita normalmente come illustrato nell'esercitazione precedente, idealmente la modifica o l'inserimento dell'interfaccia utente includerebbe controlli di convalida per impedire a un utente di immettere tali dati non validi al primo posto.
Per fornire un'interfaccia di modifica o inserimento personalizzata, è necessario sostituire BoundField o CheckBoxField con un oggetto TemplateField. TemplateFields, che sono stati l'argomento della discussione nell'argomento Uso di TemplateFields nel controllo GridView e nell'uso di TemplateFields nelle esercitazioni sui controlli DetailsView , può essere costituito da più modelli che definiscono interfacce separate per stati di riga diversi. L'oggetto ItemTemplate TemplateField viene utilizzato per il rendering di campi o righe di sola lettura nei controlli DetailsView o GridView, mentre e EditItemTemplateInsertItemTemplate indicano le interfacce da usare rispettivamente per le modalità di modifica e inserimento.
In questa esercitazione verrà illustrato quanto sia semplice aggiungere controlli di EditItemTemplate convalida a TemplateField e InsertItemTemplate fornire un'interfaccia utente più infallibile. In particolare, questa esercitazione prende l'esempio creato nell'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione e aumenta le interfacce di modifica e inserimento per includere la convalida appropriata.
Passaggio 1: Replica dell'esempiodall'esame degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione
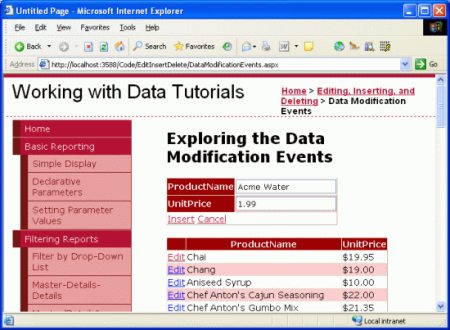
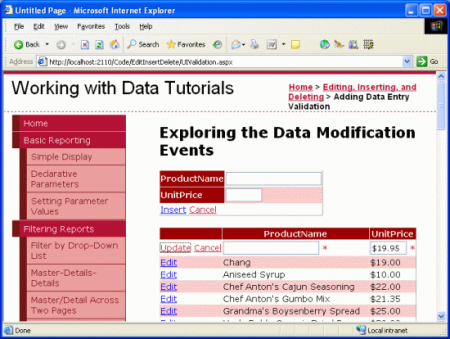
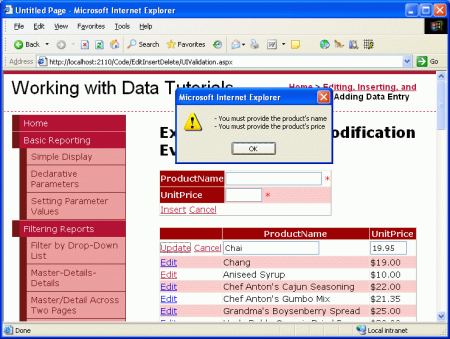
Nell'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione è stata creata una pagina che elenca i nomi e i prezzi dei prodotti in un controllo GridView modificabile. Inoltre, la pagina includeva un controllo DetailsView la cui DefaultMode proprietà è stata impostata su Insert, eseguendo così sempre il rendering in modalità di inserimento. Da questo controllo DetailsView l'utente potrebbe immettere il nome e il prezzo per un nuovo prodotto, fare clic su Inserisci e aggiungerlo al sistema (vedere la figura 1).
Figura 1: L'esempio precedente consente agli utenti di aggiungere nuovi prodotti e modificarne quelli esistenti (fare clic per visualizzare l'immagine a dimensione intera)
L'obiettivo di questa esercitazione è aumentare DetailsView e GridView per fornire controlli di convalida. In particolare, la logica di convalida:
- Richiedere che il nome venga specificato durante l'inserimento o la modifica di un prodotto
- Richiedere che il prezzo venga fornito durante l'inserimento di un record; quando si modifica un record, sarà comunque necessario un prezzo, ma si userà la logica programmatica nel gestore eventi di
RowUpdatingGridView già presente nell'esercitazione precedente - Assicurarsi che il valore immesso per il prezzo sia un formato di valuta valido
Prima di poter esaminare l'aumento dell'esempio precedente per includere la convalida, è prima necessario replicare l'esempio dalla DataModificationEvents.aspx pagina alla pagina per questa esercitazione, UIValidation.aspx. A tale scopo, è necessario copiare il markup dichiarativo della pagina e il DataModificationEvents.aspx relativo codice sorgente. Per prima cosa copiare il markup dichiarativo seguendo questa procedura:
- Aprire la
DataModificationEvents.aspxpagina in Visual Studio - Passare al markup dichiarativo della pagina (fare clic sul pulsante Origine nella parte inferiore della pagina)
- Copiare il testo all'interno dei
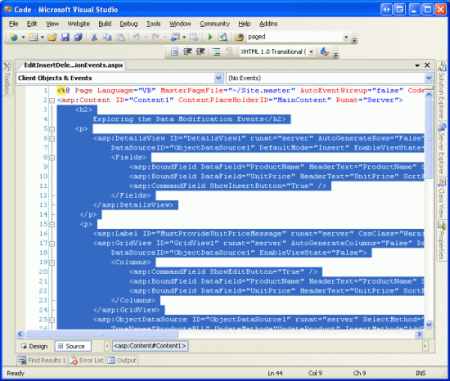
<asp:Content>tag e</asp:Content>(righe da 3 a 44), come illustrato nella figura 2.
Figura 2: Copiare il testo all'interno del <asp:Content> controllo (fare clic per visualizzare l'immagine a dimensione intera)
- Aprire la
UIValidation.aspxpagina - Passare al markup dichiarativo della pagina
- Incollare il testo all'interno del
<asp:Content>controllo .
Per copiare il codice sorgente, aprire la DataModificationEvents.aspx.vb pagina e copiare solo il testo all'interno della EditInsertDelete_DataModificationEvents classe . Copiare i tre gestori eventi (Page_Load, GridView1_RowUpdatinge ObjectDataSource1_Inserting), ma non copiare la dichiarazione di classe. Incollare il testo copiato all'interno della EditInsertDelete_UIValidation classe in UIValidation.aspx.vb.
Dopo aver spostato il contenuto e il codice da DataModificationEvents.aspx a UIValidation.aspx, è necessario attendere qualche minuto per testare lo stato di avanzamento in un browser. Verrà visualizzato lo stesso output e la stessa funzionalità in ognuna di queste due pagine (fare riferimento alla figura 1 per una schermata di DataModificationEvents.aspx in azione).
Passaggio 2: Conversione di BoundFields in campi modello
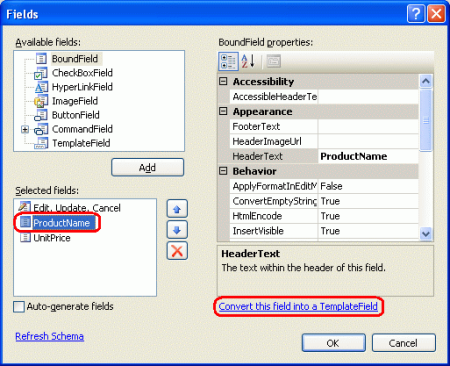
Per aggiungere controlli di convalida alle interfacce di modifica e inserimento, è necessario convertire i controlli BoundFields usati dai controlli DetailsView e GridView in TemplateFields. A tale scopo, fare clic sui collegamenti Modifica colonne e Modifica campi rispettivamente negli smart tag gridView e DetailsView. Selezionare ognuno dei campi BoundFields e fare clic sul collegamento "Converti questo campo in un campo modello".
Figura 3: Convertire ogni oggetto DetailsView e BoundFields di GridView in campi modello (fare clic per visualizzare l'immagine a dimensione intera)
La conversione di un oggetto BoundField in un campo modello tramite la finestra di dialogo Campi genera un oggetto TemplateField che mostra le stesse interfacce di sola lettura, modifica e inserimento del campo associato stesso. Il markup seguente mostra la sintassi dichiarativa per il ProductName campo in DetailsView dopo la conversione in un campo TemplateField:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Si noti che in questo Campo modelli sono stati creati ItemTemplateautomaticamente tre modelli , EditItemTemplatee InsertItemTemplate. ItemTemplate Visualizza un singolo valore del campo dati (ProductName) utilizzando un controllo Web Label, mentre e EditItemTemplateInsertItemTemplate presenta il valore del campo dati in un controllo Web TextBox che associa il campo dati alla proprietà textBox Text utilizzando il databinding bidirezionale. Poiché in questa pagina viene usato solo DetailsView per l'inserimento, è possibile rimuovere e ItemTemplateEditItemTemplate dai due campi TemplateField, anche se non c'è alcun danno per lasciarli.
Poiché GridView non supporta le funzionalità predefinite di inserimento di DetailsView, la conversione del campo di ProductName GridView in un campo TemplateField restituisce solo un ItemTemplate oggetto e EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Facendo clic sul campo "Converti questo campo in un campo modello", Visual Studio ha creato un campo Modello i cui modelli simulano l'interfaccia utente di BoundField convertito. Per verificarlo, visitare questa pagina tramite un browser. Si scoprirà che l'aspetto e il comportamento di TemplateFields sono identici all'esperienza in cui sono stati usati BoundFields.
Nota
È possibile personalizzare le interfacce di modifica nei modelli in base alle esigenze. Ad esempio, potrebbe essere necessario che il controllo TextBox venga visualizzato in UnitPrice TemplateFields come casella di testo più piccola rispetto alla ProductName casella di testo. A tale scopo, è possibile impostare la proprietà textBox Columns su un valore appropriato o fornire una larghezza assoluta tramite la Width proprietà . Nell'esercitazione successiva verrà illustrato come personalizzare completamente l'interfaccia di modifica sostituendo TextBox con un controllo Web di immissione dati alternativo.
Passaggio 3: Aggiunta dei controlli di convalida a gridViewEditItemTemplate
Quando si creano moduli di immissione dati, è importante che gli utenti immettano i campi obbligatori e che tutti gli input forniti siano validi e formattati correttamente. Per garantire che gli input di un utente siano validi, ASP.NET fornisce cinque controlli di convalida predefiniti progettati per essere usati per convalidare il valore di un singolo controllo di input:
- RequiredFieldValidator garantisce che sia stato fornito un valore
- CompareValidator convalida un valore rispetto a un altro valore del controllo Web o un valore costante oppure garantisce che il formato del valore sia valido per un tipo di dati specificato
- RangeValidator garantisce che un valore si trova all'interno di un intervallo di valori
- RegularExpressionValidator convalida un valore rispetto a un'espressione regolare
- CustomValidator convalida un valore rispetto a un metodo personalizzato definito dall'utente
Per altre informazioni su questi cinque controlli, vedere la sezione Controlli di convalidadell'esercitazione introduttiva ASP.NET.
Per l'esercitazione è necessario usare un RequiredFieldValidator sia in DetailsView che in TemplateFields di ProductName GridView e in RequiredFieldValidator nel campo modello di UnitPrice DetailsView. Inoltre, sarà necessario aggiungere un CompareValidator a entrambi i controlli UnitPrice TemplateFields che garantisce che il prezzo immesso abbia un valore maggiore o uguale a 0 e venga presentato in un formato valuta valido.
Nota
Anche se ASP.NET 1.x dispone di questi stessi cinque controlli di convalida, ASP.NET 2.0 ha aggiunto alcuni miglioramenti, i due principali sono il supporto degli script lato client per browser diversi da Internet Explorer e la possibilità di partizionare i controlli di convalida in una pagina in gruppi di convalida. Per altre informazioni sulle nuove funzionalità di controllo di convalida nella versione 2.0, vedere Dissecting the Validation Controls in ASP.NET 2.0(Dissecting the Validation Controls in ASP.NET 2.0).
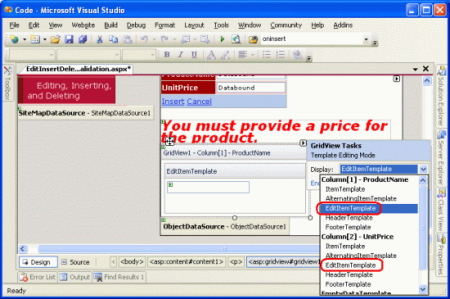
Per iniziare, aggiungere i controlli di convalida necessari a EditItemTemplate s in TemplateFields di GridView. A tale scopo, fare clic sul collegamento Modifica modelli dallo smart tag di GridView per visualizzare l'interfaccia di modifica del modello. Da qui è possibile selezionare il modello da modificare dall'elenco a discesa. Poiché si vuole aumentare l'interfaccia di modifica, è necessario aggiungere controlli di EditItemTemplate convalida a ProductName e UnitPrice.
Figura 4: È necessario estendere le e UnitPriceEditItemTemplate (fare clic per visualizzare l'immagineProductName a dimensione intera)
ProductNameEditItemTemplateIn aggiungere un oggetto RequiredFieldValidator trascinandolo dalla Casella degli strumenti nell'interfaccia di modifica del modello, inserendo dopo TextBox.
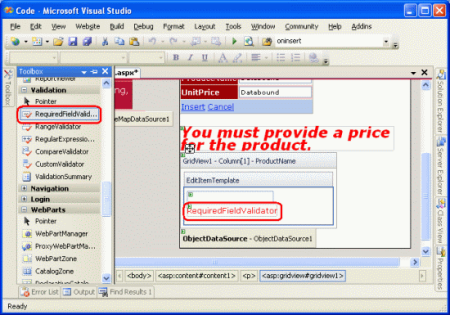
Figura 5: Aggiungere un oggetto RequiredFieldValidator a (fare clic per visualizzare l'immagineProductNameEditItemTemplate a dimensione intera)
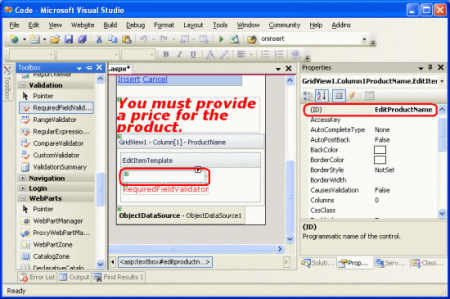
Tutti i controlli di convalida funzionano convalidando l'input di un singolo controllo Web ASP.NET. Pertanto, è necessario indicare che RequiredFieldValidator appena aggiunto deve essere convalidato rispetto a TextBox in EditItemTemplate. Questa operazione viene eseguita impostando la proprietà ControlToValidate del controllo di convalida sul ID del controllo Web appropriato. Il controllo TextBox ha attualmente il valore piuttosto non descritto ID di TextBox1, ma è possibile modificarlo in modo più appropriato. Fare clic su TextBox nel modello e quindi, dal Finestra Proprietà, modificare da IDTextBox1 a EditProductName.
Figura 6: Modificare il controllo TextBox ID in EditProductName (Fare clic per visualizzare l'immagine a dimensione intera)
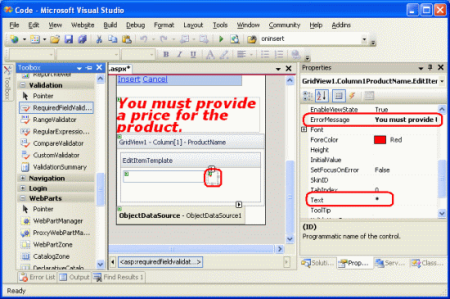
Impostare quindi la proprietà RequiredFieldValidator ControlToValidate su EditProductName. Infine, impostare la proprietà ErrorMessage su "È necessario specificare il nome del prodotto" e la proprietà Text su "*". Il Text valore della proprietà, se specificato, è il testo visualizzato dal controllo di convalida se la convalida ha esito negativo. Il ErrorMessage valore della proprietà, obbligatorio, viene utilizzato dal controllo ValidationSummary. Se il valore della Text proprietà viene omesso, il valore della ErrorMessage proprietà è anche il testo visualizzato dal controllo di convalida in input non valido.
Dopo aver impostato queste tre proprietà dell'oggetto RequiredFieldValidator, la schermata dovrebbe essere simile alla figura 7.
Figura 7: Impostare le proprietà , , ErrorMessagee Text di RequiredFieldValidator (ControlToValidateFare clic per visualizzare l'immagine full-size)
Con l'oggetto RequiredFieldValidator aggiunto a , tutto ciò che rimane consiste nell'aggiungere ProductNameEditItemTemplatela convalida necessaria all'oggetto UnitPriceEditItemTemplate. Poiché è stato deciso che, per questa pagina, l'oggetto UnitPrice è facoltativo durante la modifica di un record, non è necessario aggiungere un oggetto RequiredFieldValidator. Tuttavia, è necessario aggiungere un CompareValidator per assicurarsi che , UnitPricese fornito, sia formattato correttamente come valuta ed è maggiore o uguale a 0.
Prima di aggiungere CompareValidator all'oggetto UnitPriceEditItemTemplate, si modifica prima l'ID del controllo Web TextBox da TextBox2 a EditUnitPrice. Dopo aver apportato questa modifica, aggiungere compareValidator, impostandone la ControlToValidate proprietà su EditUnitPrice, la ErrorMessage relativa proprietà su "Il prezzo deve essere maggiore o uguale a zero e non può includere il simbolo di valuta" e la relativa Text proprietà su "*".
Per indicare che il UnitPrice valore deve essere maggiore o uguale a 0, impostare la proprietà Operator di CompareValidator su GreaterThanEqual, la proprietà ValueToCompare su "0" e la relativa proprietà Type su Currency. La sintassi dichiarativa seguente mostra la UnitPrice proprietà TemplateField EditItemTemplate dopo che sono state apportate queste modifiche:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
Dopo aver apportato queste modifiche, aprire la pagina in un browser. Se si tenta di omettere il nome o immettere un valore di prezzo non valido durante la modifica di un prodotto, viene visualizzato un asterisco accanto alla casella di testo. Come illustrato nella figura 8, viene considerato non valido un valore di prezzo che include il simbolo di valuta, ad esempio $19,95. CompareValidator CurrencyType consente separatori di cifre (ad esempio virgole o periodi, a seconda delle impostazioni cultura) e un segno più o meno iniziale, ma non consente un simbolo di valuta. Questo comportamento può perplessare gli utenti quando l'interfaccia di modifica esegue attualmente il rendering dell'uso UnitPrice del formato valuta.
Nota
Si ricordi che nell'esercitazione Eventi associati all'inserimento, all'aggiornamento e all'eliminazioneDataFormatString è stata impostata la proprietà {0:c} BoundField su per formattarla come valuta. Inoltre, la proprietà viene impostata su true, causando la ApplyFormatInEditMode formattazione dell'interfaccia UnitPrice di modifica di GridView come valuta. Durante la conversione di BoundField in un oggetto TemplateField, Visual Studio ha annotato queste impostazioni e formattato la proprietà di Text TextBox come valuta usando la sintassi <%# Bind("UnitPrice", "{0:c}") %>databinding .
Figura 8: Viene visualizzato un asterisco accanto alle caselle di testo con input non valido (fare clic per visualizzare l'immagine full-size)
Anche se la convalida funziona così come è, l'utente deve rimuovere manualmente il simbolo di valuta durante la modifica di un record, che non è accettabile. Per risolvere questo problema, sono disponibili tre opzioni:
- Configurare in
EditItemTemplatemodo che ilUnitPricevalore non sia formattato come valuta. - Consentire all'utente di immettere un simbolo di valuta rimuovendo CompareValidator e sostituendolo con un RegularExpressionValidator che controlla correttamente un valore di valuta formattato correttamente. Il problema è che l'espressione regolare per convalidare un valore di valuta non è abbastanza e richiederebbe la scrittura di codice se si desidera incorporare le impostazioni cultura.
- Rimuovere completamente il controllo di convalida e basarsi sulla logica di convalida lato server nel gestore eventi di
RowUpdatingGridView.
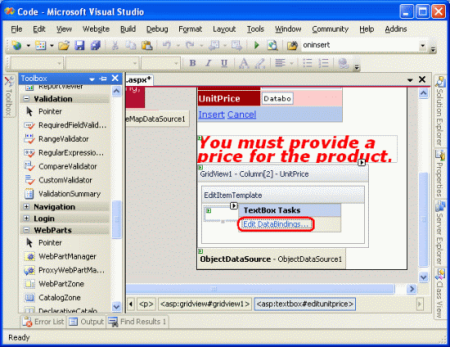
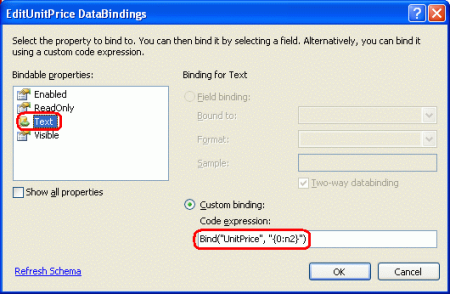
Verrà visualizzata l'opzione #1 per questo esercizio. Attualmente l'oggetto UnitPrice viene formattato come valuta a causa dell'espressione databinding per textBox in EditItemTemplate: <%# Bind("UnitPrice", "{0:c}") %>. Modificare l'istruzione Bind in Bind("UnitPrice", "{0:n2}"), che formatta il risultato come numero con due cifre di precisione. Questa operazione può essere eseguita direttamente tramite la sintassi dichiarativa o facendo clic sul collegamento Modifica DataBindings da EditUnitPrice TextBox nel UnitPrice TemplateField EditItemTemplate (vedere Le figure 9 e 10).
Figura 9: fare clic sul collegamento Modifica DataBindings di TextBox (Fare clic per visualizzare l'immagine full-size)
Figura 10: Specificare l'identificatore di formato nell'istruzione (fare clic per visualizzare l'immagineBind full-size)
Con questa modifica, il prezzo formattato nell'interfaccia di modifica include virgole come separatore di gruppo e un punto come separatore decimale, ma lascia fuori il simbolo di valuta.
Nota
L'oggetto UnitPriceEditItemTemplate non include un oggetto RequiredFieldValidator, consentendo al postback di eseguire il postback e la logica di aggiornamento per iniziare. Tuttavia, il RowUpdating gestore eventi copiato dall'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione include un controllo a livello di codice che garantisce che venga fornito.UnitPrice È possibile rimuovere questa logica, lasciarla in as-is o aggiungere un oggetto RequiredFieldValidator all'oggetto UnitPriceEditItemTemplate.
Passaggio 4: Riepilogo dei problemi di immissione dei dati
Oltre ai cinque controlli di convalida, ASP.NET include il controllo ValidationSummary, che visualizza i ErrorMessage controlli di convalida che hanno rilevato dati non validi. Questi dati di riepilogo possono essere visualizzati come testo nella pagina Web o tramite una casella di messaggio modale sul lato client. È possibile migliorare questa esercitazione per includere una casella di messaggi sul lato client riepilogando eventuali problemi di convalida.
A tale scopo, trascinare un controllo ValidationSummary dalla casella degli strumenti nella Designer. La posizione del controllo Convalida non è veramente importante, poiché verrà configurata per visualizzare solo il riepilogo come casella di messaggio. Dopo aver aggiunto il controllo, impostare la proprietà ShowSummary su False e la relativa proprietà ShowMessageBox su True. Con questa aggiunta, eventuali errori di convalida vengono riepilogati in una casella di messaggio lato client.
Figura 11: Gli errori di convalida vengono riepilogati in una casella di messaggio Client-Side (fare clic per visualizzare l'immagine full-size)
Passaggio 5: Aggiunta dei controlli di convalida a DetailsViewInsertItemTemplate
Tutto ciò che rimane per questa esercitazione consiste nell'aggiungere i controlli di convalida all'interfaccia di inserimento di DetailsView. Il processo di aggiunta di controlli di convalida ai modelli di DetailsView è identico a quello esaminato nel passaggio 3; di conseguenza, verrà brezza attraverso l'attività in questo passaggio. Come abbiamo fatto con GridView EditItemTemplate , ti consigliamo di rinominare l's ID dei TextBoxes dal non descrittore TextBox1 e TextBox2 a InsertProductName e InsertUnitPrice.
Aggiungere un oggetto RequiredFieldValidator all'oggetto ProductNameInsertItemTemplate. Impostare su ControlToValidate sull'oggetto ID TextBox nel modello, la relativa Text proprietà su "*" e la relativa ErrorMessage proprietà su "È necessario specificare il nome del prodotto".
Poiché è UnitPrice necessario per questa pagina quando si aggiunge un nuovo record, aggiungere un oggetto RequiredFieldValidator a UnitPriceInsertItemTemplate, impostandone ControlToValidatele proprietà , Texte ErrorMessage in modo appropriato. Infine, aggiungere un CompareValidator anche all'oggetto, configurando le relative ControlToValidateproprietà , TypeOperatorTextErrorMessagee ValueToCompare esattamente come abbiamo fatto con l'oggetto UnitPriceCompareValidator di GridView.EditItemTemplateUnitPriceInsertItemTemplate
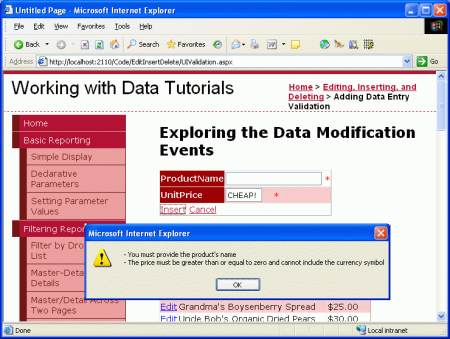
Dopo aver aggiunto questi controlli di convalida, non è possibile aggiungere un nuovo prodotto al sistema se il nome non viene fornito o se il relativo prezzo è un numero negativo o formattato illegalmente.
Figura 12: La logica di convalida è stata aggiunta all'interfaccia di inserimento di DetailsView (Fare clic per visualizzare l'immagine full-size)
Passaggio 6: Partizionamento dei controlli di convalida nei gruppi di convalida
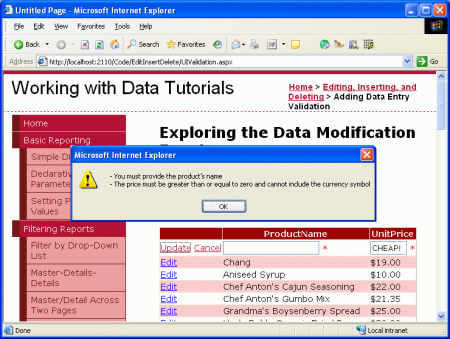
La pagina è costituita da due set logicamente diversi di controlli di convalida: quelli che corrispondono all'interfaccia di modifica di GridView e quelli corrispondenti all'interfaccia di inserimento di DetailsView. Per impostazione predefinita, quando si verifica un postback vengono controllati tutti i controlli di convalida nella pagina. Tuttavia, quando si modifica un record non si vuole che i controlli di convalida dell'interfaccia di inserimento di DetailsView. La figura 13 illustra il dilemma corrente quando un utente sta modificando un prodotto con valori perfettamente legali, facendo clic su Aggiorna causa un errore di convalida perché i valori di nome e prezzo nell'interfaccia di inserimento sono vuoti.
Figura 13: l'aggiornamento di un prodotto causa l'attivazione dei controlli di convalida dell'interfaccia di inserimento (fare clic per visualizzare l'immagine full-size)
I controlli di convalida in ASP.NET 2.0 possono essere partizionati in gruppi di convalida tramite la relativa ValidationGroup proprietà. Per associare un set di controlli di convalida in un gruppo, è sufficiente impostare la proprietà ValidationGroup sullo stesso valore. Per l'esercitazione, impostare le ValidationGroup proprietà dei controlli di convalida in TemplateFields di GridView su EditValidationControls e le ValidationGroup proprietà dei Campi modello di DetailsView su InsertValidationControls. Queste modifiche possono essere eseguite direttamente nel markup dichiarativo o tramite il Finestra Proprietà quando si usa l'interfaccia di modifica del modello di Designer.
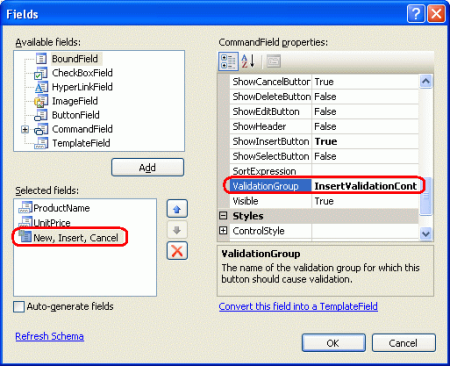
Oltre ai controlli di convalida, i controlli correlati a Button e Button in ASP.NET 2.0 includono anche una ValidationGroup proprietà. I validator di un gruppo di convalida vengono controllati solo quando un postback viene indotto da un pulsante con la stessa ValidationGroup impostazione di proprietà. Ad esempio, per consentire al pulsante Insert di DetailsView di attivare il gruppo di convalida, è necessario impostare la InsertValidationControls proprietà commandField ValidationGroup su InsertValidationControls (vedere la figura 14). Impostare inoltre la proprietà CommandField di ValidationGroup GridView su EditValidationControls.
Figura 14: Impostare la proprietà CommandField di ValidationGroup DetailsView su InsertValidationControls (Fare clic per visualizzare l'immagine full-size)
Dopo queste modifiche, i campi template e i campi di comando di DetailsView e GridView dovrebbero essere simili al seguente:
TemplateFields e CommandField di DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField e TemplateField di GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
A questo punto, i controlli di convalida specifici della modifica vengono attivati solo quando viene fatto clic sul pulsante Update di GridView e i controlli di convalida specifici dell'inserimento vengono attivati solo quando viene fatto clic sul pulsante Insert di DetailsView, risolvendo il problema evidenziato dalla figura 13. Tuttavia, con questa modifica il controllo ValidationSummary non viene più visualizzato quando si immettono dati non validi. Il controllo ValidationSummary contiene anche una ValidationGroup proprietà e mostra solo informazioni di riepilogo per tali controlli di convalida nel gruppo di convalida. È quindi necessario disporre di due controlli di convalida in questa pagina, uno per il InsertValidationControls gruppo di convalida e uno per EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
Con questa aggiunta l'esercitazione è completa!
Riepilogo
Sebbene BoundFields possa fornire sia un'interfaccia di inserimento che di modifica, l'interfaccia non è personalizzabile. In genere, si vogliono aggiungere controlli di convalida all'interfaccia di modifica e inserimento per garantire che l'utente inserisca gli input necessari in un formato legale. A tale scopo, è necessario convertire BoundFields in TemplateFields e aggiungere i controlli di convalida ai modelli appropriati. In questa esercitazione è stato esteso l'esempio dall'esercitazione Analisi degli eventi associati all'inserimento, all'aggiornamento e all'eliminazione , aggiungendo controlli di convalida all'interfaccia di inserimento di DetailsView e all'interfaccia di modifica di GridView. È stato inoltre illustrato come visualizzare le informazioni di convalida di riepilogo usando il controllo ValidationSummary e come partizionare i controlli di convalida nella pagina in gruppi di convalida distinti.
Come illustrato in questa esercitazione, TemplateFields consente l'aumento delle interfacce di modifica e inserimento per includere controlli di convalida. TemplateFields può anche essere esteso per includere controlli Web di input aggiuntivi, consentendo di sostituire TextBox da un controllo Web più adatto. Nell'esercitazione successiva verrà illustrato come sostituire il controllo TextBox con un controllo DropDownList associato a dati, ideale quando si modifica una chiave esterna, ad esempio CategoryID o SupplierID nella Products tabella.
Programmazione felice!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Microsoft Web dal 1998. Scott lavora come consulente indipendente, allenatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2,0 in 24 Ore. Può essere raggiunto a mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato in http://ScottOnWriting.NET.
Grazie speciali
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori principali per questa esercitazione sono stati Liz Shulok e Zack Jones. Interessati a esaminare i prossimi articoli MSDN? In tal caso, lasciami una riga in mitchell@4GuysFromRolla.com.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per